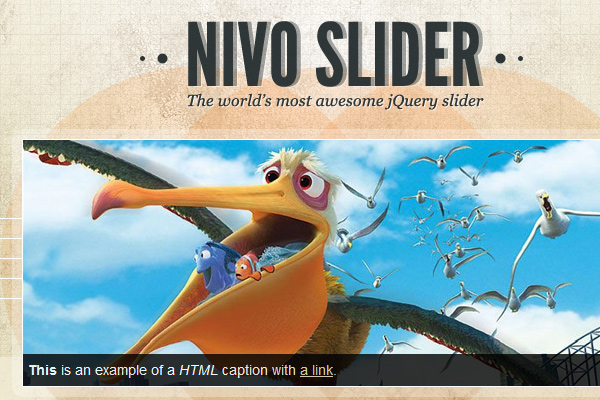
Неделю назад, на нашем дочернем сайте, Webdesigntuts + , мы показали вам, как создать «Juicy Tabbed Slider» в Photoshop. Сегодня мы собираемся показать вам, как на самом деле кодировать это в несколько быстрых шагов. Не требуются глубокие знания CSS или Javascript — обещайте! Мы будем использовать популярный слайдер Nivo для обработки анимации, так что давайте углубимся!
Давайте копаться в!
Хорошо, если предположить, что вы прошли этап разработки этого урока , теперь у вас должен быть довольно простой элемент слайдера в формате Photoshop (или Fireworks). Я собираюсь написать этот урок в виде «отдельного» слайдера — это означает, что он, по сути, будет единственным элементом на странице, который мы создаем … но после всего лишь нескольких дополнительных шагов вы сможете добавьте это к своим собственным проектам и расположите / измените размер так, как вы хотите!
Что еще лучше, так это то, что это полностью изменяемый скин и изменяемый размер — так что, если вы сделали какие-то тяжелые настройки в бесплатной PSD, которую мы раздавали, вы также сможете включить свои откровенные модификации здесь!
Шаг 1: Загрузите слайдер Nivo

