В предыдущей части этой серии руководств вы узнали, как реализовать функцию страницы профиля для приложения блога React. В этом уроке вы увидите, как реализовать теги для сообщений в блоге.
Начиная
Давайте начнем с клонирования исходного кода из последней части серии.
|
1
|
https://github.com/royagasthyan/ReactBlog-Profile
|
После того, как каталог был клонирован, перейдите в каталог проекта и установите необходимые зависимости.
|
1
2
|
cd ReactBlogApp-Profile
npm install
|
Запустите сервер Node.js, и приложение будет запущено по адресу http: // localhost: 7777 / index.html # / .
Создание страницы тегов
Давайте начнем с создания ссылки для пользователя, чтобы добавить тег в базу данных MongoDB. На странице index.html добавьте еще один li для страницы Add Tag .
|
1
|
<li role=»presentation» id=»tagHyperlink»><a href=»/home#/addTag»>Tag</a></li>
|
Когда пользователь щелкает ссылку « Add Tag , он должен отображать компонент AddTag React. Итак, давайте добавим маршрут для компонента Add Tag в файле home.jsx .
|
1
|
<Route component={AddTag} path=»/addTag»></Route>
|
Вот полный список маршрутов:
|
1
2
3
4
5
6
7
8
|
ReactDOM.render(
<Router history={hashHistory}>
<Route component={ShowPost} path=»/»></Route>
<Route component={AddPost} path=»/addPost(/:id)»></Route>
<Route component={ShowProfile} path=»/showProfile»></Route>
<Route component={AddTag} path=»/addTag»></Route>
</Router>,
document.getElementById(‘app’));
|
Давайте создадим компонент AddTag который будет отображаться, когда пользователь нажимает ссылку «Добавить тег».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
class AddTag extends React.Component {
constructor(props) {
super(props);
}
componentDidMount(){
document.getElementById(‘addHyperLink’).className = «»;
document.getElementById(‘homeHyperlink’).className = «»;
document.getElementById(‘profileHyperlink’).className = «»;
document.getElementById(‘tagHyperlink’).className = «active»;
}
render() {
return (
<div className=»col-md-5″>
<div className=»form-area»>
<form role=»form»>
<br styles=»clear:both» />
<div className=»form-group»>
<input type=»text» className=»form-control» id=»tag» name=»tag» placeholder=»Tag» required />
</div>
<div className=»form-group»>
<button type=»button» id=»submit» name=»submit» className=»btn btn-primary pull-right»>Add Tag</button>
</div>
</form>
</div>
</div>
)
}
}
|
Как видно из приведенного выше кода, внутри класса компонента AddTag реагировать вы представили базовый HTML-шаблон для страницы. Внутри метода componentDidMount вас есть имя класса, чтобы сделать гиперссылку AddTag активной.
Сохраните вышеуказанные изменения и перезагрузите сервер. Войдите в приложение и нажмите на ссылку « Добавить тег» , и вы сможете просмотреть страницу « Add Tag .

Реализация функции добавления тега
Определите переменную состояния, чтобы отслеживать изменения тега.
|
1
2
3
4
5
6
|
constructor(props) {
super(props);
this.state = {
tag:»
};
}
|
Присоедините переменную состояния тега к элементу ввода в методе рендеринга.
|
1
|
<input value={this.state.tag} type=»text» onChange={this.handleTagChange} className=»form-control» id=»tag» name=»tag» placeholder=»Tag» required />
|
Как видно из приведенного выше кода, вы также прикрепили событие onChange к входу, чтобы отслеживать изменение его значения. onChange метод handleTagChange внутри конструктора.
|
1
2
3
4
5
6
7
|
constructor(props) {
super(props);
this.handleTagChange = this.handleTagChange.bind(this);
this.state = {
tag:»
};
}
|
Теперь давайте определим метод handleTagChange внутри компонента AddTag React.
|
1
2
3
|
handleTagChange(e){
this.setState({tag:e.target.value})
}
|
Когда пользователь нажимает кнопку «Добавить», чтобы добавить тег, вам необходимо сохранить данные. Итак, давайте прикрепим событие onClick к кнопке ввода.
|
1
|
<button type=»button» onClick={this.addTag} id=»submit» name=»submit» className=»btn btn-primary pull-right»>Add Tag</button>
|
addTag метод addTag внутри конструктора компонента React и определите метод, чтобы сделать вызов API для конечной точки сервера Node.js.
|
1
2
3
4
5
6
7
8
|
constructor(props) {
super(props);
this.addTag = this.addTag.bind(this);
this.handleTagChange = this.handleTagChange.bind(this);
this.state = {
tag:»
};
}
|
Далее давайте определим метод addTag для вызова API в конечной точке /addtag .
