
MVC является очень популярной парадигмой в веб-разработке и существует уже довольно давно. Платформа React является мощной частью этой троицы Model-View-Controller, поскольку она фокусируется исключительно на одном представлении. React написан на JavaScript и создан группами разработчиков Facebook и Instagram.
React используется во всем Интернете для создания быстрых веб-приложений, которые легко поддерживать благодаря структуре React, структурирующей код уровня представления.
Что может сделать реакция?
- Создавайте молниеносные, отзывчивые изоморфные веб-приложения, независимые от фреймворков. React не делает никаких предположений относительно технологического стека, в котором он находится.
- Виртуальные манипуляции с DOM предоставляют вам простую модель программирования, которую можно отобразить в браузере, на сервере или на рабочем столе с помощью React Native .
- Связки потоков данных с React разработаны как односторонний реактивный поток данных. Это снижает требования к шаблонам и с ними легче работать, чем с традиционными методами.
Привет, мир
Чтобы начать, вот простой пример React, взятый из официальных примеров :
|
01
02
03
04
05
06
07
08
09
10
|
var HelloMessage = React.createClass({
render: function() {
return <div>Hello {this.props.name}</div>;
}
});
React.render(
<HelloMessage name=»John» />,
document.getElementById(‘container’)
);
|
Этот пример отобразит «Hello John» в контейнер <div> . Обратите внимание на XML / HTML-подобный синтаксис, который используется в строках 3 и 8. Это называется JSX .
Что такое JSX?
JSX — это XML / HTML-подобный синтаксис, который используется для рендеринга HTML из кода JavaScript. React преобразует JSX в собственный JavaScript для браузера, и с помощью предоставленных инструментов вы можете конвертировать HTML-код существующих сайтов в JSX!
JSX упрощает смешивание кода, так как это похоже на написание нативного HTML, но изнутри JavaScript. В сочетании с Node это обеспечивает очень согласованный рабочий процесс.
JSX не обязан использовать React — вы можете просто использовать простой JS — но это очень мощный инструмент, который позволяет легко определять древовидные структуры и присваивать атрибуты, поэтому я настоятельно рекомендую его использовать.
Чтобы отобразить HTML-тег в React, просто используйте строчные имена тегов с некоторыми JSX, например так:
|
1
2
3
4
|
//className is used in JSX for class attribute
var fooDiv = <div className=»foo» />;
// Render where div#example is our placeholder for insertion
ReactDOM.render(fooDiv, document.getElementById(‘example’));
|
Установка React
Есть несколько способов использовать React. Официально рекомендуемый способ — из CDN для npm или Facebook, но вы также можете клонировать из Git и создавать свои собственные. Также вы можете использовать стартовый комплект или сэкономить время с генератором строительных лесов от Yeoman. Мы рассмотрим все эти методы, чтобы у вас было полное понимание.
Использование CDN Facebook
Для быстрого начала работы просто подключите библиотеки React и React Dom из CDN fb.me следующим образом:
|
1
2
3
4
|
<!— The core React library —>
<script src=»https://fb.me/react-0.14.0.js»></script>
<!— The ReactDOM Library —>
<script src=»https://fb.me/react-dom-0.14.0.js»></script>
|
Установка из NPM
Руководство React рекомендует использовать React с модульной системой CommonJS, такой как browserify или webpack .
Руководство React также рекомендует использовать пакеты react и react-dom npm. Чтобы установить их в вашей системе, выполните следующую команду в командной строке терминала bash в каталоге вашего проекта или создайте новый каталог и сначала cd к нему.
|
1
2
|
$ npm install —save react react-dom
$ browserify -t babelify main.js -o bundle.js
|
Теперь вы сможете увидеть установку React в node_modules .
Установка из Git Source
зависимости
Вам нужно иметь Node V4.0.0 + и npm v2.0.0 +. Вы можете проверить версию своего узла с версией node version и npm с npm version
Обновление узла через NVM
Я рекомендую использовать менеджер версий nvm-узлов для обновления и выбора версии вашего узла. Получить nvm легко, просто запустив:
|
1
|
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.29.0/install.sh |
|
Этот скрипт клонирует репозиторий nvm в ~/.nvm и добавляет исходную строку в ваш профиль ( ~/.bash_profile , ~/.zshrc или ~/.profile ).
