Шаблоны Grid / Newspaper / Magazine становятся все более и более доминирующими в сообществе тем оформления WordPress. Они выглядят классно, но это может быть пугающим, зная, с чего начать. В этом уроке мы используем возможности jQuery для создания макета сетки с заголовками, уменьшающими размер!
Предисловие
В этом руководстве предполагается, что у вас есть движок WordPress, работающий на сервере, к которому у вас есть доступ для загрузки файлов, загрузки файлов и просмотра. Если вы хотите запустить локальный сервер на вашем компьютере с установкой WordPress, здесь есть учебник для Windows и здесь для OS X.
Шаг 1 — Давайте начнем с необходимого …

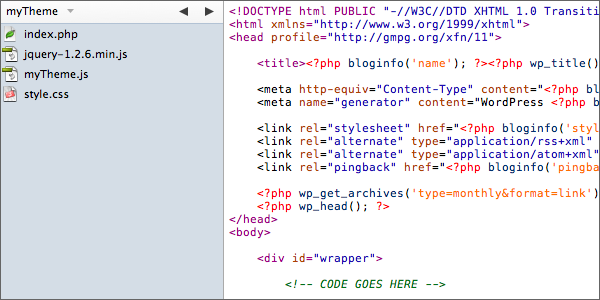
Создайте новую папку в папке «wp-content / themes /» и назовите ее так, как вы хотите назвать скином, который мы собираемся создать. Создайте 2 новых файла в этой новой папке, один из которых называется «index.php», а другой — «style.css». Мы собираемся начать с базового кода WordPress. Этот « базовый код » — это то, с чего я начинаю каждый раз, когда создаю полный скин WordPress, потому что он включает в себя большую часть необходимой информации. Я сохранил это здесь, потому что вы можете развить это в полный скин. Я также использую таблицу стилей по умолчанию для своих тем, поэтому скопируйте этот фрагмент кода в свой файл style.css и отредактируйте содержимое соответственно. Таблица стилей связана со строкой:
|
1
|
<link rel=»stylesheet» href=»<?php bloginfo(‘stylesheet_url’); ?>» type=»text/css» media=»screen» />
|
Вам также понадобятся 2 файла JavaScript, один из которых является копией jQuery, а пустой файл .js называется myTheme.js. Не забудьте включить это в элемент вашей головы :
|
1
2
|
<script type=»text/javascript» src=»<?php bloginfo(‘template_directory’); ?>/jquery-1.2.6.min.js»></script>
<script type=»text/javascript» src=»<?php bloginfo(‘template_directory’); ?>/myTheme.js»></script>
|
Не забудьте изменить имя jQuery rel, если вы используете для меня другой пакет, которым вы, скорее всего, являетесь. myTheme.js должен находиться по ссылке jQuery, но не выше.
Примечание: jQuery 1.2.6 также поставляется с WordPress 2.2 и выше, поэтому, если вы не хотите его скачивать, вы можете найти его в wp-includes / js / jquery / jquery.js. Чтобы включить ЭТОТ документ jQuery, используйте его вместо jQuery rel выше. Вам все еще понадобится myTheme.js!
|
1
|
<script type=»text/javascript» src=»<?php bloginfo(‘url’); ?>/wp-includes/js/jquery.js»></script>
|
Шаг 2 — код PHP / WordPress / XHTML.
После того, как вы выбрали и активировали свою новую тему, откройте «index.php» в вашем любимом редакторе, и давайте приступим к программированию!
Вот весь код XHTML / PHP / WordPress, который нам нужен для установки содержимого и метаданных для каждого сообщения. Вставьте или введите его между тегами html open и close. Я объясню это понемногу ниже!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<div id=»wrapper»>
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post();
<div class=»post»>
<div class=»left»>
<p class=»postmetadata»>
<strong>Post Details</strong><br />
Posted: <em><?php the_time(‘l, jS F, Y’);
at <em><?php the_time(‘g:i a’);
Written by: <em><?php the_author();
Number of comments: <em><?php the_comments_number(‘none’, ‘1’, ‘%’);
Posted in: <em><?php the_category(‘, ‘);
</p>
</div><!— end div.left —>
<div class=»right»>
<h2><?php the_title();
<div class=»entry»>
<?php the_content(‘more…’);
</div><<!— end div.entry —>
</div><!— end div.right —>
</div><!— end div.post —>
<?php endwhile;
<?php endif;
</div><!— end div#wrapper —>
|
Divs
|
1
|
<div id=»wrapper»>
|
Div-обертка в основном оборачивает все это, поэтому мы можем выложить это позже. Все div’ы довольно понятны, и я также прокомментировал их, поэтому я пропущу их при объяснении. Короче говоря, я обернул все соответственно, так что это легко стилизовать. .left div — это левый столбец, .right div — это правый столбец, .entry div — это запись, и так далее. Я использовал классы в цикле, как если бы было более одного сообщения, идентификаторы могли бы создать резервную копию и создать ошибку проверки.