|
01
02
03
04
05
06
07
08
09
10
11
12
|
addTag(){
axios.post(‘/addtag’, {
tag: this.state.tag
})
.then(function (response) {
console.log(‘reponse from add tag is ‘,response);
})
.catch(function (error) {
console.log(error);
});
}
|
Давайте создадим конечную точку API Node.js для /addTag . Внутри файла app.js создайте маршрут /addTag , который проанализирует данные и вставит данные в базу данных MongoDB.
|
1
2
3
4
5
6
|
app.post(‘/addtag’, function (req, res) {
var tag = req.body.tag;
post.addTag(tag,function(result){
res.send(result);
});
})
|
Внутри /addTag точки /addTag вы сделали вызов метода addTag из файла post.js Давайте создадим метод addTag внутри файла post.js Вот как это выглядит:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
addTag: function(tagName, callback){
MongoClient.connect(url, function(err, db) {
db.collection(‘tag’).insertOne( {
«name»: tagName
},function(err, result){
assert.equal(err, null);
console.log(«Saved the tag details.»);
if(err == null){
callback(true)
}
else{
callback(false)
}
});
});
}
|
Как видно из приведенного выше кода, вы использовали MongoClient для подключения к базе данных MongoDB. Вы вставили данные тега в коллекцию с именем tag внутри базы данных. После того, как данные были вставлены без ошибок, логическое значение true передается в функцию обратного вызова. Если обнаружена ошибка, в функцию обратного вызова возвращается логическое ложное значение.
Сохраните вышеуказанные изменения и перезагрузите сервер. Войдите в приложение и нажмите на ссылку Добавить тег . Введите имя тега и нажмите кнопку Добавить . Проверьте консоль браузера, и вы должны увидеть сообщение об успехе, зарегистрированное в консоли браузера.
Заполнение тегов на странице добавления поста
После добавления тегов со страницы « Add Tag теги необходимо заполнить на странице « Add post . Давайте начнем с создания метода getTags внутри файла post.js который будет подключаться к базе данных MongoDB и извлекать теги. Вот как это выглядит:
|
1
2
3
4
5
6
7
8
9
|
getTag: function(callback){
MongoClient.connect(url, function(err, db){
db.collection(‘tag’, function (err, collection) {
collection.find().toArray(function (err, list) {
callback(list);
});
});
})
}
|
Как видно из приведенного выше кода, вы использовали MongoClient для подключения к базе данных MongoDB. После получения коллекции она преобразуется в массив с помощью метода toArray а затем передается в функцию обратного вызова.
Затем создайте конечную точку API Node.js, которая вызовет вышеуказанный метод app.js в app.js
|
1
2
3
4
5
|
app.post(‘/gettag’, function (req, res) {
post.getTag(function(result){
res.send(result);
});
})
|
В файле home.jsx внутри компонента AddPost создайте метод getTags который будет /gettag вызов API /gettag API и извлекать список тегов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
getTags(){
var self = this;
axios.post(‘/getTag’, {
})
.then(function (response) {
if(response){
self.setState({tags:response.data});
}
})
.catch(function (error) {
console.log(‘error is ‘,error);
});
}
|
После того, как данные были получены из API, установите данные внутри переменной состояния tags .
В методе ShowPost компонента ShowPost React добавьте элемент HTML select, чтобы связать переменную состояния tags . Вот как это будет выглядеть:
|
01
02
03
04
05
06
07
08
09
10
11
|
<div className=»form-group»>
<label for=»sel1″>Select Tag:</label>
<select className=»form-control» >
{
this.state.tags.map(function(tag, i) {
return (<option key={i} value={tag._id}>{tag.name}</option>)
}.bind(this))
}
</select>
</div>
|
Как видно из приведенного выше кода, вы использовали метод map для сопоставления переменной состояния tags с элементом select.
Внутри метода componentDidMount getTags метод getTags для загрузки тегов после монтирования компонента.
