Это руководство по Basix, во время которого мы создадим наш первый проект в Flash Catalyst из готового PSD-файла. Мы рассмотрим основы Catalyst: преобразование искусства в компоненты, создание некоторых эффектов и оживление этих компонентов — код не требуется!
В этом уроке вы узнаете, как работать с обложками во Flash Catalyst и оживить их.
Во второй части статьи, после того как вы ознакомитесь с программой, мы сделаем несколько более сложных вещей и добавим больше интерактивности.
Примечание. Вы можете сохранить проект Flash Catalyst в любое время, а затем продолжить, когда вам удобно. Для этого перейдите в File> Save As …, дайте имя проекту и сохраните его там, где вы хотите.
Окончательный результат предварительного просмотра
Вот конечный результат, которого мы достигнем. Изучив основы работы с одним из новейших продуктов Adobe, мы преобразуем наши изображения в компоненты, создадим некоторые эффекты свечения, зададим значки и перейдем на страницы. Мы также сделаем значок Adobe в виде кнопки, ведущей к указанному URL: http://active.tutsplus.com
Это может показаться очень простым примером. Важно то, каким образом мы достигаем интерактивности. Весь процесс наведен и кликает , здесь не задействована ни одна строка кода.
Шаг 1: Создайте новый проект из PSD
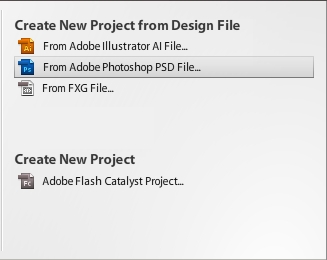
Откройте Adobe Flash Catalyst, затем в открывшемся окне выберите «Создать новый проект из файла дизайна»> «Из PSD-файла Adobe Photoshop …».

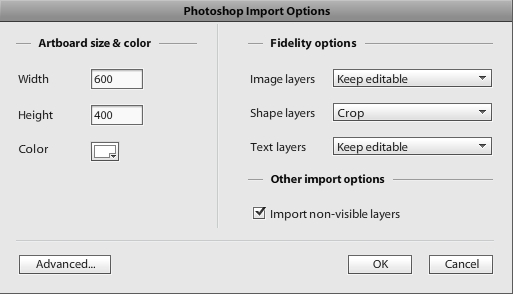
Шаг 2: Диалоговое окно
Выберите Galaxy.PSD (вы можете получить его из исходной загрузки в верхней части руководства). Убедитесь, что установлен флажок «Импортировать невидимые слои», и нажмите кнопку «ОК».

Шаг 3: Назначение новых страниц (состояний)
Прежде всего мы должны назначить так называемые «государства» для нашего проекта. Состояния (также называемые «страницами») представляют изменения, которые произойдут после того, как пользователь выполнит определенные действия (например, он или она нажмет кнопку).
В нашем проекте цель заключается в следующем: после того, как пользователь нажимает на один из значков (Flash, Photoshop или Dreamweaver), появляется прямоугольник с некоторой информацией о продукте. Поскольку у нас есть три иконки, мы должны добавить три дополнительных состояния (страницы). Для этого трижды нажмите «Дублировать состояние» на панели «Страницы / Состояния». Это создает три копии нашей главной страницы, в которую мы внесем некоторые изменения.

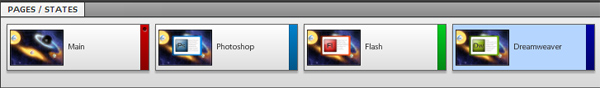
Шаг 4: Дайте имена нашим государствам
Теперь целесообразно установить названия штатов. Дважды щелкните название каждого штата и измените его на что-нибудь значимое. Я выбрал следующие имена, начинающиеся с первого состояния: Main, Photoshop, Flash, Dreamweaver. Я рекомендую вам дать этим государствам одинаковые имена — это поможет вам следовать учебному пособию и избежать путаницы.
Примечание. Очень важно сохранять структуру проекта и присваивать значимые имена вашим компонентам. Это поможет вам найти то, что вам нужно, и решить, где разместить будущие активы.

