
В этом уроке мы узнаем, как создать шикарную контактную форму с поддержкой HTML5 AJAX. Форма будет использовать некоторые из новых элементов и атрибутов ввода HTML5 и будет проверена с помощью встроенной в браузер проверки формы.
Мы будем использовать jQuery и Modernizr, чтобы помочь со старыми браузерами, и PHP на стороне сервера для проверки ввода.
Прежде чем приступить к изучению этого руководства, ознакомьтесь с нашими шаблонами HTML5 , так как качественная тема может быть хорошим вариантом для вашего следующего проекта.
Также обратите внимание, что, если вы не уверены, как это сделать даже после прочтения руководства, в Envato Studio есть множество опытных поставщиков услуг, которые могут вам помочь. Например, dasdesign настроит любой тип HTML или HTML5 шаблонов, включая обновления CSS (таблицы стилей), PHP (контактные формы) и файлы JQuery. Он может завершить работу всего за 50 долларов и имеет 100% рейтинг удовлетворенности из 18 выполненных работ.

Шаг 1: Начало работы
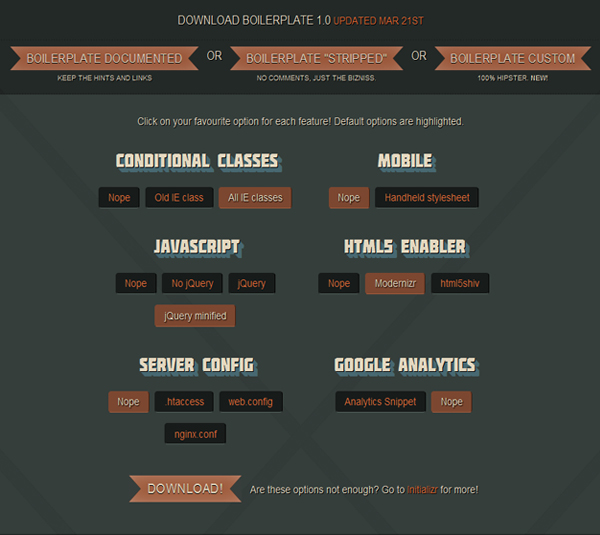
Для начала нам нужно настроить наш каталог и файлы. Для начала я настоятельно рекомендую шаблон HTML5 . Это действительно хорошая отправная точка для любого проекта HTML5 и сэкономит вам много времени. Для этого урока я выбрал «BOILERPLATE CUSTOM».

Для получения дополнительной информации о шаблоне HTML5 ознакомьтесь с этим руководством по Nettuts +.
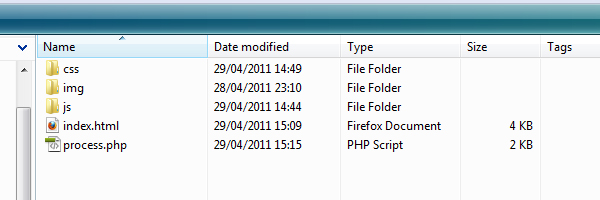
После загрузки и распаковки удалите все, кроме index.html и папок css и js . Я также добавил папку с именем img и файл PHP с именем process.php . Мы будем использовать папку img для хранения ресурсов изображения для нашей формы и process.php для обработки всей серверной логики для контактной формы. Вот как выглядит моя структура каталогов:

Это все, что нам нужно для начала! Шаблон HTML5 включает в себя потрясающий сброс CSS с разумными настройками по умолчанию и включает все библиотеки JS (jQuery & Modernizr), которые мы собираемся использовать сегодня. Все наши JS-файлы и CSS-файлы были подключены в index файле. Теперь пришло время перейти к разметке.
Шаг 2: Форма
Откройте index.html и удалите все внутри элемента #container . Мы поместим нашу контактную форму внутри этого div :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div id=»contact-form» class=»clearfix»>
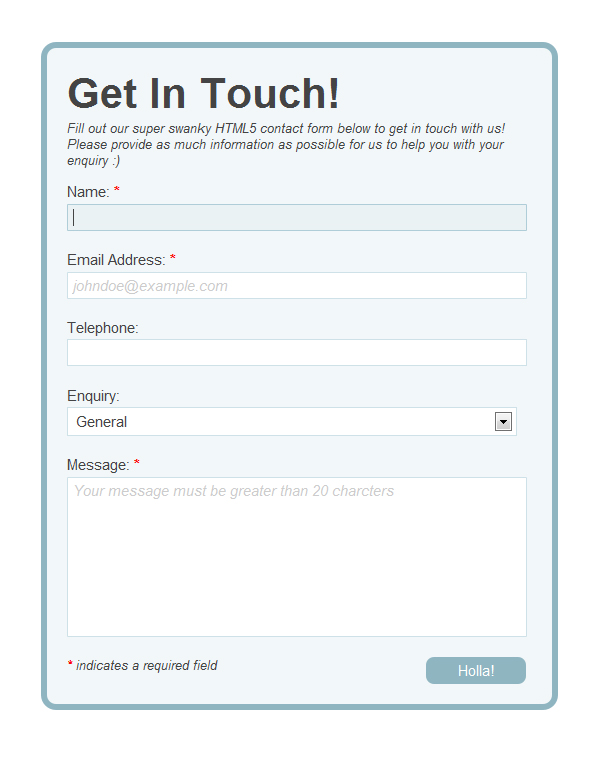
<h1>Get In Touch!</h1>
<h2>Fill out our super swanky HTML5 contact form below to get in touch with us!
<ul id=»errors» class=»»>
<li id=»info»>There were some problems with your form submission:</li>
</ul>
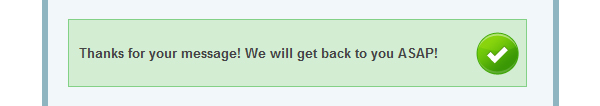
<p id=»success»>Thanks for your message!
<form method=»post» action=»process.php»>
<label for=»name»>Name: <span class=»required»>*
<input type=»text» id=»name» name=»name» value=»» placeholder=»John Doe» required=»required» autofocus=»autofocus» />
<label for=»email»>Email Address: <span class=»required»>*
<input type=»email» id=»email» name=»email» value=»» placeholder=»johndoe@example.com» required=»required» />
<label for=»telephone»>Telephone: </label>
<input type=»tel» id=»telephone» name=»telephone» value=»» />
<label for=»enquiry»>Enquiry: </label>
<select id=»enquiry» name=»enquiry»>
<option value=»general»>General</option>
<option value=»sales»>Sales</option>
<option value=»support»>Support</option>
</select>
<label for=»message»>Message: <span class=»required»>*
<textarea id=»message» name=»message» placeholder=»Your message must be greater than 20 charcters» required=»required» data-minlength=»20″></textarea>
<span id=»loading»>
<input type=»submit» value=»Holla!»
<p id=»req-field-desc»><span class=»required»>*
</form>
</div>
|
Это весь HTML-код, который нам понадобится для нашей формы. Давайте посмотрим на каждый отдельный раздел:
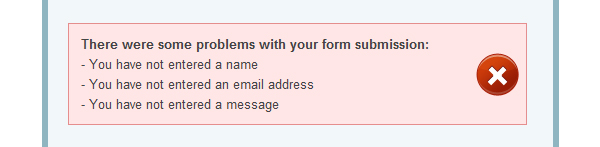
ul#errors and p#success будут держателями наших сообщений об ошибках и успехах. Мы будем скрывать их по умолчанию с помощью CSS и отображать их с помощью JavaScript или PHP после отправки формы. Для ввода имени наше единственное требование — чтобы оно было заполнено.
В HTML5 мы делаем это путем добавления атрибута 'required' . Это заставит браузер проверить, что в этом поле есть что-то, прежде чем разрешить отправку формы. Поле электронной почты аналогично, но, будучи обязательным, мы действительно хотим убедиться, что это введенный адрес электронной почты. Для этого мы указываем тип этого ввода как электронное письмо, что является новым в HTML5. Хотя телефон не является обязательным полем, мы используем для этого тип ввода tel HTML5.
Запрос — это стандартный элемент select , а сообщение — типичная textarea — здесь нет ничего нового. Для textarea мы установим обязательный атрибут, чтобы убедиться, что пользователь вводит некоторый текст.
В HTML5 есть новый атрибут для maxlength называемый maxlength . Да, как вы уже догадались, это позволяет нам установить максимальное количество символов, которое мы можем написать в текстовой области. По какой-то дурацкой причине те, кто создал спецификацию HTML5, не думали, что нам понадобится атрибут minlength (как мы делаем сейчас), и для этого нет атрибута. Таким образом, в качестве временного атрибута minlength мы собираемся использовать еще один новый атрибут HTML5, называемый пользовательским атрибутом данных. По сути, это любое имя атрибута с префиксом «data-». В нашем случае мы правильно выбрали минимальную длину данных. Это позволяет нам создавать собственные атрибуты.
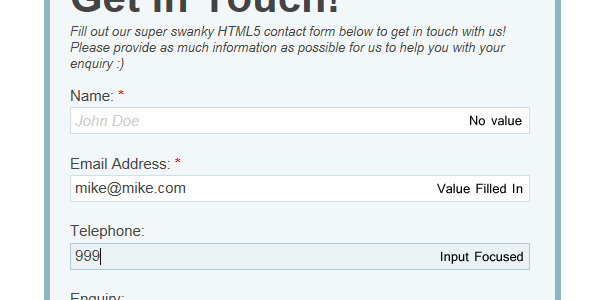
Еще одна вещь, на которую стоит обратить внимание, это то, что мы устанавливаем атрибут с именем placeholder для всех элементов ввода (кроме телефона) и текстовой области. Это новый входной атрибут HTML5. Когда форма впервые отображается, текст-заполнитель будет отображаться на входе, обычно другим шрифтом. Затем, когда вы фокусируете ввод, текст заполнителя исчезает. Если вы размываете, не заполняя поле, текст-заполнитель возвращается обратно. Это довольно крутой эффект, который может предоставить пользователю немного больше информации о том, что ему нужно сделать. Ранее это должно было быть сделано с помощью JavaScript.
Последнее, что следует отметить, это то, что ввод имени имеет атрибут HTML5, называемый autofocus . Когда страница загружается впервые, этот элемент ввода сразу получает фокус, и пользователю ничего не нужно делать. Это также хорошо для того, чтобы побудить пользователя что-то сделать.
Это все HTML5-сущность, которую мы собираемся включить в нашу разметку. Для получения более подробной информации об этих новых атрибутах и входных данных ознакомьтесь с некоторыми из этих ссылок:
- Обязательный атрибут
- Атрибут заполнителя
- Атрибут автофокуса
- Тип ввода электронной почты
- Пользовательский атрибут данных
- Тип телефонного входа
- Элемент ввода в HTML5
Шаг 3: стилизация формы
Вот наша форма, выглядит немного хуже для ношения …

В данный момент он выглядит не слишком хорошо, и он не делает нашу блестящую новизну HTML5 справедливой, поэтому давайте добавим немного CSS. Откройте файл style.css . Файл уже содержит некоторые сбросы и настройки по умолчанию, которые помогут нам сделать нашу форму совместимой с X-браузером. Прокрутите вниз и найдите комментарий, говорящий:
|
1
2
3
4
5
6
7
|
/*
// ========================================== \\
||
||
||
\\ ========================================== //
*/
|
Сразу после этого вставьте следующий CSS:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
+015
016
+017
018
019
020
021
022
023
024
025
026
027
028
029
+030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
+055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
|
#contact-form {
background-color:#F2F7F9;
width:465px;
padding:20px;
margin: 50px auto;
border: 6px solid #8FB5C1;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
position:relative;
}
#contact-form h1 {
font-size:42px;
}
#contact-form h2 {
margin-bottom:15px;
font-style:italic;
font-weight:normal;
}
#contact-form input,
#contact-form select,
#contact-form textarea,
#contact-form label {
font-size:15px;
margin-bottom:2px;
}
#contact-form input,
#contact-form select,
#contact-form textarea {
width:450px;
border: 1px solid #CEE1E8;
margin-bottom:20px;
padding:4px;
}
#contact-form input:focus,
#contact-form select:focus,
#contact-form textarea:focus {
border: 1px solid #AFCDD8;
background-color: #EBF2F4;
}
#contact-form textarea {
height:150px;
resize: none;
}
#contact-form label {
display:block;
}
#contact-form .required {
font-weight:bold;
color:#F00;
}
#contact-form #submit-button {
width: 100px;
background-color:#333;
color:#FFF;
border:none;
display:block;
float:right;
margin-bottom:0px;
margin-right:6px;
background-color:#8FB5C1;
-moz-border-radius:8px;
}
#contact-form #submit-button:hover {
background-color: #A6CFDD;
}
#contact-form #submit-button:active {
position:relative;
top:1px;
}
#contact-form #loading {
width:32px;
height:32px;
background-image:url(../img/loading.gif);
display:block;
position:absolute;
right:130px;
bottom:16px;
display:none;
}
#errors {
border:solid 1px #E58E8E;
padding:10px;
margin:25px 0px;
display:block;
width:437px;
-webkit-border-radius:8px;
-moz-border-radius:8px;
border-radius:8px;
background:#FFE6E6 url(../img/cancel_48.png) no-repeat 405px center;
display:none;
}
#errors li {
padding:2px;
list-style:none;
}
#errors li:before {
content: ‘ — ‘;
}
#errors #info {
font-weight:bold;
}
#errors #info:before {
content: »;
}
#success {
border:solid 1px #83D186;
padding:25px 10px;
margin:25px 0px;
display:block;
width:437px;
-webkit-border-radius:8px;
-moz-border-radius:8px;
border-radius:8px;
background:#D3EDD3 url(../img/accepted_48.png) no-repeat 405px center;
font-weight:bold;
display:none;
}
#errors.visible, #success.visible {
display:block;
}
#req-field-desc {
font-style:italic;
}
/* Remove box shadow firefox, chrome and opera put around required fields.
input:required, textarea:required {
-moz-box-shadow:none;
-webkit-box-shadow:none;
-o-box-shadow:none;
box-shadow:none;
}
/* Normalize placeholder styles */
/* chrome, safari */
::-webkit-input-placeholder {
color:#CCC;
font-style:italic;
}
/* mozilla */
input:-moz-placeholder, textarea:-moz-placeholder {
color:#CCC;
font-style:italic;
}
/* ie (faux placeholder) */
input.placeholder-text, textarea.placeholder-text {
color:#CCC;
font-style:italic;
}
|
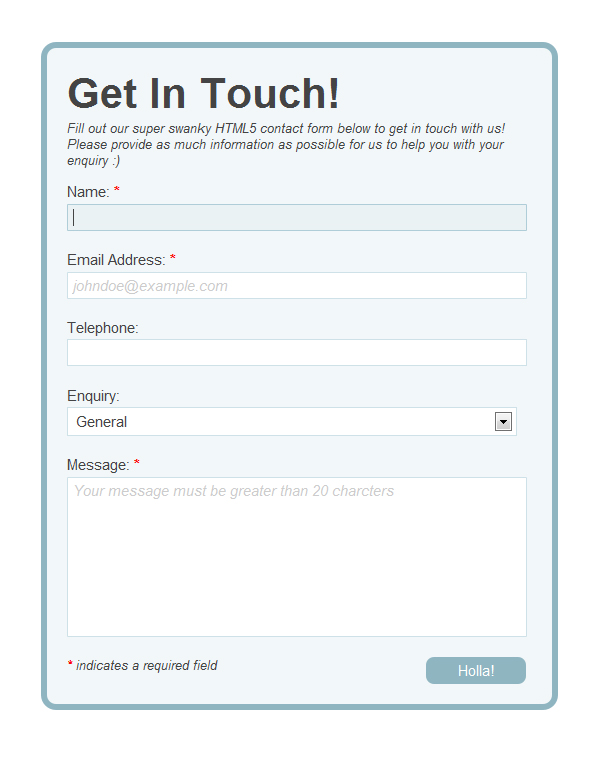
Если вы сохраните и перезагрузите компьютер, ваша страница должна выглядеть так:

Теперь это выглядит лучше! CSS довольно стандартный, но я остановлюсь на нескольких вещах, которые не так очевидны:
|
1
2
3
|
#errors li:before {
content: ‘ — ‘;
}
|
Это ставит черту рядом с нашими сообщениями о проверке ошибок. Это в основном заменяет точку в списке, я просто думаю, что это выглядит лучше.
|
1
2
3
4
|
#contact-form #submit-button:active {
position:relative;
top:1px;
}
|
Это даст нам хороший эффект нажатия, когда кнопка отправки активна.
|
1
2
3
4
5
6
|
input:required, textarea:required {
-moz-box-shadow:none;
-webkit-box-shadow:none;
-o-box-shadow:none;
box-shadow:none;
}
|
Все браузеры (кроме IE) по умолчанию помещают тень красного поля вокруг обязательных элементов. На мой взгляд, это выглядит немного чрезмерно, поэтому я его убираю. Я уже указывал, что поле необходимо заполнить, поставив красную звездочку на этикетке.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
/* chrome, safari */
::-webkit-input-placeholder {
color:#CCC;
font-style:italic;
}
/* mozilla */
input:-moz-placeholder, textarea:-moz-placeholder {
color:#CCC;
font-style:italic;
}
/* ie (faux placeholder) */
input.placeholder-text, textarea.placeholder-text {
color:#CCC;
font-style:italic;
}
|
Это нормализует внешний вид текста заполнителя на входах и текстовых областях. Здесь мы делаем его светло-серым и выделяем его курсивом. Это даст нам согласованность во всех браузерах, кроме Opera, которая не поддерживает стилизацию заполнителей. IE просто не поддерживает атрибут placeholder. Полная остановка. Мы будем использовать JavaScript, чтобы заполнить это. Вы можете узнать больше о стилизации HTML5-форм с помощью CSS (2.1 + 3) здесь .
Вы заметите в CSS, что есть несколько ссылок на изображения. Если у вас их нет, просто загрузите исходные файлы для этого урока и скопируйте их заново.
Мы закончили с разметкой, и это выглядит довольно мило. Мы собираемся создать запасной вариант PHP в случае, если браузер пользователя не поддерживает новые атрибуты ввода формы (IE) или если у пользователя отключен JavaScript. Мы собираемся написать немного JavaScript позже, чтобы реализовать функции, отсутствующие в браузере. Но если у пользователя нет нового замечательного нового браузера или включен JavaScript, нам все равно нужно проверить отправку формы. Мы сделаем это на стороне сервера с помощью PHP. Мы также собираемся использовать его, чтобы отправить нам по электронной почте результаты действительной формы.
Шаг 4: Подготовка к проверке на стороне сервера
Давайте сразу углубимся. Откройте process.php и вставьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
if( isset($_POST) ){
//form validation vars
$formok = true;
$errors = array();
//sumbission data
$ipaddress = $_SERVER[‘REMOTE_ADDR’];
$date = date(‘d/m/Y’);
$time = date(‘H:i:s’);
//form data
$name = $_POST[‘name’];
$email = $_POST[’email’];
$telephone = $_POST[‘telephone’];
$enquiry = $_POST[‘enquiry’];
$message = $_POST[‘message’];
//form validation to go here….
}
|
Мы говорим здесь: выполняйте этот следующий код только тогда, когда метод запроса POST . По умолчанию, если форма публикуется в сценарии PHP, входные значения формы хранятся в суперглобальном массиве с именем $_POST . Если ничего не опубликовано, $_POST не будет массивом, оператор if будет равен false и наш код не будет запущен.
Как только мы установим, что это запрос POST , мы можем запустить нашу логику обработки формы. Первое, что нам нужно сделать, это установить две переменные:
- $ formok: логическое значение, которое мы можем проверить, чтобы убедиться, что форма действительна или нет в конце скрипта.
- $ errors: массив, который мы будем использовать для хранения всех проблем с формой, так как мы проверяем ее.
После этого мы устанавливаем некоторые общие данные для отправки формы:
- $ ipaddress: IP-адрес пользователя, который может быть полезен для внесения в черный список спама, перекрестных ссылок на аналитические данные и т. д.
- $ date: дата отправки формы. Мы используем функцию
dateдля генерации даты в британском формате. - $ time: время отправки формы. Мы используем функцию даты для генерации времени.
Мы могли бы объединить дату и время, если хотели:
|
1
|
$datetime = date(‘d/m/YH:i:s’);
|
Мне нравится хранить их отдельно, чтобы я мог использовать их для других вещей, если это необходимо. Последний набор переменных, которые мы устанавливаем, — это значения отправленных полей формы. Мы обращаемся к массиву $_POST , передавая имя поля формы в качестве ключа для извлечения данных для каждой переменной.
Шаг 5. Проверка данных $ _POST
Мы собираемся проверить каждую переменную в отдельности, чтобы убедиться, что их значение является действительным. Если это не так, мы установим для переменной $formok значение false и сохраним сообщение об $errors массиве $errors . Сначала мы начнем с поля имени.
|
1
2
3
4
5
|
//validate name is not empty
if(empty($name)){
$formok = false;
$errors[] = «You have not entered a name»;
}
|
Здесь мы просто проверяем, что $name самом деле имеет значение. Если это не так, это означает, что пользователь не ввел имя. Мы используем функцию empty() чтобы проверить это. [] После $errors является ярлыком для array_push (который используется для добавления элемента в конец массива). Далее мы проверим адрес электронной почты:
|
1
2
3
4
5
6
7
8
9
|
//validate email address is not empty
if(empty($email)){
$formok = false;
$errors[] = «You have not entered an email address»;
//validate email address is valid
}elseif(!filter_var($email, FILTER_VALIDATE_EMAIL)){
$formok = false;
$errors[] = «You have not entered a valid email address»;
}
|
Мы собираемся проверить, был ли введен действительный адрес электронной почты. Для этой задачи мы будем использовать filter_var() . Наконец, нам нужно проверить сообщение.
|
01
02
03
04
05
06
07
08
09
10
|
//validate message is not empty
if(empty($message)){
$formok = false;
$errors[] = «You have not entered a message»;
}
//validate message is greater than 20 charcters
elseif(strlen($message) < 20){
$formok = false;
$errors[] = «Your message must be greater than 20 characters»;
}
|
Еще раз, мы собираемся проверить, было ли введено сообщение. Если что-то было введено, мы хотим убедиться, что оно больше 20 символов. Для этого мы будем использовать функцию strlen() .
Поле телефона и поле запроса не являются обязательными полями, поэтому нет необходимости проверять их. Вы могли бы, если хотите, но для целей этого урока я не.
Шаг 6: Что делать дальше …
После того, как мы проверили результаты нашей формы, нам нужно решить, отправлять ли пользователю электронное письмо с результатами формы или нет. Мы отслеживали правильность формы, используя переменную $formok . Если оно все равно равно true , мы хотим отправить результаты формы, в противном случае мы не будем.
Это логика, которую мы будем использовать для отправки сообщения (вставьте это после того, как мы выполнили нашу проверку):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
//send email if all is ok
if($formok){
$headers = «From: info@example.com» .
$headers .= ‘Content-type: text/html;
$emailbody = «<p>You have recieved a new message from the enquiries form on your website.</p>
<p><strong>Name: </strong> {$name} </p>
<p><strong>Email Address: </strong> {$email} </p>
<p><strong>Telephone: </strong> {$telephone} </p>
<p><strong>Enquiry: </strong> {$enquiry} </p>
<p><strong>Message: </strong> {$message} </p>
<p>This message was sent from the IP Address: {$ipaddress} on {$date} at {$time}</p>»;
mail(«enquiries@example.com»,»New Enquiry»,$emailbody,$headers);
}
|
Чтобы отправить сообщение, мы будем использовать функцию mail() . Нам нужно будет передать этой функции четыре параметра: to, subject, message и headers.
- to: Это будет адрес электронной почты, на который вы хотите отправить детали формы.
- subject: это будет тема письма.
- сообщение: это будет содержание письма. Мы
$emailbodyэто в переменной$emailbody. Это HTML-строка, содержащая результаты нашей формы. Там, где вы видите фигурные скобки с именами наших переменных, они будут заменены на значения переменных при запуске этого скрипта. Это называется заменой переменных. Подстановка такого рода работает только в том случае, если строка заключена в кавычки DOUBLE, а не SINGLE. - Заголовки: это используется для передачи дополнительной информации почтовому клиенту, чтобы он знал, как перехватить электронную почту. Мы сохраняем наши заголовки в переменной
$headersи предоставляем дополнительную информацию о том, от кого получено электронное письмо и какой тип содержимого оно содержит.
Примечание. Не забудьте изменить адрес электронной почты в заголовках и адрес электронной mail функции mail .
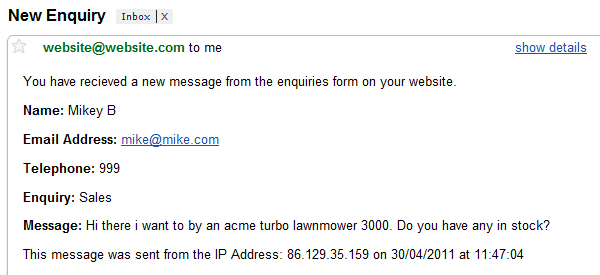
Это должно привести к хорошему электронному письму:

Если вы работаете на сервере Windows, вам может понадобиться вставить эту строку кода (перед объявлением переменной $headers ), чтобы заставить работать функцию mail:
|
1
|
ini_set(«sendmail_from»,»info@example.com»);
|
Независимо от того, была ли отправка формы пользователя действительной или нет, мы хотим вернуть их обратно в форму. Если форма была действительной и сообщение было отправлено, мы должны предоставить пользователю сообщение об успехе. Если это неверно, мы хотим отобразить сообщения об ошибках, хранящиеся в массиве $errors а также заполнить поля формы данными, которые были первоначально отправлены. Мы будем хранить некоторые переменные, которые мы использовали в этом сценарии, в массиве и отправлять их вместе с перенаправлением обратно в форму.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
//what we need to return back to our form
$returndata = array(
‘posted_form_data’ => array(
‘name’ => $name,
’email’ => $email,
‘telephone’ => $telephone,
‘enquiry’ => $enquiry,
‘message’ => $message
),
‘form_ok’ => $formok,
‘errors’ => $errors
);
|
Мы будем хранить наши данные в ассоциативном массиве. Этот массив имеет три члена:
- posts_form_data: это будет массив, содержащий данные формы, которые были опубликованы в сценарии.
- form_ok: здесь мы будем хранить переменную
$formok, и эта переменная будет проверена на странице формы, чтобы обновить пользователя соответствующим сообщением. - ошибки: здесь мы будем хранить переменную
$errors. Эта переменная будет использоваться, если переменная$formokравна false.
Последнее, что нам нужно сделать, — это перенаправить пользователя обратно на страницу формы вместе с нашим массивом $returndata . Как только мы будем перенаправлены обратно на страницу формы, мы потеряем нашу переменную $returndata ; поэтому, чтобы сделать эти данные постоянными, мы временно сохраним их в сеансе.
Еще одна вещь, которую мы должны иметь в виду, в конечном итоге, если в браузере пользователя включен JavaScript, мы хотим отправить форму через AJAX. Это будет означать, что мы хотим, чтобы наш AJAX-запрос был размещен в том же месте, что и отправка формы, когда JavaScript отключен. Поскольку форма уже была бы проверена на стороне клиента, она пройдет через всю проверку на стороне сервера, и детали будут отправлены нам по электронной почте. Если форма недействительна, она никогда не будет отправлена (так как проверка браузера / JavaScript предотвратит это). Это означает, что с помощью запроса AJAX у нас нет причин для перенаправления или установки каких-либо переменных сеанса. В заключительной части этого скрипта мы проверим, был ли текущий запрос к process.php запросом AJAX или нет, и, если это так, установите переменные сеанса и перенаправьте.
|
01
02
03
04
05
06
07
08
09
10
11
|
//if this is not an ajax request
if(empty($_SERVER[‘HTTP_X_REQUESTED_WITH’]) && strtolower($_SERVER[‘HTTP_X_REQUESTED_WITH’]) !== ‘xmlhttprequest’){
//set session variables
session_start();
$_SESSION[‘cf_returndata’] = $returndata;
//redirect back to form
header(‘location: ‘ . $_SERVER[‘HTTP_REFERER’]);
}
|
Чтобы проверить, был ли это AJAX-запрос, мы ищем переменную $_SERVER['HTTP_X_REQUESTED_WITH'] . Как и в $_POST массиве $_POST , есть еще один, называемый $_SERVER . Этот массив содержит информацию о сервере и среде выполнения. Обратитесь сюда для получения более подробной информации.