Знаменитый WordPress Loop.
|
1
|
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post();
|
Если вы не понимаете, что это такое, вернитесь в школу WordPress. Он в основном перебирает информацию базы данных относительно вызовов, сделанных в цикле. Если вы попросите название, цикл будет искать в базе данных название для вас.
Метаданные поста.
|
1
2
3
4
5
6
7
|
<p class=»postmetadata»>
<strong>Post Details</strong><br />
Posted: <em><?php the_time(‘l, jS F, Y’);
Written by: <em><?php the_author();
Number of comments: <em><?php comments_number(‘none’, ‘1’, ‘%’);
Posted in: <em><?php the_category(‘, ‘);
</p>
|
Теперь о мелочах. Все выше содержит информацию, которую мы хотим отобразить о посте. В соответствующем порядке мы просим;
- Дата и время. Мы запрашиваем дату в формате l, jS F, Y (например, воскресенье, 8 июня 2008 г.) и время в формате g: ia (например, 16:45) . Я использовал the_time (); дважды, потому что если мы используем the_date (); чтобы запросить дату, она будет показываться только один раз в день. Если вы разместили множество сообщений в один и тот же день, дата будет отображаться не один раз для каждого сообщения, а один раз в первом сообщении дня.
- Автор — это самоочевидно, мы просто просим автора поста.
- Количество комментариев — это количество комментариев к сообщению. Если пост не имеет комментариев, он вернет значение «нет». Если он есть, он вернет значение «1», и да, вы уже догадались! Если он имеет более одного, он вернет значение, подобное «21» или «6», все в зависимости от того, сколько комментариев у поста.
- Категория — the_category (); запрашивает в базе данных категории, которым был присвоен пост. Благодаря WordPress нам не нужно беспокоиться об использовании расширенного и необработанного цикла php foreach, как (‘,’); разделяет категории запятыми для нас. Спасибо WordPress!
Содержимое.
|
1
2
3
4
|
<h2><?php the_title();
<div class=»entry»>
<?php the_content(‘more…’);
</div><<!— end div.entry —>
|
Становится ли это более понятным, чем это? Мы просим заголовок (обернутый в элемент h2, чтобы мы могли соответствующим образом его стилизовать ) и контент (обернутый в div .entry, чтобы весь контент был вложен в его собственный div для упрощения стилизации и доступа). ‘more …’ в скобках — это когда вы используете тег <! — more -> в редакторе сообщений WordPress.
Давай … Конец цикла!
|
1
2
|
<?php endwhile;
<?php endif;
|
Вы код код кролики должны получить это … Это снова основной цикл! Он закрывает цикл, так что только содержащиеся в нем «функции» выполняются снова и снова.
Шаг 3 — CSS: макет.
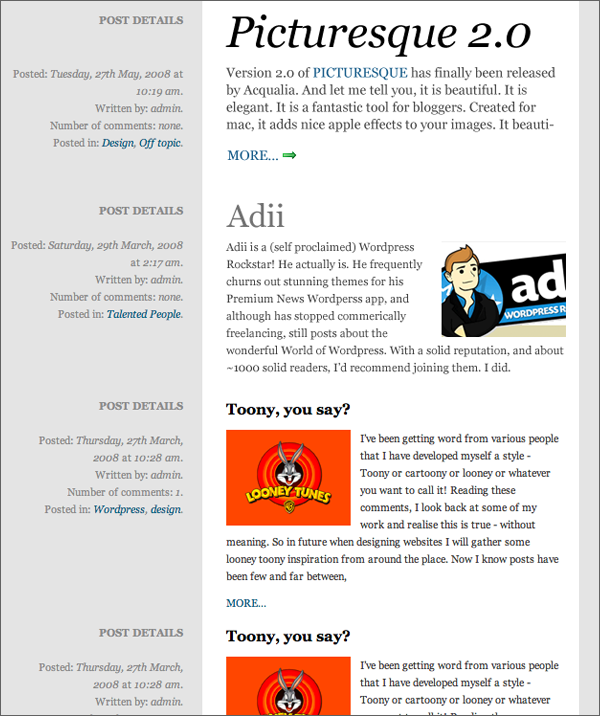
Уф! Вы выдержали весь код WordPress, который нам нужен для этого урока! Отлично сработано! Это должно выглядеть примерно так:

Примечание. Я использовал контент с моего собственного локального сервера (который происходит из моего собственного блога) в качестве наполнителя, поэтому ваш контент не будет отражать мой.
Теперь, когда у нас есть все функции xhtml и php, мы можем перейти к тому, чтобы он выглядел красиво с css! Радость!
Откройте файл style.css еще раз в своем любимом редакторе, и, если вы этого еще не сделали , вставьте в него этот код . Но вы все равно должны были это сделать, потому что иначе вы бы не смогли активировать тему!
В этом уроке я использую красоту css ‘float’ и ‘clear’, чтобы перемещать детали поста (или метаданные, как вы хотите это называть), а также контент рядом и один пост за другим. Вот базовый код макета: ( ПРИМЕЧАНИЕ. Это пока не сделает вашу страницу довольно ПРОСТО.)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
/*——LAYOUT——*/
#wrapper{
width: 600px;
margin: 0 auto;
}
.post{
clear: both;
width: 600px;
}
.post .left{
width: 180px;
float: left;
padding-right: 20px;
}
.post .right{
width: 400px;
float: right;
padding: 0 25px 20px;
}
|
Просто:
- #wrapper — Эти атрибуты размещают все, что у нас есть, в середине нашей страницы и шириной 600 пикселей.
- #post — посты могут случайно оказаться рядом с плохо плавающим предыдущим постом, или пост, в котором недостаточно контента, потому что мы используем поплавки . Атрибут ‘clear’ гарантирует, что он сдвинут до конца предыдущего элемента, несмотря ни на что.
- Div и. Right — это плавающие влево и вправо соответственно, потому что это то, что заставляет их идти бок о бок! Если бы мы не установили ширину div, этот метод не сработал бы. Я сделал столбец сведений о публикации немного тоньше, чем столбец содержимого, потому что нам нужно больше внимания и больше места для содержимого (учитывая, что в столбце «Детали сообщения» меньше содержимого).
Я сделал свою математику и убедился, что общая ширина составляет до 600, поэтому оба столбца хорошо вписываются в родительский div .post: 180px + 20px (отступы, поэтому у нас есть некоторый интервал) + 400px = 600px
Ура! Теперь давайте сделаем это красиво!
Шаг 4 — CSS: стилизация.
Итак, у нас есть скелетная компоновка, но она все равно выглядит довольно уродливо:

Это когда мы используем истинную силу наших каскадных таблиц стилей. Скопируйте или введите следующее в свой style.css под предыдущим кодом «Layout»:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
/*——STYLES——*/
body{
font: 75%/18px Georgia, «Times New Roman», Times, serif;
background-color: #e4e4e4;
}
a{
color: #006082;
text-decoration: none;
}
.post .left{
text-align: right;
color: #898989;
}
.post .left p.postmetadata strong{
display: block;
text-transform: uppercase;
}
.right{
background-color: #fff;
min-height: 150px;
}
.entry{
color: #3c3c3c;
}
.entry p img{
padding: 0 10px 7px 0;
float: left;
}
a.more-link{
display: block;
padding-top: 10px;
text-transform: uppercase;
}
|
Срыв.
Это небольшая часть кода для обработки, и все это может показаться пугающим, но на самом деле это действительно просто! Поскольку большинство из вас, вероятно, достаточно в CSS, я быстро и быстро прохожу эту часть.
