С помощью этого руководства вы узнаете, как использовать API погоды Yahoo для получения и отображения прогнозов погоды с AS3.
Окончательный результат предварительного просмотра
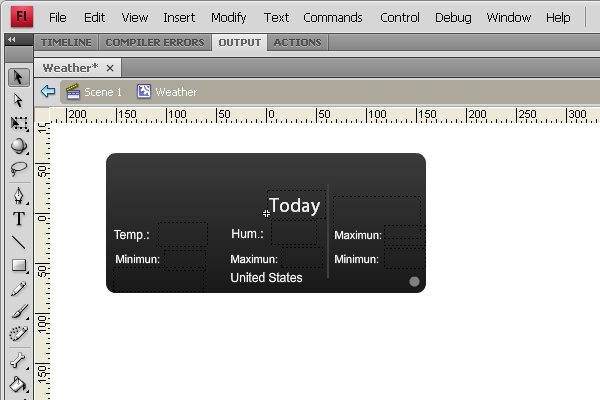
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Создайте новый файл
Я предполагаю, что вы будете использовать Flash, хотя вы можете сделать это с Flex или стандартным проектом AS3.
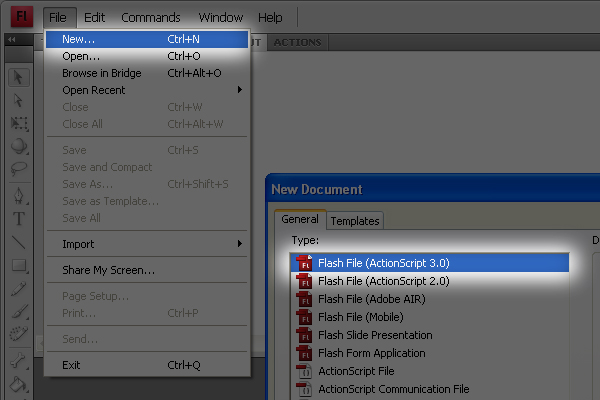
Откройте Flash, выберите «Файл»> «Создать», выберите «Файл Flash» (ActionScript 3.0), затем установите размер 320×180 пикселей и сохраните FLA в любом месте.

Шаг 2. Создание класса документа
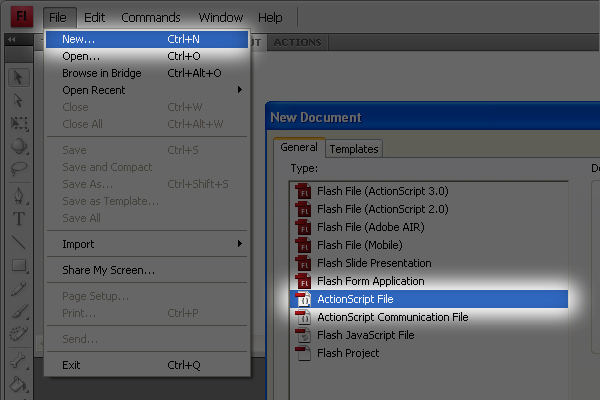
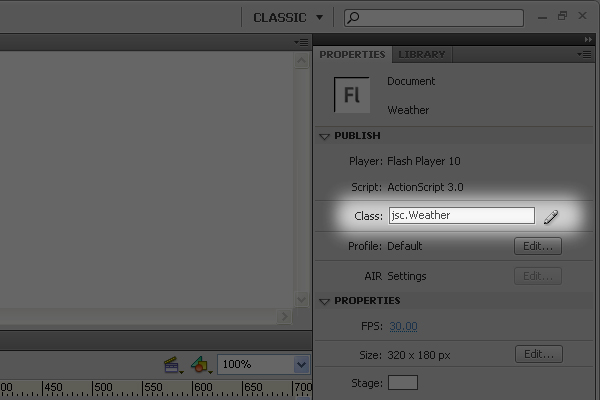
Теперь перейдите в File> New и на этот раз выберите ActionScript File, затем сохраните его как Weather.as в той же папке, где вы сохранили FLA-файл. Затем вернитесь к своему FLA, перейдите в Свойства и запишите имя файла ActionScript в поле «Класс». (Для получения дополнительной информации об использовании класса документа прочитайте это краткое введение .)