Шаг 5: конвертируем иконки в кнопки
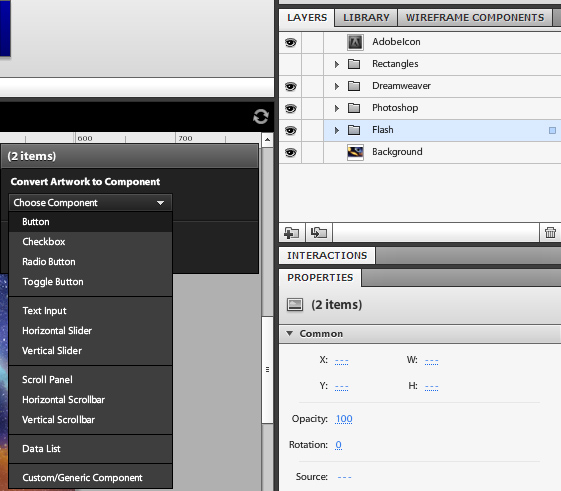
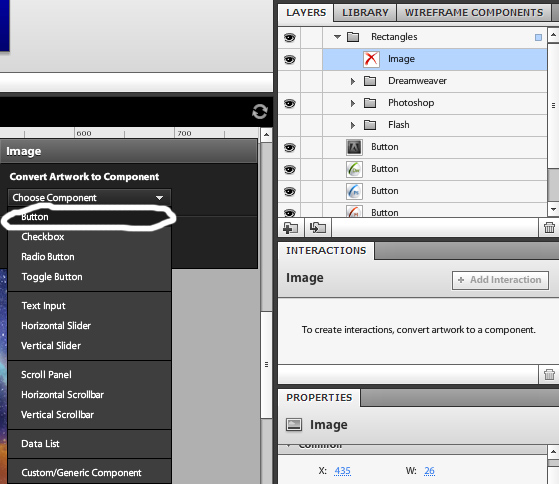
Итак, мы назначили штаты для нашего проекта. Теперь давайте создадим несколько кнопок. Для этого выберите группу слоев Flash. Должна появиться панель HUD (если нет, нажмите F7). В скобках вы увидите «2 элемента», показывающие, что выбраны два элемента. Теперь нажмите « Преобразовать иллюстрацию в компонент»> «Выбрать компонент», в меню выберите «Кнопка» и нажмите на нее. Это превратит нашу группу слоев в кнопку. Сделайте то же самое с группами Photoshop и Dreamweaver.
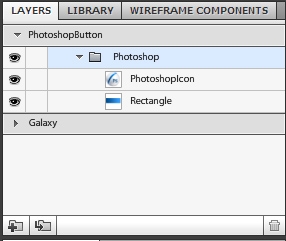
После того, как вы сделаете это на панели слоев и на панели HUD, она должна выглядеть следующим образом (обратите внимание на кнопку «Button» на панели HUD, а на панели слоев наши группы преобразуются в слои с именем Button):
Шаг 6: Состояния кнопок
Следующее, что мы должны сделать, это назначить состояния нашим кнопкам. Если вы знакомы с Flash Professional, вы знаете, что кнопки существуют с четырьмя состояниями — то же самое верно и здесь. В нашем проекте нас интересуют Over и Down States.
Позвольте мне уточнить значения всех состояний для тех, кто с ними не знаком.
- Up State — нормальное состояние кнопки, когда на ней нет курсора.
- Over State — состояние, когда мы наводим курсор на кнопку.
- Down State — состояние, когда мы нажимаем на кнопку.
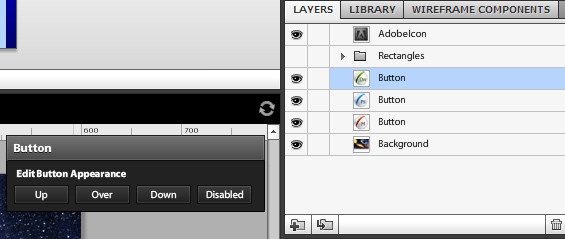
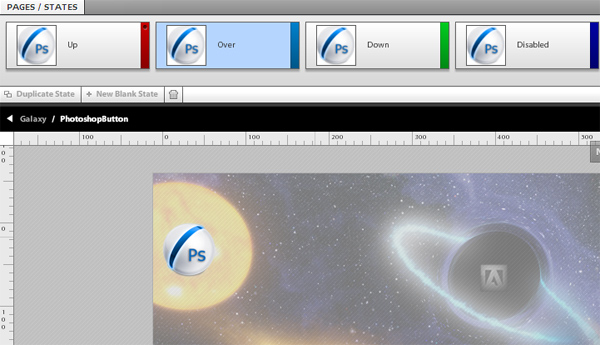
Давайте начнем с состояния «Over» кнопки Photoshop — на панели HUD нажмите «Over state». Обратите внимание на панель страниц / состояний, где на данный момент у нас есть только четыре состояния (вверх, вниз, вниз, отключено). Вы также можете видеть, что только наша кнопка полностью видна, а другие изображения исчезают на заднем плане.

