В этом уроке я покажу вам, как создать стильные аналоговые часы с использованием ActionScript 3.0. Мы будем использовать полученный SWF-фильм с Screentime для Flash, чтобы создать полнофункциональную заставку. Время повеселиться
Шаг 1: Краткий обзор
Используя объект Date и его свойства, мы получим день, часы, минуты и секунды и будем использовать простую математику для отображения полученных данных в аналоговых часах. Обновления будут обрабатываться таймером .
Кроме того, вы можете добавить цифровые часы к заставке, следуя этой инструкции FlashTuts + .
Шаг 2: Начало
Откройте Flash и создайте новый файл Flash (ActionScript 3).

Установите размер сцены на 640×400 и добавьте серый линейный фон (#DBDBDD, # B3B2B7). Screentime автоматически масштабирует фильм до полного экрана, поэтому нам не нужно устанавливать сцену в полном разрешении.

Шаг 3: Фоновые часы
Мы начнем с создания фона часов.
Выберите инструмент Oval Tool (O) и нарисуйте круг размером 250×250 px и добавьте черный линейный фон (# 313131, # 000000). Используйте инструмент Gradient Transform Tool (F), чтобы повернуть градиент, чтобы он выглядел следующим образом:

Создайте еще один круг, на этот раз 248×248, с этим линейным градиентом (# 595959, # 000000). Опять же, используйте Gradient Transform Tool, чтобы вращать и регулировать градиент.

Шаг 4: Числа
Теперь давайте добавим цифры к нашим часам.
Выберите инструмент Text Tool (T), выберите шрифт по вашему выбору и подходящий размер для часов. Я использовал Myriad Pro Regular, 22 Pt, #DDDDDD.
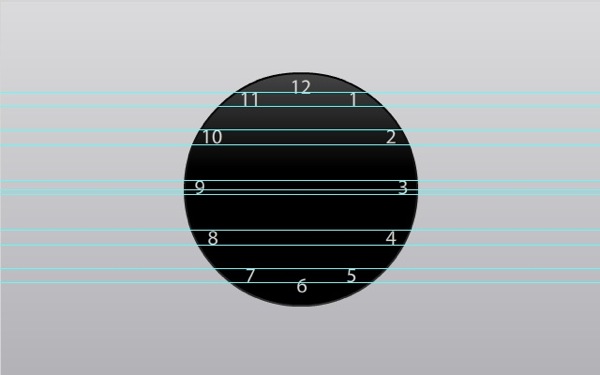
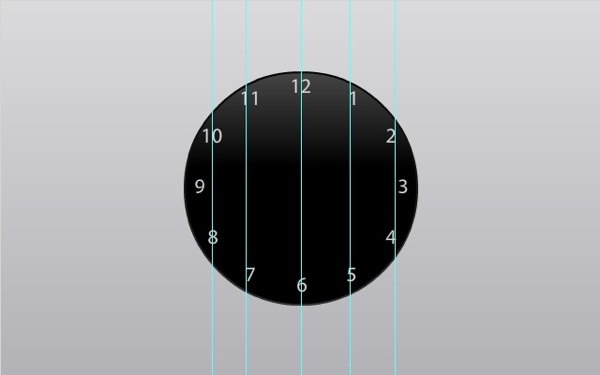
Напишите числа в одном TextField для каждого и выровняйте их по часам, это может быть немного трудно без справки, проверьте направляющие на изображениях.
По горизонтали:

По вертикали:

Шаг 5: Стрелки часов
Время создавать стрелки часов.
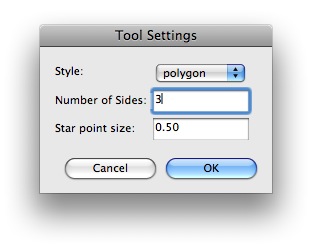
Выберите инструмент Poly Star (нажмите и удерживайте кнопку «Прямоугольник»), затем на панели свойств нажмите кнопку «Параметры» в разделе «Настройки инструмента». Измените количество сторон на 3.

Создайте белый треугольник размером 20×70 пикселей, преобразуйте его в мувиклип и назовите «hourHand».

Повторите этот процесс для минутной стрелки, но измените высоту на 110 пикселей. Не забудьте установить имя экземпляра на «minuteHand».

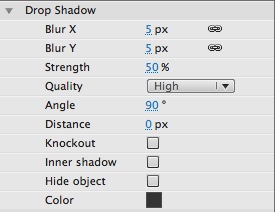
Выберите инструмент Oval Tool и создайте круг размером 26×26 пикселей, преобразуйте его в мувиклип и примените фильтр следующим образом:

Для секундной стрелки объедините круг размером 8×8 пикселей и прямоугольник размером 2×116 пикселей. Заполните их этим цветом # C90303.

Шаг 6: ActionScript
Создайте новый документ ActionScript и сохраните его как «Analog Clock.as».

