Правильная комбинация плагинов JavaScript может превратить простой веб-сайт в фантастический — и все это требует минимальной работы от вашего имени. Сегодня мы рассмотрим сорок самых популярных плагинов. Если мы что-то пропустили, дайте нам знать в комментариях!
Проверка формы
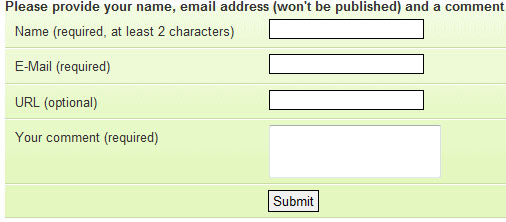
JQuery Validate
Плагин, который позволяет создавать валидацию на стороне клиента и формы Ajax.

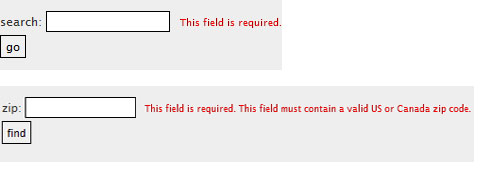
MooTools Validate
Плагин проверки формы MooTools (аналогичен jQuery Validate).

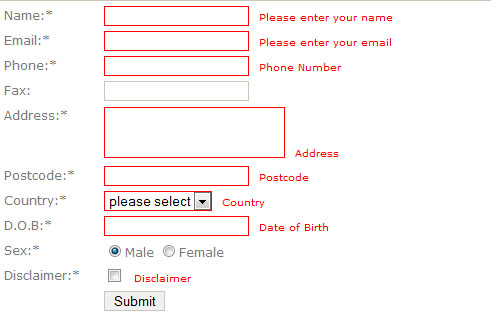
JSValidate
JSValidate — это валидатор форм, который использует аспекты библиотеки Prototype и Scriptaculous, чтобы предоставить вам простой в исполнении, ненавязчивый валидатор форм JavaScript. С минимальной настройкой ваши формы могут обрабатывать чистые данные в кратчайшие сроки.

Форма Стиль
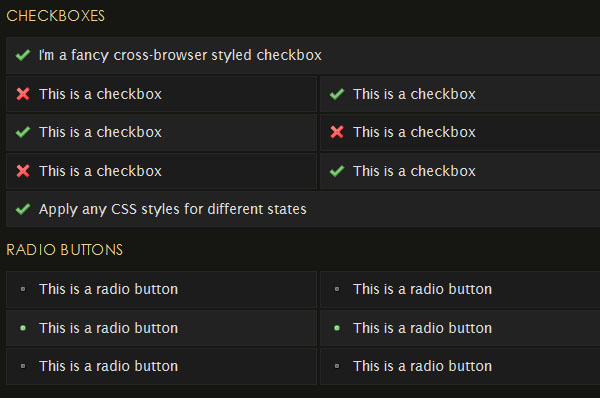
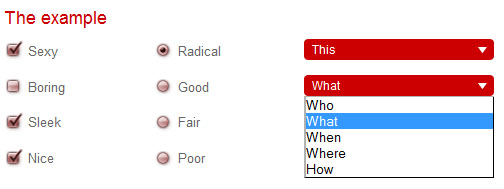
FancyForm — MooTools
Плагин MooTools, который заменяет установленные по умолчанию флажки и переключатели браузера на собственные стили.

PrettyCheckboxes — jQuery
То же, что и FancyForm, но с использованием библиотеки jQuery.

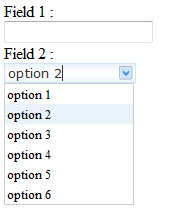
Плагин jQuery Selectbox
Простой плагин, который позволяет заменить список выбора формы пользовательскими стилями.

Ненавязчивый Slider Control V2
Этот скрипт позволяет создавать собственные элементы управления ползунка, связанные с полями ввода.