Также взгляните на нашу панель слоев, где вы можете увидеть группу Photoshop:

Шаг 7: назначить состояние для слоя PhotoshopIcon
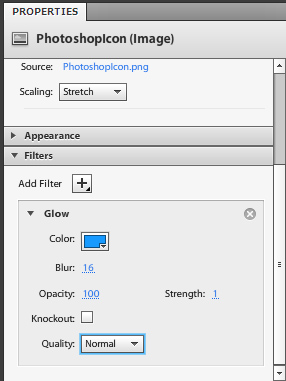
Разверните группу Photoshop. Выберите слой PhotoshopIcon на панели слоев, затем перейдите в Панель свойств> Фильтры> Добавить фильтр> Свечение . Выберите понравившийся вам цвет (я использовал цвет из значка — #179AFF ), установите Blur на 16 и Strength на 1.
Примечание. Помните, что все это выполняется в режиме «Over State» на панели «Страницы / состояния».

Шаг 8: Присвоить состояние слою прямоугольника
Выберите слой Rectangle на панели слоев. Посмотрите на сцену, и вы увидите, что объект выделен, но он находится за PhotoshopIcon. Просто вытяните прямоугольник, подведя мышь к правой стороне прямоугольника, установите стрелку посередине между верхним и нижним углом. Расширьте его так, чтобы у нас было место, чтобы написать ярлык «Фотошоп».

Шаг 9: Добавьте текст в нашу группу Photoshop
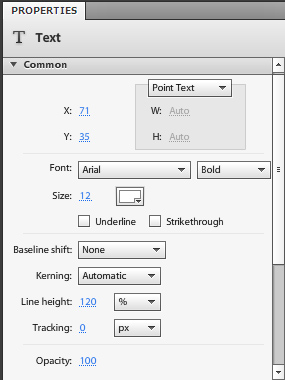
Итак, мы расширили прямоугольник. Теперь возьмите Text Tool (ярлык T) и в верхней части прямоугольника напишите слово «Photoshop». На панели свойств инструмента «Текст» я выбрал следующие свойства (вы можете выбрать то же самое):

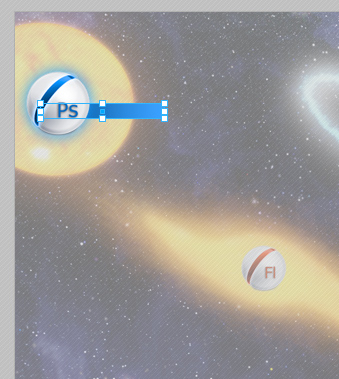
На данный момент у вас должно быть что-то похожее на это (я отменил выбор слоев):

