В этом уроке я покажу, как создать собственный таймер, который поддерживает счет вверх или вниз до заданного количества времени.
Окончательный результат предварительного просмотра
В демоверсии ниже вы увидите отсчет времени с 1:00, индикатор выполнения, который отслеживает ход таймера, и кнопку отмены.
Как только обратный отсчет с 1:00 закончится или вы нажмете кнопку «Отмена», мувиклип появится справа. Этот мувиклип позволяет вам ввести желаемое время и определить, есть ли у вас время, увеличивающее или уменьшающее время. Затем будет прикреплен индикатор выполнения, который будет отслеживать ход времени. Когда время истечет или вы нажмете кнопку отмены, вы сможете ввести новое время.
Шаг 1: Кодирование пользовательского класса таймера
Здесь мы напишем собственный класс таймера, который будет управлять нашим основным фильмом.
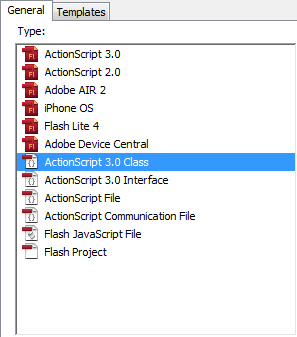
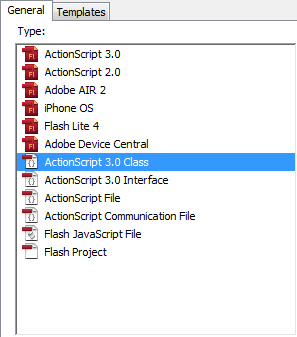
Перейдите в Файл> Создать и выберите Класс ActionScript 3.0. Сохраните этот файл как «CountTimer.as».

Шаг 2: Импорт классов
Здесь мы открываем пакет и импортируем классы, которые нам понадобятся для написания этого класса.
Добавьте следующее к «CountTimer.as»
|
1
2
3
4
5
6
7
|
package
{
//Needed for the Timer
import flash.utils.Timer;
import flash.events.TimerEvent;
//We will update this TextField with the time
import flash.text.TextField;
|
Шаг 3: Переменные и функция конструктора
Здесь мы объявим переменные, которые понадобятся классу, и закодируем функцию конструктора.
Добавьте следующее к «CountTimer.as».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
public class CountTimer extends Timer
{
//The textfield where the updated time goes
private var targetText:TextField;
//The direction of the timer ie «up» or «down»
private var direction:String;
//How many minutes the timer has
private var minutes:int;
//How many seconds the timer has
private var seconds:int;
//Used in our calculation to update the timer
private var totalSeconds:int;
//The total amount of time = (Minutes+Seconds)
private var timeTotal;
//How much of the time has Passed
private var timeLoaded = 0;
//Set to true to test the timer
private var test:Boolean = false;
public function CountTimer(min:int,sec:int,dir:String,targetTextField:TextField=null)
{
minutes = int(min * 60);
seconds = int(sec);
timeTotal = minutes + seconds;
super(1000,timeTotal);
if (dir == «down»)
{
totalSeconds = minutes + seconds;
}
else
{
totalSeconds = 0;
}
if (targetTextField != null)
{
targetText = targetTextField;
}
direction = dir;
}
|
Здесь мы объявили некоторые переменные, которые нам нужны для нашего класса.
Функция конструктора принимает четыре параметра; они следующие:
-
min: целочисленное значение, представляющее, сколько минут вы хотите, чтобы таймер имел. -
sec: целочисленное значение, представляющее, сколько секунд вы хотите, чтобы таймер имел. -
dir: строка, представляющая направление счетчика, может быть одной из следующих: «вверх» или «вниз». -
targetTextField: TextField, который будет использоваться для отображения обновленного времени (это необязательно).
Внутри функции конструктора мы устанавливаем переменную minutes равную указанному значению min * 60 (поскольку 1 минута равна 60 секундам).
Затем мы устанавливаем переменную seconds равную seconds .
Далее мы устанавливаем переменную timeTotal равной minutes + seconds .
Затем мы вызываем super() который запускает код из функции-конструктора класса Timer , и timeTotal переменную timeTotal за 1000 миллисекунд. Используя 1000 миллисекунд, мы сообщаем таймеру о том, что нужно делать отметки один раз каждую секунду, а передавая timeTotal мы timeTotal таймеру, сколько раз срабатывать.
Затем мы проверяем, равен ли параметр dir «вверх» или «вниз», и соответственно устанавливаем переменную totalSeconds Общее количество секунд будет использовано в нашей функции timeHandler() . Мы будем увеличивать или уменьшать это значение на 1 каждый таймер, когда таймер отключается.
Затем мы проверяем, передал ли пользователь TextField в конструктор, и устанавливаем переменную targetText если они это сделали; это будет использоваться для отображения времени.
Наконец, мы устанавливаем переменную direction в направлении, в котором прошел пользователь.
Шаг 4: Кодирование функции start()
Здесь мы start() функцию start() для нашего таймера.
Добавьте следующее к «CountTimer.as».
|
1
2
3
4
5
|
override public function start():void
{
super.start();
addEventListener(TimerEvent.TIMER, timerHandler);
}
|
Поскольку мы расширили Timer, мы переопределяем существующий метод Timer start() . Здесь мы просто вызываем super.start() (который запускает код из метода start() класса Timer) и добавляем EventListener для определения времени срабатывания таймера.
Шаг 5: Кодирование функции timerHandler
Здесь мы timerHandler() нашу timerHandler() . Здесь мы обновляем наше время и отображаем его. Эта функция вызывается раз в секунду.
Добавьте следующее в класс CountTimer.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
private function timerHandler(e:TimerEvent):void
{
//Update our time Loaded variable
timeLoaded += 1;
if (direction == «up»)
{
//totalSeconds is = 0, to start with.
totalSeconds++;
}
else
{
//totalSeconds = theNumber of seconds by adding min and sec;
totalSeconds—;
}
//How may seconds there are left.
seconds = totalSeconds % 60;
//How many minutes are left
minutes = Math.floor(totalSeconds / 60);
//The minutes and seconds to display in the TextField.
var minutesDisplay:String = (minutes < 10) ?
var secondsDisplay:String = (seconds < 10) ?
if (targetText != null)
{
targetText.text = minutesDisplay + «:» + secondsDisplay;
}
if (test=true)
{
trace(minutesDisplay + «:» + secondsDisplay);
}
}
|
Внутри этой функции мы обновляем нашу переменную timeLoaded , которая используется для отслеживания того, сколько времени прошло.
Затем мы проверяем, равно ли direction «вверх» или «вниз», и корректируем нашу переменную totalSeconds соответственно.
Затем мы определяем, сколько секунд и минут осталось; secondsDisplay при необходимости дополнительные secondsDisplay и secondsDisplay с дополнительным нулем; обновить TextField (если он был передан в конструктор); и при желании отследить время, если мы установили для нашей test переменной значение true (удобно для тестирования, если вы не установили TextField).
Вычисление, используемое для определения переменной seconds занимает остаток от totalSeconds/60 Оператор% ( modulo ) дает нам остаток.
Вычисление, используемое для определения переменной minutes просто берет totalSeconds / 60, округленное в totalSeconds сторону с помощью Math.floor() .
Шаг 6: кодирование функции getTimeTotal()
Здесь мы timeTotal функцию, которая просто возвращает нашу переменную timeTotal мы сделали эту переменную закрытой, нам нужен способ доступа к ней.
|
1
2
3
4
|
public function getTimeTotal():int
{
return timeTotal;
}
|
Шаг 7: кодирование функции getTimeLoaded()
Здесь мы timeLoaded функцию, которая возвращает нашу переменную timeLoaded . Еще раз, потому что это личное, нам нужен способ получить к нему доступ.
|
1
2
3
4
|
public function getTimeLoaded():int
{
return timeLoaded;
}
|
Шаг 8: Кодирование функции getProg()
Эта функция дает нам прогресс нашего времени. Это то, сколько всего времени (которое мы установили в конструкторе) прошло. Мы умножаем на 100, чтобы получить процент от 1 до 100.
|
1
2
3
4
|
public function getProg():int
{
return Math.floor(timeLoaded/timeTotal*100);
}
|
Шаг 9: Тестирование класса CountTimer
Здесь мы начинаем разрабатывать основной фильм, который использует наш класс «CountTimer».
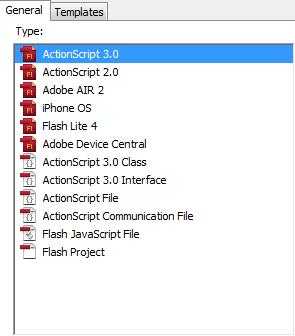
Перейдите в Файл> Создать и создайте новый документ ActionScript 3.0.

Установите размер 320×220 пикселей.
Сохраните этот документ как «Timer.fla». Перейдите в Файл> Создать и выберите Класс ActionScript 3.0.

Сохраните этот файл как «Main.as». Мы собираемся протестировать наш класс CountTimer, поэтому добавьте следующее в «Main.as».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
package
{
import flash.display.MovieClip;
import CountTimer;
public class Main extends MovieClip{
var countTimer:CountTimer;
public function Main()
{
countTimer = new CountTimer(1,30,»up»);
countTimer.start();
}
}
}
|
Убедитесь, что для test переменной в CountTimer.as установлено значение true , а для класса документа фильма установлено значение «Main».
Нажмите Ctrl-Enter и проверьте фильм; Вы должны увидеть время в окне «Вывод».
Шаг 10: Разработка интерфейса пользователя
Здесь мы начинаем разрабатывать основной фильм, который использует наш класс CountTimer .
Мы будем использовать TweenLite в нашем фильме, поэтому, если у вас нет копии, получите ее с greensock.com .
Обратный отсчет / Обратный отсчет Текст
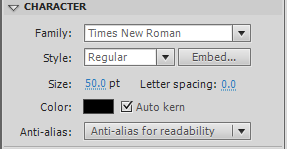
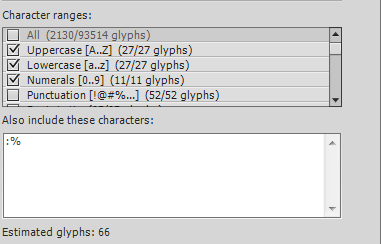
Выберите инструмент «Текст» и убедитесь, что на панели «CHARACTER» установлены следующие свойства.
- Размер: 50,0 пт
- Черный цвет

Находясь на панели «Символ», нажмите «Встроить» и убедитесь, что выбраны «Верхний регистр», «Нижний регистр», «Цифры» и в разделе «Также включать эти символы».
что вы добавили «:» и «%».

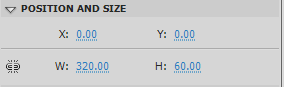
Нарисуйте текстовое поле на сцене и установите следующие свойства в панели «ПОЛОЖЕНИЕ и РАЗМЕР».
- X: 0
- Y: 0
- Вт: 320
- H: 60

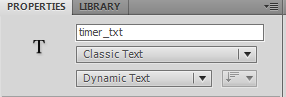
Дайте этому TextField имя экземпляра «timer_txt»; убедитесь, что тип установлен на «Классический текст» и «Динамический текст» соответственно.

Это TextField будет использоваться для отображения времени, когда фильм впервые начинается.
Индикатор
Теперь нам нужно спроектировать наш индикатор выполнения.
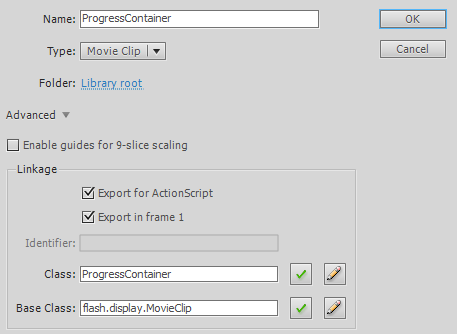
Пойдите, чтобы Вставить> Новый Символ . Дайте ему имя «ProgressContainer» и убедитесь, что «Export for Actionscript» отмечен и что для класса установлено значение «ProgressContainer».

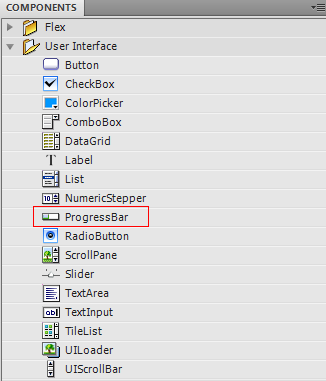
Перейдите в Window> Components и перетащите компонент ProgressBar в фрагмент ролика.

