В этом уроке мы создадим пользовательскую форму контакта, созданную Flex. Мы будем реализовывать многие из фантастических встроенных функций инфраструктуры Flex, таких как методы проверки, окно оповещения и компоненты поля даты, чтобы добавить в нашу форму контакта дополнительную функциональность. Мы также рассмотрим настройку свойств CSS, чтобы придать нашему приложению уникальный вид и стиль.
обзор
Мы собираемся создать контактную форму в Flex Builder. Причина, по которой мы используем Flex Builder поверх самой Flash, заключается в функциональности, встроенной в инфраструктуру Flex. Он легко доступен, и для его создания во Flash потребовалось бы немало кодирования. Мы рассмотрим методы проверки и окно предупреждений, доступные в среде Flex, а также многие компоненты, которые делают использование Flex немного более особенным.
Для тех из вас, кто еще не загрузил и не использовал Flex Builder, вы можете получить пробную версию здесь.
Если вы еще не использовали его, то лучше всего разобраться с использованием Flex Builder и, возможно, сначала опробовать еще несколько базовых руководств.
Шаг 1: Давайте начнем.
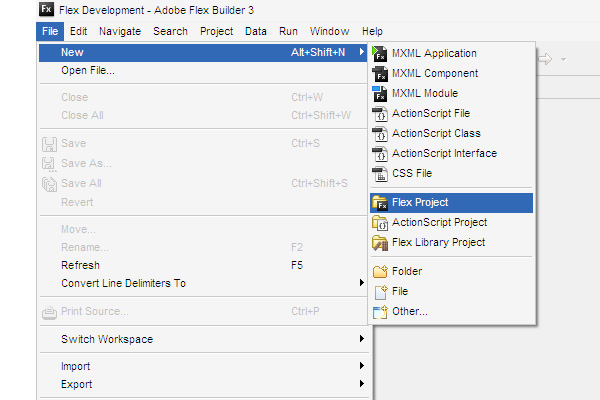
Сначала давайте создадим новый проект Flex, выбрав: file> new> Flex project. Дайте вашему проекту имя; Я выбрал ContactForm. Нам не нужно добавлять никаких дополнительных библиотек, поэтому оставьте все это по умолчанию и просто нажмите «Готово».

Flex Builder теперь создаст ваш проект, и после его завершения у вас должна быть базовая структура папок проекта Flex.
Шаг 2: Добавление компонентов.
Теперь мы хотим отредактировать наш основной класс mxml, так как мы собираемся добавить много ресурсов в приложение. Я обычно нахожу это проще в режиме разработки, поэтому, если мы просто переключим наше рабочее пространство, мы сможем начать создавать некоторые визуальные эффекты.
Во-первых, мы собираемся добавить компонент Panel на сцену. Сделайте это около 400 x 574 px, отрегулировав поля в поле макета в левой части экрана:

Мы не будем сильно беспокоиться о том, как это выглядит в данный момент, поскольку мы собираемся изменить это с помощью CSS чуть позже. Мы просто концентрируемся на доставке компонентов на сцену.
Теперь нам нужно добавить несколько компонентов ввода текста на сцену; один для каждого — имя, фамилия, адрес электронной почты и телефон. Я дал каждому блоку ввода ширину 210 пикселей и значение X 130; затем они равномерно распределены по оси Y. Затем нам нужно добавить компонент Label слева от каждого из них, чтобы пользователь знал, что мы ожидаем от него, и переместил их все так, чтобы они хорошо совпали рядом с полями ввода текста.
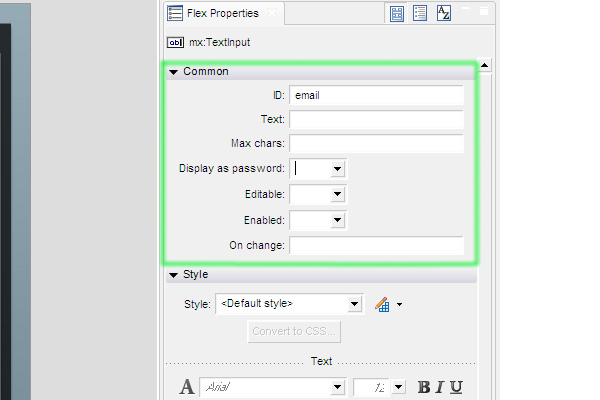
Наконец, нам нужно дать каждому из наших полей ввода текста уникальный идентификатор, чтобы они могли быть нацелены с помощью ActionScript. Для этого мы вводим идентификатор в поле «Идентификатор» на вкладке «Общие» на панели свойств Flex, для своих полей ввода я выбрал firstName, surName, email и phone.

