Два раза в месяц мы возвращаемся к любимым постам наших читателей на протяжении всей истории Activetuts +. Этот учебник был впервые опубликован в июле 2009 года.
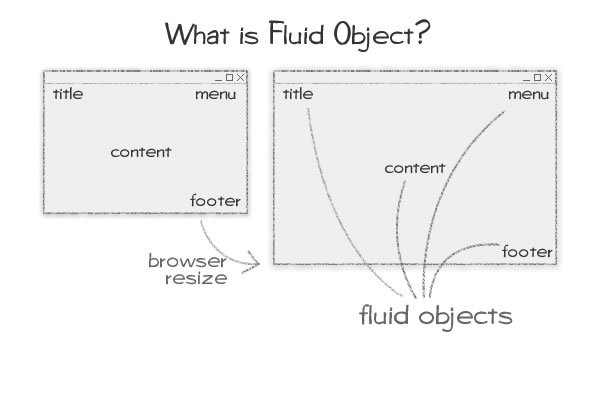
Текущий веб-макет использует 100% ширину (и высоту) браузера, перемещая все содержащиеся элементы в определенные позиции. Это противоположно макету с фиксированной шириной, где содержимое остается фиксированным независимо от размера браузера.
Этот метод популярен на сайтах HTML / CSS, но этот рассказ покажет вам, как создать подобный эффект плавного макета во Flash. Каждый элемент будет легко перемещать анимацию при изменении размера браузера.
Вступление
На следующих шагах мы создадим классы ActionScript 3, которые сделают наш флеш-сайт плавным. Все наши отображаемые символы сохранят свое выравнивание при изменении размера Flash.
Классы ActionScript, созданные в этом руководстве, можно легко использовать в разных проектах.
Шаг 1: Справочная информация
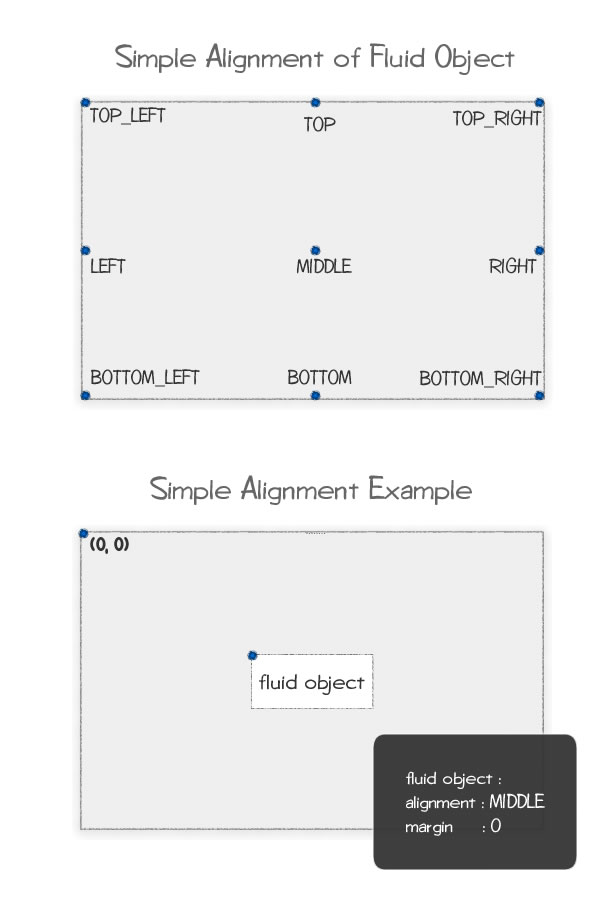
Как показано на рисунке ниже, все элементы, которые плавают в соответствии с размером браузера, будут называться «текучими объектами».

