У меня было довольно много запросов на загрузку изображений с помощью Ajax и показа миниатюр, поэтому я решил сделать небольшую демонстрацию, чтобы показать вам, как это можно сделать. Скрипт облегчает процесс загрузки изображения через Ajax и использования PHP для создания миниатюры, возврата источника изображения и отображения пользователю в виде миниатюры загруженного изображения. Все без перезагрузки страницы. Чтобы помочь вам понять, как это работает, я прокомментировал несколько ключевых частей ниже.
Посмотреть Демо Посмотреть Проект на Git
Функция загрузки изображения
Эта функция отправляет изображение на сервер и получает обратно данные о загруженном изображении и его миниатюре. Он использует функцию ajaxFileUpload.
uploadImage: function()
{
var _this = this,
$imgInput = $('#image-upload');
this.cache.$imgPreview.hide();
this.cache.$imgOriginal.hide();
$('.img-data').remove(); //remove any previous image data
$.ajaxFileUpload(
{
url: _this.settings.uploadImageUrl,
secureuri: false,
fileElementId: 'image-upload',
dataType: "json",
success: function(data)
{
console.log(data);
_this.cache.$imgPreview.attr('src',data.thumb.img_src);
_this.cache.$imgOriginal.attr('src',data.master.img_src);
//show img data
_this.cache.$imgPreview.after('<div class="img-data">'+$.objToString(data.thumb)+'</div>');
_this.cache.$imgOriginal.after('<div class="img-data">'+$.objToString(data.master)+'</div>');
$('#remove-image-upload').show();
},
error: function(xhr, textStatus, errorThrown)
{
console.log(xhr, textStatus, errorThrown + 'error');
return false;
},
complete: function()
{
//hide loading image
_this.cache.$form.find('.loading').hide();
_this.cache.$imgPreview.show();
_this.cache.$imgOriginal.show();
}
});
}Миниатюра изображения
Src миниатюр изображений обновляется новым src миниатюр изображений после загрузки изображения.
<!-- Generated Image Thumbnail -->
<img alt="image preview " src="img/350x150.jpg" id="image-thumb"/>
Пример отправки формы
Данные формы могут быть получены как обычно, и к данным добавляется миниатюра src, которая отправляется как часть формы отправки.
submitForm: function()
{
/* example of submitting the form */
var $theForm = $('#submit-plugin-form'),
formData = $theForm.serialize(); //get form data
//include video thumb src
formData += '&image-thumb=' + $('#image-thumb').attr('src');
$theForm.find(':input').attr('disabled', 'disabled'); //lock form
$.ajax(
{
type: "POST",
url: 'php/submitForm.php',
dataType: "json",
data: formData,
success: function(ret)
{
//...
},
error: function(xhr, textStatus, errorThrown)
{
console.log(xhr, textStatus, errorThrown + 'error');
return false;
}
});
}
Бэкэнд PHP Script
Я написал сценарий бэкэнда на PHP, который получает изображение из внешнего интерфейса и загружает его, создает эскиз и возвращает информацию об основном и большом пальце в виде JSON.
Посмотреть PHP Script .
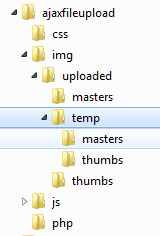
Структура папок
Загруженное изображение и большой палец сохраняются во временной папке, затем при отправке формы изображения перемещаются и переименовываются в основную папку изображений.
Наименование файлов
Временные файлы именуются с использованием метки времени и больших пальцев с указанием их размера.
Безопасность
Вам нужно убедиться, что каталог images имеет права на запись 774 должно быть достаточно высоким.