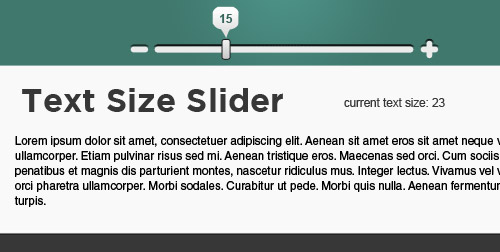
Ненавязчивый Slider Control V2
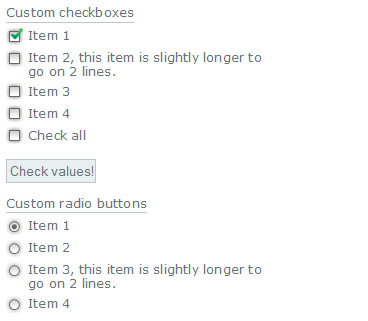
Пользовательские флажки, радио кнопки, списки выбора
Дайте вашей форме полный макияж.

Картинки
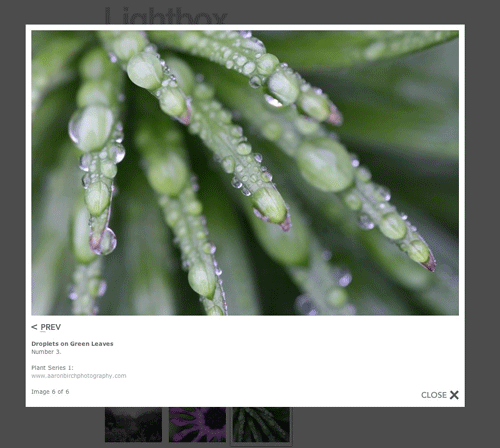
Lightbox
Вы, наверное, очень хорошо знакомы с лайтбоксом. Если нет, это используется для отображения наложенных изображений на текущей странице.

Плагин jQuery lightBox
Это точно так же, как Lightbox JS, но написано поверх библиотеки jQuery.

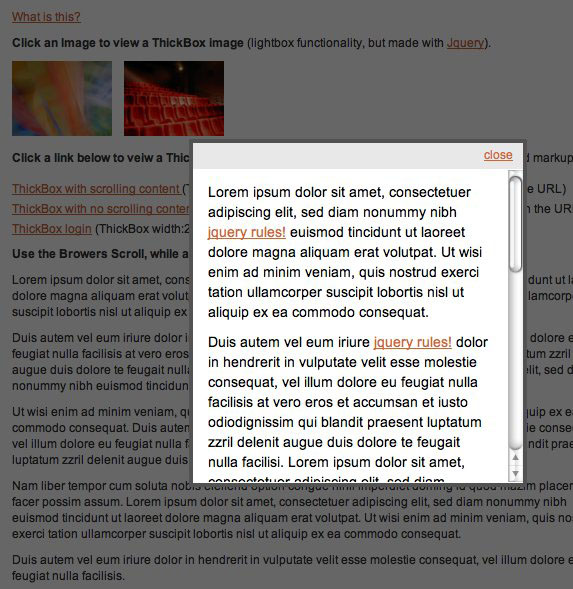
Thickbox
Thickbox — это плагин jQuery, который очень похож на Lightbox, но имеет больше возможностей. Он позволяет отображать: отдельные изображения, несколько изображений, встроенный контент, контент iframed или контент, подаваемый через AJAX в гибридном режиме.

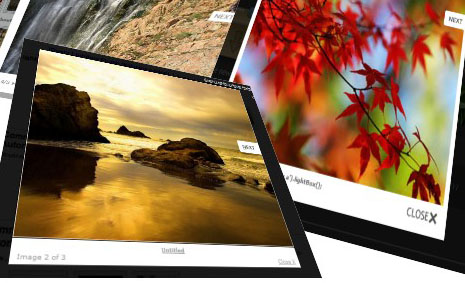
Highslide JS
Highslide JS служит для тех же целей, что и Thickbox, но имеет эффект масштабирования и позволяет перетаскивать окно наложения.