Если вы хотите установить nvm вручную, вы можете сделать это через git :
|
1
|
git clone https://github.com/creationix/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe —abbrev=0 —tags`
|
Чтобы активировать nvm с помощью этого метода, вам нужно получить его из оболочки с помощью:
|
1
|
.
|
Примечание. Добавьте эту строку в файлы ~/.bashrc , ~/.profile или ~/.zshrc соответственно, чтобы автоматически получать ее при входе в систему.
Использование NVM
Теперь, когда nvm установлен, мы можем получить любую версию узла, которая нам нужна, и можем проверить список установленных версий со node list и те, которые доступны с node ls-remote . Нам нужна версия выше 4.0.0 для работы с React.
Установите последнюю версию и установите ее в качестве версии по умолчанию со следующим:
|
1
2
3
4
5
|
$ nvm install 4.2.1
$ nvm alias default 4.2.1
default -> 4.2.1 (-> v4.2.1)
$ nvm use default
Now using node v4.2.1 (npm v2.14.7)
|
Узел обновлен и npm включен в сделку. Теперь вы готовы к установке.
Реакция сборки из Git Source
Клонируйте репозиторий с помощью git в каталог с именем react в вашей системе:
|
1
|
git clone https://github.com/facebook/react.git
|
После того, как вы клонировали репо, вы можете использовать grunt для сборки React:
|
1
2
3
4
|
# grunt-cli is needed by grunt;
$ sudo npm install -g grunt-cli
$ npm install
$ grunt build
|
На данный момент каталог build/ заполнен всем необходимым для использования React. Загляните в каталог /examples чтобы увидеть несколько основных примеров работы!
Использование стартового комплекта
Прежде всего, загрузите стартовый комплект .
Распакуйте zip и в корне создайте helloworld.html , добавив следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″ />
<title>Hello React!</title>
<script src=»build/react.js»></script>
<script src=»build/react-dom.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js»></script>
</head>
<body>
<div id=»example»></div>
<script type=»text/babel»>
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById(‘example’)
);
</script>
</body>
</html>
|
В этом примере React использует Babel для преобразования JSX в обычный JavaScript через <script type="text/babel"> .
Использование отдельного файла JavaScript
Создайте новый файл в src/helloworld.js и поместите в него следующий код:
|
1
2
3
4
|
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById(‘example’)
);
|
Теперь все, что вам нужно сделать, это сослаться на него в своем HTML, поэтому откройте helloworld.html и загрузите только что созданный script тег script с атрибутом типа text/babel следующим образом:
|
1
|
<script type=»text/babel» src=»src/helloworld.js»></script>
|
Обновите страницу, и вы увидите, что helloworld.js отображается с помощью babel.
Примечание. Некоторые браузеры (например, Chrome) не смогут загрузить файл, если он не обслуживается через HTTP, поэтому убедитесь, что вы используете локальный сервер. Я рекомендую проект browsersync .
Оффлайн Трансформация
Вы также можете использовать интерфейс командной строки (CLI) для преобразования JSX с помощью инструментов командной строки babel. Это легко получить с помощью команды npm:
|
1
|
$ sudo npm install —global babel
|
Для --global флаг --global или -g установит пакет babel глобально, чтобы он был доступен везде. Это очень хорошая практика с использованием Node для нескольких проектов и инструментов командной строки.
Теперь, когда babel установлен, давайте сделаем перевод helloworld.js мы только что создали на helloworld.js шаге. В командной строке из корневого каталога, куда вы разархивировали стартовый комплект, запустите:
|
1
|
$ babel src —watch —out-dir build
|
Теперь файл build/helloworld.js будет автоматически генерироваться всякий раз, когда вы вносите изменения! Если вы заинтересованы, прочитайте документацию Babel CLI, чтобы получить более глубокие знания.
