Когда пользователь впервые открывает Flash-игру, его первоначальное впечатление основывается на меню, которое он видит. К сожалению, меню многих игр скучно, просто и статично. Это ужасная новость! Многие игроки просто закроют игру, прежде чем даже играть в нее, и перейдут к другому. Не позволяй этому случиться с тобой!
Окончательный результат предварительного просмотра
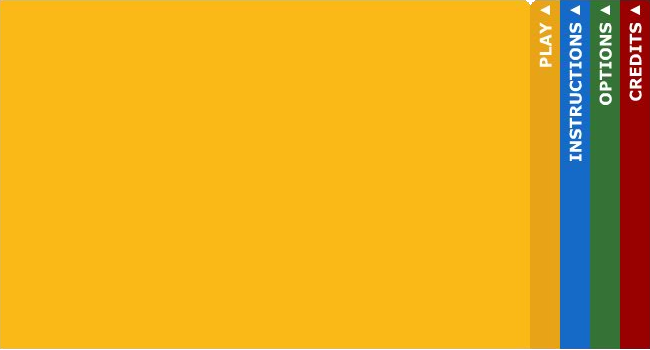
Посмотрите на меню, которое мы будем строить:
Очевидно, что в полной игре разные экраны меню будут содержать разные кнопки, текст и пункты подменю!
Введение: что такое динамическое меню?
Прежде чем мы узнаем, что такое динамическое меню, мы должны сначала узнать, что такое статическое меню.
Статическое меню можно описать определениями двух слов, из которых оно состоит: «статическое», означающее отсутствие изменений, и «меню», означающее список доступных параметров или вариантов. Поэтому статическое меню имеет интерфейс опций или вариантов, в котором нет изменений.
И наоборот, слово «динамический» означает постоянно вызывать изменения в системе или процессе. Таким образом, в самых простых сроках динамическое меню постоянно обновляет интерфейс заданных опций или вариантов.
Шаг 1: Настройка
Первое, что нам нужно создать, — это новый Flash-файл (ActionScript 3.0), установите его ширину 650 пикселей и высоту 350 пикселей, а количество кадров в секунду — 60. Вместо изменения цвета фона оставьте его белым ; позже в уроке мы создадим фон.
Теперь, когда мы настроили базовый файл Flash, мы можем сохранить его; Вы можете назвать свое как угодно. Я только что назвал мой MenuAccordion.fla.
В следующем разделе мы создадим восемь мувиклипов, необходимых для меню; Вот список всех цветов и их шестнадцатеричных кодов, которые будут использоваться на протяжении всего урока:
- Белый —
#FFFFFF - Золото —
#E8A317 - Светло-золотой —
#FBB917 - Синий —
#1569C7 - Голубой —
#1389FF - Зеленый —
#347235 - Светло-зеленый —
#3E8F1B - Красный —
#990000 - Светло-красный —
#C10202 - Матовый серый —
#222222
Шаг 2: Создание мувиклипов
Для начала нам нужно создать один основной цвет фона, четыре «бара» мувиклипа (это те, на которых будут щелкать) и четыре фона мувиклипа (они будут выдвигаться после нажатия на панель).
Сначала щелкните правой кнопкой мыши по сцене и выберите « Сетка» , затем выберите « Показать сетку» — по умолчанию она создаст квадратную сетку 10 на 10 пикселей по всей сцене. Чтобы сделать вашу жизнь проще, снова щелкните правой кнопкой мыши и выберите « Привязка»> «Привязать к сетке» . Теперь мы готовы начать рисовать!
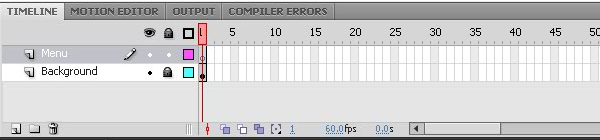
Выберите инструмент «Прямоугольник» и нарисуйте матово-серый фон по всей сцене. Назовите слой Background и заблокируйте его. Затем создайте новый слой и назовите его Menu . Ваш график и сцена должны выглядеть примерно так:


Далее мы создадим один бар MovieClip; чтобы упростить задачу, мы просто продублируем его, сформировав четыре мувиклипа и изменив цвет каждого из них.
