Прекратите использовать статические меню! Большинство игроков сразу же основывают свое первоначальное впечатление от Flash-игры на меню, которое они видят при загрузке. Выделись из толпы с активным меню!
Этот учебник был впервые опубликован в декабре 2011 года, но с тех пор был дополнен дополнительными шагами, объясняющими, как сделать код более гибким!
Окончательный результат предварительного просмотра
Введение: статический против активного
Слово «статический» по сути означает отсутствие изменений. В большинстве меню, которые мы видим в веб-играх, не хватает изменений, вы просто нажимаете кнопку Play, и игра начинается. Подобные меню чрезмерно используются и показывают мало творчества или инноваций.
Чтобы сделать меню «активным», мы должны постоянно вызывать изменения. Так что в этом уроке именно это мы и собираемся выполнить: меню, которое постоянно меняется.
Шаг 1: Настройка
Первое, что нам нужно создать, это новый файл Flash (ActionScript 3.0). Установите его ширину 650 пикселей, его высоту 350 пикселей, а количество кадров в секунду — 30. Цвет фона можно оставить белым.
Теперь сохраните файл; Вы можете назвать его как угодно, но я назвал мой menuSlides.fla .
В следующем разделе мы создадим девять мувиклипов, используемых в меню. Для справки, вот список всех цветов, используемых на протяжении всего урока:
- Белый — #FFFFFF
- Золото — # E8A317
- Светло-золотой — # FBB917
- Синий — # 1569C7
- Голубой — # 1389FF
- Зеленый — # 347235
- Светло-зеленый — # 3E8F1B
- Красный — # 990000
- Светло-красный — # C10202
- Матовый серый — # 222222
Шаг 2: Создание слайд-ролика
Для начала мы создадим слайды, используемые в переходах, но прежде чем мы начнем, давайте включим некоторые очень полезные функции Flash.
Щелкните правой кнопкой мыши по сцене и выберите « Сетка»> «Показать сетку» . По умолчанию он создает сетку 10 на 10 пикселей на сцене. Затем снова щелкните правой кнопкой мыши по сцене и на этот раз выберите Snapping> Snap to Grid .
Теперь мы можем начать рисовать! Выберите инструмент «Прямоугольник» и нарисуйте светло-золотой прямоугольник шириной 650px и высотой 350px (чтобы сделать это проще, нажмите Alt-click на сцене). Теперь измените цвет на Золотой и нарисуйте группы из трех квадратов, каждый размером 20×20 пикселей, чтобы сформировать форму буквы L в каждом углу:

Выберите всю стадию, щелкните правой кнопкой мыши и выберите « Преобразовать в символ» . Назовите MovieClip goldSlide и убедитесь, что тип — MovieClip, а регистрация — в верхнем левом углу.
Чтобы сэкономить время и упростить задачу, щелкните правой кнопкой goldSlide мувиклип goldSlide в библиотеке и выберите « Дублировать символ» три раза, чтобы сделать еще три копии. Измените цвета в новых мувиклипах на синий, зеленый и красный, затем переименуйте мувиклипы в blueSlide , greenSlide и redSlide .
Прежде чем мы продолжим, мы должны добавить текст к каждому слайду. На goldSlide пишите PLAY , на blueSlide пишите ИНСТРУКЦИИ , на greenSlide пишите ВАРИАНТЫ и на redSlide пишите КРЕДИТЫ .
Теперь, когда у нас есть текст, мы можем разбить его на части, щелкнув по нему правой кнопкой мыши и дважды выбрав « Разбить» ; это сломает текст до заливки, которая будет переходить более плавно. Плюс в качестве бонуса не нужно будет вставлять шрифт, если вы просто используете его для меню!
Кнопки
Теперь, когда мы нарисовали 4 слайда, мы можем сфокусироваться на мувиклипе sideButton который используется для перемещения слайдов влево или вправо.
Сначала нарисуйте прямоугольник 30x60px только штрихом (без заливки), затем нарисуйте диагональные линии под углом 45 градусов от правого верхнего и нижнего правого углов, пока они не соединятся в середине противоположной стороны. Теперь примените заливку Matte Grey к треугольнику:

Затем удалите линии, затем щелкните правой кнопкой мыши треугольник и выберите « Преобразовать в символ» . Назовите его sideButton , установите тип на Button и убедитесь, что регистрация находится в верхнем левом углу.
