Разрешение конечному пользователю изменять шрифт вашей темы может быть пугающей задачей, особенно когда вы хотите предоставить эту опцию в пользовательской панели администратора, метабоксе или даже в настройщике темы. Сегодня я расскажу, как добавить опцию настраиваемого типа font через Titan Framework.
Опция «Тип шрифта» в Titan Framework
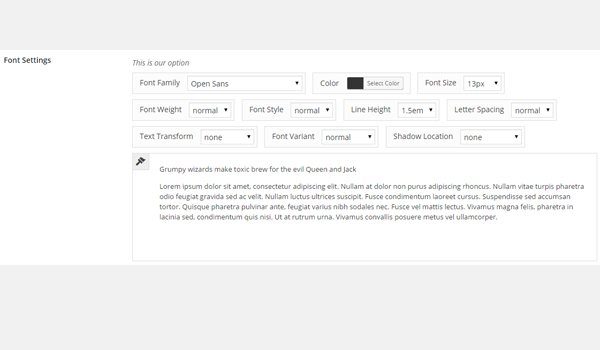
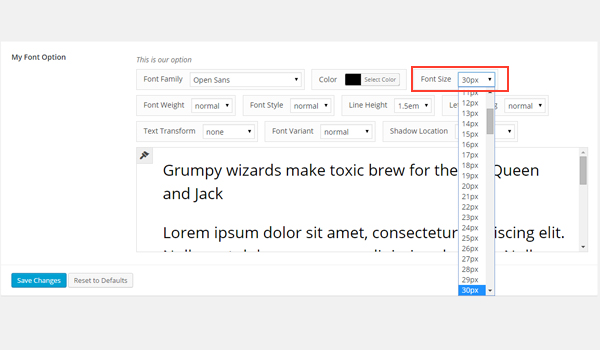
Параметр типа font является одним из наиболее универсальных параметров с точки зрения функциональности в Titan Framework. Он не только позволяет менять шрифт, но и является полным селектором стиля шрифта . С полным набором функциональных опций вы можете выбрать как веб-безопасные шрифты, так и Google WebFonts внутри него. Применяйте столько стилей, сколько хотите, например, цвета, межбуквенный интервал, тени, высоту линии и т. Д. Конечный пользователь также может просмотреть предварительный просмотр шрифта и его стилей. Вот как выглядит эта опция:

Вы можете увидеть на изображении выше, насколько детализированы настройки шрифта. Это возможно с помощью целого набора параметров настройки, которые поддерживает эта опция. Есть некоторые обязательные и необязательные параметры. Во-первых, давайте посмотрим на обязательные:
- name : (string) Определяет отображаемое имя опции типа
font. - id : (string) Этот параметр назначает уникальное имя, которое помогает в получении значений.
- desc : (строка) Отображает краткое описание.
Теперь некоторые из необязательных параметров, которые вы должны использовать:
- default : (логическое значение) В параметре типа
fontэтот параметр ведет себя несколько иначе. Он занимает массив, который содержит некоторые шрифты и стили по умолчанию, которые вы хотите использовать (подробнее об этом позже). - css : (строка) Когда вы добавляете эту опцию на страницу администратора и / или в раздел настройщика темы, этот параметр автоматически генерирует CSS (подробнее об этом позже).
Наконец, существует длинный список определенных параметров, основанных на проверке, значения которых по умолчанию установлены в true . Давайте назовем их и выясним, как они будут себя вести, если задано значение false .
- show_font_family : (логическое) Раздел семейства шрифтов исчезает, если для этого параметра установлено значение
false. - show_color : (логическое значение) Цветовая палитра не отображается, если для этого параметра установлено значение
false. - show_font_size : (логическое значение) Опция font-size исчезает, если для этого параметра установлено значение
false. - show_font_weight : (логическое значение) Опция font-weight исчезает, если для этого параметра установлено значение
false. - show_font_style : (логическое) Настройка стиля шрифта исчезает, если для этого параметра установлено значение
false. - show_line_height : (логическое значение) Вы не можете изменить высоту строки, если для этого параметра установлено значение
false. - show_letter_spacing : (логическое) Вы не можете редактировать letter_spacing, если для этого параметра установлено значение
false. - show_text_transform : (логическое значение) Параметр преобразования текста исчезает, если для этого параметра установлено значение
false. - show_font_variant : (логическое) Поле варианта шрифта не появится, если для этого параметра установлено значение
false. - show_preview : (логическое) Вы не увидите предварительный просмотр шрифта, если для этого параметра установлено значение
false. - show_websafe_fonts : (логическое значение) Список веб-безопасных шрифтов исчезает, если для этого параметра установлено значение
false. - show_google_fonts : (логическое значение) Google шрифты не отображаются, если для этого параметра установлено значение
false. - include_fonts : (mixed) Это строка регулярного выражения, которая указывает шрифты, которые вы хотите добавить.
- enqueue : (логическое значение) Если установлено значение
falseшрифт Google (если используется) не будет автоматически поставлен в очередь.
Доступные контейнеры для параметра «Тип шрифта»
Вы можете добавить опцию типа font внутри:
- Панель администратора
- Вкладки администратора
- Metabox
- Раздел настройки темы
Сфера действия этой статьи не о создании этих контейнеров. Вы можете обратиться к моим предыдущим статьям, если хотите узнать об этом.
Общий процесс добавления этого типа параметра остается прежним:
- Сначала получите уникальный экземпляр с помощью функции
getInstance(). - Затем добавьте параметр с помощью функции
createOption(). - В конце получите сохраненные значения с помощью функции
getOption().
Давайте создадим эту опцию внутри админ-панели.
Создание параметра типа шрифта внутри панели администратора
Пример объявления
Вот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create font type option in an admin panel
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_font’, // The ID which will be used to get the value of this option
‘type’ => ‘font’, // Type of option we are creating
‘name’ => ‘My Font Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘Choose your font settings’ // Description of the option which will be displayed in the admin panel
) );
|
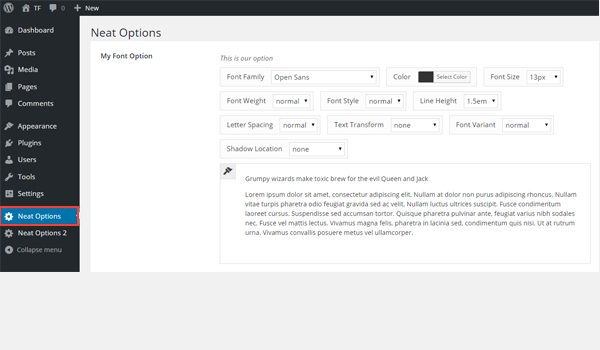
Я использовал createOption() (строка № 7), чтобы добавить опцию типа font в админ-панели $aa_panel . Эта функция принимает массив параметров. Вот почему здесь используются такие параметры, как name, id, type и desc . Значение идентификатора (т.е. aa_font ) должно быть уникальным, поскольку оно получает сохраненные значения параметров.

