В этом руководстве мы будем использовать класс AS3 LocalConnection для отправки и получения данных между двумя разными SWF-файлами. Сегодня мы будем использовать это, чтобы обнаружить движение мыши в одном SWF и отразить его в другом.
Окончательный результат предварительного просмотра
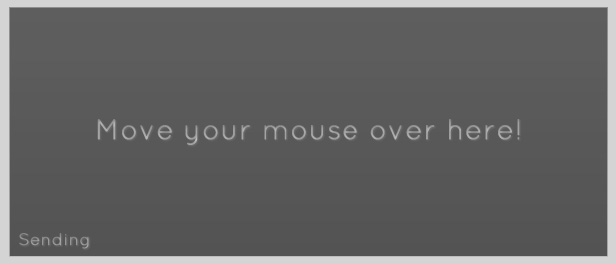
Давайте посмотрим на конечный результат, к которому мы будем стремиться. Ниже приведены два совершенно разных файла.
Этот урок разделен на две части. Первый будет посвящен отправляющему SWF, а второй — созданию получающего SWF. В этом уроке я также буду использовать класс документа .
Раздел 1: Отправка информации
Шаг 1. Отправка нового документа Flash
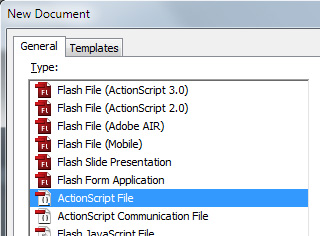
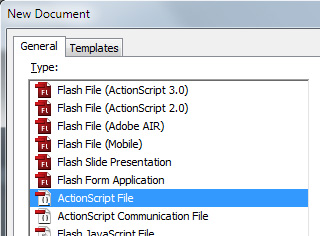
Во-первых, создайте новый файл ActionScript 3.0.

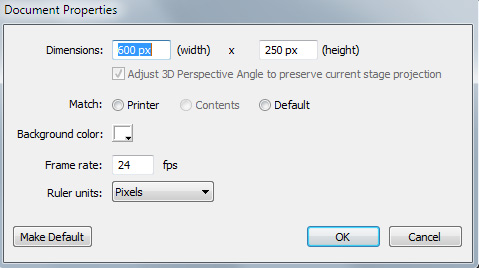
Затем измените размер файла до 600px × 250px.

Шаг 2: Отправка Добавить фон
Этот шаг не необходим для функциональности, но больше для эстетики. Добавьте свое изображение на сцену, а затем заблокируйте его слой.


Шаг 3: Отправка Создать Класс документа
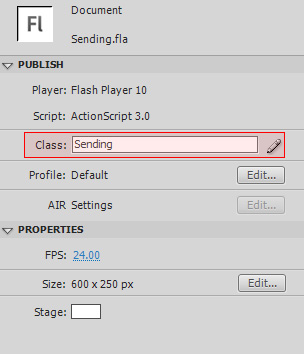
Сохраните ваш FLA как Sending.fla, а затем создайте пустой файл AS. Сохраните этот файл в той же папке, что и ваш FLA, и назовите его Sending.as .

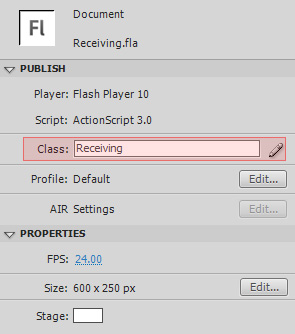
Затем вернитесь и свяжите класс документа с FLA.