Шаг 3: Поля даты и поля со списком.
Теперь нам нужно добавить компоненты поля даты в приложение, перетащив компонент поля даты с панели компонентов на сцену. Один раз для даты «с», а затем снова для даты «до». Опять же, нам нужно дать им уникальный идентификатор в поле идентификатора, и я выбрал toDate и fromDate для себя.
Затем мы делаем то же самое для компонента comboBox. Для компонента comboBox мы также должны указать ему, откуда он будет получать свою информацию, чтобы продиктовать выпадающий список, который создается, когда пользователь щелкает comboBox. Для этого в поле поставщика данных для этого компонента на общей вкладке вводим {comboText}. Здесь мы говорим Flex, что, поскольку текст заключен в фигурную скобку, он должен искать переменную для предоставления этой информации. Позже мы собираемся сделать эту переменную привязываемой к comboBox, чтобы swf постоянно просматривал эту информацию на предмет любых изменений.
Шаг 4: Флажки и радио.
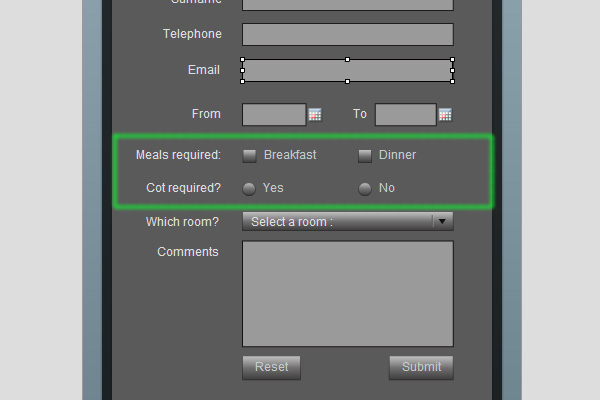
Наконец, мы добавим два компонента-флажка и два переключателя, а также соответствующие метки для отображения необходимой информации для пользователя. Для этих флажков и переключателей нам нужно добавить прослушиватель через ActionScript, чтобы проверить изменение их текущего состояния и из которого мы передадим данные в соответствующую переменную, которая будет сохранена для формы php. Для этого мы можем ввести функцию в поле onClick на общей вкладке. Для цели нашей функции нам нужно передать в нее параметр. В случае флажка «завтрак» в поле «onClick» мы вводим имя функции с параметром, заключенным в круглые скобки, примерно так: foodsAndCot (завтрак), а для флажка ужин это будет: foodsAndCot (ужин) и т. Д. Мы будем подробнее об этом чуть позже.

Шаг 5. Последние штрихи
Наконец, нам нужно добавить textArea и присвоить ему соответствующий идентификатор для поля комментариев, а также две кнопки под ним; сброс и кнопка отправки. Для кнопок нам также нужно ввести целевую функцию onClick, для кнопки сброса это будет reset (), а для кнопки submit это будет submit (), красиво и просто. Теперь все в форме было продуманно и имеет соответствующие элементы и идентификатор для ссылок на ActionScript. Теперь давайте перейдем к тому, чтобы заставить форму выглядеть так, как мы хотим, прежде чем перейти к ActionScript.
Шаг 6: CSS.
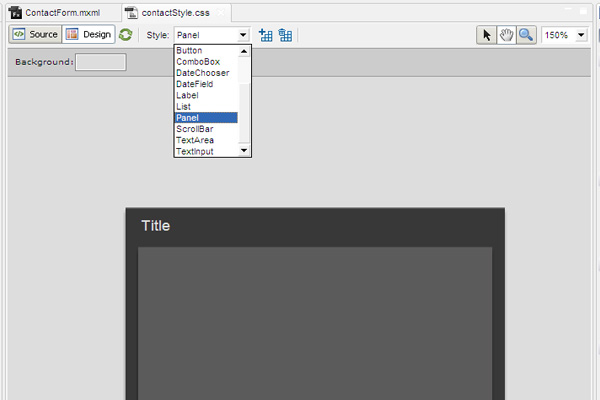
Приложения в Flex Builder имеют дополнительный бонус: их можно легко изменять с помощью простых таблиц стилей CSS. Если вы щелкнете правой кнопкой мыши на корне нашего проекта, у вас будет возможность перейти в новый> CSS-файл. Это создаст лист CSS для редактирования. Редактировать таблицу стилей в Flex Builder очень просто, даже если вы не совсем понимаете CSS, так как таблица стилей даже редактируется в режиме дизайна. Чтобы сделать это с таблицей стилей, открытой в Flex Builder, вы можете нажать на режим разработки. Это откроет файл CSS в режиме конструктора, в котором должен отображаться пустой экран, поскольку в таблице стилей в данный момент ничего не установлено. Чтобы добавить параметр, нажмите на кнопку в верхней части экрана, которая выглядит как небольшая кучка кирпичей со знаком плюс над ним. Это вызовет диалоговое окно, которое позволит нам выбрать компонент для добавления нового стиля. Начнем с панели. Вы заметите предварительный просмотр текущей настройки для панели.

