В этом уроке мы узнаем, как разработать полезное и привлекательное приложение Audio Recorder, используя класс Thibault Imbert MicRecorder . Читай дальше, чтобы узнать больше!
Окончательный результат предварительного просмотра
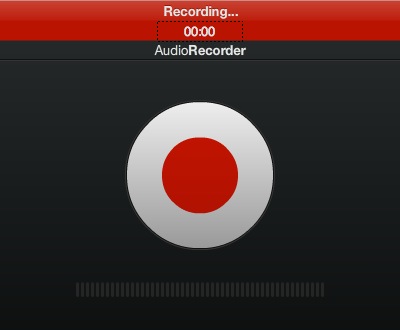
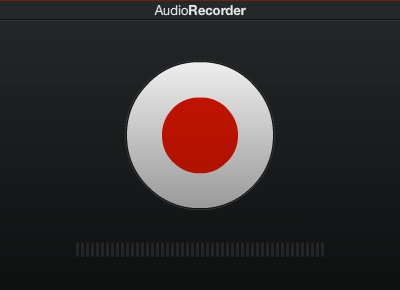
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Краткий обзор
Мы будем использовать инструменты рисования Flash для создания простого в использовании интерфейса и возможности ActionScript 3 для его записи. SWF сохранит звук в формате WAV на вашем жестком диске. Сторонние классы (но не программы) будут использоваться для записи и кодирования данных.
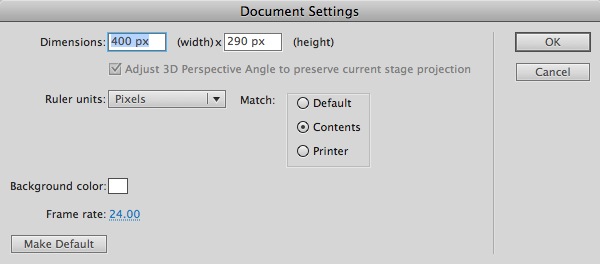
Шаг 2: Настройки документа
Запустите Flash и создайте новый документ. Установите размер сцены равным 400×290 пикселей, а частоту кадров — 24 кадра в секунду.

Шаг 3: Интерфейс

Это интерфейс, который мы будем использовать для этого приложения; черный градиентный фон, центральная главная кнопка, используемая для запуска и остановки записи, индикатор полосы записи и индикатор активности микрофона.
Давайте окунемся и начнем строить.
Шаг 4: Фон и название
Выберите Rectangle Tool (R) и создайте прямоугольник размером 400×290 px и залейте его линейным градиентом: # 282C2D, # 0C0E0E.

Снова, используйте инструмент Rectangle, чтобы создать линию # 111111, 400×1 px, продублируйте ее (Cmd + D) и переместите на 1px вниз, заполните # 353535.

Используйте Text Tool (T) и напишите название для вашего приложения, я использовал этот формат: Helvetica Neue Regular / Bold, 13pt, # E6E6E6.

Шаг 5: Кнопка записи
Давайте теперь нарисуем большую кнопку в центре.
Выберите Овальный инструмент (O) и создайте круг размером 146×146 пикселей, залейте его линейным градиентом: #EEEEEE, # 9A9A9A, используйте инструмент градиентного преобразования (F), чтобы вращать заливку градиента.

Дублируйте форму и сделайте ее размером 76×76 пикселей, отцентрируйте ее и измените градиентную заливку на # C11402, # B11201.

Преобразуйте кнопку в MovieClip и назовите ее recButton.
Дважды щелкните новый мувиклип, чтобы войти в режим редактирования и создать новый ключевой кадр («Вставка»> «Временная шкала»> «Ключевой кадр»), с помощью инструмента «Прямоугольник» создайте две полосы размером 18×80 пикселей и заполните их последним градиентом.

