Время показа экрана! На этой неделе я подумала, что все немного поменяю. Сегодня я расскажу о двух вещах. Сначала рассмотрим, как легко редактировать статические сайты с помощью бесплатного сервиса CushyCMS. Далее мы создадим красивое слайд-шоу с помощью плагина jQuery с именем «innerFade». Наслаждайтесь!
Cushy CMS
Cushy — это система управления контентом, которая позволит вашим клиентам легко редактировать выбранные вами части своих сайтов. В то время как многие клиенты получат выгоду от такой мощной платформы, как WordPress, другие найдут ее раздутой и слишком тяжелой для своих нужд.

Рассмотрим пожилого человека, который хочет присутствовать в Интернете — по предложению одного из его друзей по воскресным шашкам. Попытка научить такого человека использовать WordPress окажется крайне сложной и ненужной. Cushy решит это.
Ваш клиент сможет быстро и легко редактировать свой сайт, используя этот сервис. Как это возможно? Вам нужно только добавить класс в ваш документ.
Наценка
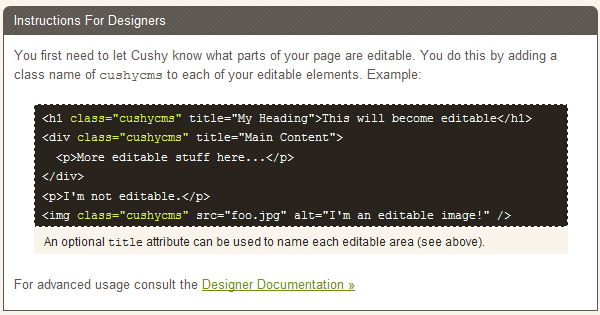
Первый шаг — указать, какая часть вашего документа должна быть редактируемой. Когда вы определите это, добавьте класс «cushycms» к родительскому элементу.
|
1
2
3
4
|
<div class=»cushycms»>
<p>
Here is the information that can be edited by my client.
</p>
|

Как это работает?
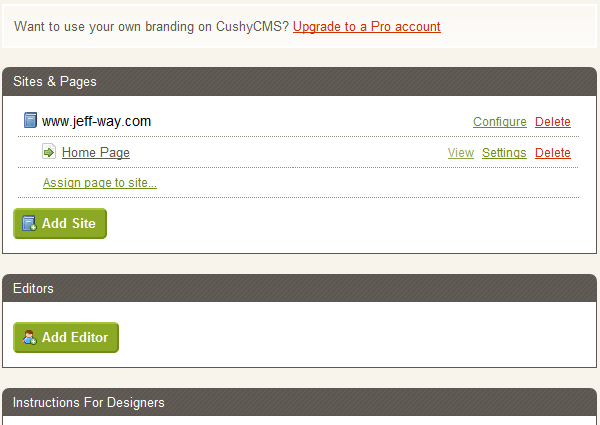
Cushy — хостинговый сервис. Когда вы зарегистрируете бесплатную учетную запись, вам нужно будет ввести информацию о ftp для выбранного вами сайта. Впоследствии, когда вы или ваш клиент обновите раздел, файл будет сохранен и передан на ваш сервер, что приведет к перезаписи текущей версии файла.

Вывод
Многие утверждают, что Cushy CMS слишком слаба, чтобы воспринимать ее всерьез. В некотором смысле они абсолютно правильны. Тем не менее, они полностью пропускают цель службы. Cushy никоим образом не пытается заменить WordPress. Вместо этого он предлагает замечательный и простой в использовании сервис для ваших клиентов. Вы могли бы даже рассмотреть возможность взимания платы с ваших клиентов Лично я!
Очевидным недостатком является то, что это не с открытым исходным кодом. Я хотел бы иметь возможность самостоятельно принимать и маркировать каждый дюйм самостоятельно. Хотя вы можете приобрести премиальный план примерно за 25 долларов США в месяц, было бы неплохо, если можно так выразиться, покопаться в коде.
Скринкаст подробно описывает каждый шаг, указанный выше. В качестве бонуса, он также детализирует хороший плагин jQuery под названием «innerFade».
Статьи по Теме
-
Как создать обслуживаемый сайт, используя CushyCMS и Twitter
Иногда кажется, что существует столько же продуктов CMS, сколько есть веб-разработчиков. В этом уроке мы собираемся создать простой одностраничный сайт, а затем менее чем за 5 минут настроить его с помощью ленты Twitter для ежедневных обновлений и CushyCMS для общего контента. Если вы еще этого не видели, Cushy — это совершенно бесплатный и чрезвычайно простой в использовании продукт, недавно появившийся на рынке.
-
Как использовать замечательный плагин jFlow
Кажется, что одержимость индустрии веб-дизайна сейчас заключается в возможности создать «рекомендуемый раздел». Хотя когда-то это могло потребовать большого мастерства, это уже не так. В этой заставке я покажу вам, как легко создать прокручиваемый тематический раздел, используя одну из популярных тем Theme Forest в качестве ссылки.
Подпишитесь на еженедельные скринкасты
Вы можете добавить наш канал RSS в свои подкасты ITUNES, выполнив следующие действия:
- Как только ITUNES загрузится, нажмите «Advanced Tab»
- Выберите «Подписаться на подкаст»
- Введите «http://feeds.feedburner.com/NETTUTSVideos»
Это должно сделать это! Кроме того, вы можете найти наш подкаст на ITUNES.
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

