Начиная с PHP, может быть сложно понять, как лучше организовать проект. Если вы когда-либо путались с тем, где размещать свои изображения, внешние библиотеки или отделять свою логику от макета, воспользуйтесь этими советами; они направят вас в правильном направлении.
Учебное пособие
- Программа : PHP / Проекты
- Версия : 1
- Сложность: Легко
- Расчетное время завершения: 20 минут
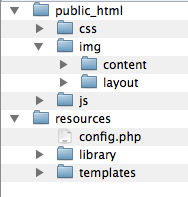
Структура каталогов
Я бы сказал, что первое, что нужно для быстрого запуска и запуска проекта, — это наличие надежной структуры каталогов, которую можно использовать для нескольких проектов. Если вы используете фреймворк, обычно он предоставляет структуру для использования, но в этом сценарии мы работаем над простым сайтом или приложением.

Сломать
-
Вы, вероятно, очень хорошо знакомы со структурой
public_html. Это корень документа, в котором доступны все ваши общедоступные файлы (/public_html/page.phpдоступен по адресуexample.com/page.php).- img — Все ваши файлы изображений. Я решил отделить изображения контента от изображений макета.
- CSS — Все ваши файлы CSS.
- JS — все ваши файлы JavaScript.
-
Каталог
resourcesдолжен содержать все сторонние библиотеки, пользовательские библиотеки, конфиги и любой другой код, который действует как ресурс в вашем проекте.- config.php — основной файл конфигурации. Следует хранить настройки сайта в целом.
- библиотека — центральное расположение всех пользовательских и сторонних библиотек.
- шаблоны — повторно используемые компоненты, которые составляют ваш макет.
Файл конфигурации
Как дизайнеры и разработчики наша главная цель — сделать как можно меньше работы. Одним из способов достижения этой цели является использование конфигурационных файлов. Чтобы получить лучшее представление о том, что файл конфигурации должен иметь, посмотрите этот пример.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<?php
/*
The important thing to realize is that the config file should be included in every
page of your project, or at least any page you want access to these settings.
This allows you to confidently use these settings throughout a project because
if something changes such as your database credentials, or a path to a specific resource,
you’ll only need to update it here.
*/
$config = array(
«db» => array(
«db1» => array(
«dbname» => «database1»,
«username» => «dbUser»,
«password» => «pa$$»,
«host» => «localhost»
),
«db2» => array(
«dbname» => «database2»,
«username» => «dbUser»,
«password» => «pa$$»,
«host» => «localhost»
)
),
«urls» => array(
«baseUrl» => «http://example.com»
),
«paths» => array(
«resources» => «/path/to/resources»,
«images» => array(
«content» => $_SERVER[«DOCUMENT_ROOT»] .
«layout» => $_SERVER[«DOCUMENT_ROOT»] .
)
)
);
/*
I will usually place the following in a bootstrap file or some type of environment
setup file (code that is run at the start of every page request), but they work
just as well in your config file if it’s in php (some alternatives to php are xml or ini files).
*/
/*
Creating constants for heavily used paths makes things a lot easier.
ex.
*/
defined(«LIBRARY_PATH»)
or define(«LIBRARY_PATH», realpath(dirname(__FILE__) . ‘/library’));
defined(«TEMPLATES_PATH»)
or define(«TEMPLATES_PATH», realpath(dirname(__FILE__) . ‘/templates’));
/*
Error reporting.
*/
ini_set(«error_reporting», «true»);
error_reporting(E_ALL|E_STRCT);
?>
|
Это базовый файл конфигурации. Многомерный массив служит гибкой структурой для доступа к различным элементам конфигурации, таким как учетные данные базы данных.
- DB — хранить учетные данные базы данных или другие данные, относящиеся к вашим базам данных.
- пути — часто используемые пути к различным ресурсам для вашего сайта.
- лог-файлы
- загрузить каталоги
- Ресурсы
- URL-адреса — Хранение URL-адресов может быть очень удобно при обращении к удаленным ресурсам по всему сайту.
- электронные письма — Храните отладочные или административные электронные письма для использования при обработке ошибок или в контактных формах.
Использование констант для часто используемых путей делает операторы включения ( require или include ) быстрым, и если путь когда-либо изменится, вам нужно будет обновить его только в одном месте.
Использование различных файлов конфигурации для нескольких сред
Используя разные файлы конфигурации для нескольких сред, вы можете иметь соответствующие настройки в зависимости от текущей среды. Это означает, что если вы используете разные учетные данные базы данных или разные пути для каждой среды, устанавливая соответствующие файлы конфигурации, вы гарантируете, что ваш код будет работать без проблем при обновлении вашего живого сайта. Это также позволяет вам иметь различные параметры отчетов об ошибках в зависимости от текущей среды. Никогда не отображайте ошибки на вашем сайте! При отображении ошибок на реальном сайте пользователи могут получить конфиденциальные данные (например, пароли).