Теперь вставьте 3 ключевых кадра в шкалу времени, щелкнув правой кнопкой мыши по шкале времени и выбрав Вставить ключевой кадр . В кадре «Вверх» выберите заливку треугольника, перейдите на вкладку Windows и выберите «Цвет». Изменить альфа до 50%. На Over Frame повторите тот же процесс, но на этот раз установите альфа на 75%.
Теперь мы можем начать с четырех пронумерованных кнопок круга, чтобы перейти непосредственно к определенному слайду.
Для начала нарисуйте белый круг 30px без штриха. Преобразуйте его в символ, назовите его circleOne и установите для его типа значение Button, а точку регистрации — к центру. Вставьте три ключевых кадра, как мы делали раньше, а затем перейдите к кадру Up.
Нарисуйте черный круг размером 25px без обводки и отцентрируйте его по центру через координаты или с помощью меню Align. Затем отмените выбор черного круга, затем снова выберите и удалите его. Теперь у вас должно остаться белое кольцо. Теперь возьмите инструмент для текста и поместите белую «1» в центре кольца. Затем разбейте это число на части, пока оно не будет заполнено.

Перейдите к кадру Over и нарисуйте черную «1». Сосредоточьте это и разбейте это, пока это не становится заполнением. Теперь отмените выбор и снова выберите заливку, затем удалите ее. Выделите все в кадре и скопируйте его, затем перейдите в кадр «Вниз», выберите все в нем и нажмите «Удалить». Вставьте в то, что мы скопировали.

Теперь создайте еще три круга MovieClips, следуя тому же процессу, для чисел 2, 3 и 4.
Шаг 3: позиционирование мувиклипов
Хорошо, мы почти на полпути! Сначала перетащите все слайды на сцену и расположите их со следующими координатами:
- goldSlide: (0, 0)
- blueSlide: (650, 0)
- greenSlide: (1300, 0)
- RedSlide: (1950, 0)
Теперь перетащите две копии боковой кнопки. Первая копия должна быть расположена в (10,145); прежде чем мы сможем разместить вторую копию, мы должны сначала перевернуть ее!
Выберите вторую копию и нажмите Ctrl-T. Измените левую-правую на -100% и оставьте вверх-вниз на 100% . Теперь переместите вторую копию на (640,145).
Наконец, перетащите четыре круга MovieClips и расположите их так:
- circleOne: (30, 320)
- circleTwo: (70, 320)
- круг три: (110, 320)
- circleFour: (150, 320)
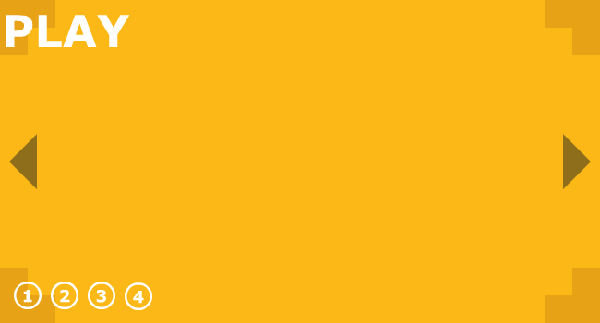
Ваша сцена должна теперь выглядеть так:

Синие, зеленые и красные слайды скрыты справа от сцены. Теперь выберите все на сцене и преобразуйте в символ. Назовите его menuSlidesMC , установите тип MovieClip и зарегистрируйте в верхнем левом углу и экспортируйте его для ActionScript как MenuSlidesMC .
Прежде чем мы закончим, мы должны дать каждому из MovieClips внутри menuSlidesMC имя экземпляра. Выберите каждый слайд в порядке их появления слева и назовите их slide1 , slide2 , slide3 и slide4 соответственно. Назовите круглые кнопки one , two , three и four и, наконец, назовите боковые кнопки left и right .
Шаг 4: Настройка классов
Теперь, когда все наши мувиклипы созданы, мы можем приступить к настройке двух классов, которые мы будем использовать.
Сначала зайдите в Свойства вашего Flash-файла и установите его класс на menuSlides ; Затем создайте новый файл ActionScript 3.0 и сохраните его как menuSlides.as .