Шаг 2: Координаты объектов жидкости
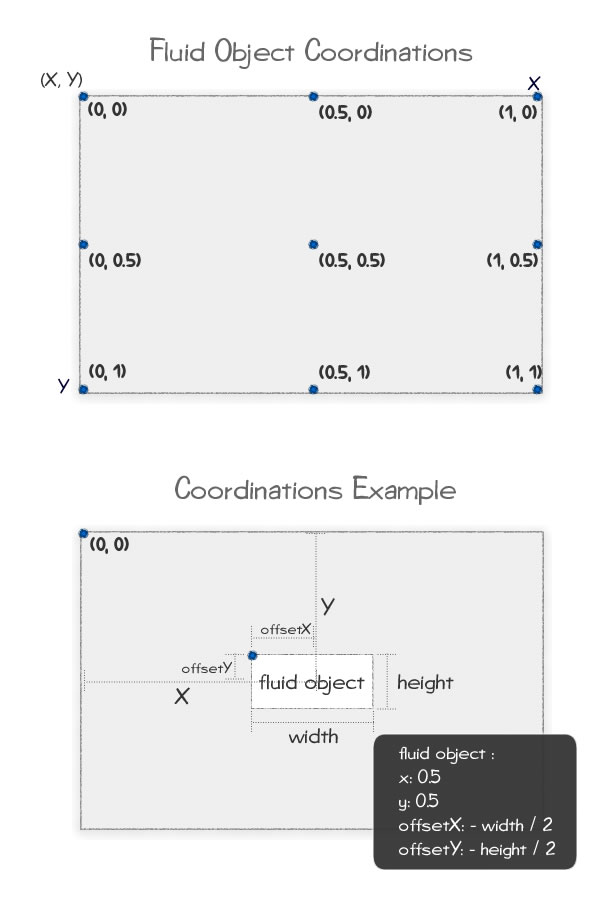
Каждый объект жидкости будет содержать параметры выравнивания. Параметры хранят значения смещения x, y, x, y смещения объекта, чтобы указать, как он выравнивается.
Присвоив x и y 0, объект будет выровнен по левому верхнему углу. Присвоение х и у 1 единице приведет к выравниванию текучего объекта по правому нижнему углу. Следовательно, присвоение значений x и y между 0 и 1 приведет к смещению объекта в процентах от ширины и высоты браузера.
Смещение X и Y смещает положение жидких объектов при их выравнивании. Смещение полезно при размещении объекта, точка выравнивания которого не находится в центре. Смещение также полезно для создания полей на трассе.

Шаг 3: Создайте каталог
Создайте каталог с именем «FluidLayout» в рабочем каталоге. В этом каталоге будут храниться все классы, которые относятся к классам текучей компоновки.
Хорошая привычка — помещать файлы классов ActionScript в каталоги по категориям. Например, в этом случае классы макетов флюидов будут помещены в папку «FluidLayout».
Обратите внимание, что все имена каталогов, имена файлов и коды чувствительны к регистру.
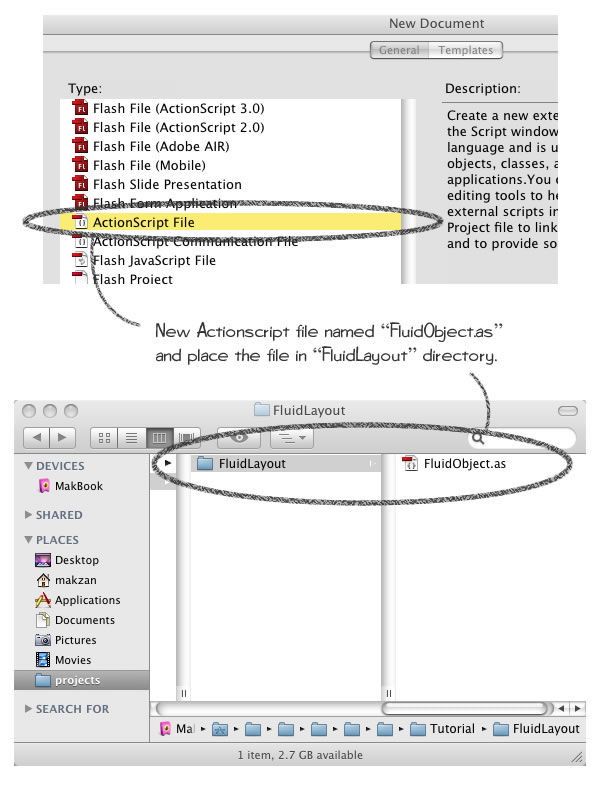
Шаг 4: Новый файл ActionScript
Откройте новый файл ActionScript с именем «FluidObject.as». Сохраните этот файл ActionScript в каталоге «FluidLayout».
Класс FluidObject будет хранить параметры выравнивания символов и изменять положение символов при изменении размера браузера.

