Если вы можете измерить это, вы можете управлять этим. Если вы можете визуализировать это тоже, даже лучше. Предприятия и частные лица получают доступ к данным — от социальных сетей до бюджетов и планирования ресурсов. Мы окружены инструментами, которые генерируют данные, и большинство из нас создают приложения, которые генерируют еще больше данных для нас и наших клиентов. Это может быть непростой задачей для сбора и представления данных, сгенерированных вашим (или вашим клиентом) бизнесом, таким образом, чтобы они могли исследовать данные, отвечать на вопросы об их бизнесе и принимать решения на основе информации.
FusionCharts — это очень доступное приложение, которое позволяет настраивать и развертывать многоуровневые развернутые диаграммы для представления данных в привлекательном простом интерфейсе. В этой статье мы рассмотрим простую реализацию FusionCharts с использованием PHP, MySQL и JSON — вы можете сразу же начать работу, используя свои собственные данные.
Когда вы работаете с данными детализации, вам нужно начать с данных, которые естественным образом объединяются в значимые группы. В этом примере мы собираемся использовать объем продаж с течением времени. Временные сегменты обеспечат детализацию — мы начнем через годы, а затем углубимся, основными данными будут подсчеты продаж на конкретную дату. Другими примерами могут быть географические данные или данные, которые свертываются (или уменьшаются) по категориям.
Подход и предположения
Для этого решения будет комбинация пользовательских разработок, включающая автономное приложение, трехмерную диаграмму столбцов от FusionCharts. Существует почти 3 десятка вариантов диаграмм на выбор, включая точечный график, линейные графики, параметры 2D и 3D и т. Д. FusionCharts предоставляет файлы .swf и .js, которые требуются для запуска диаграмм, вам нужно будет предоставить данные и обработчики запросов / ответов.
В этом руководстве предполагается, что на вашем веб-сервере установлена PHP5 и база данных mySQL. Требуется функциональное понимание JSON и PHP. Понимание HTML, CSS и JavaScript также полезно, но менее важно для этого урока. Этот стек не требуется — вам действительно нужны источник данных и обработчик, который может принимать http-запросы, получать доступ к данным и форматировать ответ.
Однако для наших целей мы собираемся реализовать это довольно просто, чтобы любой запрос к нашему php-файлу имел ответ JSON, содержащий все необходимые нам данные.
| презентация | Column3d.swfchart-json.html |
| Контроллер приложений и доступ к данным | linked-chart.php |
| База данных | <ваша база данных> |
Таким образом, в нашем примере любой запрос к chart-json.htmlswf Когда swf Это приложение получит доступ к базе данных, получит данные и отформатирует ответ. swf
Готовы катиться? Давай сделаем это.
Реализация связанной FusionChart
Сначала загрузите основные файлы JavaScript и Flash FusionChart здесь . Следуйте инструкциям по установке, найденным в файле index.html LinkedCharts — это функция FusionCharts, которая позволяет вам иметь неограниченные возможности детализации, когда пользователи могут щелкнуть элемент графика данных, и дочерняя диаграмма будет отображаться либо заменяя текущую диаграмму, либо порождаться дочерним окном или фреймом.
Для этого урока мы сосредоточимся на этих файлах:
-
/chart-json.htmlНажмите здесь, чтобы получить код. Содержит разметку для отображения диаграммы. Включает в себя собственные файлы FusionChart JavaScript и Flash. Вызывает связанный-chart.php) -
/linked-chart.phpНажмите здесь для получения кода php, который подключается к базе данных mySQL и выводит данные в виде JSON) -
/FusionCharts.jsКод найден в zip-файле. Собственный файл FusionChart, который принимает JSON и внедряет данные в Column3D.swf) -
/Charts/Column3D.swfкод найден в zip-файле. Отображает пользовательский интерфейс, чтобы сделать данные красивыми)
Сначала нам понадобятся наши данные. Поскольку наш пример будет работать с данными, которые аккуратно объединяются в части года, мы будем просто генерировать данные на основе временных меток. Мы можем отсортировать его по группам, используя SQL позже.
