Этот замечательный набор плагинов jQuery (в частности, плагинов Slider) является идеальным решением для демонстрации продукта / работы / контента. Они не занимают слишком много места, они удобны и хорошо выглядят . Взгляните на следующие примеры … довольно аккуратно!
Похожие сообщения:
1. TouchTouch
Это плагин jQuery, который превращает коллекцию фотографий на веб-странице в мобильную галерею с сенсорным экраном.

Исходный Демо
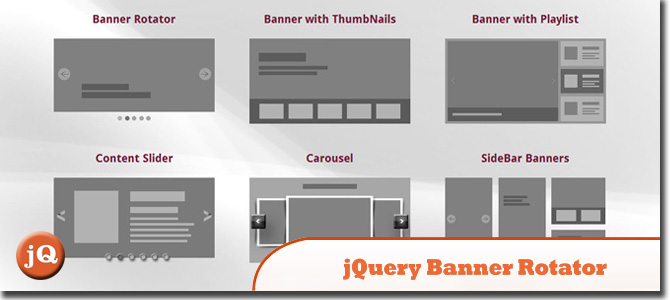
2. JQuery Баннер Ротатор
Позволяет легко создавать мощные слайдеры с анимированным текстом с использованием стандартных тегов HTML, что делает его очень простым в настройке и обслуживании.

Исходный Демо
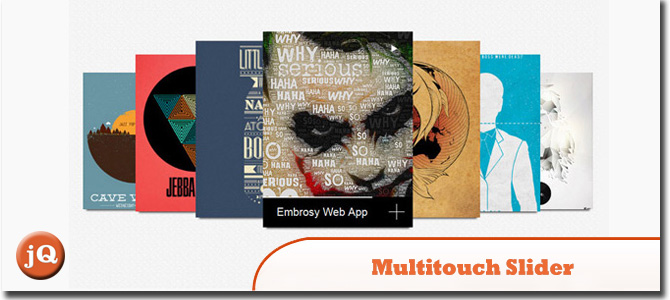
3. Отзывчивый мультитач слайдер Zuper
Использует ненавязчивый JavaScript и мощную панель конфигурации для эффектов и элементов дизайна, чтобы превратить блок простой разметки HTML в красивый элегантный слайдер.

Исходный Демо
4. HoverAlls
Это уникальный анимационный плагин jQuery, который позволяет быстро создавать анимационные эффекты — без каких-либо знаний JavaScript jQuery.

Исходный Демо
5. Riva Slider
Является ли плагин для WordPress. Создание и отображение слайд-шоу в течение нескольких минут. Никакого суеты и предназначен для простоты использования, экономя массу времени на вещи, которые имеют значение.

Источник + Демо
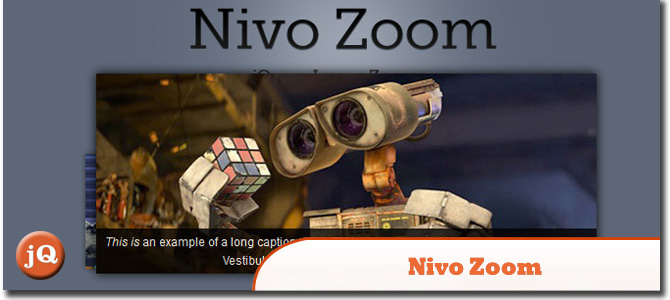
6. Ниво Зум
Является плагином jQuery для масштабирования изображений с 5 различными типами масштабирования, поддержкой подписей HTML и множеством настроек для настройки.

Источник + Демо
7. jQuery Retina плагин
Это плагин jQuery, который заменяет источник изображения для изображения, размер которого отображается на сетчатке.

Источник + Демо
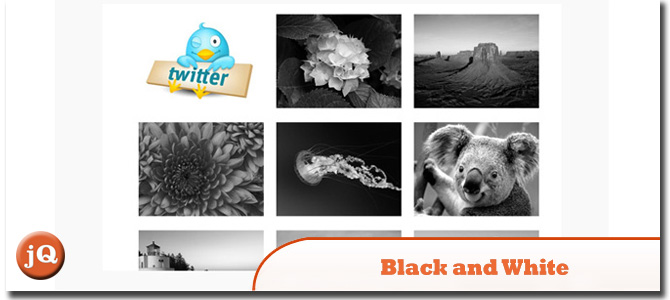
8. Черное и Белое
Этот плагин может легко конвертировать каждое цветное изображение (на html-странице) в черно-белое изображение.

Источник + Демо
9. Вундеркит
Использует красивый слайдер, чтобы показать свое приложение.

Источник + Демо
10. Ленивый Карл v1
Загружает изображения веб-страницы, как только они попадают в область просмотра пользователя. Это работающий кросс-браузерный плагин для отложенной загрузки jQuery.

Исходный Демо