Как Ричард Тейп начал показывать в своих статьях 1 и 2 « Становление ExpressionEngine Superstar», EE — это гибкая и простая в настройке CMS. Теперь, когда у всех есть некоторое понимание того, как работает EE, я подумал, что воспользуюсь этой возможностью, чтобы показать сравнительно реальный пример создания динамической Карты Google на основе EE.

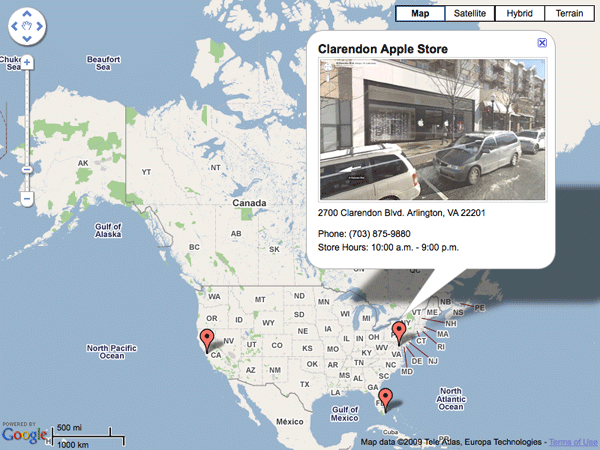
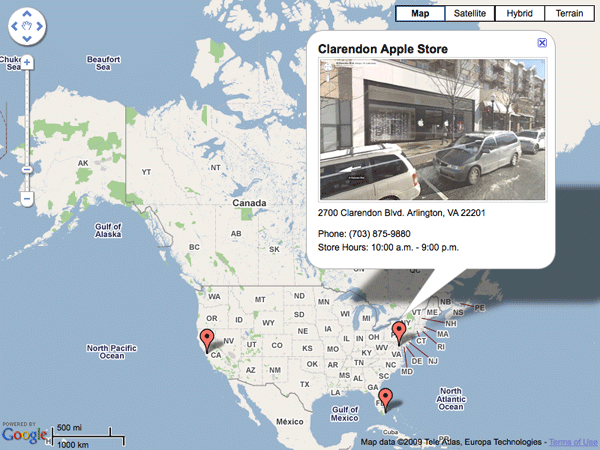
Для этого примера давайте предположим, что наша компания имеет различные местоположения по всей территории США, и нам поручено создать карту Google, которая показывает все местоположения и проста в обслуживании. Взгляните на демонстрацию, чтобы увидеть, чего мы пытаемся достичь.
Настройка блога и группы пользовательских полей
Во-первых, помните, что блог — это не что иное, как контейнер данных. На самом деле, в EE 2.0 они меняют термин weblog на канал. Итак, мы собираемся создать блог под названием Locations и группу пользовательских полей под названием Locations . Определенно не обязательно, чтобы их называли одинаково, но это просто облегчает понимание отношений.
Определение группы пользовательских полей
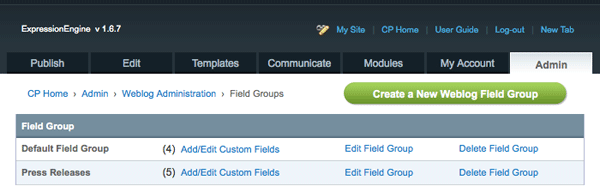
Мне действительно нравится сначала создавать группу полей, поэтому давайте сделаем это, перейдя в Admin> Администрирование блога> Пользовательские поля блога. Затем нажмите большую зеленую кнопку с надписью « Создать новую группу полей блога» .

Группы полей
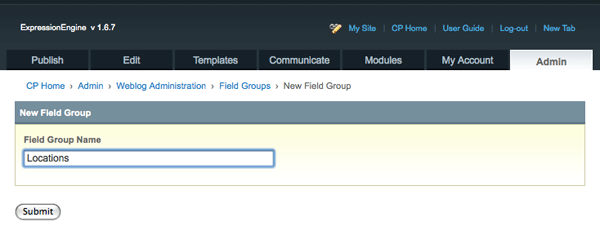
Введите Locations в качестве имени группы полей и нажмите на кнопку отправить.

Называя новую группу полей
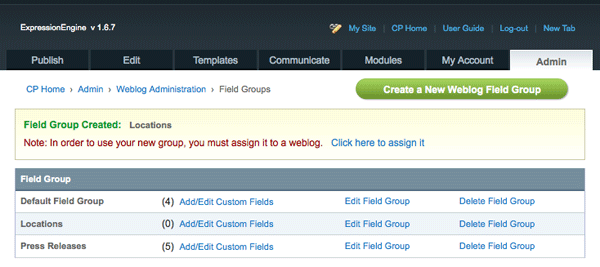
После того как вы нажмете «Отправить», вы увидите, что EE сообщает вам, что вы не можете использовать его, пока не назначите его в блог. Но мы назначим его для блога при создании блога.

Группа полей Locations создана
Теперь, когда наша группа полей создана, нам нужно подумать о реальных полях, которые мы хотим иметь в ней. Ниже приведены поля, которые я считаю нужными, и их свойства в EE:
- Метка поля: долгота
- Имя поля: location_longitude
- Тип поля: ввод текста
- Максимальная длина: 50
- Форматирование текста по умолчанию: Нет
- Скрыть меню форматирования
- Обязательное поле? да
- Метка поля: Широта
- Имя поля: location_latitude
- Тип поля: ввод текста
- Максимальная длина: 50
- Форматирование текста по умолчанию: Нет
- Скрыть меню форматирования
- Обязательное поле? да
- Метка поля: Адрес
- Имя поля: location_address
- Тип поля: ввод текста
- Максимальная длина: 200
- Форматирование текста по умолчанию: Нет
- Скрыть меню форматирования
- Обязательное поле? да
- Полевая метка: фотография
- Имя поля: location_photo
- Тип поля: ввод текста
- Максимальная длина: 50
- Форматирование текста по умолчанию: Нет
- Скрыть меню форматирования
- Обязательное поле? нет
- Метка поля: ширина фотографии
- Имя поля: location_photo_width
- Тип поля: ввод текста
- Максимальная длина: 4
- Форматирование текста по умолчанию: Нет
- Скрыть меню форматирования
- Обязательное поле? нет
- Метка поля: Высота фото
- Имя поля: location_photo_height
- Тип поля: ввод текста
- Максимальная длина: 4
- Форматирование текста по умолчанию: Нет
- Скрыть меню форматирования
- Обязательное поле? нет
- Метка поля: описание
- Имя поля: location_description
- Тип поля: текстовое поле
- Строки Textarea: 6
- Форматирование текста по умолчанию: XHTML
- Меню форматирования дисплея
- Обязательное поле? нет
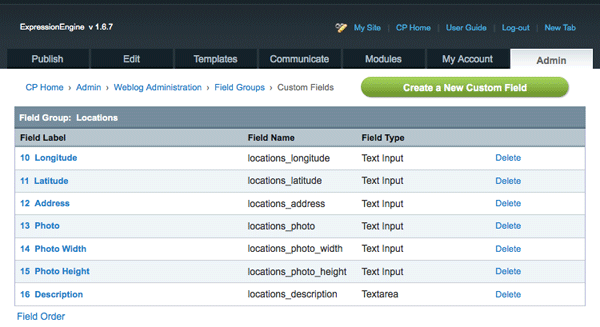
Теперь, когда мы наметили наши поля, нам нужно создать поля в EE. Итак, во-первых, нажмите «Добавить / редактировать пользовательские поля» в записи местоположений. Затем нажмите на большую зеленую кнопку с надписью « Создать новое настраиваемое поле» .

Нажмите на Создать новое настраиваемое поле
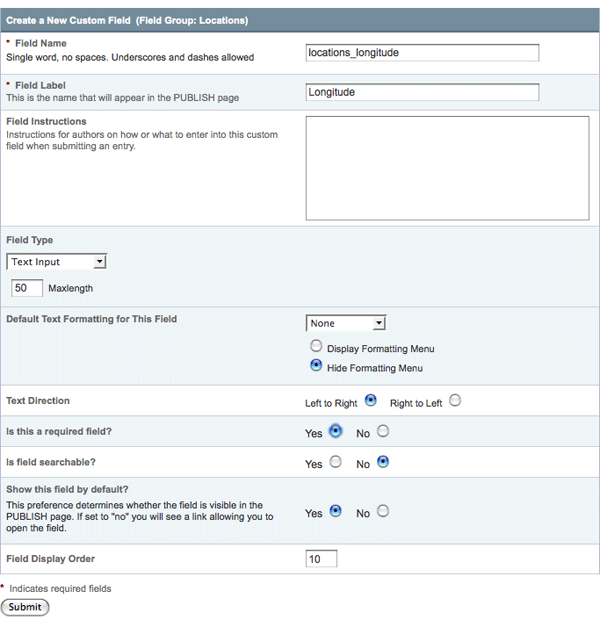
Теперь здесь мы создаем поля в EE, которые мы определили ранее. Сначала давайте начнем с поля Долгота :

Определение поля долготы
После того, как мы выбрали все подходящие свойства, нажмите «Отправить». Теперь поле Долгота создано.

