В этом уроке мы будем создавать плагин jQuery от начала до конца; этот плагин позволит нам (или другим разработчикам) легко добавить простой виджет опроса на веб-страницу или в блог. Под виджетом опроса я подразумеваю область, в которой задается вопрос, на который предлагается ответить посетителям. После того, как они ответят на вопрос, будут отображены результаты опроса.
Конечный продукт
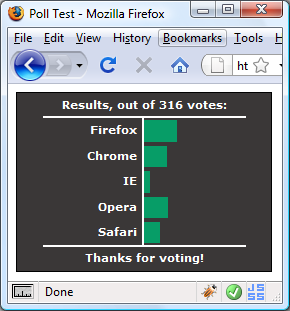
Приведенное выше видео и скриншот ниже показывают, над чем мы будем работать:

Плагин будет использовать jQuery goodness для генерации DOM-структуры виджета, а также для захвата ответа на вопрос и передачи его на сервер для хранения. Мы будем использовать небольшой базовый PHP, чтобы добавить новейший голос в базу данных MySQL, а затем отобразить новые результаты в объекте JSON. Затем jQuery будет использоваться для обработки ответа и отображения результатов (как показано выше) в виджете.
Хотя установка и настройка веб-сервера, PHP и MySQL выходят за рамки этого руководства, мы рассмотрим все необходимые шаги, включая настройку базы данных. В целом, в течение этого урока мы будем работать с CSS, HTML, jQuery, PHP, MySQL и JSON.
Подготовительная работа
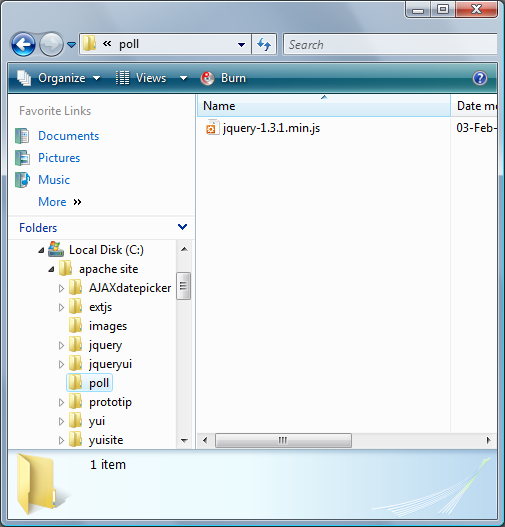
Мы должны прежде всего создать нашу область развития. Чтобы запустить этот пример на настольном компьютере (для разработки, тестирования и т. Д.), Нам потребуется запустить файлы примера из каталога, из которого наш веб-сервер может обслуживать контент. Я использую Apache и у меня на диске C есть папка с названием apache site . Это каталог контента для моего локального хоста . В этой папке (или эквивалентной папке в вашей системе) мы должны создать новую папку с именем poll . Это где все наши примеры файлов будут храниться.
Для создания плагина jQuery нам также понадобится копия самого jQuery; последняя версия 1.31.js и может быть найдена на http://jquery.com . Загрузите его в каталог опросов, который мы только что создали. Пока папка должна выглядеть следующим образом в проводнике (или эквивалентном приложении для просмотра файлов):

Далее мы можем настроить базу данных, которая будет использоваться для хранения результатов опроса; мы можем сделать это достаточно легко, используя интерфейс командной строки (CLI) MySQL, хотя интерфейсные интерфейсы базы данных также могут быть использованы. Откройте MySQL CLI и создайте новую базу данных с именем poll, используя следующую команду:
|
1
|
CREATE DATABASE poll;
|
Команда CREATE DATABASE делает именно то, что говорит на жестяной коробке, и создает новую базу данных с указанным именем. Как только у нас будет база данных, нам нужно будет создать новую таблицу, в которой будут храниться результаты опроса. Прежде чем мы сможем это сделать, нам нужно выбрать новую базу данных; команда USE сделает это:
|
1
|
USE poll;
|
Для создания новой таблицы мы используем команду CREATE TABLE , указав имена столбцов в таблице:
|
1
|
CREATE TABLE results(choices VARCHAR(20), votes INT);
|
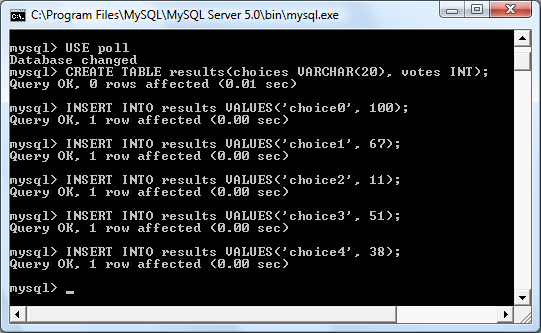
Если бы мы размещали это на сайте, мы начинали бы с пустой таблицы, но чтобы мы могли видеть некоторые результаты, не отвечая на вопрос сами, мы можем ввести в таблицу некоторые фиктивные данные. Самый быстрый и простой способ сделать это для небольших наборов данных (всего 5 строк в этом примере) — это сделать это вручную, что мы можем сделать с помощью следующих серий команд:
|
1
2
3
4
5
|
INSERT INTO results VALUES(‘choice0’, 100);
INSERT INTO results VALUES(‘choice1’, 67);
INSERT INTO results VALUES(‘choice2’, 11);
INSERT INTO results VALUES(‘choice3’, 51);
INSERT INTO results VALUES(‘choice4’, 38);
|
Команда должна быть достаточно простой, просто не забывайте нажимать ввод после каждой строки. Единственное, на что стоит обратить внимание, это то, что первая строка — выбор0 вместо выбора1, что сделано для облегчения работы с объектом JSON в нашем сценарии. На этом этапе ваш CLI должен выглядеть примерно так:

Теперь мы закончили с CLI, поэтому мы можем выйти из него и перейти к следующей задаче — созданию плагина.
Сборка плагина
У нас есть ряд задач, которые необходимо выполнить с помощью кода плагина; нам нужно создать структуру DOM для виджета, добавить обработчик, который прослушивает отправку выбора, передать результаты на сервер и обработать ответ, а также отобразить результаты после обработки. Мы также можем добавить немного сахара в виде сообщений об ошибках и анимированных результатов.
Он наверняка займет несколько строк кода, но оно того стоит, так как мы увидим, насколько легко создать надежный, функциональный и продвинутый плагин, который обеспечивает интерактивность и повышает ценность страницы. Давайте начнем; в новом файле в вашем текстовом редакторе добавьте следующий код: