В этом уроке мы создадим средство отображения изображений с анимированными масками, в которое войдут видеоклипы, маски и ActionScript 3.
Окончательный результат предварительного просмотра
Ниже приведен окончательный результат, к которому мы будем стремиться.
Шаг 1 — краткий обзор
Мы создадим описанный выше эффект, но без функции «воспроизведения клика». Вот обзор того, что мы будем делать. Там будет два слоя. Один будет содержать действия, а другой будет содержать изображение. Мы также создадим анимированный мувиклип, который будет добавлен в маску во время выполнения. Цель анимированного мувиклипа — показать изображение по крупицам.
Я предполагаю, что у вас уже есть базовое понимание Flash и ActionScript 3. Однако я все же постараюсь сделать каждый шаг максимально четким.
Шаг 2
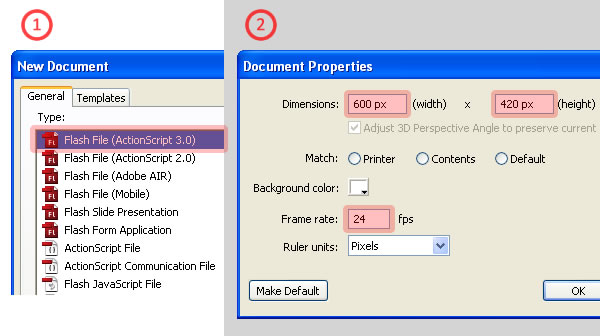
Создайте новый документ ActionScript 3. Установите размер сцены на 600 х 420 пикселей и 24 кадра в секунду. Я выбрал этот размер, так как изображение, которое я буду использовать, будет хорошо вписываться в эти размеры.

Шаг 3
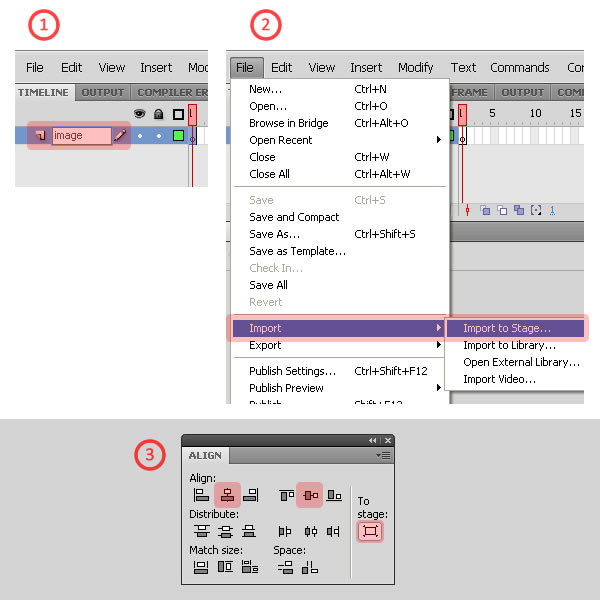
Переименуйте первый слой в «изображение», а затем импортируйте изображение. Я импортировал изображение пляжа, и центр выровнял его по сцене.

Шаг 4
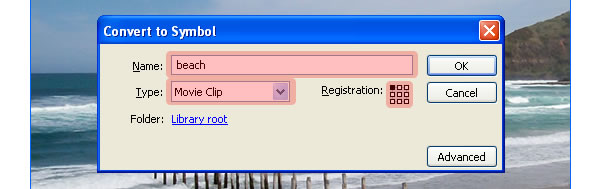
Теперь выберите изображение и преобразуйте его в символ Movie Clip. Я назвал это «пляж», но это может быть что угодно. Убедитесь, что точка регистрации находится в верхнем левом углу.

Шаг 5
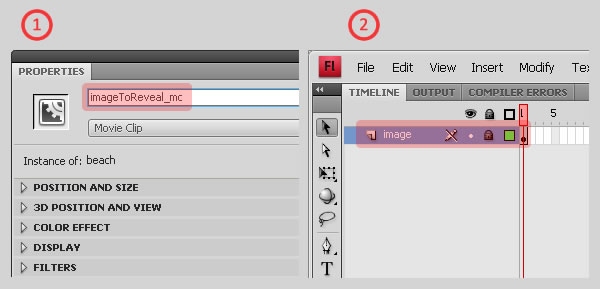
Дайте новому изображению Movie Clip имя экземпляра «imageToReveal_mc». Заблокируйте этот слой, так как мы больше не будем его менять.