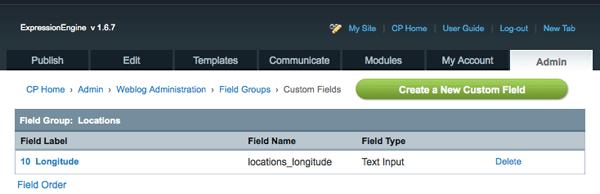
Поле долготы создано
Теперь, когда вы увидели, как создать одно поле, я просто собираюсь создать остальное.

Все настраиваемые поля созданы
Создать блог локаций
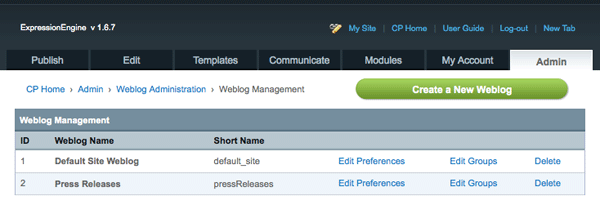
Теперь, когда наша группа полей определена, нам нужно создать наш блог и присвоить ему группу пользовательских полей Locations. Сначала нажмите на хлебную крошку Администрации блога. Затем нажмите на Управление блогами . Наконец, нажмите большую зеленую кнопку с надписью « Создать новый блог» .

Управление блогами
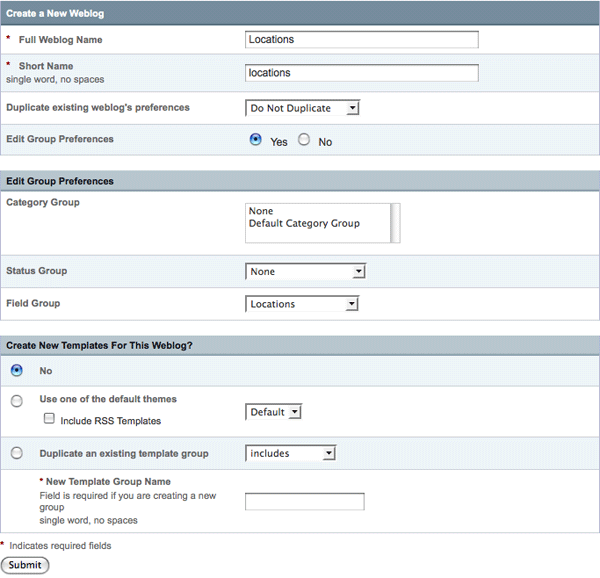
Введите Locations в качестве Полного имени в блоге, а location — в качестве Сокращенного имени. Выберите « Да» для изменения настроек группы, и появится новый раздел. Здесь мы выбираем Locations в качестве группы полей.

Создать локации Weblog
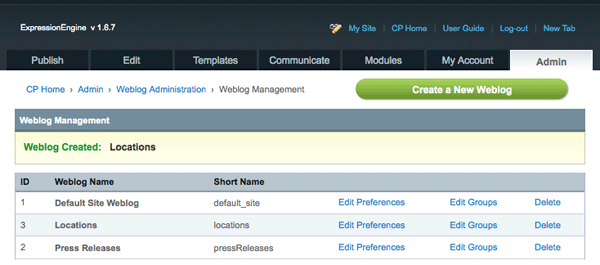
После того, как все настройки были выбраны, нажмите «Отправить», и веб-журнал Locations будет создан.

Локации Блог создан
Ввод местоположений
Теперь, когда наш блог Locations создан, мы можем начать вводить местоположения. Наведите указатель мыши на вкладку «Публикация» и нажмите « Местоположения» .

