Два раза в месяц мы пересматриваем или обновляем некоторые из любимых постов и сессий наших читателей на протяжении всей истории Nettuts +. Этот учебник был впервые опубликован в сентябре прошлого года.
Разве название не говорит все это? Существует множество инструментов и методов, которые могут значительно повысить скорость, с которой мы кодируем. В частности, в чувствительных ко времени настройках даже экономия в несколько секунд на одну итерацию может существенно возрасти в течение месяца. В этой статье я покажу вам одиннадцать моих любимых инструментов.
1. Дзен-кодирование
Объедините мощь и специфику селекторов CSS с разметкой HTML, и вы получите Zen Coding. Конечно, я был не единственным, чья челюсть отвисла, когда он впервые увидел:
|
1
|
div#container>div#contents>ul#nav>li*4
|
…Перевести в:
|
01
02
03
04
05
06
07
08
09
10
|
<div id=»container»>
<div id=»contents»>
<ul id=»nav»>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
|
В прошлом году проект Zen Coding привлек значительное внимание и был расширен для поддержки широкого спектра редакторов кода, включая Espresso, Vim, Netbeans, TextMate и Komodo Edit.
«Zen Coding — это плагин редактора для высокоскоростного кодирования и редактирования HTML, XML, XSL (или любого другого формата структурированного кода). Ядром этого плагина является мощный механизм аббревиатур, который позволяет расширять выражения — подобно селекторам CSS — в HTML-код. «
альтернативы
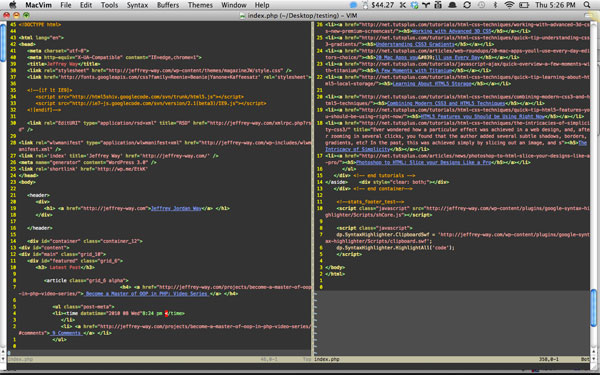
2 Разделенные окна
Для многих простой опыт кодирования на основе вкладок более чем достаточен; однако другие предпочитают более комплексный подход. К сожалению, возможность разделения окон не широко доступна в редакторах кода. К счастью, некоторые из них поддерживают его на разных уровнях гибкости (король — Вим ).

Отличный редактор Vim предлагает беспрецедентный уровень комбинаций окон. Используйте :sp и :vsp для создания новых окон в normal режиме.
альтернативы
3. Принять социальный код
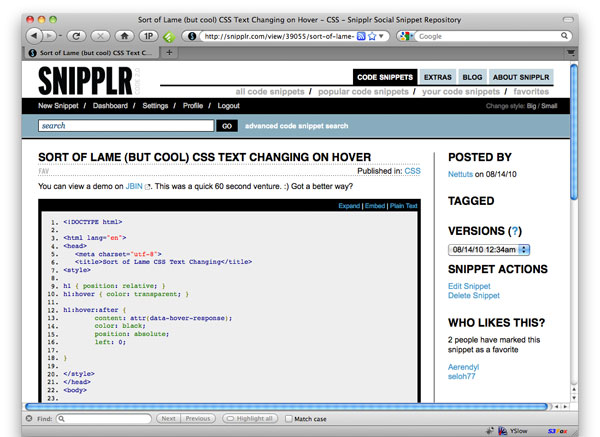
В частности, в последние два года идея социального кодирования приобрела значительную популярность — и почему бы и нет? Если интересно делиться фотографиями на Flickr, то же самое, конечно, будет верно и для кодирования. С сайтами, подобными недавно приобретенным Envato Snipplr, Github или Forrst , вы можете не только управлять своими собственными сниппетами для будущего использования, но вы также можете воспользоваться множеством мозгов, получая отзывы сообщества о ваших методах и вариантах кодирования.

Envato недавно приобрел популярный Snipplr.com
Еще один сайт социальной сети? Да это правда; но, должен признать: это весело. Плюс, это образовательно!
4. Инструменты управления кодом
Онлайн-сети, такие как Github , Snipplr и Forrst, являются фантастическими, однако они могут требовать много времени для доступа, когда вам нужно повторно использовать определенный фрагмент кода (при условии, что он еще не является частью пакета). Решение заключается в установке одного из различных приложений для управления кодом, доступных в Интернете.
