Для тех из вас, кто следил за последними несколькими скринкастами, вы, должно быть, заметили, что каждый урок был посвящен теме «фото сайта». (См. « Сканирование папок с помощью PHP» , « Как динамически создавать миниатюры и создание фото-админ-сайта с использованием PHP и jQuery» . Сегодня мы создадим бэкэнд для фото-сайта. Из этого туториала вы узнаете, как добавлять, удалять и обновить фотографии.
Наша миссия
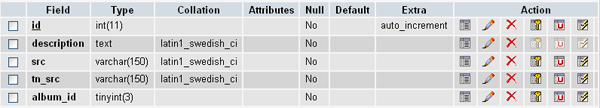
- Создайте базу данных, в которой будут храниться наши изображения.
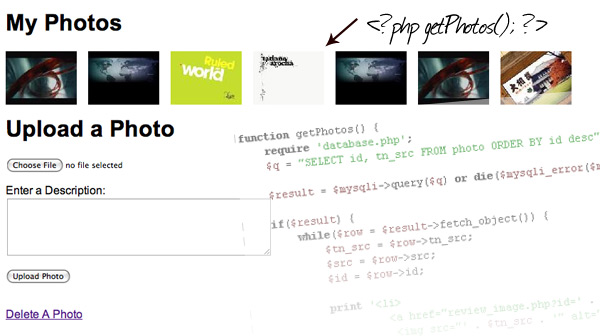
- Создайте домашнюю страницу, которая извлекает все фотографии, хранящиеся в нашей базе данных.
- Разрешить пользователю загружать фотографии.
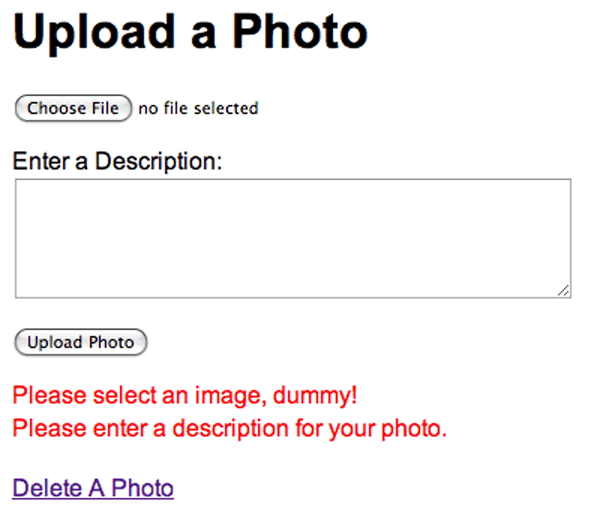
- Напишите некоторую проверку, чтобы убедиться, что пользователь вводит правильное описание и выбирает изображение
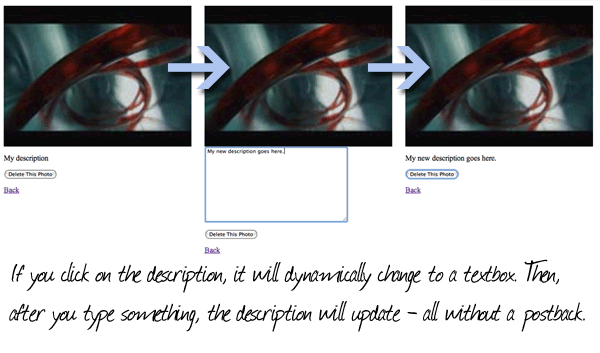
- Используйте jQuery, чтобы позволить пользователю асинхронно обновлять и удалять определенные фотографии.
Там просто слишком много, чтобы покрыть как письменное руководство. Я включил несколько ключевых моментов. Обратитесь к скринкасту для полного урока.
Структура базы данных

Получить фотографии из базы данных

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function getPhotos() {
require ‘database.php’;
$q = «SELECT id, tn_src FROM photo ORDER BY id desc»;
$result = $mysqli->query($q) or die($mysqli_error($mysqli));
if($result) {
while($row = $result->fetch_object()) {
$tn_src = $row->tn_src;
$src = $row->src;
$id = $row->id;
print ‘<li>
<a href=»review_image.php?id=’ . $id . ‘»>
<img src=»‘ . $tn_src . ‘» alt=»images» id=»‘ . $id . ‘» />
</a>
</li>’;
print «\n»;
}
}
}
|
Загрузить фотографии

