Эта статья была рецензирована Тимом Севериеном и Джоан Инь . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
NW.js — это платформа для создания собственных приложений с использованием веб-технологий, таких как HTML, JavaScript и CSS. В простейшем случае вы разрабатываете веб-приложение, используя обычный рабочий процесс. В конце процесса вы запускаете генератор, который компилирует все в собственное приложение, которое затем просто отображает ваше веб-приложение, как это делает браузер. Эти приложения называются «гибридными приложениями».
Гибридные приложения не просто хороши, потому что они написаны на языках, с которыми вы уже знакомы (HTML, JavaScript и CSS), но также потому, что они предлагают существенные преимущества по сравнению с обычными веб-приложениями:
- Контроль над браузером и версией браузера (вы знаете, из какого браузера вызывается ваше приложение). Гибридные приложения NW.js отображаются с помощью Chromium — браузера с открытым исходным кодом, работающего за Google Chrome. Поэтому приложения, работающие в Chrome, также должны работать с NW.js.
- Контроль над окнами просмотра. Вы можете, например, определить фиксированный или минимальный / максимальный видовой экран.
- Нет ограничений политики одного и того же происхождения из-за локальных файлов. Если вы открываете локальный файл из файловой системы, браузер блокирует запросы XMLHttpRequest для файлов, которые не находятся в одном каталоге. Это поведение можно отключить в приложениях NW.js.
Они также предлагают пользовательские API, которые дают следующие преимущества:
- Интеграция с Node.js
- доступ к буферу обмена
- доступ к файловой системе
- аппаратный доступ (например, для получения списка принтеров)
- иконки в трее
- настраиваемые диалоги выбора файлов
- интеграция с оболочкой (открывать файлы или URL-адреса в проводнике по умолчанию или в браузере)
- возможность настройки всего окна (кнопки закрытия, строка меню) и контекстных меню
- возможность установить и получить уровень масштабирования.
Звучит здорово? Тогда начнем. В этой статье мы познакомимся на практике с NW.js и узнаем, как создать гибридное приложение. Пример приложения, созданного с использованием инструкций из этой статьи, можно найти на GitHub .
Преимущества NW.js по сравнению с Электроном
Во-первых, следует упомянуть одну вещь: NW.js — не единственная платформа для гибридных приложений. Есть еще один конкурент по имени Электрон . Он начался в 2013 году, через два года после NW.js, но, поскольку он появился на GitHub, он быстро стал широко известен. Теперь вас могут заинтересовать различия между ними. Вот преимущества NW.js по сравнению с Electron:
- Поддерживает
chrome.*API. Эти API могут использоваться для взаимодействия с браузером. (Вы можете найти больше информации об этом в документации NW.js. ) - Имеет поддержку приложений Chrome . Приложения Chrome — это упакованные приложения, написанные на веб-языках. (Подробнее см. В документации разработчика Chrome .) Эти приложения отличаются от NW.js тем, что не имеют интеграции с Node.js и публикуются с использованием Chrome Web Store. (Chromium прекратит свою поддержку до августа 2018 года (см. Их сообщение в блоге ). Но согласно этому сообщению NW.js по-прежнему будет поддерживать приложения Chrome.)
- Поддерживает приложения NaCl (Native Client) и PNaCl (Portable Native Client). Они ориентированы на производительность и поэтому в основном написаны на C и C ++. (Смотрите это руководство о том, как использовать их в NW.js.)
- Имеет защиту исходного кода снимка V8, которая используется для защиты исходного кода вашего приложения. Используя инструмент
nwjc, ваш код будет скомпилирован в нативный код. (См. Эту статью для получения дополнительной информации.) - Имеет встроенный просмотрщик PDF.
- Позволяет предварительный просмотр печати.
- Поддерживает интеграцию Node.js в Web Workers . Они используются для написания многопоточных приложений.
Тем не менее, Electron также имеет ряд преимуществ, о которых стоит упомянуть:
- Встроенный автообновитель (вы можете следить за этим вопросом про автообновление для NW.js).
- Автоматическое сообщение о сбое на удаленный сервер. NW.js записывает только локальный файл, который затем можно отправить вручную.
Там также есть принципиальная разница. Приложения NW.js указывают свою точку входа в виде файла HTML. Этот HTML-файл будет открыт в графическом интерфейсе напрямую.
Электронные приложения, с другой стороны, указывают файл JavaScript в качестве точки входа. Этот файл JavaScript открывается в отдельном основном процессе, а затем может открыть файл HTML в графическом интерфейсе. Это означает, что теоретически вы можете запускать приложения Electron без графического интерфейса. Кроме того, закрытие графического интерфейса не приведет к закрытию основного процесса; вам нужно будет завершить его вручную, вызвав метод API.