- body — здесь мы устанавливаем стандартный размер текста / шрифта и цвет фона
- a — делает все ссылки красивыми
- .post .left — изменить цвет текста на серый и выровнять абзацы вправо.
- .post .left. p.postmetadata strong — выделяет «Детали публикации», делая его заглавными, и изменяет элемент strong на элемент блока, чтобы выровнять детали публикации с абзацами содержимого.
- .right — Это немного сбивает с толку, поэтому я объясню это подробно. Очевидно, что цвет фона теперь белый, так что контент прыгает со страницы. Атрибут ‘min-height’, однако, таков, что если содержание публикации фактически короче, чем детали публикации, оно не нарушит непрерывный белый цвет на странице.
- .entry — делает содержимое текста темно-серым.
- .entry p img — заставляет дышать любые изображения в области содержимого, а также позволяет тексту обтекать изображение.
- a.more-link — класс «more-link» автоматически добавляется wordpress, чтобы выделить «more …», который мы добавили в функцию «the_content ()». Мы превращаем его в заглавную, поэтому пользователи предполагают, что это не обычная / внешняя ссылка, и дают ей немного места.
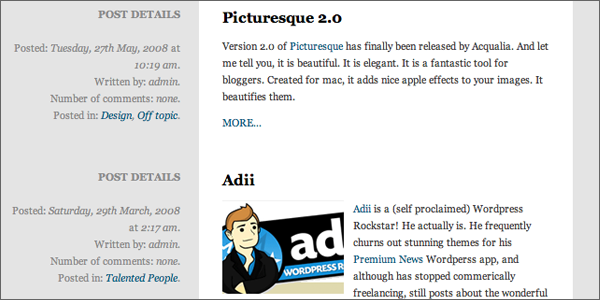
Этот CSS должен выглядеть так:

Шаг 5 — JQuery.
Поэтому очень важно, чтобы все хорошо выглядело без какого-либо JavaScript. Вышеприведенное компенсирует нас здесь. Но для создания нашего настоящего газетного стиля, унижающего заголовки, нам нужен вкусный jQuery! Откройте «myTheme.js» и начните ломать голову! То, чего мы хотим достичь, это что-то вроде этого (макет фотошопа):

Заметили разницу? Мы собираемся увеличить размер заголовка первого поста «героя», а также изменить цвет.
Тогда второй пост или «злодейский» пост будет слегка серым с еще меньшим размером, а последующие посты останутся одинакового размера.
Мы собираемся заняться этим, добавив классы ‘hero’ и ‘villain’ к нашим первым и вторым div .post, соответственно, к которым мы затем добавим стиль с небольшим дополнительным CSS. Мы добавляем класс в div ‘.post’, а не в элементы h2, потому что мы хотим изменить и часть содержимого, например, размер содержимого и дополнительный значок на дополнительной ссылке в сообщении ‘hero’ , Почему героя и злодея ты спрашиваешь? Потому что Злодей всегда приходит после Героя. И это легко понять.
Звучит сложно, но на самом деле это всего лишь 4 строки кода. Все это входит в myTheme.js:
|
1
2
3
4
|
$(document).ready(function(){
$(«.post:first»).addClass(«hero»);
$(«.post:nth-child(2)»).addClass(«villain»);
});
|
Большой! Ненавязчивый JavaScript! Я люблю это! Это должно быть в myTheme.js.
объяснение
Мы только что использовали немного невероятно мощных, ценных и универсальных селекторов jQuery. Теперь мы незаметно добавили классы «.hero» к первому элементу «.post» на странице, а класс «.villain» — ко второму элементу «.post» на странице. Позвольте мне объяснить, как.
-
1$(document).ready(function(){
Это супер-специальная функция jQuery для инициализации функции JavaScript, которая определена после этой строки. Когда $ (document) равен .ready (), инициируйте функцию () {}, которую мы собираемся определить. Использование $ (document) .ready (function () { намного быстрее, чем использование функции default: window.onload () , потому что функция window.onload () ожидает загрузки всего документа. Это включает в себя все изображения, iframes и т. д. Нам нужно только дождаться завершения загрузки основного XHTML- документа, чтобы запустить наш скрипт — поэтому мы используем специальный $ (document) .ready (function () { jQuery для ускорения работы и меньшего отставания между начальными значениями. время просмотра и инициализация javascript. Непонятно, да? Чтобы упростить его, метод jQuery работает быстрее. Запомните это.