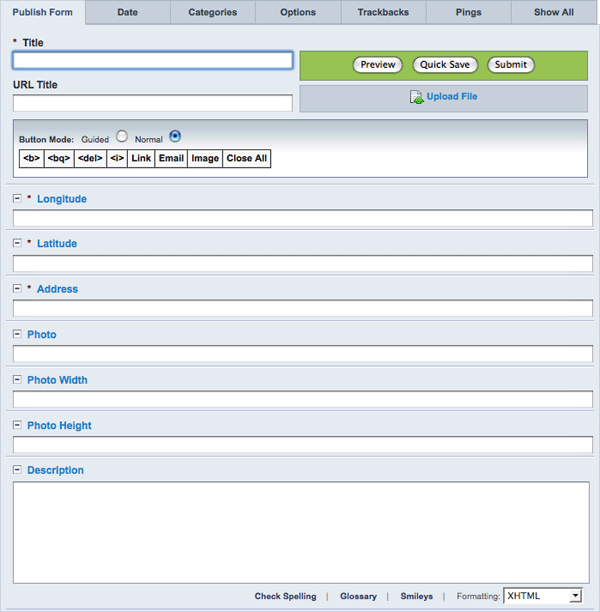
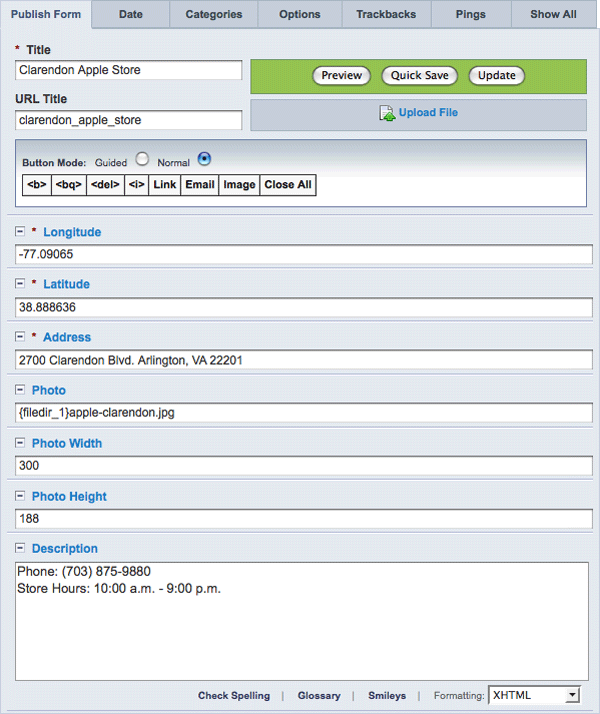
Форма заявки
Поля «Заголовок», «Адрес» и «Описание» не требуют пояснений, но поля «Заголовок», «Долгота», «Широта» и «Фото» могут потребовать небольшого пояснения.
Заголовок URL
Поле заголовка URL-адреса заполняется автоматически при вводе заголовка. Заголовок URL заменяет пробелы подчеркиванием и делает текст строчными. Для этой конкретной ситуации мы не собираемся ее использовать. Есть способ скрыть это, но я не собираюсь сейчас проходить через это.
Долгота и широта
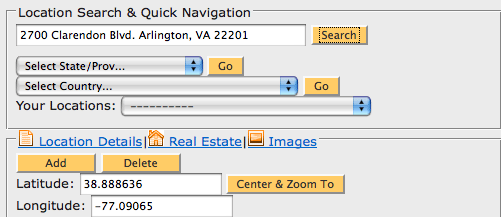
Я уверен, что все знают, что такое долгота и широта, но вопрос: как вы определяете это по адресу? Используя сторонний сайт, такой как Map Builder . Этот сайт позволяет вам ввести адрес, и он возвращает долготу и широту.

Использование Map Builder для получения долготы и широты
Фото
Если у нас была фотография местоположения, мы можем включить ее при щелчке по точке графика. Загрузка изображений в EE может быть немного запутанной, поэтому давайте пройдемся по ней.
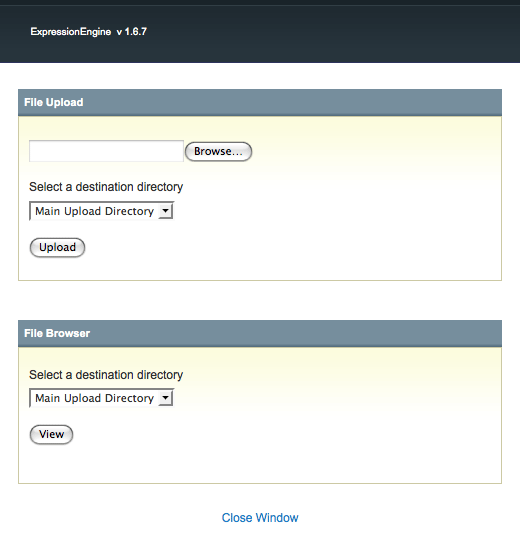
Сначала нажмите на ссылку « Загрузить файл» , расположенную под кнопкой «Отправить». Появится всплывающее окно.