Хотя Electron открывает двери для настольных приложений, написанных на JavaScript и без графического интерфейса, приложения NW.js, вероятно, проще в настройке, если вы просто хотите отобразить приложение на основе HTML.
Примечание. Если вы действительно предпочитаете преимущества Electron, ознакомьтесь с недавней статьей SitePoint о создании настольных приложений с помощью Electron .
Создание демо-приложения
Давайте начнем создавать наше приложение, которое мы позже скомпилируем в собственное приложение. Потому что существует множество способов настройки веб-приложения — с различными языками JS (TypeScript, CoffeeScript и т. Д.), Загрузчиками модулей (RequireJS, webpack, SystemJS и т. Д.), Средами (AngularJS, React, Vue.js и т. Д.). ) и препроцессоры (SCSS, LESS, Haml и т. д.) — и у каждого свои фавориты, мы просто используем базовые технологии HTML, CSS и JS (стандарт ES6).
Для NW.js нет шаблона (стартового проекта), который открыт для любой настройки. Все они созданы для конкретной платформы, загрузчика модулей или препроцессора. Поэтому мы сами реализуем простое приложение NW.js. Это будет легко понять, и позже вы сможете легко настроить его под свои нужды или переключиться на шаблон.
Структура проекта
Во-первых, нам нужно создать структуру и файлы нашего проекта:
nw.js-example/ ├── src/ │ ├── app/ │ │ └── main.js │ ├── assets/ │ │ └── icon.png │ ├── styles/ │ │ └── common.css │ ├── views/ │ │ └── main.html │ └── package.json └── package.json
Объяснение:
-
src/содержит исходные файлы нашего приложения. -
src/app/содержит наши файлы JavaScript. -
src/assets/содержит изображения. В нашем примере только файлicon.pngкоторый будет отображаться как значок окна в окне, должен быть квадратным. - Обычно
src/styles/содержит файлы SCSS или LESS — в нашем примере это просто простой файл CSS. -
src/views/содержит файлы представления HTML. -
src/package.json— это файл манифеста для приложений NW.js (см. формат манифеста ). Мы также указываем зависимости для нашего приложения здесь. -
package.json— это файл пакета npm , который нам нужен для нашего рабочего процесса сборки и для определения зависимостей, которые не нужны в реальном приложении NW.js (например, зависимости сборки).
Создание Манифеста
Теперь, когда мы создали структуру и файлы проекта, мы можем начать с файла манифеста NW.js src/package.json . Согласно документации , файл в основном требует только двух свойств: name , имени приложения и main , пути к HTML-файлу, который используется в качестве точки входа. Но мы добавляем дополнительную информацию, такую как путь к значку окна, а также минимальную ширину и высоту, чтобы пользователи не видели ничего неожиданного:
{ "name":"nw.js-example", "main":"views/main.html", "window":{ "min_width":400, "min_height":400, "icon":"assets/icon.png" } }
Это оно! Позднее приложение откроет src/views/main.html при запуске, поскольку main путь относится к файлу манифеста.
Создание основного вида
На этом этапе мы могли бы запрограммировать приложение для ведения дел. Но мы хотим сосредоточиться на NW.js и его возможностях. По этой причине я предпочитаю позволить вам решать функциональность нашего приложения. Я создал пример проекта NW.js-examples на GitHub, чтобы продемонстрировать несколько возможностей NW.js, таких как интеграция Node.js и доступ к буферу обмена. Пожалуйста, не стесняйтесь использовать его в своем приложении, чтобы поиграть. Но вы также можете использовать что-то еще.
Что бы вы ни решили, вы должны по крайней мере создать файл src/views/main.html , так как это точка входа нашего приложения. Это может выглядеть примерно так:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>NW.js-example | main</title> <link rel="stylesheet" href="../styles/common.css"> </head> <body> <h1>Hello World 🙂</h1> <script src="../app/main.js"></script> </body> </html>
В реальном приложении вы, вероятно, имеете несколько других файлов просмотра и загружаете их с помощью Ajax.
Для простоты вы также можете создавать собственные гиперссылки и ссылаться на другие файлы HTML. Например:
<a href="something.html">Something</a>
Затем создайте файлthing.html в src/views/ . Вот как я это сделал в моем примере проекта.
