Перетаскивание — это действие щелчка по виртуальному объекту и перетаскивания его в другое место или на другой виртуальный объект. В общем, его можно использовать для вызова многих видов действий или создания различных типов ассоциаций между двумя объектами.
В этом уроке мы создадим игру «Drag and Drop Matching» с использованием ActionScript 3.
Шаг 1: Краткий обзор
Используя ActionScript 3, мы создадим перетаскиваемые фрагменты ролика MovieClip, которые будут отбрасываться в цели MovieClip. Мы проверим правильность цели с помощью метода hitTestObject.
Шаг 2: Начало
Откройте Flash и создайте новый файл Flash (ActionScript 3).

Установите размер сцены 450×300 и добавьте черный фон (# 1B1B1B).

Шаг 3: перетаскиваемые клипы
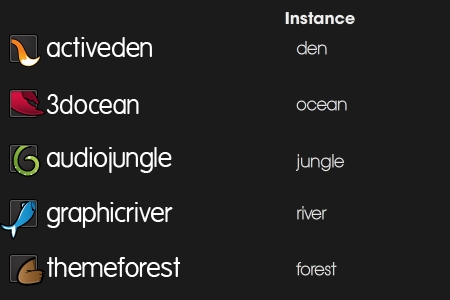
Нам понадобятся мувиклипы для перетаскивания, я использовал некоторые логотипы Envato Marketplace.
Преобразуйте их в MovieClips и установите имена их экземпляров:

Шаг 4: отбросьте цель
MovieClip будет использоваться в качестве цели для каждого перетаскиваемого клипа, простой прямоугольник сделает эту работу.

Преобразуйте прямоугольник в MovieClip и продублируйте его (Cmd + D), чтобы соответствовать количеству перетаскиваемых объектов.
Имена экземпляров будут именами перетаскиваемого клипа, плюс Target , оставляя нас с denTarget, oceanTarget и т. Д.

Шаг 5: Руководства
Давайте добавим несколько руководств, чтобы помочь пользователю понять, что делать.
Название, которое скажет пользователю, что делать с элементами на экране.

Значок, чтобы сказать пользователю, как это сделать.

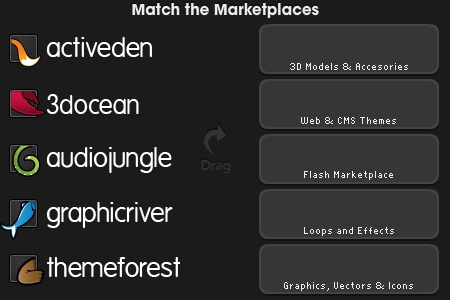
Ключевые слова, чтобы сказать пользователю, где сопоставить объекты.

Шаг 6: Время ActionScript
Создайте новый документ ActionScript и сохраните его как «Main.as».

Шаг 7: Обязательные классы
На этот раз нам понадобится всего несколько занятий.
|
1
2
3
4
|
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
|
Шаг 8: Расширение класса
Мы собираемся использовать определенные методы и свойства Sprite, поэтому мы расширяем его с помощью класса Sprite.
|
1
2
|
public class Main extends Sprite
{
|
Шаг 9: переменные
Это переменные, которые мы будем использовать, объяснено в комментариях.
|
1
2
|
var xPos:int;
var yPos:int;
|
Шаг 10: Основная функция
Эта функция выполняется, когда класс загружен.
|
1
2
3
4
|
public function Main():void
{
addListeners(den, ocean, jungle, river, forest);
}
|
Шаг 11: Функция положения
Функция, позволяющая получить позицию мувиклипа, это поможет нам вернуть MC в исходное положение, когда цель сброса неверна или цель попадания не была достигнута.
|
1
2
3
4
5
|
private function getPosition(target:Object):void
{
xPos = target.x;
yPos = target.y;
}
|
Шаг 12: Начните перетаскивание
Эта функция позволяет перетаскивать на клип со слушателем.
|
1
2
3
4
5
6
|
private function dragObject(e:MouseEvent):void
{
getPosition(e.target);
e.target.startDrag(true);
}
|
Шаг 13: Стоп Drag
Следующая функция останавливает перетаскивание, когда кнопка мыши отпущена, она также проверяет, находится ли объект в правильной цели перетаскивания.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
private function stopDragObject(e:MouseEvent):void
{
if (e.target.hitTestObject(getChildByName(e.target.name + «Target»))) //Checks the correct drop target
{
e.target.x = getChildByName(e.target.name + «Target»).x;
e.target.y = getChildByName(e.target.name + «Target»).y;
}
else
{
e.target.x = xPos;
e.target.y = yPos;
}
e.target.stopDrag();
}
|
Шаг 14: Слушатели
Добавляет слушателей к клипам в параметрах, используя аргумент … rest.
|
1
2
3
4
5
6
7
8
|
private function addListeners(… objects):void
{
for (var i:int = 0; i < objects.length; i++)
{
objects[i].addEventListener(MouseEvent.MOUSE_DOWN, dragObject);
objects[i].addEventListener(MouseEvent.MOUSE_UP, stopDragObject);
}
}
|
Шаг 15: Класс документа
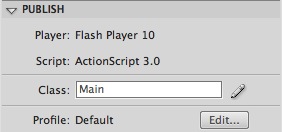
Вернитесь к файлу .Fla и в панели свойств добавьте «Main» в поле Class, чтобы сделать этот класс документа.

Вывод
Теперь вы знаете, как легко создать цель для перетаскивания, это может быть очень полезно для игр и приложений. Создайте собственное приложение для перетаскивания и развивайте эту концепцию
Спасибо за прочтение!

