Одной из проблем, которая все еще остается в веб-дизайне, является отображение всей избыточной информации на каждой странице. Например, форма входа. Что если бы был способ легко сделать контент доступным на каждой странице, но держать его скрытым до тех пор, пока он не понадобится? Что ж, вы можете, сделав верхнюю панель, которая при нажатии откроет себя и свое содержание. Но нам нужно, чтобы это выглядело хорошо, поэтому мы также оживим это.
В этом уроке мы создадим скользящую панель, которая выдвигается, чтобы показать больше
содержимого, используя JQuery для анимации высоты панели. В этом случае мы будем
создать гипотетический логин для новой области tutsplus, которая скоро появится.
Шаг 1 — Макет Photoshop
Сначала нам нужно спланировать наш макет и сделать его классным с помощью Photoshop. Благодарность
Коллису и его удивительным навыкам работы с Photoshop, у нас есть приятный макет для работы.
Вы можете получить до и после PSD-файл для дальнейшей проверки в источнике
почтовый файл Но это довольно очевидно. У него тоже нет градиентов, поэтому
мы должны быть в состоянии сделать это довольно легко только с помощью CSS.
 ширина = «600» высота = «400»>
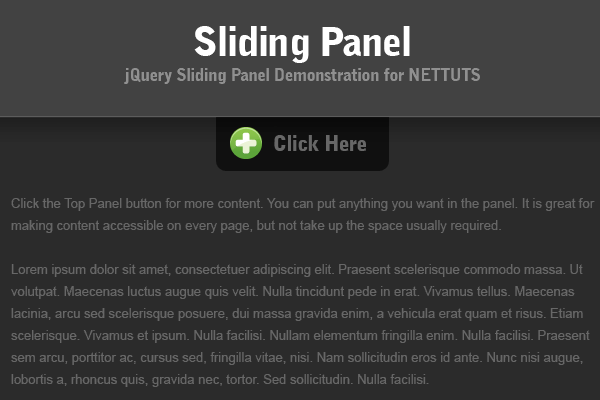
ширина = «600» высота = «400»> Здесь вы можете увидеть, как будет выглядеть демо в нормальном состоянии.
 ширина = «600» высота = «400»>
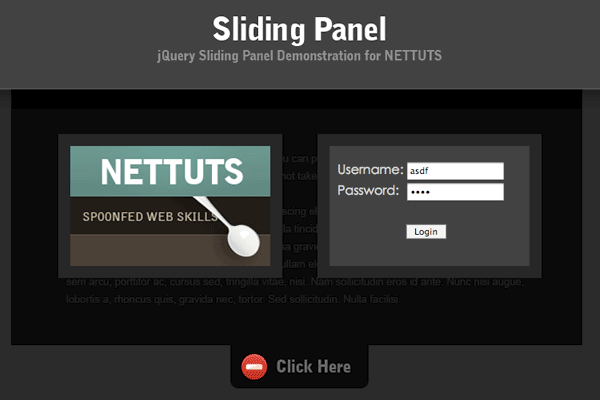
ширина = «600» высота = «400»> Вот как будет выглядеть демо, когда панель сдвигается вниз.
Шаг 2 — Планирование структуры
Во-первых, нам нужно построить структуру страницы. Чтобы создать макет выше,
что нам всем нужно структурно в HTML?
пока мы не вставим JQuery.
мы сделаем через горизонтальную линейку (час).
Хорошо, так что макет страницы довольно прост. Вот:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div></div> <!—Header—>
<hr> <!—Header Stripe—>
<div> <!—Contains the button and panel—>
<div> <!—Contains the panel itself—>
<div> This div will serve as the background of the panel</div>
</div>
<div><a>Login Here</a></div> <!—Will be the button to slide the panel down—>
<div><a>Hide</a></div> <!—Toggles to this when the panel is slid down—>
</div>
</div>
<div>
All of the Content will go here
</div>
|
Ничего себе … без классов или какого-либо контента внутри, это выглядит как много бессмысленных дивов,
но все это будет необходимо для CSS и JQuery позже. Теперь мы начнем добавлять
занятия по подготовке к CSS.