Шаг 7: Обязательные классы
Эти классы нам понадобятся:
|
1
2
3
4
5
|
package
{
import flash.display.Sprite;
import flash.utils.Timer;
import flash.events.TimerEvent;
|
Шаг 8: Расширение класса
Мы собираемся использовать определенные методы и свойства Sprite, поэтому мы расширяем его с помощью класса Sprite.
|
1
2
|
public class AnalogClock extends Sprite
{
|
Шаг 9: переменные
Это переменные, которые мы будем использовать, объяснено в комментариях.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/* A Date object used to get the time */
var date:Date = new Date();
/* Time Variables */
var hours:int = date.hours;
var minutes:* = date.minutes;
var seconds:* = date.seconds;
/* A Timer object that will handle the updates, executed every second */
var timer:Timer = new Timer(1000);
|
Шаг 10: Основная функция
Эта функция выполняется, когда класс загружен.
|
01
02
03
04
05
06
07
08
09
10
11
|
public function AnalogClock():void
{
/* This code will set the clock hands in the correct position using the Date object data */
hourHand.rotation = hours * 30 + (minutes * 0.5);//The Hour Hand rotates 30 degrees in 60 minutes, that’s 0.5 degrees per minute
minuteHand.rotation = minutes * 6;//The Minute rotates 6 degrees per minute, that’s 360 degrees in 60 minutes — an hour
secondHand.rotation = seconds * 6;//The Second Hand rotates 6 degrees per second, that is 360 degrees in 60 seconds — a minute
timer.addEventListener(TimerEvent.TIMER, updateClock);
timer.start();
}
|
Шаг 11: функция обновления
Это функция, которая обрабатывает часы. Это тот же код из первых функций, который выполняется таймером каждую секунду.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private function updateClock(e:TimerEvent):void
{
date = new Date();
hours = date.hours;
minutes = date.minutes;
seconds = date.seconds;
hourHand.rotation = hours * 30 + (minutes * 0.5);
minuteHand.rotation = minutes * 6;
secondHand.rotation = seconds * 6;
}
|
Шаг 12: Класс документа
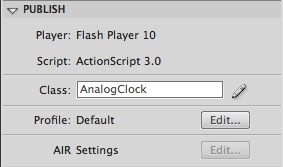
Вернитесь к файлу .fla и в панели свойств добавьте «AnalogClock» в поле «Класс», чтобы сделать этот класс документа.

Шаг 13: экранное время для Flash
Screentime for Flash — это инструмент для создания заставок, он быстрый и простой в использовании. Вы можете получить пробную версию с сайта. Демо-версии полностью функциональны, за исключением того, что создаваемые ими хранители экрана истекают через неделю после их создания. В этом уроке я использую версию для Mac, поэтому заставка будет только для Mac.
Шаг 14: Заставка
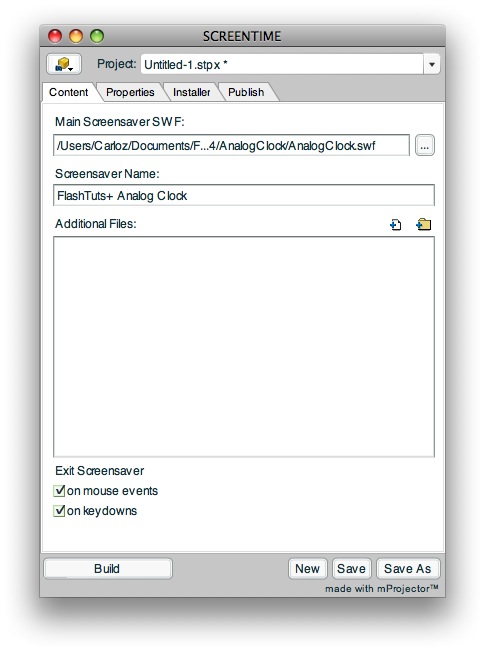
Откройте Screentime и на вкладке Content выберите свой файл, нажав кнопку «…» и перейдя к swf. Введите имя для вашей заставки.

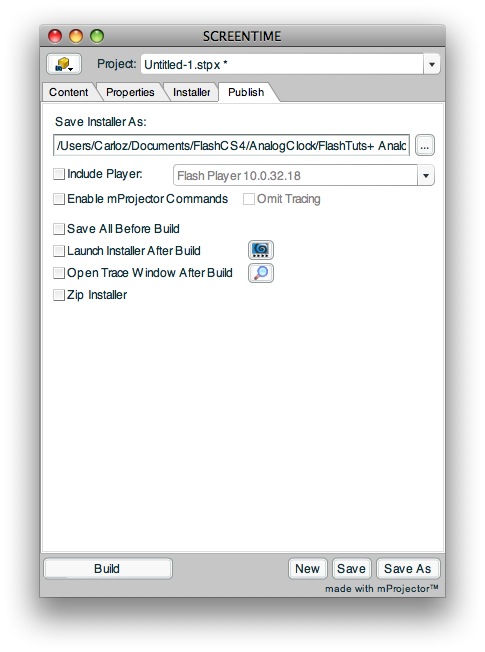
Оставьте вкладки «Свойства» и «Установщик» по умолчанию, а на вкладке «Опубликовать» укажите имя установщика, выберите нужные параметры и нажмите «Построить».

После завершения сборки откройте приложение установщика и нажмите «Установить». Теперь вы можете выбрать яркую заставку в Системных настройках.
Вывод
Вы просто узнаете, как легко конвертировать флэш-фильмы или приложения в заставки, изучить приложение Screentime и создать свое собственное!
Спасибо за прочтение 🙂