Лично я, как пользователь Mac, предпочитаю бесплатное приложение Snippets.

С помощью этого инструмента, когда я работаю над кодом, я могу просто нажать на Mac Command + F12 чтобы вставить нужный фрагмент кода в мой проект. Более того, в него встроена функция «Экспорт в Snipplr / Snipt / Pastie», которая чрезвычайно полезна.

Хотя многие редакторы предлагают встроенную утилиту сниппетов, я бы рекомендовал использовать сторонний инструмент. Таким образом, ваши фрагменты не ограничиваются одним редактором.
Pro Tip
Если вы хотите синхронизировать ваши фрагменты на всех ваших компьютерах, то через Dropbox вы можете создать символическую ссылку.
- Шаг 1: Перейдите в
~/Library/Application Support/Snippets. - Шаг 2: Скопируйте всю папку в Dropbox.
- Шаг 3: Создайте символическую ссылку. В Терминале введите:
ln -s ~/Dropbox/Snippets ~/Library/Application Support/Snippets. - Шаг 4: промойте и повторите для всех ваших компьютеров.
Какие виды фрагментов я должен сохранить?
Все, что вы можете придумать! Как правило, если вы хотите набрать какой-то блок кода более одного раза, сохраните его. Давайте сделаем очевидное вместе; при создании нового веб-сайта, как часто вы набираете три строки или около того, чтобы создать закругленные углы в современных браузерах?
|
1
2
3
4
5
|
#box {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
|
Это займет около десяти секунд, чтобы набрать каждый раз. Какая трата! Вместо этого создайте новый фрагмент и сократите время написания кода на 90%.
Альтернативные варианты
- Снаппли : Я использовал этот до недавнего времени.
- Code Collector Pro : для Mac
- Фрагмент приложения
5. Выберите правильный редактор
Святой Грааль эффективного кодирования; ваш выбор редактора кода будет иметь наибольшее влияние на вашу скорость кодирования. К сожалению, нет однозначного ответа. Ваше решение во многом будет зависеть от:
- На каких языках вы кодируете
- Ваша ОС
- Тип интерфейса вы предпочитаете
- Комфорт с командной строкой (или отсутствие)
Например, кто-то, кто преимущественно создает HTML-темы для сайта, такого как ThemeForest, не имеет смысла использовать полную IDE, такую как Aptana. Это просто ненужно и слишком медленно. Однако это не относится к разработчикам на стороне сервера.
Вопросы, которые нужно задать, прежде чем выбрать редактора
- Насколько важна скорость? Должен ли редактор открываться практически мгновенно?
- Требуются ли интегрированные средства отладки?
- Этот редактор предлагает некоторую форму функциональности пакета?
- Насколько легко запомнить сочетания клавиш?
- Доступны ли мои любимые расширения и плагины (например, Zen Coding) для этого редактора кода?
- Требуется ли интегрированное ведение журнала Git?
- Я в порядке с интерфейсом GUI?
- Я предпочитаю скорость перед визуальными … или Vim над Coda?
Когда я задавал себе эти вопросы, я решил, что скорость и производительность имеют первостепенное значение. Таким образом, в настоящее время я использую Sublime 2 и Vim . Последнее на первый взгляд значительно устрашает, но обеспечивает беспрецедентный уровень гибкости и скорости из-за того, что даже для обхода вашей страницы требуется своего рода язык. Однако для более крупных проектов, требующих отладки, я использую Netbeans .
6. Используйте комплекты
Связки: изучите их … используйте их. Редакторы, такие как TextMate — и, впоследствии, E Text Editor — популярные пакеты; однако они широко доступны от редактора к редактору.
Что в них такого хорошего?
Сколько раз вам приходилось набирать один и тот же общий фрагмент разметки или кода, будь то новая функция или структура нового плагина jQuery. Сколько времени вы тратите каждый раз, когда повторяете этот процесс? Это где пачки вступают в игру.