Шаг 5: Скелет класса
Давайте начнем кодировать FluidObject.as сейчас.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
package FluidLayout {
/* Add import classes here */
public class FluidObject {
/* Declare instance variables here */
/* Constructor of the class */
public function FluidObject(target:DisplayObject,paramObj:Object)
{
}
/* Function that repositions the monitored object */
protected function reposition():void
{
}
/* Function that is called when the RESIZE event is fired */
protected function onStageResize(e):void
{
}
}
}
|
Шаг 6: Импорт необходимых классов
Добавьте следующий код, где вы видите: / * Добавить классы импорта здесь * /
|
1
2
3
4
5
6
|
/* class needed on resize Event */
import flash.events.Event;
/* classes needed for MovieClip and DisplayObject */
import flash.display.*;
|
Шаг 7: Объявление переменных экземпляра
Для этого класса есть три переменных экземпляра:
- «_param» будет хранить параметры выравнивания.
- «_target» будет указывать на контролируемый символ.
- «_stage» — это копия экземпляра сцены flash.
Существует также установщик для «_param», позволяющий изменять параметры выравнивания. Добавьте следующий код, где вы видите: / * Объявите переменные экземпляра здесь * /
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
/* alignment parameters */
protected var _param:Object;
/* target object to be monitored */
protected var _target:DisplayObject;
/* stage instance of the flash document */
protected var _stage:Stage;
/* Setter for the alignment param */
public function set param(value:Object):void {
_param = value;
this.reposition();
}
|
Шаг 8: Реализация конструктора
Конструктор инициализирует целевой контролируемый символ и сохранит заданные параметры выравнивания.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
/* Constructor of the class */
public function FluidObject(target:DisplayObject,paramObj:Object)
{
/* Assign the instance variables */
_target = target;
_param = paramObj;
_stage = target.stage;
/* add event handler for stage resize */
_stage.addEventListener(Event.RESIZE, onStageResize);
/* reposition the object with the alignment setting applied*/
this.reposition();
}
|
Шаг 9: Реализация репозиции ()
Функция репозиции отвечает за вычисление новой x / y позиции контролируемого объекта жидкости.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/* Function that reposition the monitored object */
protected function reposition():void
{
/* get the current width and height of the flash document */
var stageW = _stage.stageWidth;
var stageH = _stage.stageHeight;
/* update the x and y value of the monitored object */
_target.x = (stageW * _param.x) + _param.offsetX;
_target.y = (stageH * _param.y) + _param.offsetY;
}
|
Шаг 10: Реализация onStageResize ()
Функция onStageResize — это обработчик событий, который вызывается при изменении размера браузера.
|
1
2
3
4
5
6
|
/* Function that is called when the RESIZE event is fired */