Шаг 3: Настройка класса документа
Перейдите в файл ActionScript и напишите код для своего класса документов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
package{
import flash.display.MovieClip;
//the name of the class has to be the same as the file
public class Weather extends MovieClip{
//Constructor: this function has to have the same name as the file and class
public function Weather(){
trace(«This is your weather class»):
}
}
}
|
Протестируйте его, и он должен отследить «Это ваш класс погоды» в окне вывода.
Шаг 4. Проверьте API погоды Yahoo
Зайдите в раздел API погоды Yahoo на сайте разработчиков Yahoo; там вы найдете некоторые объяснения об API погоды Yahoo.

Шаг 5: спросите свой XML
Во Flash нам нужно прочитать XML-файл, поэтому нам нужно знать, как его запросить, что довольно просто. Вам нужно подумать о том, где вы хотите знать погоду и в какой единице (по Цельсию или по Фаренгейту) вы хотите температуру. Затем вы можете получить XML с этими данными через этот URL:
|
1
|
var url:String = «http://weather.yahooapis.com/forecastrss» + «?w=» + (location number) + «&u=» + («c» for celcius or «f» for fahrenheit);
|
Шаг 6: Получение номера места
Номер местоположения должен быть WOEID . Чтобы найти свой WOEID, найдите или найдите свой город на домашней странице Yahoo Weather . WOEID находится в URL для страницы прогноза для этого города. Вы также можете получить WOEID, введя свой почтовый индекс на домашней странице. Например, если вы ищете Лос-Анджелес на домашней странице Weather, страница прогноза для этого города: http://weather.yahoo.com/united-states/california/los-angeles-2442047/ , поэтому WOEID 2442047.
Шаг 7: Понимание XML
Когда вы запрашиваете любую информацию о погоде, вы получите XML-код, подобный следующему
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<rss version=»2.0″ xmlns:yweather=»http://xml.weather.yahoo.com/ns/rss/1.0″ xmlns:geo=»http://www.w3.org/2003/01/geo/wgs84_pos#»>
<channel>
<title>Yahoo!
<link>http://us.rd.yahoo.com/dailynews/rss/weather/Los_Angeles__CA/*http://weather.yahoo.com/forecast/USCA0638_c.html</link>
<description>Yahoo!
<language>en-us</language>
<lastBuildDate>Mon, 01 Mar 2010 5:47 am PST</lastBuildDate>
<ttl>60</ttl>
<yweather:location city=»Los Angeles» region=»CA» country=»United States»/>
<yweather:units temperature=»C» distance=»km» pressure=»mb» speed=»km/h»/>
<yweather:wind chill=»12″ direction=»0″ speed=»0″ />
<yweather:atmosphere humidity=»80″ visibility=»16.09″ pressure=»1018.4″ rising=»1″ />
<yweather:astronomy sunrise=»6:22 am» sunset=»5:49 pm»/>
<image>
<title>Yahoo!
<width>142</width>
<height>18</height>
<link>http://weather.yahoo.com</link>
<url>http://l.yimg.com/a/i/us/nws/th/main_142b.gif</url>
</image>
<item>
<title>Conditions for Los Angeles, CA at 5:47 am PST</title>
<geo:lat>34.05</geo:lat>
<geo:long>-118.25</geo:long>
<link>http://us.rd.yahoo.com/dailynews/rss/weather/Los_Angeles__CA/*http://weather.yahoo.com/forecast/USCA0638_c.html</link>
<pubDate>Mon, 01 Mar 2010 5:47 am PST</pubDate>
<yweather:condition text=»Fair» code=»33″ temp=»12″ date=»Mon, 01 Mar 2010 5:47 am PST» />
<description><![CDATA[>
<img src=»http://activetuts.s3.amazonaws.com/tuts/093_weather/Tutorial/http://l.yimg.com/a/i/us/we/52/33.gif»/><br />
<b>Current Conditions:</b><br />
Fair, 12 C<BR />
<BR /><b>Forecast:</b><BR />
Mon — Mostly Cloudy.
Tue — AM Clouds/PM Sun.
<br />
<a href=»http://us.rd.yahoo.com/dailynews/rss/weather/Los_Angeles__CA/*http://weather.yahoo.com/forecast/USCA0638_c.html»>Full Forecast at Yahoo!