Установка NW.js
Теперь мы создали наш проект NW.js, включая манифест и главный вид. Наконец, нам нужен метод для запуска NW.js в процессе разработки непосредственно на нашей машине для разработки и реализации процесса сборки, который генерирует собственные приложения для нескольких операционных систем.
Для этого нам понадобятся следующие два пакета:
- nw (разработка)
- NW-строитель (производство)
Поскольку они не связаны с нашим реальным приложением (они предназначены только для целей разработки и производственной сборки), мы создаем их как devDependencies в нашем втором package.json в корневой папке рядом с необходимыми полями name и version :
{ "name":"nw.js-example", "version":"1.0.0", "devDependencies":{ "nw":"^0.18.2", "nw-builder":"^3.1.2" } }-{ "name":"nw.js-example", "version":"1.0.0", "devDependencies":{ "nw":"^0.18.2", "nw-builder":"^3.1.2" } }
Теперь нам просто нужно запустить следующее в корневой папке проекта, чтобы установить devDependencies :
$ npm install
Выполнено! Давайте строить.
Упаковка и распространение
Чтобы упростить упаковку, мы добавляем сценарии npm в наш файл package.json . Они позволяют нам запускать команды CLI, определенные справа, с ярлыком слева, используя команду npm run . Мы добавляем два scripts , один для разработки и производства:
{ "name":"nw.js-example", "version":"1.0.0", "devDependencies":{ "nw":"^0.18.2", "nw-builder":"^3.1.2" }, "scripts":{ "dev":"nw src/", "prod":"nwbuild --platforms win32,win64,osx64,linux32,linux64 --buildDir dist/ src/" } }-{ "name":"nw.js-example", "version":"1.0.0", "devDependencies":{ "nw":"^0.18.2", "nw-builder":"^3.1.2" }, "scripts":{ "dev":"nw src/", "prod":"nwbuild --platforms win32,win64,osx64,linux32,linux64 --buildDir dist/ src/" } }
Запуск NW.js напрямую
Чтобы запустить приложение NW.js напрямую, просто запустите:
$ npm run dev
Этот ярлык вызовет команду, которую мы определили в scripts под dev , используя пакет nw . Новое окно должно быть открыто прямо на вашей машине разработки, показывая src/views/main.html .
Построение производства
В производственной сборке будет использоваться nw-builder , который поддерживает выходные данные для Windows, Linux и macOS. В нашем примере мы создаем пакет для всех этих платформ, как в 32-, так и в 64-битной версиях. Для macOS в настоящее время возможно только 32-битное построение в устаревшем режиме. (См. Эту проблему на GitHub.) Поэтому, сборка только 64-битная.
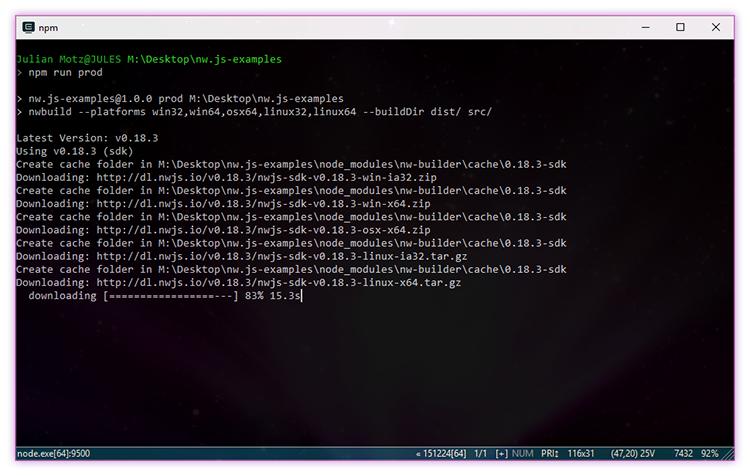
Чтобы запустить нашу производственную сборку, просто запустите:
$ npm run prod
Как и прямой запуск NW.js, здесь будет использоваться наша команда CLI, определенная в scripts .
Это займет некоторое время …
Когда закончите, посмотрите на папку dist/ . Это должно выглядеть так:
dist/ └── nw.js-example/ ├── linux32/ ├── linux64/ ├── osx64/ ├── win32/ └── win64/
Фантастика, мы почти закончили!