protected function onStageResize(e):void
{
/* reposition the target */
this.reposition();
}
|
Шаг 11: Завершенный класс
Законченный класс FluidObject заканчивается на этом шаге.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
package FluidLayout {
/* class needed on resize Event */
import flash.events.Event;
/* classes needed for MovieClip and DisplayObject */
import flash.display.*;
public class FluidObject {
/* alignment parameters */
protected var _param:Object;
/* target object to be monitored */
protected var _target:DisplayObject;
/* stage instance of the flash document */
protected var _stage:Stage;
/* Setter for the alignment param */
public function set param(value:Object):void {
_param=value;
this.reposition();
}
/* Constructor of the class */
public function FluidObject(target:DisplayObject,paramObj:Object)
{
/* Assign the instance variables */
_target = target;
_param = paramObj;
_stage = target.stage;
/* add event handler for stage resize */
_stage.addEventListener(Event.RESIZE, onStageResize);
/* reposition the object with the alignment setting applied*/
this.reposition();
}
/* Function that repositions the monitored object */
protected function reposition():void
{
/* get the current width and height of the flash document */
var stageW = _stage.stageWidth;
var stageH = _stage.stageHeight;
/* update the x and y value of the monitored object */
_target.x = (stageW * _param.x) + _param.offsetX;
_target.y = (stageH * _param.y) + _param.offsetY;
}
/* Function that is called when the RESIZE event is fired */
protected function onStageResize(e):void
{
/* reposition the target */
this.reposition();
}
}
}
|
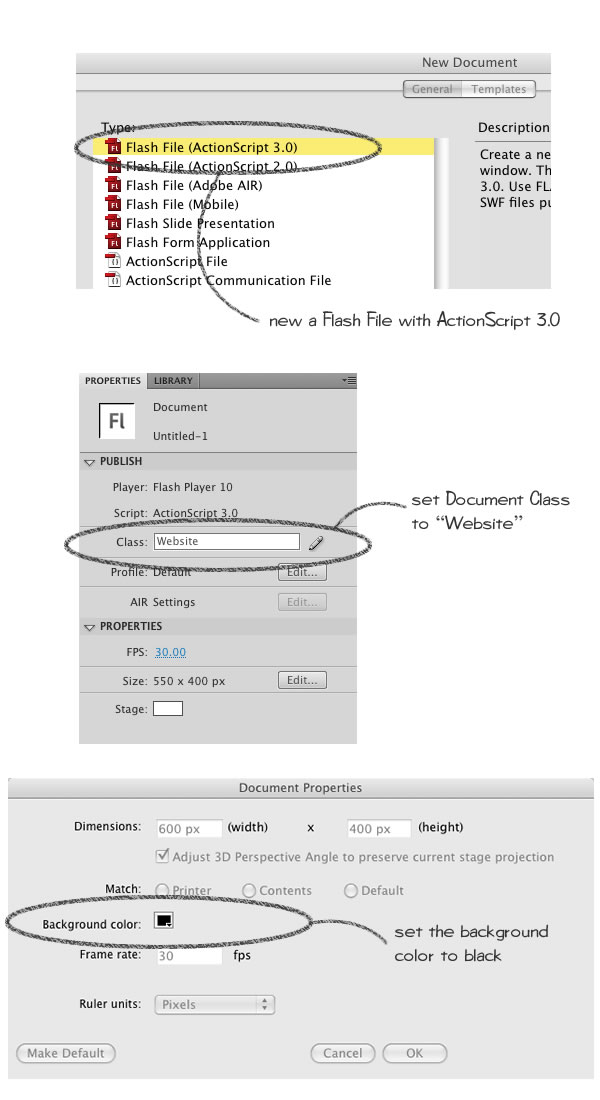
Шаг 12: Время создать файл Flash
Начните новый документ Flash с поддержкой ActionScript 3.0 и назовите его «website.fla». Затем установите класс документа как «Веб-сайт».
Если появится диалоговое окно с сообщением: «Не удалось найти определение класса документа в пути к классам, …», просто нажмите «ОК», чтобы обойти его. Мы собираемся создать этот класс после рисования графических символов.
Фоновое изображение в этом уроке будет темным (я собрал свое собственное космическое изображение с помощью Photoshop). Поэтому цвет фона документа Flash должен быть черным. Нажмите «Изменить»> «Документ», чтобы открыть диалоговое окно «Свойства документа» и изменить цвет фона.

Шаг 13: нарисуйте символ заголовка
На сцене будет 5 флеш-символов:
- фон
- заглавие
- меню
- средний контент
- нижний колонтитул
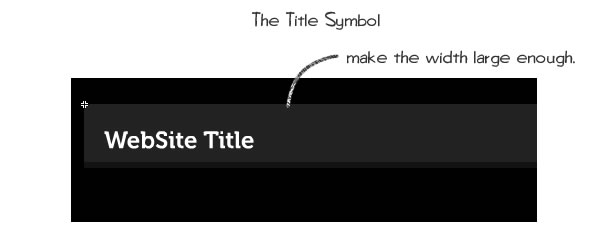
Давайте сделаем заголовок первым. Целью данного руководства является создание плавающих символов в динамическом макете, а не создание модных компонентов веб-сайта. Символы будут содержать только текстовое поле с указанием только цели.
Для символа заголовка есть полупрозрачный фон. Чтобы браузер соответствовал разной ширине, ширина фона должна быть достаточно большой.