Теперь, когда babel сгенерировал build/helloworld.js , который содержит просто прямой JavaScript, обновите HTML без каких-либо тегов сценария с поддержкой babel.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″ />
<title>Hello React!</title>
<script src=»build/react.js»></script>
<script src=»build/react-dom.js»></script>
<!— No need for Babel!
</head>
<body>
<div id=»example»></div>
<script src=»build/helloworld.js»></script>
</body>
</html>
|
Напомним, что с Babel мы можем загрузить JSX непосредственно внутри тега script через атрибут типа text/babel . Это хорошо для целей разработки, но для запуска в производство мы можем предоставить сгенерированный файл JavaScript, который можно кэшировать на локальном компьютере пользователя.
Генерация этой копии выполняется в командной строке, и поскольку это повторяющаяся задача, я настоятельно рекомендую автоматизировать процесс с помощью флага --watch . Или вы можете пойти еще дальше и использовать webpack и webpack чтобы полностью автоматизировать рабочий процесс разработки. Чтобы сделать это как можно проще, мы можем автоматизировать настройку нового проекта с генератором Yeoman.
Установка с помощью Йоменских лесов
Yeoman — очень полезный инструмент для быстрого запуска проектов с оптимальным рабочим процессом и конфигурацией инструмента. Идея состоит в том, чтобы позволить вам тратить больше времени на разработку, чем на настройку рабочей области проекта, и минимизировать повторяющиеся задачи (помните об этом — RSI является основной причиной, по которой кодеры перестают кодировать). Таким образом, в качестве лучшей практики экономия времени с помощью инструментов и внедрение DRY (не повторяйте себя) в повседневной жизни улучшат ваше здоровье и эффективность, а также позволят вам тратить больше времени на реальный код, а не на настройку.
Существует множество строительных лесов, предлагающих разные варианты для разных масштабов проекта. Для этого первого примера мы будем использовать леса react-fullstack с react-fullstack от react-fullstack генераторов; вы можете увидеть демонстрацию того, как выглядит конечный результат.
Примечание. Это полнофункциональная конфигурация, которая, вероятно, излишня для любых небольших проектов. Причина, по которой я выбираю эти леса, состоит в том, чтобы предоставить вам полностью настроенную среду, чтобы вы могли видеть, как стартовый набор превращается в более крупное приложение. Там есть верхний и нижний колонтитулы, и вы можете видеть, куда пойдут функции входа и регистрации пользователя, хотя они еще не кодированы в примере.
использование
Чтобы использовать yeoman, сначала установите его, и, если у вас нет необходимых коллег gulp , bower и grunt-cli , установите их так:
|
1
|
$ sudo npm install -g yo bower grunt-cli gulp
|
Теперь установите леса React с:
|
1
|
$ sudo npm install -g generator-react-fullstack
|
Теперь создайте каталог для вашего проекта и cd к нему:
|
1
2
|
$ mkdir react-project
$ cd react-project
|
Наконец, используйте команду yo с генератором скаффолдов React-fullstack, чтобы создать ваше приложение реагирования в каталоге:
|
1
|
$ yo react-fullstack
|
Yeoman теперь создаст необходимые каталоги и файлы; вы сможете увидеть обновления об этом в командной строке.
Теперь, когда леса настроены, давайте создадим наш проект:
|
1
|
$ npm start
|
По умолчанию мы запускаем в режиме отладки , а чтобы начать работу, мы просто добавляем флаг -- release , например, npm run start -- release .
Теперь вы увидите запуск сборки и инициализацию веб-пакета. Как только это будет сделано, вы увидите выходные данные веб-пакета, в которых будет представлена подробная информация о сборке и URL-адресах для доступа.
Получите доступ к своему приложению по URL-адресам, указанным в конце выходных данных, с помощью браузера по умолчанию на http: // localhost: 3000 Чтобы получить доступ к интерфейсу администратора синхронизации браузера, перейдите по адресу http: // localhost: 3001.