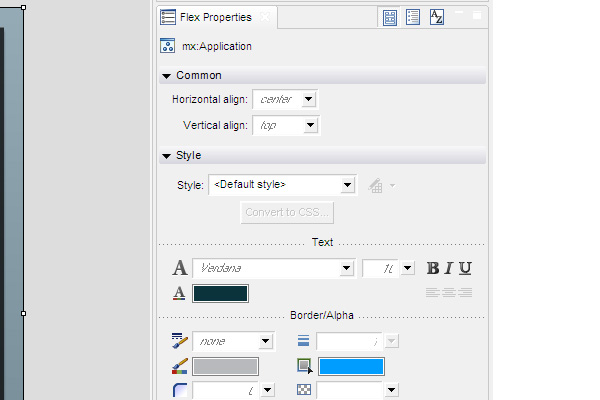
Слева от этого на панели свойств находятся все поля, которые можно изменить. Для этого урока я решил удалить закругленные углы по умолчанию и закрасить рамку черным с непрозрачностью 75%. Заливка изменилась на темно-серую и изменила текст на светло-серый шрифтом Myriad Pro. Если вы щелкнете по представлению категории или по алфавиту в правом верхнем углу панели свойств, вы увидите, что можно изменить гораздо больше, чтобы вы не ограничивались только тем, что доступно в стандартном представлении. Вы также можете полностью изменить обложку компонента, связав его с SWF или SWC, созданным во Flash, или даже с PNG / JPG, созданным в Fireworks, Photoshop или Illustrator, но это выходит за рамки этого урока, поскольку мы только здесь, с CSS.
Шаг 7: CSS Extras
Нам нужно только изменить компоненты, которые мы собираемся использовать в этом приложении. Это означает основные компоненты, которые мы уже добавили на сцену, а именно: поля ввода текста, метки, поля даты, поле со списком и кнопки. Переключатели и флажки основаны на компоненте кнопки, поэтому нам не нужно о них беспокоиться, однако есть несколько скрытых компонентов, о которых нам нужно беспокоиться.
Когда мы создаем проверки с помощью ActionScript, мы также собираемся использовать окно Alert. Поэтому нам нужно изменить CSS для этого вместе с выбором даты. Выбор даты — это раскрывающийся календарь, который появляется, когда пользователь нажимает на компонент поля даты. Однако, чтобы Flex знал, что поле даты использует CSS из нашей таблицы стилей, нам нужно изменить значение в CSS поля даты. Если вы измените представление на панели свойств на представление по категориям, вы увидите стиль под названием «dateChooserStyle», нам нужно изменить его на «contactStyle», который является именем нашей таблицы стилей. Другой мудрый Flex будет просто использовать серый по умолчанию для компонента выбора даты.