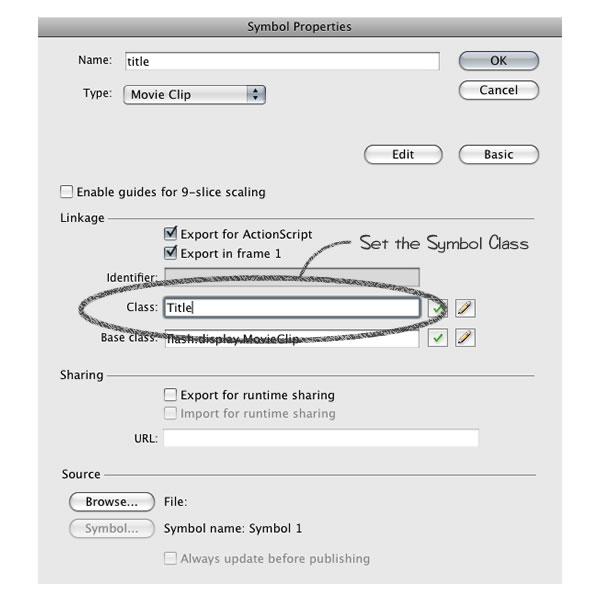
Закончив рисовать символ, нажмите «Изменить»> «Преобразовать в символ» (F8). Нажмите кнопку «Дополнительно», чтобы показать подробные настройки для символа.
Нажмите «Экспорт для ActionScript», чтобы активировать ActionScript для доступа к этому символу. Затем найдите поле «Класс» в диалоговом окне и установите значение «Заголовок» для символа заголовка. Это означает, что мы присвоили этому классу новый класс с названием «Заголовок». Мы можем использовать этот символ позже в ActionScript.
Не забудьте назвать свой символ для легкого распознавания, прежде чем нажимать ОК. Если появится диалоговое окно с сообщением «Определение этого класса не найдено в пути к классам, …», просто нажмите «ОК», чтобы обойти его. Поскольку мы не будем добавлять никакого поведения к символу, мы позволим Flash создать для нас пустой класс.

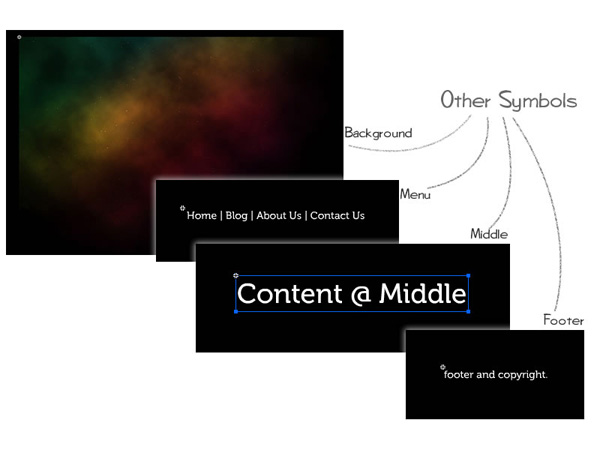
Шаг 14: Нарисуй другие символы
Удалите экземпляр символа «title» на сцене, потому что он будет создан ActionScript позже.
Мы будем использовать тот же метод, чтобы нарисовать «фон», «меню», «средний контент» и «нижний колонтитул». Имя класса этих символов будет соответственно Background , Menu , Middle и Footer .
Фоновое изображение можно скачать из исходных файлов . Другие символы являются только текстовыми полями.


Шаг 15: код класса документа
Создайте файл ActionScript с именем «Website.as»; этот файл класса должен быть сохранен в том же каталоге, что и файл website.fla.
Этот класс также должен иметь то же имя, что и набор в классе документа (см. Шаг 12). Например, класс документа «Веб-сайт» ссылается на «Веб-сайт.as» в том же каталоге. Этот класс ActionScript будет загружен сразу после загрузки флэш-памяти.