Примечание: вам может понадобиться открыть порт на вашем сервере для порта разработки. Для пользователей Ubuntu / Debian с ufw , сделайте следующее:
|
1
2
|
$ ufw allow 3001/tcp
$ ufw allow 3000/tcp
|
Преобразование вашего существующего сайта в JSX
Facebook предоставляет онлайн-инструмент, если вам нужно просто преобразовать фрагмент вашего HTML-кода в JSX.
Для больших требований на npm есть инструмент с именем htmltojsx . Загрузите это с:
|
1
|
npm install htmltojsx
|
Использовать его через командную строку так же просто, как:
|
1
|
$ htmltojsx -c MyComponent existing_code.htm
|
Поскольку htmltojsx является модулем узла, вы также можете использовать его непосредственно в коде, например:
|
1
2
3
4
5
6
|
var HTMLtoJSX = require(‘htmltojsx’);
var converter = new HTMLtoJSX({
createClass: true,
outputClassName: ‘HelloWorld’
});
var output = converter.convert(‘<div>Hello world!</div>’);
|
Пример списка
Давайте начнем работать над созданием основного списка дел, чтобы вы могли увидеть, как работает React. Прежде чем мы начнем, пожалуйста, настройте вашу IDE. Я рекомендую использовать Atom.
В командной строке bash установите линтеры для React через apm:
|
1
2
3
4
|
apm install linter linter-eslint react
Installing linter to /Users/tom/.atom/packages ✓
Installing linter-eslint to /Users/tom/.atom/packages ✓
Installing react to /Users/tom/.atom/packages ✓
|
Примечание: последняя версия linter-eslint делала мой MacBook Pro очень медленным, поэтому я отключил его.
Как только это будет сделано, мы можем приступить к созданию базового списка в рамках, которые мы сделали на предыдущем шаге с Yeoman, чтобы показать вам рабочий пример потока данных.
Убедитесь, что ваш сервер запущен с npm start , и теперь давайте начнем вносить некоторые изменения.
Прежде всего, есть три файла нефритовых шаблонов, представленные в этих лесах. Мы не будем использовать их в качестве примера, поэтому начните с очистки файла index.jade чтобы он был пустым. После сохранения файла проверьте браузер и вывод терминала.
Обновление отображается мгновенно, без необходимости обновления. Это конфигурация webpack и browsersync, которую предоставили строительные леса.
Затем откройте каталог компонентов и создайте новый каталог:
|
1
2
|
$ cd components
$ mkdir UserList
|
Теперь внутри каталога UserList создайте файл package.json со следующим:
|
1
2
3
4
5
6
|
{
«name»: «UserList»,
«version»: «0.0.0»,
«private»: true,
«main»: «./UserList.js»
}
|
Кроме того, по-прежнему в UserList создайте файл UserList.js и добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
//Import React
import React, { PropTypes, Component } from ‘react’;
//Create the UserList component
class UserList extends Component {
//The main method render is called in all components for display
render(){
//Uncomment below to see the object inside the console
//console.log(this.props.data);
//Iterate the data provided here
var list = this.props.data.map(function(item) {
return <li key={item.id}>{item.first} <strong>{item.last}</strong></li>
});
//Return the display
return (
<ul>
{list}
</ul>
);
}
}
//Make it accessible to the rest of the app
export default UserList;
|
Теперь, чтобы закончить, нам нужно добавить некоторые данные для этого списка. Мы сделаем это внутри components/ContentPage/ContentPage.js . Откройте этот файл и установите его содержимое следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
/*!
import React, { PropTypes, Component } from ‘react’;
import styles from ‘./ContentPage.css’;
import withStyles from ‘../../decorators/withStyles’;
import UserList from ‘../UserList’;
@withStyles(styles)
class ContentPage extends Component {
static propTypes = {
path: PropTypes.string.isRequired,
content: PropTypes.string.isRequired,
title: PropTypes.string,
};
static contextTypes = {
onSetTitle: PropTypes.func.isRequired,
};
render() {
//Define some data for the list
var listData = [
{first:’Peter’,last:’Tosh’},
{first:’Robert’,last:’Marley’},
{first:’Bunny’,last:’Wailer’},
];
this.context.onSetTitle(this.props.title);
return (
<div className=»ContentPage»>
<div className=»ContentPage-container»>
{
this.props.path === ‘/’ ?