Мы также должны сделать это для comboBox, чье выпадающее меню на самом деле является компонентом списка. Мы ссылаемся на него путем изменения CSS компонента списка и значения dropDownStyleName comboBox на имя нашей таблицы стилей. Теперь я не буду вдаваться в подробности специфики стилей, которые я выбрал для своих компонентов в примере предварительного просмотра, за исключением того, что я выбрал черно-серую цветовую схему и сделал все мои углы острее с помощью тонкого 1 пиксель черная рамка. Вы можете установить свои так, как хотите, и чтобы понять, что можно сделать, взгляните на таблицу стилей contactStyle.css, также доступную в источнике для этого урока.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
|
/* CSS file */
Panel
{
controlBarStyleName: panelControlBar;
titleStyleName: panelTitle;
fontSize: 12;
fontWeight: normal;
fontFamily: «Arial»;
borderColor: #010101;
borderAlpha: 0.75;
borderThicknessLeft: 10;
roundedBottomCorners: false;
cornerRadius: 0;
borderThicknessRight: 10;
backgroundColor: #5C5B5B;
color: #DDDEDE;
backgroundSize: auto;
}
DateField
{
fontFamily: «Arial»;
borderColor: #1A1A1A;
dateChooserStyleName: contactStyle;
}
TextArea
{
backgroundColor: #9B9A9A;
borderColor: #131313;
}
ScrollBar
{
borderColor: #3C3D3D;
trackColors: #363737, #818383;
fillAlphas: 1.0, 1.0, 1.0, 1.0;
fillColors: #9B9A9A, #413E3E, #9B9A9A, #393838;
cornerRadius: 0;
}
DateChooser
{
backgroundColor: #3B3939;
headerColors: #313132, #313132;
color: #E2E6E7;
borderThickness: 1;
borderColor: #1A1A1A;
cornerRadius: 0;
fontFamily: «Arial»;
fontSize: 12;
}
Button
{
cornerRadius: 0;
borderColor: #5B5C5C;
fillAlphas: 1.0, 1.0;
fillColors: #9F9E9E, #3F3E3E;
color: #C3CACB;
textRollOverColor: #B9BCBF;
fontFamily: «Arial»;
fontWeight: normal;
}
TextInput
{
backgroundColor: #9B9A9A;
borderColor: #1C1D1D;
borderThickness: 1;
borderStyle: solid;
}
ComboBox
{
fontFamily: «Arial»;
fontWeight: normal;
cornerRadius: 0;
dropDownStyleName: contactStyle;
}
List
{
backgroundColor: #676565;
borderColor: #202020;
fontFamily: «Arial»;
color: #DBDDDE;
}
Label
{
fontFamily: «Arial»;
fontSize: 12;
}
Alert
{
borderColor: #151515;
backgroundColor: #939292;
backgroundSize: auto;
}
.panelTitle
{
fontFamily: «Arial»;
}
@font-face
{
fontFamily: «Arial»;
fontWeight: normal;
fontStyle: normal;
src: local(«Arial»);
}
@font-face
{
fontFamily: «Arial»;
fontWeight: normal;
fontStyle: normal;
src: local(«Arial»);
}
|
Шаг 8: Связывание CSS с нашим приложением.
Теперь, когда мы разработали нашу таблицу стилей, мы должны сказать нашему приложению принять этот вид. Это очень просто, и мы делаем это, добавляя этот бит кода в наш класс mxml:
|
1
2
|
<mx:Style source=»contactStyle.css»>
</mx:Style>
|
Теперь, если вы вернетесь в представление дизайна и ознакомитесь с приложением, если все сделано правильно, вы увидите, что все компоненты изменились в соответствии с таблицей стилей CSS.
Шаг 9: Давайте получим кодирование!
Итак, теперь, когда у нас все выглядит так, как мы хотим, пришло время добавить некоторые функциональные возможности в нашу контактную форму, и все это делается с помощью магии ActionScript. Вернувшись в исходный режим, давайте добавим блок скрипта в наше приложение, набрав:
|
1
2
3
4
|
<mx:Script>
</mx:Script>
|
К счастью, с Flex нам не нужно добавлять какие-либо операторы импорта. По умолчанию он добавляет их для нас по мере продвижения, поэтому мы можем начать с создания соответствующих переменных. Нам нужна одна переменная для хранения информации для флажков, массив, который мы будем называть пищей, а затем другая переменная для переключателей раскладушки. Поскольку эти кнопки помечены как да или нет, мы сделаем эту переменную логической, чтобы она возвращала истину или ложь. Нам также нужно создать экземпляр класса Alert, чтобы мы могли манипулировать им позже во время функции submit. Наконец, нам нужно добавить переменную, которая будет содержать информацию для нашего comboBox, как определено ранее. Это мы назовем comboText, это будет массив, и, как упоминалось ранее, мы делаем эту переменную привязываемой, добавляя ключевое слово «bindable» перед ее объявлением.
|
1
2
3
4
5
6
7
8
|
private var alertWindow:Alert;
private var meals:Array = [];
private var cot:Boolean = false;
[Bindable]
private var comboText:Array = [{label: «King sized room»},
{label: «Double room»}];
|
Шаг 10: Передача данных радио и флажка.