Вот скелет класса документа:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
package {
import flash.display.*;
import FluidLayout.*;
public class Website extends MovieClip{
public function Website()
{
}
}
}
|
Шаг 16: Реализация конструктора
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
package {
import flash.display.*;
import FluidLayout.*;
public class Website extends MovieClip{
public function Website()
{
/* Set the Scale Mode of the Stage */
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
/* Add the symbols to stage */
var bg = new Background();
addChild(bg);
var title = new Title();
addChild(title);
var menu = new Menu();
addChild(menu);
var middle = new Middle();
addChild(middle);
var footer = new Footer();
addChild(footer);
/* Apply the alignment to the background */
var bgParam = {
x:0,
y:0,
offsetX: 0,
offsetY: 0
}
new FluidObject(bg,bgParam);
/* Apply the alignment to the title */
var titleParam = {
x:0,
y:0,
offsetX:0,
offsetY:0
}
new FluidObject(title,titleParam);
/* Apply the alignment to the menu */
var menuParam = {
x:1,
y:0,
offsetX: -menu.width — 20,
offsetY: 20
}
new FluidObject(menu,menuParam);
/* Apply the alignment to the content */
var middleParam = {
x:0.5,
y:0.5,
offsetX: -middle.width/2,
offsetY: -middle.height/2
}
new FluidObject(middle,middleParam);
/* Apply the alignment to the footer */
var footerParam = {
x:1,
y:1,
offsetX: -footer.width — 10,
offsetY: -footer.height -10
}
new FluidObject(footer,footerParam);
}
}
}
|
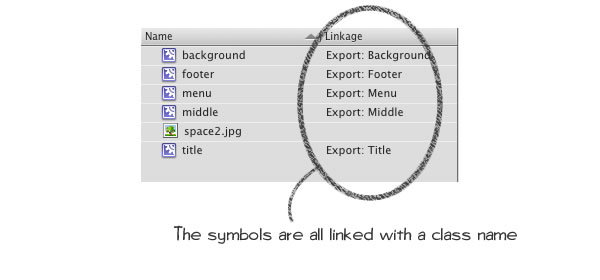
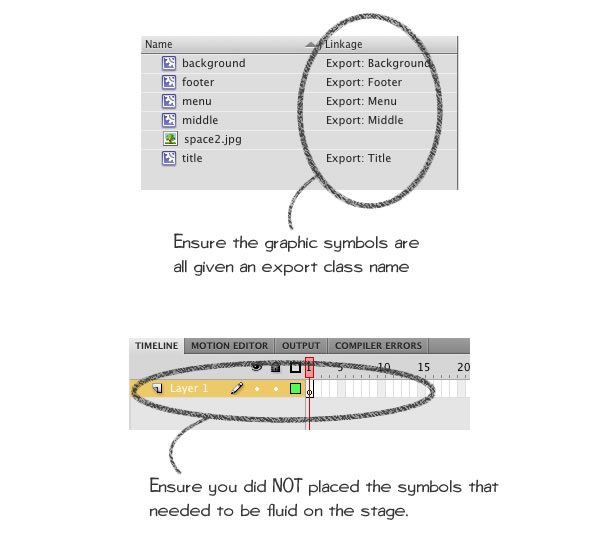
Шаг 17: Убедитесь, что все активы готовы
Откройте website.fla во Flash и проверьте еще раз, прежде чем отправлять текстовые сообщения.
Нет необходимости размещать символы на сцене, потому что Website.as будет создавать экземпляры символов из библиотеки, используя их имена классов. Имена классов связей символов должны быть правильными, чтобы скрипт мог их использовать. Имя класса связывания можно проверить на панели библиотеки.

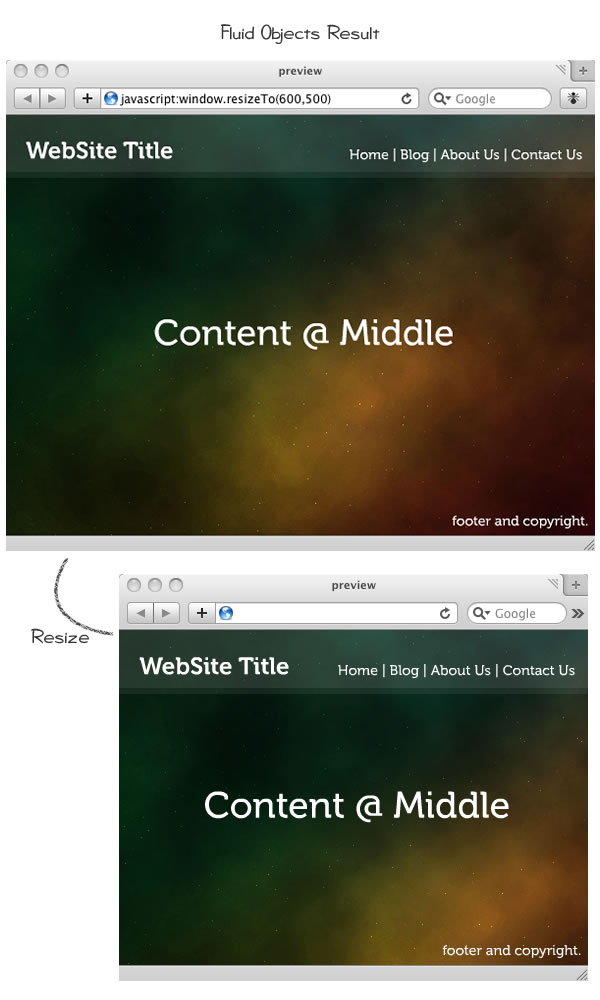
Шаг 18: Готов посмотреть результат
Нажмите Control> Text Movie или Ctrl (Cmd) + Enter, чтобы протестировать Flash-сайт.