Расположение
Повторно используемые шаблоны — еще одна экономия времени. Есть несколько отличных библиотек для шаблонов (таких как Smarty ), и я всегда рекомендую использовать такую библиотеку, а не изобретать велосипед. Эти библиотеки предлагают множество функций (например, вспомогательные методы для форматирования валюты и запутывания адресов электронной почты ). Поскольку это простой сайт, мы не хотим тратить время на настройку библиотеки и будем использовать самые простые из базовых шаблонов. Мы достигаем этого путем добавления общих разделов или модулей на страницы нашего сайта; таким образом, если мы хотим что-то изменить в заголовке, например, добавив ссылку на глобальную навигацию, это распространяется по всему сайту.

header.php
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html PUBLIC «-//W3C//DTD HTML 4.01//EN»
«http://www.w3.org/TR/html4/strict.dtd»>
<html lang=»en»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Simple Site</title>
</head>
<body>
<div id=»header»>
<h1>Simple Site</h1>
<ul class=»nav global»>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Articles</a></li>
<li><a href=»#»>Portfolio</a></li>
</ul>
</div>
|
rightPanel.php
|
01
02
03
04
05
06
07
08
09
10
11
|
<div id=»siteControls»>
<ul class=»categories»>
<li>PHP</li>
<li>HTML</li>
<li>CSS</li>
</ul>
<div class=»ads»>
<!— ads code —>
</div>
</div>
|
footer.php
|
1
2
3
4
5
|
<div id=»footer»>
Footer content…
</div>
</body>
</html>
|
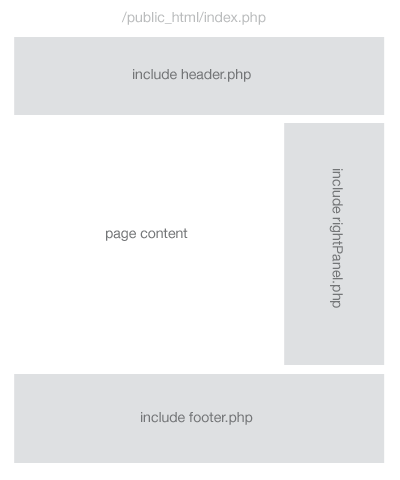
index.php
Допустим, мы поместили все наши компоненты макета (header, Footer, RightPanel) в каталог ресурсов в шаблонах.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
// load up your config file
require_once(«/path/to/resources/config.php»);
require_once(TEMPLATES_PATH . «/header.php»);
?>
<div id=»container»>
<div id=»content»>
<!— content —>
</div>
<?php
require_once(TEMPLATES_PATH . «/rightPanel.php»);
?>
</div>
<?php
require_once(TEMPLATES_PATH . «/footer.php»);
?>
|
Продолжая
Хотя эта базовая система шаблонов поможет вам отлично начать, вы можете продвинуться дальше. Например, вы можете создать класс или функции, которые включают в себя все файлы шаблона и принять файл содержимого в качестве аргумента для отображения в макете. Таким образом, вам не нужно постоянно включать файлы шаблонов на каждую страницу вашего сайта, а скорее абстрагировать эту логику, что означает еще меньше работы в будущем. Я покажу вам быстрый пример.
/resources/library/templateFunctions.php
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?php
require_once(realpath(dirname(__FILE__) . «/../config.php»));
function renderLayoutWithContentFile($contentFile, $variables = array())
{
$contentFileFullPath = TEMPLATES_PATH .
// making sure passed in variables are in scope of the template
// each key in the $variables array will become a variable
if (count($variables) > 0) {
foreach ($variables as $key => $value) {
if (strlen($key) > 0) {
${$key} = $value;
}
}
}
require_once(TEMPLATES_PATH . «/header.php»);
echo «<div id=\»container\»>\n»
.
if (file_exists($contentFileFullPath)) {
require_once($contentFileFullPath);
} else {
/*
If the file isn’t found the error can be handled in lots of ways.
In this case we will just include an error template.
*/
require_once(TEMPLATES_PATH . «/error.php»);
}
// close content div
echo «\t</div>\n»;
require_once(TEMPLATES_PATH . «/rightPanel.php»);
// close container div
echo «</div>\n»;
require_once(TEMPLATES_PATH . «/footer.php»);
}
?>
|
index.php
Это предполагает, что у вас есть файл с именем home.php в каталоге шаблонов, который действует как шаблон содержимого.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
require_once(realpath(dirname(__FILE__) . «/../resources/config.php»));
require_once(LIBRARY_PATH . «/templateFunctions.php»);
/*
Now you can handle all your php logic outside of the template
file which makes for very clean code!