Примечание: я закончил имя с «_mc». Это удобно, если вам нужна автоматическая подсказка кода, когда вы находитесь на панели «Действия».
Шаг 6
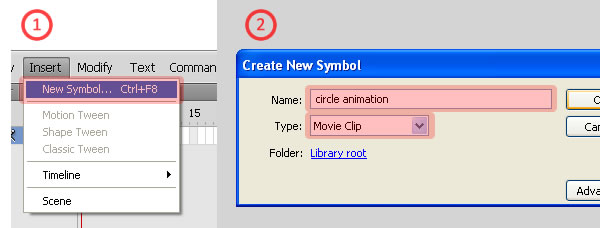
Давайте сделаем немного анимации сейчас. Создайте новый символ и назовите его «круговая анимация». Выберите «Movie Clip» в качестве типа.

Шаг 7
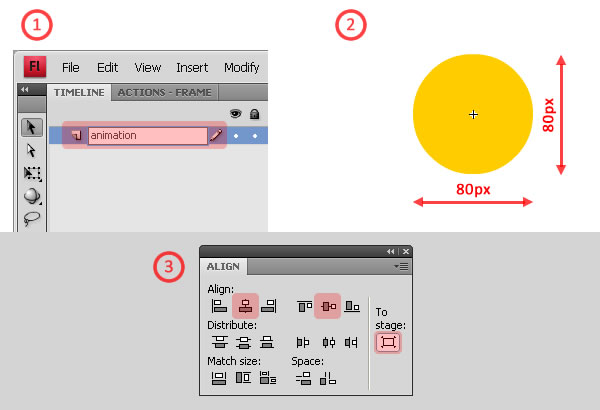
Теперь вы должны быть в пределах временной шкалы «анимация круга». Сначала переименуйте слой в «анимацию», а затем создайте круг 80 x 80 пикселей на сцене. Центр выровняйте это.

Шаг 8
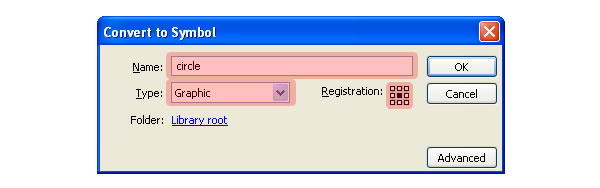
Выберите круг и превратите его в символ (F8). Назовите его «круг» и выберите «Графика» в качестве типа. Убедитесь, что точка регистрации «центр».

Шаг 9
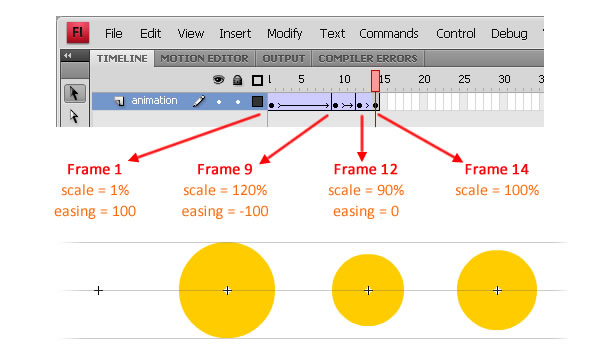
Выберите графический круг и примените простую анимацию движения. Длительность составит 14 кадров. Убедитесь, что у круга есть масштаб 1% на кадре 1 и 100% на кадре 14. Вы можете отрегулировать положение / масштаб / вращение круга в любом случае между кадрами. Я только масштабировал мой.

Шаг 10
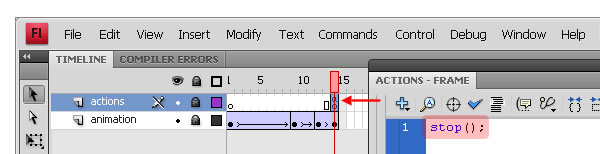
Теперь создайте новый слой в мувиклипе под названием «действия». Вставьте ключевой кадр в самый последний кадр (14). Откройте панель «Действия» и добавьте действие остановки. Это останавливает анимацию от зацикливания.