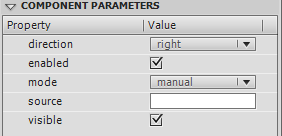
Установите свойства ProgressBar следующим образом.
- X: 0
- Y: 0
- Вт: 320
- H: 42,0
В разделе «Параметры компонента» установите режим «ручной».

Дайте ProgressBar имя экземпляра «pb».
Выберите инструмент «Текст» и убедитесь, что на панели «CHARACTER» установлены следующие свойства.
- Размер: 30pt
- Черный цвет
Нарисуйте TextField в мувиклип.
Установите следующие свойства в TextField.
- X: 80,0
- Y: 1,0
- W: 159,0
- H: 38: 0
Дайте этому TextField имя экземпляра «progress_txt».
Теперь вы можете закрыть этот MovieClip.
Растущий и исчезающий текст
Теперь мы разработаем растущий и исчезающий текст, который будет отображаться по истечении всего времени.
Перейдите в меню «Вставка»> «Новый символ». Дайте ему имя «GrowFadeText» и убедитесь, что установлен флажок «Экспорт для ActionScript» и для класса установлено значение «GrowFadeText».
Выберите инструмент «Текст» и убедитесь, что на панели «Символ» установлены следующие свойства.
- Размер: 15pt
- Цвет: [Я установил на синий, вы можете сделать то же самое, если хотите]
Перетащите TextField в MovieClip и установите следующие свойства.
- X: -69,0
- Y: -6,35
- W: 135,0
- H: 21,0
Введите текст «ТАЙМЕР ЗАВЕРШЕН» в текстовое поле. Теперь вы можете закрыть этот MovieClip.
Поля ввода
Теперь мы спроектируем мувиклип, который скользит слева. Выберите инструмент прямоугольник и установите цвет на белый. Вытяните прямоугольник от верхнего левого края сцены до правого нижнего.
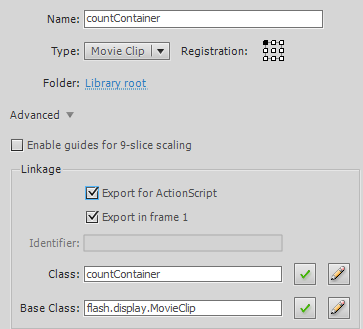
Выделите прямоугольник, который вы только что перетянули, и нажмите F8.Дайте ему имя «countContainer». Убедитесь, что «Экспорт для Actionscript проверен, и что для Class установлено значение« countContainer ».

Установите следующие свойства для мувиклипа.
- X: 322
- Y: 0
- Вт: 320
- H: 220
Теперь дважды щелкните, чтобы перейти внутрь мувиклипа.
Выберите инструмент «Текст» и убедитесь, что на панели «CHARACTER» установлены следующие свойства.
- Размер: 50pt
- Черный цвет
Перетащите текстовое поле на сцену и установите для него следующие свойства.
- X: 0
- Y: 0
- Вт: 320
- H: 60
Дайте этому TextField имя экземпляра «timer_txt» и убедитесь, что тип установлен в «Classic Text» и «Input Text» соответственно.
Еще раз выберите инструмент «Текст» и перетащите TextField на сцену. Затем установите для него следующие свойства.
- X: 0
- Y: 59,0
- Вт: 320
- H: 60
Дайте этому TextField имя экземпляра «Инструкции_текст» и убедитесь, что тип установлен в «Классический текст» и «Входной текст» соответственно.
Перейдите в «Окно»> «Компоненты» и перетащите три кнопки внутри этого мувиклипа.

Дайте первой кнопке имя экземпляра countDown_btn и установите для нее следующие свойства.
- X: 14.00
- Y: 160