Загрузите последнюю версию Nivo Slider со своей страницы. Версия, которую мы будем использовать, — это версия 2.4, но если они полностью не пересмотрят всю свою кодовую базу, очень велики шансы, что шаги в этом руководстве будут работать в версиях 2.5, 2.6 и далее.
Важно отметить, что мы не изобретаем колесо здесь заново . Мы просто собираемся использовать их файл «demo.html» в качестве нашей собственной базы операций. Мы не отступим далеко от официальной документации по использованию.
Как веб-дизайнер, я много работаю, где просто модифицирую и угоняю открытый исходный код других людей — вы, вероятно, делаете то же самое. Это важный навык, если вы не собираетесь изучать все основные языки кодирования и не хотите постоянно обновлять свои знания. Честно говоря, я думаю, что это немного глупо — поэтому выяснение того, как использовать код других людей, является одним из самых важных навыков, которые вы можете иметь.
В большинстве случаев (как в этом) все, что действительно требуется, — это грубое знание HTML и CSS и умение читать документацию.
Мы начнем следующий шаг с открытия папки «demo» — так что продолжайте и сделайте это, прежде чем двигаться дальше.
Шаг 2: Понимание базовой настройки
На этом шаге мы просто попытаемся понять, как работает Nivo Slider. Каждый слайдер будет работать по-своему, поэтому стоит потратить несколько минут, чтобы ознакомиться с конкретным сценарием, который вы собираетесь использовать в проекте.
Если вы быстро посмотрите на код для Nivo Slider (внутри файла demo.html), вы заметите, что все основные стили и структура обрабатываются из файла «style.css». Фактически, настоящий HTML-код довольно прост, если вы ссылаетесь на соответствующие сценарии в разделе HEAD файла demo.html.
Давайте начнем наше пошаговое руководство, посмотрев строки кода из заголовка. Нам не нужно их менять, но они должны присутствовать в любом файле, на котором мы хотим использовать ползунок:
|
1
2
3
4
|
<!— Usually in the <head> section —>
<link rel=»stylesheet» href=»nivo-slider.css» type=»text/css» media=»screen» />
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js»></script>
<script src=»jquery.nivo.slider.pack.js»></script>
|
Далее, давайте посмотрим на необработанный HTML, который генерирует слайдер:
|
1
2
3
4
5
6
7
8
9
|
<!— Then somewhere in the <body> section —>
<div id=»slider»>
<img src=»images/slide1.jpg» alt=»» />
<a href=»http://dev7studios.com»>
<img src=»images/slide2.jpg» alt=»» title=»#htmlcaption» />
</a>
<img src=»images/slide3.jpg» alt=»» title=»This is an example of a caption» />
<img src=»images/slide4.jpg» alt=»» />
</div>
|
Наконец, мы не будем иметь дело с надписями в этом конкретном слайдере, поэтому вы можете в значительной степени игнорировать следующие строки (если только вы не захотите позже выполнить собственную настройку слайдера):
|
1
2
3
|
<div id=»htmlcaption» class=»nivo-html-caption»>
<strong>This</strong> is an example of a <em>HTML</em> caption with <a href=»#»>a link</a>.
</div>
|
Так что, на самом деле, все, что вам нужно для понимания, это базовый HTML, который генерирует ползунок (показанный выше во втором блоке кода). Поскольку мы не будем иметь дело с надписями в нашем слайдере, вы можете еще больше упростить код до следующего:
|
1
2
3
4
5
6
7
8
|
<div id=»slider-wrapper»>
<div id=»slider»>
<img src=»images/slide1.jpg» alt=»» />
<img src=»images/slide2.jpg» alt=»» />
<img src=»images/slide3.jpg» alt=»» />
<img src=»images/slide4.jpg» alt=»» />
</div>
</div>
|
Это не так плохо, верно? По сути, это просто пара обернутых элементов DIV с изображениями внутри.
CSS для слайдера Nivo
CSS — это то, что будет делать тяжелую работу, поэтому давайте взглянем на это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
/*============================*/
/*=== Custom Slider Styles ===*/
/*============================*/
#slider-wrapper {
background:url(images/slider.png) no-repeat;
width:998px;
height:392px;
margin:0 auto;
padding-top:74px;
margin-top:50px;
}
#slider {
position:relative;
width:618px;
height:246px;
margin-left:190px;
background:url(images/loading.gif) no-repeat 50% 50%;
}
#slider img {
position:absolute;
top:0px;
left:0px;
display:none;
}
#slider a {
border:0;
display:block;
}
.nivo-controlNav {
position:absolute;
left:260px;
bottom:-42px;
}
.nivo-controlNav a {
display:block;
width:22px;
height:22px;
background:url(images/bullets.png) no-repeat;
text-indent:-9999px;
border:0;
margin-right:3px;
float:left;
}
.nivo-controlNav a.active {
background-position:0 -22px;
}
.nivo-directionNav a {
display:block;
width:30px;
height:30px;
background:url(images/arrows.png) no-repeat;
text-indent:-9999px;
border:0;
}
a.nivo-nextNav {
background-position:-30px 0;
right:15px;
}
a.nivo-prevNav {
left:15px;
}
.nivo-caption {
text-shadow:none;
font-family: Helvetica, Arial, sans-serif;
}
.nivo-caption a {
color:#efe9d1;
text-decoration:underline;
}
|
Если вы новичок в CSS, поначалу это может показаться пугающим … но большинство из вас увидят это в довольно простом стилевом коде. Все, что вам нужно, чтобы изменить размер и изменить вид ползунка, здесь … и нам нужно всего лишь изменить несколько строк скрипта, чтобы эта штука выглядела точно так же, как наша версия.
Во-первых, нам нужно найти и перерисовать изображения, которые в настоящее время используются для слайдера, с нашими собственными. Если вы откроете папку «/ demo / images /», вы увидите, что есть пара основных изображений, которые мы хотим изменить:
- arrows.png (стрелки влево / вправо)
- bullets.png (Точечные индикаторы)
- slider.png (фоновая рамка)
- background.png (необязательно)
- loading.png (необязательно)
Повторная обработка активов
Если бы мы кодировали этот слайдер с нуля, мы, вероятно, начали бы с того, что аккуратно порезали его в фотошопе по частям. Тем не менее, поскольку мы работаем с уже существующим набором «ресурсов» (иначе говоря, изображения, используемые для создания фона, маркеров и стрелок), будет более разумным сделать скин для ранее существовавших активов. чем начать с нуля.
Рескин Пули
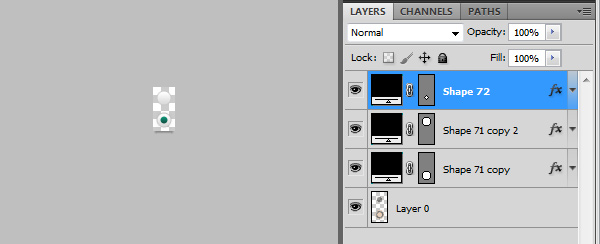
Давайте начнем с файла «bullets.png», так как это самый простой файл. Идите и откройте его в Photoshop:

Обратите внимание на базовую структуру файла здесь. Есть две графики, которые будут размещены с использованием CSS, так что одна будет отображаться одновременно.
У нас уже есть собственная графика маркеров из нашего PSD, поэтому мы просто хотим расположить их поверх оригинальных элементов и повторно сохранить файл:

В этом случае нам даже не нужно изменять размер файла … так что мы фактически закончили перерисовывать пули! Сохраните этот новый файл поверх оригинального «bullets.png».
Рескин Стрелки
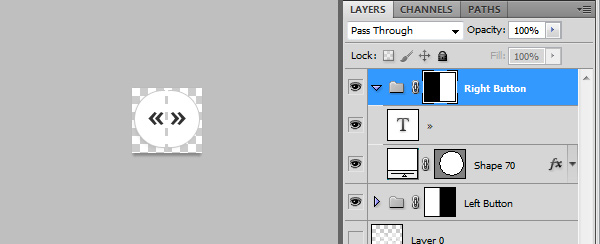
Стрелки будут на один уровень сложнее, просто потому что наша графика стрелок больше, чем оригинальная графика. Это нормально, хотя мы начнем с открытия файла «arrows.png» в Photoshop.

Стрелки трудно увидеть, потому что они прозрачные.
Еще раз, обратите внимание на структуру файла — две стрелки рядом на этот раз — который будет позиционироваться с использованием CSS, так что только одна появляется одновременно.
Размер рисунка 60x30px … но наш должен быть достаточно большим, чтобы держать обе наши большие стрелки. Измерив наши собственные стрелки (вы можете сделать это с помощью инструмента «Прямоугольная область» и панели «Информация»), я решил, что новые размеры должны быть 70×65 пикселей. Это будет достаточно большим, чтобы держать обе стрелки, а также легкую тень, которую мы хотим появиться рядом с каждой.

Нам нужно будет сделать несколько изменений в размере и позиционировании в CSS, но это завершает первоначальный пересмотр стрелок. Сохраните этот новый файл поверх оригинального «arrows.png».
Рескин Фон
Наконец, давайте перенесем фоновую графику. Демонстрация Nivo Slider использует абстрактный вид кругового фона, но мы хотим использовать нашу графику «рамка и тень» для фона.
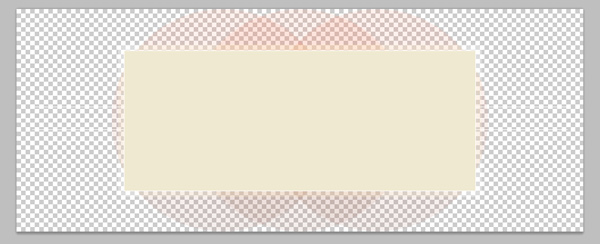
Этот обмен будет похож на то, что мы сделали со стрелками, но вместо того, чтобы увеличивать изображение, на этот раз нам нужно сохранить меньший документ. Обратите внимание, насколько велико исходное изображение:

998x392px — Уменьшено для сайта.
998x392px — исходные размеры фона. Мы хотим, чтобы он был ближе к 494x310px, чтобы соответствовать нашему собственному кадру. Это не сложно, но в этом случае имеет больше смысла просто взять прямой фрагмент из нашего исходного файла PSD.
Идите дальше и отключите ВСЕ слои (включая фон), кроме рамки и тени, затем обрежьте изображение до 20-25 пикселей вокруг кадра, чтобы быть в безопасности (мы не хотим случайно обрезать нашу тень ):


