В предыдущей части этой серии руководств вы узнали, как реализовать функцию обновления и удаления записей для нашего блогового приложения React. В этом руководстве вы реализуете страницу профиля для приложения блога.
Начиная
Давайте начнем с клонирования исходного кода из последней части серии.
|
1
|
https://github.com/royagasthyan/ReactBlogApp-EditDelete
|
После того, как каталог был клонирован, перейдите в каталог проекта и установите необходимые зависимости.
|
1
2
|
cd ReactBlogApp-EditDelete
npm install
|
Запустите сервер Node.js, и приложение будет запущено по адресу http: // localhost: 7777 / index.html # / .
Создание просмотра страницы профиля
Сначала вам нужно добавить новый пункт меню в меню домашней страницы под названием Profile . На странице home.html добавьте новый элемент ul для страницы профиля, как показано ниже:
|
1
2
3
4
5
6
|
<ul class=»nav nav-pills pull-right»>
<li role=»presentation» id=»homeHyperlink» class=»active»><a href=»#»>Home</a></li>
<li role=»presentation» id=»addHyperLink»><a href=»/home#/addPost»>Add</a></li>
<li role=»presentation» id=»btnProfile»><a href=»/home#/showProfile»>Profile</a></li>
<li role=»presentation»><a href=»#»>Logout</a></li>
</ul>
|
Сохраните вышеуказанные изменения и перезагрузите сервер. В браузере укажите http: // localhost: 7777 / и войдите в приложение. После входа в систему вы сможете просмотреть список меню со ссылкой на профиль.

Чтобы ссылка в меню профиля работала, вам нужно добавить новый маршрут к существующим маршрутам в файле home.jsx .
|
1
2
3
4
5
6
7
|
ReactDOM.render(
<Router history={hashHistory}>
<Route component={ShowPost} path=»/»></Route>
<Route component={AddPost} path=»/addPost(/:id)»></Route>
<Route component={ShowProfile} path=»/showProfile»></Route>
</Router>,
document.getElementById(‘app’));
|
В файле home.jsx создайте новый компонент ShowProfile . Добавьте некоторые переменные состояния для name , password , email и Id . В методе ShowProfile компонента ShowProfile добавьте HTML- ShowProfile для отображения деталей профиля. Вот как ShowProfile компонент ShowProfile :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
class ShowProfile extends React.Component {
constructor(props) {
super(props);
this.state = {
name:»,
email:»,
password:»,
id:»
};
}
componentDidMount(){
document.getElementById(‘addHyperLink’).className = «»;
document.getElementById(‘homeHyperlink’).className = «»;
document.getElementById(‘profileHyperlink’).className = «active»;
this.getProfile();
}
updateProfile(){
}
getProfile(){
}
render() {
return (
<div className=»col-md-5″>
<div className=»form-area»>
<form role=»form»>
<br styles=»clear:both» />
<div className=»form-group»>
<input value={this.state.name} type=»text» onChange={this.handleNameChange} className=»form-control» placeholder=»Name» required />
</div>
<div className=»form-group»>
<input value={this.state.password} type=»password» onChange={this.handlePasswordChange} className=»form-control» placeholder=»Password» required />
</div>
<button type=»button» onClick={this.updateProfile} id=»submit» name=»submit» className=»btn btn-primary pull-right»>Update</button>
</form>
</div>
</div>
)
}
}
|
Когда страница профиля загружена, вам нужно извлечь данные из базы данных и заполнить ее в форме. Добавьте код в метод getProfile внутри компонента ShowProfile чтобы вызвать AJAX для получения подробных сведений о пользователе.
|
1
2
3
4
5
6
7
8
|
axios.post(‘/getProfile’, {
})
.then(function (response) {
})
.catch(function (error) {
console.log(‘error is ‘,error);
});
|
Как только детали получены в ответе, вам необходимо обновить переменные состояния для них. Вот метод getProfile из компонента ShowProfile :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
getProfile(){
var self = this;
axios.post(‘/getProfile’, {
})
.then(function (response) {
if(response){
self.setState({name:response.data.name});
self.setState({email:response.data.email});
self.setState({password:response.data.password});
}
})
.catch(function (error) {
console.log(‘error is ‘,error);
});
}
|
Внутри файла app.js создайте метод getProfile который будет обрабатывать вызов метода POST из метода ShowProfile getProfile . Метод app.js файле app.js вместо этого вызовет user.js для получения подробностей из базы данных. Вот как это выглядит:
|
1
2
3
4
5
|
app.post(‘/getProfile’, function(req,res){
user.getUserInfo(sessions.username, function(result){
res.send(result)
})
})
|
Внутри файла user.js создайте метод getUserInfo который будет запрашивать базу данных MongoDB, используя имя пользователя, чтобы получить необходимые данные. Вот как выглядит метод getUserInfo :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
getUserInfo: function(username, callback){
MongoClient.connect(url, function(err, db){
db.collection(‘user’).findOne( { email : username
},function(err, result){
if(result==null){
callback(false)
}
else{
callback(result);
}
});
});
}
|
Как видно из приведенного выше кода, вы вызываете MongoDB, используя MongoClient для запроса коллекции пользователей на основе адреса электронной почты. Как только результат получен, он возвращается обратно в функцию обратного вызова.