SQL для создания таблицы базы данных:
СОЗДАТЬ СТОЛ "доход" ( 'ID' int (10) без знака NOT NULL AUTO_INCREMENT, Отметка времени 'NOT NULL DEFAULT' 0000-00-00 00:00:00 ', ПЕРВИЧНЫЙ КЛЮЧ ('ID'), КЛЮЧ «Время» («Time») )
Заполните таблицу с помощью другого php-скрипта, который сгенерирует 10000 строк временных отметок за два года, которые могут использоваться в качестве наших данных о продажах с течением времени:
generate-random-data.php
<? PHP // Подключение к базе данных $ db_host = 'database-url-go-here'; $ db_database = 'database-name-go-here'; $ db_username = 'database-username-go-here'; $ db_password = 'database-password-here'; if (! mysql_connect ($ db_host, $ db_username, $ db_password)) die («Не удалось подключиться к серверу базы данных.»); if (! mysql_select_db ($ db_database)) die («Не удалось выбрать базу данных.»); // Установить переменные $ MinTime = strtotime ('2010-01-01'); $ MaxTime = strtotime ('2010-12-12'); $ RecordsToInsert = 10000; // Генерируем случайное время и вставляем записи для ($ i = 0; $ i <$ RecordsToInsert; $ i ++) { $ RandomTime = rand ($ MinTime, $ MaxTime); mysql_query («ВСТАВИТЬ В« Доход »(Время) ЗНАЧЕНИЯ (FROM_UNIXTIME ({$ RandomTime})) ") или die (mysql_error ()); } // Завершено echo "Вставленные {$ RecordsToInsert} записи."; ?>
Теперь давайте создадим слой логики. Это сердце приложения, поскольку оно обрабатывает запросы и управляет поиском данных и форматированием ответа. Поскольку это PHP, мы будем много делать в одном файле: установить соединение с базой данных, собрать нужные нам объекты с помощью оператора SQL, отсортировать и отфильтровать ответы, а затем отформатировать ответ в JSON.
Сначала мы обработаем запрос и определим параметры, которые будем принимать в URI:
<? PHP // Санитарная обработка ввода $ Type = $ _GET ['type']; $ Year = intval ($ _ GET ['year']); $ Month = intval ($ _ GET ['month']);
Далее мы настроим массив для обработки наших значений для сегментации названий месяцев. Затем используйте операторы case на основе параметра в запросе, чтобы выбрать и отфильтровать данные в агрегаты, которые мы хотим предоставить для детализации — в этом случае месяцы и дни. Возвращенные данные заполняют массивы и будут использованы позже в ответе JSON, отправленном на вызовы FusionCharts.js.
// Названия месяцев $ MonthsNames = array (null, 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov' , 'Dec'); // Готовим переменные в соответствии с типом диаграммы Переключатель ($ Type) { дефолт: дело «ежемесячно»: $ Query = "ВЫБЕРИТЕ МЕСЯЦ (время) в качестве значения, СЧЕТ (*) КАК Итого ОТ" дохода "ГДЕ (время) = {$ год} GROUP BY Value"; $ ResultArray = array_fill (1, 12, 0); // заполняем массив Result 0 значениями за каждый месяц $ ChartHeading = 'Ежемесячный доход за год:'. $ Year; $ XaxisName = 'Месяцы'; перемена; дело «ежедневно»: $ Query = "SELECT DAY (Time) AS Value, count (*) AS Total ИЗ" дохода "WHERE YEAR (Time) = {$ Year} AND MONTH (Time) = {$ Month} GROUP BY Value"; $ ResultArray = array_fill (1, 31, 0); // заполняем массив Result 0 значениями для каждого дня $ ChartHeading = 'Ежедневный доход за месяц:'. $ MonthsNames [$ Month]. '/'. $ Year; $ XaxisName = 'Days'; перемена; }
Создайте соединение с вашей базой данных и получите данные
// Подключение к базе данных $ db_host = 'database-url-go-here'; $ db_database = 'database-name-go-here'; $ db_username = 'database-username-go-here'; $ db_password = 'database-password-here'; if (! mysql_connect ($ db_host, $ db_username, $ db_password)) die («Не удалось подключиться к серверу базы данных.»); if (! mysql_select_db ($ db_database)) die («Не удалось выбрать базу данных.»); // Запрос к базе данных $ QueryResult = mysql_query ($ Query); // Получаем результаты в массиве результатов while ($ Row = mysql_fetch_assoc ($ QueryResult)) $ ResultArray [$ строки [ 'Значение']] = $ Роу [ 'Общее'];
Теперь, когда данные получены и сохранены в массиве, нам нужно отформатировать наш ответ JSON. Первый раздел JSON будет содержать информацию, которую FusionCharts будет использовать для меток. В зависимости от уровня JSON будет содержать больше или меньше данных — 12 строк данных за месяц и переменное количество строк за день.