Затем мы вызываем session_start() чтобы дать нам доступ к сеансу, и устанавливаем переменную $_SESSION['cf_returndata'] для зеркального отображения $returndata . На странице формы мы теперь сможем получить доступ к этой переменной.
Чтобы перенаправить обратно на форму, мы используем функцию header() . Мы говорим, чтобы он перенаправил нас на последнюю страницу, с которой мы пришли, используя переменную: $_SERVER['HTTP_REFERER'] .
В целом вы должны были в конечном итоге с этим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
<?php
if( isset($_POST) ){
//form validation vars
$formok = true;
$errors = array();
//submission data
$ipaddress = $_SERVER[‘REMOTE_ADDR’];
$date = date(‘d/m/Y’);
$time = date(‘H:i:s’);
//form data
$name = $_POST[‘name’];
$email = $_POST[’email’];
$telephone = $_POST[‘telephone’];
$enquiry = $_POST[‘enquiry’];
$message = $_POST[‘message’];
//validate form data
//validate name is not empty
if(empty($name)){
$formok = false;
$errors[] = «You have not entered a name»;
}
//validate email address is not empty
if(empty($email)){
$formok = false;
$errors[] = «You have not entered an email address»;
//validate email address is valid
}elseif(!filter_var($email, FILTER_VALIDATE_EMAIL)){
$formok = false;
$errors[] = «You have not entered a valid email address»;
}
//validate message is not empty
if(empty($message)){
$formok = false;
$errors[] = «You have not entered a message»;
}
//validate message is greater than 20 characters
elseif(strlen($message) < 20){
$formok = false;
$errors[] = «Your message must be greater than 20 characters»;
}
//send email if all is ok
if($formok){
$headers = «From: info@example.com» .
$headers .= ‘Content-type: text/html;
$emailbody = «<p>You have received a new message from the enquiries form on your website.</p>
<p><strong>Name: </strong> {$name} </p>
<p><strong>Email Address: </strong> {$email} </p>
<p><strong>Telephone: </strong> {$telephone} </p>
<p><strong>Enquiry: </strong> {$enquiry} </p>
<p><strong>Message: </strong> {$message} </p>
<p>This message was sent from the IP Address: {$ipaddress} on {$date} at {$time}</p>»;
mail(«enquiries@example.com»,»New Enquiry»,$emailbody,$headers);
}
//what we need to return back to our form
$returndata = array(
‘posted_form_data’ => array(
‘name’ => $name,
’email’ => $email,
‘telephone’ => $telephone,
‘enquiry’ => $enquiry,
‘message’ => $message
),
‘form_ok’ => $formok,
‘errors’ => $errors
);
//if this is not an ajax request
if(empty($_SERVER[‘HTTP_X_REQUESTED_WITH’]) && strtolower($_SERVER[‘HTTP_X_REQUESTED_WITH’]) !== ‘xmlhttprequest’){
//set session variables
session_start();
$_SESSION[‘cf_returndata’] = $returndata;
//redirect back to form
header(‘location: ‘ . $_SERVER[‘HTTP_REFERER’]);
}
}
|
Это все, что нужно для обработки отправки нашей формы — сделано и затерто менее чем за 90 строк PHP! Все, что нам нужно сделать сейчас, это обновить пользователя и предоставить либо сообщение об успехе, либо сообщение об ошибке. Вы можете сохранить process.php сейчас.
Шаг 7: Обновите интерфейс
Теперь, когда мы обработали данные формы и были возвращены на страницу, нам нужно сообщить пользователю о том, что произошло. Это означает доступ к переменной сеанса, которую мы установили в process.php и выяснение того, какой ответ дать. Поскольку эта страница теперь должна использовать PHP, нам нужно изменить расширение файла index.html на .php (index.html = index.php). Не волнуйтесь, это не должно нарушать того, что мы уже сделали.
Первое, что нам нужно сделать, это вывести наши переменные из сессии. Для этого нам нужен доступ к сеансу. Прямо в верхней части страницы перед любой разметкой (над типом документа) вставьте следующий код:
|
1
|
<?php session_start() ?>
|
Запуск сеанса до того, как какой-либо контент будет отправлен в браузер, должен предотвратить возникновение ошибок «Не удается отправить cookie сеанса — заголовки уже отправлены …». Ниже H2 формы добавить в этот фрагмент PHP:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
//init variables
$cf = array();
$sr = false;
if(isset($_SESSION[‘cf_returndata’])){
$cf = $_SESSION[‘cf_returndata’];
$sr = true;
}
?>
|
Мы устанавливаем две переменные в значения по умолчанию. Подробнее об этом позже … Затем мы проверяем, установлена ли $_SESSION['cf_returndata'] . Затем мы устанавливаем $cf (сокращение от контактной формы) равным нашей переменной сеанса. Это просто так, что нам не нужно вводить $_SESSION … каждый раз, когда мы хотим получить доступ к этим данным. Последняя переменная $sr (если не считать ответа сервера) имеет значение true . Это переменная, которую мы будем проверять, чтобы увидеть, публиковали ли мы ранее нашу форму. Следующее, что мы хотим сделать, это отобразить сообщение об ошибке или успех в верхней части формы. Заменить это:
|
1
2
3
4
|
<ul id=»errors» class=»»>
<li id=»info»>There were some problems with your form submission:</li>
</ul>
<p id=»success»>Thanks for your message!
|
С этим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<ul id=»errors» class=»<?php echo ($sr && !$cf[‘form_ok’]) ? ‘visible’ : »; ?>»>
<li id=»info»>There were some problems with your form submission:</li>
<?php
if(isset($cf[‘errors’]) && count($cf[‘errors’]) > 0) :
foreach($cf[‘errors’] as $error) :
?>
<li><?php echo $error ?></li>
<?php
endforeach;
endif;
?>
</ul>
<p id=»success» class=»<?php echo ($sr && $cf[‘form_ok’]) ? ‘visible’ : »; ?>»>Thanks for your message!
|
По умолчанию сообщения не отображаются вообще, потому что в CSS мы установили 'display:none ». Внутри атрибута класса сообщений мы используем PHP, чтобы добавить к ним 'visible' класс, если они должны быть показаны. Этот класс устанавливает 'display' в 'block' .
|
1
|
<?php echo ($sr && !$cf[‘form_ok’]) ?
|
Мы используем троичный оператор здесь, чтобы проверить, что …
- а) ответ сервера равен true и
- б) что форма была не в порядке
,
По сути, если мы отправили форму, $sr будет равен true , а если форма была недействительной, $cf['form_ok'] будет равно false . Таким образом, видимый класс будет выведен, но PHP и сообщение будут показаны, и наоборот для сообщения об успехе. Внутри скобок мы проверяем значения двух переменных. Мы проверяем, что $sr равно true а (&&) $cf['fomr_ok'] равно false . Мы используем стенографию для проверки этих значений. Вы также можете написать это так, если хотите:
|
1
|
<?php echo ($sr === true && $cf[‘form_ok’] === false) ?
|
Как только мы решили, какое сообщение отображать, нам нужно заполнить контейнер соответствующими данными. Сообщение об успехе не меняется, поэтому мы можем оставить все как есть. Сообщение об ошибке необходимо заполнить ошибками проверки. Чтобы записать их, мы просто перебираем наш массив ошибок, хранящийся в сеансе, и li элемент li внутри ul :
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<ul id=»errors» class=»<?php echo ($sr && !$cf[‘form_ok’]) ? ‘visible’ : »; ?>»>
<li id=»info»>There were some problems with your form submission:</li>
<?php
if(isset($cf[‘errors’]) && count($cf[‘errors’]) > 0) :
foreach($cf[‘errors’] as $error) :
?>
<li><?php echo $error ?></li>
<?php
endforeach;
endif;
?>
</ul>
|
Сначала мы проверяем, что у нас есть массив ошибок в $cf и что он содержит хотя бы одну ошибку. Операторы if и foreach могут немного отличаться от того, что вы видели раньше. Это называется альтернативным синтаксисом . Мы использовали альтернативный синтаксис здесь просто для того, чтобы сделать его немного более читаемым при смешивании с HTML. Вы можете использовать обычный синтаксис, хотя, если хотите, все зависит от предпочтений.