Попробуйте изменить размер окна и убедитесь, что все объекты перемещены в правильное положение.

Шаг 19: Дальнейшая работа
Каждый FluidObject теперь должен иметь определенные значения свойств x, y, offsetX и offsetY. На следующих этапах будет создан новый класс, чтобы упростить будущий код при добавлении новых текучих объектов.

Шаг 20: Класс SimpleFluidObject
Откройте новый файл ActionScript с именем «SimpleFluidObject.as». Сохраните этот файл в каталоге «FluidLayout», поскольку он является частью пакета FluidLayout.
Этот файл расширяет класс FluidObject, так что он будет обеспечивать простое выравнивание, используя имена, такие как TOP, MIDDLE, BOTTOM_RIGHT вместо указания свойств x, y.
Вот скелет класса:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
package FluidLayout {
import flash.events.Event;
import flash.display.*;
public class SimpleFluidObject extends FluidObject{
public function SimpleFluidObject(target:DisplayObject,paramObj:Object)
{
}
}
}
|
Шаг 21: Реализация конструктора
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
|
package FluidLayout {
import flash.events.Event;
import flash.display.*;
public class SimpleFluidObject extends FluidObject{
public function SimpleFluidObject(target:DisplayObject,paramObj:Object)
{
/* Tell parent class to init the constructor */
super(target,paramObj);
/* assign alignment and margin value by the constructor parameters */
var alignment = paramObj.alignment;
var margin = paramObj.margin;
/* Preset the alignment and margin value if need */
if (alignment == undefined) alignment = «MIDDLE»;
if (margin == undefined) margin = 0;
/* convert the alignment (eg. «TOP», «BOTTOM_RIGHT») to x, y, offsetX and offsetY */
var params = new Object();
switch (alignment){
case «TOP_LEFT»:
params = {
x:0,
y:0,
offsetX: margin,
offsetY: margin
};
break;
case «TOP»:
params = {
x:.5,
y:0,
offsetX: -target.width/2,
offsetY: margin
};
break;
case «TOP_RIGHT»:
params = {
x:1,
y:0,
offsetX: -target.width — margin,
offsetY: margin
};
break;
case «LEFT»:
params = {
x:0,
y:.5,
offsetX: margin,
offsetY: -target.height/2
};
break;
case «MIDDLE»:
params = {
x:.5,
y:.5,
offsetX: -target.width/2 — margin/2,
offsetY: -target.height/2 — margin/2
};
break;
case «RIGHT»:
params = {
x:1,
y:.5,
offsetX: -target.width — margin,
offsetY: -target.height/2
};
break;
case «BOTTOM_LEFT»:
params = {
x:0,
y:1,
offsetX: margin,
offsetY: -target.height — margin
};
break;
case «BOTTOM»:
params = {
x:.5,
y:1,
offsetX: -target.width/2,
offsetY: -target.height — margin
};
break;
case «BOTTOM_RIGHT»:
params = {
x:1,
y:1,
offsetX: -target.width — margin,
offsetY: -target.height — margin
};
break;
}
_param = params;
/* reposition the fluid object to the right position */
this.reposition();
}
}
}
|
Шаг 22: Новое использование объектов Fluid
Обратитесь к файлу Website.as и попробуйте использовать новый метод выравнивания для выравнивания текучих объектов.