Как и в случае с двумя последними графиками, сохраните изображение поверх исходного изображения «slider.png».
Сохранить наши изображения слайды
Оригинальный слайдер использует изображения размером 618×246. Наш слайдер использует изображения размером 430×250 пикселей, поэтому нам нужно сохранять поверх оригинальных изображений слайдов, используя наши собственные обрезанные версии. Очевидно, что вы можете использовать здесь свои собственные изображения … но для простоты я только что обрезал изображения Pixar, которые использовала демоверсия.
Если вы хотите использовать свои собственные изображения, очевидно, что вы захотите присвоить им уникальные имена (my_image1.jpg, my_image2.jpg и т. Д.), А затем изменить пути к изображениям внутри документа demo.html.
Настройка CSS, чтобы соответствовать нашим новым скиновым изображениям
Последний шаг здесь, вероятно, самый хитрый, так как требует много проб и ошибок. Наша цель — настроить исходный файл style.css, чтобы наш слайдер соответствовал нашему собственному дизайну. Основная проблема заключается в том, что оригинальный слайдер использует совершенно разные измерения для большинства основных элементов, поэтому нам нужно тщательно, методом проб и ошибок, разобраться, какими должны быть наши собственные измерения.
Метод проб и ошибок в CSS можно сделать несколькими различными способами. «Сложный» способ — это просто настроить CSS-файл, сохранить его и затем предварительно просмотреть в браузере. Самый простой способ — использовать плагин для браузера, такой как Firebug, для проверки ваших настроек в самом браузере. Если вы еще не взяли Firebug , я настоятельно рекомендую сделать это сейчас. Это простой плагин, который подключается к вашему браузеру.
Я собираюсь просто выложить готовый файл CSS прямо сейчас, а затем мы разберем его шаг за шагом. Я отмечу каждую основную строку, которая была отредактирована, примечанием «/ * = NEW = * /»:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
/*============================*/
/*=== Custom Slider Styles ===*/
/*============================*/
#slider-wrapper {
background:url(images/slider.png) no-repeat;
width:494px;
height:310px;
margin:0 auto;
padding-top:23px;
margin-top:50px;
}
#slider {
position:relative;
width:430px;
height:250px;
margin-left:32px;
background:url(images/loading.gif) no-repeat 50% 50%;
}
#slider img {
position:absolute;
top:0px;
left:0px;
display:none;
}
#slider a {
border:0;
display:block;
}
.nivo-controlNav {
position:absolute;
left:163px;
bottom:12px;
background: #000000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
padding: 3px;
border: 2px solid #CCC;
opacity: 0.7;
z-index: 99;
}
.nivo-controlNav:hover{opacity: 1;} /*= NEW =*/
.nivo-controlNav a {
display:block;
width:22px;
height:22px;
background:url(images/bullets.png) no-repeat;
text-indent:-9999px;
border:0;
margin-right:0px;
float:left;
}
.nivo-controlNav a.active {
background-position:0 -22px;
}
.nivo-directionNav a {
display:block;
width:35px;
height:65px;
background:url(images/arrows.png) no-repeat;
text-indent:-9999px;
border:0;
}
a.nivo-nextNav {
background-position:-35px 0;
right: -40px;
}
a.nivo-nextNav:hover{right: -41px;} /*= NEW =*/
a.nivo-prevNav {
left:-40px;
}
a.nivo-prevNav:hover{left: -41px;} /*= NEW =*/
.nivo-caption {
text-shadow:none;
font-family: Helvetica, Arial, sans-serif;
}
.nivo-caption a {
color:#efe9d1;
text-decoration:underline;
}
.nivo-directionNav a{top: 40%;} /*= NEW =*/
|
При внимательном рассмотрении вы заметите, что все изменения (с пометкой «/ * = NEW = * /») относятся к одним и тем же основным категориям:
- ширина
- Высота
- Позиционирование (слева, справа, сверху, снизу)
Единственное исключение — это то, где мы добавили цвет фона и закругленные углы к элементу «.nivo-controlNav» и где мы отрегулировали положение по умолчанию для элемента «.nivo-directionNav a» (этот второй был ранее задается другой таблицей стилей, поэтому мы переопределяем настройку по умолчанию, равную 45%, чтобы наши стрелки были выше на слайдере).
Другое новое правило, которое мы добавили, это a.nivo-prevNav:hover{left: -41px;} » a.nivo-prevNav:hover{left: -41px;} » для левой и правой кнопок. Цель здесь состоит в том, чтобы добавить тонкое смещение к каждой кнопке при наведении на них курсора.
Если вы планируете создать собственную версию слайдера с измененным размером, вам следует обратить внимание на два места, где установлены общая высота и ширина слайдера. Короче говоря, элементы «# slider-wrapper» и «#slider» контролируют это — просто настройте параметры высоты и ширины, чтобы они соответствовали размерам вашего собственного слайдера, и у вас все получится.
Последний шаг — скрытие стрелок влево / вправо
Последнее изменение, которое я решил сделать из оригинального файла demo.html, — показать кнопки со стрелками. По умолчанию Nivo Slide скрывает эти «направленные» элементы управления навигацией — отображая их только тогда, когда указатель мыши находится над слайдером. Для нас эти элементы — ключевая эстетика, которую мы не хотели бы скрывать.
Чтобы исправить это, Nivo Slider предоставляет нам простой метод отображения, добавив одну опцию в скрипт активации. В нижней части файла demo.html найдите следующее:
|
1
2
3
4
5
|
<script>
$(window).load(function() {
$(‘#slider’).nivoSlider();
});
</script>
|
Теперь просто добавьте следующую опцию:
|
1
|
directionNavHide:false
|
Так что пересмотренный код выглядит так:
|
1
2
3
4
5
6
7
|
<script>
$(window).load(function() {
$(‘#slider’).nivoSlider({directionNavHide:false});
});
</script>
There is a full list of customizations that you can make through this method — check out the <a href=»http://nivo.dev7studios.com/#usage»>Usage Page on Nivo Slider’s</a> website for more notes.
|
Вывод
Вот и все для этого урока! Хотя мы не написали ни одной вещи с нуля, мы эффективно создали собственный слайдер, а затем реализовали его в коде, используя один из лучших готовых скриптов-слайдеров, доступных сейчас в сети. Я надеюсь, что вы приобрели несколько новых навыков в этом пошаговом руководстве — получайте удовольствие, настраивая это и используя его в своем собственном дизайне!