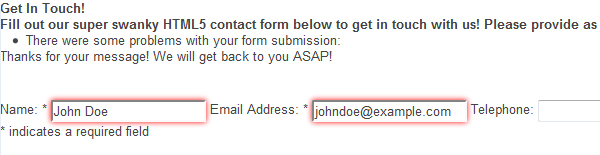
Это все, что нам нужно, чтобы показать пользователю ответ на отправку формы. Чтобы проверить это, отключите JavaScript и отправьте форму. Помните, что браузер будет проверять форму, поскольку мы используем новые элементы HTML5. Чтобы быть уверенным, что мой PHP работает, я тестирую в IE8. Да, верно, IE иногда пригодится …
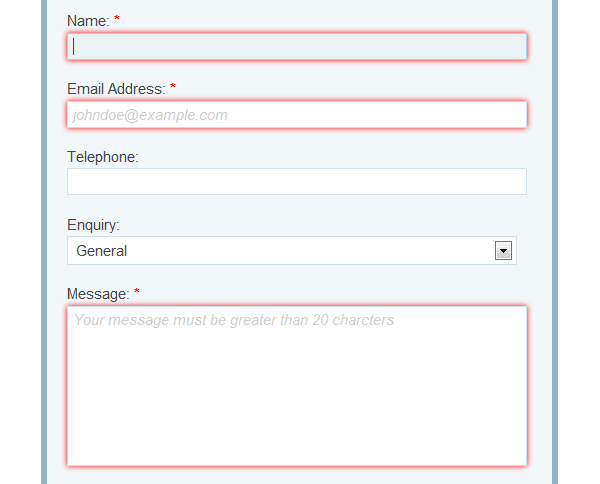
Если вы отправите неправильную форму, вы должны получить это:

И если вы правильно заполните форму, вы должны получить:

Вы также должны были получить электронное письмо с кодом, который мы написали ранее (если вы правильно заполнили форму). Теперь, когда форма работает, последнее, что нам нужно сделать, это снова заполнить поля формы данными пользователя, если отправка была неверной. Поменяйте HTML внутри тегов формы для этого:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<label for=»name»>Name: <span class=»required»>*
<input type=»text» id=»name» name=»name» value=»<?php echo ($sr && !$cf[‘form_ok’]) ? $cf[‘posted_form_data’][‘name’] : » ?>» placeholder=»John Doe» required=»required» autofocus=»autofocus» />
<label for=»email»>Email Address: <span class=»required»>*
<input type=»email» id=»email» name=»email» value=»<?php echo ($sr && !$cf[‘form_ok’]) ? $cf[‘posted_form_data’][’email’] : » ?>» placeholder=»johndoe@example.com» required=»required» />
<label for=»telephone»>Telephone: </label>
<input type=»tel» id=»telephone» name=»telephone» value=»<?php echo ($sr && !$cf[‘form_ok’]) ? $cf[‘posted_form_data’][‘telephone’] : » ?>» />
<label for=»enquiry»>Enquiry: </label>
<select id=»enquiry» name=»enquiry»>
<option value=»General» <?php echo ($sr && !$cf[‘form_ok’] && $cf[‘posted_form_data’][‘enquiry’] == ‘General’) ?
<option value=»Sales» <?php echo ($sr && !$cf[‘form_ok’] && $cf[‘posted_form_data’][‘enquiry’] == ‘Sales’) ?
<option value=»Support» <?php echo ($sr && !$cf[‘form_ok’] && $cf[‘posted_form_data’][‘enquiry’] == ‘Support’) ?
</select>
<label for=»message»>Message: <span class=»required»>*
<textarea id=»message» name=»message» placeholder=»Your message must be greater than 20 charcters» required=»required» data-minlength=»20″><?php echo ($sr && !$cf[‘form_ok’]) ?
<span id=»loading»>
<input type=»submit» value=»Holla!»
<p id=»req-field-desc»><span class=»required»>*
|
Единственная разница здесь в том, что мы используем PHP для заполнения атрибута значения входов.
|
1
|
<?php echo ($sr && !$cf[‘form_ok’]) ?
|
Как и в случае с сообщениями об успехе и ошибках, мы проверяем, равно ли значение $sr true а значение $ cf['form_ok'] равно false , и если да, мы записываем сохраненное значение в сеанс для это поле формы. Это делается с помощью троичного оператора.
В случае выбора мы делаем то же самое, за исключением того, что вместо записи сохраненного значения нам нужно проверить каждое значение параметра, чтобы увидеть, соответствует ли оно значению, сохраненному в сеансе. Если он совпадает, мы выписываем выбранный атрибут для этой опции.
Наконец, последнее, что мы собираемся сделать, это unset эту переменную сеанса после того, как мы получили от нее наши данные. Вы не должны делать это, хотя; все сводится к предпочтениям. Отключив его сейчас, когда страница обновляется с помощью кнопки обновления (не в форме сообщения), сообщение об ошибке / успехе не будет отображаться. Если вы не сбросили его, пользователь может заполнить контактную форму, поискать информацию в Интернете, вернуться к форме, и сообщение об ошибке / успехе все равно будет отображаться. Мне это не нравится, поэтому я собираюсь предотвратить это, поместив эту строку PHP сразу после закрывающих тегов формы:
|
1
|
<?php unset($_SESSION[‘cf_returndata’]);
|
Если вы отправляете неверную форму, вы должны заметить, что введенные вами значения формы сохранены, и если вы обновите страницу, сообщение и данные должны быть удалены. Вот и все, что касается PHP! В итоге вы должны были выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<div id=»contact-form» class=»clearfix»>
<h1>Get In Touch!</h1>
<h2>Fill out our super swanky HTML5 contact form below to get in touch with us!
<?php
//init variables
$cf = array();
$sr = false;
if(isset($_SESSION[‘cf_returndata’])){
$cf = $_SESSION[‘cf_returndata’];
$sr = true;
}
<ul id=»errors» class=»<?php echo ($sr && !$cf[‘form_ok’]) ? ‘visible’ : »; ?>»>
<li id=»info»>There were some problems with your form submission:</li>
<?php
if(isset($cf[‘errors’]) && count($cf[‘errors’]) > 0) :
foreach($cf[‘errors’] as $error) :
?>
<li><?php echo $error ?></li>
<?php
endforeach;
endif;
?>
</ul>
<form method=»post» action=»process.php»>
<label for=»name»>Name: <span class=»required»>*
<input type=»text» id=»name» name=»name» value=»<?php echo ($sr && !$cf[‘form_ok’]) ? $cf[‘posted_form_data’][‘name’] : » ?>» placeholder=»John Doe» required autofocus />
<label for=»email»>Email Address: <span class=»required»>*
<input type=»email» id=»email» name=»email» value=»<?php echo ($sr && !$cf[‘form_ok’]) ? $cf[‘posted_form_data’][’email’] : » ?>» placeholder=»johndoe@example.com» required />
<label for=»telephone»>Telephone: </label>
<input type=»tel» id=»telephone» name=»telephone» value=»<?php echo ($sr && !$cf[‘form_ok’]) ? $cf[‘posted_form_data’][‘telephone’] : » ?>» />
<label for=»enquiry»>Enquiry: </label>
<select id=»enquiry» name=»enquiry»>
<option value=»General» <?php echo ($sr && !$cf[‘form_ok’] && $cf[‘posted_form_data’][‘enquiry’] == ‘General’) ?
<option value="Sales" <?php echo ($sr && !$cf['form_ok'] && $cf['posted_form_data']['enquiry'] == 'Sales') ? "selected='selected'" : '' ?>>Sales</option> <option value="Support" <?php echo ($sr && !$cf['form_ok'] && $cf['posted_form_data']['enquiry'] == 'Support') ? "selected='selected'" : '' ?>>Support</option> </select>
<label for="message">Message: <span class="required">*</span></label> <textarea id="message" name="message" placeholder="Your message must be greater than 20 charcters" required data-minlength="20"><?php echo ($sr && !$cf['form_ok']) ? $cf['posted_form_data']['message'] : '' ?></textarea> <span id="loading"></span> <input type="submit" value="Holla!" id="submit-button" /> <p id="req-field-desc"><span class="required">*</span> indicates a required field</p> </form>
?>
</div>
|
Не забудьте session_start()прямо вверху страницы! Теперь у нас есть полнофункциональная контактная форма.
Данные проверены, и, в случае успеха, мы отправим результаты по электронной почте. Кроме того, мы обновляем пользовательский интерфейс с результатами для каждого представления. Более новые браузеры будут даже проверять форму перед ее отправкой, используя новые типы ввода и атрибуты HTML5, которые мы использовали.
Это все хорошо и здорово, но мы можем сделать еще один шаг вперед. Мы можем использовать JavaScript, чтобы заполнить функции, которых нет в браузере (встроенная проверка, поддержка атрибутов HTML5 и т. Д.). Мы даже можем использовать JavaScript для отображения наших сообщений об ошибках / успеха и отправить форму с помощью AJAX.
Но зачем это делать, когда форма уже работает? Ну, это просто. Мы хотим обеспечить максимальную согласованность всех браузеров, насколько это возможно, даже если это действительно ненадежный браузер. Кроме того, если мы получим браузер клиента для обработки всей работы по проверке, он сохранит ресурсы нашего сервера, поскольку мы не публикуем его, когда форма недействительна. Эти вещи очень приятные, и на самом деле это не так сложно сделать.
Шаг 8: Что такое полифилл?
«Полифилл или полифиллер — это фрагмент кода, который предоставляет технологию, которую вы, разработчик, ожидаете от браузера».
В нашем случае мы ожидаем, что браузер будет поддерживать новые типы ввода и атрибуты HTML5, которые мы использовали. Firefox, Chrome, Opera и Safari имеют довольно хорошую встроенную поддержку для них. IE6 — 9 вообще не поддерживает их. Типичный.Честно говоря, это довольно шокирующее IE9 не имеет поддержки этих вещей, он был выпущен только в начале этого года. Как бы то ни было, если оставить IE в стороне (я мог бы продолжать бесконечно), то первые две вещи, которые мы собираемся заполнить, — autofocusэто placeholderатрибут и атрибут.