Ключ к функции детализации находится в атрибуте ‘link’ — путем передачи URI newchart-jsonurl-get-data.php?type=daily&year='.$Year.'&month='.$MonthNumber.' FusionCharts сделает область данных ссылкой, и когда пользователь щелкнет по ней, будет загружен соответствующий месяц развернутых данных.
Вот как выглядит PHP для генерации JSON
// Генерируем json: родительский узел $ Output = '{"chart": {"caption": "'. $ ChartHeading. '", "Xaxisname": "'. $ XaxisName. '", "Yaxisname": "Доход"}, "данные": [ «; // Генерируем JSON: внутренние узлы для просмотра за месяц и за день Переключатель ($ Type) { дефолт: дело «ежемесячно»: foreach ($ ResultArray как $ MonthNumber => $ value) {// MonthNumber - номер месяца (1-12) $ Output. = '{"Value": "'. $ Value. '", "Label": "'. $ MonthsNames [$ MonthNumber]. '", "Link": "newchart-jsonurl-get-data.php ? type = daily & year = '. $ Year.' & month = '. $ MonthNumber.' "} '; if ($ MonthNumber <count ($ ResultArray)) { $ Output. = ','; } } перемена; дело «ежедневно»: foreach ($ ResultArray как $ DayNumber => $ value) {// DayNumber is day (1-31) $ Output. = '{"Value": "'. $ Value. '", "Label": "'. $ DayNumber. '"}'; if ($ DayNumber <count ($ ResultArray)) { $ Output. = ','; } } перемена; } $ Output. = ']}'; // Отправить вывод вывод echo $; ?>
Наконец, нам понадобится этот уровень представления, и мы создадим HTML-страницу, которая будет содержать нужные нам запросы и параметры, которые мы хотим передать LinkedChart.
Код для chart-json.html
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd "> <HTML> <! DOCTYPE html> <HTML> <Голова> <meta http-equ = "Content-Type" content = "text / html; charset = utf-8" /> <title> Связанный FusionChart с использованием PHP, JSON и MySQL </ title> <script type = "text / javascript" src = "Charts / FusionCharts.js"> </ script> </ HEAD> <Тело> <div id = "chartContainer"> FusionCharts будет загружать здесь </ div> <script type = "text / javascript"> <! - FusionCharts._fallbackJSChartWhenNoFlash (); var myChart = new FusionCharts ("Charts / Column3D.swf", "myChartId", "700", "500", "0", "1"); myChart.setJSONUrl ( "? связного chart.php год = 2010"); myChart.render ( "chartContainer"); // -> </ Скрипт> </ Body> </ Html>
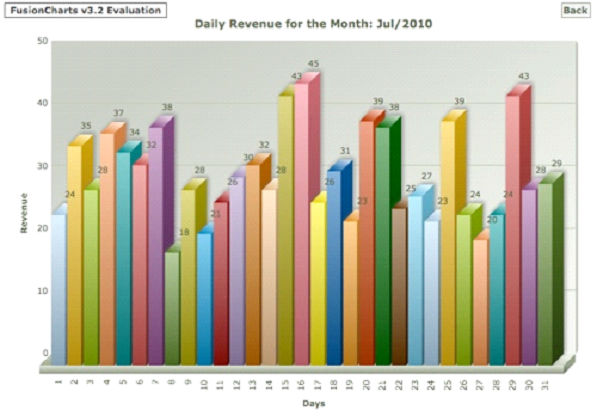
И вот результат:
FusionCharts ожидает, что ссылка будет закодирована в URL, но вы можете переопределить ее, используя атрибут «unescapelinks» для своей диаграммы. Когда FusionCharts строит диаграмму, ссылки встраиваются в столбцы, что позволяет пользователям щелкать столбец и переходить к следующему уровню данных, в данном случае ежедневно.
Вы можете настроить цвета и стили, а уровни детализации действительно ограничиваются данными, с которыми вы работаете.
Это был довольно простой пример, но вы могли бы расширить его многими способами. Вы можете сделать данные доступными через интерфейс RESTful и, например, добавить параметры в шаблон URI. Какие у вас есть идеи? В этом примере используются табличные данные, а как обстоят дела с детализацией геодемографических данных? Дайте нам знать.