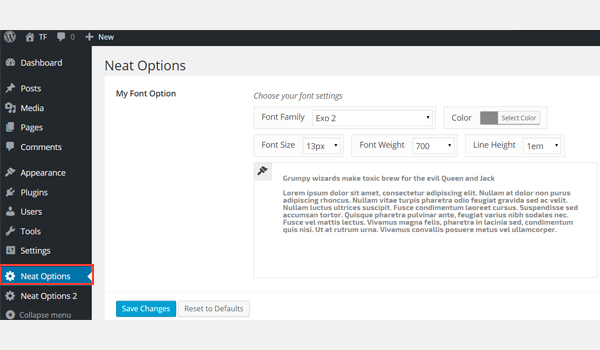
На приведенном выше снимке экрана есть опция типа font именем My Font Option внутри административной панели Neat Options . Существует несколько параметров, которые можно настроить для настройки параметров шрифта вашего проекта веб-разработки.
Пример использования
Теперь я получу сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_font_array = $titan->getOption( ‘aa_font’ );
/**
*
* Printing font array values
*
*/
var_dump( $aa_font_array );
?>
|
Процесс получения сохраненных значений практически такой же, как и в предыдущих статьях. В строке № 3 используется функция getInstance() , которая принимает уникальный параметр, предпочтительно имя вашей темы (т.е. neat в таком случае). Затем я использовал getOption() (строка # 6), которая получает значение через идентификатор aa_font , а затем я сохранил его в новой переменной $aa_font_array .
Ранее мы установили, что опция типа font принимает массив настроек параметров, даже если мы не определяем их в реальности, потому что их значение по умолчанию установлено в true . Итак, прежде чем я выведу полученные значения на внешний интерфейс, позвольте мне напечатать этот полный массив параметров.
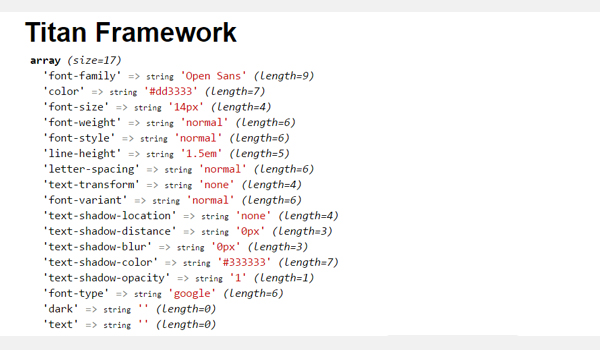
Для этого я использовал var_dump() (в строке # 16) для переменной $aa_font_array . Давайте выясним, как печатается этот массив:

На скриншоте выше приведено подробное описание каждого элемента массива. Это ясно объясняет, как установлена опция font в Titan Framework.
Теперь эта часть была просто дополнительной: наша главная цель — изменить настройки шрифта по умолчанию и распечатать его во внешнем интерфейсе.
Замените строку № 16 следующими строками кода:
|
1
2
3
4
5
6
7
8
9
|
<?php
/**
*
* Replace this code on line #16
*
*/
?>
<h3 style=»font-size: <?php echo $aa_font_array[‘font-size’]; ?>;»>Pellentesque habitant morbi tristique.</h3>
|
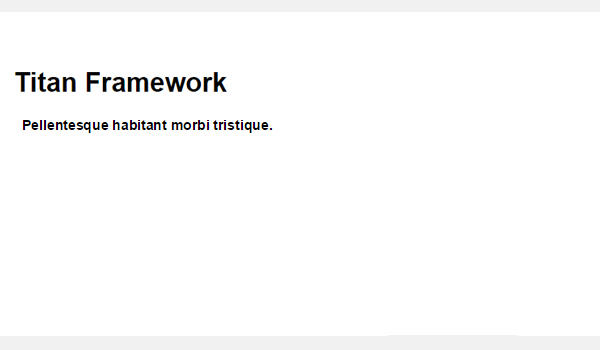
В строке № 7 я использовал встроенный стиль CSS внутри тега H3 (заголовок 3). Значение, соответствующее атрибуту стиля , то есть font-size , печатается на внешнем интерфейсе.
Для этого я встроил команду echo , которая печатает только определенную часть массива, т.е. echo $aa_font_array['font_size'] , во встроенный CSS. На этом этапе внешний вид выглядит так:

Напечатанный текст в настоящее время 14px размер 14px . Давайте изменим это значение на нашей панели и просмотрим результат.
Отображение результата во внешнем интерфейсе
Предположим, я установил демо-значение на 30px .

Сохраните этот параметр и узнайте об изменениях. Вот скриншот:

Увеличенный font-size текста виден отчетливо. Таким образом, вы можете ввести любой элемент массива в строку # 16 кода и просмотреть результаты.
Создание опции типа шрифта внутри метабокса
Пример объявления
Давайте создадим опцию типа font в метабоксе, в котором есть все поля стиля .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create font type option in a metabox
*
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_mb_font’, // The ID which will be used to get the value of this option
‘type’ => ‘font’, // Type of option we are creating
‘name’ => ‘My Font Option’, // Name of the option which will be displayed
‘desc’ => ‘Choose your font settings’ // Description of the option which will be displayed
) );
|
Я добавил опцию типа font с идентификатором aa_mb_font в метабокс $aa_metbox через createOption() (строка # 8). Он появляется напротив названия « My Font Option ».