Мы будем использовать jQuery, чтобы помочь нам с нашим JavaScript. Мы будем использовать его в первую очередь для обработки нашего AJAX-запроса, анимации и обхода и манипуляции с DOM. Вы можете обойтись без его использования, но вам придется написать значительное количество кода. Его занимаемая площадь не слишком велика, поэтому я могу жить с размером файла. Я, вероятно, как и вы, скорее написал бы меньше кода
Мы также будем использовать библиотеку JavaScript Modernizr, чтобы помочь нам с обнаружением функций. Это уже включено как часть нашего шаблона HTML5, поэтому нам не нужно ничего делать, чтобы запустить Modernizr!
Перейдите в jsкаталог и взломайте script.js. Нам не нужно беспокоиться о подключении этого файла, jQuery или Modernizr, так index.phpкак это уже было предоставлено нам для примера HTML5, который мы использовали. Удалите все в этом файле и вставьте следующее:
$ (Функция () { // устанавливаем глобальные переменные и кешируем элементы DOM для последующего использования var form = $ ('# contact-form'). find ('form'), formElements = form.find ('input [type! = "submit"], textarea'), formSubmitButton = form.find ('[type = "submit"]'), errorNotice = $ ('# errors'), successNotice = $ ('# success'), loading = $ ('# loading'), errorMessages = { обязательно: «является обязательным полем», электронная почта: 'Вы не ввели правильный адрес электронной почты для поля:', minlength: «должно быть больше» } // функция обнаружения + полифилы formElements.each (функция () { // сделать обнаружение объектов + полифилы здесь }); });
Весь наш код будет жить внутри $(function(){ })блока. Это будет означать, что наш код будет выполнен, как только страница загрузится. Кроме того, любые переменные или функции, которые мы объявляем внутри этого блока, не будут мешать любому другому внешнему коду. Затем мы кешируем некоторые элементы DOM, так как мы будем обращаться к ним совсем немного. Кэшировать их более эффективно, чем запрашивать их каждый раз, когда вы хотите их использовать. Вот разбивка каждой переменной:
- форма: элемент контактной формы.
- formElements: Все элементы ввода и текстовые области в форме, кроме кнопки отправки. Это будет просто массив элементов.
- formSubmitButton: кнопка отправки формы.
- errorNotice: сообщение об ошибке — неупорядоченный элемент списка.
- successNotice: сообщение об успехе — элемент абзаца.
- loading: Элемент диапазона загрузки. Это отобразит загрузочный GIF, когда форма будет отправлена после проверки.
- errorMessages: это объект, содержащий некоторый текст для наших сообщений об ошибках. Они используются более одного раза, поэтому мы создаем их здесь. Вы заметите, что некоторые сообщения не читаются правильно. Мы будем динамически добавлять их позже, когда перейдем к проверке формы.
После этого мы используем функцию jQuery, вызываемую each()для перебора formElementsмассива. Пока мы выполняем итерации по элементам формы, мы хотим выполнить обнаружение объектов для атрибута placeholder, и если у элемента есть этот атрибут, но он не поддерживается браузером, примените наш polyfill. Вот polyfill для атрибута заполнителя:
// если атрибут заполнителя ввода HTML5 не поддерживается если (! Modernizr.input.placeholder) { var placeholderText = this.getAttribute ('placeholder'); если (placeholderText) { $ (Это) .addClass ( 'заполнитель-текст') .val (placeholderText) .bind ( 'фокус', функция () { if (this.value == placeholderText) { $ (Это) .val ( '') .removeClass ( 'заполнитель-текст'); } }) .bind ( 'размытие', функция () { if (this.value == '') { $ (Это) .val (placeholderText) .addClass ( 'заполнитель-текст'); } }); } }
Здесь мы используем Modernizr, чтобы определить, есть ли у нас поддержка атрибута заполнителя на входе. Модернизатор — это объект, вход — это свойство этого объекта, а заполнитель — это свойство ввода (отсюда и все точки). Это значение будет либо trueили false. Мы проверяем, есть ли это false(браузер не поддерживает атрибут placeholder); если это так, мы реализуем наш полифилл. Первое, что мы делаем, это объявляем переменную, которая будет содержать текст заполнителя, назначенный элементу. Даже если браузер не поддерживает атрибут placeholder, мы все равно можем получить доступ к этому атрибуту. Мы используем функцию, вызванную getAttribute()для этого. Ключевое слово 'this'ссылается на текущий элемент DOM, который мы повторяем в цикле.
Получив текст заполнителя, мы можем проверить, не является ли он пустым. Это значит, что мы применяем наше полизаполнение только к входам, которые имеют атрибут placeholder. Затем мы объединяем несколько действительно полезных функций jQuery для создания нашего полизаполнения. Вот разбивка того, что мы делаем:
- Мы
( $() )заключаем ключевое слово this в функцию jQuery, чтобы получить доступ к некоторым удобным функциям DOM jQuery. - Мы добавляем класс
'placeholder-text‘к элементу. Это сделает текст заполнителя элементов, который мы собираемся заполнить, похожим на остальные браузеры. Мы установили правило для этого уже в CSS. - Мы устанавливаем значение по умолчанию для входа в значение атрибута placeholder. Это покажет текст заполнителя в поле ввода после загрузки страницы.
- Мы связываем событие фокуса, которое проверит, совпадает ли текст атрибута заполнителя со значением входных данных. Если это так, тогда для значения ввода ничего не задано, что очищает ввод, и мы удаляем
placeholder-textкласс ‘ ‘, так что текст является текстом в стиле ввода по умолчанию. - Мы связываем событие размытия, которое проверит, равно ли значение ввода ничему. Если это так, мы заполняем ввод текстом заполнителя и повторно применяем ‘
placeholder-text‘
Это заставит любой браузер, который не поддерживает атрибут заполнителя, действовать так, как если бы это было убедительно. Смотрите изображение ниже из IE8:

Далее мы заполним autofocusатрибут. Это очень просто:
// если атрибут автофокуса HTML5 не поддерживается
если (! Modernizr.input.autofocus) {
if (this.getAttribute ('autofocus')) this.focus ();
}
Мы используем Modernizer, чтобы определить, поддерживается ли атрибут автофокуса. Если нет, тогда мы проверяем, имеет ли этот элемент установленный атрибут autofocus, и если это так, мы фокусируем его. Просто. В любом браузере, который не поддерживает этот атрибут, это будет исправлено.
Единственное, что нам нужно для заполнения — это обязательный атрибут, тип ввода электронной почты и встроенная проверка формы. Мы также хотим добавить в проверку длины сообщения и показать сообщение об ошибке с подробной информацией о проблемах с формой.
Шаг 9: Проверка формы, стиль Polyfill
// для обеспечения совместимости с формами HTML5 мы должны проверять форму по событию нажатия кнопки отправки, а не по событию отправки формы.
// Недопустимый элемент формы html5 не вызовет отправку формы.
formSubmitButton.bind ( 'нажмите', функция () {
var formok = true,
ошибки = [];
formElements.each (функция () {
// проверяем элементы формы здесь
});
// если форма недействительна
если (! formok) {
// показать сообщение об ошибке здесь
}
// если форма верна
еще {
// запрос ajax + показать сообщение об успехе здесь
}
вернуть ложь; // это останавливает отправку с формы, а также останавливает браузеры, показывающие сообщение об ошибке по умолчанию
});
Мы связываем событие click с кнопкой отправки формы (хранится в formSubmitButtonпеременной). Когда это событие сработает, мы проверим форму. Обычно в JavaScript мы фактически делаем это для события submit формы, но, поскольку новые браузеры используют свои собственные встроенные средства проверки, событие отправки формы никогда не запускается. Браузер будет отображать свои собственные сообщения об ошибках, но это очень противоречиво во всех браузерах, и в настоящее время нет способа их стилизовать. Отображение нашего собственного сообщения об ошибке обеспечит согласованность, а также покажет для браузеров, которые не поддерживают новые методы проверки. Чтобы браузеры не отображали свои сообщения об ошибках по умолчанию, мы возвращаем их falseв конце этой функции. Вот разбивка того, для чего переменные, установленные вверху:
- formok: Это будет отслеживать правильность формы.
- ошибки: это массив, который будет содержать сообщения об ошибках.
Это похоже на валидацию PHP, которую мы написали ранее!
Мы начнем внутри цикла, где будем проверять элементы формы. Внутри этого цикла мы хотим начать с объявления некоторых полезных переменных, которые мы будем использовать при проверке.
var name = this.name,
nameUC = name.ucfirst (),
значение = this.value,
placeholderText = this.getAttribute ('placeholder'),
type = this.getAttribute ('type'), // получаем тип старой школы
isRequired = this.getAttribute ('required'),
minLength = this.getAttribute ('data-minlength');
- имя: имя текущего элемента.
- nameUC: имя текущего элемента с первой буквой в верхнем регистре.
ucfirst()пользовательский метод строкового объекта, который мы напишем позже. - значение: значение текущего элемента.
- placeholderText: текст местозаполнителя текущего элемента.
- тип: тип текущего элемента.
- требуется для: ли у текущего элемента установлен обязательный атрибут или нет.
- minLength: The
data-minlengthзначение текущего элемента (если это применимо).
Теперь, когда у нас установлены переменные, мы можем начать с проверки. Для элементов, которые используют входные типы и атрибуты HTML5, мы можем использовать новый API JavaScript проверки для проверки их достоверности.