Шаг 4: Отправка настроенного класса документа
Добавьте пустой пакет, класс и функцию конструктора в файл AS.
|
01
02
03
04
05
06
07
08
09
10
|
package {
public class Sending extends MovieClip {
public function Sending() {
}
}
}
|
Шаг 5: Отправка классов импорта
Первое, что нам нужно сделать в нашем классе документов, это импортировать все классы, которые нам понадобятся в будущем.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
package {
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.StatusEvent;
import flash.events.MouseEvent;
import flash.net.LocalConnection;
public class Sending extends MovieClip {
public function Sending() {
}
}
}
|
Шаг 6: Отправка использования LocalConnection
Прежде чем мы начнем отправлять информацию с локальным подключением, лучше всего узнать, как именно ее использовать. Это действительно просто и состоит только из двух частей:
- Объявление экземпляра класса.
- Использование метода .send () .
Объявление экземпляра класса Local Connection легко:
|
1
|
private var localConnection:LocalConnection = new LocalConnection();
|
Далее нам нужно использовать метод .send . Этот метод подключается к другому SWF и затем запускает функцию в принимающем файле, которая обрабатывает любые переменные, которые передаются. Давайте посмотрим на пример:
|
1
|
localConnection.send(«_connectionName»,»methodName»,variable1,variable2);
|
И имя соединения, и имя метода должны быть заключены в кавычки (так как они являются строками). Кроме того, лучше всего начинать имя подключения с подчеркивания (_). Имя метода — это просто имя функции, которую вы хотите вызвать в получающем SWF. Функция в получающем SWF будет снабжена переменными в качестве аргументов . Теперь давайте использовать то, что мы только что узнали!
Шаг 7: Отправка переменных и конструктор
Вот все переменные, которые мы должны объявить:
|
1
2
3
4
|
private var localConnection:LocalConnection = new LocalConnection();
private var mX:Number;
private var mY:Number;
|
После объявления экземпляра нашего локального соединения мы создаем две переменные. mX будет содержать значение мыши «x», а mY будет содержать значение «y» мыши. Этот код необходимо поместить перед функцией конструктора, но внутри класса.
Далее идет функция конструктора. Эта функция содержит только одну строку: добавление прослушивателя событий для события Event.ENTER_FRAME . Мы рассмотрим функцию, которую она вызывает в следующем шаге. Вот готовая функция конструктора:
|
1
2
3
|
public function Sending() {
stage.addEventListener(Event.ENTER_FRAME,mainLoop,false,0,true);
}
|
Шаг 8: Отправка функции mainLoop
На предыдущем шаге мы создали прослушиватель событий, который вызывает эту функцию один раз в каждом кадре. Эта функция будет делать две вещи. Первый — установить переменные mX и mY равными позициям мыши « x» и «y» соответственно. Второй — отправить эти две переменные через локальное соединение в другой SWF-файл.
Вот готовая функция:
|
1
2
3
4
5
6
|
private function mainLoop(e:Event):void {
mX = mouseX;
mY = mouseY;
localConnection.send(«_mouseConnection»,»processData»,mX,mY);
}
|
При отправке данных мы используем «_mouseConnection» в качестве имени подключения и «processData» в качестве имени метода. Это означает, что он попытается вызвать processData(mX, mY) .
Шаг 9: Отправка события состояния
Мы почти закончили. Все, что остается сделать, это обработать событие статуса. Объект LocalConnection отправляет события состояния; в этом проекте мы не будем использовать события; однако, если мы не будем прислушиваться к ним, мы получим ошибки, такие как эта: Ошибка 2044: необработанное StatusEvent :. уровень = ошибка, код =»
Мы уже импортировали событие на шаге 5, поэтому сначала добавим прослушиватель событий для события состояния в функции конструктора:
|
1
2
3
4
|
public function Sending() {
stage.addEventListener(Event.ENTER_FRAME,mainLoop,false,0,true);
localConnection.addEventListener(StatusEvent.STATUS, onStatus);
}
|
Теперь нам нужно создать пустую функцию для ответа на событие. Функция называется onStatus .
|
1
|
private function onStatus(e:StatusEvent):void {};
|
Шаг 10: Отправка резюме
В разделе 1 мы узнали, как использовать класс LocalConnection для отправки информации через соединение в другой флэш-файл. Вот наш готовый файл AS для Раздела 1:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
package {
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.StatusEvent;
import flash.events.MouseEvent;
import flash.net.LocalConnection;
public class Sending extends MovieClip {
private var localConnection:LocalConnection = new LocalConnection();
private var mX:Number;
private var mY:Number;
public function Sending() {
stage.addEventListener(Event.ENTER_FRAME,mainLoop,false,0,true);
localConnection.addEventListener(StatusEvent.STATUS, onStatus);
}
private function mainLoop(e:Event):void {
mX = mouseX;
mY = mouseY;
localConnection.send(«_mouseConnection»,»processData»,mX,mY);
}
private function onStatus(e:StatusEvent):void {};
}
}
|
Раздел 2: Получение информации
Шаг 11: Получение нового документа Flash
Во-первых, создайте новый файл ActionScript 3.0.

Затем измените размер файла до 600px × 250px.

Шаг 12: Получение Добавить фон
Как и раньше, этот шаг необходим не для функциональности, а для эстетики. Добавьте свое изображение на сцену, а затем заблокируйте его слой.


Шаг 13: Получение Создать объект
Теперь нам нужно создать объект для отражения указателя мыши. Ему будут даны те же значения X и Y, что и у указателя мыши в другом файле с помощью ActionScript.
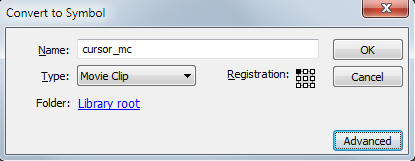
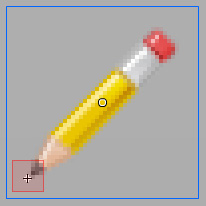
В этом примере я использую иконку карандаша (любезно предоставлено WeFunction ). Импортируйте значок на сцену в своем собственном слое, а затем преобразуйте его в мувиклип и присвойте ему имя экземпляра cursor_mc .