Старый метод, чтобы применить выравнивание к заголовку:
|
1
2
3
4
5
6
7
8
|
/* Apply the alignment to the title */
var titleParam = {
x:0,
y:0,
offsetX:0,
offsetY:0
}
new FluidObject(title,titleParam);
|
Новый метод для применения выравнивания к заголовку:
|
1
2
3
4
5
|
var titleParam = {
alignment: «TOP_LEFT»,
margin: 0
}
new SimpleFluidObject(title,titleParam);
|
Доступные выравнивания:
- TOP_LEFT, TOP, TOP_RIGHT
- ВЛЕВО, СРЕДНИЙ, ПРАВЫЙ
- BOTTOM_LEFT, BOTTOM, BOTTOM_RIGHT
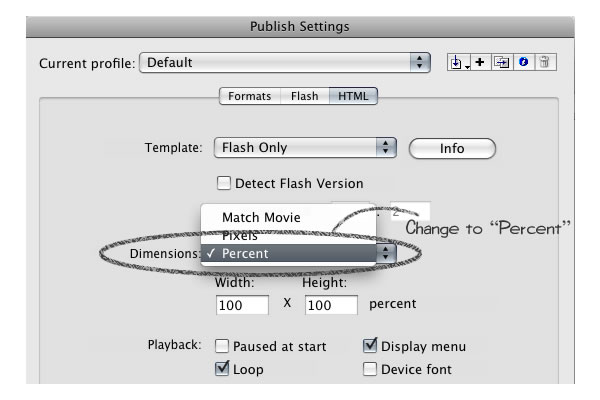
Шаг 23: Опубликованный HTML
Теперь выравнивание флюидов работает в «Тестовом фильме» во Flash IDE, но есть один ключевой момент, чтобы сделать это в браузере.
Открыть сайт. Перейдите в Файл> Параметры публикации и убедитесь, что HTML включен. Перейдите на вкладку HTML и измените размер на «Процент». Убедитесь, что процент установлен на 100 по ширине и высоте.

Нажмите «Опубликовать», чтобы опубликовать сайт в виде файлов «website.swf» и «website.html».
Теперь откройте файл website.html в вашем любимом текстовом редакторе и добавьте следующий код в шапку. Добавление кода сразу после тега </ title> будет хорошим выбором.
Эти стили CSS устраняют разрыв между верхней левой стороной HTML и SWF-файлом.
|
1
2
3
4
5
6
|
<style>
body{
margin:0;
padding:0;
}
</style>
|
Шаг 24: Продвинутая Техника, Добавляющая Облегчение
Эффект замедления может быть применен, когда браузер изменяет размеры, чтобы объекты перемещались в правильное положение с эффектом замедления.
Откройте «FluidObject.as». Добавьте следующие строки после «import flash.display. *;». Эти строки будут импортировать класс анимации анимации, чтобы дать возможность кода облегчить объекты.
|
1
2
3
|
/* classes needed for Easing Animation */
import fl.transitions.Tween;
import fl.transitions.easing.*;
|
Затем найдите следующие строки в файле «FluidObject.as». Они находятся внутри функции «репозиция».
|
1
2
|
_target.x=stageW*_param.x+_param.offsetX;
_target.y=stageH*_param.y+_param.offsetY;
|
Замените их следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
/* set the duration of the easing animation (seconds) */
var duration = 0.5;
/* declare the new X/Y value */
var newX = _target.x;
var newY = _target.y;
/* calculate the new X value based on the stage Width */
if (_param.x != undefined){
newX = (stageW * _param.x) + _param.offsetX;
}
/* calculate the new Y value based on the stage Height */
if (_param.y != undefined){
newY = (stageH * _param.y) + _param.offsetY;
}
/* Tell flash to tween the target object to the new X/Y position */
new Tween(_target, «x»,Strong.easeOut,_target.x,newX,duration,true);
new Tween(_target, «y»,Strong.easeOut,_target.y,newY,duration,true);
|
Протестируйте фильм, объекты будут ослаблены, когда браузер изменяет размеры
Вывод
Мы только что создали два класса, которые отвечают за плавающие текучие объекты. Мы также создали пример для выравнивания различных объектов на сцене с помощью классов. Этот пример — только пример; Вы можете использовать свое воображение, чтобы играть с выравниваниями. Например, символ может быть интерактивным, и его выравнивание может меняться сверху вниз, когда пользователь нажимает на него.
Структура файла должна быть такой же, как показано ниже после завершения этого урока. В частности, для работы FluidObject.as и SimpleFluidObject.as должны находиться в каталоге «FluidLayout».

Наслаждайтесь жидкой планировкой!