Независимо от того, являетесь ли вы начинающим дизайнером или опытным веб-разработчиком, каждый из нас сталкивался с ситуацией, когда мы пишем сотни строк кода, и кажется, что ничего не работает должным образом. Если у вас есть опыт работы с JavaScript и jQuery, тогда вы, возможно, поймете, насколько проблематично найти простую ошибку, которая была непреднамеренно оставлена.
Таким образом, мы переходим к предварительно закодированным библиотекам и плагинам. Эти утилиты помогают нам решить некоторые конкретные проблемы, просто включив их в наши программы. Они были сделаны, чтобы решить некоторые часто возникающие проблемы для разработчиков. Всегда хорошо, чтобы они были добавлены в закладки или загружены в локальную папку для дальнейшего использования. В этой статье представлены десять лучших библиотек JavaScript и плагинов jQuery, разработанных для решения некоторых наиболее часто встречающихся задач в интерфейсе веб-сайта.
# 1 Загрузка файла jQuery

Как следует из названия, jQuery File Upload — это плагин jQuery, используемый в качестве виджета на веб-страницах для загрузки файлов. Одними из лучших функций этого плагина являются одновременная загрузка нескольких файлов, отображение индикатора выполнения, перетаскивание с рабочего стола, отмена и возобновление загрузки, предварительный просмотр изображений при загрузке и т. Д. Этот плагин также поддерживает загрузку по частям, что означает большие файлы. могут быть загружены в меньших частях. Он совместим с любой серверной платформой, такой как PHP, Ruby, Python, Node.js и т. Д.
# 2 Идеальные формы

Ideal Forms — это плагин jQuery для создания HTML5-совместимых форм. Он поддерживает проверку формы, настраиваемые типы ввода (выбор, файл, радио и флажок), поддержку клавиатуры, локализацию, настраиваемое средство выбора даты с использованием пользовательского интерфейса jQuery (запасной вариант). Этот плагин работает в браузерах Google Chrome, Opera, Firefox, IE8 +, iOS5 + и Android 4.0+.
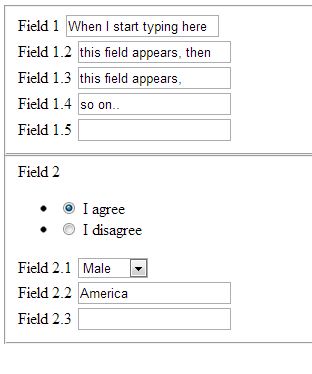
№ 3 Форма Аккордеон

Form Accordion — это плагин jQuery, используемый для условного скрытия и отображения связанных полей. Этот плагин поможет вам сэкономить много времени при создании формы для широкого круга аудиторий. Вы можете добавить условия, чтобы указать, какое поле будет отображаться следующим, если в текущем поле выбрано определенное значение.
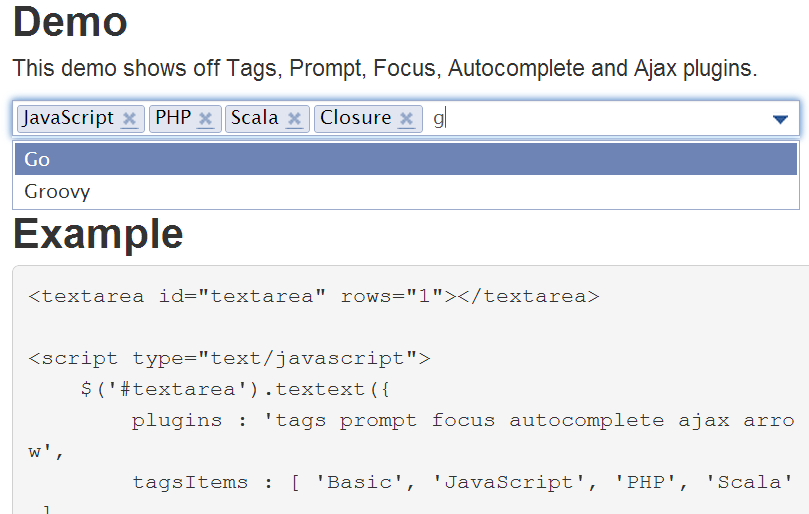
# 4 Плагин TextExt

Плагин TextExt также является плагином jQuery, который позволяет легко заполнять текстовые поля HTML предложениями. Когда вы начнете печатать в поле ввода текста, этот плагин покажет вам предопределенный набор предложений, совпадающий с набранным вами. TextExt — отличный инструмент для ускорения поиска на веб-страницах.
# 5 Sisyphus.js