Шаг 11
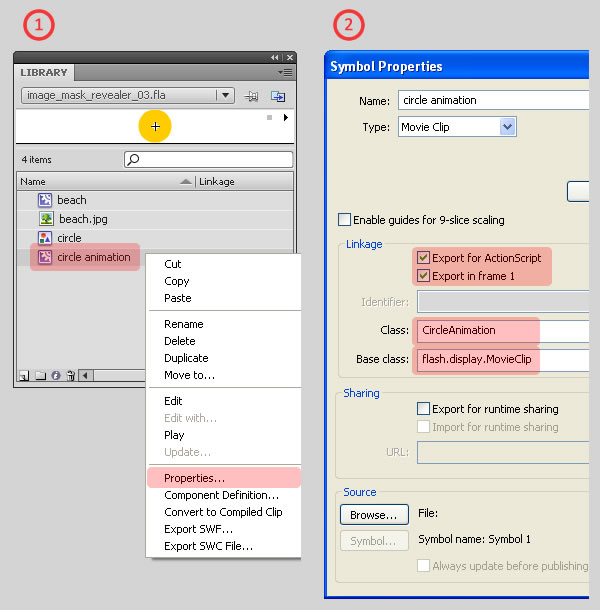
После этого перейдите на панель библиотеки, щелкните правой кнопкой мыши «анимация круга» и выберите «Свойства …». Убедитесь, что вы находитесь в «Расширенном» представлении. Проверьте «Экспорт для ActionScript» — «Экспорт в кадре 1» должен автоматически проверяться. Для класса введите «CircleAnimation» и оставьте базовый класс как «flash.display.MovieClip».

Шаг 12 — Контрольная точка
Теперь вернитесь к основной временной шкале и убедитесь, что на сцене находится только слой «image». Новая созданная вами «круговая анимация» не должна быть на сцене, она должна существовать только в библиотеке.
Шаг 13
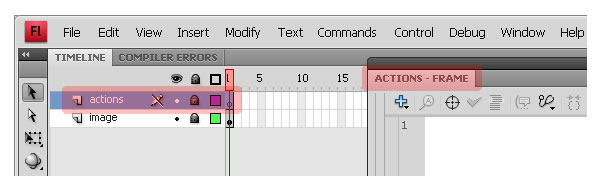
Создайте новый слой под названием «действия» и заблокируйте его. Выберите первый кадр для этого слоя и перейдите на панель «Действия».

Примечание. Обычно мне нравится размещать слой «Actions» сверху, чтобы его было легко найти.
Шаг 14
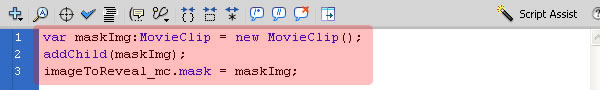
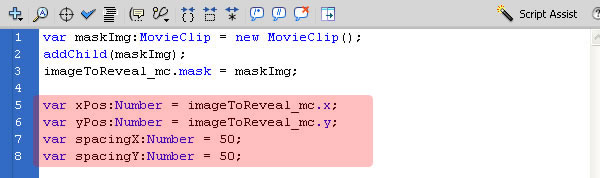
Сначала создайте маску для изображения. Затем добавьте его на сцену и назначьте маску на изображение мувиклипа.

Шаг 15
Теперь мы создадим 4 переменные: xPos, yPos, spacingX и spacingY. «xPos» и «yPos» будут использоваться для позиционирования новых экземпляров CircleAnimation. «spacingX» и «spacingY» — это интервал между каждым экземпляром CircleAnimation вдоль осей x и y.

Шаг 16
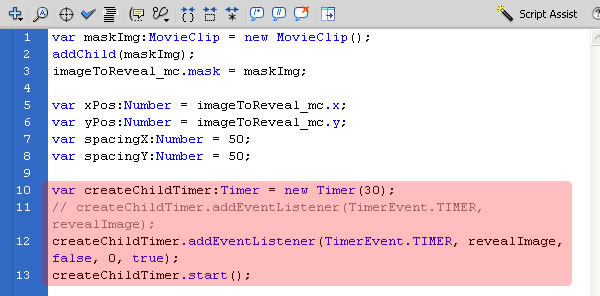
Поскольку мы хотим добавлять экземпляры CircleAnimation в маску один за другим, мы будем использовать таймер для повторного вызова функции. Функция «iqueImage «будет вызываться каждые 30 миллисекунд. Для запуска таймера также необходимо вызвать метод «start».

