Этот урок появился после того, как вы обратились в Интернете за помощью по той же теме. Многие люди, кажется, задают один и тот же вопрос, но было трудно найти аккуратно упакованный набор инструкций для подражания.
Поэтому, как и любой порядочный пользователь сети, я собрал эту статью, черпая вдохновение из пары других блогов и используя опыт проб и ошибок самостоятельно. И теперь я предлагаю это вам, надеясь, что это закончит ваш собственный поиск.
В этом руководстве используется Flash CS4 в сочетании с ActionScript 3.0, но вы можете применять эти принципы в Flash CS3. Предполагается, что вы уже достаточно хорошо разбираетесь в создании анимации на временной шкале и хорошо понимаете, как применять ActionScript к временной шкале.
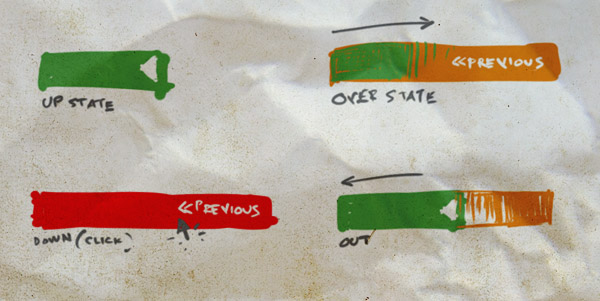
Цель состоит в том, чтобы иметь навигационную кнопку в форме вкладки, спрятанной в сторону, для перехода назад через презентацию изображения. Я хочу, чтобы он открывался, менял цвет и отображал ярлык. Когда пользователь нажимает на него, он перемещается назад на один слайд. Если пользователь щелкает мышью, прежде чем щелкнуть по нему, он вернется в исходное положение и цвет.
Примечание: не забывайте часто сохранять, чтобы не начинать с нуля, если что-то пойдет не так.
Пределы символа кнопки
Flash дает вам возможность создать символ кнопки, но он ограничен тремя состояниями: вверх, вверх и вниз . Также есть Hit, который определяет интерактивную область вокруг кнопки. Это хорошо для большинства случаев использования простой кнопки. Фактически, этот символ кнопки на самом деле является членом класса SimpleButton . Но что, если вы хотите изменить внешний вид кнопки или анимировать ее, когда пользователь проводит мышью, а затем мышью, не щелкая мышью? В этом случае вам понадобится четвертое состояние с именем Out .
К сожалению, встроенный символ кнопки не имеет выходного состояния.
Вот что нужно сделать: любой символ, такой как графический символ или символ фрагмента ролика, может стать кнопкой. Вам просто нужно применить правильный ActionScript. В этом уроке видеоклип будет превращен в кнопку с четырьмя состояниями.
Шаг 1: раскадровка или эскиз кнопки
Это сделает вашу жизнь намного проще, если у вас уже есть четкое визуальное представление о том, как ваша кнопка будет вести себя в каждом из четырех состояний. Нарисуйте его на бумаге или используйте Illustrator или Photoshop для создания прототипа визуальных элементов, которые, в свою очередь, можно импортировать во Flash. Это небольшая работа заранее, но это намного лучше, чем работать вслепую и возвращаться назад и что-то исправлять, потому что концепция не была продумана логически.

Шаг 2: Настройте документ
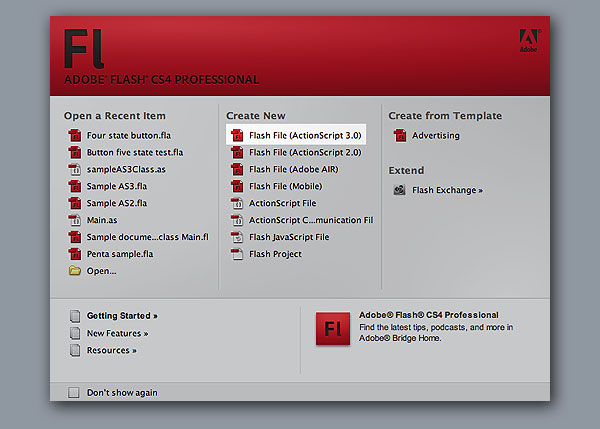
Создайте новый документ и выберите « Файл Flash» (ActionScript 3.0) . Установите сцену с правильным размером и цветом фона.

Шаг 3: создайте пустой символ клипа
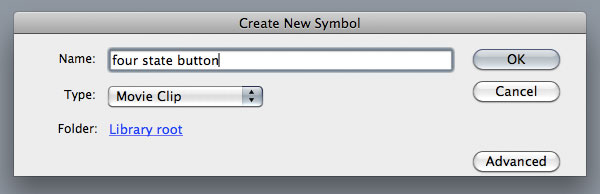
Вместо создания символа кнопки мы создадим новый символ фрагмента ролика. Нажмите Control-F8 (Command-F8 на Mac) или выберите в меню «Вставка»> «Новый символ». Мы назовем это «четыре кнопки состояния».