По умолчанию точка регистрации (крестик, а не круг) находится в верхнем левом углу. Это означает, что когда мы закончим проект, карандаш будет немного не в том месте, где находится мышь. Чтобы исправить, дважды щелкните по карандашу и выровняйте его так, чтобы конец карандаша находился в точке регистрации.

Шаг 14: Получение класса создания документа
Как и в первой части, сохраните свой FLA как Receiving.fla, а затем создайте пустой файл AS. Сохраните этот файл в той же папке, что и ваш FLA, и назовите его Receiving.as .

Затем вернитесь и свяжите класс документа с FLA.

Шаг 15: Получение настроенного класса документа
Добавьте пустой пакет, класс и функцию конструктора в файл AS.
|
01
02
03
04
05
06
07
08
09
10
|
package {
public class Receiving extends MovieClip {
public function Receiving() {
}
}
}
|
Шаг 16: получение классов импорта
Как и прежде, импортируйте все классы, которые нам понадобятся.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
package {
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.StatusEvent;
import flash.net.LocalConnection;
public class Receiving extends MovieClip {
public function Receiving() {
}
}
}
|
Шаг 17: Получение использования LocalConnection
Теперь мы готовы начать писать код для получения информации из локального соединения. Вот что нам нужно сделать:
- Объявите экземпляр класса.
- Подключитесь к локальному соединению.
- Установите клиент для локального соединения.
- Создайте метод для получения данных из локального соединения.
Объявление экземпляра класса Local Connection аналогично предыдущему:
|
1
|
private var localConnection:LocalConnection = new LocalConnection();
|
Далее нам нужно подключиться к соединению, которое мы создали, когда отправляли данные из другого файла.
|
1
|
localConnection.connect(«_connectionName»);
|
Теперь мы устанавливаем клиента. Клиент указывает объект, для которого вызываются функции. Обычно это установлено на это .
|
1
|
localConnection.client = this;
|
Наконец, нам нужно создать пустую функцию, которая будет получать данные через свои аргументы.
|
1
|
public function methodName(variable1:type,variable2:type…):void {};
|
Шаг 18: Получение объявления LocalConnection и запись функции конструктора
Теперь, когда мы знаем, как получать информацию по локальному соединению, мы можем начать писать скрипт. Сначала объявите новый экземпляр LocalConnection. Поместите это перед функцией конструктора в классе.
|
1
|
private var localConnection:LocalConnection = new LocalConnection();
|
Затем в функции конструктора подключитесь к локальному соединению и установите его клиент:
|
1
2
3
4
|
public function Receiving() {
localConnection.connect(«_mouseConnection»);
localConnection.client = this;
}
|
(Обратите внимание, что мы подключаемся к локальному соединению с тем же идентификатором, который мы использовали в файле отправки.)
Шаг 19: Получение функции processData ()
Когда информация была отправлена из отправляющего файла, была названа принимающая функция или метод. В этом проекте я использовал функцию processData () . Следующая функция получает координаты X и Y в качестве аргументов, а затем использует их для установки положения карандаша.
|
1
2
3
4
|
public function processData(mX:Number,mY:Number) {
cursor_mc.x = mX;
cursor_mc.y = mY;
}
|
Эта функция должна быть публичной, чтобы к ней можно было получить доступ через локальное соединение.
Шаг 20: Получение события состояния
Как и в Разделе 1, поскольку мы используем локальное соединение, нам необходимо обрабатывать события состояния. Событие уже импортировано на шаге 16, поэтому нам нужно добавить прослушиватель событий для событий. Давайте добавим строку в функцию конструктора:
|
1
2
3
4
5
|
public function Receiving() {
localConnection.connect(«_mouseConnection»);
localConnection.client = this;
localConnection.addEventListener(StatusEvent.STATUS, onStatus);
}
|
Затем мы создаем пустую функцию для ответа на прослушиватель событий:
|
1
|
private function onStatus(e:StatusEvent):void {};
|
Шаг 21: Получение резюме
Во второй части мы успешно получили информацию от локального соединения и обработали ее. Вот наш готовый файл AS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
package {
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.StatusEvent;
import flash.net.LocalConnection;
public class Receiving extends MovieClip {
private var localConnection:LocalConnection = new LocalConnection();
public function Receiving() {
localConnection.connect(«_mouseConnection»);
localConnection.client = this;
localConnection.addEventListener(StatusEvent.STATUS, onStatus);
}
public function processData(mX:Number,mY:Number) {
cursor_mc.x = mX;
cursor_mc.y = mY;
}
private function onStatus(e:StatusEvent):void {};
}
}
|
Вывод
В этом уроке мы узнали, как использовать класс LocalConnection. Вы видели, как отправлять информацию, получать информацию, а также как обрабатывать события состояния. Этот метод часто используется в веб-рекламе, когда рекламодатель хочет синхронизировать рекламу между двумя разными позициями рекламы на одной веб-странице. Этот же принцип может быть легко разработан для включения двусторонней связи между двумя файлами.
Спасибо за чтение этого урока; Надеюсь, вам понравилось!