Файл загружен
Найдите файл на своем компьютере и нажмите «Отправить».
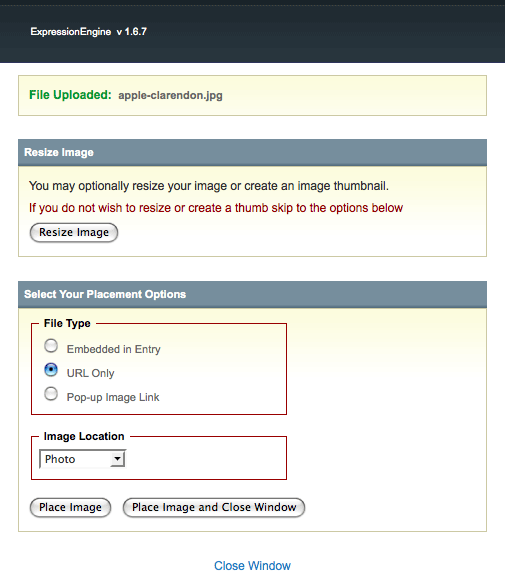
Вы можете изменить размер фотографии после ее загрузки, нажав кнопку «Изменить размер изображения», но перед загрузкой я изменил размер своего изображения, поэтому я не буду демонстрировать эту часть. Мы хотим выбрать URL только для типа файла и фото для местоположения изображения.

Файл загружен
После того, как наши параметры были выбраны, нажмите « Поместить изображение и закрыть окно» . Это теперь заполнит ваше поле Photo с местоположением вашего изображения.
Фото ширина и высота
Если пользователь загружает фотографию местоположения, мы хотим, чтобы он вводил высоту и ширину изображения. Если этого не произойдет, изображение вырвется из информационного пузыря из-за того, как Google Maps рассчитывает размер пузыря. Это достаточно просто добавить ширину и высоту, чтобы решить эту проблему, поэтому мы добавили это в.
Описание
Если мы хотим ввести краткое описание, которое будет отображаться в всплывающем окне при щелчке по точке графика, это то место, где вы должны его ввести. Это поле поддерживает форматирование HTML по умолчанию.
Теперь, когда мы ввели все наши данные, мы можем отправить форму, и местоположение будет опубликовано.

Наша завершенная заявка
Затем просто повторите этот процесс для дополнительных записей.
Создание карты
Во-первых, нам нужно создать новую группу шаблонов для нашей карты местоположений, нажав на вкладку Шаблоны . Затем нажмите на большую зеленую кнопку с надписью « Создать новую группу шаблонов» .

Шаблоны
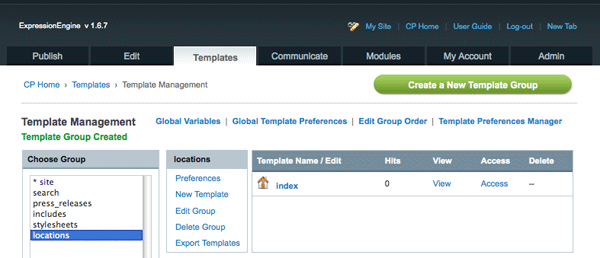
Затем введите местоположения в поле «Имя группы шаблонов» и нажмите «Отправить». Наша группа шаблонов уже создана.

Группа шаблонов создана
Пока мы здесь, давайте создадим еще одну группу шаблонов, называемую скриптами .
Затем выберите группу шаблонов местоположений в левом столбце и нажмите на указатель . Теперь мы можем начать строить наш шаблон. Вам будет представлено то, что просто пустое поле, здесь вы добавите весь свой код.

