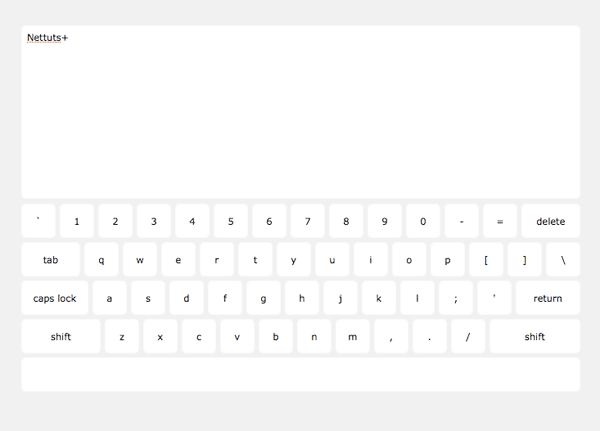
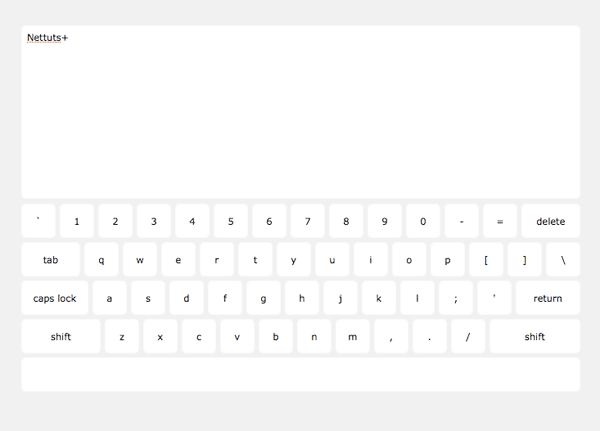
Иногда просто интересно поиграть с языками программирования, которые мы знаем, и посмотреть, что мы можем создать. Я подумал, что было бы неплохо создать небольшую онлайн-клавиатуру с CSS, а затем заставить ее работать с jQuery. Клавиатура содержит клавиши «действия» (caps lock, shift и delete), которые динамически изменяют клавиатуру при нажатии. Я покажу вам, как его построить сегодня.
Шаг 1: Базовый HTML и файлы

Эта клавиатура требует много настроек HTML и игры с CSS. Каждый из ключей будет представлен элементом списка в неупорядоченном списке. К каждому элементу списка будет прикреплен класс, используемый как в CSS, так и в jQuery. Большинство классов — это просто «письмо», «последний элемент» или что-то подобное. Это позволит легко определить, какой элемент списка.
Убедитесь, что у вас есть папка, где вы собираетесь использовать эту клавиатуру. Внутри этой новой папки создайте файл index.html вместе с папками css и js. Наконец, создайте файл keyboard.js в папке js и файл style.css в папке css.