Тестирование и отладка
Руководство
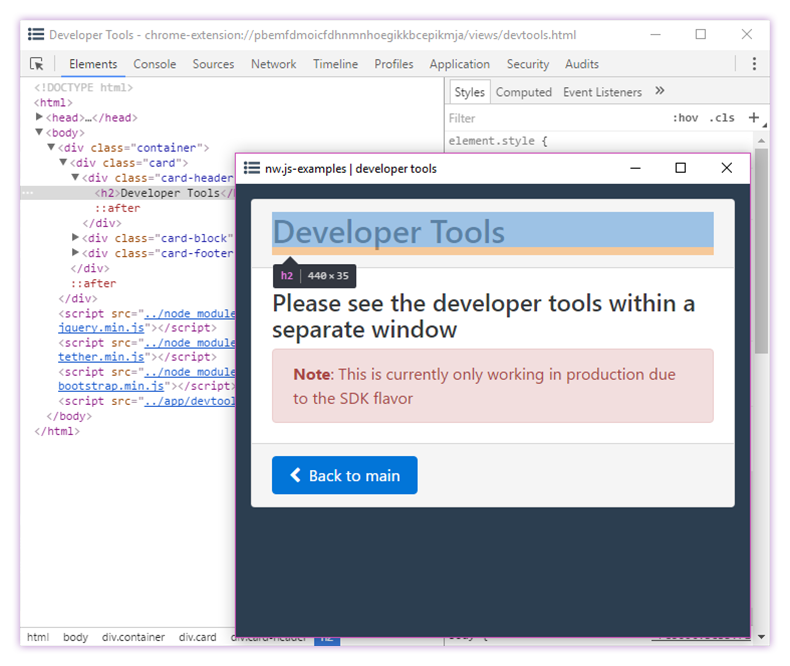
Поскольку NW.js основан на Chromium, ручное тестирование так же просто, как и в Chrome. Когда вы сталкиваетесь с ошибкой — визуальной или функциональной — вы можете открыть Инструменты разработчика с помощью сочетания клавиш F12 или программно, используя:
nw.Window.get().showDevTools();
Обратите внимание, что для этого требуется компоновка SDK . Если вы хотите отключить средства разработчика в работе, вы можете создать файл NW.js с другим видом или подавить событие F12.
автоматизированный
Автоматизированные модульные тесты (к счастью) широко используются, чтобы гарантировать, что вещи работают в различных реализациях без постоянного ручного тестирования.
Если ваше приложение не использует специфичные для NW.js методы API, вы теоретически можете остаться в своем обычном рабочем процессе веб-приложения — например, используя Karma в качестве специалиста в сочетании с Jasmine в качестве инфраструктуры тестирования.
Но если вы используете специфичный для NW.js метод API, вам нужно запустить свои тесты в приложении NW.js, чтобы убедиться, что методы API определены. Одним из способов было бы использовать плагин NW.js для запуска Karma, например, karma-nodewebkit-launcher . Он работает как и любой другой плагин для запуска браузера для Karma: он открывает приложение в контейнере NW.js для выполнения проверок, а затем автоматически закрывает его.
Однако, поскольку NW.js не без головы (в отличие от чего-то вроде PhantomJS), он всегда требует физического отображения. Это означает, что запуск тестов на чистом сервере CLI невозможен. К счастью, в этих случаях вы можете использовать Xvfb для имитации отображения. Это работает на Travis CI, например. Для Jenkins вам нужно установить плагин Xvfb . Следуйте этой проблеме на GitHub для получения дополнительной информации.
Вывод
Надеемся, что эта статья дала вам представление о преимуществах и вариантах использования NW.js. Существует множество причин, по которым использование гибридного приложения лучше, чем распространение папки .zip с файлами HTML, которые затем запускаются из файловой системы. NW.js также может использоваться в качестве замены для ваших собственных приложений, поскольку вам не нужно концентрироваться на сложных графических интерфейсах, и у вас есть много встроенных функций, таких как видеоплеер. Поскольку вы можете обнаружить среду, также возможно разработать приложение, которое будет работать как на обычном веб-сервере, так и на клиентском компьютере, используя NW.js. Благодаря нескольким хитростям и мощному движку Chromium пользователи вряд ли почувствуют разницу с нативным приложением.
При создании нового проекта NW.js сначала определите фреймворки, загрузчики модулей и препроцессоры, которые вы хотите использовать — в зависимости от того, что вам знакомо — или просто начните с нуля. С этими решениями вы можете найти шаблон NW.js, который соответствует вашим потребностям. Если нет подходящего шаблона, вы можете использовать приложение, основанное на этом руководстве, в качестве основы.
Каковы ваши предпочтительные шаблоны или каковы ваши предпочтительные технологии для разработки приложений NW.js? Сработало ли иметь примеры NW.js в этой статье вместо реализации приложения? Дай мне знать в комментариях.