(provided by <a href=»http://www.weather.com» >The Weather Channel</a>)<br/>
]]></description>
<yweather:forecast day=»Mon» date=»1 Mar 2010″ low=»10″ high=»20″ text=»Mostly Cloudy» code=»28″ />
<yweather:forecast day=»Tue» date=»2 Mar 2010″ low=»9″ high=»19″ text=»AM Clouds/PM Sun» code=»30″ />
<guid isPermaLink=»false»>USCA0638_2010_03_01_5_47_PST</guid>
</item>
</channel>
</rss><!— api7.weather.re4.yahoo.com compressed/chunked Mon Mar 1 06:59:00 PST 2010 —>
|
(Если вы хотите понять весь XML, пожалуйста, посетите http://developer.yahoo.com/weather/ .)
Для этого приложения нам нужны тег yweather: местоположение, тег yweather: атмосфера и тег yweather: прогноз : тег местоположения даст нам текст для местоположения, тег атмосферы даст нам влажность, а теги прогноза — нам температуру на текущий и следующий день.
Шаг 8: разобрать
Теперь, когда мы лучше понимаем весь этот XML, нам нужно назначить данные переменным, чтобы мы могли использовать эти данные для настройки нашего приложения. Для этого нам нужно создать несколько переменных и загрузить XML. Вот как вы это делаете (поместите код в соответствующие места в вашем классе документов):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
//This is going to contain all the data from the XML
private var _xmlData:XML;
//This is going to be the url of the XML that we will load
private var _xmlURL:String;
private function loadXML(xmlURL:String):void {
var loader:URLLoader = new URLLoader();
var request:URLRequest = new URLRequest(_xmlURL);
loader.load(request);
loader.addEventListener(Event.COMPLETE, loadData);
}
private function loadData(event:Event):void {
_xmlData = new XML(event.currentTarget.data);
var yweather:Namespace = new Namespace(«http://xml.weather.yahoo.com/ns/rss/1.0»);
var day:String = _xmlData.channel.item.yweather::forecast[0].@day;
var codeToday:String = _xmlData.channel.item.yweather::forecast[0].@code;
var codeTomorrow:String = _xmlData.channel.item.yweather::forecast[1].@code;
}
|
Давайте рассмотрим этот кусок кода.
Вам нужно, чтобы переменная _xmlData была определена вне всех функций (я определил ее как частную переменную), потому что вам нужно будет получать ее везде в коде, а не только внутри одной функции.
Первая функция loadXML () загружает файл XML во Flash; мы используем прослушиватель событий, чтобы проверить, когда он завершен, затем запускаем loadData () .
Функция loadData () присваивает полученные данные переменной _xmlData, которую мы уже создали. Мы используем пространство имен, потому что именно так Yahoo решила настроить свой XML (вы можете узнать больше о пространствах имен на сайте liveocs.adobe.com ). Другие переменные в этой функции извлекают информацию, которую мы хотим показать в нашем приложении, из XML.
(Для получения дополнительной информации о синтаксическом анализе XML в AS3, ознакомьтесь с учебником Dru Kepple AS3: 101 — XML .)
Шаг 9. Создание текстовых полей
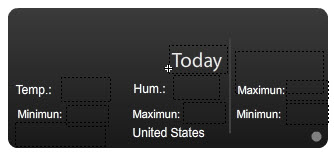
Теперь нам нужно отобразить эту информацию. Для этого мы можем создать текстовые поля в коде и назначить формат и текст, но я предпочитаю использовать Flash IDE, чтобы сэкономить время. Итак, проявите творческий подход, нам нужно восемь текстовых полей: температура, влажность, максимальная температура и минимальная температура для текущего дня. Затем нам нужны максимальная температура и минимальная температура на следующий день, одна для названия следующего дня и еще одна, которая показывает местоположение. Все они должны быть динамическими текстовыми полями, чтобы мы могли назначить информацию.
Не забудьте указать все имена ваших текстовых полей; Я выбрал темп , влажность , макс , мин , макс , мята , завтра и состояние .