Шаг 6: Индикатор активности микрофона
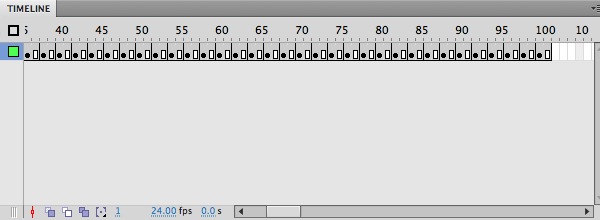
Индикатор активности микрофона может занять некоторое время; это индикатор на временной шкале, поэтому вам придется изменять содержимое каждого кадра.
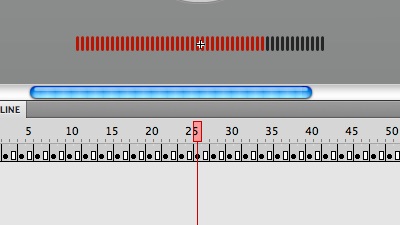
С помощью Rectangle Primitive Tool (R) создайте скругленный прямоугольник 3×15 px с радиусом угла 3px и заполните его # 252525. Дублируйте фигуру и сделайте интервал в 5 пикселей между каждой фигурой, повторяйте этот процесс, пока не получите 50 фигур.

Преобразуйте фигуры в MovieClip и назовите его активность , войдите в режим редактирования (двойной щелчок) и создайте 100 кадров, 1 ключевой кадр и 1 дополнительный кадр на форму.

Начните изменять цвет каждой фигуры в ключевых кадрах, пока не достигнете 100-го кадра, то есть кадра 100: все фигуры черного цвета, кадра 98: 1 красного цвета, кадра 96: 2 красного цвета и т. Д.

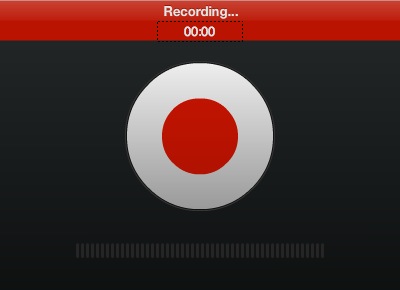
Шаг 7: Индикатор записи
Выберите инструмент «Прямоугольник» и создайте прямоугольник размером 400×40 пикселей, залейте его красным цветом # BB1301.

Дублируйте форму и измените ее высоту до половины, затем измените цвет на белый и оставьте только 20% альфа.

С помощью инструмента «Текст» (T) добавьте сообщение записи и создайте динамическое поле, назовите его счетчик , на нем будет показано время, прошедшее с начала записи.

Преобразуйте фигуру и тексты в MovieClip и назовите его RecBar , отметьте поле « Экспорт для ActionScript» и удалите клип со сцены.
Шаг 8: Класс MicRecorder

Чтобы иметь возможность записывать и кодировать данные, полученные с помощью микрофона, нам нужно использовать класс MicRecorder . Загрузите его и переместите в папку вашего проекта.
Шаг 9: Новый класс ActionScript
Создайте новый (Cmd + N) класс ActionScript 3.0 и сохраните его как Main.as в папке вашего класса.