Наша следующая функция будет передавать данные с радио и флажки в полезную информацию. При создании этих компонентов мы дали им прослушиватель onClick, и в него мы передали параметр, который, как вы можете видеть из самой функции, был «объектом». Во время этой функции мы проверяем, что это за объект, с помощью оператора «if» и посредством этого манипулируем нашими данными. В этом случае у нас есть массив для требований к еде, в который мы помещаем информацию, или для флажка у нас есть логическое значение, для которого установлено значение true для флажка yes или false для флажка no.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
private function mealsAndCot(object:Object):void
{
if(object == breakfast){
meals.push(«breakfast, «);
}
else if(object == dinner){
meals.push(«dinner, «);
}
else if(object == yesCot){
cot = true;
}
else{
cot = false;
}
}
|
Затем эти данные могут быть отправлены в наш php-скрипт во время функции submitToPHP, как только все будет проверено функцией submit.
Шаг 11: Проверка.
Теперь пришло время извлечь встроенные методы проверки из среды Flex, и мы делаем это аналогично созданию новых компонентов. Во-первых, мы собираемся создать экземпляр mx: stringValidator, чтобы проверить и проверить имя и фамилию. Чтобы сделать это для проверки правильности имени, мы вводим текст ниже, под узлом приложения вне тегов mx: script:
|
1
|
<mx:StringValidator id = «validFirstName» source=»{firstName}» property=»text»/>
|
Как видите, параметры, необходимые для валидатора, — это идентификатор и проверяемый источник, в данном случае firstName. Мы делаем то же самое, создавая валидатор для проверки фамилии. Для электронной почты и номера телефона мы делаем то же самое, но у Flex есть и другие валидаторы, а именно валидатор электронной почты и валидатор номера, которые можно использовать для этих полей, поэтому скрипт под нашим основным тегом приложения должен выглядеть так:
|
1
2
3
4
|
<mx:StringValidator id = «validFirstName» source=»{firstName}» property=»text»/>
<mx:StringValidator id = «validSurName» source=»{surName}» property=»text»/>
<mx:EmailValidator id = «validEmail» source=»{email}» property=»text»/>
<mx:NumberValidator id = «validPhone» source=»{telephone}» property=»text»/>
|
Шаг 12: Функция отправки.
Основным мясом нашего приложения является функция отправки. Это вызывается, когда пользователь нажимает кнопку отправки, чтобы отправить введенный текст и информацию через контактную форму.
Поскольку в этой функции мы будем проверять введенный текст и необходимые поля, мы начнем с создания экземпляров ValidationResultEvent. Вместо того, чтобы вызывать его здесь как прослушиватель событий, мы скажем, что он равен результату проверки валидации, выполненной самим Валидатором. Конечно, мы создаем одну из этих реализаций для каждой из проверок валидации и затем передаем результаты в операторы «если», чтобы создать событие, выполняемое в зависимости от результата.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
private function submit():void
{
var firstNameValidation:ValidationResultEvent = validFirstName.validate();
var surNameValidation:ValidationResultEvent = validSurName.validate();
var emailValidation:ValidationResultEvent = validEmail.validate();
var phoneValidation:ValidationResultEvent = validPhone.validate();
if(firstNameValidation.type == ValidationResultEvent.INVALID || surNameValidation.type == ValidationResultEvent.INVALID){
Alert.show(«You must enter a valid name»);
}
else if(emailValidation.type == ValidationResultEvent.INVALID){
Alert.show(«Please enter a valid email address»);
}
else if(phoneValidation.type == ValidationResultEvent.INVALID){
Alert.show(«Please enter a valid phone number»);
}
else if(comments.text == «»){
Alert.show(«Please enter a message»);
}
else{
submitToPHP();
}
}.
|
Шаг 13: ящик оповещения.
Как вы можете видеть из функции, мы передаем каждую проверку правильности оператору «if» и используем INVALID ValidationResultEvent вместо VALID для создания поля Alert, вызывая функцию Alert.show (). Если вы когда-либо программировали на Javascript, вы будете хорошо осведомлены об окне предупреждения, которое можно использовать для создания всплывающего окна, предупреждающего пользователя браузера с помощью кнопки, которая обычно нажимает «ОК». Поскольку вы все пользователи различных веб-браузеров, вы все будете знакомы с окном оповещения. Класс Alert в инфраструктуре Flex точно такой же и представляет собой полезную функциональность, которую мы можем использовать, просто вызвав функцию Alert.show. Параметры, необходимые для этого, являются просто строкой, которая должна отображаться в самом окне предупреждения.