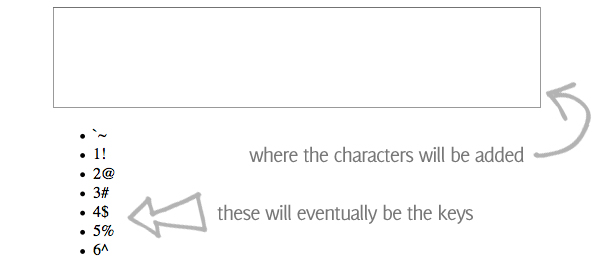
Внутри HTML-файла мы будем включать два JavaScript-файла и один CSS-файл. Внутри тега body будет ОГРОМНЫЙ неупорядоченный список, содержащий все буквы, цифры и некоторые клавиши «действий». В HTML также будет текстовая область с идентификатором «клавиатура». Это будет место, где будут добавлены все персонажи. Приведенный ниже код должен быть помещен в файл index.html.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» lang=»en»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<title>Online Keyboard</title>
<link rel=»stylesheet» type=»text/css» href=»css/style.css» />
</head>
<body>
<div id=»container»>
<textarea id=»write» rows=»6″ cols=»60″></textarea>
<ul id=»keyboard»>
<li class=»symbol»><span class=»off»>`
<li class=»symbol»><span class=»off»>1
<li class=»symbol»><span class=»off»>2
<li class=»symbol»><span class=»off»>3
<li class=»symbol»><span class=»off»>4
<li class=»symbol»><span class=»off»>5
<li class=»symbol»><span class=»off»>6
<li class=»symbol»><span class=»off»>7
<li class=»symbol»><span class=»off»>8
<li class=»symbol»><span class=»off»>9
<li class=»symbol»><span class=»off»>0
<li class=»symbol»><span class=»off»>-
<li class=»symbol»><span class=»off»>=
<li class=»delete lastitem»>delete</li>
<li class=»tab»>tab</li>
<li class=»letter»>q</li>
<li class=»letter»>w</li>
<li class=»letter»>e</li>
<li class=»letter»>r</li>
<li class=»letter»>t</li>
<li class=»letter»>y</li>
<li class=»letter»>u</li>
<li class=»letter»>i</li>
<li class=»letter»>o</li>
<li class=»letter»>p</li>
<li class=»symbol»><span class=»off»>[
<li class=»symbol»><span class=»off»>]
<li class=»symbol lastitem»><span class=»off»>\
<li class=»capslock»>caps lock</li>
<li class=»letter»>a</li>
<li class=»letter»>s</li>
<li class=»letter»>d</li>
<li class=»letter»>f</li>
<li class=»letter»>g</li>
<li class=»letter»>h</li>
<li class=»letter»>j</li>
<li class=»letter»>k</li>
<li class=»letter»>l</li>
<li class=»symbol»><span class=»off»>;
<li class=»symbol»><span class=»off»>’
<li class=»return lastitem»>return</li>
<li class=»left-shift»>shift</li>
<li class=»letter»>z</li>
<li class=»letter»>x</li>
<li class=»letter»>c</li>
<li class=»letter»>v</li>
<li class=»letter»>b</li>
<li class=»letter»>n</li>
<li class=»letter»>m</li>
<li class=»symbol»><span class=»off»>,
<li class=»symbol»><span class=»off»>.
<li class=»symbol»><span class=»off»>/
<li class=»right-shift lastitem»>shift</li>
<li class=»space lastitem»> </li>
</ul>
</div>
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js»></script>
<script type=»text/javascript» src=»js/keyboard.js»></script>
</body>
</html>
|
Вам не нужно будет слишком сильно беспокоиться о классах элементов списка. Я объясню их подробнее, когда мы будем использовать jQuery. Тем не менее, некоторые классы (например, right-shift и lastitem) существуют только из-за CSS, который мы будем использовать.

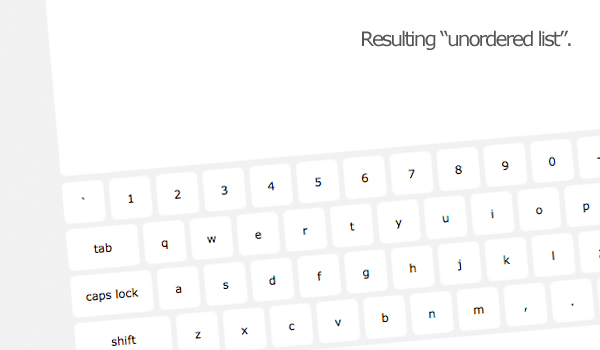
Шаг 2: сделать список красивым
JavaScript для клавиатуры прекрасно работает без CSS, но он не будет выглядеть как клавиатура. Я не буду объяснять каждый стиль, потому что многие из них довольно понятны, но есть пара, которую я расскажу. Сохраните следующий CSS в файле style.css, расположенном в папке css.
|
1
|
* { margin: 0;
|
Обратите внимание на следующие стили, потому что они очень важны.
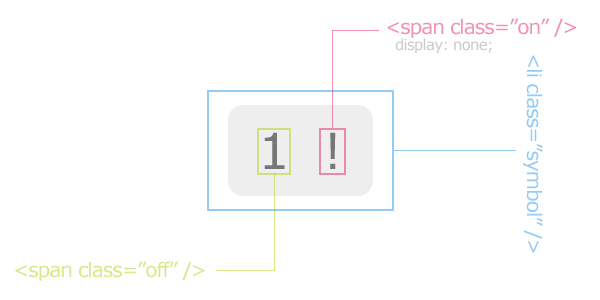
- .on — В некоторых пунктах списка есть два пролета. Это ключи, которые имеют более одного символа на клавишу; как числа. Интервал с включенным классом будет скрыт. Это изменилось, когда пользователь нажимает клавишу Shift, но об этом позже с помощью JavaScript.
- .lastitem — последний джей в любом ряду обнулит правое поле, чтобы макет не сломался.

