Что ж, 2012 год подошел к концу. В течение года было опубликовано множество отличных учебных пособий и статей, как на Nettuts +, так и в других местах в Интернете. Чтобы документировать год, я составил список из шестидесяти лучших учебников, месяц за месяцем. Вы, вероятно, найдете несколько, которые вы пропустили по пути!
январь
-
Изучите jQuery за 30 дней
Иногда легко быть пораженным тем, как много нужно изучить в этой отрасли. Если jQuery окажется в вашем личном списке «необходимо учиться в ближайшее время», то изучите курс Джеффри Уэя «Изучите jQuery за 30 дней». Если вы будете давать ему пятнадцать минут в день в течение следующего месяца, он поможет вам стать профессионалом jQuery — и это бесплатно!
-
.htaccess для остальной части нас
Файлы .htaccess используются для настройки Apache, а также ряда других веб-серверов. Несмотря на расширение типа файлов .htaccess, это просто текстовые файлы, которые можно редактировать с помощью любого текстового редактора. В этой статье мы рассмотрим, чем они являются, и как вы можете использовать их в своих проектах.
-
HTML5 пожалуйста
Посмотрите функции HTML5, CSS3 и т. Д., Узнайте, готовы ли они к использованию, и если да, то узнайте, как их использовать — с полифиллами, запасными вариантами или как есть.
-
Понимание MVC и MPV для разработчиков JavaScript и Backbone
Прежде чем исследовать какие-либо фреймворки JavaScript, которые помогают в структурировании приложений, может быть полезно получить базовое представление о шаблонах архитектурного проектирования. Шаблоны проектирования являются проверенными решениями распространенных проблем разработки и могут предложить структурные парадигмы, которые помогут нам добавить некоторую организацию в наше приложение.
-
Высокая производительность HTML5
Стив Соудерс (Steve Souders) обсуждает влияние скорости работы сайта на пользователей и дает советы по созданию высокопроизводительных приложений HTML5.
февраль
-
Решать асинхронные задачи с помощью обещаний jQuery
Обещания — это захватывающая функция jQuery, которая позволяет легко управлять асинхронными событиями. Они позволяют вам писать более четкие и короткие обратные вызовы и держать логику приложения высокого уровня отдельно от поведения низкого уровня. Как только вы поймете Promises, вы захотите использовать их для всего: от вызовов AJAX до потока пользовательского интерфейса. Это обещание!
-
Как настроить командную строку
Мне часто задавали этот вопрос: «Как вы заставили свой терминал выглядеть так, как он?» Если вы заметили мой терминал и вам интересно, как я его настроил, это руководство для вас! Конечно, того, что вы изучите здесь, будет достаточно, чтобы вы начали создавать собственную командную строку!
-
Использование прототипов JavaScript с MVC
В этой статье мы рассмотрим процесс использования JavaScript с точки зрения MVC для управления DOM. Более конкретно, мы будем проектировать наши объекты JavaScript, их свойства и методы и их экземпляры параллельно предполагаемому поведению наших представлений (что видит пользователь).
-
Размышления об обработке
Я использовал SASS почти для всего, что я делаю в последнее время. Вот некоторые размышления о путешествии. От задержек, до отключений, до отключений. От приложений и команд до рабочих процессов и синтаксиса.
-
Это занавески для
getUserMediaрозни БлагодаряgetUserMediagetUserMedia— это API, который предоставляет веб-странице доступ к камере и микрофону пользователя через JavaScript. Он поддерживается в Opera 12 и Opera Mobile 12 для Android, а также WebKit в сборках Chrome Canary (инструкции). Как и многие другие API, он не является частью «настоящей» спецификации HTML5. Он начал жизнь как HTML5элемент, затем был перемещен в W3C как часть спецификаций webRTC. Но давайте не будем таксономизировать, когда мы можем повеселиться.
