В последнем уроке мы рассказали, как вы можете начать работу с PostCSS мгновенно, используя CodePen или Prepros. Эти параметры хороши, но ограничены тем, что вы не можете контролировать, какие плагины доступны для использования.
В этом уроке мы рассмотрим, как вы можете использовать PostCSS с исполнителем задач Gulp , что позволит вам самим решить, какие плагины вы хотите использовать, и, следовательно, действительно подключиться к экосистеме плагинов.
Примечание . Если вы никогда раньше не работали с командной строкой или исполнителями задач, я рекомендую перед началом этого урока ознакомиться с нашей бесплатной серией: Командная строка для веб-дизайна .
Предпосылки
Учитывая, что мы будем работать с Gulp, мы предполагаем, что у вас уже есть необходимые условия для его использования:
- Node.js
- NPM
- Гит
Если вы не уверены, что они установлены, следуйте учебному пособию «Командная строка для веб-дизайна: укрощение сторонних пакетов», которое поможет вам выполнить эти предварительные условия.
Также убедитесь, что вы понимаете основы использования Gulp, следуя руководству «Командная строка для веб-дизайна: автоматизация с Gulp» . Кроме того, следуйте инструкциям в разделе «Настройка проекта для Gulp» руководства. Прежде чем двигаться дальше, у вас должна быть папка проекта с:
- «Gulpfile.js» (Gulpfile)
- Файл «package.json»
- Gulp установлен в папке «node_modules» и установлен как dev-зависимость для вашего проекта
Базовая настройка Gulp PostCSS
Внутри вашей папки проекта создайте две подпапки, одну с именем «src» и одну с именем «dest». В папке «src» будут храниться ваши необработанные CSS-файлы, а в папке «dest» будут записаны обработанные вами файлы PostCSS.
Следующее, что вам нужно сделать, это установить плагин gulp-postcss в ваш проект — мы будем использовать это для обработки нашей обработки PostCSS.
В терминале / командной строке, указанной в папке вашего проекта, выполните команду:
|
1
|
npm install —save-dev gulp-postcss
|
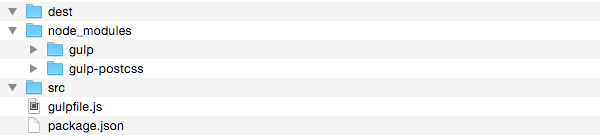
После завершения установки структура вашего проекта должна выглядеть следующим образом:
Теперь откройте ваш Gulpfile для редактирования и создайте переменные для вызова в модулях «gulp» и «gulp-postcss», добавив следующий код:
|
1
2
|
var gulp = require(‘gulp’);
var postcss = require(‘gulp-postcss’);
|
Теперь мы можем настроить задачу для чтения исходного файла CSS и обработки его через PostCSS.
Добавьте следующее:
|
1
2
3
4
5
6
7
|
gulp.task(‘css’, function () {
var processors = [
];
return gulp.src(‘./src/*.css’)
.pipe(postcss(processors))
.pipe(gulp.dest(‘./dest’));
});
|
Давайте разберем то, что мы имеем в коде выше.
В первой строке мы настроили задачу css именем css . Эта задача выполняет функцию, и внутри этой функции мы создали массив с именем processors . Прямо сейчас этот массив пуст, но через мгновение мы заполним его плагинами PostCSS, которые мы хотим использовать.
После массива processors мы указали файлы, которые мы хотим использовать для обработки: любые CSS-файлы в папке «src».
В первой из двух строк, использующих функцию pipe() , мы настраиваем выполнение PostCSS с помощью функции postcss() . В качестве аргумента через эту функцию мы передаем наш массив processors , который позже сообщит PostCSS, какие плагины мы хотим использовать.
Наконец, со второй из двух функций pipe() мы получили наш обработанный код, записанный в новый файл CSS в нашей папке dest.
Запустите тестовую компиляцию
Создайте новый файл «style.css» в папке «src» и добавьте в него несколько тестовых CSS, таких как:
|
1
2
3
|
.test {
background: black;
}
|
Теперь в вашем терминале / командной строке, все еще указав на папку вашего проекта, выполните команду:
|
1
|
gulp css
|
Это запустит задачу, которую вы только что настроили, и в результате вы должны найти новый файл «style.css» внутри вашей папки «dest».
Когда вы откроете этот новый файл, вы увидите код, идентичный коду вашего исходного файла. Код не изменился, потому что мы еще не использовали какие-либо плагины PostCSS, и, как вы узнаете из предыдущего урока, именно плагины выполняют фактические манипуляции с CSS.