Итак, мы установили Over State для кнопки Photoshop — вы можете протестировать ваш проект с помощью сочетания клавиш Ctrl + Enter или перейдя в File> Run Project . Если вы выполнили урок и все сделали правильно, значок Photoshop должен светиться, а текст с прямоугольником должен появиться, когда вы наводите курсор мыши на кнопку.
Вернувшись в наш проект, вы можете перейти на главную сцену, просто дважды щелкнув по пустому месту или нажав клавишу Esc на клавиатуре. Вы также можете щелкнуть ссылки на крошки в верхнем левом углу сцены, где вы видите Galaxy / PhotoshopButton .
Повторите шаги с 7 по 9 с помощью кнопок Flash и Dreamweaver. Обратите внимание, что в ваших эффектах свечения лучше всего использовать цвета значков.
Шаг 10: назначить состояние «вниз» кнопке
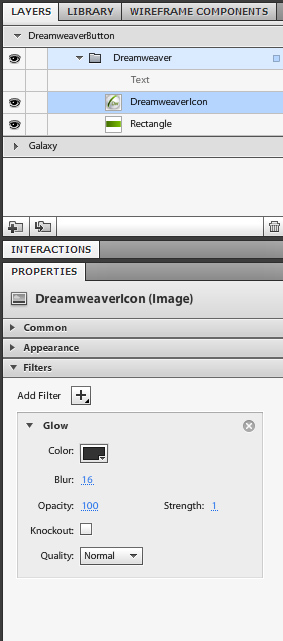
Этот шаг не является обязательным. Я хотел бы добавить свечение, когда пользователь нажимает одну из кнопок. Для этого мы выбираем одну из кнопок на панели слоев, затем выбираем Down State на панели HUD. Затем на панели «Слой» перейдите к группе Dreamweaver (или к какой-либо группе, которую вы предпочли бы использовать в первую очередь), выберите слой DreamweaverIcon. Оказавшись там, перейдите на панель свойств, выберите «Фильтры»> «Добавить фильтр»> «Свечение» и выберите нужные параметры (я использовал dark grey- #333333 ). Повторите этот шаг для других групп.

Шаг 11: сделай курсор в виде руки
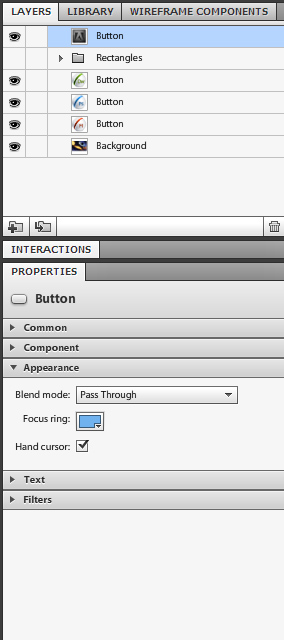
На этом этапе мы преобразуем слой AdobeIcon в кнопку и назначим курсоры для рук для наших значков. Прежде всего, выберите слой AdobeIcon. Перейдите на панель HUD и нажмите «Выбрать компонент»> «Кнопка». После того, как вы закончите, выберите новую кнопку, перейдите в «Внешний вид» и проверьте поле «Курсор в виде руки». Сделайте это для всех остальных кнопок (Photoshop, Flash и Dreamweaver).