Выберите инструмент прямоугольник еще раз, и нарисуйте прямоугольник 30 на 350 пикселей без обводки. Щелкните правой кнопкой мыши заливку и выберите « Преобразовать в символ …» . Назовите его goldBar , убедитесь, что его тип — MovieClip, а точка регистрации находится в верхнем левом углу . Дважды щелкните мувиклип на сцене, чтобы редактировать его.
Щелкните правой кнопкой мыши первый ключевой кадр на временной шкале и перейдите к действиям , введите простой stop(); команда для предотвращения циклического перемещения мувиклипа по кадрам. Затем щелкните правой кнопкой мыши второй кадр и выберите « Вставить ключевой кадр» . Это зависит от вас, что вы хотели бы написать в каждой заливке; Единственное, что нужно помнить, это то, что если вы пишете под углом 90 градусов, текст может выглядеть невидимым, если у вас установлен динамический текст. Лично я просто разбил текст на части, пока он не стал заполнением, и нарисовал стрелку, указывающую противоположные направления на каждом кадре:

Теперь, когда у нас закончена одна строка, мы можем щелкнуть ее правой кнопкой мыши в библиотеке и выбрать Duplicate Symbol …. Сделайте три копии и назовите их blueBar, greenBar и redBar соответственно. Затем просто измените их цвета заливки и измените текст. Вуаля! У нас есть четыре бара MovieClips.
Теперь мы можем начать на фоне мувиклипов, которые мы будем создавать и дублировать аналогичным образом. Выберите инструмент «Прямоугольник» еще раз и нарисуйте прямоугольник размером 560×350 пикселей . Преобразуйте его в символ, назовите его goldBackground и убедитесь, что типом является MovieClip, а регистрация находится в верхнем левом углу . Затем просто продублируйте его три раза и назовите новые MovieClips blueBackground , greenBackground и redBackground соответственно.
Ваши прямоугольники должны выглядеть очень просто, например так:

Я обещаю, что нужно создать еще один мувиклип! Перейдите в меню « Вставка» и выберите « Новый символ» ; назовите его menuAccordionMC , установите тип MovieClip и поместите точку регистрации в верхнем левом углу (потому что это было и в наших последних MovieClip). Затем установите флажок « Экспорт для ActionScript» : имя класса должно быть MenuAccordionMC с заглавной буквой в начале.
Шаг 3: позиционирование мувиклипов
В предыдущем разделе мы создали все необходимые мувиклипы, и теперь нам нужно их расположить!
Удалите любые MovieClips на сцене, если они все еще там. Откройте ваше меню AcordionMC из библиотеки и создайте еще семь слоев на его временной шкале. Теперь назовите их в следующем порядке сверху вниз:
- слиток золота
- blueBar
- greenBar
- redBar
- goldBackground
- blueBackground
- greenBackground
- redBackground
Теперь перетащите каждый мувиклип из библиотеки на соответствующий слой. Самый простой способ расположить все это — заблокировать все слои, кроме того, с помощью мувиклипа, который вы в данный момент размещаете.
Начните с goldBar и установите его координаты x и y равными (0,0). Затем синяя полоса с координатами (30,0), затем зеленая полоса с (60,0) и, наконец, красная полоса с (90,0).
Время для фонов: координаты goldBackground (-530,0), координаты blueBackground (-500,0), координаты greenBackground (-470,0) и координаты redBackground (-440,0).
Ваш мувиклип должен выглядеть следующим образом, а координата (0,0) должна находиться в верхнем левом углу мувиклипа goldBar, где на изображении присутствует белый плюс:

Шаг 4: Определение фрагментов ролика
Прежде чем мы сможем начать кодирование, нам нужно сделать еще одну вещь: дать восемь внутренних имен экземпляров MovieClips.