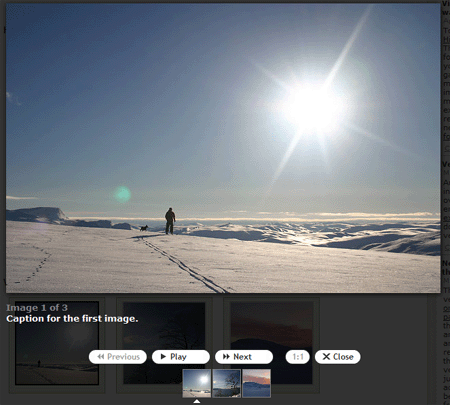
FancyBox
FancyBox — это плагин jQuery, предназначенный для замены перегруженного лайтбокса. Он имеет аналогичные функции, но лучше эффекты перехода (дизайн похож на Mac).

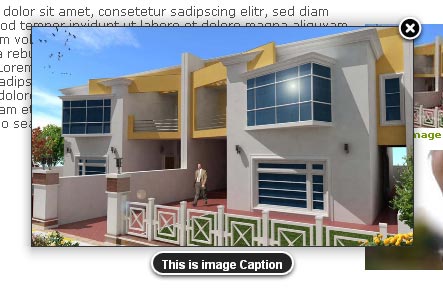
jQZoom
jQZoom позволяет показать увеличенное изображение миниатюры. Этот метод обычно используется на сайтах электронной коммерции.

Галерея и слайд-шоу
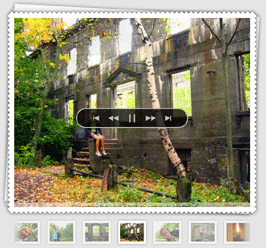
Слайдшоу 2! для MooTools
Слайдшоу 2! класс JavaScript для MooTools 1.2 для потоковой передачи и анимации представления изображений на вашем веб-сайте.

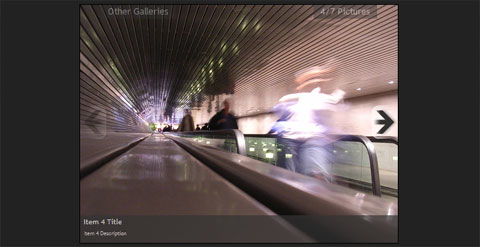
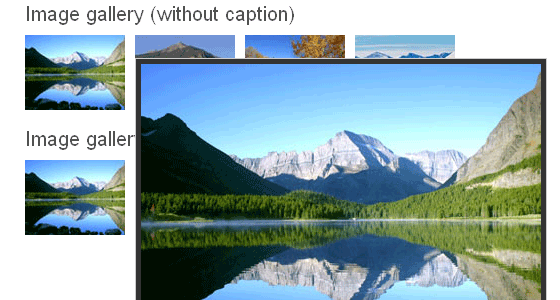
SmoothGallery
Используя MooTools v1.11, эта система JavaScript для создания галерей и слайд-шоу позволяет вам иметь простые и плавные галереи изображений, слайд-шоу, витрины и другие интересные материалы на вашем веб-сайте.

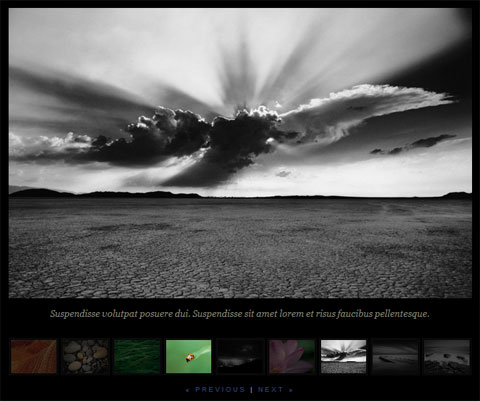
JQuery Galleria
Galleria — это галерея изображений JavaScript, написанная на jQuery. Он загружает изображения одно за другим из неупорядоченного списка и отображает эскизы при загрузке каждого изображения. Он создаст для вас миниатюры, если вы выберете их, масштабированные или немасштабированные, отцентрированные и обрезанные внутри фиксированного поля миниатюр, определенного CSS.

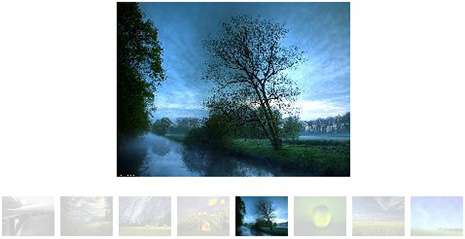
Noobslide
NoobSlide — это класс MooTools, который позволяет создавать синхронизированные слайд-шоу и скользящие панели.

Слайдер продукта
Здесь показана демонстрация виджета-слайдера из библиотеки пользовательского интерфейса jQuery, использованного для создания слайдера продукта.

Панель Slider
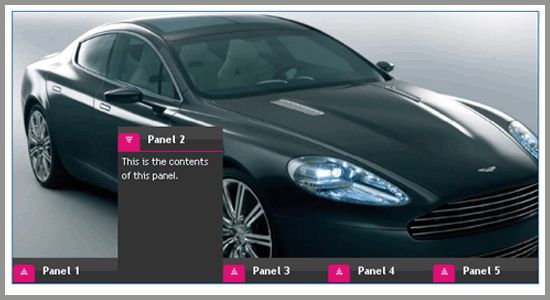
Coda Slider Плагин
Coda Slider — это плагин jQuery, который имитирует эффекты скольжения панели, как показано на Slideshow 2! для сайта MooTools Coda.

jQuery Coda Slide Учебное пособие
Это руководство от jQuery For Designers, которое покажет вам, как создать ползунок панели Coda.

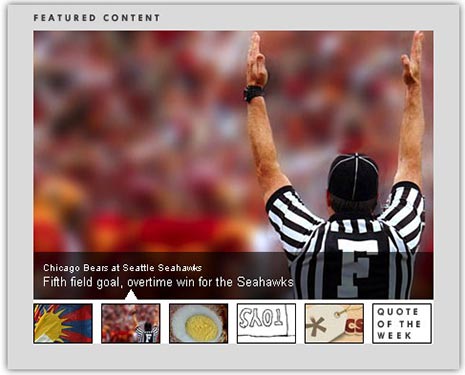
Скользящие вкладки
Sliding Tabs — это плагин MooTools 1.11, который добавляет довольно аккуратный эффект. Это клон чего-то, что можно увидеть на сайте Coda от Panic Software, что, в свою очередь, очень похоже на виджет, используемый в iTunes Music Store.

карусель
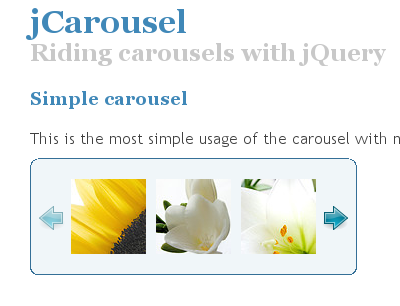
jCarousel
jCarousel — это плагин jQuery для управления списком элементов в горизонтальном или вертикальном порядке. Элементы, которые могут быть статическим содержимым HTML или загружаться с (или без) AJAX, и могут прокручиваться назад и вперед (с или без анимации).

YUI Карусель Компонент
Компонент карусели управляет списком контента (элементы HTML LI внутри UL), который может отображаться горизонтально или вертикально. Контент можно прокручивать назад и вперед с анимацией или без нее. Он может ссылаться на статический HTML-контент или элементы списка могут создаваться динамически на лету (с Ajax или без него).

DynamicDrive — Карусель слайд-шоу
Carousel Slideshow — это невероятный скрипт DHTML для демонстрации изображений на вашем сайте. Он отображает изображения в 3D, карусели.

DynamicDrive — Карусель слайд-шоу
iCarousel — MooTools
iCarousel — это бесплатный инструмент JavaScript с открытым исходным кодом для создания виджетов, похожих на карусели. Вы можете использовать iCarousel в качестве новостной ленты / скроллера или слайдера галереи изображений.

Вкладки
Вкладки пользовательского интерфейса jQuery
jQuery Tabs — это мощный и гибкий плагин jQuery, который позволяет создавать настраиваемую навигацию по вкладкам (настоятельно рекомендуется).