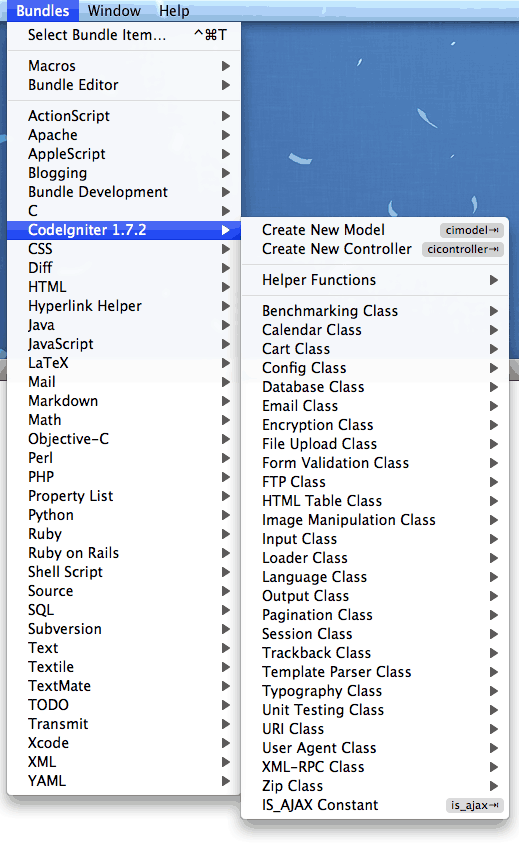
Например, загрузив пакет TextMate CodeIgniter , мы можем воспользоваться широким набором методов и фрагментов. Помните — меньше печатать всегда хорошо!
После установки этого пакета нам нужно всего лишь набрать назначенный ярлык и нажать клавишу tab (в большинстве редакторов). Это расширит ярлык до запрошенного кода. Что отличает пакет от фрагмента, так это то, что вы можете указать несколько позиций табуляции для дальнейшего ускорения вашей скорости кодирования.
Пользователи Vim: если вы пропустите / завидуете комплектации TextMate, попробуйте плагин SnipMate .
7. Используйте препроцессор CSS
Такие инструменты, как LESS.js и Sass, могут значительно увеличить вашу скорость кодирования. С точки зрения того, что выбрать: они оба превосходны. В настоящее время я предпочитаю Sass, так как поверх него построен фреймворк Compass , обеспечивающий беспрецедентное количество удобных функций. Кажется, это то, что используют крутые дети . 🙂
Как это работает?
Эти инструменты позволяют использовать все функции CSS, такие как переменные и функции.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
/*
Variables!
*/
@primary_color: green;
/*
Mix-ins are like functions for commonly used operations,
such as apply borders.
the @ symbol.
*/
.rounded(@radius: 5px) {
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
border-radius: @radius;
}
#container {
/* References the variable we created above.
background: @primary_color;
/* Calls the .rounded mix-in (function) that we created, and overrides the default value.
.rounded(20px);
/* Nested selectors inherit their parent’s selector as well.
a {
color: red;
}
}
|
Совет для профессионалов: чтобы ваш браузер обновлялся каждый раз при сохранении файла (очень удобная функция), используйте метод watch . Поместите следующее в нижней части вашего проекта. Конечно, это предполагает, что вы уже настроили LESS.js.
less.env = 'развитие'; less.watch ();
Меньше Компилятор
Многие могут возразить, что использовать решение на основе JavaScript небезопасно. Но это нормально; Есть несколько компиляторов, доступных по всему Интернету. Лучшее решение, которое мне удалось найти, называется LESS.app .
После загрузки (бесплатно) вы просто перетаскиваете папку своего проекта в приложение, которое инструктирует его просматривать все файлы .LESS. На этом этапе вы можете продолжить работу над своим проектом, как обычно. Каждый раз, когда вы сохраняете, запускается компилятор, который генерирует / обновляет автоматически созданный файл style.css . Когда вы закончите разработку своего приложения, вам нужно всего лишь изменить ссылки на таблицы стилей с style.less на style.css , соответственно. Легко! Теперь нет причин не использовать LESS — если только вы не используете другое решение, такое как Sass .
Возьмите наш мини-сериал, чтобы точно узнать, как работать с Sass.

8. Прототип рано с Firebug
Вы знаете задачу: напишите немного JavaScript, переключите и обновите ваш браузер, получите сообщение об ошибке, вернитесь в редактор … и промойте и повторите. Хотя мы все делаем это, иногда есть гораздо более эффективные альтернативы, такие как раннее прототипирование с помощью таких инструментов, как Firebug. Работая прямо в браузере, вы, так сказать, исключаете среднего человека.
Талантливый дэйв Уорд порекомендовал этот совет и даже создал скринкаст, демонстрирующий этот метод.