}
<div dangerouslySetInnerHTML={{__html: this.props.content ||
//Use the UserList component as JSX
<UserList data={listData} />
</div>
</div>
);
}
}
export default ContentPage;
|
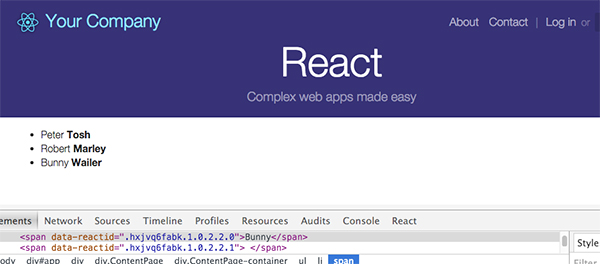
Теперь, когда мы сохраняем, веб-пакет будет перестроен, и browsersync отобразит изменения в вашем браузере. Взгляните на исходный код, чтобы увидеть, как он был обработан.
Резюме
Для запуска веб-приложения React, основанного на стартовом наборе, мы использовали генератор react-fullstack Yeoman. Для более подробного объяснения расположения файла и каталога, ознакомьтесь с файлом readme в git repo реактивного стартового комплекта .
Отсюда мы отредактировали файл index.jade чтобы он был обнулен, и начали создавать собственное представление отображения, создав новый компонент с именем UserList .
Внутри components/UserList/UserList.js мы определяем, как список будет отображаться с помощью:
|
1
2
3
|
var list = this.props.data.map(function(item) {
return <li key={item.id}>{item.first} <strong>{item.last}</strong></li>
});
|
Здесь важно отметить, что React требует, чтобы все повторяющиеся элементы имели уникальный идентификатор, предоставленный в качестве key атрибута.
Для отображения списка мы включаем его в файл import UserList from '.../UserList'; с import UserList from '.../UserList'; и определите некоторые тестовые данные с:
|
1
2
3
4
5
|
var listData = [
{first:’Peter’,last:’Tosh’},
{first:’Robert’,last:’Marley’},
{first:’Bunny’,last:’Wailer’},
];
|
Внутри ContentPage.js мы вызываем компонент UserList с помощью JSX <UserList data={listData} /> .
Теперь компонент UserList может получить доступ к атрибуту data через this.props.data .
Каждый раз, когда мы передаем значение с атрибутом компонента, к нему можно получить доступ через this.props . Вы также можете определить тип данных, которые должны быть предоставлены, используя статическую переменную propTypes в своем классе.
Расширенные компоненты против синтаксиса React.createClass
Наконец, важно отметить, что в этом примере используются расширенные компоненты. Это имеет много преимуществ для семантического структурирования вашего кода. Но вы можете захотеть получить более простой подход, как это делают многие другие примеры.
Таким образом, вместо class ComponentName extends Component который вы видели ранее в этом руководстве, вы создаете класс React со следующим синтаксисом, например:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
var MyListItem = React.createClass({
render: function() {
return <li>{this.props.data.text}</li>;
}
});
var MyNewComponent = React.createClass({
render: function() {
return (
<ul>
{this.props.results.map(function(result) {
return <MyListItem key={result.id} data={result}/>;
})}
</ul>
);
}
});
|
Что ж, это подводит нас к введению в React Теперь вы должны хорошо понимать следующее:
- получать реакцию
- как использовать Babel с React
- используя JSX
- создание компонента с помощью метода extend
- используя ваш компонент и передавая ему данные
В следующих частях мы обсудим, как использовать JSX далее, как работать с базой данных в качестве постоянного источника данных, а также как React работает с другими популярными веб-технологиями, такими как PHP, Rails, Python и .NET.