Шаг 4: Добавить слой действий
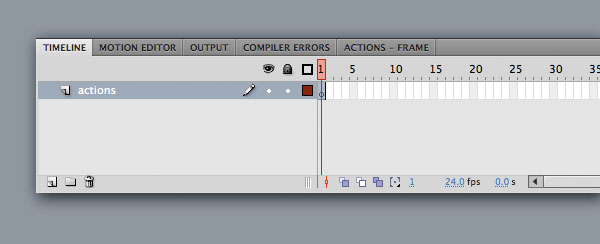
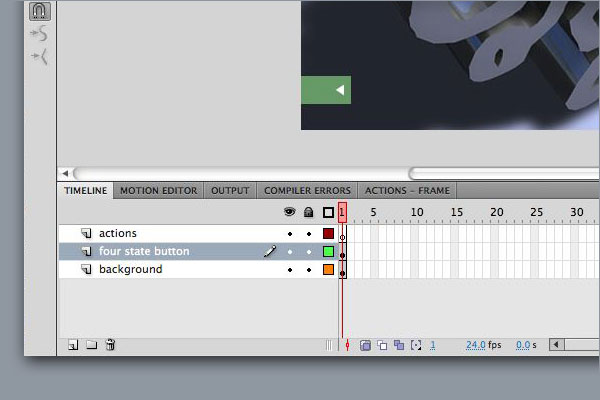
В видеоклипе «Четыре кнопки состояния» добавьте новый слой и назовите его «Actions».

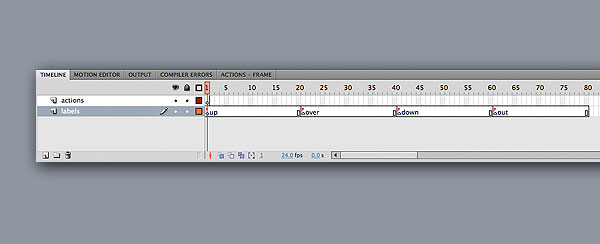
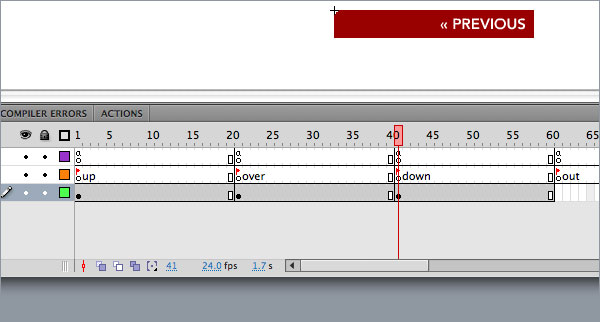
Шаг 5: Добавьте ярлыки для четырех государств
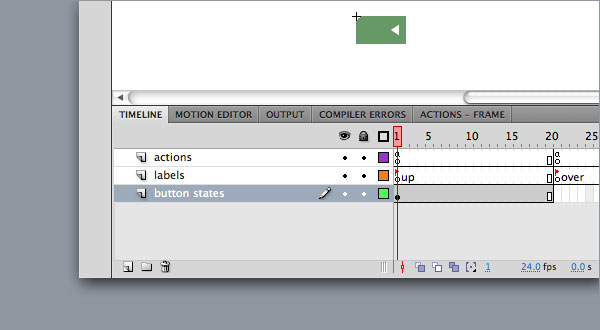
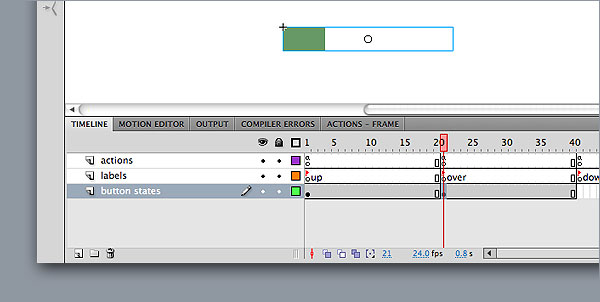
Создайте еще один слой и назовите его «метки». Вставьте четыре пустых ключевых кадра примерно с одинаковыми интервалами, чтобы вы могли оставить достаточно места для чтения каждой метки. Здесь я поместил их с интервалом в 20 кадров. Назовите имена меток вверх, вниз, вниз и на панели свойств. Это будут ваши состояния кнопок.