Добавить PostCSS плагины
Теперь мы добавим выбор плагинов и пакетов PostCSS: Autoprefixer (добавляет префиксы вендора), cssnext (включает синтаксис в будущем) и precss (расширяется функциональностью, подобной Sass).
Выполните следующие команды, чтобы установить каждый плагин в свой проект:
|
1
2
3
|
npm install autoprefixer —save-dev
npm install cssnext —save-dev
npm install precss —save-dev
|
Примечание . Установка cssnext и precss может занять некоторое время, поскольку они представляют собой пакеты из нескольких плагинов.
Далее мы определим переменные для загрузки каждой из них в наш проект. Добавьте следующий код под двумя существующими переменными в верхней части вашего Gulpfile:
|
1
2
3
|
var autoprefixer = require(‘autoprefixer’);
var cssnext = require(‘cssnext’);
var precss = require(‘precss’);
|
Затем мы добавим эти три плагина в массив processors в нашей задаче gulp. Обновите массив до следующего:
|
1
2
3
4
5
|
var processors = [
autoprefixer,
cssnext,
precss
];
|
После добавления трех плагинов в наш массив процессоров PostCSS будет знать, что мы хотим применить каждый из них к нашему исходному CSS.
Теперь мы готовы добавить тестовый код в наш файл «src / style.css» и проверить, что все работает. Удалите то, что у вас уже есть в файле, и вместо этого добавьте этот CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
/* Testing autoprefixer */
.autoprefixer {
display: flex;
}
/* Testing cssnext */
.cssnext {
background: color(red alpha(-10%));
}
/* Testing precss */
.precss {
@if 3 < 5 {
background: green;
}
@else {
background: blue;
}
}
|
Теперь снова введите команду gulp css , и полученный файл в папке «dest» должен иметь следующее содержимое:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
/* Testing autoprefixer */
.autoprefixer {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
/* Testing cssnext */
.cssnext {
background: rgba(255, 0, 0, 0.9);
}
/* Testing precss */
.precss {
background: green
}
|
Как указано выше, вы должны увидеть, что префиксы вендоров были добавлены в первый класс Autoprefixer, цвет rgba() был выведен cssnext во второй класс, а @if @else была оценена PreCSS в третьем учебный класс.
Настройка параметров плагина
Примечание : если вы хотите настроить параметры для плагина, добавьте пару скобок после его имени в массиве препроцессоров и передайте параметры там. Например, вы можете указать список браузеров, с которым вы хотите работать Autoprefixer, например:
|
1
2
3
4
5
|
var processors = [
autoprefixer({browsers: [‘last 1 version’]}),
cssnext,
precss
];
|
Поделиться своим проектом
Прелесть PostCSS в том, что он может быть настроен на любую комбинацию плагинов. Однако перед нами стоит задача обеспечить, чтобы другие люди, желающие работать над проектом, имели одинаковую настройку плагинов PostCSS. Благодаря npm эта проблема решается через систему управления зависимостями.
Поскольку вы используете флаг --save-dev каждый раз, когда устанавливаете плагин в свой проект, он будет добавлен в ваш файл «project.json» как зависимость dev. Это означает, что если вы хотите поделиться своим проектом с другими, они могут запустить команду npm install для пакета, которым вы делитесь с ними, и автоматически установить все те же плагины.
Чтобы узнать больше о том, как управление зависимостями работает с NPM, ознакомьтесь с руководством «Командная строка для веб-дизайна: Укрощение сторонних пакетов» .
Давайте подведем итоги
Подводя итог вышесказанному:
- Создайте проект npm с установленным Gulp и Gulpfile внутри
- Установите плагин gulp-postcss
- Настройте ваш Gulpfile для загрузки плагинов gulp и gulp-postcss
- Создайте задание для компиляции вашего CSS
- В рамках задачи настройте массив
processors -
postcss()исходный CSS черезpostcss()с массивомprocessorsпереданным в качестве аргумента
Оттуда вы можете выполнить те же самые важные шаги, чтобы включить любой плагин PostCSS в вашем проекте:
- Установите плагин в свой проект с
npm install <plugin_name> --save-dev - Определите переменную для загрузки плагина в вашем Gulpfile, например
var autoprefixer = require('autoprefixer'); - Добавьте это имя переменной в ваш массив
preprocessors.
Проверьте репозиторий Github для начальных файлов и завершенных примеров.
Далее: Grunt + PostCSS
В следующем уроке мы расскажем, как настроить проект PostCSS в другом из двух основных исполнителей задач: Grunt. Увидимся там!