Предположим, у вас есть список товаров для вашего магазина, цены на которые необходимо обновить на сайте. Но вы ненавидите ручную работу? Вам нужно решение, в котором вы можете напрямую импортировать этот список, и все ваши продукты и цены будут обновлены всего за несколько кликов. Да! это то, что мы собираемся сделать. По умолчанию OpenCart не предоставляет средства для импорта продуктов из любого внешнего источника, в этом случае нам нужно разработать модуль, который можно использовать для импорта.
В нашей предыдущей статье мы экспортировали некоторые продукты и их информацию (идентификатор продукта, модель, название продукта и цена), поэтому, продолжая нашу предыдущую работу, давайте приступим к созданию инструмента импорта!
Что мы будем делать?
Сегодня мы собираемся добавить систему импорта в OpenCart. Как мы знаем, OpenCart — это бесплатное решение для электронной коммерции, которое также позволяет разработчикам настраивать его соответствующим образом. Давайте поговорим о торговых магазинах. В повседневной жизни все меняется очень часто, например, изменение количества, изменение цены, изменение описания и т. Д.
Для развития любого бизнеса очень важно обновить магазин, и владелец должен знать о его конкурентах, чтобы все изменилось …! Теперь вопрос в том, запускает ли он-лайн магазин и хочет ли он менять цены на товары. Что он будет делать? Для этой цели мы предоставляем способ, с помощью которого пользователи могут чередовать вещи в соответствии со своими потребностями бизнеса. Так что, если вы работаете в электронном магазине и хотите внести некоторые изменения, эта система импорта поможет вам наилучшим образом. Итак, в этой первой части мы создадим форму / интерфейс, в который пользователь с правами администратора может загрузить файл CSV. Для справки, пожалуйста, посетите Создание продукта CSV Export Tool — OpenCart .
Шаг № 1: Добавление ссылки
-
Перейдите к
(store_path)/admin/controller/catalog/product.php -
Найдите строку кода:
$this->data['products'] = array(); -
Вставьте данный код после него:
|
1
|
$this->data[‘import_csv’] = $this->url->link(‘catalog/product/importCSV’, ‘token=’ . $this->session->data[‘token’] . $url, ‘SSL’);
|
(Выше код мы проанализировали ссылку, чтобы мы могли назначить это для кнопки)
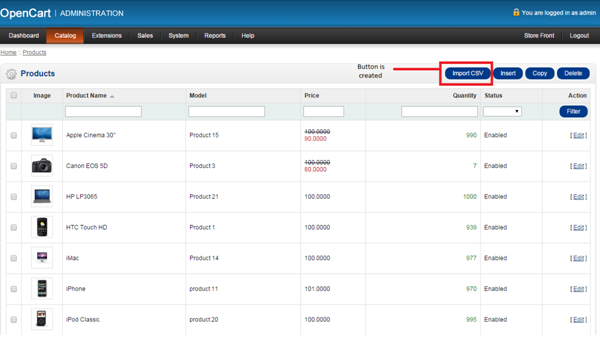
Шаг № 2: Добавление кнопки в представление
- Перейти к
(store_path)/admin/view/template/catalog/product_list.tpl - Вы найдете некоторый HTML-код.
- Просто найдите класс под названием «кнопка»
- В классе вы увидите дополнительные кнопки, такие как «вставить», «копировать» и т. Д.
- Просто вставьте данный код в верхней части всех кнопок
-
<a onclick="location = '<?php echo $import_csv; ?>'" class="button">Import CSV</a>

Шаг № 3: Функция контроллера
Так как мы создали кнопку выше, теперь мы создадим публичную функцию в том же файле контроллера, т.е. (store_path)/admin/controller/catalog/product.php . Убедитесь, что имя функции совпадает с именем, которое вы упомянули выше в ссылке. Итак, мы написали публичную функцию с именем importCSV()
Внутри функции нужно написать несколько строк кода
3.1 Установка заголовков и заголовков
|
1
2
3
|
$this->document->setTitle(‘Import CSV’);
// setting the page title
$this->data[‘heading_title’]=»Import CSV»;
|
3.2 Загрузка модели
Следующая строка загружает модель для последующего использования:
|
1
|
$this->load->model(‘catalog/product’);
|
3.3 Действие и Отмена URL
Сейчас, когда мы создаем форму, мы собираемся проанализировать ссылки «Загрузить» и «Отмена» для пользователя.