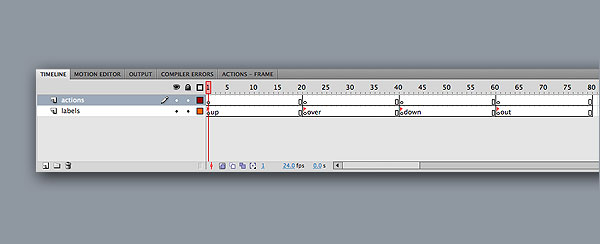
Шаг 6: Создайте ключевые кадры действий
Добавьте ключевые кадры в слое действий, которые соответствуют четырем состояниям в слое меток.

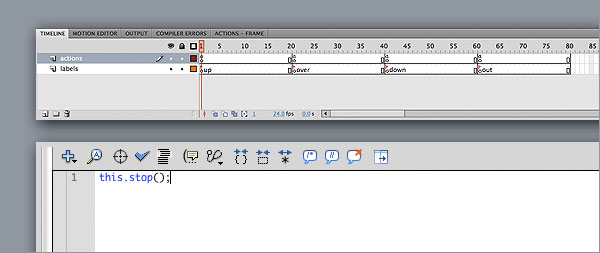
Шаг 7: Добавить Stop Actions
Для каждого пустого ключевого кадра в слое действий добавьте this.stop () ; в редакторе ActionScript. Это позволит убедиться, что мувиклип не воспроизводится до других состояний кнопок.

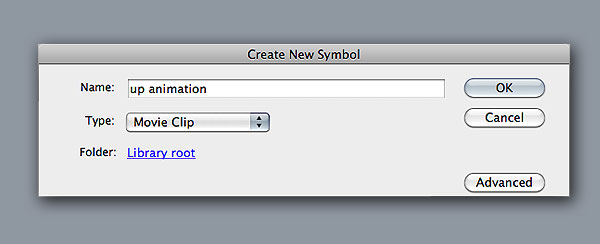
Шаг 8: Состояние Up
Создайте новый символ видеоклипа, нажав Control-F8 (Command-F8 на Mac) или выберите в меню «Вставка»> «Новый символ» и назовите его «анимация вверх».

Шаг 9: Up State Графика
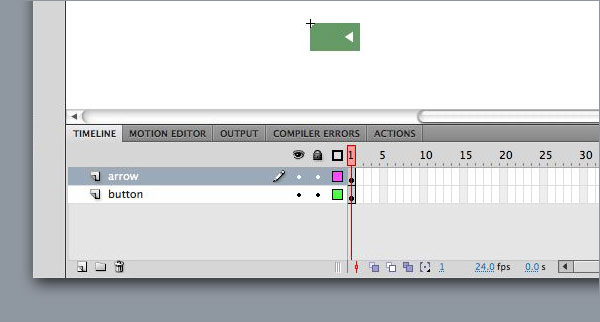
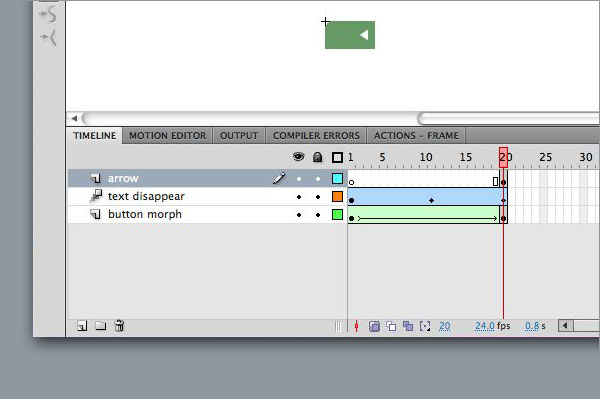
Для кнопки нарисуйте зеленую рамку в одном слое и добавьте белую стрелку в слое выше. Убедитесь, что он зарегистрирован в верхнем левом углу. Поскольку это статично, для анимации нет необходимости в серии кадров, но у вас всегда есть гибкость, если вы решите анимировать ее, например, окно, которое исчезает в поле зрения.