Откройте меню menuAccordionMC в последний раз, затем выберите каждый мувиклип и сделайте так, чтобы имя его экземпляра совпадало с именем мувиклипа. Таким образом, имя экземпляра goldBar будет goldBar, имя экземпляра greenBackground будет greenBackground и так далее. После того, как это сделано, мы можем начать кодирование, которое довольно легко понять!
Шаг 5: Настройка классов
Перейдите в свойства вашего Flash-файла и назовите класс документа MenuAccordion . Теперь создайте новый файл ActionScript 3.0, поместите в него следующий код и сохраните файл как MenuAccordion :
|
01
02
03
04
05
06
07
08
09
10
11
|
package {
import flash.display.MovieClip;
import flash.events.Event;
public class MenuAccordion extends MovieClip {
public var menuAccordionMC:MenuAccordionMC = new MenuAccordionMC();
public function MenuAccordion() {
addChild(menuAccordionMC);
}
}
}
|
Здесь мы сначала импортируем то, что нам нужно (в данном случае только классы MovieClip и Event). Затем мы добавляем переменную для нашего menuAccordionMC, затем в конструкторе добавляем MovieClip к сцене в точке (0,0).
Это весь код, который нам понадобится для класса документа; Теперь давайте создадим новый файл ActionScript 3.0 для MovieClip и сохраним его как MenuAccordionMC.as .
Чтобы настроить класс MenuAccordionMC, введите следующий код — я вскоре объясню переменные и прослушиватели событий:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
package{
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.MouseEvent;
public class MenuAccordionMC extends MovieClip{
public var activeColor:String = new String();
public var speed:Number = new Number();
public function MenuAccordionMC(){
activeColor = «none»;
speed = 10;
addEventListener(MouseEvent.CLICK, accordionClick);
addEventListener(Event.ENTER_FRAME, accordionMove);
}
}
}
|
Первое, на что нужно обратить внимание, это то, что мы импортировали MouseEvent: это очень важно, потому что без него наш щелчок мыши не будет иметь никакого эффекта. Что касается двух новых переменных: activeColor — это простая строка, сообщающая нам, какой цвет используется в данный момент, а скорость — это количество пикселей, на которое фон перемещает каждый кадр.
Первый прослушиватель событий предназначен для MouseEvent.CLICK и будет вызывать функцию accordionClick, когда в любом месте нашего меню щелкают. Слушатель второго события добавляет функцию accordionMove и будет вызываться каждый кадр.
Теперь мы создадим две функции для слушателей событий. Поместите следующий код сразу после закрывающей фигурной скобки для конструктора.
|
1
2
3
4
5
6
|
public function accordionClick(event:MouseEvent):void {
}
public function accordionMove(event:Event):void {
}
|
Два класса теперь настроены, так что пора начинать помещать код в эти функции!
Шаг 6: Функция accordionClick
Эта функция относительно проста и содержит только оператор if, else . Начните с записи следующего в функции:
|
1
2
3
4
5
|
if(event.target.currentFrame==1){
}else{
}
|
Многие люди не знакомы с event.target , поэтому я кратко объясню это. В двух словах, он просто направляет код к цели события — поэтому, если щелкнуть blueBar, event.target будет равен blueBar .
Это означает, что оператор if проверяет, равен ли currentFrame бара 1, и если да, то он выполняет этот код; если нет, он выполнит код во вторых фигурных скобках. Теперь мы можем продолжить и изменить выражение if, else на следующее:
|
1
2
3
4
5
6
7
|
if(event.target.currentFrame==1){
event.target.gotoAndStop(2);
activeColor = event.target.name;
}else{
event.target.gotoAndStop(1);
activeColor = «none»;
}
|
Новые строки очень просты : currentFrame цели изменяется на второй или первый кадр, а переменной activeColor задается имя цели или «none». Вот и весь код, необходимый для функции accordionClick.
Шаг 7: функция аккордеона
Хорошо, вот где происходит вся магия! Это эндшпиль, и он длится долго до финиша, но если вы будете правильно следовать последним инструкциям, у вас будет рабочее меню для аккордеона!