Шаг 3 — подготовка CSS: классы и идентификаторы
Теперь нам нужно изменить скелет на настоящий сайт с помощью CSS. Что ж
начните с добавления классов и идентификаторов ко всем этим div! Вы можете сделать это легко
распечатав макет Photoshop, а затем разметить области и связанные
занятия с шулером. Для этой демонстрации я сделаю то же самое только в Photoshop.
Хотя это может быть очень уродливо, надеюсь, это покажет вам разные регионы
страницы.
 ширина = «600» высота = «400»>
ширина = «600» высота = «400»> Примечание: я планирую, чтобы при наведении курсора изображение было нормальным, без выделения.
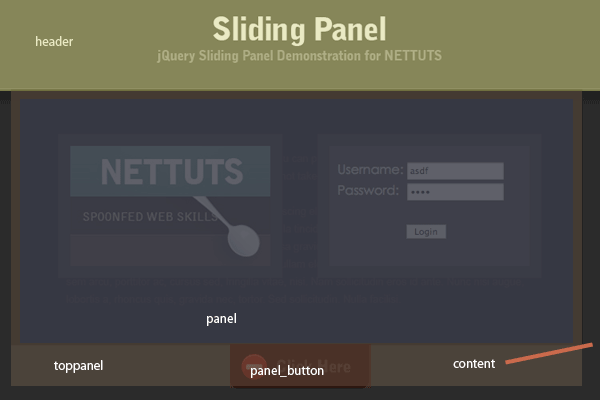
Вот страница с добавленными классами и идентификаторами:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<div id=»header»>
</div>
<hr id=»header_stripe»/>
<div id=»wrapper»>
<div id=»toppanel»>
<div id=»panel»>
<div id=»panel_contents»> </div>
</div>
<div class=»panel_button»><a href=»#»>Login Here</a></div>
<div class=»panel_button»><a href=»#»>Hide</a></div>
</div>
</div>
<div id=»content»>
</div>
|
Прямо сейчас я покажу вам скриншот того, что у нас есть, но мы не
есть что угодно, кроме горизонтальной линейки и двух неустановленных ссылок. Вы поняли идею.
Теперь мы можем стилизовать страницу.
Шаг 4 — Соединение файлов вместе
Прежде чем мы пойдем дальше, нам нужно ввести CSS-файл в скелет.
Я создал таблицу стилей под названием «style.css». Пока мы добавляем код
к голове, мы могли бы также добавить javascript и jQuery. Здесь
заголовок страницы:
|
1
2
3
4
5
6
7
8
9
|
<head>
<title>Nettuts JQuery Sliding Panel</title>
<style type=»text/css»>
@import url(style.css);
</style>
<script src=»jquery.js» type=»text/javascript»></
<wbr>
script> <script src=»javascript.js» type=»text/javascript»></<wbr>script>
</head>
|
Шаг 5 — Стилизация скелета: заголовок
Теперь мы должны стилизовать этот скелет divs. Давайте начнем сверху вниз. Первый
нам нужно стилизовать заголовок, а также тег body:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
body {
background: #202020;
text-align: center;
margin: 0px;
}
#header {
margin-left: auto;
margin-right: auto;
width: 100%;
height: 135px;
background: #3f3f3f url(images/header.png) no-repeat center ;
position: relative;
border-bottom: 1px solid #4a4a4a;
}
|
К счастью, нам не о чем беспокоиться. Но у нас все еще есть фон
образ. Я также добавил границу в 1 пиксель внизу заголовка для визуального разрыва.
Фоновое изображение не является обязательным. Мне очень понравился шрифт Bell Gothic BT, я решил
превратить это в образ. Кроме того, вы можете выбрать просто стиль текста
добавив стилизацию к тегам h1 и h2:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
#header h1{
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
position: relative;
top: 30px;
font-size: 40px;
color: white;
}
#header h2{
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 16px;
color: #7e7e7e;
}
|
И затем изменив заголовок к этому:
|
1
2
3
4
5
6
|
<div id=»header»>
<h1>Sliding Panel</h1>
<br />
<h2>jQuery Sliding Panel Demonstration for NETTUTS</h2>
</div>
|
Итак, теперь страница должна выглядеть так:
Вы можете просмотреть шаг 5 здесь .
 ширина = «472» высота = «269»>
ширина = «472» высота = «269»> Шаг 6 — Стилизация горизонтальной линейки
Хотя у нас есть нижняя граница заголовка, чтобы визуально разделить разделы,
нам также нужна более толстая визуальная граница. Так как мы не можем применить два нижних
граничит с заголовком, мы можем просто стилизовать горизонтальную линейку (ч):
|
1
|
hr#header_stripe{ height: 12px;
|
Теперь у нас есть более толстое разделение, чтобы добавить к границе 1px:
 ширина = «438» высота = «233»>
ширина = «438» высота = «233»> Вы можете просмотреть шаг 6 здесь .
Шаг 7 — Стилизация панели
Теперь нам нужно стилизовать панель. Пока мы не добавим JQuery, мы будем стилизовать
панель как будто была расширена. Когда мы закончим с CSS, мы собираемся
оживить высоту панели до нуля, а затем вернуться к полной высоте; поэтому мы
Нужно убедиться, что когда мы меняем высоту, она остается прежней.
Вот код CSS, я объясню это позже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
#wrapper{
margin-left: auto;
margin-right: auto;
width: 900px;
text-align: center;
}
#toppanel {
position: absolute;
top: 135px;
width: 900px;
z-index: 25;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 900px;
position: relative;
top: 1px;
height: 400px;
margin-left: auto;
margin-right: auto;
z-index: 10;
overflow: hidden;
text-align: left;
}
#panel_contents {
background: black;
filter:alpha(opacity=70);
-moz-opacity:0.70;
-khtml-opacity: 0.70;
opacity: 0.70;
height: 100%;
width: 904px;
position: absolute;
z-index: -1;
}
|

Хорошо, это много кода для одного окна. Ну, это больше, чем это. Попробуйте проверить
это либо с Firefox Extension Firebug, либо с веб-разработчиком, и вы увидите, что
все, что делает CSS.
Проверьте, что Шаг 7 в настоящее время
похоже.
это будет толкать весь контент под ним, вниз. Таким образом, мы добавляем обертку, которая обернута
вокруг всего остального, а затем по центру. Если мы оставили оболочку, панель,
который позиционируется как абсолютный, не сможет быть отцентрирован так легко.
Кнопки панели.
это окно, которое вы видите расширенным сейчас. Я сделал высоту 100%, так что если мы увеличим
или уменьшите высоту #toppanel, тогда высота #panel будет такой же.
Кроме того, переполнение скрыто, поэтому, если высота #toppanel уменьшается,
это будет вырезать из содержимого панели.
Этот div, хотя и пустой, позволяет нам сделать фон прозрачным, в то же время
сохраняя содержимое внутри непрозрачным.
Шаг 8 — Добавить контент на панель
Прежде чем мы протестируем панель, нам нужно добавить контент, чтобы увидеть, скрывает ли он его
должным образом. В этом примере мы создаем область входа в систему, поэтому нам нужно добавить форму,
и мы также добавляем изображение, чтобы сбалансировать его. Этот шаг просто добавить контент
для демо. Это менее важно и более просто, поэтому я не буду объяснять это как
как и все остальное. Вот код:
CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
.border {
border: 15px #1d1d1d solid;
}
img.border_pic {
border: 15px #1d1d1d solid;
position: absolute;
top: 110px;
float: left;
margin-left: 150px;
width: 250px;
height: 150px;
z-index: 30;
}
div#login {
width: 240px;
height: 150px;
position: absolute;
right: 150px;
top: 110px;
background: #46392f;
text-align: left;
padding-left: 10px;
}
div#login p {
color: #CCCCCC;
font-family: Century Gothic, Georgia, «Times New Roman», Times, serif;
line-height: 25px;
}
div#login input#password {
position: relative;
right: -6px;
}
div#login input#login_btn {
border: 1px #899690 solid;
cursor: pointer;
position: relative;
top: 30px;
left: 86px;
}
|
HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<img class=»border_pic» src=»images/tutsplus.jpg» alt=»Screenshot» />
<div class=»border» id=»login»>
<p>Username:
<input type=»text» size=»15″ name=»username» id=»username» />
<br />
Password:
<input type=»password» size=»15″ name=»password» id=»password» />
<br />
<input type=»button» accesskey=»l» id=»login_btn» name=»login» value=»Login» />
</p>
</div>
|
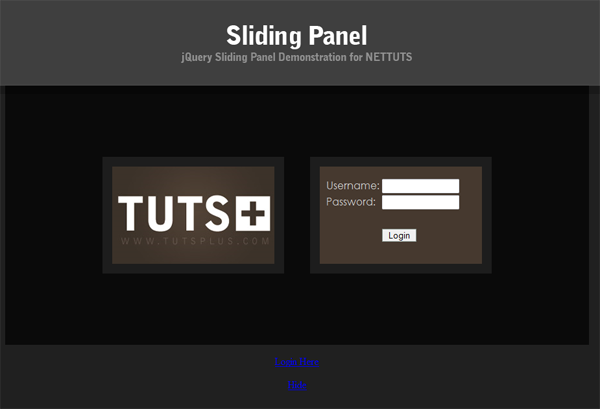
 ширина = «600» высота = «409»>
ширина = «600» высота = «409»> Шаг 8 доступен здесь .