Шаг 10: Показать информацию
Теперь, когда мы создали текстовые поля, нам нужно присвоить информацию, которую мы получили из XML. Для этого нам понадобится имя экземпляра каждого текстового поля и информация, которая у нас уже есть, например, (добавление к существующей функции loadData () ):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
private function loadData(event:Event):void {
_xmlData = new XML(event.currentTarget.data);
var yweather:Namespace = new Namespace(«http://xml.weather.yahoo.com/ns/rss/1.0»);
var day:String = _xmlData.channel.item.yweather::forecast[0].@day;
var codeToday:String = _xmlData.channel.item.yweather::forecast[0].@code;
var codeTomorrow:String = _xmlData.channel.item.yweather::forecast[1].@code;
//Assigning the information to the text fields
maxt.text = _xmlData.channel.item.yweather::forecast[1].@high + » °F»;
mint.text = _xmlData.channel.item.yweather::forecast[1].@low + » °F»;
state.text = _xmlData.channel.yweather::location.@city;
humidity.text = _xmlData.channel.yweather::atmosphere.@humidity + » %»;
temp.text = _xmlData.channel.item.yweather::condition.@temp + » °F»;
max.text = _xmlData.channel.item.yweather::forecast[0].@high + » °F»;
min.text = _xmlData.channel.item.yweather::forecast[0].@low + » °F»;
switch (day) {
case «Sun»:
tomorrow.text = «Monday»;
break;
case «Mon»:
tomorrow.text = «Tuesday»;
break;
case «Tue»:
tomorrow.text = «Wednesday»;
break;
case «Wed»:
tomorrow.text = «Thursday»;
break;
case «Thu»:
tomorrow.text = «Friday»;
break;
case «Fri»:
tomorrow.text = «Saturday»;
break;
case «Sat»:
tomorrow.text = «Sunday»
break;
}
}
|
Помните восемь текстовых полей, которые мы создали? Теперь мы должны использовать эти имена здесь в коде. Это выражение переключения, потому что мы не хотим показывать только «ср», «чт» или «пт», нам нужно полное имя.
Шаг 11: добавь немного стиля
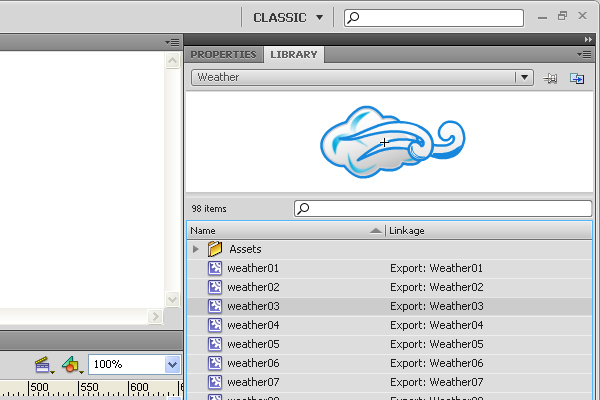
Прямо сейчас у нас есть только текст; было бы неплохо добавить несколько иконок в зависимости от погоды на этот день. Итак, нам нужно создать или найти набор значков погоды и назначить значок в зависимости от погоды. Мы можем загрузить одно изображение из Yahoo, но это не так приятно, поэтому мы найдем наш собственный набор. Для этого загрузите набор значков и импортируйте их во Flash, а затем экспортируйте каждый для ActionScript с соответствующим именем класса:

Иконки, которые я использую, принадлежат Garmahis и могут быть загружены с garmahis.com . Большое спасибо Garmahis за предоставленную нам возможность использовать их!
Шаг 12: добавляем иконку
Теперь мы должны загрузить правильный значок в зависимости от кода погоды, который мы имеем в нашем XML. Точно так же, как названия дней, мы можем сделать это с действительно большим переключателем … но сначала нам нужно создать фрагмент ролика, содержащий значок.