Sisyphus.js — это скрипт, который помогает посетителям хранить данные формы локально в браузере. Этот скрипт приходит на помощь, когда вы заполняете большую форму, и неожиданно вы случайно нажимаете кнопку закрытия браузера. Этот скрипт автоматически заполнит формы для вас при следующей перезагрузке страницы. Этот скрипт поддерживается в Google Chrome 4+, Firefox 3.5+, Opera 10.5+, Safari 4+ и IE8 +. Для более старых версий IE (6 и 7) вы должны загрузить jStorage перед загрузкой Sisyphus.js.
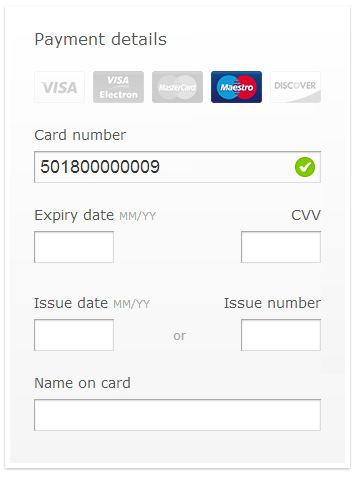
# 6 JQuery Валидатор кредитных карт

jQuery Credit Card Validator проверяет поле ввода каждый раз, когда пользователь вводит значение. Он распознает карту и выделяет тип карты, когда указан правильный номер. Некоторые из поддерживаемых типов карт: American Express, Laser, Diners Club, JCB, Discover Card, Maestro, MasterCard, Visa и Visa Electron.
# 7 FTColumnflow

FTColumnflow — это библиотека JavaScript, которая помогает веб-дизайнерам исправлять недостатки в разметке столбцов CSS. Он назван так потому, что был разработан Financial Times как часть их проекта верстки сайта. Эта библиотека помогает управлять сложным макетом стиля газеты / журнала и имеет много важных функций, таких как элементы с фиксированным положением, настраиваемые ширины и поля столбцов, группирование столбцов по страницам, выравнивание по вертикали и горизонтали и т. Д. FTColumnflow совместим с Chrome 8+, Safari 5+ Браузеры Firefox 10+, iOS 5+, Android ICS +, Playbook OS 2.0.1+ и IE 10+.
# 8 FitText.js

FitText — это плагин jQuery для создания адаптивных типов шрифтов на вашем сайте. Он изменяет размеры заголовков на вашем сайте в соответствии с соотношением. Он игнорирует размер шрифта и использует minFontSize и maxFontSize, чтобы сделать шрифт гибким. Если вы создаете адаптивный или гибкий дизайн, вы можете использовать этот плагин для изменения размера заголовков.
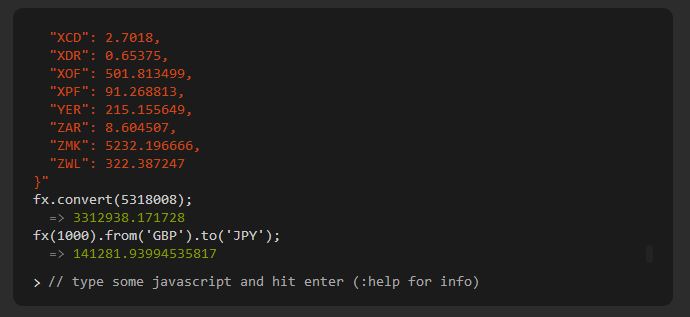
# 9 money.js

money.js — это библиотека JavaScript, которая позволяет вашим посетителям бесплатно получать правильные и обновленные курсы валют. Он использует API Open Exchange rate API в качестве источника текущего обменного курса, но также имеет функции, позволяющие изменить источник. Эта библиотека может использоваться в любой среде, приложении или на любом языке. Он не ограничивается только проектами на основе JavaScript. Лучшая вещь об этом плагине — то, что он не взимает плату. Также нет ограничений по скорости!
# 10 gmaps.js

Воспользуйтесь мощью Карт Google с помощью этой простой библиотеки JavaScript, которая называется gmaps.js. Он помогает вам написать простые строки кода для указания того, что вам нужно, а остальное делает скрипт. Он находит области, добавляет маркеры, показывает маршруты и имеет много других функций. Некоторые функции включают полилинии, наложения, полигоны GeoJSON, расширенные маршруты, геозоны, слои таблиц слияния, слои KML и GeoRSS, типы наложенных карт, панорамы улиц, геолокацию и геокодирование. В этой библиотеке также есть плагин jQuery. Таким образом, если вы используете jQuery, вы можете продолжать использовать его без проблем с коллизиями.
Вывод
Мы надеемся, что вы найдете эти плагины и библиотеки полезными для вашей работы. Ждем с нетерпением вестей от вас. Мы скоро вернемся с еще одним набором из десяти полезных библиотек JavaScript и плагинов jQuery.