Шаг 9 — Проверьте CSS
Теперь нам нужно убедиться, что если мы используем jQuery для анимации высоты вершины
панель, будет работать плавно. Теперь, когда у нас есть контент, мы собираемся изменить
высота # панели до 200 и посмотрим что получится:
 высота = «269»>
высота = «269»> Замечательный. Вы можете просмотреть шаг 9 здесь .
Теперь мы собираемся изменить его на 0:
 ширина = «600» высота = «241»>
ширина = «600» высота = «241»> Отлично. Теперь мы знаем, что дизайн будет работать с JQuery.
Шаг 10 — Стилизация кнопки
Если вы изучите готовый продукт, вы увидите, что кнопка, которая скользит
панель вниз, меняется, когда вы нажимаете на нее один раз. Это означает, что он переключается. Поэтому мы
нужны две кнопки, и мы будем переключать их видимость. Прежде чем мы спрячем одного из них,
тем не менее, нам нужно добавить CSS к ним.
Если вы помните, мы добавили к ним класс «.panel_button». Здесь
информация о стиле Я объясню это после:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
.panel_button {
margin-left: auto;
margin-right: auto;
position: relative;
top: 1px;
width: 173px;
height: 54px;
background: url(images/panel_button.png);
z-index: 20;
filter:alpha(opacity=70);
-moz-opacity:0.70;
-khtml-opacity: 0.70;
opacity: 0.70;
cursor: pointer;
}
.panel_button a {
text-decoration: none;
color: #545454;
font-size: 20px;
font-weight: bold;
position: relative;
top: 5px;
left: 10px;
font-family: Arial, Helvetica, sans-serif;
}
.panel_button a:hover {
color: #999999;
}
|
 ширина = «414» высота = «247»>
ширина = «414» высота = «247»> Шаг 10 Кнопки панели
и добавить фон кнопки. Мы также добавляем всю эту информацию о стиле
объединять все настройки браузера. И сделать
Кнопка кажется нажимаемой, когда курсор находится над ней. Эта
просто улучшает удобство использования.
а также позиционирование.
Шаг 11 — Кнопка HTML
Теперь, при подготовке к JQuery, нам нужно настроить кнопки с их HTML.
Прежде всего, мы собираемся добавить изображение к каждой кнопке и расположить его с помощью CSS,
Вы увидите HTML через секунду:
|
1
2
3
4
5
|
.panel_button img{
position: relative;
top: 10px;
border: none;
}
|
Теперь нам также нужно спрятать кнопку «Скрыть». Столько, сколько я ненавижу, встроенное моделирование,
Я думаю, что это просто добавить этот CSS-код, так что вот новый HTML-код для
кнопки с изображениями:
|
1
2
3
4
5
6
7
8
|
<div class=»panel_button» style=»display: visible;»><img src=»images/expand.png» alt=»expand»/>
<a href=»#»>Login Here</a>
</div>
<div class=»panel_button» id=»hide_button» style=»display: none;»><img src=»images/collapse.png» alt=»collapse» />
<a href=»#»>Hide</a>
</div>
|
Итак, обратите внимание, прямо сейчас кнопка скрытия скрыта с помощью встроенного стиля. Это будет
быть переключенным позже с JQuery. Обратите внимание, я также добавил идентификатор для второй кнопки, поэтому
мы можем нацелиться на это позже легко.