*/
$setInIndexDotPhp = «Hey! I was set in the index.php file.»;
// Must pass in variables (as an array) to use in template
$variables = array(
‘setInIndexDotPhp’ => $setInIndexDotPhp
);
renderLayoutWithContentFile(«home.php», $variables);
?>
|
home.php
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!— Homepage content —>
<h2>Home Page</h2>
<?php
/*
Any variables passed in through the variables parameter in our renderLayoutWithContentPage() function
are available in here.
*/
echo $setInIndexDotPhp;
?>
|
Преимущества этого метода включают в себя:
-
Большее разделение логики и представления (php и html). Такое разделение проблем делает код более чистым, и работа дизайнера или разработчика становится проще, поскольку они в основном работают с соответствующим кодом.
-
Инкапсуляция логики шаблона в функцию позволяет вносить изменения в способ отображения шаблона, не обновляя его на каждой странице вашего сайта.
Symlinks
В системах на основе Unix (OS X, Linux) есть небольшая небольшая функция, которая называется символические ссылки (символические ссылки). Симлинки — это ссылки на реальные каталоги или файлы в файловой системе. Это очень удобно, когда у вас есть общий ресурс, например, библиотека, используемая между несколькими проектами. Вот несколько конкретных вещей, которые вы можете сделать с символическими ссылками:
-
Есть две версии вашего каталога ресурсов. При обновлении вашего живого сервера вы можете загрузить свои последние файлы в произвольный каталог. Просто укажите символическую ссылку на этот новый каталог, мгновенно обновляя базу кода. Если что-то пойдет не так, вы можете мгновенно вернуться к предыдущему (рабочему) каталогу.
-
Общие ресурсы легко управляются с помощью символических ссылок. Скажем, у вас есть пользовательская библиотека, над которой вы работаете, любые обновления библиотеки, которые вы делаете в одном проекте, будут немедленно доступны в другом.
Использование символических ссылок
Симлинки против Жестких ссылок
Симлинки или программные ссылки действуют как ссылки на полные пути в файловой системе. Вы можете использовать символические ссылки в нескольких местах, и файловая система обрабатывает их так, как если бы они были фактическим файлом или каталогом, на который они ссылаются. Жесткие ссылки, с другой стороны, являются указателями на файл на диске (например, ярлыки в окнах); они доставят вас к фактическому местоположению файла.
Есть несколько вещей, которые вы должны учитывать при использовании символических ссылок. Конфигурация вашего сервера должна быть настроена на использование символических ссылок. Для Apache это делается в файле httpd.conf. Найдите блок Directory и убедитесь, что там есть Options FollowSymLinks. Если не добавить его, а затем перезапустите Apache.
|
1
2
3
4
|
<Directory />
Options FollowSymLinks
AllowOverride None
</Directory>
|
Создание символических ссылок в OS X
Есть 2 способа создать символические ссылки в OS X:
-
В командной строке перейдите (cd, change directory) к каталогу, в котором вы хотите создать символическую ссылку, затем используйте следующую команду:
$: ln -s /path/to/actual/dir targetDirПоэтому, если наша пользовательская библиотека находится в
~/Sites/libraries/myCustomLibraryмы~/Sites/libraries/myCustomLibrary, где мы хотим использовать эту библиотеку,cd ~/Sites/mySite/resources/libraryи введите:$: ln -s ~/Sites/libraries/myCustomLibrary myCustomLibraryОбратите внимание, что этот метод должен работать во всех операционных системах Unix.
-
Альтернатива через искатель. Удерживая нажатой клавишу alt + cmd при перетаскивании файла, создается символическая ссылка (или псевдоним в os x), которая указывает на файл.
Создание символических ссылок в Windows
Для этого в Windows вам нужно использовать команду mklink в командной строке:
|
1
|
C:\mklink /DC:\libraries\myCustomLibrary C:\Users\derek\Sites\mySite\resources\library\myCustomLibrary
|
Резюме
Эти советы предназначены для начинающих или тех, кто создает простые сайты или приложения. Идеально для больших приложений или сайтов, вы захотите рассмотреть что-то более продвинутое, например, архитектуру MVC и объектно-ориентированное программирование. Я призываю вас изучить их, как только вы промокли ноги и почувствуете, что переросли большинство из вышеперечисленных шагов. Я решил не охватывать управление исходным кодом, поскольку это довольно большой вопрос сам по себе, но эти советы должны помочь вам в организации ваших файлов для более простого управления исходным кодом, если это необходимо (подсказка: сохраняйте такие элементы, как изображения макетов, в каталоге ресурсов и вставляйте ссылки в свой /public_html/img dir). Обязательно обратите внимание на использование управления исходным кодом, например, subversion или git для всех ваших проектов.
Надеюсь, вы найдете эти советы полезными при запуске вашего следующего проекта PHP. Благодарность!
Ресурсы
- Smarty Templating Engine
- Многоуровневая архитектура
- MVC
- Объектно-ориентированного программирования
- Subversion For Designers (контроль версий)
- Symlinks
- жесткие ссылки
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.