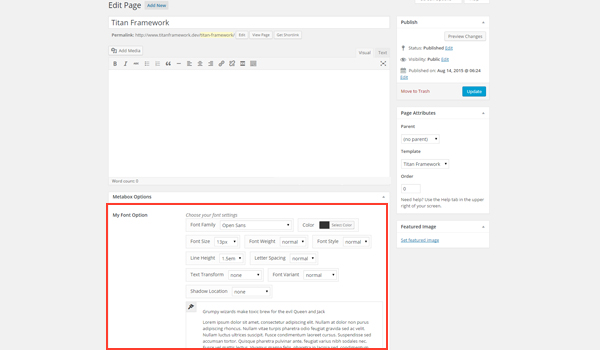
Вот скриншот, где вы можете найти My Font Option внутри метабокса, отображаемого в конце экрана редактирования страницы.
Это пользовательский метабокс, который я создал с помощью Titan Framework. Обратитесь к моим предыдущим статьям, чтобы узнать как.
Пример использования
Теперь я получу сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
/**
*
* Get Option Value of metabox.
*
*
*/
$aa_mb_font1_array = $titan->getOption( ‘aa_mb_font’, get_the_ID() );
// Check if value was set / Validation
$aa_mb_font1_val = ( is_array( $aa_mb_font1_array ) && !empty( $aa_mb_font1_array ) ? TRUE : FALSE );
/////////////////////////////////////////////////////////////
// Get all the values you need Abstraction of PHP and HTML //
/////////////////////////////////////////////////////////////
// Get color value
$aa_mb_font1_clr_val = ( $aa_mb_font1_val == TRUE ? $aa_mb_font1_array[‘color’] : ‘red’ );
// Get font-family value
$aa_mb_font1_ffm_val = ( $aa_mb_font1_val == TRUE ? $aa_mb_font1_array[‘font-family’] : ‘Arial’ );
// Get font-size value
$aa_mb_font1_fsz_val = ( $aa_mb_font1_val == TRUE ? $aa_mb_font1_array[‘font-size’] : ’14px’ );
/**
*
* Print values at front-end
*
*/
?>
<div
style=»
color:<?php echo $aa_mb_font1_clr_val;
font-family: <?php echo $aa_mb_font1_ffm_val;
font-size: <?php echo $aa_mb_font1_fsz_val;
«
>
Printed value of font type option in metabox.
</div>
|
Процесс получения значений, которые я здесь использую, несколько сложен. Сначала получите уникальный экземпляр с помощью функции getInstance() в строке # 3. Затем aa_mb_font сохраненное значение, зарегистрировав идентификатор aa_mb_font внутри функции getOption() в качестве параметра (строка # 11).
Теперь aa_mb_font не является обычным идентификатором — вместо этого он содержит полный ассоциативный массив наших опций шрифта. Я сохранил этот ассоциативный массив в новой переменной $aa_mb_font1_array .
Строка # 14 проверяет наличие массива внутри переменной $aa_mb_font1_array и проверяет, не является ли он пустым. Этот шаг важен, потому что мы не хотим заканчивать с фатальными ошибками PHP, выводя элемент переменной, который вообще не является массивом.
Иногда, когда пользователь не сохранил какое-либо значение из панели мониторинга и вы не установили никаких значений по умолчанию, эта функция getOption получает NULL . Для этой цели используется оператор на основе проверки. Если это массив и он не пустой, он устанавливает значение TRUE , иначе, если это не массив и он пустой, он устанавливает FALSE в качестве значения $aa_mb_font1_val .
Если TRUE , то это значит:
-
$aa_mb_font1_array— это массив. -
$aa_mb_font1_arrayне является пустым массивом, а содержит элементы. - Конечным результатом является то, что строка # 11 успешно получила свое содержимое.
Если FALSE , то это значит:
-
$aa_mb_font1_arrayне является массивом, или$aa_mb_font1_array— это пустой массив, в котором нет элементов. - Конечным результатом является то, что в строке # 11 не удалось получить ее содержимое.
Это была общая проверка массива шрифтов. Теперь я расширю этот процесс до отдельных элементов массива. Строки с 21 по 27 получают значения отдельных ключей в ассоциативном массиве и определяют значение по умолчанию, если значения не существует.
Например, строка № 21 объясняет, что если определенное условие содержит значение TRUE , что означает, что значение существует, тогда выберите color массива и сохраните его в переменной $aa_mb_font1_clr_val . Если такого значения не существует, установите для него значение red , которое в этом случае является значением по умолчанию. Есть несколько способов обойти это, так что это только один из способов, которые мне нравятся.
Короче говоря, если пользователь сохранил любой новый цвет шрифта со своей панели инструментов, то появится выбранный цвет шрифта; иначе red Показано. Я бы порекомендовал установить параметры по умолчанию при установке шрифта, чтобы избежать подобных проблем.
То же самое объяснение применимо к строкам № 24 и № 27, за исключением того факта, что эти строки проверяют значения для font-family и font-size .
В конце я только что написал код, который выводит результат на внешний интерфейс. В строках с # 38 по # 48 div создается в HTML. Затем я повторил значения всех желаемых переменных с помощью встроенного стиля CSS.
Отображение результата во внешнем интерфейсе
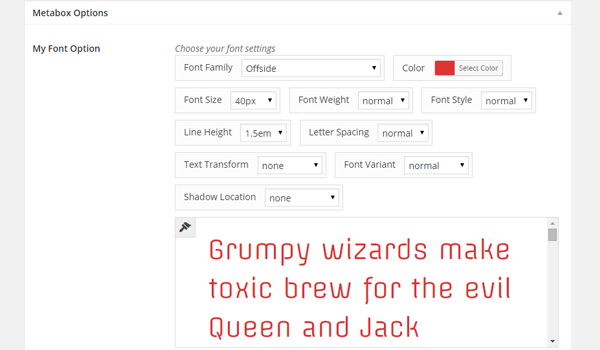
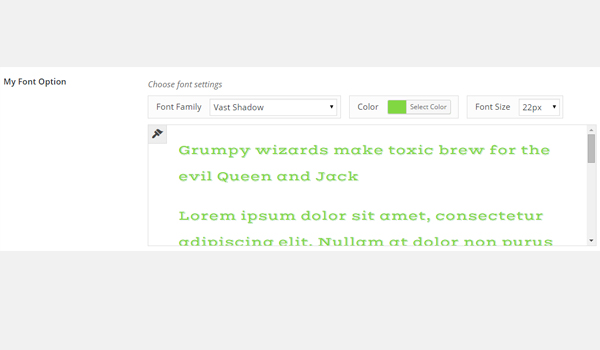
Предположим, я установил следующие настройки шрифта демо:

Вот как это выглядит в интерфейсе:

Теперь вы можете попробовать некоторые новые настройки самостоятельно.
Создание опции типа шрифта внутри вкладки администратора
Пример объявления
Давайте создадим эту опцию внутри вкладки администратора, но с другим подходом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
/**
*
* Create font type option in an admin tab
*
*/
$aa_tab1->createOption( array(
‘id’ => ‘aa_font_in_tab1_panel2’, // The ID which will be used to get the value of this option
‘type’ => ‘font’, // Type of option we are creating
‘name’ => ‘My Font Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘Choose font settings’, // Description of the option which will be displayed in the admin panel
‘show_font_weight’ => false, //Font-weight field is not shown
‘show_font_style’ => false, //Font-style field is not shown
‘show_line_height’ => false, //Line-height field is not shown
‘show_letter_spacing’ => false, //Letter-spacing field is not shown
‘show_text_transform’ => false, //Text-transform field is not shown
‘show_font_variant’ => false, //Font-variant field is not shown
‘show_text_shadow’ => false, //Text-shadow field is not shown
‘default’ => array(
‘font-family’ => ‘Arial’, //Default value of font-family
‘color’ => ‘red’, //Default value of font color
‘line-height’ => ‘2em’, //Default value of line-height
‘font-weight’ => ‘500’ //Default value of font-weight
)
) );
|
На этот раз я добавляю опцию типа font но позволяю появиться только нескольким полям стиля . Уникальный идентификатор этой опции — aa_font_in_tab1_panel2 . Посмотрите на список параметров, и вы узнаете, что отличает этот код от предыдущего.
Я изменил значения по умолчанию для нескольких проверочных параметров на false . Это означает, что все поля стиля строк с 13 по 19 не появятся. Также обратите внимание на наличие значений по умолчанию для параметров стиля, таких как font-family, color, line-height и font-weight .

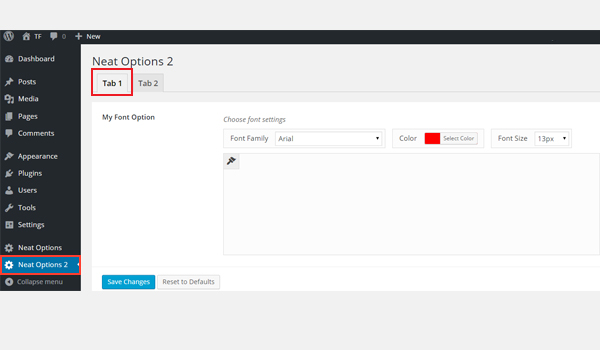
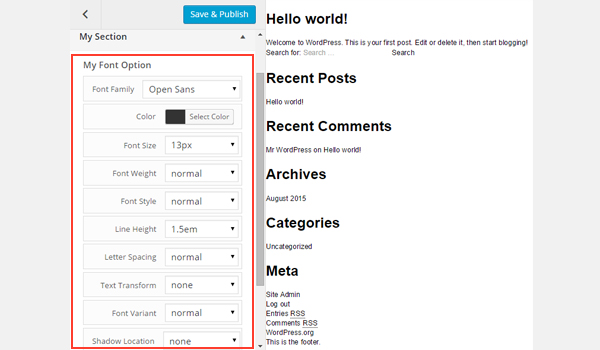
Параметр типа font именем My Font Option существует на вкладке 1 административной панели Neat Options 2 . Если вы хотите узнать, как создавалась эта вкладка администратора через Titan Framework, просмотрите предыдущие статьи этой серии.
На приведенном выше снимке экрана меню шрифтов выглядит менее подробным с точки зрения полей стиля. Причина вполне очевидна, то есть false состояние ряда параметров в моем коде. Обратите внимание на еще одну вещь: значения параметров по умолчанию устанавливаются автоматически, то есть 'font-family' => 'Arial' и color => 'red' .
Я пропустил какую-нибудь деталь? Да! Я уверен, что вам должно быть интересно, куда пошли значения по умолчанию line-height и font-weight . Посмотрите еще раз на список параметров, и вы увидите, что значения show_line_height и show_font_weight установлены в false .
Это означает, что независимо от того, в каком качестве вы определяете параметр, он будет работать только один раз, когда установлено значение true . Единственная цель добавления этих двух параметров состояла в том, чтобы объяснить эту концепцию. На данный момент вы также можете опустить их.
Пример использования
Давайте получим сохраненные значения параметров:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
/**
*
* Get Option Value of metabox.
*
*
*/
$aa_font2_array = $titan->getOption( ‘aa_font_in_tab1_panel2’ );
// Check if value was set / Validation
$aa_font2_val = ( is_array( $aa_font2_array ) || !empty( $aa_font2_array ) ? TRUE : FALSE );
/////////////////////////////////////////////////////////////
// Get all the values you need Abstraction of PHP and HTML //
/////////////////////////////////////////////////////////////
// Get color value
$aa_font2_clr_val = ( $aa_font2_val == TRUE ? $aa_font2_array[‘color’] : ‘red’ );
// Get font family value
$aa_font2_ffm_val = ( $aa_font2_val == TRUE ? $aa_font2_array[‘font-family’] : ‘Arial’ );
// Get font size value
$aa_font2_fsz_val = ( $aa_font2_val == TRUE ? $aa_font2_array[‘font-size’] : ’14px’ );
/**
*
* Print values at front-end
*
*/
?>
<div style=»
color:<?php echo $aa_font2_clr_val;
font-family: <?php echo $aa_font2_ffm_val;
font-size: <?php echo $aa_font2_fsz_val;
«
>
Printed value of font type option in tab.
</div>
|
Строки, написанные для получения сохраненных значений параметров, в значительной степени совпадают с тем, что я написал ранее для метабокса. Только имена переменных и идентификаторы отличаются. Итак, я просто суммирую шаги, написанные выше:
- Получение уникального экземпляра. (строка № 3)
- Получение ассоциативного массива шрифтов. (строка № 11)
- Проверка наличия массива шрифтов и проверка его состояния, то есть он пустой или нет. (строка № 14)
- Получение значений любого ключа в ассоциативном массиве и определение значения по умолчанию, если значение отсутствует. Двойная проверка. (строки с 21 по 27)
- Печать элементов массива. (строки с 38 по 48)
Отображение результата во внешнем интерфейсе
На этом этапе, если я предварительно просмотрю интерфейс, он будет отображать только настройки по умолчанию, например:

Предположим, это наши новые настройки шрифтов:

Вот скриншот этой новой конфигурации:

Разница между двумя настройками довольно очевидна.
Создание параметра «Тип шрифта» внутри раздела «Настройка темы»
Пример объявления
В конце давайте создадим эту опцию внутри настройщика.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
/**
*
* Create font type option in a customizer
*
*/
$aa_section1->createOption( array(
‘id’ => ‘aa_sec_font’, // The ID which will be used to get the value of this option
‘type’ => ‘font’, // Type of option we are creating
‘name’ => ‘My Font Option’, // Name of the option which will be displayed
‘desc’ => ‘Choose your font settings’ // Description of the option which will be displayed
) );
|
aa_sec_font типа font с идентификатором aa_sec_font существует в разделе настройщика темы $aa_section1 . Появляется с именем « My Font Option ». Остальные параметры такие же.

Вы можете найти эту опцию в разделе настройщика темы под названием Мой раздел .
Пример использования
Давайте получим его сохраненные значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// Body bg color
$aa_sec_font3_array = $titan->getOption( ‘aa_sec_font’ );
// Check if value was set / Validation
$aa_sec_font3_val = ( is_array( $aa_sec_font3_array ) || !empty( $aa_sec_font3_array ) ? TRUE : FALSE );
/////////////////////////////////////////////////////////////
// Get all the values you need Abstraction of PHP and HTML //
/////////////////////////////////////////////////////////////
// Get color value
$aa_sec_font3_clr_val = ( $aa_sec_font3_val == TRUE ? $aa_sec_font3_array[‘color’] : ‘red’ );
// Get font family value
$aa_sec_font3_ffm_val = ( $aa_sec_font3_val == TRUE ? $aa_sec_font3_array[‘font-family’] : ‘Arial’ );
// Get font size value
$aa_sec_font3_fsz_val = ( $aa_sec_font3_val == TRUE ? $aa_sec_font3_array[‘font-size’] : ’14px’ );
/**
*
* Print values at front-end
*
*/
?>
<div
style=»
color:<?php echo $aa_sec_font3_clr_val;
font-family: <?php echo $aa_sec_font3_ffm_val;
font-size: <?php echo $aa_sec_font3_fsz_val;
«
>
Printed value of font type option in customizer.
</div>
|
Еще раз, этот код точно такой же, который я написал в случае вкладки администратора и метабокса. Только имена переменных и идентификаторы отличаются. Итак, обратитесь к деталям, написанным выше.
Отображение результата во внешнем интерфейсе
Давайте посмотрим на предварительный просмотр изменений, которые я сделал.