Шаг 10: добавь стоп действие
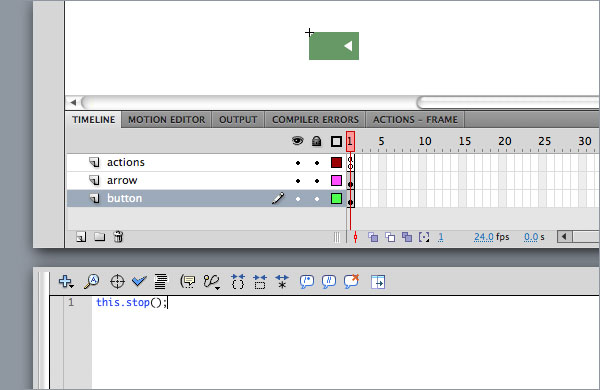
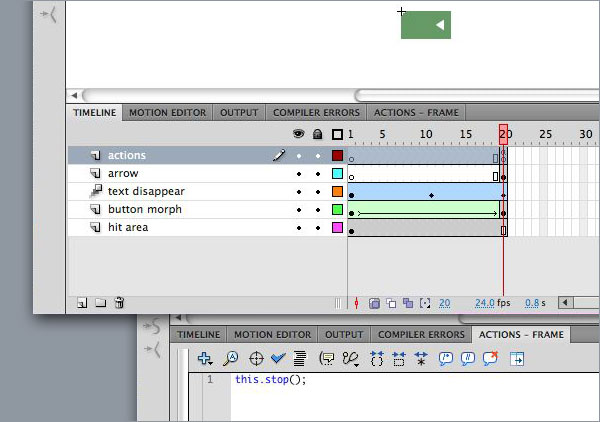
Создайте новый слой и назовите его «action». Убедитесь, что это наверху. Выберите пустой ключевой кадр и добавьте this.stop (); в редактор ActionScript. В этом случае нет необходимости, поскольку это просто статичное изображение, но рекомендуется не допускать зацикливания каждого состояния.

Шаг 11: Определите зону попадания
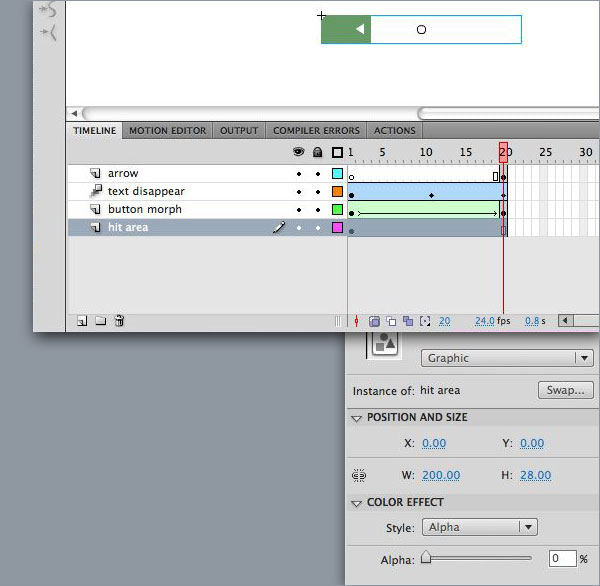
Единственное, чего не хватает в режиме редактирования символа кнопки, которого нет у видеоклипов, — это специальный кадр, зарезервированный для области попадания. Это определит границы, где происходят события мыши, такие как щелчки и зависания. Создайте новый слой и назовите его «зона попадания».
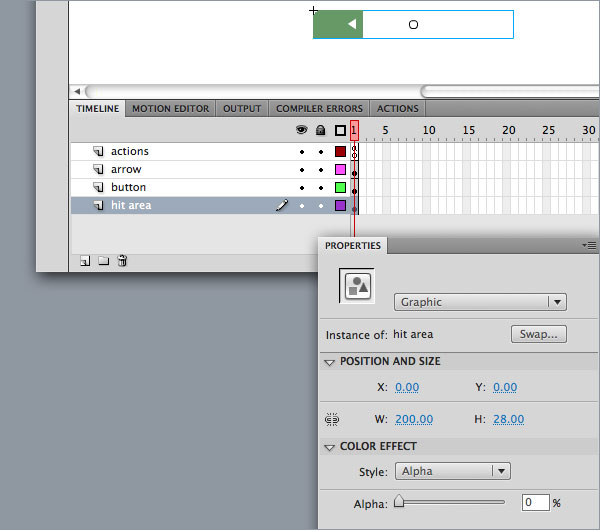
Нарисуйте фигуру на слое и установите ее альфа-значение на 0 на панели «Свойства», сделав ее невидимой. Эта область попадания будет такой же большой, как кнопка, когда она полностью выдвинута. Примечание. Если у вас есть анимированная последовательность, убедитесь, что кадры области попадания охватывают всю длину анимации.

Шаг 12: создание фрагмента ролика up up
Создайте новый слой в символе клипа для кнопки с четырьмя состояниями, который называется состоянием кнопки. Перетащите экземпляр символа анимации вверх с панели «Библиотека» в область редактирования символа видеоклипа с четырьмя кнопками состояния в слое состояний кнопок . Убедитесь, что его координаты X и Y установлены на 0. Вставьте кадр в кадр 20.