|
01
02
03
04
05
06
07
08
09
10
|
private var _weatherToday:MovieClip = new MovieClip;
private var _weatherTomorrow:MovieClip = new MovieClip;
//below code goes in constructor
addChild(_weatherToday);
addChild(_weatherTomorrow);
_weatherToday .x = -80;
_weatherToday .y = -40;
_weatherTomorrow .x = 115;
_weatherTomorrow .y = -60;
|
А теперь значки:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
|
//this code goes in the loadData() function
switch (codeToday) {
case «28»:
case «3200»:
case «30»:
case «44»:
var weather01:weather01 = new weather01();
_weatherToday.addChild(weather01);
_weatherToday.scaleX = 0.7;
_weatherToday.scaleY = 0.7;
break;
case «32»:
case «34»:
var weather02:weather02 = new weather02();
_weatherToday.addChild(weather02);
_weatherToday.scaleX = 0.7;
_weatherToday.scaleY = 0.7;
break;
case «24»:
case «25»:
var weather03:weather03 = new weather03();
_weatherToday.addChild(weather03);
_weatherToday.scaleX = 0.7;
_weatherToday.scaleY = 0.7;
break;
case «0»:
case «1»:
case «2»:
case «22»:
case «36»:
case «42»:
case «43»:
var weather04:weather04 = new weather04();
_weatherToday.addChild(weather04);
_weatherToday.scaleX = 0.7;
_weatherToday.scaleY = 0.7;
break;
case «19»:
case «20»:
case «21»:
case «23»:
case «26»:
var weather05:weather05 = new weather05();
_weatherToday.addChild(weather05);
_weatherToday.scaleX = 0.7;
_weatherToday.scaleY = 0.7;
break;
case «41»:
case «46»:
var weather06:weather06 = new weather06();
_weatherToday.addChild(weather06);
_weatherToday.scaleX = 0.7;
_weatherToday.scaleY = 0.7;
break;
case «3»:
case «4»:
case «37»:
case «38»:
case «39»:
case «45»:
case «47»:
var weather07:weather07 = new weather07();
_weatherToday.addChild(weather07);
_weatherToday.scaleX = 0.7;
_weatherToday.scaleY = 0.7;
break;
case «31»:
case «33»:
var weather08:weather08 = new weather08();
_weatherToday.addChild(weather08);
_weatherToday.scaleX = 0.7;
_weatherToday.scaleY = 0.7;
break;
case «27»:
case «29»:
var weather09:weather09 = new weather09();
_weatherToday.addChild(weather09);
_weatherToday.scaleX = 0.7;
_weatherToday.scaleY = 0.7;
break;
case «5»:
case «6»:
case «7»:
case «35»:
var weather10:weather10 = new weather10();
_weatherToday.addChild(weather10);
_weatherToday.scaleX = 0.7;
_weatherToday.scaleY = 0.7;
break;
case «8»:
case «10»:
case «13»:
case «14»:
case «15»:
case «16»:
case «17»:
case «18»:
var weather11:weather11 = new weather11();
_weatherToday.addChild(weather11);
_weatherToday.scaleX = 0.7;
_weatherToday.scaleY = 0.7;
break;
case «9»:
case «11»:
case «12»:
var weather12:weather12 = new weather012();
_weatherToday.addChild(weather12);
_weatherToday.scaleX = 0.7;
_weatherToday.scaleY = 0.7;
break;
case «40»:
var weather13:weather13 = new weather13();
_weatherToday.addChild(weather13);
_weatherToday.scaleX = 0.7;
_weatherToday.scaleY = 0.7;
break;
}
|
В этом случае я просто использовал 13 иконок, но вы можете использовать больше, если хотите, или меньше, это ваше дело. Просто помните, что Yahoo использует 40 кодов, поэтому вы должны назначить их всем значку. Вы можете увидеть список значений всех кодов на developer.yahoo.com .
Шаг 13: добавь эффект флип
Ну, мы рассмотрели сложную часть; Теперь давайте сделаем это красиво. Если мы хотим добавить больше информации или изменить местоположение, нам потребуется больше места, поэтому мы поместим все, что мы создали, в один фрагмент ролика. Чтобы сделать это, просто выделите все это, нажмите F8 (чтобы преобразовать его в символ) и экспортируйте новый символ для ActionScript с именем класса Front . Затем удалите его со сцены, создайте фон, преобразуйте его в фрагмент ролика и экспортируйте его также для ActionScript с именем класса Back .


Теперь давайте вызовем их из нашего файла ActionScript:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
private var _front:Front;
private var _back:Back;
//all below code goes in Weather() constructor
_front = new Front();
this.addChild(_front);
_front.y = 100;
_front.x = 160;
_font.rotationY = 0;
_front.btn.buttonMode = true;
_front.btn.addEventListener(MouseEvent.CLICK, turnAround);
_front.addChild(_weatherToday);
//this is going to be behind so we don’t want it to be visible yet, and we need to set the rotation to -180
_back = new Back();
_back.y = 100;
_back.x = 160;
_back.back.buttonMode = true;
_back.back.addEventListener(MouseEvent.CLICK, turnAround);
_back.rotationY = -180;
_back.visible = false;
this.addChild(_back);
|
Шаг 14: Настрой анимацию
У нас есть наш видеоклип, так что теперь нам нужно сделать его перевернутым. Для этого мы будем использовать библиотеку Tweener, которую вы можете найти по адресу http://code.google.com/p/tweener/ . Загрузите его и распакуйте так, чтобы папка \ caurina \ находилась в той же папке, что и ваш FLA.