Теперь скопируйте в него следующий код; Я объясню это после:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
package{
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.MouseEvent;
public class menuSlides extends MovieClip{
public var menuSlidesMC:MenuSlidesMC = new MenuSlidesMC();
public function menuSlides(){
addChild(menuSlidesMC);
}
}
}
|
Довольно простой — это класс документа , в который мы импортировали мувиклипы и события, которые мы будем использовать. Затем мы создали экземпляр MenuSlidesMC и добавили его на сцену.
Теперь создайте новый файл ActionScript 3.0 для экземпляра menuSlidesMC . Сохраните его как MenuSlidesMC.as и скопируйте в него следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
package{
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.MouseEvent;
public class MenuSlidesMC extends MovieClip{
public var speed:Number = new Number();
public var activeSlide:Number = new Number();
public function MenuSlidesMC(){
speed = 10;
activeSlide = 1;
addEventListener(MouseEvent.CLICK, slidesClick);
addEventListener(Event.ENTER_FRAME, slidesMove);
}
}
}
|
Как и в прошлый раз, мы импортировали то, что нам нужно, но мы создали две числовые переменные. Первая переменная, speed , на самом деле, сколько пикселей слайды перемещаются каждым кадром. (Примечание: это число должно равномерно делиться на ширину вашей сцены, чтобы обеспечить плавный переход). Вторая переменная, activeSlide , сообщает нам, какой слайд в настоящее время установлен на экране.
Мы также добавили два прослушивателя событий для функций, которые мы собираемся создать; один из них вызывается по щелчку мыши, а другой вызывается в начале каждого кадра.
Шаг 5: Создание функций обработчика событий
Для начала мы уберем функцию щелчка мышью. Начните с создания публичной функции с именем slidesClick() :
|
1
2
3
|
public function slidesClick(event:MouseEvent):void {
}
|
Далее мы создадим несколько операторов if для event.target.name . По сути, это свойство хранит имя объекта, на который был нацелен щелчок мыши. Мы можем использовать это, чтобы проверить, какая кнопка нажата:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
if(event.target.name == «left»){
if(activeSlide>1){
activeSlide-=1;
}
}else if(event.target.name == «right»){
if(activeSlide<4){
activeSlide+=1;
}
}
if(event.target.name == «one»){
activeSlide=1;
}else if(event.target.name == «two»){
activeSlide=2;
}if(event.target.name == «three»){
activeSlide=3;
}else if(event.target.name == «four»){
activeSlide=4;
}
|
Приведенный выше код входит в slidesClick() . Первый набор операторов if предназначен для кнопок слева и справа; они увеличивают или уменьшают значение activeSlide , но никогда не позволяют значению стать меньше 1 или больше 4 (поскольку у нас есть только четыре слайда). Второй набор операторов if предназначен для круглых кнопок; вместо того, чтобы просто увеличивать или activeSlide значение activeSlide они устанавливают его на выбранное значение.
Теперь давайте начнем с ENTER_FRAME обработчика ENTER_FRAME :
|
1
2
3
|
public function slidesMove(event:Event):void {
}
|
Добавьте slidesMove() ниже функции slidesClick() и мы начнем добавлять к ней некоторый код. Во-первых, мы будем использовать switch чтобы проверить, какой слайд должен быть на экране, основываясь на значении activeSlide :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
switch (activeSlide){
case 1:
break;
case 2:
break;
case 3:
break;
case 4:
break;
}
|
Теперь в каждом случае мы создадим блок if / else, который проверит текущую x-позицию этого слайда и переместит все слайды влево, вправо или вообще не будет, в зависимости от того, где в данный момент находится нужный слайд.