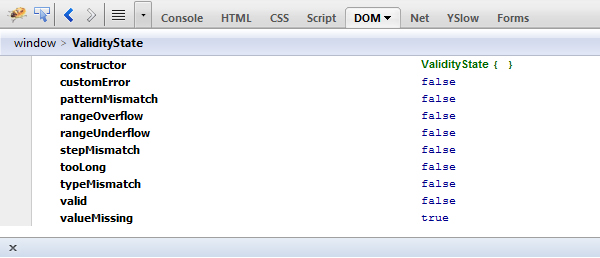
В HTML5 элементы формы имеют новое свойство с именем validity. Здесь хранятся все данные проверки для этого элемента. В Firebug это выглядит так:

Как вы можете видеть, в этом объекте есть множество свойств, которые дают нам немного больше информации о том, в чем проблема. Значения свойств либо либо, falseлибо false. На этом снимке экрана я попытался отправить форму без имени и зарегистрировал свойство validity для ввода имени в консоли ( console.log(this.validity)). Это показывает мне, что значение отсутствовало ( valueMissing = true).
Наш код для проверки элементов HTML5:
// если поддерживаются поля формы HTML5
if ((this.validity) &&! this.validity.valid) {
formok = ложь;
// если отсутствует значение
если (this.validity.valueMissing) {
errors.push (nameUC + errorMessages.required);
}
// если это ввод электронной почты и он недействителен
иначе если (this.validity.typeMismatch && type == 'email') {
errors.push (errorMessages.email + nameUC);
}
this.focus (); // safari не фокусирует элемент на недопустимый элемент
вернуть ложь;
}
Мы проверяем, имеет ли этот элемент формы свойство validity, и если это так, мы проверяем validсвойство validityобъекта, чтобы убедиться, что это поле в порядке. Если это не действует (я использую сокращенную,!, Чтобы проверить false), мы устанавливаем formokна false, и выполнить некоторые тесты , чтобы увидеть , в чем проблема.
Если значение отсутствует (вызвано обязательными полями), мы добавляем сообщение об ошибке в массив ошибок, который мы установили ранее. Для этого мы используем push()метод объекта массива. Сообщение об ошибке будет состоять из имени элемента (первая буква в верхнем регистре), соединенного с требуемым сообщением об ошибке, которое мы установили ранее в нашем скрипте.
Если значение этого поля формы не пропущено, мы хотим определить, были ли введены правильные данные. Единственный вход в нашу форму, который нуждается в проверке, это поле электронной почты. Имея это в виду, в elseifчасти нашего кода мы проверяем, typeMismatchравно ли свойство объекта validity и является trueли тип этого ввода действительно электронной почтой. Если это так, мы добавляем сообщение об ошибке электронной почты в наш массив ошибок.
Когда браузер проверяет поле и считается недействительным, оно автоматически фокусируется. Safari не поддерживает это, поэтому для согласованности мы вручную фокусируем ввод. Затем мы возвращаем false в конце проверки правильности ввода HTML5, чтобы выйти из цикла, поскольку мы знаем, что у нас есть недопустимый элемент (нам не нужно тратить время на проверку остальных элементов в форме).
Это будет охватывать наши входные данные HTML5, но теперь нам нужно ориентироваться на браузеры, которые не поддерживают API проверки форм JavaScript. Если API проверки формы JavaScript не поддерживается браузером, приведенный выше код никогда не будет выполнен и пропущен.
Первое, что мы проверим, является ли поле обязательным. Наш полифилл для этого будет выглядеть так:
// если это обязательный элемент
если (требуется копаться) {
// если атрибут ввода HTML5 не поддерживается
если (! Modernizr.input.required) {
if (value == placeholderText) {
this.focus ();
formok = ложь;
errors.push (nameUC + errorMessages.required);
вернуть ложь;
}
}
}
Во-первых, мы проверяем, является ли это поле обязательным (определяется requiredатрибутом). Затем мы используем Modernizr, чтобы проверить, поддерживается ли обязательный атрибут браузером. Если нет, нам нужно вручную проверить значение элемента и сравнить его с атрибутом placeholder. Если они одинаковы, то, очевидно, это поле формы не заполнено, поэтому мы делаем четыре вещи:
- Мы фокусируем ввод (как это делает браузер при использовании его собственной проверки)
- Мы устанавливаем
formokпеременную наfalse, поскольку форма недействительна - Мы добавляем сообщение об ошибке в наш массив ошибок.
- Мы возвращаемся
false, что выходит из цикла и сразу переходит к следующему фрагменту кода вне цикла.
Затем мы собираемся проверить, является ли это адрес электронной почты, и, если это так, был ли введен действительный адрес электронной почты.
// если ввод HTML5 не поддерживается
if (type == 'email') {
если (! Modernizr.inputtypes.email) {
var emailRegEx = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0- 9] {2,4}) + $ /;
if (! emailRegEx.test (value)) {
this.focus ();
formok = ложь;
errors.push (errorMessages.email + nameUC);
вернуть ложь;
}
}
}
Это почти так же, как и раньше. Мы видим, действительно ли это поле электронной почты, а затем используем Modernizr, чтобы проверить, поддерживается ли ввод электронной почты. Если это не так, мы пишем наш код, который проверяет, является ли он действительным или нет. Для этого polyfill мы используем регулярные выражения, чтобы проверить, является ли электронная почта действительной или нет. Мы создаем регулярное выражение в переменной emailRegEx, затем используем test()метод объекта регулярного выражения, чтобы проверить, является ли значение ввода допустимым для регулярного выражения.
Вы можете узнать больше об использовании регулярных выражений JavaScript здесь .
Если адрес электронной почты недействителен, мы делаем те же четыре вещи, которые мы делали с необходимой проверкой ввода.
Последнее, что нам нужно проверить в нашей форме, это длина сообщения. Требуемая проверка уже была рассмотрена выше, поэтому все, что нам нужно сделать, это проверить длину сообщения:
// проверяем минимальные длины
если (MinLength) {
if (value.length <parseInt (minLength)) {
this.focus ();
formok = ложь;
errors.push (nameUC + errorMessages.minlength + minLength + 'charcters');
вернуть ложь;
}
}
Нам не нужно использовать Modernizr здесь. Вместо этого все, что нам нужно сделать, это проверить, что у этого элемента установлена минимальная длина, и, если это так, убедиться, что его длина больше, чем его установленная минимальная длина. Lengthявляется свойством всех строковых объектов в JavaScript и возвращает количество символов в строке. Мы используем parseInt()для преобразования minLengthв целое число, чтобы сравнить его с value.length. minLengthбыл получен из data-minlengthатрибута. Это извлекается как строка, поэтому, чтобы предотвратить возможные ошибки в будущем (сравнение строк с числами и т. Д.), Мы конвертируем это в целое число.
Наши полифилы и проверки завершены и отсортированы. Вы должны были получить следующий код:
// для обеспечения совместимости с формами HTML5 мы должны проверять форму по событию нажатия кнопки отправки, а не по событию отправки формы.
// Недопустимый элемент формы html5 не вызовет отправку формы.
formSubmitButton.bind ( 'нажмите', функция () {
var formok = true,
ошибки = [];
formElements.each (функция () {
var name = this.name,
nameUC = name.ucfirst (),
значение = this.value,
placeholderText = this.getAttribute ('placeholder'),
type = this.getAttribute ('type'), // получаем тип старой школы
isRequired = this.getAttribute ('required'),
minLength = this.getAttribute ('data-minlength');
// если поддерживаются поля формы HTML5
if ((this.validity) &&! this.validity.valid) {
formok = ложь;
// если отсутствует значение
если (this.validity.valueMissing) {
errors.push (nameUC + errorMessages.required);
}
// если это ввод электронной почты и он недействителен
иначе если (this.validity.typeMismatch && type == 'email') {
errors.push (errorMessages.email + nameUC);
}
this.focus (); // safari не фокусирует элемент на недопустимый элемент
вернуть ложь;
}
// если это обязательный элемент
если (требуется копаться) {
// если атрибут ввода HTML5 не поддерживается
если (! Modernizr.input.required) {
if (value == placeholderText) {
this.focus ();
formok = ложь;
errors.push (nameUC + errorMessages.required);
вернуть ложь;
}
}
}
// если ввод HTML5 не поддерживается
if (type == 'email') {
если (! Modernizr.inputtypes.email) {
var emailRegEx = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0- 9] {2,4}) + $ /;
if (! emailRegEx.test (value)) {
this.focus ();
formok = ложь;
errors.push (errorMessages.email + nameUC);
вернуть ложь;
}
}
}
// проверяем минимальные длины
если (MinLength) {
if (value.length <parseInt (minLength)) {
this.focus ();
formok = ложь;
errors.push (nameUC + errorMessages.minlength + minLength + 'charcters');
вернуть ложь;
}
}
});
// если форма недействительна
если (! formok) {
// показать сообщение об ошибке здесь
}
// если форма верна
еще {
// запрос ajax + показать сообщение об успехе здесь
}
вернуть ложь; // это останавливает отправку с формы, а также останавливает браузеры, показывающие сообщение об ошибке по умолчанию
});
Потрясающие!Мы почти у цели. На данный момент все, что нам нужно сделать, это написать код, который обрабатывает логику, чтобы проверить, должна ли форма быть отправлена или нет. Нам нужно будет отобразить наши сообщения об ошибках, которые мы сохранили, и прекратить отправку формы в случае ошибки. Если, с другой стороны, ошибки нет, мы отправляем форму через AJAX и показываем сообщение об успехе. Нам также нужно покрыть ucfirst()функцию, которую мы использовали для прописных букв первой буквы каждого имени поля.