Шаг 10: Пакет
Ключевое слово package позволяет вам организовать ваш код в группы, которые могут быть импортированы другими сценариями, рекомендуется именовать их, начиная со строчной буквы, и использовать межстрочные буквы для последующих слов, например: myClasses . Также принято называть их, используя сайт вашей компании: com.mycompany.classesType.myClass .
В этом примере мы используем один класс, поэтому на самом деле нет необходимости создавать папку классов.
|
1
2
|
package
{
|
Шаг 11: Директива об импорте
Это классы, которые нам нужно импортировать, чтобы наш класс работал, директива import делает внешние классы и пакеты доступными для вашего кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
import flash.display.Sprite;
import flash.media.Microphone;
import flash.system.Security;
import org.bytearray.micrecorder.*;
import org.bytearray.micrecorder.events.RecordingEvent;
import org.bytearray.micrecorder.encoder.WaveEncoder;
import flash.events.MouseEvent;
import flash.events.Event;
import flash.events.ActivityEvent;
import fl.transitions.Tween;
import fl.transitions.easing.Strong;
import flash.net.FileReference;
|
Шаг 12: Объявить и расширить класс
Здесь мы объявляем класс с помощью ключевого слова определения класса, за которым следует имя, которое мы хотим для класса, помните, что вы должны сохранить файл под этим именем.
Ключевое слово extends определяет класс, который является подклассом другого класса. Подкласс наследует все методы, свойства и функции, так что мы можем использовать их в нашем классе.
|
1
2
|
public class Main extends Sprite
{
|
Шаг 13: переменные
Это переменные, которые мы будем использовать, посмотрите комментарии в коде, чтобы точно узнать, что происходит.
|
1
2
3
4
5
6
|
private var mic:Microphone;
private var waveEncoder:WaveEncoder = new WaveEncoder();
private var recorder:MicRecorder = new MicRecorder(waveEncoder);
private var recBar:RecBar = new RecBar();
private var tween:Tween;
private var fileReference:FileReference = new FileReference();
|
Шаг 14: Конструктор
Конструктор — это функция, которая запускается, когда объект создается из класса, этот код выполняется первым, когда вы создаете экземпляр объекта или запускается с использованием класса документа.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
public function Main():void
{
//Stops the rec button and the mic indicator
recButton.stop();
activity.stop();
//Starts the microphone and shows the Settings dialog to activate it
mic = Microphone.getMicrophone();
mic.setSilenceLevel(0);
mic.gain = 100;
mic.setLoopBack(true);
mic.setUseEchoSuppression(true);
Security.showSettings(«2»);
addListeners();
}
|
Шаг 15: начальные слушатели
Эта функция содержит необходимые слушатели для запуска приложения.
|
1
2
3
4
5
6
7
8
9
|
private function addListeners():void
{
//Starts recording when the rec button is activated
recButton.addEventListener(MouseEvent.MOUSE_UP, startRecording);
recorder.addEventListener(RecordingEvent.RECORDING, recording);
recorder.addEventListener(Event.COMPLETE, recordComplete);//The recorder listens for a complete event
activity.addEventListener(Event.ENTER_FRAME, updateMeter);//Updates the mic activity meter
}
|
Шаг 16: Начните запись
Следующая функция вызывается, когда пользователь отпускает кнопку «Запись», она запускается с проверки доступности микрофона, а затем использует класс MicRecorder для захвата данных, сгенерированных микрофоном. Кнопка Rec теперь будет использоваться для остановки записи.
Он также добавляет панель записи на сцену для использования в качестве визуального оповещения и счетчика времени.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
private function startRecording(e:MouseEvent):void
{
if (mic != null)
{
recorder.record();
e.target.gotoAndStop(2);
recButton.removeEventListener(MouseEvent.MOUSE_UP, startRecording);
recButton.addEventListener(MouseEvent.MOUSE_UP, stopRecording);
addChild(recBar);
tween = new Tween(recBar,»y»,Strong.easeOut, — recBar.height,0,1,true);
}
}
|
Шаг 17: Остановить запись
Кнопка записи изменит свою функциональность при записи, теперь она остановит запись при отпускании.
Следующий код будет выполнен, когда активирована кнопка Rec (стоп).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private function stopRecording(e:MouseEvent):void
{
recorder.stop();
mic.setLoopBack(false);
e.target.gotoAndStop(1);//Change button icon
//Change the listeners to return the buttons original function
recButton.removeEventListener(MouseEvent.MOUSE_UP, stopRecording);
recButton.addEventListener(MouseEvent.MOUSE_UP, startRecording);
tween = new Tween(recBar,»y»,Strong.easeOut,0, — recBar.height,1,true);
}
|
Шаг 18: Обновить индикатор активности
Эта функция обновляет индикатор активности микрофона. Он использует свойство activityLevel, чтобы получить число от 0 до 100, а затем использует его в активности MovieClip.
|
1
2
3
4
|
private function updateMeter(e:Event):void
{
activity.gotoAndPlay(100 — mic.activityLevel);
}
|
Шаг 19: Запись
Следующая функция устанавливает истекшее время на панели записи.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
private function recording(e:RecordingEvent):void
{
var currentTime:int = Math.floor(e.time / 1000);//Gets the elapsed time since the recording event was called
recBar.counter.text = String(currentTime);//Sets the time to the TextField
//Formats the text used in the time (2 digits numbers only in this example)
if (String(currentTime).length == 1)
{
recBar.counter.text = «00:0» + currentTime;
}
else if (String(currentTime).length == 2)
{
recBar.counter.text = «00:» + currentTime;
}
}
|
Шаг 20: Запись завершена
Когда пользователь останавливает запись, отправляется событие Complete, и мы будем использовать экземпляр FileReference для сохранения записанного файла на диск.
|
1
2
3
4
|
private function recordComplete(e:Event):void
{
fileReference.save(recorder.output, «recording.wav»);
}
|
Вывод
Класс MicRecorder является отличным дополнением к ActionScript 3, обязательно добавьте этот класс в закладки, чтобы использовать его в своих будущих проектах.
Спасибо за чтение этого урока, надеюсь, вы нашли его полезным!