Первый случай выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
|
if(slide1.x<0){
slide1.x+=speed;
slide2.x+=speed;
slide3.x+=speed;
slide4.x+=speed;
}else if(slide1.x>0){
slide1.x-=speed;
slide2.x-=speed;
slide3.x-=speed;
slide4.x-=speed;
}
|
Теперь все, что нам нужно сделать, это повторить тот же процесс для других случаев! После того, как вы закончите, ваш swtich должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
switch (activeSlide){
case 1:
if(slide1.x<0){
slide1.x+=speed;
slide2.x+=speed;
slide3.x+=speed;
slide4.x+=speed;
}else if(slide1.x>0){
slide1.x-=speed;
slide2.x-=speed;
slide3.x-=speed;
slide4.x-=speed;
}
break;
case 2:
if(slide2.x<0){
slide1.x+=speed;
slide2.x+=speed;
slide3.x+=speed;
slide4.x+=speed;
}else if(slide2.x>0){
slide1.x-=speed;
slide2.x-=speed;
slide3.x-=speed;
slide4.x-=speed;
}
break;
case 3:
if(slide3.x<0){
slide1.x+=speed;
slide2.x+=speed;
slide3.x+=speed;
slide4.x+=speed;
}else if(slide3.x>0){
slide1.x-=speed;
slide2.x-=speed;
slide3.x-=speed;
slide4.x-=speed;
}
break;
case 4:
if(slide4.x<0){
slide1.x+=speed;
slide2.x+=speed;
slide3.x+=speed;
slide4.x+=speed;
}else if(slide4.x>0){
slide1.x-=speed;
slide2.x-=speed;
slide3.x-=speed;
slide4.x-=speed;
}
break;
}
|
Вот и все! Мы все закончили с кодом, и меню должно отлично работать прямо сейчас.
… Но подождите, что если мы хотим добавить больше слайдов или убрать их?
Шаг 6: Добавление слайдов в массив
В настоящее время наш код не очень гибок из-за всех этих жестко запрограммированных операторов if . Итак, давайте сделаем что-то смелое: удалите весь код в функции slidesMove (), потому что он нам больше не понадобится, а также удалите операторы if для кнопок с кружками, так как мы собираемся их оптимизировать.
Теперь объявите новую переменную (ниже speed и activeSlides ):
|
1
|
public var slidesArray:Array = new Array();
|
Первая переменная, slidesArray , будет массивом, который содержит все наши слайды, что позволит нам получить к ним доступ путем ссылки на элемент в массиве (поэтому мы можем использовать slidesArray[2] вместо slide3 ).
Следует отметить, что первый элемент в массиве имеет индекс 0 , поэтому нам придется внести некоторые изменения в имена наших экземпляров.
Выберите каждый слайд в порядке их появления слева и назовите их slide0 , slide1 , slide2 и slide3 соответственно. И чтобы помочь нам сократить количество строк кода, которые мы используем, выберите каждую кнопку круга в том порядке, в котором они отображаются слева, и назовите их circle0 , circle1 , circle2 и circle2 соответственно.
Если вы собираетесь добавить больше слайдов и кнопок, сейчас самое время сделать это. Просто поместите дополнительные слайды в конец ряда слайдов, а затем присвойте им имена экземпляров в том же порядке. Затем сделайте то же самое для кнопок круга.
Теперь, когда у нас есть правильные имена экземпляров, мы должны добавить слайды в массив. Сделайте это, добавив следующий код в ваш конструктор:
|
1
|
slidesArray = [slide0, slide1, slide2, slide3, slide4, slide5];
|
Теперь слайды находятся в массиве и могут быть доступны по их индексу в массиве. Например, slidesArray[0] эквивалентен slide0 потому что это первый элемент в списке.
Затем, внутри «правильного» оператора else-if, измените условие на:
|
1
|
if(activeSlide < slidesArray.length-1){
|
Значение slidesArray.length равно количеству элементов в массиве, поэтому теперь это новое условие позволит нам нажимать кнопку и сдвигать слайды, пока активный слайд не является последним слайдом.
Шаг 7: Обработка круговых нажатий кнопок
Теперь, когда нажимается круговая кнопка, нам нужно выяснить, какая это кнопка (и к какому слайду она относится).
Создайте массив для хранения всех кнопок круга. Сначала определите его под массивом слайдов:
|
1
2
|
public var slidesArray:Array = new Array();
public var circlesArray:Array = new Array();
|
Затем добавьте кнопки круга в массив в конструкторе:
|
1
|
circlesArray = [circle0, circle1, circle2, circle3, circle4, circle5];
|
Теперь перейдите к функции slidesClick() под всем блоком if-else. Мы собираемся проверить, находится ли нажатая кнопка в массиве кнопок круга:
|
1
2
3
|
if (circlesArray.indexOf(event.target) != -1) {
}
|
Функция indexOf () массива проверяет, находится ли объект в массиве; если это не так, он возвращает -1 . Итак, мы проверяем, не равно ли оно -1 , что проверяет, находится ли оно в массиве.