Примечание. Я бы предложил вам использовать незакомментированный addEventListener, поскольку он может помочь с управлением памятью, если вы когда-нибудь забудете удалить неиспользуемые прослушиватели. Пятый параметр (true) относится к «слабой ссылке», которая по умолчанию установлена в «false». Для получения дополнительной информации о «слабой ссылке», посмотрите этот пост в блоге .
Шаг 17
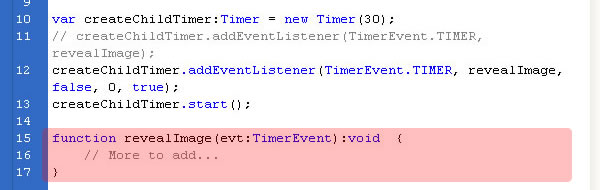
Давайте теперь создадим функцию «iqueImage «. Убедитесь, что у него есть параметр типа «TimerEvent».

Шаг 18
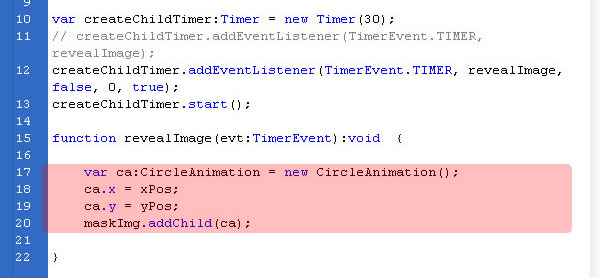
Теперь создайте новый экземпляр CircleAnimation и разместите его на основе «xPos» и «yPos». Затем добавьте его в маску.

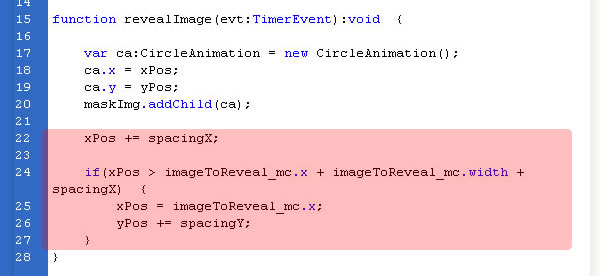
Шаг 19
В настоящее время все экземпляры CircleAnimation складываются друг на друга, поскольку «xPos» и «yPos» всегда одинаковы. Мы хотим, чтобы экземпляры отображались слева направо и сверху вниз, поэтому нам нужно убедиться, что мы увеличиваем «xPos» на «spaceX». То же самое касается «yPos» на «spaceY», однако «yPos» должен увеличиваться только тогда, когда «xPos» превышает максимальную границу x. Когда это происходит, «xPos» также необходимо сбросить обратно влево.

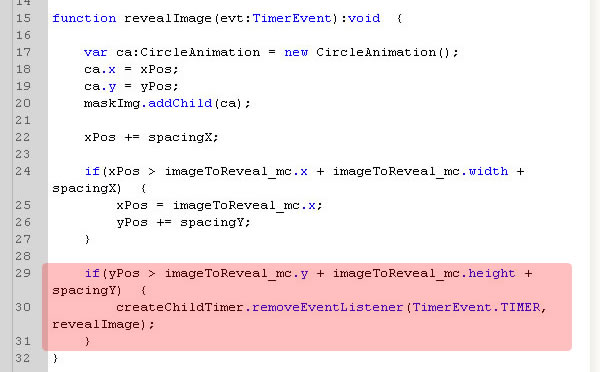
Шаг 20
Если вы сейчас тестируете свой фильм, он должен показать изображение как конечный эффект. Есть одна важная вещь, которую вы, возможно, не заметили; Экземпляры CircleAnimation все еще создаются даже после открытия изображения. Это потому, что слушатель события «createChildTimer» никогда не удаляется. Нам нужно проверить, превысил ли yPos максимальную границу y, и если это так, удалить прослушиватель событий createChildTimer.