Дайте второй кнопке имя экземпляра «cancel_btn» и установите для нее следующие свойства.
- X: 103,00
- Y: 160,00
Дайте третьей кнопке имя экземпляра countUp_btn и установите для нее следующие свойства.
- X: 182,00
- Y: 160,00
Теперь вы можете закрыть мувиклип.
Теперь, когда мы разработали наш пользовательский интерфейс, мы можем написать код для основного фильма.
Шаг 11: Кодирование основного фильма
Если вы следуете, удалите весь ActionScript в «Main.as», который вы создали на шаге 9. Это было для тестирования; Теперь нам нужен код, который будет работать с нашим новым интерфейсом.
Здесь мы открываем объявление пакета и импортируем классы, которые будем использовать.
Добавьте следующее в «Main.as».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
package
{
import flash.display.MovieClip;
import fl.controls.Button;
import flash.text.TextField;
import flash.events.TimerEvent;
import flash.events.MouseEvent;
import flash.text.TextFieldType;
import flash.text.TextFieldAutoSize;
import CountTimer;
import com.greensock.TweenLite;
import flash.events.Event;
import fl.controls.ProgressBar;
|
Шаг 12: Переменные и функция конструктора
Здесь мы объявляем наши переменные и кодируем конструктор.
Добавьте следующее «Main.as»
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
public class Main extends MovieClip
{
//An array to hold the minutes and seconds in elements [0] and [1]
private var timeArray:Array;
//Our countTimer
private var countTimer:CountTimer;
//A boolean that tells us whether this is the first timer
//(the one used when the movie first starts)
private var firstTimer:Boolean = true;
//Direction of our timer can be «up» or «down»
private var direction:String;
//The MovieClip that contains the text we grow and fade
private var growFadeText:GrowFadeText;
//The MovieClip that holds our progressBar
private var progressContainer:ProgressContainer;
//The minutes
private var min:int;
//The second
private var sec:int;
public function Main()
{
min = 1;
sec = 0;
countTimer = new CountTimer(min,sec,»down»,timer_txt);
timer_txt.text = «1:00»;
countTimer.addEventListener(TimerEvent.TIMER_COMPLETE,timerComplete);
setupButtons();
addProgressContainer(0,70,»down»);
countTimer.start();
stage.addEventListener(Event.ENTER_FRAME,updateProgress);
cancel_btn.addEventListener(MouseEvent.CLICK,moveContainer);
}
|
Сначала мы устанавливаем переменные min и sec и передаем их в countTimer; затем мы устанавливаем направление «вниз» и устанавливаем целевой TextField на timer_txt.
Затем мы устанавливаем некоторый текст по умолчанию для TextField, добавляем событие TIMER_COMPLETE в Timer, запускаем функцию для настройки наших кнопок, добавляем ProgressBar, запускаем Timer и добавляем слушатель события ENTER_FRAME на сцену (который мы будем использовать обновить индикатор выполнения) и, наконец, добавить слушатель события CLICK к нашему cancel_btn .
Шаг 13: Кодирование функции timerComplete()
Добавьте следующее в «Main.as».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private function timerComplete(e:TimerEvent):void
{
addGrowFadeText(154,130);
if (firstTimer == true)
{
TweenLite.to(growFadeText, 2.5, {scaleX:2, scaleY:2,alpha:0,onComplete:moveContainer});
}
else
{
TweenLite.to(growFadeText, 2.5, {scaleX:2, scaleY:2,alpha:0,onComplete:showTheControls});
}
}
|
Здесь мы добавляем текст на сцену, вызывая addGrowFadeText() и вскоре мы проверим эту функцию. Затем мы проверим переменную firstTimer чтобы узнать, является ли это первым таймером, использует ли он tweenLite для роста и затухания текста и вызывает moveContainer Когда анимация завершается, если она не первый таймер, мы снова используем tweenLite для увеличения и уменьшения текста, но после завершения анимации showTheControls функцию showTheControls() Мы рассмотрим функции moveContainer и showTheControls ближайшее время.
Шаг 14: Кодирование функции setupButtons()
Добавьте следующее в «Main.as»
|
01
02
03
04
05
06
07
08
09
10
|
private function setupButtons():void
{
countContainer.countDown_btn.addEventListener(MouseEvent.CLICK,doTimer);
countContainer.countUp_btn.addEventListener(MouseEvent.CLICK,doTimer);
countContainer.cancel_btn.addEventListener(MouseEvent.CLICK,restoreControls);