|
1
2
3
4
5
6
7
8
|
componentDidMount(){
document.getElementById(‘addHyperLink’).className = «active»;
document.getElementById(‘homeHyperlink’).className = «»;
document.getElementById(‘profileHyperlink’).className = «»;
document.getElementById(‘tagHyperlink’).className = «»;
this.getPostWithId();
this.getTags();
}
|
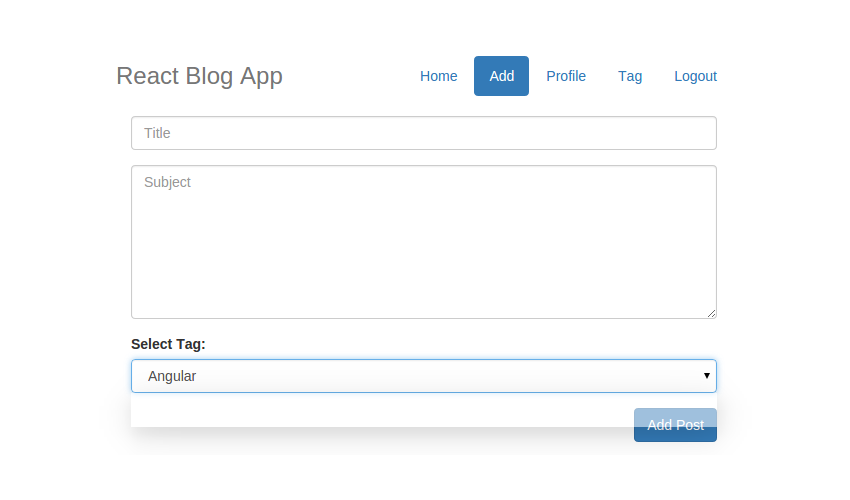
Сохраните вышеуказанные изменения и перезагрузите сервер. После того, как вы загрузили страницу Add Post , вы должны загрузить теги в выбранный элемент HTML.

Давайте добавим опцию по умолчанию в раскрывающемся списке со значением 0.
|
01
02
03
04
05
06
07
08
09
10
11
|
<div className=»form-group»>
<select className=»form-control» value={this.state.tag} onChange={this.handleTagChange}>
<option value=»0″>Select Tag</option>
{
this.state.tags.map(function(tag, i) {
return (<option key={i} value={tag._id}>{tag.name}</option>)
}.bind(this))
}
</select>
</div>
|
Вы добавили событие onChange в выбранный элемент HTML. Вот как handleTagChange событие handleTagChange :
|
1
2
3
|
handleTagChange(e){
this.setState({tag:e.target.value})
}
|
Как только пользователь выберет тег, значение будет доступно в tag переменной состояния.
Включите переменную tag в метод AddPost компоненте AddPost React.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
addPost(){
axios.post(‘/addPost’, {
title: this.state.title,
subject: this.state.subject,
tag: this.state.tag,
id: this.props.params.id
})
.then(function (response) {
console.log(‘response from add post is ‘,response);
hashHistory.push(‘/’)
})
.catch(function (error) {
console.log(error);
});
}
|
Измените /addpost точку API /addpost чтобы включить параметр tag .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
app.post(‘/addpost’, function (req, res) {
var title = req.body.title;
var subject = req.body.subject;
var tag = req.body.tag;
var id = req.body.id;
console.log(‘id is ‘,id);
if(id == » || id == undefined){
console.log(‘add’);
post.addPost(title, subject ,tag,function(result){
res.send(result);
});
}
else{
console.log(‘update’,title,subject);
post.updatePost(id, title, subject ,tag,function(result){
res.send(result);
});
}
})
|
Измените метод post.js файле post.js чтобы включить параметр tag .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
addPost: function(title, subject,tag, callback){
MongoClient.connect(url, function(err, db) {
db.collection(‘post’).insertOne( {
«title»: title,
«subject»: subject,
«tag»: tag
},function(err, result){
assert.equal(err, null);
console.log(«Saved the blog post details.»);
if(err == null){
callback(true)
}
else{
callback(false)
}
});
});
}
|
Измените метод getPostWithId чтобы установить раскрывающийся getPostWithId при получении getPostWithId о getPostWithId .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
getPostWithId(){
var id = this.props.params.id;
var self = this;
axios.post(‘/getPostWithId’, {
id: id
})
.then(function (response) {
if(response){
self.setState({title:response.data.title});
self.setState({subject:response.data.subject});
self.setState({tag:response.data.tag})
}
})
.catch(function (error) {
console.log(‘error is ‘,error);
});
}
|
Сохраните вышеуказанные изменения и перезагрузите сервер. Войдите в систему и перейдите на страницу « Добавить сообщение» и добавьте сообщение с выбранным тегом. Вы будете иметь новую запись сохранена и в списке. Нажмите на кнопку «Редактировать», чтобы редактировать данные поста и тег.
Завершение
В этом уроке вы увидели, как реализовать страницу добавления тегов. Вы добавили поле тега на страницу добавления поста вместе с полями заголовка и темы.
Надеюсь, вам понравился этот урок. Дайте нам знать ваши мысли, предложения или любые исправления в комментариях ниже.
Исходный код из этого урока доступен на GitHub .