Шаг 13: более чем состояние
Нажмите Control-F8 (Command-F8 на Mac) или выберите «Вставка»> «Новый символ» в меню и выберите «Видеоклип». Мы назовем это «над анимацией».

Шаг 14: анимация анимации формы
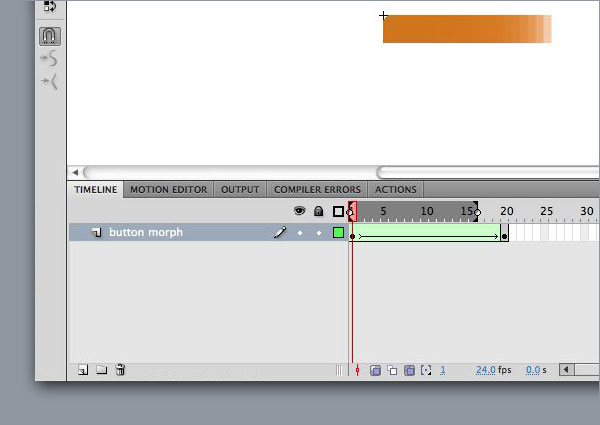
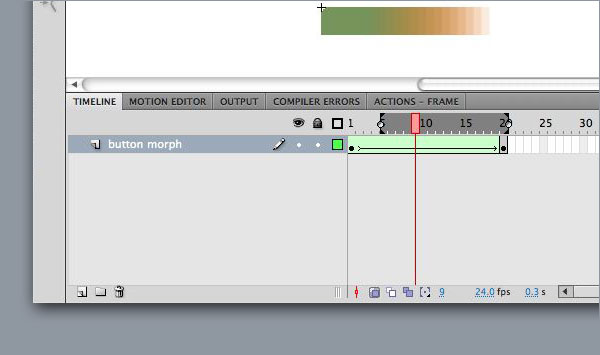
Вернитесь к фрагменту ролика «up animation», нажмите зеленую кнопку и скопируйте его. Вернитесь к фрагменту ролика «over animation» и добавьте новый слой под названием «button morph». Щелкните правой кнопкой мыши, чтобы вставить зеленую кнопку на место в пустом ключевом кадре.
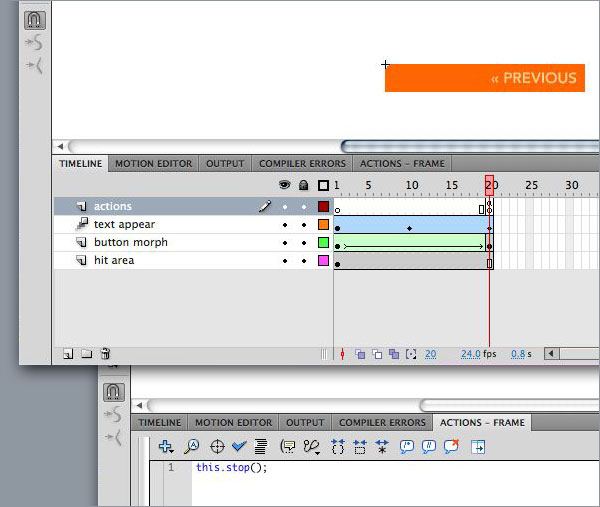
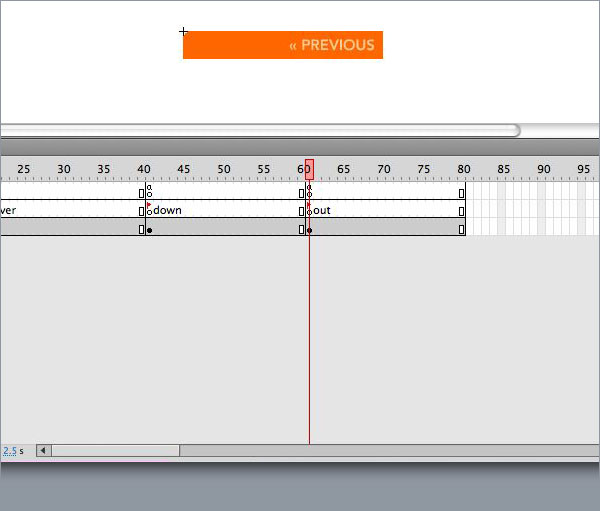
Создайте еще один пустой ключевой кадр в кадре 20 и щелкните правой кнопкой мыши, чтобы вставить его снова. С помощью этой формы увеличьте ее ширину и измените цвет на оранжевый. Он должен быть того же размера, что и область попадания, созданная на шаге 10. Выберите весь диапазон кадров и щелкните правой кнопкой мыши, чтобы создать анимацию формы.