марш
-
Создание менеджера контактов с помощью Backbone.js
В этом руководстве мы рассмотрим создание полнофункционального менеджера контактов с использованием Backbone.js, Underscore.js и jQuery. Мы рассмотрим основные компоненты, которые делают Backbone, а также некоторые удобные методы, предоставляемые Underscore. ( Смотрите всю сессию .)
-
Создавайте Instagram фильтры с PHP
В этом уроке я покажу, как создавать винтажные (как в Instagram) фотографии с помощью PHP и ImageMagick. Подождите? Какая? Да, вы можете сделать то же самое с PHP и ImageMagick, и это только царапина на поверхности!
-
Пора начать использовать строгий режим JavaScript
ECMAScript 5 ввел строгий режим для JavaScript. Цель состоит в том, чтобы позволить разработчикам включить «лучшую» версию JavaScript, где некоторые из наиболее распространенных и вопиющих ошибок обрабатываются по-разному. Некоторое время я скептически относился, особенно с одним браузером (Firefox), изначально поддерживающим строгий режим. Забегая вперед, сегодня все крупные браузеры поддерживают строгий режим в своих последних версиях, включая Internet Explorer 10 и Opera 12. Пришло время начать использовать строгий режим.
-
Thining Async
Вот в чем проблема: когда вы загружаете JavaScript от стороннего производителя, вы должны делать это асинхронно. Возможно, вы также захотите загружать свои собственные скрипты асинхронно, но в этой статье давайте сосредоточимся на сторонних разработчиках.
-
Префиксы поставщиков не подходят для разработчиков
Предпосылка префиксов предъявляет нереалистичные требования к тому, как разработчики поддерживают сайты. Существует много разговоров о том, как заставить префиксы работать (путем изменения политики), но я считаю, что они уже расходятся с рабочим процессом разработчика.
апрель
-
Закрытие: спереди назад
Закрытия часто рассматриваются как тайное искусство в стране JavaScript. После освоения они позволяют вам написать действительно потрясающий JavaScript. Эта статья познакомит вас с магией JavaScript-замыканий.
-
Meeting Grunt: инструмент сборки для JavaScript
Если вы работаете над большим проектом, у вас, без сомнения, будет сценарий сборки или набор сценариев задач, которые помогут в некоторых повторяющихся частях процесса. Вы можете использовать Ant или Rake, в зависимости от языка, на котором написан проект. Но что вы используете, если проект в основном JavaScript? Это проблема, которую Бен Алман решил решить, когда создал Гранта.
-
CSS спрайты пересмотрены
Я вполне уверен, что никого здесь не удивлю, сказав, что CSS-спрайты существуют уже довольно давно, воспитывая свои довольно противоречивые позиции в сфере веб-разработки еще в 2003 году.
-
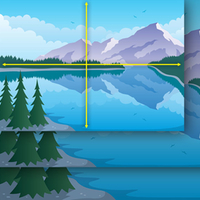
Создание адаптивного для мобильных устройств веб-дизайна
По мере того, как веб-ландшафт становится все более сложным, становится все более важным предоставлять полноценный веб-опыт для растущего числа контекстов. К счастью, адаптивный веб-дизайн предоставляет веб-разработчикам некоторые инструменты для создания макетов, отвечающих любому размеру экрана. Мы будем использовать плавные сетки, гибкие изображения и медиазапросы, чтобы макет выглядел великолепно независимо от размеров экрана устройства.
-
Базовая линия для разработчиков переднего плана
Я написал README на днях для проекта, на который, я надеюсь, другие разработчики будут смотреть и учиться, и, когда я писал его, я понял, что это была та вещь, которая могла бы запугать меня до чертиков. пару лет назад, что с его случайными упоминаниями Node, npm, Homebrew, git, тестов, а также сборок для разработки и производства.
май
-
SSH: что и как
Многие веб-разработчики ежедневно используют SSH («Secure Shell») для управления своими серверами, резервного копирования файлов, удаленной работы и множества других задач. Сегодня я объясню, что такое SSH, сделаю краткий обзор истории и, наконец, научу вас, как настроить его на удаленном сервере или даже в вашей локальной сети. Давайте начнем!