Конечно, если все входные данные введены правильно и не соответствуют ни одному из условий, мы затем переходим к функции submitToPHP.
Шаг 14: Отправка данных в PHP.
Теперь, когда все введенные данные проверены, мы можем передать информацию в PHP-скрипт для отправки получателю. Используемый нами PHP-скрипт — это простой почтовый скрипт, который передает всю собранную информацию в текстовое сообщение, но ничто не мешает вам создать полное HTML-сообщение, используя переданную здесь переменную.
Чтобы передать эту информацию нашему PHP-скрипту, мы сначала создаем экземпляр класса URLVariable, называемый здесь переменными, в который мы передаем всю собранную информацию. Затем мы создаем URLRequest в этом случае с именем phpUrl, который нацелен на местоположение скрипта php. Затем мы передаем URLVariable в URLRequest с помощью:
|
1
|
phpUrl.data = variables;
|
Как вы можете видеть, при передаче данных из полей ввода и других компонентов приложения мы просто назначаем текст в этом поле соответствующему активу переменной. С помощью Array Array мы просто передаем это методу toString (), чтобы создать строку из самого массива. Затем мы создаем URLLoader для отправки всех этих данных на соответствующий URL-адрес, а затем добавляем прослушиватель для прослушивания для завершения перехода или любых ошибок при отправке для отображения соответствующего сообщения в всплывающем окне предупреждения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
private function submitToPHP():void
{
var variables:URLVariables = new URLVariables();
var phpUrl:URLRequest = new URLRequest(«http://www.ultravisual.co.uk/Test/sendform.php»);
phpUrl.method = URLRequestMethod.GET;
phpUrl.data = variables;
variables.firstname_text = firstName.text;
variables.surname_text = surName.text;
variables.email_text = email.text;
variables.phone_text = telephone.text;
variables.comment_text = comments.text;
variables.room_text = comBo.text;
variables.datefrom_text = fromDate.text;
variables.dateto_text = toDate.text;
variables.meals = meals.toString();
variables.cot = cot;
var loader:URLLoader = new URLLoader();
loader.dataFormat = URLLoaderDataFormat.TEXT;
loader.addEventListener(Event.COMPLETE, completeHandler);
try{
loader.load(phpUrl);
alertWindow = Alert.show(«Sending……..»);
}
catch(error:Error){
Alert.show(«Error sending form.»);
}
}
|
Шаг 15: Завершить.
В инструкции try в последней функции вы можете видеть, что вместо того, чтобы просто использовать Alert.show (), мы создали экземпляр класса Alert и использовали его для создания всплывающего окна. Причина этого в том, что в полной функции нам нужно закрыть это поле, чтобы отобразить наше сообщение об успехе в следующей функции. Если мы не создадим для этого экземпляр класса Alert, Flash просто создаст еще одно окно с предупреждением и наложит его поверх нашего последнего, а не закроет существующие. Как видите, мы закрываем существующее окно оповещения с помощью:
|
1
|
PopUpManager.removePopUp(alertWindow);
|
Затем мы можем использовать Alert.show () для отображения нового окна предупреждения, которое будет ожидать взаимодействия с пользователем. Затем мы используем функцию сброса, описанную ниже, чтобы вернуть контактную форму в исходное состояние.
Шаг 16: функция сброса.
Сделав наши кнопки, у нас теперь есть две функции, которые нужно создать, а именно: сброс и отправка. Эта функция также вызывается при завершении функции sendToPHP. Сброс в основном сбросит контактную форму обратно в ее базовое состояние, очистив поля и любой текст. Он также будет вызываться после заполнения контактной формы и отправки информации в сценарий PHP. Функция сброса очень проста:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
private function resetForm():void
{
firstName.text = «»;
surName.text = «»;
comBo.selectedIndex = -1;
telephone.text = «»;
email.text = «»;
comments.text = «»;
fromDate.text = «»;
toDate.text = «»;
noCot.selected = false;
yesCot.selected = false;
breakfast.selected = false;
dinner.selected = false;
}
|
Это просто говорит SWF, что текст, который будет отображаться для каждого из текстовых полей, равен нулю и что ни один из переключателей или флажков не выбран, и поэтому должен отображаться так.
Вывод
Как вы можете видеть, использование методов проверки и окна предупреждений во Flex очень просто, а также использование функциональности многих компонентов. Для получения дополнительной информации о любом из компонентов и методов Flex можно получить дополнительную информацию, просмотрев справочные страницы Adobe для Flex. Спасибо за подписку!