Шаг 15: Укрась этикетку
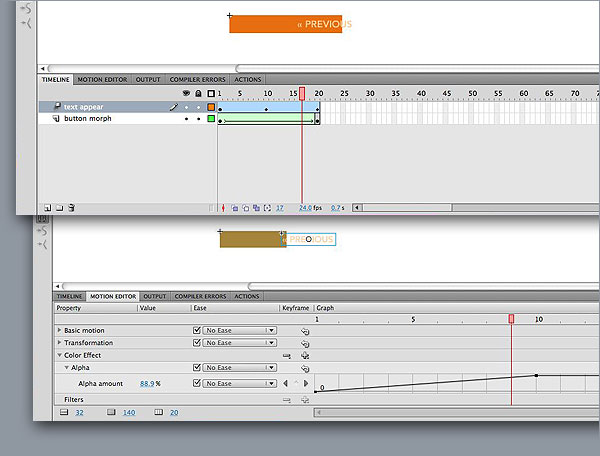
Чтобы добавить метку кнопки, создайте новый слой под названием «Текст появляется» и используйте инструмент «Текст» для создания статического текстового объекта, в данном случае, «ПРЕДЫДУЩИЙ» в пустом ключевом кадре.
Щелкните правой кнопкой мыши, чтобы вставить рамку в кадр 20. Выберите рамку в слое и щелкните правой кнопкой мыши, чтобы создать анимацию движения. Я хочу, чтобы ярлык постепенно исчезал, начиная с середины анимации, поэтому я перейду к редактору движений и создам ключевые кадры в середине и в конце, создавая три ключевых кадра. Первый ключевой кадр добавит цветовой эффект с альфа 0%, а последние два будут иметь альфа 100%.

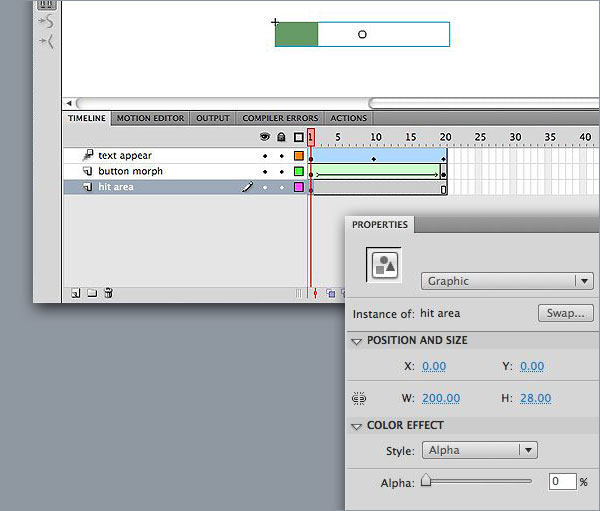
Шаг 16: Определите зону попадания
Добавьте новый слой под названием «зона попадания». Вы можете выбрать более длинную оранжевую фигуру в конце анимации формы, скопировать ее и вставить на место в пустой ключевой кадр в слое «область попадания». Выберите его и присвойте ему альфа-значение 0% на панели «Свойства». Вставьте кадр в кадр 20, чтобы область попадания охватила всю анимацию.

Шаг 17: добавь стоп действие
Добавьте новый слой вверху и назовите его «actions». Добавьте пустой ключевой кадр в кадре 20 и добавьте this.stop (); действие в панели действий. Это предотвратит зацикливание анимации.

Шаг 18. Создайте состояние Over.
Вернитесь к видеоклипу «Четыре кнопки состояния». Вставьте пустой ключевой кадр в кадре 21 на слое состояний кнопок и перетащите экземпляр фрагмента ролика с избыточной анимацией из библиотеки. Убедитесь, что его координаты установлены на 0. Вставьте рамку в кадре 40.

Шаг 19: Плохое состояние
Создайте новый графический символ, нажав Control-F8 (Command-F8 на Mac) или выберите в меню «Вставка»> «Новый символ» и назовите его «графический объект вниз». Явная анимация не требуется, поскольку она будет отображаться мгновенно только при нажатии кнопки мыши.