-
1$(«.post:first»).addClass(«hero»);
Yay для мощных селекторов! У jQuery есть удивительный набор селекторов, некоторые из которых сделаны в CSS3, но мы можем использовать их сейчас . Эта строка говорит нам получить: $ () первый элемент ‘.post’: .post: first и добавить к нему класс hero: .addClass («hero») . Теперь мы можем стилизовать это в CSS, но мы до сих пор не коснулись и не изменили XHTML-код div .post.
-
1$(«.post:nth-child(2)»).addClass(«villain»);
Больше супер сильных селекторов! jQuery не только позволяет нам выбирать: первый элемент вида, но также позволяет нам выбирать любое количество элементов! Используя : nth-child (#), мы можем выбрать любой тип элемента, который мы хотим на странице. Если бы мы хотели 30-го <p> на странице, разметка была бы $ («p: nth-child (30)») . Просто понять?
Хотя селекторы jQuery не ограничены числами! Есть еще много других селекторов, которые позволяют вам выбрать именно тот элемент, который вам нужен. Вы можете просмотреть их, посетив раздел селектора в документах jQuery .
Шаг 6 — JQuery CSS.
Отлично. Со всем этим теперь мы можем сосредоточиться на визуальной стороне вещей. Не нужно больше объяснений, давайте углубимся в CSS. Добавьте или введите это в самом низу «style.css» в папке «myTheme». Чтобы «дополнительная ссылка» работала, загрузите эту стрелку из набора значков famfamfam silk и поместите ее в новую папку «images» в папке «myTheme».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
/*——jQUERY——*/
.hero .left p.postmetadata{
margin-top: 30px;
}
.hero .left p.postmetadata strong{
margin-bottom: 20px;
}
.hero .right h2{
font-size: 46px;
font-style: italic;
font-weight: normal;
margin-bottom: 0.5em;
}
.hero .right p{
font-size: 14px;
}
.hero a.more-link{
background: url(images/arrow_right.png) no-repeat right bottom;
float: left;
padding-right: 20px;
}
.villain .left p.postmetadata{
margin-top: 20px;
}
.villain .left p.postmetadata strong{
margin-bottom: 15px;
}
.villain .right h2{
font-size: 32px;
font-weight: normal;
color: #747474;
}
.villain .right p img{
float: right;
padding: 0 0 7px 10px;
}
|
объяснение
Вы все должны быть достаточно адекватны с CSS, так что я очень быстро пробежусь по этому новому CSS.
Это CSS, который меняет внешний вид поста .hero.
- .hero .left p.postmetadata — мы немного опускаем его, чтобы он соответствовал нашему новому размеру заголовка.
- .hero .left p.postmetadata strong — Мы помещаем все под выделенные жирным шрифтом «детали сообщения», чтобы они соответствовали содержательному тексту.
- .hero .right h2 — Это отличает наш заголовок ‘hero’. Мы делаем его больше и выделяем его курсивом.
- .hero .right p — Увеличьте размер шрифта содержания нашего героя.
- .hero a.more-link — Добавьте маленькую зеленую стрелку из шелковой упаковки famfamfam.
А также CSS, который меняет пост .villain.
- .villain .left p.postmetadata — делает то же самое, что и postmetadata героя, толкает его вниз.
- .villain .left p.postmetadata strong — делает то же самое, что и выравнивание postmetadata героя.
- .villain .right h2 — Здесь мы делаем заголовок злодея серым, не выделенным жирным шрифтом и немного большим, чем обычные столбы.
- .villain .right p img — Образ злодея должен выделяться, верно? Мы просто перемещаем его вправо (текст оборачивается вокруг него) и соответственно меняем отступы.
Заворачивать
Отлично сработано! В этом уроке мы рассмотрели базовый метод улучшения нашего wordpress-контента с помощью селекторов jQuery! Однако они не являются эксклюзивными для jQuery. Вы найдете все эти селекторы в CSS3 (когда все браузеры поддерживают это!). Мы просто любим jQuery, потому что они приносят их нам сейчас . Вот наш конечный продукт .