Шаг 12: Ручной курсор для всех государств
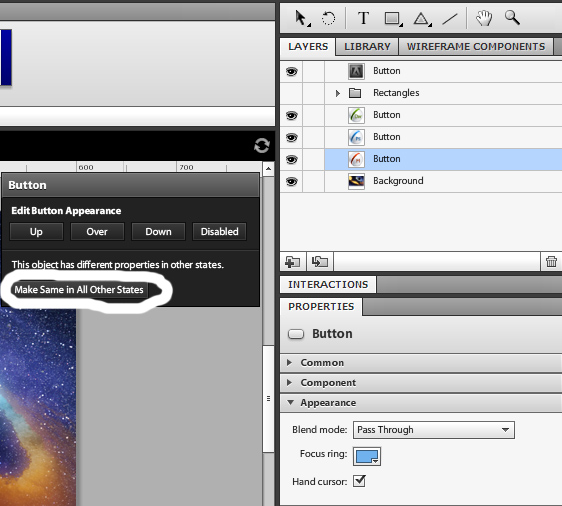
Если вы протестируете свой проект, вы заметите, что курсор мыши появляется, когда мы наводим курсор на значки. Мы проиллюстрировали нашим пользователям, что эти значки являются кнопками. Следующим шагом будет назначение этой опции другим страницам. Это можно сделать очень легко — для этого просто выберите один из значков, перейдите на панель HUD и, как только там, выберите опцию «Сделать одинаковым во всех других состояниях». При этом курсор на руке появится и на других страницах.

Примечание: вы также заметите, что слои с иконками имеют одинаковое название «Кнопка». Это хорошо для простого проекта, такого как этот, но для других, более сложных, я настоятельно рекомендую переименовать слои и дать им значимые имена.
Шаг 13: Добавление взаимодействий Введение
Мы на шаг ближе к концу. Теперь давайте разберемся с взаимодействиями. Во Flash Catalyst взаимодействия позволяют нам переключаться между различными страницами (состояниями), переходить по определенному URL, воспроизводить, приостанавливать или останавливать видео.
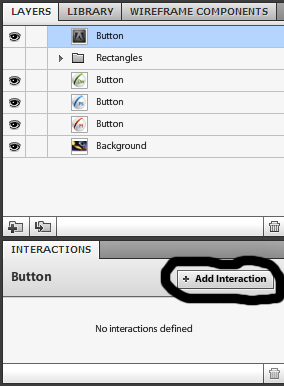
Давайте начнем с нашего первого взаимодействия. Выберите кнопку AdobeIcon и дважды щелкните панель «Взаимодействия», если она скрыта. Выбрав слой, нажмите кнопку «Добавить взаимодействие»:

Шаг 14: Добавление URL взаимодействий
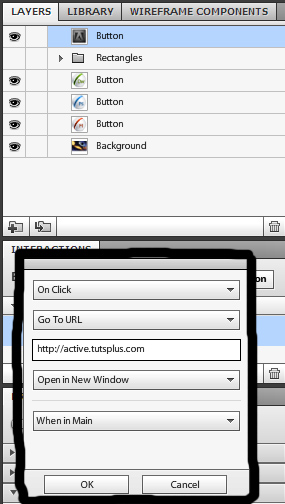
Здесь вы можете увидеть выпадающий список. Поскольку нас интересует URL-взаимодействие, выберите следующие параметры:
- По щелчку.
- Перейти к URL.
- Пустое поле, где должен быть написан ваш предпочтительный URL.
- Открыть в новом окне.
- Выберите Main.

Используя эти параметры, мы сообщаем Catalyst, что когда пользователь нажимает кнопку, он будет отправлен на назначенный нами URL-адрес, и сайт откроется в новом окне браузера. Мы также определили, что это взаимодействие возможно только тогда, когда мы находимся в основном состоянии (страница).
Шаг 15: Порядок взаимодействий слоев страниц
Теперь давайте создадим взаимодействия между страницами. Прежде всего нам нужно переместить слой AdobeIcon, чтобы он находился под слоем группы «Прямоугольники». Это позволит нам видеть прямоугольники поверх других объектов. Для этого просто перетащите слои, чтобы изменить их порядок. Следующий порядок слоев будет применяться ко всем другим государствам:

Шаг 16: Взаимодействия страниц показывают прямоугольники
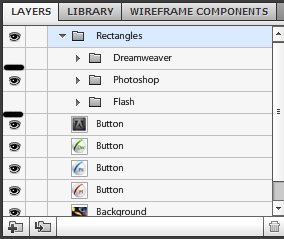
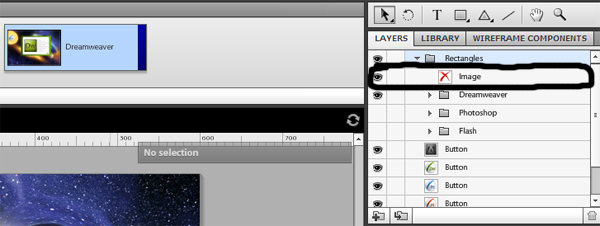
Следующее, что нам нужно, это изменить внешний вид указанных страниц путем редактирования содержимого. Выберите страницу Photoshop. На панели «Слои» выберите групповой слой «Прямоугольники» и откройте его, щелкнув там, где указано здесь:

Появится значок глаза, и на странице вы увидите прямоугольник Adobe Dreamweaver с текстом и значком внутри. Так как это страница Photoshop, мы должны раскрывать только контент, относящийся к ней. Разверните слой группы «Прямоугольник» и отключите глазные значки групп Flash и Dreamweaver — это позволит нам видеть только соответствующий контент Photoshop:


Повторите эти действия для страниц Flash и Dreamweaver, чтобы видимые прямоугольники относились к программному обеспечению.
Шаг 17: Взаимодействие страниц с главной страницы на страницу Photoshop
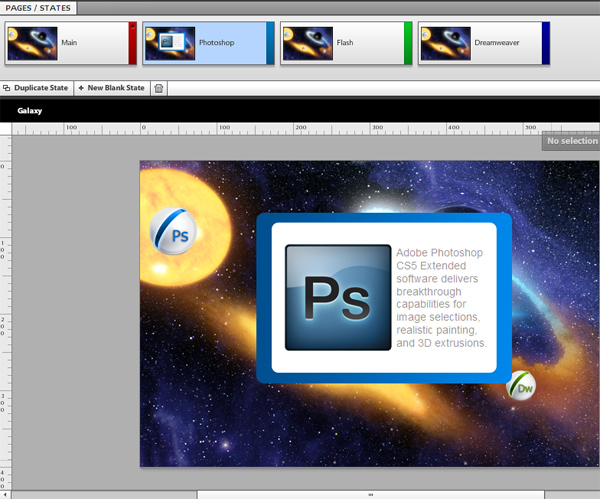
Если вы все сделали правильно, превью на панели Pages / States должно выглядеть так:

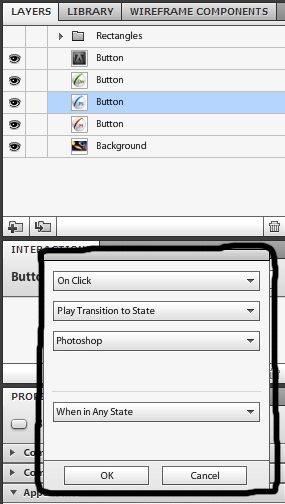
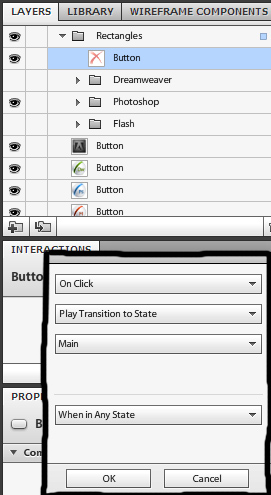
Теперь давайте добавим взаимодействие между нашей главной страницей и страницей Photoshop. На панели «Страницы / Состояния» выберите нашу главную страницу. Затем перейдите на панель слоев и выберите кнопку PhotoshopIcon. Как и раньше, перейдите на панель «Взаимодействия» и выберите следующие параметры:

- Действие при нажатии.
- Играть Переход к государству.
- Фотошоп (здесь мы назначаем, на какую страницу будет сделан переход).
- В любом государстве.
Повторите этот шаг для Dreamweaver и Flash Pages, чтобы при нажатии на значок мы переместились на соответствующую страницу.
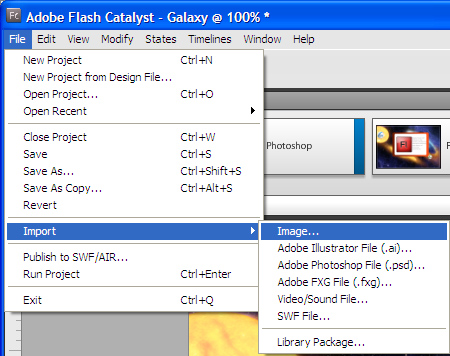
Шаг 18: Взаимодействие со страницей Импорт изображения
Наш следующий шаг — импортировать еще одно изображение в библиотеку, чтобы мы могли воспроизвести переход обратно на главную страницу. Перейти на страницу Photoshop. Выберите Rectangle group layer на панели слоев. Выберите « Файл»> «Импорт» и выберите значок exit.gif (опять же, это доступно в исходной загрузке в верхней части руководства):

Шаг 19: Взаимодействие со страницей Расположение изображения
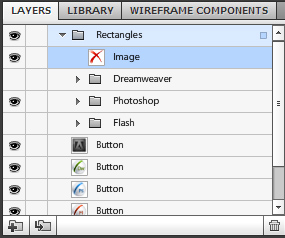
Изображение должно появиться в центре прямоугольника:

И панель слоев должна выглядеть так:

Теперь с помощью мыши просто поместите значок «Выход» в нижней правой части белого прямоугольника:

Шаг 20: Взаимодействия страниц, раскрывающие изображение
Flash Catalyst достаточно умен, чтобы расположить изображение в нужном месте на других страницах. Нам просто нужно показать изображение, нажав на значок глаза:



Шаг 21: Взаимодействие со страницей Установите значок выхода
Теперь нам нужно преобразовать значок «Выход» в кнопку и установить один эффект.
Выберите значок «Выход», перейдите на панель HUD и преобразуйте его в кнопку, как мы делали ранее.

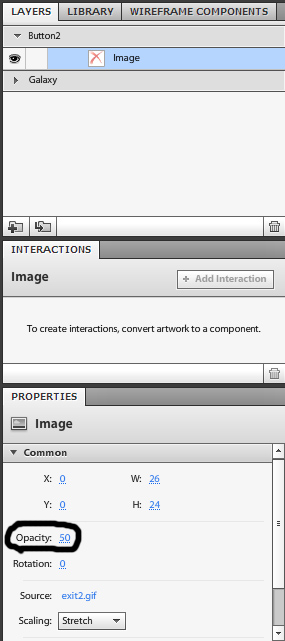
Выберите состояние «Вверх» и на панели «Свойства» выберите « Общие»> «Непрозрачность» . Установите непрозрачность 50. Это позволит нам раскрыть полную непрозрачность только тогда, когда мы наведем курсор на кнопку или нажмем на нее:

Шаг 22: Добавление финального взаимодействия
Давайте добавим простое взаимодействие к нашей кнопке выхода. На странице Photoshop выберите слой со значком, нажмите Add Interaction, как мы делали ранее, и установите параметры, показанные на изображении ниже. Единственное отличие состоит в том, что он должен переходить в основное состояние, находясь в любых штатах:

Поздравляем!
Вы завершили первую часть этого учебника из двух частей об основах Flash Catalyst. Нажмите Ctrl + Enter или File> Run Project, чтобы проверить, все ли работает нормально. Пока что должны быть эффекты свечения, а значок Adobe должен вести по указанному вами URL. Другие значки (Photoshop, Flash, Dreamweaver) должны воспроизводить переходы на свои страницы, а значок выхода должен воспроизводить переход обратно на главную страницу.
В следующей части урока мы узнаем, как добавить анимацию в наш проект, добавить звук и установить видео.