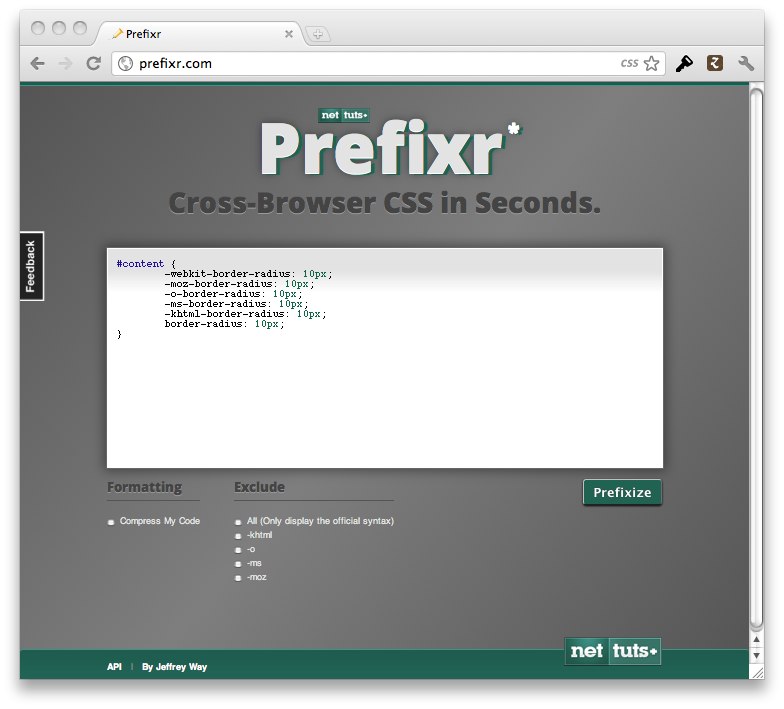
9. Используйте префикс
Такие инструменты, как Compass или даже пакет TextMate, чрезвычайно полезны — на самом деле, я их часто использую. Но для многих проектов они недоступны. В результате у нас остается возможность копировать и вставлять снова и снова … и снова.
Я построил Prefixr, чтобы сделать всю эту утомительную работу для меня. Просто вставьте в свою таблицу стилей, нажмите Prefixize (или нажмите Control + Enter), и Prefixr отфильтрует применимые свойства CSS3 и динамически обновит их.
Не можете вспомнить, предоставляет ли Opera префиксную версию, скажем, свойства transition (o-transition)? Не беспокойся об этом; это уже закодировано в Prefixr!
С Prefixr вы кодируете свои таблицы стилей только с использованием официальной разметки, рекомендованной W3C. Когда будете готовы к развертыванию, запустите таблицу стилей через Prefixr и покончите с этим!
10. Найдите редактор, который предлагает Multi-Select
Сначала я предупрежу вас, что очень немногие редакторы кода предлагают функцию множественного выбора. Хотя редактор, которым я сейчас пользуюсь, Sublime 2 , делает. Более того, он доступен как для пользователей Windows, так и для Mac.
Так что же такое мульти-выбор? Ну, такие редакторы, как TextMate, уже давно предлагают вертикальный выбор, что довольно аккуратно. Но с множественным выбором, вы можете иметь несколько курсоров на странице. Это может значительно сократить необходимость использования регулярных выражений, а также расширенного поиска и замены запросов.
11. Не изобретай колесо
Когда я только начинал в этой области, у меня всегда возникали проблемы с комментариями типа «Не изобретай велосипед». Это не о переизобретении; речь идет о понимании того, как функционирует колесо. Однако, как только вы узнаете внутреннюю работу колеса, этот аргумент определенно верен: не повторяйте себя.
Кодирование каждого нового проекта с нуля занимает невероятно много времени.
Если вы хотите завершить новые проекты как можно быстрее (а кто нет), сэкономьте время и воспользуйтесь различными уровнями абстракций , которые доступны в Интернете. Несколько моих любимых включают в себя:
- HTML5 Boilerplate — не имеет значения, используете ли вы этот шаблон целиком или по частям, это не имеет значения. Просто используйте это! И пока вы это делаете, разделите фрагменты кода на фрагменты для повторного использования! Смотрите официальный путеводитель по Boilerplate на Nettuts +
- CodeIgniter (PHP Framework) — для приложений PHP более высокого уровня платформа CodeIgniter является фантастическим выбором. Более того, поддержка сообщества не имеет себе равных. Если вы оказались визуальным учеником, наш CodeIgniter из серии Scratch также не имеет себе равных. 🙂
- 960 (CSS Framework) — если вам требуются сетчатые структуры, CSS 960 и Blueprint — фантастический выбор. Они легко превращают часы работы в двухминутный процесс; и, если вы беспокоитесь о раздувании файлов, вам не нужно. Это нелепый аргумент. Позвольте нам научить вас, как использовать 960!
- jQuery (библиотека JavaScript) — действительно ли этот вопрос требует объяснения на данный момент? Избавьте себя от головной боли и используйте ее (то есть, если вы не разработали свою собственную классную библиотеку).
Вывод
Я покажу тебе мое, если ты покажешь мне свое. Какие инструменты и ресурсы вы используете для написания кода быстрее?