Редактирование шаблонов
Теперь все, что нам нужно сделать, это ввести наш код и нажать кнопку «Обновить», и наш шаблон обновится.
Код
Чтобы использовать API Карт Google, необходимо зарегистрировать ключ API для своего сайта . После регистрации вам будет предоставлен ключ API, который вы используете при включении JavaScript на странице. Давайте начнем с простой страницы и добавим наш код Google Maps:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<title>Locations</title>
<script src=»http://maps.google.com/maps?file=api&v=2&sensor=false&key=ABQIAAAAGbpRl2XCyCtoHtEtVLA9mhT9xvUTfY2sa86RDF1pWLQtRVPGPxQD1aEASfi1xtt39RqVCDd8ib1hGw» type=»text/javascript»></script>
</head>
<body>
</body>
</html>
|
Примечание. ABQIAAAAGbpRl2XCyCtoHtEtVLA9mhT9xvUTfY2sa86RDF1pWLQtRVPGPxQD1aEASfi1xtt39RqVCDd8ib1hGw является значением ключа API Карт Google для моего сайта. Вам нужно будет обновить это своим собственным ключом.
Как только этот код будет введен в textarea, просто нажмите кнопку «Обновить», чтобы сохранить шаблон. Затем, если вы нажмете большую зеленую кнопку с надписью View Rendered Template , мы увидим, как будет выглядеть страница.
Далее нам нужно добавить div, который на самом деле будет содержать карту.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<title>Locations</title>
<script src=»http://maps.google.com/maps?file=api&v=2&sensor=false&key=ABQIAAAAGbpRl2XCyCtoHtEtVLA9mhT9xvUTfY2sa86RDF1pWLQtRVPGPxQD1aEASfi1xtt39RqVCDd8ib1hGw» type=»text/javascript»></script>
</head>
<body>
<div id=»map»>You must have JavaScript Enabled to view this map.</div>
</body>
</html>
|
Примечание: я только что добавил сообщение о необходимости JavaScript для пользователей, у которых не включен JavaScript, но вы могли бы вывести список мест вместо этого сообщения.
Нам нужно определить высоту и ширину div, который будет содержать карту, поэтому для этого примера я просто собираюсь использовать CSS на странице.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<title>Locations</title>
<script src=»http://maps.google.com/maps?file=api&v=2&sensor=false&key=ABQIAAAAGbpRl2XCyCtoHtEtVLA9mhT9xvUTfY2sa86RDF1pWLQtRVPGPxQD1aEASfi1xtt39RqVCDd8ib1hGw» type=»text/javascript»></script>
<style type=»text/css»>
#map { height: 600px;
</style>
</head>
<body>
<div id=»map»>You must have JavaScript Enabled to view this map.</div>
</body>
</html>
|
Это весь HTML-код, который нам нужен для отображения нашей карты, поэтому после ввода кода нажмите « Обновить» и «Готово» , и мы вернемся к разделу основных шаблонов. Далее мы собираемся кодировать наш JavaScript, чтобы добавить точки на карту.
Выберите сценарии в левом столбце и нажмите « Новый шаблон» . Введите карту в качестве имени шаблона, выберите JavaScript в раскрывающемся списке «Тип шаблона» и нажмите « Отправить» .
Наш новый шаблон с именем map был создан. Поэтому нажмите на карту , и давайте не будем редактировать шаблон.
Крутая вещь в EE заключается в том, что мы можем вводить код EE в шаблоны JS и CSS, и он будет обрабатывать этот код. Для этого нам нужно добавить скрытую переменную config в наш файл config.php, который находится в системной папке. Поэтому откройте файл config.php и введите следующее: $ conf [‘protect_javascript’] = ‘n’; , Затем загрузите его, и теги EE будут обработаны в коде JS.
Примечание: я собираюсь использовать старый добрый JavaScript для этого примера, но вы можете легко изменить некоторый код, чтобы использовать выбранную вами среду.
Во-первых, мы собираемся приступить к созданию функции, которая будет добавлять точки графика на карту:
|
1
2
3
4
5
|
function populateMap() {
var map = new GMap2(document.getElementById(«map»));
map.setCenter(new GLatLng(32.02670629333614, -95.009765625), 4);
map.setUIToDefault();
}
|
Первая строка указывает на использование элемента с идентификатором карты для создания карты. Следующая строка устанавливает центр карты на указанную широту и долготу, затем устанавливает уровень масштабирования. Это просто произвольные значения для этого примера, так что вам, скорее всего, придется скорректировать. Последняя строка устанавливает элементы управления на карте, например, масштабирование, перемещение, тип карты и т. Д.
Теперь мы хотим получить доступ к данным, которые мы ввели в EE, используя тег exp: weblog: records:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function populateMap() {
var map = new GMap2(document.getElementById(«map»));
map.setCenter(new GLatLng(32.02670629333614, -95.009765625), 4);
map.setUIToDefault();
{exp:weblog:entries weblog=»locations» disable=»categories|category_fields|member_data|pagination|trackbacks»}
{if count == 1}
var points = new Array({total_results});
{/if}
{/exp:weblog:entries}
}
|
Таким образом, этот код говорит «запросить» веб-журнал местоположений и отключить дополнительные параметры, которые мы не будем использовать. Это хорошая привычка, потому что она может улучшить производительность.