-
10 вещей, которые я узнал в интернате в YUI
В течение восьми месяцев у меня была возможность пройти стажировку в команде YUI Team в Yahoo, пока я заканчивал инженерную степень. Сегодня я хотел бы поделиться первыми десятью вещами, которые я узнал из своего опыта с YUI.
-
Создание драгоценных камней с Bundler
Построение драгоценного камня раньше было сложной задачей, которая требовала либо точных знаний о формате самого камня, либо некоторых специальных инструментов для создания подходящего шаблона. В наши дни мы можем использовать превосходный Bundler, чтобы устранить эту сложность и свести к минимуму объем сгенерированного кода.
-
Доступ к базе данных PHP: вы делаете это правильно?
Мы уже несколько раз освещали PHP PDO API в Nettuts +, но, как правило, эти статьи больше фокусировались на теории, а не на приложении. Эта статья исправит это! Проще говоря, если вы все еще используете старый PHP-интерфейс mysql для подключения к своим базам данных, читайте дальше!
-
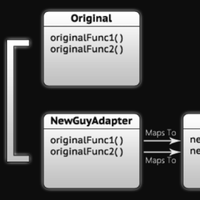
JavaScript Design Patterns
На этот раз вы узнаете о паттернах Adapter, Decorator и Factory.
июнь
-
Основные принципы поддерживаемого JavaScript
JavaScript это любопытный язык. Это легко написать, но трудно освоить. К концу этой статьи, мы надеемся, вы превратите свой код спагетти в обед из пяти блюд, полный читабельного, понятного аппетитного аппетита!
-
Создание веб-приложений с нуля с Laravel
В этой мини-серии Nettuts + мы создадим веб-приложение с нуля, а также погрузимся в великолепную новую среду PHP, которая быстро набирает обороты, под названием Laravel — простую и элегантную среду PHP 5.3.
-
Понимание хеш-функций и безопасность паролей
Время от времени серверы и базы данных украдены или взломаны. Имея это в виду, важно гарантировать, что некоторые важные пользовательские данные, такие как пароли, не могут быть восстановлены. Сегодня мы собираемся изучить основы хеширования и то, что нужно для защиты паролей в ваших веб-приложениях.
-
Классы? Куда мы идем, нам не нужны классы!
Классы, классы, классы везде. Что если нам вообще не нужны CSS-классы? Что, если мы перестанем беспокоиться о том, сколько классов мы используем и как мы должны их вызывать, и просто покончили с ними раз и навсегда? Для вас не будет откровением сказать, что элементы HTML могут быть стилизованы без обращения к атрибуту класса, но рассматривали ли вы множество преимуществ, которые дает вообще отказ от классов?
-
Написание приложения AngularJS с бэкэндом Express + Node.js
AngularJS походит на недостающий Батаранг на вашем поясе полезности веб-разработки. Это дает вам двустороннее связывание данных, которое является одновременно простым и быстрым, мощную систему директив, которая позволяет вам создавать многократно используемые пользовательские компоненты, а также многое другое. Express является отличным веб-сервером для Node.js, который обеспечивает маршрутизацию, промежуточное программное обеспечение и сеансы. Между прочим, оба работают довольно хорошо вместе!
июль
-
Принципы гибкого развития
Agile или Agile Development — мы слышим эти слова чаще в наши дни. Но мы действительно знаем, что это такое? Как это может помочь нам стать более эффективными, одновременно занимаясь разработкой программного обеспечения? Как мы можем использовать его для общения с деловыми людьми и сделать это общение простым и конструктивным для обеих сторон?
-
С FTP на Git: история развертывания
Когда-то был файл. Это было на вашем компьютере, и вы хотели получить его на сервере. Когда-нибудь задумывались, почему существует так много способов сделать это? В этой статье мы расскажем о некоторых основах развертывания, чтобы вы понимали, когда и что использовать. Давайте начнем!