Первое, что нам нужно добавить в функцию — это регистр переключателя , который в конечном итоге будет включать все операторы if, необходимые для бесперебойной работы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
switch (activeColor){
case «none»:
break;
case «goldBar»:
break;
case «blueBar»:
break;
case «greenBar»:
break;
case «redBar»:
break;
}
|
Этот случай переключения соответствует переменной activeColor, которая устанавливается во время функции accordionClick. Теперь давайте начнем с самой простой части этого оператора case , case: none :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
if(this.goldBackground.x>=-530){
this.goldBackground.x-=speed;
}
if(this.blueBackground.x>=-500){
this.blueBackground.x-=speed;
}
if(this.greenBackground.x>=-470){
this.greenBackground.x-=speed;
}
if(this.redBackground.x>=-440){
this.redBackground.x-=speed;
}
if(this.blueBar.x>30){
this.blueBar.x-=speed;
}
if(this.greenBar.x>60){
this.greenBar.x-=speed;
}
if(this.redBar.x>90){
this.redBar.x-=speed;
}
|
( Примечание редактора: вы можете утверждать, что этот код недостаточно удобен для практического использования. См. Комментарии к другому руководству в этой серии для обсуждения этого вопроса!)
Все, что ни в одном случае не делает, это проверяет, больше ли какие-либо из x-позиций MovieClips по сравнению с их исходными, если они таковы, он перемещает их влево до тех пор, пока они больше не будут больше, чем их исходные x-позиции.
Следующий случай, goldBar , делает нечто подобное. Он перемещает все остальные бары, которые находятся на правой стороне от него, к правой стороне сцены, а фоны к предыдущим x-позициям баров. Затем он просто переключает свойства currentFrame всех других баров на 1 (так, чтобы стрелки указывали в противоположном направлении):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
if(this.goldBackground.x<0){
//Moves The Bars & Backgrounds
this.goldBackground.x+=speed;
if(this.blueBar.x<560){
this.blueBar.x+=speed;
}
if(this.blueBackground.x<30){
this.blueBackground.x+=speed;
}
if(this.greenBar.x<590){
this.greenBar.x+=speed;
}
if(this.greenBackground.x<60){
this.greenBackground.x+=speed;
}
if(this.redBar.x<620){
this.redBar.x+=speed;
}
if(this.redBackground.x<90){
this.redBackground.x+=speed;
}
//Checks if any other bar’s currentFrame is 2, if it is it switches it to 1
if(this.blueBar.currentFrame==2){
this.blueBar.gotoAndStop(1);
}else if(this.greenBar.currentFrame==2){
this.greenBar.gotoAndStop(1);
}else if(this.redBar.currentFrame==2){
this.redBar.gotoAndStop(1);
}
}
|
Хорошо, у нас есть два из пяти дел завершены. Следующие три случая работают так же, как goldBar — с одним исключением. Они перемещают любые фоны, открытые слева от них, обратно в исходное положение и возвращаются в исходное положение.
Вот случай blueBar :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
if(this.blueBackground.x<30){
this.blueBackground.x+=speed;
if(this.greenBar.x<590){
this.greenBar.x+=speed;
}
if(this.greenBackground.x<60){
this.greenBackground.x+=speed;
}
if(this.redBar.x<620){
this.redBar.x+=speed;
}
if(this.redBackground.x<90){
this.redBackground.x+=speed;
}
if(this.goldBar.currentFrame==2){
this.goldBar.gotoAndStop(1);
}else if(this.greenBar.currentFrame==2){
this.greenBar.gotoAndStop(1);
}else if(this.redBar.currentFrame==2){
this.redBar.gotoAndStop(1);
}
}
if(this.blueBar.x>30){
this.blueBar.x-=speed;
if(this.goldBackground.x>-530){
this.goldBackground.x-=speed;
}
if(this.greenBar.x<590){
this.greenBar.x+=speed;
}
if(this.greenBackground.x<60){
this.greenBackground.x+=speed;
}
if(this.redBar.x<620){
this.redBar.x+=speed;
}
if(this.redBackground.x<90){
this.redBackground.x+=speed;
}
if(this.goldBar.currentFrame==2){
this.goldBar.gotoAndStop(1);
}else if(this.greenBar.currentFrame==2){
this.greenBar.gotoAndStop(1);
}else if(this.redBar.currentFrame==2){
this.redBar.gotoAndStop(1);
}
}
|
Единственное, что нового в этом случае — это второе главное утверждение if; это для того, когда другой фон уже был открыт, он проверяет, какой из них, а затем перемещает его назад, как в случае «нет», затем он меняет кадры на другой панели MovieClips.