countContainer.instructions_txt.text = «Enter time in format 1:30 then press CountDown or CountUp button»;
//We dont want user to be able to edit the text
countContainer.instructions_txt.selectable = false;
}
|
Здесь мы добавляем некоторые EventListeners к нашим кнопкам, устанавливаем текст для нашего instructions_txt и устанавливаем его так, чтобы пользователь не мог выбирать или редактировать текст. Я использовал здесь TextField, чтобы сделать этот урок уже длинным, но вы, возможно, захотите использовать здесь компонент Label и стилизовать его с помощью объекта TextFormat.
Шаг 15: Кодирование функции addProgressContainer()
Добавьте следующее в «Main.as»
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private function addProgressContainer(xPos:int,yPos:int,dir:String):void
{
progressContainer = new ProgressContainer();
progressContainer.x = xPos;
progressContainer.y = yPos;
stage.addEventListener(Event.ENTER_FRAME,updateProgress);
addChild(progressContainer);
if (dir == «down»){
progressContainer.pb.direction = «left»;
} else {
progressContainer.pb.direction = «right»;
}
}
|
Здесь мы создаем новый progressContainer и устанавливаем его свойства x и y помощью параметров xPos и yPos , которые передаются в него. Затем мы добавляем ENTER_FRAME события ENTER_FRAME который вызывает updateProgress() , и мы добавляем progressContainer в stage.Наконец проверьте параметр dir чтобы увидеть, равен ли он «down»; если это так, мы устанавливаем направление ProgressBar «влево», в противном случае мы устанавливаем направление ProgressBar «вправо».
Шаг 16: кодирование функции removeProgressContainer()
Добавьте следующее в «Main.as»
|
1
2
3
4
5
6
7
8
9
|
private function removeProgressContainer():void
{
if (progressContainer != null)
{
stage.removeEventListener(Event.ENTER_FRAME,updateProgress);
removeChild(progressContainer);
progressContainer = null;
}
}
|
Здесь мы проверяем, существует ли progressContainer ; если это не так, то мы удаляем ENTER_FRAME событий ENTER_FRAME со сцены, чтобы он не продолжал работать. Затем мы удаляем progressContainer со сцены и устанавливаем его в null поскольку мы закончили с ним.
Шаг 17: Кодирование функции updateProgress()
Добавьте следующее в «Main.as».
|
1
2
3
4
5
|
private function updateProgress(e:Event):void
{
progressContainer.progress_txt.text = countTimer.getProg().toString() + «%»;
progressContainer.pb.setProgress(countTimer.getTimeLoaded(),countTimer.getTimeTotal());
}
|
Здесь мы устанавливаем текст progress_txt , чтобы показать прогресс нашего времени. Мы используем метод countPimer getProg() который возвращает целое число от того, какой процент времени прошел. Поскольку он возвращает int, мы используем встроенную в AS3 функцию toString() метод и добавьте к нему знак «%».
Затем мы вызываем метод setProgress() компонента ProgressBar на нашем ProgressBar ( pb ). Мы передаем countTimer.getTimeLoaded() и countTimer.getTimeTotal() которые возвращают целые числа. Чтобы узнать больше о компоненте ProgressBar, ознакомьтесь с моим кратким описанием компонента ProgressBar .
Шаг 18: кодирование функции addGrowFadeText()
Добавьте следующее в «Main.as».
|
1
2
3
4
5
6
7
|
private function addGrowFadeText(xPos:int,yPos:int)
{
growFadeText = new GrowFadeText();
growFadeText.x = xPos;
growFadeText.y = yPos;
addChild(growFadeText);
}
|
Здесь мы создаем новый экземпляр GrowFadeText, устанавливаем его свойства x и y как указано, а затем добавляем его на сцену.
Шаг 19: кодирование функции removeGrowFadeText()
Добавьте следующее в «Main.as».
|
1
2
3
4
5
6
7
8
|
private function removeGrowFadeText():void
{
if (growFadeText != null)
{
removeChild(growFadeText);
growFadeText = null;
}
}
|
Здесь мы проверяем, существует ли growFadeText . Если это не так, мы удаляем его со сцены и устанавливаем в ноль.
Шаг 20: кодирование функции moveContainer()
Добавьте следующее в «Main.as».
|
01
02
03
04
05
06
07
08
09
10
11
|
private function moveContainer(e:Event=null):void
{
countTimer.stop();
removeChild(timer_txt);
removeChild(cancel_btn);
removeGrowFadeText();
removeProgressContainer();
countContainer.cancel_btn.visible = false;
firstTimer = false;
TweenLite.to(countContainer, 1, {x:0});
}
|