-
Разработка через PHP на тестовой основе: первые шаги
Давайте признаем это: сообщество PHP немного отстает, когда речь заходит о поддержке разработки через тестирование. Мы знаем, что должны, но даже сегодня значительная часть сообщества этого не делает. В этой новой серии видеороликов и учебных пособий, созданных командой Nettuts +, мы надеемся изменить это. Поверь мне: это не так сложно, как ты думаешь.
-
Учебные пособия по игре в пинг-понг с использованием HTML5 Canvas и Sounds
Создание игр в HTML5 Canvas не так сложно, как только вы изучите логику создаваемой игры. В этом уроке вы узнаете, как создать не совсем простую игру в пинг-понг в Canvas. Прежде всего, давайте взглянем на основную концепцию и основную логику этой игры.
-
Как я изучил Backbone.js, Three.js и GLSL за одну неделю
На прошлой неделе был вызов 7dfps, открытый конкурс, где участники должны были сделать FPS всего за одну неделю. Такие конкурсы очень и очень интересны для тех, кто хочет экспериментировать с вещами. Испытывать себя — это лучший способ узнать что-то новое. Вы также можете знать знаменитый конкурс «Ludum Dare». Я научился использовать Backbone.js и Three.js (знаменитая библиотека поверх WebGL) всего за одну неделю, поэтому у вас нет оправданий, чтобы не иметь возможности сделать то же самое
августейший
-
Игра на: позвоночник и тлеющий уголь
Таким образом, вы приняли вызов, чтобы идти в ногу со стороны клиента; отлично сработано. Вы рассмотрели все фреймворки и не знаете, какой выбрать? Ты не одинок. Читай дальше.
-
Бродяга: что, почему и как
Эта статья поможет вам разобраться с использованием Vagrant для управления экземплярами вашей виртуальной машины и объяснит, как вы можете использовать Puppet для предоставления различных ресурсов, таких как PHP и PostgreSQL.
-
Node.js для начинающих
Программирование на основе событий может быть подавляющим для новичков, что может затруднить начало работы с Node.js. Но не позволяйте этому обескураживать вас; В этой статье я научу вас некоторым основам Node.js и объясню, почему он стал таким популярным.
-
Макет журнала-lika для Интернета с CSS-регионами и исключениями
Наиболее часто задаваемый вопрос, который я получаю после публикации моей статьи о адаптивных шаблонах навигации: «Как мне управлять сложной навигацией для адаптивных проектов?»
-
Написание инструмента узла командной строки
Сегодня мы собираемся объединить несколько различных инструментов и создать простой пакет Node, который позволит пользователю выполнять поиск файлов в каталоге. В этом уроке мы будем использовать Grunt, чтобы выполнить большую часть работы за нас, увидеть, как сделать исполняемый скрипт Node в командной строке, и, наконец, посмотреть, как мы публикуем его в Node Package Manager (npm), чтобы любой мог установить Это.
сентябрь
-
Организация приложений уровня предприятия
Организация может сделать или нарушить ремонтопригодность приложения. С небольшими приложениями организация становится более очевидной; однако по мере роста приложения и увеличения числа разработчиков приложений и внешних разработчиков, создающих код, становится все более запутанной организация. В этой статье мы рассмотрим некоторые основные концепции организации приложений, чтобы поиск соответствующего кода был эффективным и систематическим процессом.
-
Практическое модульное тестирование с помощью PHPUnit
В этом скриншоте мы создадим относительно простой класс с использованием методов TDD. По пути мы обсудим различные методы PHPUnit, как создавать фиктивные объекты и многое другое! Я призываю вас работать вместе; это лучший способ учиться!
-
Понимание Backbone.js и сервера
В большинстве учебников по Backbone будет описан процесс отправки RESTful-запросов на сервер. Но как мы собираем эти данные с помощью нашей серверной инфраструктуры? Как мы узнаем, что такое URL запроса? Как мы отслеживаем эти запросы с помощью Chrome Dev Tools? Я покажу вам все это и многое другое в этой заставке.