Есть некоторые переменные EE, которые мы используем, которые мне нужно будет объяснить: count и total_results . Это то, на что это похоже: это просто номер текущей записи, на которой мы находимся. total_results указывает, сколько всего записей будет возвращено.
Таким образом, если число равно 1, это первый раз в цикле, поэтому мы инициализируем наш массив, который будет иметь размер общего числа возвращенных записей.
Далее мы хотим получить данные и вывести их в цикле. Примечание. Я собираюсь добавить в этот код разрывы строк только для удобства чтения, но при производственном использовании разрывы строк необходимо удалять.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function populateMap() {
var map = new GMap2(document.getElementById(«map»));
map.setCenter(new GLatLng(32.02670629333614, -95.009765625), 4);
map.setUIToDefault();
{exp:weblog:entries weblog=»locations» disable=»categories|category_fields|member_data|pagination|trackbacks»}
{if count == 1}
var points = new Array({total_results});
{/if}
points[{count}] = [{locations_latitude},{locations_longitude},
‘<div class=»infoContainer»>
<h2>{title}</h2>
{if locations_photo && locations_photo_width && locations_photo_height}
<img src=»{locations_photo}» alt=»» height=»{locations_photo_height}» width=»{locations_photo_width}» />
{/if}
<p class=»address»>{locations_address}</p>
{if locations_description}
{locations_description}
{/if}
</div>’];
{/exp:weblog:entries}
}
|
Это может выглядеть много, так что давайте рассмотрим это по частям.
|
1
|
points[{count}] = [{locations_latitude},{locations_longitude},
|
Здесь мы добавляем массив в наш массив точек. В этом массиве мы будем добавлять широту, долготу и информацию для отображения в информационном пузыре. Обратите внимание, как location_latitude и location_longitude соответствуют значениям, которые мы добавили для Имен полей в нашей группе пользовательских полей.
|
1
2
3
|
‘<div class=»infoContainer»>
<h2>{title}</h2>
</div>’];
|
В этом фрагменте мы просто добавляем div и заголовок, который был введен в EE.
|
1
2
3
|
{if locations_photo && locations_photo_width && locations_photo_height}
<img src=»{locations_photo}» alt=»» height=»{locations_photo_height}» width=»{locations_photo_width}» />
{/if}
|
В этом фрагменте мы проверяем, было ли введено значение в поля «Фотография», «Ширина фотографии» и «Высота фотографии». Если есть, мы добавляем фотографию в наш информационный пузырь.
|
1
2
3
4
|
<p class=»address»>{locations_address}</p>
{if locations_description}
{locations_description}
{/if}
|
Наконец, мы добавляем адрес в информационный пузырь, и если было введено описание, мы также добавляем его. Вот эта строка без разрывов строк:
|
1
|
points[{count}] = [{locations_latitude},{locations_longitude},'<div class=»infoContainer»><h2>{title}</h2>{if locations_photo && locations_photo_width && locations_photo_height}<img src=»{locations_photo}» alt=»» height=»{locations_photo_height}» width=»{locations_photo_width}» />{/if}<p class=»address»>{locations_address}</p>{if locations_description}{locations_description}{/if}</div>’];
|
Чтобы завершить функцию, нам просто нужно пройтись по массиву и добавить точки на карте и прослушиватели событий на карту:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function populateMap() {
var map = new GMap2(document.getElementById(«map»));
map.setCenter(new GLatLng(32.02670629333614, -95.009765625), 4);
map.setUIToDefault();
{exp:weblog:entries weblog=»locations» disable=»categories|category_fields|member_data|pagination|trackbacks»}
{if count == 1}
var points = new Array({total_results});
{/if}
points[{count}] = [{locations_latitude},{locations_longitude},'<div class=»infoContainer»><h2>{title}</h2>{if locations_photo && locations_photo_width && locations_photo_height}<img src=»{locations_photo}» alt=»» height=»{locations_photo_height}» width=»{locations_photo_width}» />{/if}<p class=»address»>{locations_address}</p>{if locations_description}{locations_description}{/if}</div>’];
{/exp:weblog:entries}
for(var i=1; i < points.length; i++) {
var point = new GLatLng(points[i][0],points[i][1]);
var windowInfo = points[i][2];
var marker = createMarker(point,windowInfo);
map.addOverlay(marker);
}
}
|
Итак, мы создаем нашу точку и проходим по широте и долготе. Затем мы создаем переменную, которая содержит всю информацию для информационного пузыря. Далее мы вызываем пользовательскую функцию, которую я определю через минуту, и передаем текст точки и информационный пузырь. Наконец, мы добавляем маркер на карту.
Вот наша пользовательская функция, которая создает маркер:
|
1
2
3
4
5
|
function createMarker(point, overlayText) {
var marker = new GMarker(point);
GEvent.addListener(marker, «click», function() {marker.openInfoWindowHtml(overlayText);});
return marker;
}
|
Поэтому мы создаем маркер на основе нашей точки на карте, а затем добавляем прослушиватель событий, который при щелчке открывает информационный пузырь с соответствующим текстом.
Вот и все. Хотя я добавлю еще одну функцию, которая сообщит JS-функции, что она будет запущена после загрузки dom:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != ‘function’) {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
}
addLoadEvent(populateMap);
|
Я впервые прочитал об этой функции от Саймона Уиллисона . Вы можете снова заменить это кодом для любой библиотеки JS, которую вы используете.
Вот полный JS для этого шаблона:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
function populateMap() {
var map = new GMap2(document.getElementById(«map»));
map.setCenter(new GLatLng(32.02670629333614, -95.009765625), 4);
map.setUIToDefault();
{exp:weblog:entries weblog=»locations» disable=»categories|category_fields|member_data|pagination|trackbacks»}
{if count == 1}
var points = new Array({total_results});
{/if}
points[{count}] = [{locations_latitude},{locations_longitude},'<div class=»infoContainer»><h2>{title}</h2>{if locations_photo && locations_photo_width && locations_photo_height}<img src=»{locations_photo}» alt=»» height=»{locations_photo_height}» width=»{locations_photo_width}» />{/if}<p class=»address»>{locations_address}</p>{if locations_description}{locations_description}{/if}</div>’];
{/exp:weblog:entries}
for(var i=1; i < points.length; i++) {
var point = new GLatLng(points[i][0],points[i][1]);
var windowInfo = points[i][2];
var marker = createMarker(point,windowInfo);
map.addOverlay(marker);
}
}
function createMarker(point, overlayText) {
var marker = new GMarker(point);
GEvent.addListener(marker, «click», function() {marker.openInfoWindowHtml(overlayText);});
return marker;
}
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != ‘function’) {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
}
addLoadEvent(populateMap);
|
Как только весь этот код будет добавлен, нажмите « Обновить» и «Готово», чтобы вернуться на главную страницу шаблонов. Далее нам нужно вернуться в нашу группу шаблонов местоположений и отредактировать шаблон индекса.
Нам нужно включить шаблон JS, который мы только что создали, в заголовок документа:
|
1
|
<script type=»text/javascript» src=»{path=»scripts/map»}»></script>
|
Я использую переменную пути для ссылки на шаблон JS.
Так что теперь, когда мы возвращаемся и просматриваем наш шаблон местоположений в браузере, вы можете увидеть ошибку JS. Если описание местоположения было введено, оно может добавить несколько новых строк в код, поэтому это приведет к разрыву строки в JS. Таким образом, решение состоит в том, чтобы как-то удалить эти новые строки.
Установка плагина
К счастью, есть плагин для EE под названием Find and Replace , который позволит нам заменить все \ n ничем.
Перейдите в Admin> Utilities> Plugin Manager и найдите плагин в правом столбце. Когда вы найдете его, нажмите «Установить», и все.
Использование плагина
Теперь мы можем использовать плагин в нашем коде. Итак, вернитесь и отредактируйте шаблон карты в нашей группе шаблонов сценариев и замените это:
|
1
2
3
|
{if locations_description}
{locations_description}
{/if}
|
С этим:
|
1
|
{if locations_description} {exp:replace find=»\n» multiple=»yes» regex=»yes»} {locations_description} {/exp:replace} {/if}
|
Эта функция в основном просто говорит, чтобы заменить все новые строки ни на что. Конечно, мы хотим удалить все разрывы строк из кода, поэтому вот обновленный полный JS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
function populateMap() {
var map = new GMap2(document.getElementById(«map»));
map.setCenter(new GLatLng(32.02670629333614, -95.009765625), 4);
map.setUIToDefault();
{exp:weblog:entries weblog=»locations» disable=»categories|category_fields|member_data|pagination|trackbacks»}
{if count == 1}
var points = new Array({total_results});
{/if}
points[{count}] = [{locations_latitude},{locations_longitude},'<div class=»infoContainer»><h2>{title}</h2>{if locations_photo && locations_photo_width && locations_photo_height}<img src=»{locations_photo}» alt=»» height=»{locations_photo_height}» width=»{locations_photo_width}» />{/if}<p class=»address»>{locations_address}</p>{if locations_description}{exp:replace find=»\n» multiple=»yes» regex=»yes»}{locations_description}{/exp:replace}{/if}</div>’];
{/exp:weblog:entries}
for(var i=1; i < points.length; i++) {
var point = new GLatLng(points[i][0],points[i][1]);
var windowInfo = points[i][2];
var marker = createMarker(point,windowInfo);
map.addOverlay(marker);
}
}
function createMarker(point, overlayText) {
var marker = new GMarker(point);
GEvent.addListener(marker, «click», function() {marker.openInfoWindowHtml(overlayText);});
return marker;
}
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != ‘function’) {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
}
addLoadEvent(populateMap);
|
Вывод
Это оно! Теперь мы можем просмотреть наш шаблон в браузере и увидеть нашу Google Map с поддержкой EE. Вы также можете посмотреть мое демо .