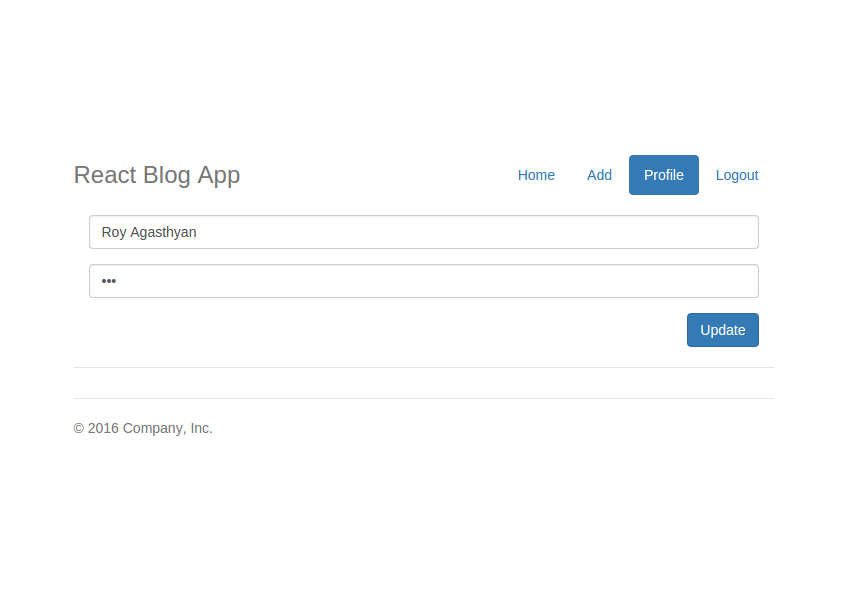
Сохраните вышеуказанные изменения и перезапустите сервер Node.js. В браузере укажите http: // localhost: 7777 / # / и войдите в приложение. Нажмите на ссылку профиля в меню, и вы сможете просмотреть информацию о профиле, заполненную на странице.

Обновление профиля пользователя
Чтобы обработать изменение имени и пароля, вам нужно определить два метода с handleNameChange и handlePasswordChange в компоненте ShowProfile . Эти методы устанавливают переменные состояния при изменении текста. Вот как это выглядит:
|
1
2
3
4
5
6
|
handleNameChange(e){
this.setState({name:e.target.value})
}
handlePasswordChange(e){
this.setState({password:e.target.value})
}
|
ShowProfile методы в конструкторе ShowProfile .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
constructor(props) {
super(props);
this.handleNameChange = this.handleNameChange.bind(this);
this.handlePasswordChange = this.handlePasswordChange.bind(this);
this.updateProfile = this.updateProfile.bind(this);
this.getProfile = this.getProfile.bind(this);
this.state = {
name:»,
email:»,
password:»,
id:»
};
}
|
Определите метод с именем updateProfile который будет вызываться, когда пользователь нажимает кнопку « Update для обновления сведений о пользователе. Внутри метода updateProfile выполните POST-вызов метода app.js файле app.js вместе с измененным name и password . Вот как updateProfile метод ShowProfile компоненте ShowProfile :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
updateProfile(){
var self = this;
axios.post(‘/updateProfile’, {
name: this.state.name,
password: this.state.password
})
.then(function (response) {
if(response){
hashHistory.push(‘/’)
}
})
.catch(function (error) {
console.log(‘error is ‘,error);
});
}
|
После получения ответа на вызов POST экран переходит к списку сообщений в блоге.
Внутри файла app.js создайте метод updateProfile который будет анализировать переданные параметры и вызывать базу данных MongoDB.
|
1
2
3
4
5
6
7
8
|
app.post(‘/updateProfile’, function(req, res){
var name = req.body.name;
var password = req.body.password;
user.updateProfile(name, password, sessions.username, function(result){
res.send(result);
})
})
|
Как видно из приведенного выше кода, после анализа параметров в методе app.js файле user.updateProfile метод user.updateProfile с измененным name , password и username .
Давайте определим метод user.updateProfile внутри файла user.js , который будет вызывать MongoDB данных MongoDB и обновлять name и password на основе имени username . Вот как updateProfile метод user.js файле user.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
updateProfile: function(name, password, username, callback){
MongoClient.connect(url, function(err, db) {
db.collection(‘user’).updateOne(
{ «email»: username },
{ $set:
{ «name» : name,
«password» : password
}
},function(err, result){
if(err == null){
callback(true)
}
else{
callback(false)
}
});
});
}
|
В приведенном выше коде вы обновили данные пользователя на основе адреса электронной почты, используя метод updateOne .
Сохраните вышеуказанные изменения и перезагрузите сервер. Войдите в приложение и нажмите на ссылку Профиль . Измените имя и пароль и нажмите кнопку Обновить . Попробуйте войти, и вы сможете войти, используя новый пароль.
Завершение
В этом руководстве вы реализовали страницу профиля для приложения блога. Вы узнали, как получать данные из базы данных и заполнять их на странице с помощью React. Вы также реализовали функциональность для обновления деталей профиля.
Исходный код из этого урока доступен на GitHub . Дайте мне знать ваши мысли или любые предложения в комментариях ниже.