Шаг 3: воплощение ключей в жизнь
Если бы вы нажали на элемент списка, ничего бы не случилось. Мы собираемся исправить это с помощью небольшого jQuery. Основная идея, которую мы будем использовать, заключается в том, чтобы прикрепить обработчик кликов к каждому элементу списка, захватить текст при щелчке и сделать с ним магию в зависимости от класса элемента списка. С этого момента весь код JavaScript будет помещен в файл keyboard.js.
Настройка
Нам нужно открыть jQuery и определить три переменные, которые будут использоваться в коде. Этими переменными являются текстовая область, статус смены и статус блокировки прописных букв.
$ (Функция () { var $ write = $ ('# write'), сдвиг = ложь, capslock = false; // Остальная часть кода идет сюда. });
Далее следует прикрепить обработчик щелчка ко всем элементам списка (клавишам). Две переменные устанавливаются при нажатии клавиши. $ this определяется только для того, чтобы от нас требовалось меньше печатать, а символ определяется как HTML элемента списка. Если элемент списка представляет собой букву, с этой переменной ничего не произойдет, и она будет возвращена.
$ ('# клавиатура li'). click (function () { var $ this = $ (this), символ = $ this.html (); // Если это строчная буква, с этой переменной ничего не происходит // Код для обработки ключа. });
Клавиша Shift и Caps Lock
Если нажать клавишу Shift (элементы списка с классом «сдвиг влево» или «сдвиг вправо»), мы хотим переключить класс «верхний регистр» каждой буквы. Затем для элементов списка с классом «символ» мы хотим переключать отображение между вложенными тегами span. Далее мы хотим установить значение shift для противоположного логического значения (если оно равно true, установить для него значение false и наоборот), а для переменной caps lock — значение false, и, наконец, вернуть значение false, чтобы ничего не делать с символьной переменной.
// клавиши Shift if ($ this.hasClass ('left-shift') || $ this.hasClass ('right-shift')) { $ ( 'Буква ') toggleClass (' верхний регистр'). $ ('. span span'). toggle (); сдвиг = (сдвиг === правда)? false true; capslock = false; вернуть ложь; }
Теперь, если щелкнуть по клавише caps lock, мы переключим класс «uppercase» на элементах списка букв; установите для переменной caps lock значение true; и вернуть ложь.
// Caps Lock if ($ this.hasClass ('capslock')) { $ ( 'Буква ') toggleClass (' верхний регистр'). capslock = true; вернуть ложь; }
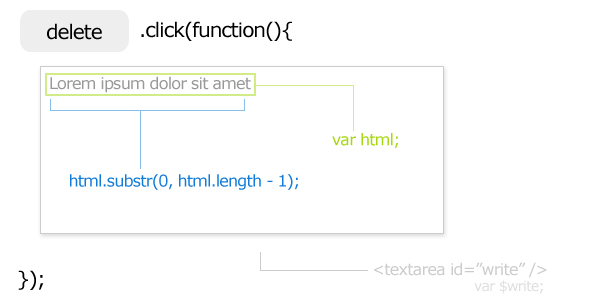
Ключ удаления
Для ключа удаления нам нужно назначить другую переменную: html — содержимое того, что в данный момент находится в текстовой области. Получив это, мы устанавливаем новый HTML-код текстовой области на все, кроме последнего символа. Это делается с помощью метода substr в JavaScript. Мы снова возвращаем false, чтобы больше ничего не запускать.
// Удалять if ($ this.hasClass ('delete')) { var html = $ write.html (); $ write.html (html.substr (0, html.length - 1)); вернуть ложь; }