-
Изучение обращения с гибкими носителями
Когда вы выбираете адаптивный маршрут веб-дизайна, частью сделки являются гибкие сетки. То есть элементы контейнера задаются в процентах по ширине. Только один пример:
с небольшим экраном может содержать ширину 320 пикселей и ширину 690 пикселей на большом экране. Размер текста можно изменить, и он будет плавно перетекать в контейнер. Это не так уж сложно. Но мультимедиа — изображения, видеоплееры и аудиоплееры — требуют немного большего внимания (например, видео, которое торчит с края экрана == плохо). Этот пост должен округлить методы обработки этого. -
HTML5 Web Storage — Cookies так 1994
В этой серии из двух частей мы рассмотрим веб-хранилище, одну из лучших и наиболее интересных функций из спецификации HTML5. Мы рассмотрим историю как веб-хранилища, так и файлов cookie.
октября
-
Сделайте тестирование JavaScript увлекательным с Testem
Тестирование JavaScript является чувствительным предметом. Некоторые разработчики являются его сторонниками (включая меня), в то время как другие не видят необходимости или выгоды. Одним из огромных препятствий является тот простой факт, что иногда для запуска и настройки может потребоваться значительное количество настроек. Чем дольше это займет, тем больше вероятность того, что разработчик просто не будет беспокоиться. Вот почему Testem такой фантастический; это делает тестирование максимально простым и, что более важно, увлекательным!
-
Начало работы с веб-работниками
Одной из многих целей разработки языка JavaScript было сделать его однопоточным и, как следствие, простым. Хотя я должен признать, что, учитывая особенности языковых конструкций, это совсем не просто! Но то, что мы подразумеваем под «однопоточностью», это то, что в JavaScript есть только один поток управления; да, к сожалению, ваш движок JavaScript может делать только одно за раз. Разве это не звучит слишком ограниченно, чтобы использовать многоядерные процессоры, бездействующие на вашем компьютере? HTML5 обещает изменить все это.
-
Пространство имен в PHP
Это была ухабистая поездка в отношении поддержки пространства имен в PHP. К счастью, он был добавлен в язык в PHP 5.3, и с тех пор структура кода PHP значительно улучшилась. Но как именно мы их используем?
-
Шаг за шагом: от jQuery к магистрали
Я видел много борьбы, когда они впервые встретились с Backbone.js. В этом посте я буду постепенно рефакторировать немного кода из того, как я раньше писал JavaScript, в правильный код Backbone.js, используя модели, коллекции, представления и события. Надеемся, что этот процесс даст вам четкое представление об основных абстракциях в Backbone.js.
-
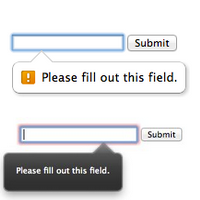
Проверка ограничений: проверка на стороне клиента для веб-форм
Проверка форм, как известно, была болезненным опытом развития. Реализация проверки на стороне клиента удобным для пользователя, удобным для разработчиков и доступным способом является сложной задачей. До HTML5 не было средств для естественной реализации валидации; поэтому разработчики прибегают к различным решениям на основе JavaScript.
ноябрь
-
20 слишком часто встречающихся ошибок для начинающих
Независимо от нашего текущего уровня квалификации, мы все были новичками в определенный момент времени. Делать классические ошибки новичка приходит с территорией. Сегодня мы попросили разных авторов Nettuts + присоединиться к их списку ошибок и решений на разных языках. Учитесь на наших ошибках; не делай этих вещей!
-
Почему Хаскелл?
Будучи чисто функциональным языком, Haskell ограничивает вас от многих традиционных методов программирования на объектно-ориентированном языке. Но действительно ли ограничение возможностей программирования дает нам какие-либо преимущества перед другими языками? В этом уроке мы рассмотрим Haskell и попытаемся уточнить, что это такое и почему его стоит использовать в ваших будущих проектах.