Шаг 20: График состояния вниз
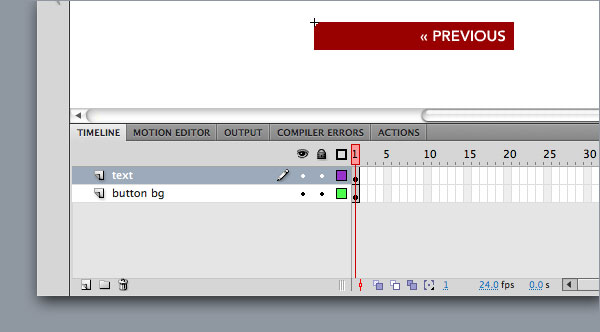
Для этого состояния все, что требуется, необязательно, это изменить цвет полностью расширенной кнопки. Вы можете скопировать и вставить на место оранжевую рамку, а также ПРЕДЫДУЩУЮ метку из мувиклипа «поверх анимации» в соответствующих слоях. Измените оранжевую коробку на красную. Требуется только один кадр, нет необходимости в области попадания, так как кнопка покрывает всю область. И, поскольку это графический символ, нет остановки (); действие необходимо.

Шаг 21: Создание графика состояния Down
Вернитесь к видеоклипу «Четыре кнопки состояния». Вставьте пустой ключевой кадр в кадре 41 в слое «состояния кнопок» и перетащите экземпляр символа «вниз графика» из библиотеки. Убедитесь, что его координаты установлены на 0. Вставьте кадр в кадр 60.

Шаг 22: Состояние Out
Нажмите Control-F8 (Command-F8 на Mac) или выберите «Вставка»> «Новый символ» в меню и выберите «Видеоклип». Мы будем называть это «вне анимации».

Шаг 23: поменяй местами форму
Состояние out будет по существу обратной версией состояния over. Вернитесь к мувиклипу «over animation» и скопируйте кадры анимации формы, затем вернитесь к «out animation», создайте слой с именем «button morph» и вставьте кадры в пустой ключевой кадр. Затем выберите все кадры в этом слое и в меню выберите «Модификация»> «Временная шкала»> «Обратные кадры».

Шаг 24: Исчезни метка
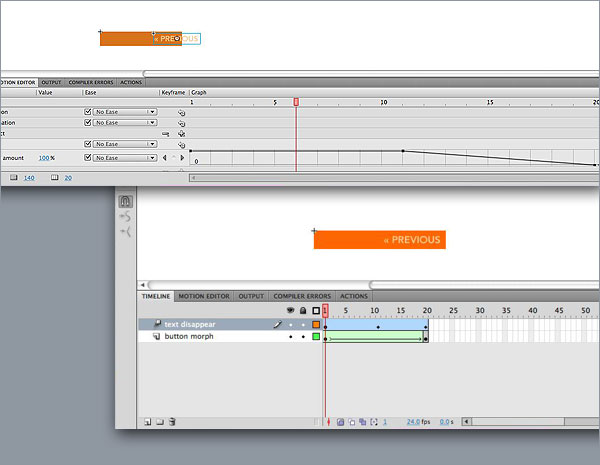
Вернитесь к мувиклипу «over animation» и скопируйте текстовый объект «PREVIOUS», затем вернитесь к «out animation», создайте новый слой под названием «исчезновение текста» и вставьте его на место.
Вставьте кадр в кадр 20, затем выберите диапазон кадров и создайте анимацию движения. Вы выполните обратную анимацию движения, созданную на шаге 15, и создадите ключевые кадры в середине и в конце в редакторе движения, но первый и средний ключевые кадры будут иметь альфа-значение 100%, тогда как последний ключевой кадр будет иметь альфа-значение 0%.

Шаг 25: добавь стрелку
Чтобы вернуть внешний вид кнопки в исходное состояние, добавьте слой с именем «стрелка» и поместите ключевой кадр в кадр 20, оставив первые 19 кадров пустыми. Скопируйте стрелку из «анимации вверх» и вставьте ее обратно в «анимацию» в последнем ключевом кадре.

Шаг 26: Определите зону попадания
Опять же, нам нужно создать новый слой под названием «область попадания» и поместить поле, достаточно большое, чтобы покрыть полный размер расширенной кнопки. Дайте ему альфа 0, чтобы сделать его невидимым.

Шаг 27: добавь стоп действие
Опять же, чтобы не допустить зацикливания «анимации», нам нужно добавить слой под названием «действия», поместить пустой ключевой кадр в кадр 20 и добавить this.stop (); действие на панели «Действия».

Шаг 28: Создайте состояние Out
Вернитесь к видеоклипу «Четыре кнопки состояния». Вставьте пустой ключевой кадр в кадре 61 на слое «состояния кнопок» и перетащите экземпляр символа «out animation» из библиотеки. Убедитесь, что его координаты установлены на 0. Вставьте кадр в кадр 80.

Шаг 29: добавь слушателей событий
Теперь приходит ActionScript, чтобы заставить все это работать. Чтобы обнаружить события мыши, такие как щелчки и зависания, нам нужно добавить прослушиватели событий.
Нажмите на первый ключевой кадр слоя действий в мувиклипе «Четыре кнопки состояния», где мы сначала добавили действие остановки, и откройте панель «Действия». Мы добавим прослушиватели событий, как показано ниже, чтобы обнаружить мышь ROLL_OVER, MOUSE_UP (когда кнопка мыши отпущена) и MOUSE_DOWN (когда кнопка мыши нажата).
Мы используем событие ROLL_OVER вместо события MOUSE_OVER из-за того, как оно обрабатывает дочерние элементы фрагмента ролика в контексте с родительским фрагментом ролика, который больше подходит для этой настройки. Мы добавляем в параметры false, 0, true, чтобы пометить этих слушателей для сбора мусора, когда они больше не нужны.
|
1
2
3
4
5
|
this.addEventListener(MouseEvent.ROLL_OVER, onMouseRollover, false, 0, true);
this.addEventListener(MouseEvent.MOUSE_UP, onMouseClick, false, 0, true);
this.addEventListener(MouseEvent.MOUSE_DOWN, onMouseDownButton, false, 0, true);
|
Шаг 30: переключение функций
Для каждого слушателя события будет вызвана функция. Каждая функция по существу перемещает временную шкалу к соответствующему состоянию в клипе с четырьмя кнопками состояния и воспроизводит этот раздел, ссылаясь на имя метки.
Вы заметите, что для события MOUSE_OUT не создан прослушиватель событий. Вместо создания отдельного прослушивателя событий мы просто будем использовать событие ROLL_OVER для вызова функции, которая, в свою очередь, удалит своего собственного прослушивателя событий и добавит новый прослушиватель событий для события ROLL_OUT. В этой настройке событие ROLL_OUT будет работать лучше, чем событие MOUSE_OUT.
То же самое можно сказать и об обратном, когда событие ROLL_OUT удаляет свой собственный прослушиватель и восстанавливает прослушиватель события для события ROLL_OVER. Переключая эти ролловеры и развертывания, мы сохраняем код чистым и свободным от потенциальных конфликтов.
|
01
02
03
04
05
06
07
08
09
10
|
function onMouseRollover(e:MouseEvent):void { e.target.gotoAndPlay(«over»);
this.removeEventListener(MouseEvent.ROLL_OVER, onMouseRollover);
this.addEventListener(MouseEvent.ROLL_OUT, onMouseRollout, false, 0, true);
}
function onMouseRollout(e:MouseEvent):void {
e.target.gotoAndPlay(«out»);
this.removeEventListener(MouseEvent.ROLL_OUT, onMouseRollout);
this.addEventListener(MouseEvent.ROLL_OVER, onMouseRollover, false, 0, true);
}
|
Шаг 31: функция onMouseDownButton
Чтобы воспроизвести отключенное состояние, создайте функцию, которая соответствует событию MOUSE_DOWN, установленному слушателем события.
|
1
2
3
|
function onMouseDownButton(e:MouseEvent):void {
e.target.gotoAndPlay(«down»);
}
|
Шаг 32: функция onMouseClick
Наконец, нам нужно сказать кнопке, что делать, когда она нажата. Добавьте функцию, соответствующую событию MOUSE_UP. Событие MOUSE_UP по сути то же самое, что и последняя часть события CLICK (вниз, затем вверх).
В целях тестирования я создал веб-ссылку в переменной URL (в данном случае на веб-сайт Adobe), а затем добавил в функцию метод navigateToURL (), чтобы убедиться, что она работает. Однако вы можете заменить этот метод вызовом для перехода к другой метке кадра, номеру или сцене, используя gotoAndPlay или любой другой метод, который вы предпочитаете.
|
1
2
3
4
5
|
var linkToAdobe:URLRequest = new URLRequest(«http://www.adobe.com»);
function onMouseClick(e:MouseEvent):void { e.target.gotoAndPlay(«up»);
navigateToURL(linkToAdobe);
}
|
Шаг 33: создать кнопку
Четыре кнопки состояния теперь готовы к использованию. Вернитесь к основной временной шкале и перетащите символ видеоклипа с четырьмя кнопками состояния на сцену в своем собственном слое. Заменяющий фон добавляется на другой слой, чтобы лучше видеть эффект в контексте с другими элементами на сцене.

Шаг 34. Протестируйте фильм
Убедитесь, что файл сохранен, и нажмите Control-Enter (Command-Enter на Mac), чтобы проверить фильм.
Подтверждения
Огромное спасибо Алексу в Sanctified Studios за то, что он вдохновил оригинальную идею использовать видеоклип в качестве кнопки, и Доминику Желино из Zedia Flash Blog за то, что он показал лучший способ создания ролловеров и выкатов в ActionScript 3.