Проверка формы
|
1
2
3
4
5
|
if(strlen($_POST[‘description’]) < 4)
$error[‘description’] = ‘<p class=»alert»>Please enter a description for your photo.
if($filename == » || !preg_match(‘/[.](jpg)|(gif)|(png)|(jpeg)$/’, $filename))
$error[‘no_file’] = ‘<p class=»alert»>Please select an image, dummy!
|
Обновите описание фотографии асинхронно

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
$(‘#description’).click(function() {
var originalelement = this;
var currentText = $(this).text();
$(this).fadeOut(100).before(‘<textarea id=»input» cols=»40″ rows=»12″>’ + currentText + ‘</textarea>’);
$(‘#input’).livequery(‘change’, function() {
var id = <?php echo $_GET[‘id’] ?>;
var thisparam = this;
var newText = $(this).val();
if (newText == ») {
newText = ‘Please enter a description’;
}
$.ajax({
type: ‘post’,
url: ‘updatePhoto.php’,
data: ‘id=’ + id + ‘&description=’ + newText,
success: function() {
$(thisparam).remove();
$(originalelement).text(newText).fadeIn(1000);
}
});
});
});
});
|
UpdatePhoto.PHP
|
01
02
03
04
05
06
07
08
09
10
11
|
require ‘database.php’;
$id = $_POST[‘id’];
$d = addslashes($_POST[‘description’]);
if ($d == ») $d = ‘Click here to enter a description.’;
$q = «UPDATE photo SET description=’$d’ WHERE id = $id»;
$result = $mysqli->query($q) or die(‘There was a problem updating this information.’);
if($result) echo «Your photo has been successfully updated.»;
|
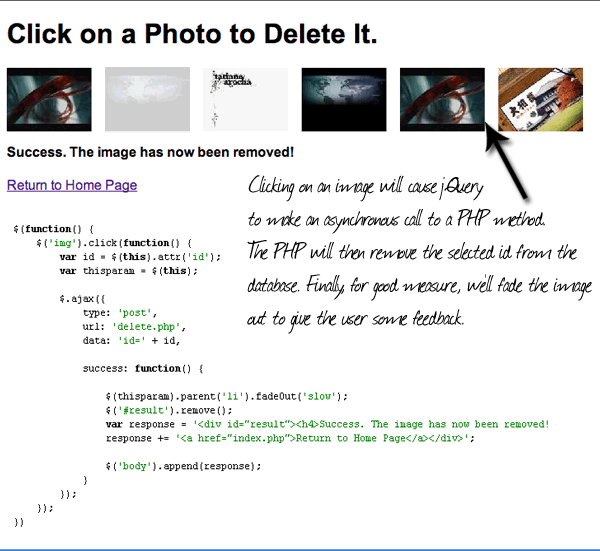
Удалить фото

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
$(function() {
$(‘img’).click(function() {
var id = $(this).attr(‘id’);
var thisparam = $(this);
$.ajax({
type: ‘post’,
url: ‘delete.php’,
data: ‘id=’ + id,
success: function() {
$(thisparam).parent(‘li’).fadeOut(‘slow’);
$(‘#result’).remove();
var response = ‘<div id=»result»><h4>Success.
response += ‘<a href=»index.php»>Return to Home Page</a></div>’;
$(‘body’).append(response);
}
});
});
})
|
Delete.PHP
|
1
2
3
4
5
6
7
8
|
require ‘database.php’;
$id = $_POST[‘id’];
$q = «DELETE from photo WHERE id = $id»;
$result = $mysqli->query($q) or die(«There was a problem!»);
if($result) header(«location: index.php»);
|
завершение
Так что это делает. Вы могли бы реализовать немного больше безопасности в этом приложении. Но идея в том, что эти страницы уже будут защищены с помощью чего-то похожего на файл ht-access. С этого момента небо — это предел. Вы должны рассмотреть возможность добавления тегов к изображениям, создания альбомов и т. Д. Это должно помочь вам начать.