-
Тестирование JavaScript с PhantomJS
Не думаю, что мне нужно убеждать вас в том, что тестирование кода JavaScript — это хорошая идея. Но иногда бывает утомительно тестировать код JavaScript, который требует DOM. Это означает, что вам нужно проверить свой код в браузере и не можете использовать терминал, верно? На самом деле неправильно: введите PhantomJS.
-
JavaScript API, о которых вы никогда не слышали (и некоторые из них у вас есть)
На этой неделе на YUIConf я должен был выступить с совершенно новым докладом под названием «API-интерфейсы JavaScript, о которых вы никогда не слышали (и о некоторых из них)» К сожалению, конфликт планирования означает, что я не смогу присутствовать. Поэтому вместо того, чтобы позволить работе по составлению совершенно новой беседы напрасно (или иным образом быть отложенной), я решил собрать скринкаст этой беседы.
-
Запахи кода в CSS
Моя повседневная жизнь уходит на домашнюю работу в BSkyB… Я работаю над большими веб-сайтами, последний из которых занял у меня более года, чтобы создать интерфейс (и он все еще продолжается). Для меня в моем мире плохой CSS — это очень специфическая и неприятная вещь; когда вы работаете над одним сайтом в течение нескольких месяцев подряд, вы не можете позволить себе плохой код, будь то CSS или другой, и любой плохой код требует исправления.
Декабрь
-
Apache: алиасинг и перенаправление
Обычно клиент отправляет запрос на файл, который либо не существует на сервере, либо существует в другом месте. Это может произойти по разным причинам. Вы можете перемещать свои файлы вокруг сервера (или на совершенно другой сервер), или вы можете захотеть представить логическую структуру файловой системы для подключения клиентов.
-
Основные инструменты командной строки для веб-разработчиков
Инструменты могут сделать наши рабочие процессы более удобными, позволяя нам сосредоточиться на том, что мы строим, и не беспокоиться о процессе. Большинство веб-разработчиков на всех участках стека работают из командной строки. Есть множество утилит, которые могут сделать вас более продуктивным. Это не полноценные приложения командной строки, такие как Git, а скорее простые и компонуемые инструменты, которые могут улучшить ваш рабочий процесс как веб-разработчика.
-
Внедрение зависимостей в PHP
В последние несколько лет внедрение корпоративных зависимостей часто обсуждалось многими корпоративными разработчиками. Многие опасались, что могут пожертвовать слишком большим количеством времени на построение архитектуры приложений, не выполняя никакой реальной работы. В этой статье я объясню, почему разработчикам PHP следует рассмотреть возможность использования внедрения зависимостей при создании больших масштабируемых проектов.
-
Как сделать так, чтобы ваш сайт выглядел наполовину достойно за полчаса
Такие программисты, как я, часто запуганы дизайном, но небольшие усилия могут дать огромную отдачу от инвестиций. Вот несколько советов, которые помогут сделать любой сайт более профессиональным. Я программист. Я не дизайнер. У меня есть степень в области компьютерных наук, и я не против Comic Sans. (Это выглядит весело. Двигайтесь дальше.)
-
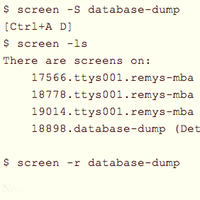
Постоянные терминальные сессии
Был ли у вас когда-либо запущенный сеанс удаленного терминала, только чтобы ваше соединение прерывалось на полпути к большой задаче? Затем вы переподключаетесь, ничего не зная о его ходе (если есть) и текущем статусе. Экран является решением этой проблемы. Экран позволяет вам запускать терминальные сеансы, которые вы можете отключить и возобновить в любое время.
Вывод
Вот мой список из 60 отличных советов и учебных пособий 2012 года. Вероятно, у вас есть несколько избранных; давайте послушаем их в комментариях!