Последние два случая работают точно так же; единственное различие между тремя из них — это позиции, в которые перемещается каждый бар и куда перемещается его фон.
Вот последние два случая:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
if(this.greenBackground.x<60){
this.greenBackground.x+=speed;
if(this.redBar.x<620){
this.redBar.x+=speed;
}
if(this.redBackground.x<90){
this.redBackground.x+=speed;
}
if(this.goldBar.currentFrame==2){
this.goldBar.gotoAndStop(1);
}else if(this.blueBar.currentFrame==2){
this.blueBar.gotoAndStop(1);
}else if(this.redBar.currentFrame==2){
this.redBar.gotoAndStop(1);
}
}
if(this.greenBar.x>60){
this.greenBar.x-=speed;
if(this.goldBackground.x>-530){
this.goldBackground.x-=speed;
}
if(this.blueBar.x>30){
this.blueBar.x-=speed;
}
if(this.blueBackground.x>=-500){
this.blueBackground.x-=speed;
}
if(this.redBar.x<620){
this.redBar.x+=speed;
}
if(this.redBackground.x<90){
this.redBackground.x+=speed;
}
if(this.goldBar.currentFrame==2){
this.goldBar.gotoAndStop(1);
}else if(this.blueBar.currentFrame==2){
this.blueBar.gotoAndStop(1);
}else if(this.redBar.currentFrame==2){
this.redBar.gotoAndStop(1);
}
}
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
if(this.redBackground.x<90){
this.redBackground.x+=speed;
if(this.goldBar.currentFrame==2){
this.goldBar.gotoAndStop(1);
}else if(this.blueBar.currentFrame==2){
this.blueBar.gotoAndStop(1);
}else if(this.greenBar.currentFrame==2){
this.greenBar.gotoAndStop(1);
}
}
if(this.redBar.x>90){
this.redBar.x-=speed;
if(this.goldBackground.x>-530){
this.goldBackground.x-=speed;
}
if(this.blueBar.x>30){
this.blueBar.x-=speed;
}
if(this.blueBackground.x>=-500){
this.blueBackground.x-=speed;
}
if(this.greenBar.x>60){
this.greenBar.x-=speed;
}
if(this.greenBackground.x>=-470){
this.greenBackground.x-=speed;
}
if(this.goldBar.currentFrame==2){
this.goldBar.gotoAndStop(1);
}else if(this.blueBar.currentFrame==2){
this.blueBar.gotoAndStop(1);
}else if(this.greenBar.currentFrame==2){
this.greenBar.gotoAndStop(1);
}
}
|
И с этим все кодирование завершено для аккордеона!
Вывод
Прямо сейчас вы должны восхищаться своей тяжелой работой и ее великолепным результатом, но если вам интересно, как вывести аккордеон на следующий уровень и добавить больше тактов, просто запомните следующее:
- Фоны — это размер сцены за вычетом общей ширины всех столбцов, которая, в свою очередь, представляет собой количество столбцов, умноженных на ширину одного столбца.
- Каждое предложение регистра переключателя либо перемещает все столбцы и их фоны, которые находятся справа от выбранного столбца справа, либо перемещает выбранный столбец влево, а столбцы — влево и фоны, показывая свой собственный фон.
Спасибо, что нашли время, чтобы прочитать эту статью, я надеюсь, вам понравилось!