Если предположить, что это так, то indexOf() вернет индекс кнопки в массиве круговых кнопок — поэтому, если щелкнуть circlesArray.indexOf(event.target) circle3 , circlesArray.indexOf(event.target) будет равен 3 . Это означает, что мы можем просто установить activeSlide на 3, и все готово!
|
1
2
3
|
if (circlesArray.indexOf(event.target) != -1) {
activeSlide = circlesArray.indexOf(event.target);
}
|
Шаг 8: Перемещение слайдов
Осталось только переместить все слайды. Начнем с добавления того же цикла, что и раньше, в slidesMove() :
|
1
2
3
|
for(var i:int = 0; i < slidesArray.length; i++){
}
|
Оператор if-else должен быть добавлен сейчас; при этом будет использоваться переменная activeSlide чтобы выбрать слайд из массива и проверить, где находится его x-позиция, как и раньше.
|
1
2
3
4
5
|
if(slidesArray[activeSlide].x<0){
}else if(slidesArray[activeSlide].x>0){
}
|
Поскольку activeSlide — это число, slidesArray[activeSlide] ссылается на один конкретный слайд, поэтому slidesArray[activeSlide].x равен x-позиции этого слайда.
В первом случае мы добавим цикл for чтобы переместить все фрагменты ролика вправо, а во втором случае мы добавим цикл for чтобы переместить все фрагменты ролика влево.
Правильно:
|
1
2
3
|
for(var j:int = 0; j < slidesArray.length; j++){
slidesArray[j].x+=speed;
}
|
Осталось:
|
1
2
3
|
for(var k:int = 0; k < slidesArray.length; k++){
slidesArray[k].x-=speed;
}
|
Если вы протестируете это сейчас, вы заметите, что наш оптимизированный код привел к гораздо более простому интерфейсу!
Шаг 9: продолжаем
Если вы хотите пойти еще дальше, вы можете использовать цикл for для размещения слайдов и кругов, а не перетаскивать их в Flash IDE. Например, чтобы расположить слайды, мы сначала разместим slide0 в конструкторе:
|
1
2
3
|
slidesArray = [slide0, slide1, slide2, slide3, slide4, slide5];
slidesArray[0].x = 0;
slidesArray[0].y = 0;
|
Затем мы перебираем все остальные слайды, начиная с slide1 :
|
1
2
3
4
5
6
|
slidesArray = [slide0, slide1, slide2, slide3, slide4, slide5];
slidesArray[0].x = 0;
slidesArray[0].y = 0;
for (var i:int = 1; i < slidesArray.length; i++) {
}
|
Мы можем дать всем слайдам y-позицию 0:
|
1
2
3
4
5
6
|
slidesArray = [slide0, slide1, slide2, slide3, slide4, slide5];
slidesArray[0].x = 0;
slidesArray[0].y = 0;
for (var i:int = 1; i < slidesArray.length; i++) {
slidesArray[i].y = 0;
}
|
… а затем мы можем установить x-позицию каждого слайда равной 620 пикселей справа от слайда:
|
1
2
3
4
5
6
7
|
slidesArray = [slide0, slide1, slide2, slide3, slide4, slide5];
slidesArray[0].x = 0;
slidesArray[0].y = 0;
for (var i:int = 1; i < slidesArray.length; i++) {
slidesArray[i].x = slidesArray[i-1].x + 620;
slidesArray[i].y = 0;
}
|
Если ваши слайды не имеют ширину 620 пикселей, вы даже можете автоматически определить их ширину!
|
1
2
3
4
5
6
7
|
slidesArray = [slide0, slide1, slide2, slide3, slide4, slide5];
slidesArray[0].x = 0;
slidesArray[0].y = 0;
for (var i:int = 1; i < slidesArray.length; i++) {
slidesArray[i].x = slidesArray[i-1].x + slidesArray[i-1].width;
slidesArray[i].y = 0;
}
|
Вы можете сделать то же самое с круглыми кнопками, но я оставлю это на ваше усмотрение, чтобы поэкспериментировать.
Самое замечательное в этом то, что вы можете добавить в меню столько слайдов, сколько захотите; все, что вам нужно сделать, это добавить их в массив, и они будут обрабатываться этим кодом.
(Вы также можете удалить слайды из массива, но они не будут затронуты каким-либо кодом, поэтому вам, вероятно, потребуется переместить их в Flash IDE.)
Вывод
Спасибо, что нашли время, чтобы прочитать учебник, я надеюсь, что он был полезен, и что вы немного узнали об активных игровых меню.