 ширина = «381» высота = «313»>
ширина = «381» высота = «313»> Шаг 11 Панель Кнопка
Шаг 12 — Добавление контента
Это быстрый, но необходимый шаг, добавление контента. Я написал одно предложение и добавил
один абзац фиктивного текста. Я центрировал это, используя технику автоматического запаса, и
окрасил его в серый цвет:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
#content {
margin-left: auto;
margin-right: auto;
width: 600px;
position: relative;
top: 90px;
text-align: left;
color: #545454;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
padding-bottom: 30px;
}
|
 ширина = «498» высота = «257»>
ширина = «498» высота = «257»> Посмотрите текст за панелью в шаге 12 .
Шаг 13 — Время JQuery!
Хорошо, теперь для заключительной части урока, JQuery! Вы можете получить последнюю версию JQuery
на jQuery.com. Если вы только начинаете с этого, не забудьте проверить это другое
Учебник по Nettuts Джеффри Вей, для больших ресурсов JQuery. Я уже схватил
копия с JQuery.com, и уже связали ее со страницей в шаге 4.
Шаг 14 — Подумайте, что нам нужно
Прежде чем писать код, давайте сначала подумаем о том, что нам нужно сделать JQuery.
Шаг 15 — Написать код
Итак, сначала мы начнем с того, что подготовим скрипт со следующим JQuery:
$ (документ) .ready (function () { }); Теперь мы пишем код, который идет внутрь: $ (документ) .ready (function () { $ ( "Div.panel_button"). Нажмите ( <WBR> function () {$ ("div # panel"). animate ({height: "400px"}); $ ( "Div.panel_button") тумблер () <WBR>. }); $ ( "# DIV hide_button"). Нажмите (<WBR> функция () { $ ( "# DIV панель"). Одушевленные ({ высота: "0px" }); }); });
 ширина = «600» высота = «300»>
ширина = «600» высота = «300»> Панель в движении на шаге 15 .
Сначала, когда вы изучаете предыдущий код, некоторые из вас могут задаться вопросом, почему я только
придется переключаться в первом действии. Ну, вы должны помнить, что кнопка скрытия
также есть класс panel_button. Поэтому при нажатии кнопки «Скрыть»
Кнопка, вы фактически применяете оба действия.
Шаг 16. Создание реалистичной анимации.
Так что теперь это выглядит довольно хорошо, но мы все еще можем сделать больше; как сделать анимацию
выглядишь лучше. При анимации обычно важно подражать реальной жизни.
как можно больше. В этом случае, я думаю о примере из реальной жизни, как выпадающий
проекционный экран. Помните, что когда вы тянете их, вы тянете их дальше вниз, чем
будет, то немного поднимется. Точно так же, когда вы хотите поставить его
Поднимите немного назад, прежде чем он поднимется очень быстро.
Давайте попробуем подражать этому:
$ (документ) .ready (function () { $ ( "Div.panel_button"). Нажмите ( <WBR> function () {$ ("панель div #"). animate ({height: "500px"}) .animate ({ height: "400px"}, "fast"); $ ( "Div.panel_button") тумблер () <WBR>. }); $ ( "# DIV hide_button"). Нажмите (<WBR> функция () { $ ( "# DIV панель"). Одушевленные ({ высота: "0px" }, "быстро"); }); });
Обратите внимание, что мы анимируем панель на высоту 500, прежде чем перейти к 400. Мы также
добавил разницу в скорости, как в реальной жизни, делая некоторые части медленнее. Если
вы посмотрите на демо, вы увидите, что когда вы скрываете панель, она все еще идет в
500 первых. Опять же, это потому, что обе кнопки имеют один и тот же класс. Так действительно, когда
Вы скрываете панель, она проходит через этот процесс:
Теперь у нас есть рабочая скользящая панель с использованием JQuery. Надеюсь, вы нашли этот урок
быть полезным! Если да, отправьте его в Digg, StumbleUpon, DZone и т. Д.!