В нашем обсуждении опции типа font в Titan Framework мы узнали, что ее параметр CSS ведет себя несколько иначе, чем другие опции. Сегодня в этой статье я покажу вам, как вы можете автоматически генерировать CSS вашего варианта шрифта в пользовательской панели администратора или даже в разделе настройщика темы.
Параметр CSS в опции «Тип шрифта»
Вообще говоря, css является параметром string типа, поэтому, если вы установите его, он может автоматически генерировать CSS каждый раз, когда в панели администратора и / или в разделе настройщика темы создается опция Titan Framework.
Мы знаем, что опция типа font в Titan Framework — это в основном ассоциативный массив, который содержит диапазон полей стилей, например, color , font-family font-size и т. Д. Аналогичным образом может случиться, что в некоторых свойствах стиля используются одни и те же свойства стиля. другое место в вашей теме или плагине. Запись этого большого количества параметров в параметре css может быть повторяющейся и бесполезной задачей. Когда вы не используете некоторые свойства, что тогда?
Чтобы упростить задачу, Titan Framework позволяет назначать все стили для ваших селекторов CSS с помощью параметра шрифта css . Просто используйте термин value внутри этого параметра, и ваша работа завершена. Позвольте мне показать вам, как:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php
/**
*
* ‘css’ parameter in ‘font’ type option
*
*/
‘css’ => ‘h1.site-header {
value
}’
|
Поскольку мы знаем, что параметр css генерирует все необходимые правила CSS, давайте обсудим, когда он находится внутри следующих контейнеров:
- Панель администратора
- Раздел настройки темы
Примечание . В этой статье рассматривается только использование и поведение параметра css параметром типа font в Titan Framework. Если вы хотите узнать, как создаются эти контейнеры или как добавить параметр типа font в Titan Framework, обратитесь к моим предыдущим статьям.
Использование параметра CSS внутри панели администратора
Пример объявления
Давайте напишем его код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php
/**
*
* Using ‘css’ parameter inside an admin panel option
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_font’, // The ID which will be used to get the value of this option
‘type’ => ‘font’, // Type of option we are creating
‘name’ => ‘My Font Option’, // Name of the option which will be displayed
‘desc’ => ‘Choose your font settings’, // Description of the option which will be displayed
‘show_font_style’ => false,
‘show_letter_spacing’ => false,
‘show_text_transform’ => false,
‘show_font_variant’ => false,
‘show_text_shadow’ => false,
‘default’ => array(
‘font-family’ => ‘Exo 2’,
‘color’ => ‘#888888’,
‘line-height’ => ‘2em’,
‘font-weight’ => ‘500’,
),
‘css’ => ‘.aa_site_font1 { value }’
) );
|
Этот код создает опцию типа font в административной панели $aa_panel с ограниченными полями стилей. Идентификатор этой опции — aa_font . Все параметры (строки с 13 по 17), для которых заданы значения false , не отображаются. Я также добавил значения по умолчанию для параметров font-family , color , line-height и font-weight .
Строка # 24 определяет параметр css для класса с именем .aa_site_font1 . Обратите внимание, что в этом определении класса я только записал value . Это означает, что весь CSS, который сгенерирует это поле, будет размещен там, где записано value . Поэтому, где бы этот класс не использовался, он автоматически загружает свойства CSS.

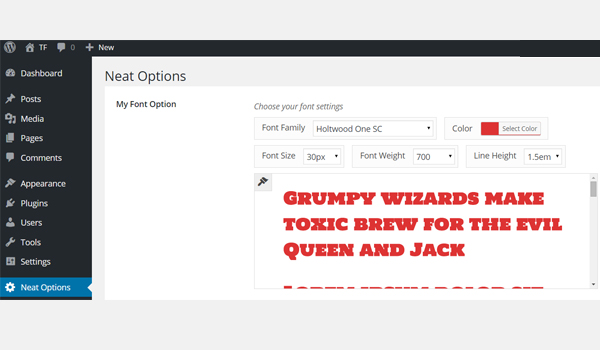
Приведенный выше снимок экрана показывает текущие настройки шрифта и проясняет, что эта опция создана внутри моей первой админ-панели, то есть Neat Options .
Пример использования
Давайте создадим тег div с классом aa_site_font1 и посмотрим результат во aa_site_font1 интерфейсе.
|
1
2
3
4
|
<!— A div tag with class aa_site_font1 to prview the font properties—>
<div class=»aa_site_font1″>
Value of ‘css’ in tab 2 of amdin panel2
</div>
|
Если вы посмотрите на код выше, мы предоставили параметру css поля font класс, в который он должен выводить результаты CSS, и этот класс был aa_site_font1 . Итак, я продолжил работу и создал div с классом aa_site_font1 , чтобы отобразить результаты во aa_site_font1 интерфейсе.
Отображение результата во внешнем интерфейсе
На этом этапе, если вы посмотрите на интерфейс, он будет выглядеть так:

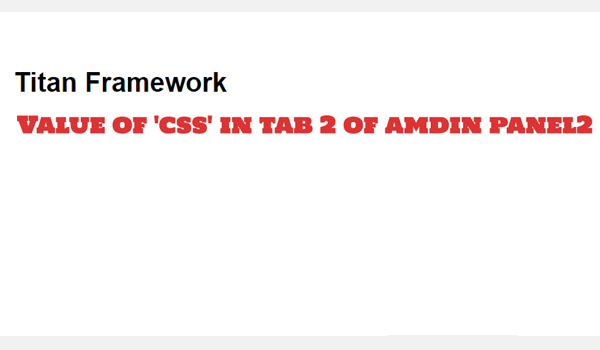
Теперь давайте изменим наши настройки по умолчанию и сделаем этот шрифт больше и красного цвета.

Новые изменения появляются во внешнем интерфейсе следующим образом. Помните, что это просто div на aa_site_font1 с CSS-классом aa_site_font1 , который мы использовали внутри параметра css .