Специальные символы
Для всех элементов списка, которые не являются буквой и не являются одним из ключей «действий», мы изменяем символьную переменную на нечто особенное. Для элемента списка с классом «символ» символ устанавливается на содержимое любого видимого диапазона. Пробел (очевидно) используется для пробела. Символ табуляции представлен \ t, и, наконец, новая строка (ключ возврата) — \ n.
// Специальные символы if ($ this.hasClass ('symbol')) symbol = $ ('span: visible', $ this) .html (); if ($ this.hasClass ('space')) character = ''; if ($ this.hasClass ('tab')) character = "\ t"; if ($ this.hasClass ('return')) character = "\ n";

Заглавные буквы
Если вы помните, когда мы обрабатывали клавиши shift и caps, класс «прописными буквами» был добавлен или удален с помощью функции toggleClass . Если класс в верхнем регистре найден, символ преобразуется в форму в верхнем регистре с помощью метода toUpperCase .
// Прописная буква if ($ this.hasClass ('uppercase')) character = character.toUpperCase ();
Последствия
На обычной клавиатуре вам обычно нужна только клавиша Shift для одной буквы. Если для переменной shift установлено значение true, мы хотим переключить отображение диапазонов символа. Также происходит то, что если клавиша caps lock включена, буквы снова переключаются между прописными и строчными буквами.
Чтобы закончить, символ добавляется в текстовую область, и пользователь может продолжить «печатать».
// Удалить смещение после нажатия клавиши. if (shift === true) { $ ('. span span'). toggle (); if (capslock === false) $ ('. letter'). toggleClass ('uppercase'); сдвиг = ложь; } // Добавить персонажа $ write.html ($ write.html () + символ);
Окончательный код JavaScript
$ (Функция () { var $ write = $ ('# write'), сдвиг = ложь, capslock = false; $ ('# клавиатура li'). click (function () { var $ this = $ (this), символ = $ this.html (); // Если это строчная буква, с этой переменной ничего не происходит // клавиши Shift if ($ this.hasClass ('left-shift') || $ this.hasClass ('right-shift')) { $ ( 'Буква ') toggleClass (' верхний регистр'). $ ('. span span'). toggle (); сдвиг = (сдвиг === правда)? false true; capslock = false; вернуть ложь; } // Caps Lock if ($ this.hasClass ('capslock')) { $ ( 'Буква ') toggleClass (' верхний регистр'). capslock = true; вернуть ложь; } // Удалять if ($ this.hasClass ('delete')) { var html = $ write.html (); $ write.html (html.substr (0, html.length - 1)); вернуть ложь; } // Специальные символы if ($ this.hasClass ('symbol')) symbol = $ ('span: visible', $ this) .html (); if ($ this.hasClass ('space')) character = ''; if ($ this.hasClass ('tab')) character = "\ t"; if ($ this.hasClass ('return')) character = "\ n"; // Прописная буква if ($ this.hasClass ('uppercase')) character = character.toUpperCase (); // Удалить смещение после нажатия клавиши. if (shift === true) { $ ('. span span'). toggle (); if (capslock === false) $ ('. letter'). toggleClass ('uppercase'); сдвиг = ложь; } // Добавить персонажа $ write.html ($ write.html () + символ); }); });

Вывод
Иногда приятно поиграть, даже если конечный продукт не совсем «реальный мир». Применив несколько классов к нашим элементам списка, мы смогли создать клавиатуру на основе CSS и jQuery. Клавиатура не совсем бесполезна. Я видел сайты, где есть опция для экранной клавиатуры. Но в основном это позволяет нам лучше понять возможности CSS и jQuery.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.