|
1
2
3
4
|
$this->data[‘cancel’] = $this->url->link(‘catalog/product’, ‘token=’ . $this->session->data[‘token’] . $url, ‘SSL’);
// cancel url
$this->data[‘action’] = $this->url->link(‘catalog/product/importCSV’, ‘token=’ . $this->session->data[‘token’] . $url, ‘SSL’);
// current page url
|
3.4 Панировочные сухари
|
1
2
3
4
5
6
7
8
9
|
// Breadcrumbs start here
$this->data[‘breadcrumbs’] = array();
$this->data[‘breadcrumbs’][] = array(‘text’ => $this->language->get(‘text_home’),
‘href’ => $this->url->link(‘common/home’, ‘token=’ . $this->session->data[‘token’], ‘SSL’), ‘separator’ => false);
//home page link
$this->data[‘breadcrumbs’][] = array(‘text’ => «Import CSV»,
‘href’ => $this->url->link(‘catalog/product’, ‘token=’ . $this->session->data[‘token’] . $url, ‘SSL’), ‘separator’ => ‘ :: ‘);
//product page link
// breadcrumbs end here
|
3.5 Настройка шаблона
Мы расскажем контроллеру, который отображает import_csv.tpl для представления.
|
1
2
3
4
5
6
7
8
9
|
$this->template = ‘catalog/import_csv.tpl’;
//giving the path of template
// “import_csv.tpl” is a template name which will created later
$this->children = array(
‘common/header’,
‘common/footer’);
//calling header & footer
$this->response->setOutput($this->render());
// rendering the view
|
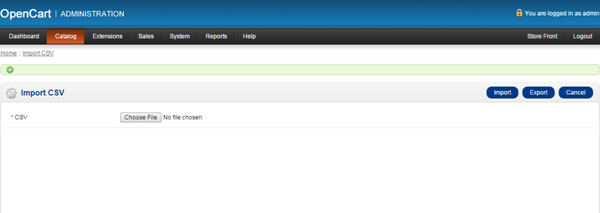
Шаг № 4: Форма загрузки CSV
Теперь нам нужно создать еще один шаблон, который будет отображаться после нажатия кнопки
- Просто следуйте приведенному выше пути
(store_path)/admin/view/template/catalog - Создайте имя файла как
import_csv.tpl - Откройте шаблон в вашей любимой IDE и вставьте следующий простой HTML-код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<div id=»content»>
<div class=»breadcrumb»>
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<?php echo $breadcrumb[‘separator’];
//display breadcrumb data
<a href=»<?php echo $breadcrumb[‘href’]; ?>»><?php echo $breadcrumb[‘text’];
<?php } ?>
</div>
<?php if ($success) { ?>
<div class=»success»><?php echo $success;
<?php } ?>
<?php if ($error_warning) { ?>
<div class=»warning»><?php echo $error_warning;
<?php } ?>
<div class=»box»>
<div class=»heading»>
<h1>
<img src=»view/image/product.png» alt=»» />
<?php echo $heading_title;
</h1>
<div class=»buttons»>
<a onclick=»$(‘#form’).submit();»
<a onclick=»location = ‘<?php echo $cancel; ?>’;»
</div>
<div class=»content»>
<form action=»<?php echo $action; ?>» method=»post» enctype=»multipart/form-data» id=»form»>
<table class=»form»>
<tr>
<td><span class=»required»>*
<td><input type=»file» name=»csv» value=»» />
<?php if ($error_csv) { ?>
<span class=»error»><?php echo $error_csv;
<?php } ?>
</td>
</tr>
</table>
</form>
</div>
</div>
|

Вы можете сделать свой собственный шаблон, приведенный выше код является его простой версией.
Вывод
В этой части учебного пособия мы выполнили несколько шагов для создания «инструмента импорта», в связи с этим мы изменили шаблон, создали форму, чтобы обеспечить лучшую осуществимость для пользователя. В нашей следующей части этой статьи. Цель разделить эту статью на две (2) серии — прояснить вам «макеты» и «бизнес-логику» этого модуля. Поэтому в нашей следующей статье CSV будет напрямую координировать свою работу с базой данных и соответствующим образом импортировать данные. Спасибо за проявленный интерес, пожалуйста, предоставьте ваше предложение и комментарии. До следующей статьи, Счастливого Кодирования!