Вот как вы можете добавить параметр css внутри опции типа font . Titan Framework автоматически сгенерирует CSS для вашей темы.
Использование CSS-параметра в разделе настройки тем
Пример объявления
Посмотрите на его код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
/**
*
* Use ‘css’ parameter in a theme customizer
*
*/
$aa_section1->createOption( array(
‘id’ => ‘aa_sec_font’, // The ID which will be used to get the value of this option
‘type’ => ‘font’, // Type of option we are creating
‘name’ => ‘My Font Option’, // Name of the option which will be displayed
‘desc’ => ‘Choose your font settings’, // Description of the option which will be displayed
‘css’ => ‘.aa_site_font2 { value }’
) );
|
На этот раз я добавил параметр css с классом .aa_site_font2 . Он определяется внутри параметра типа font котором есть все поля стиля.

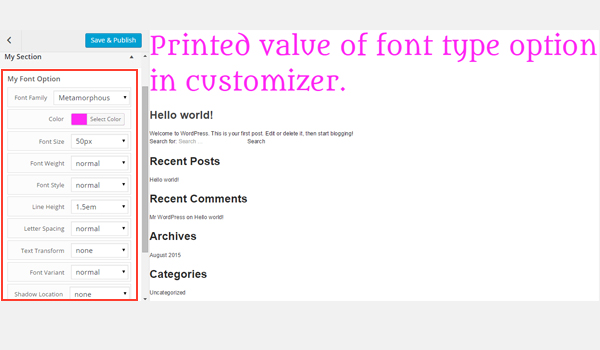
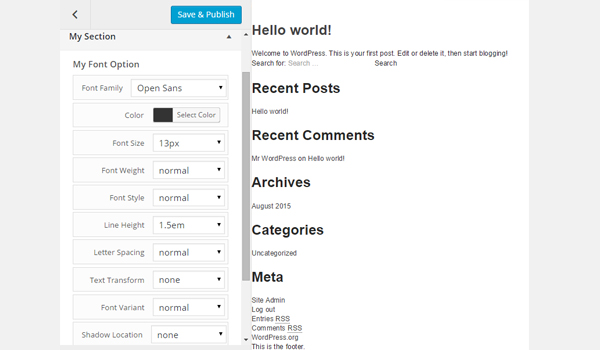
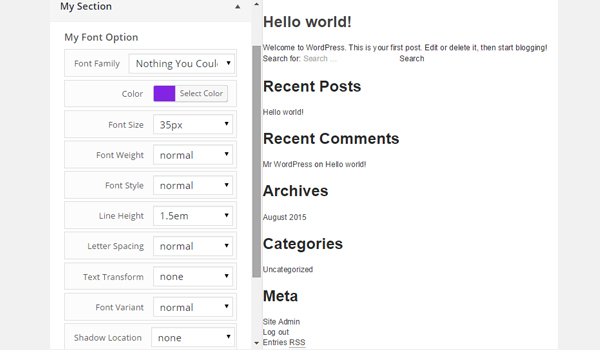
На приведенном выше $aa_section1 экрана эта опция показана в разделе настройщика темы $aa_section1 . Кроме того, посмотрите на настройки, которые в настоящее время установлены.
Пример использования
Еще раз я покажу использование aa_site_font2 свойств класса aa_site_font2 в другом месте, например, в метабоксе, который появляется на всех экранах редактирования сообщений и страниц.
|
1
2
3
4
|
<!— A div tag with class aa_site_font2 to prview the font properties—>
<div class=»aa_site_font2″>
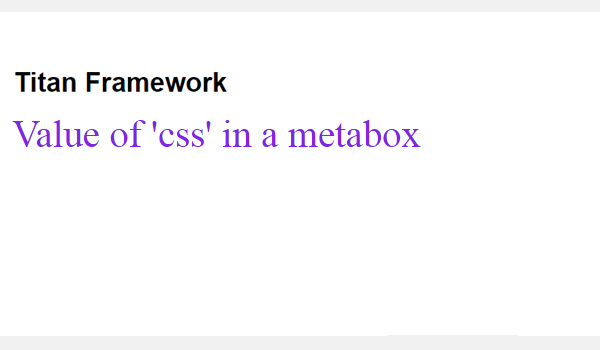
Value of ‘css’ in a metabox
</div>
|
Снова у меня есть div с классом aa_site_font2 . Внутри есть какой-то фиктивный текст, но проигнорируйте его и посмотрите, как он автоматически стилизуется.
Отображение результата во внешнем интерфейсе
Давайте установим любые демонстрационные настройки шрифта из нашего раздела настройки темы следующим образом:

Вот как это выглядит на переднем конце:

Вывод
Это все об использовании опции типа font с Titan Framework. Я объяснил почти каждый аспект этой опции в деталях.
Titan Framework — это, безусловно, интуитивно понятный скрипт, который позволяет создавать крутой набор опций, оставаясь при этом скудным и подлым. Не злоупотребляйте этими вариантами — помните философию «решения, а не варианты».
Попробуйте эту опцию и оставьте свои запросы в поле для комментариев ниже или обратитесь ко мне в Twitter .