Шаг 11: Почти там …
Первое, что мы собираемся сделать, это написать функцию для обработки сообщений, а также нашу ucfirst()функцию. Вставьте следующий код вне formSubmitButton.bind… логики, которую мы писали.
// другие функции разного функция showNotice (тип, данные) { if (type == 'error') { successNotice.hide (); errorNotice.find ( "Ли [ID = 'Информация']") удалить (). для (х в данных) { errorNotice.append ( '<литий>' + данные [х] + </ литий> '); } errorNotice.show (); } еще { errorNotice.hide (); successNotice.show (); } } String.prototype.ucfirst = function () { вернуть this.charAt (0) .toUpperCase () + this.slice (1); }
showNoticeФункция будет принимать два аргумента.
- Тип сообщения для отображения
- Данные для отображения в сообщении.
Если это тип 'error', мы скрываем сообщение об успешном завершении, перебираем данные (которые должны быть массивом) и добавляем элементы списка в уведомления об ошибках UL. Затем мы показываем уведомление об ошибке, используя функцию jQuery show(). Поскольку весь наш код содержится в одном и том же блоке, мы имеем доступ к переменным, установленным вне этой функции ( successNoticeи errorNotice). Если мы хотим показать сообщение об успехе, мы просто скрываем сообщение об ошибке и отображаем сообщение об успехе.
С помощью ucfirst()функции я добавляю эту функцию к прототипу строкового объекта.
«Прототип — это объект, от которого другие объекты наследуют свойства».
Это означает, что все строковые объекты будут наследовать нашу ucfirst()функцию. Вот почему ранее мы использовали name.ucfirst(). nameстроку, и поскольку наш метод находится в прототипе, он доступен для использования.
Мы получаем первый символ ( charAt(0)), устанавливаем его в верхний регистр ( toUpperCase()), затем возвращаем его с остальной частью строки минус первый символ ( slice(1)). charAt , toUpperCase и slice являются методами строкового объекта. Вы можете прочитать больше об объекте-прототипе здесь или здесь .
Теперь, когда у нас есть разные функции, мы можем сосредоточиться на логике результата формы. Мы вернулись к работе внутри formSubmitButton.bindлогики.
// если форма недействительна
если (! formok) {
// показать сообщение об ошибке здесь
}
// если форма верна
еще {
// запрос ajax + показать сообщение об успехе здесь
}
Мы начнем с логики, если форма недействительна. Следующий код должен быть помещен внутри ifоператора:
// анимировать обязательное поле уведомления
$ ( '# REQ-поля убывание')
.стоп()
.animate ({
marginLeft: '+ =' + 5
}, 150, функция () {
$ (Это) .animate ({
marginLeft: '- =' + 5
}, 150);
});
// показать сообщение об ошибке
showNotice ( 'ошибки', ошибка);
Первый фрагмент кода просто анимирует «* указывает на обязательное поле». Это не обязательно; это просто приятность, которая дает пользователю немного больше обратной связи — что проблема, фактически, возникла. Мы используем функцию jQuery animate()для анимации margin-leftзначения CSS элемента. После этого мы будем вызывать нашу showNotice()функцию. Мы хотим показать сообщение об ошибке, поэтому передаем ‘ error‘ в качестве первого аргумента, а затем для данных, которые передаем ему, массив ошибок, в котором мы храним наши сообщения об ошибках проверки формы.
Если форма действительна, мы должны отправить ее через AJAX.
loading.show (); $ .Ajax ({ url: form.attr ('действие'), тип: form.attr ('метод'), data: form.serialize (), success: function () { showNotice ( 'успех'); form.get (0) .RESET (); loading.hide (); } });
Во-первых, мы раскрываем нашу загрузку, gifчтобы указать, что форма что-то делает. Затем мы используем функцию jQuery ajax()для отправки формы в process.php. Для URL и типа мы используем функцию jQuery attr()для получения этих атрибутов. Для данных мы используем функцию jQuery serialize(). Если запрос AJAX был успешным, мы вызываем нашу showNotice()функцию и передаем ее successв качестве первого аргумента. Это отображает наше сообщение об успехе. Последнее, что мы делаем, это сбрасываем форму (очищаем поля формы) и скрываем загрузку gif. Все о JavaScript теперь позаботились! Поздравляем1 Вы должны были закончить, чтобы ваш script.jsфайл выглядел так:
$ (Функция () { // устанавливаем глобальные переменные и кешируем элементы DOM для последующего использования var form = $ ('# contact-form'). find ('form'), formElements = form.find ('input [type! = "submit"], textarea'), formSubmitButton = form.find ('[type = "submit"]'), errorNotice = $ ('# errors'), successNotice = $ ('# success'), loading = $ ('# loading'), errorMessages = { обязательно: «является обязательным полем», электронная почта: 'Вы не ввели правильный адрес электронной почты для поля:', minlength: «должно быть больше» } // функция обнаружения + полифилы formElements.each (функция () { // если атрибут заполнителя ввода HTML5 не поддерживается если (! Modernizr.input.placeholder) { var placeholderText = this.getAttribute ('placeholder'); если (placeholderText) { $ (Это) .addClass ( 'заполнитель-текст') .val (placeholderText) .bind ( 'фокус', функция () { if (this.value == placeholderText) { $ (Это) .val ( '') .removeClass ( 'заполнитель-текст'); } }) .bind ( 'размытие', функция () { if (this.value == '') { $ (Это) .val (placeholderText) .addClass ( 'заполнитель-текст'); } }); } } // если атрибут автофокуса HTML5 не поддерживается если (! Modernizr.input.autofocus) { if (this.getAttribute ('autofocus')) this.focus (); } }); // для обеспечения совместимости с формами HTML5 мы должны проверять форму по событию нажатия кнопки отправки, а не по событию отправки формы. // Недопустимый элемент формы html5 не вызовет отправку формы. formSubmitButton.bind ( 'нажмите', функция () { var formok = true, ошибки = []; formElements.each (функция () { var name = this.name, nameUC = name.ucfirst (), значение = this.value, placeholderText = this.getAttribute ('placeholder'), type = this.getAttribute ('type'), // получаем тип старой школы isRequired = this.getAttribute ('required'), minLength = this.getAttribute ('data-minlength'); // если поддерживаются поля формы HTML5 if ((this.validity) &&! this.validity.valid) { formok = ложь; // если отсутствует значение если (this.validity.valueMissing) { errors.push (nameUC + errorMessages.required); } // если это ввод электронной почты и он недействителен иначе если (this.validity.typeMismatch && type == 'email') { errors.push (errorMessages.email + nameUC); } this.focus (); // safari не фокусирует элемент на недопустимый элемент вернуть ложь; } // если это обязательный элемент если (требуется копаться) { // если атрибут ввода HTML5 не поддерживается если (! Modernizr.input.required) { if (value == placeholderText) { this.focus (); formok = ложь; errors.push (nameUC + errorMessages.required); вернуть ложь; } } } // если ввод HTML5 не поддерживается if (type == 'email') { если (! Modernizr.inputtypes.email) { var emailRegEx = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0- 9] {2,4}) + $ /; if (! emailRegEx.test (value)) { this.focus (); formok = ложь; errors.push (errorMessages.email + nameUC); вернуть ложь; } } } // проверяем минимальные длины если (MinLength) { if (value.length <parseInt (minLength)) { this.focus (); formok = ложь; errors.push (nameUC + errorMessages.minlength + minLength + 'charcters'); вернуть ложь; } } }); // если форма недействительна если (! formok) { // анимировать обязательное поле уведомления $ ( '# REQ-поля убывание') .стоп() .animate ({ marginLeft: '+ =' + 5 }, 150, функция () { $ (Это) .animate ({ marginLeft: '- =' + 5 }, 150); }); // показать сообщение об ошибке showNotice ( 'ошибки', ошибка); } // если форма верна еще { loading.show (); $ .Ajax ({ url: form.attr ('действие'), тип: form.attr ('метод'), data: form.serialize (), success: function () { showNotice ( 'успех'); form.get (0) .RESET (); loading.hide (); } }); } вернуть ложь; // это останавливает отправку с формы, а также останавливает браузеры, показывающие сообщения об ошибках по умолчанию }); // другие функции разного функция showNotice (тип, данные) { if (type == 'error') { successNotice.hide (); errorNotice.find ( "Ли [ID = 'Информация']") удалить (). для (х в данных) { errorNotice.append ( '<литий>' + данные [х] + </ литий> '); } errorNotice.show (); } еще { errorNotice.hide (); successNotice.show (); } } String.prototype.ucfirst = function () { вернуть this.charAt (0) .toUpperCase () + this.slice (1); } });
Вывод
Поздравляем!Вы сделали это. Это была долгая поездка, и мы рассмотрели много вопросов в этом уроке.
Итак, куда вы идете отсюда?Это может быть расширено до гораздо большей формы, и весь код, который вы написали, будет работать безупречно. Вы даже можете добавить свою собственную проверку для таких вещей, как поле ввода телефона или maxlengthатрибут!
Спасибо за чтение, и я надеюсь, что вам понравился этот урок!
Если вы ищете быстрый старт, загляните в нашу галерею шаблонов HTML5 , поскольку качественная тема от ThemeForest может быть именно тем, что нужно вашему следующему проекту.