Для этого проекта мы будем использовать только одну функцию из него: мы сделаем его перевёрнутым, используя функцию turnAround (), чтобы выглядеть круто. Поместите следующий код в соответствующие места в вашем классе документов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
import caurina.transitions.Tweener;
private var _currentFace:String;
//flip the faces and then calls the function that change the order of the faces and finish the animation
private function turnAround(event:MouseEvent):void {
Tweener.addTween(_back, { rotationY: -90, onComplete:changeIndex, time:0.5, transition:»linear» } );
Tweener.addTween(_back, { scaleY:0.6, scaleX:0.6, time:0.3, transition:»linear» } );
Tweener.addTween(_front, { scaleY:0.6, scaleX:0.6, time:0.3, transition:»linear» } );
Tweener.addTween(_front, { rotationY:90, time:0.5, transition:»linear» } );
}
//we use a String, _currentFace, so it can know which face is in front
private function changeIndex():void {
if (_currentFace == «front») {
this.setChildIndex(_front, 0);
Tweener.addTween(_back, { rotationY: 0, time:0.5, transition:»linear» } );
Tweener.addTween(_back, { scaleY:1, scaleX:1, time:0.6, transition:»linear» } );
Tweener.addTween(_front, { rotationY:180, time:0.5, transition:»linear» } );
Tweener.addTween(_front, { scaleY:1, scaleX:1, time:0.6, transition:»linear» } );
_currentFace = «back»;
_front.visible = false;
_back.visible = true;
} else {
this.setChildIndex(_back, 0);
Tweener.addTween(_back, { rotationY: -180, time:0.5, transition:»linear» } );
Tweener.addTween(_back, { scaleY:1, scaleX:1, time:0.6, transition:»linear» } );
Tweener.addTween(_front, { rotationY:0, time:0.5, transition:»linear» } );
Tweener.addTween(_front, { scaleY:1, scaleX:1, time:0.6, transition:»linear» } );
_currentFace = «front»;
_front.visible = true;
_back.visible = false;
}
}
|
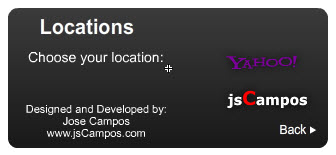
Шаг 15: Добавьте местоположения
Теперь, когда у нас есть больше места сзади, мы можем добавить больше состояний или информации или что угодно. Вкратце, я добавлю больше мест. Нам нужно перейти во Flash и нажать Ctrl + F7 (Windows) или Command + F7 (Mac), чтобы открыть панель «Компоненты». Перетащите поле со списком в свою библиотеку, а затем добавьте его в свой класс документов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
import flash.xml.*;
_comboBox = new ComboBox();
//inside the constructor
//the default text
_comboBox.prompt = «Choose your location:»;
//repeat this for each location that you want to add
//remember to get the location’s URL from the Yahoo site
comboBox.addItem( { Location:»Mahtomedi», url: «http://weather.yahooapis.com/forecastrss?w=2444293&u=c»} );
//calls the function that give the value to the ComboBox
_comboBox.labelFunction = nameLabelFunction;
_comboBox.width = 150;
_comboBox.editable = false;
//calls the function that is going to change the data
_comboBox.addEventListener(Event.CHANGE, changeLocation);
private function nameLabelFunction(item:Object):String {
var str:String;
if (item == null) {
str = _comboBox.value;
} else {
str = item.Location ;
}
return str;
}
//reaload the data and reassign the data of your application
private function changeProvince(event:Event):void {
loadXML(_comboBox.selectedItem.url);
}
|
Шаг 16: Наслаждайтесь!
Теперь наслаждайтесь своим приложением, добавляйте модные вещи и кредиты (не забудьте Yahoo!)
Вывод
Теперь у нас есть приложение погоды, надеюсь, вы многому научились, если у вас есть какие-либо вопросы, просто оставьте комментарий.
Надеюсь, вам понравился этот урок, спасибо за чтение!