Здесь мы останавливаем таймер и удаляем timer_txt и cancel_btn . Затем мы вызываем наши функции removeGrowFadeText() и removeProgressContainer() , устанавливаем cancel_btn в countContainer как невидимый, устанавливаем для переменной firstTimer значение false и перемещаем countContainer с помощью TweenLite.
Шаг 21: кодирование функции showControls()
Добавьте следующее в «Main.as»:
|
1
2
3
4
5
6
7
8
|
private function showTheControls():void
{
showControls();
removeProgressContainer();
countTimer.stop();
countContainer.timer_txt.text = «»;
countContainer.timer_txt.text = «»;
}
|
Здесь мы вызываем функцию showControls , которую мы вскоре рассмотрим. Затем мы вызываем removeProgressContainer() , останавливаем таймер и сбрасываем наши TextFields как пустые.
Шаг 22: кодирование функции doTimer()
Добавьте следующее в «Main.as»:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
private function doTimer(e:MouseEvent):void
{
if (e.target == countContainer.countDown_btn)
{
direction = «down»;
}
else
{
direction = «up»;
}
if (countContainer.timer_txt.text != «»)
{
timeArray = countContainer.timer_txt.text.split(«:»);
min = timeArray[0];
sec = timeArray[1];
countTimer = new CountTimer(min,sec,direction,countContainer.timer_txt);
countTimer.start();
countTimer.addEventListener(TimerEvent.TIMER_COMPLETE,timerComplete);
countTimer.addEventListener(TimerEvent.TIMER,updateProgress);
hideControls();
addProgressContainer(0,70,direction);
}
}
|
Сначала мы проверяем, какая кнопка была нажата. Если countDown_btn была нажата, мы устанавливаем переменную direction на «вниз», в противном случае мы устанавливаем переменную direction на «вверх». Далее мы проверяем, чтобы timer_txt не был пустым. Если это в timeArray мы используем функцию split() чтобы поместить минуты и секунды в timeArray . timeArray split() берет строку и разделяет ее по тому, что вы передаете в качестве параметра — здесь мы использовали двоеточие (:) — а затем добавляет каждый «кусок» в массив. Итак, если вы передали "1:45" , то элемент массива [0] будет «1»; Элемент [1] будет «45».
Затем мы устанавливаем переменные sec и min .
Затем мы создаем новый экземпляр countTimer и передаем min , sec , dir и TextField для использования.
Затем мы добавляем двух слушателей TimerEvent которые вызывают наши функции timerComplete() и updateProgress() .
Наконец, мы вызываем hideControls() и добавляем progressContainer на сцену.
Шаг 23: кодирование функции showControls()
Добавьте следующее в «Main.as».
|
1
2
3
4
5
6
7
|
private function showControls():void
{
countContainer.instructions_txt.visible = true;
countContainer.countDown_btn.visible = true;
countContainer.countUp_btn.visible = true;
countContainer.cancel_btn.visible = false;
}
|
Здесь мы просто устанавливаем instruction_txt , countDown_btn и countUp_btn чтобы они были видимыми. Затем мы устанавливаем cancel_btn в видимое состояние.
Шаг 24: Кодирование функции hideControls()
Добавьте следующее в «Main.as».
|
1
2
3
4
5
6
7
|
private function hideControls():void
{
countContainer.instructions_txt.visible = false;
countContainer.countDown_btn.visible = false;
countContainer.countUp_btn.visible = false;
countContainer.cancel_btn.visible = true;
}
|
Это противоположность предыдущей функции; здесь мы просто устанавливаем, чтобы instruction_txt , countDown_btn и countUp_btn были невидимыми. Затем мы устанавливаем cancel_btn как видимый.
Шаг 25: Кодирование функции restoreControls()
Добавьте следующее в «Main.as».
|
1
2
3
4
5
|
private function restoreControls(e:Event)
{
showTheControls();
countTimer.stop();
}
|
Здесь мы вызываем showControls() и останавливаем таймер.
Шаг 26: Закройте класс и пакет.
Добавьте следующее в «Main.as»
|
1
2
3
|
}//Close the Class
}//Close the Package
|
Здесь мы закрываем наш класс и пакет.
Шаг 27: Установите класс документа и протестируйте фильм
Хотя это и не является абсолютно необходимым, установите для test переменной значение false в «CountTimer» .as «.
Убедитесь, что для вашего класса документов установлено значение «Основной», и протестируйте фильм.
Вывод
Теперь у нас есть универсальный класс таймеров, который можно использовать для любых целей: от ограничений по времени на тестах до установки времени для уровней в играх.
Я надеюсь, что вы нашли этот урок полезным и спасибо за чтение!