Шаг 21 — Финальный код
Кстати, «imageToReveal_mc.x + imageToReveal_mc.width + spacingX» и «imageToReveal_mc.y + imageToReveal_mc.height + spacingY» никогда не меняются, поэтому я сохранил их в переменных «maxXPos» и «maxYPos».
Ваш окончательный код на панели действий должен выглядеть примерно так …
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
var maskImg:MovieClip = new MovieClip();
addChild(maskImg);
imageToReveal_mc.mask = maskImg;
var xPos:Number = imageToReveal_mc.x;
var yPos:Number = imageToReveal_mc.y;
var spacingX:Number = 50;
var spacingY:Number = 50;
var createChildTimer:Timer = new Timer(30);
// createChildTimer.addEventListener(TimerEvent.TIMER, revealImage);
createChildTimer.addEventListener(TimerEvent.TIMER, revealImage, false, 0, true);
createChildTimer.start();
var maxXPos:Number = imageToReveal_mc.x + imageToReveal_mc.width + spacingX;
var maxYPos:Number = imageToReveal_mc.y + imageToReveal_mc.height + spacingY;
function revealImage(evt:TimerEvent):void {
var ca:CircleAnimation = new CircleAnimation();
ca.x = xPos;
ca.y = yPos;
maskImg.addChild(ca);
xPos += spacingX;
if (xPos > maxXPos) {
xPos = imageToReveal_mc.x;
yPos += spacingY;
}
if (yPos > maxYPos) {
createChildTimer.removeEventListener(TimerEvent.TIMER, revealImage);
}
}
|
Шаг 22 — Необязательно строка за строкой
Используя немного рекурсии, мы можем изменить эффект так, чтобы он отображал изображение построчно.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
var maskImg:MovieClip = new MovieClip();
addChild(maskImg);
imageToReveal_mc.mask = maskImg;
var xPos:Number = imageToReveal_mc.x;
var yPos:Number = imageToReveal_mc.y;
var spacingX:Number = 50;
var spacingY:Number = 50;
var createChildTimer:Timer = new Timer(120);
// createChildTimer.addEventListener(TimerEvent.TIMER, revealImage);
createChildTimer.addEventListener(TimerEvent.TIMER, revealImage, false, 0, true);
createChildTimer.start();
var maxXPos:Number = imageToReveal_mc.x + imageToReveal_mc.width + spacingX;
var maxYPos:Number = imageToReveal_mc.y + imageToReveal_mc.height + spacingY;
function revealImage(evt:TimerEvent):void {
var ca:CircleAnimation = new CircleAnimation();
ca.x = xPos;
ca.y = yPos;
maskImg.addChild(ca);
xPos += spacingX;
if (xPos > maxXPos) {
xPos = imageToReveal_mc.x;
yPos += spacingY;
} else {
revealImage(evt);
}
if (yPos > maxYPos) {
createChildTimer.removeEventListener(TimerEvent.TIMER, revealImage);
}
}
|
Шаг 23 — Необязательно столбец за столбцом
Вот колонка за версией колонки. Большинство переменных и свойств x и y поменялись местами.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
var maskImg:MovieClip = new MovieClip();
addChild(maskImg);
imageToReveal_mc.mask = maskImg;
var xPos:Number = imageToReveal_mc.x;
var yPos:Number = imageToReveal_mc.y;
var spacingX:Number = 50;
var spacingY:Number = 50;
var createChildTimer:Timer = new Timer(120);
// createChildTimer.addEventListener(TimerEvent.TIMER, revealImage);
createChildTimer.addEventListener(TimerEvent.TIMER, revealImage, false, 0, true);
createChildTimer.start();
var maxXPos:Number = imageToReveal_mc.x + imageToReveal_mc.width + spacingX;
var maxYPos:Number = imageToReveal_mc.y + imageToReveal_mc.height + spacingY;
function revealImage(evt:TimerEvent):void {
var ca:CircleAnimation = new CircleAnimation();
ca.x = xPos;
ca.y = yPos;
maskImg.addChild(ca);
yPos += spacingY;
if (yPos > maxYPos) {
yPos = imageToReveal_mc.y;
xPos += spacingX;
} else {
revealImage(evt);
}
if (xPos > maxXPos) {
createChildTimer.removeEventListener(TimerEvent.TIMER, revealImage);
}
}
|
Вывод
Есть много других вещей, которые вы можете изменить, чтобы получить различные эффекты показа, такие как форма, используемая в анимации, преобразования в анимации, скорость таймера и т. Д.
Спасибо за просмотр этого урока, и я надеюсь, вам понравилось.