Вкладки пользовательского интерфейса jQuery
Учебник по jQuery Tabs
Еще один замечательный учебник от jQueryForDesigners.com, который показывает, как создать базовую навигацию по вкладкам с помощью jQuery.
MooTabs
MooTabs — это небольшой (3 КБ) класс для MooTools. Как следует из названия, его основная цель — помочь с созданием простой навигации по вкладкам.

Выделите Якорь
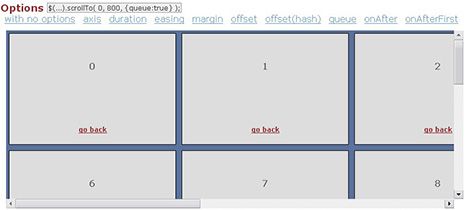
jQuery ScrollTo
Очень гибкий плагин jQuery, который позволяет создавать анимацию прокрутки в любой позиции веб-страницы с настраиваемыми параметрами стирания и скорости.

SmoothScroll
Простой скрипт MooTools, который создает плавную прокрутку к якорям на веб-странице.

Всплывающие
jTips
Настраиваемый плагин jQuery, отображающий всплывающие подсказки со статическим текстом или содержимым Ajax.

Плагин jQuery Tooltip
Еще один приятный плагин всплывающей подсказки.

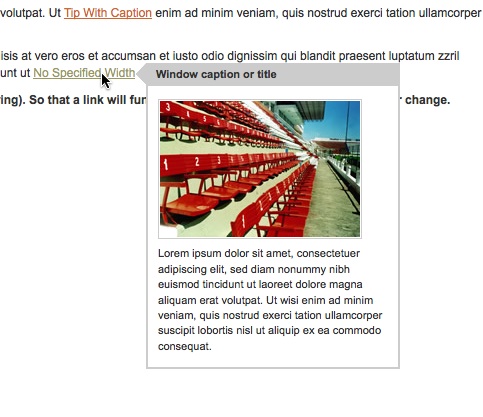
Подсказка и предварительный просмотр изображения
Очень простой скрипт jQuery, который отображает подсказки и предварительный просмотр изображений.

Подсказка и предварительный просмотр изображения
Аккордеоны
JQuery Аккордеон
Этот плагин создает аккордеонное меню. Он работает с вложенными списками, списками определений или просто с вложенными элементами div.

Аккордеон MooTools
Аккордеон дает вам причудливый способ показывать только тот контент, который вам действительно нужен.

MooTools Image Menu
Image Menu — это плагин MooTools, который создает горизонтальное меню изображений аккордеона.

Замена Flash и текста изображения
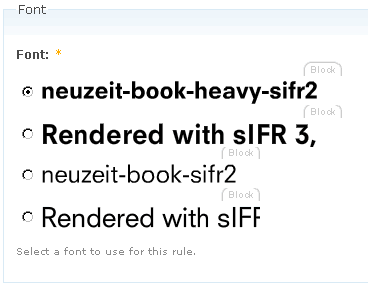
СИФР 3
SIFR предназначен для замены коротких фрагментов простого текста браузера текстом, отображаемым по вашему выбору, независимо от того, установлен ли у ваших пользователей этот шрифт в их системах. Это достигается путем использования комбинации JavaScript, CSS и Flash.

JQuery SIFR
Плагин JQuery, который делает SIFR для вас.

FLIR
Facelift Image Replacement — это скрипт замены изображений, который динамически генерирует изображения на вашем веб-странице в виде шрифтов, которые в противном случае могли бы быть невидимыми для ваших посетителей. Сгенерированное изображение будет автоматически вставлено на вашу веб-страницу с помощью JavaScript и доступно для всех современных браузеров.

CSS Stylesheet Switcher
Переключить таблицы стилей с помощью jQuery
Переключатель таблиц стилей с помощью jQuery.

Переключить таблицы стилей с помощью jQuery
MooTools Styleswitcher
Переключатель таблиц стилей CSS с MooTools.

- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для ежедневных новостей и статей о веб-разработке.