В этом уроке мы будем разрабатывать и кодировать наш первый веб-сайт за несколько простых шагов. Это руководство было написано для начинающих с надеждой, что оно даст вам инструменты для написания ваших собственных веб-сайтов, соответствующих стандартам!
Если вы ищете быстрый способ начать работу, просмотрите нашу коллекцию шаблонов веб-сайтов, чтобы найти профессиональный, адаптивный вариант, который можно настроить для вашего следующего проекта.
Изучите CSS: полное руководство
Мы создали полное руководство, которое поможет вам изучить CSS , независимо от того, начинаете ли вы с основ или начинаете изучать более продвинутый CSS.

В противном случае, это новая неделя; возможно пришло время выучить новый навык!
Шаг 1 — Что мы делаем
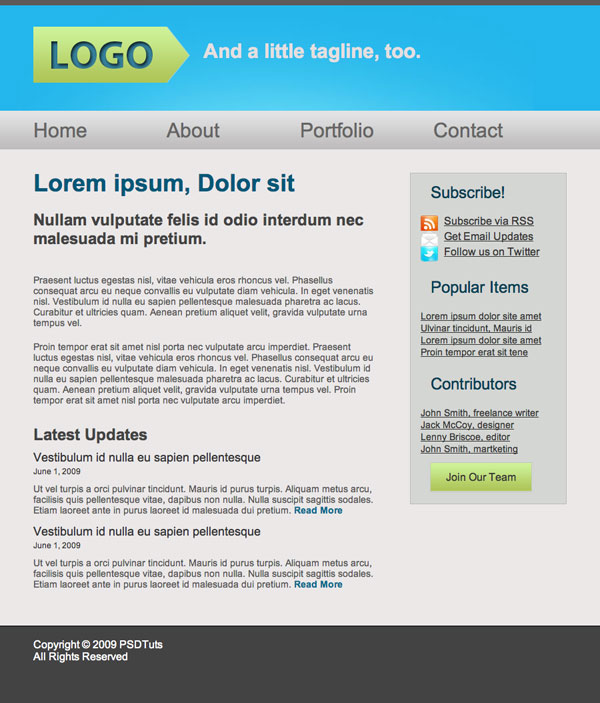
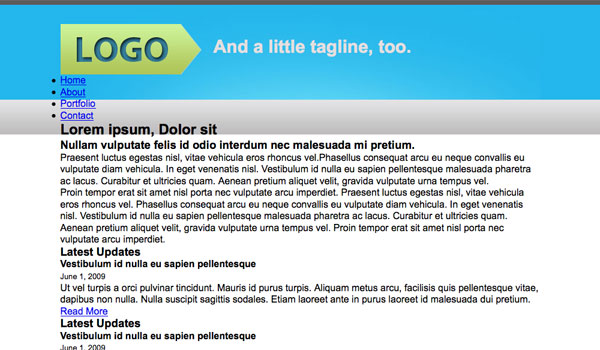
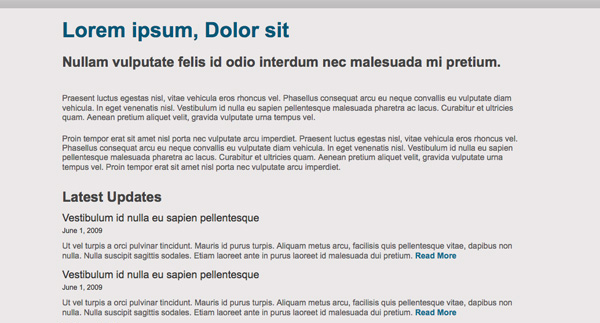
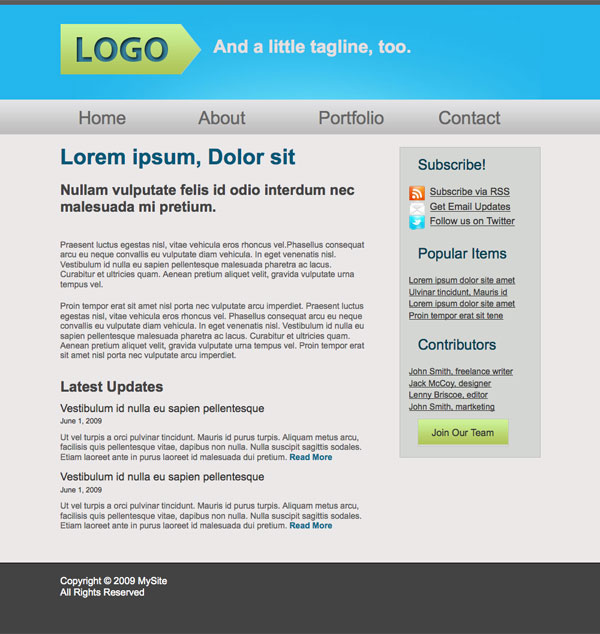
Мы собираемся разработать и кодировать этот очень простой сайт. Эффектный дизайн, это не так, но он будет очень эффективным для обучения основным методам кодирования.

Шаг 2 — Готовимся
Что вам нужно
Этот урок был написан при условии, что вы никогда не кодировали сайт раньше или делали это всего несколько раз. Тем не менее, для завершения этого урока вам понадобится следующее:
- Photoshop или аналогичный редактор изображений
- Редактор кода (подробнее об этом позже)
- Базовое понимание того, как работает HTML, базовый синтаксис и теги. Чтобы ускориться, ознакомьтесь с официальным ресурсом в w3 Schools , где вы можете изучить все основы, необходимые для этого урока.
- То же самое касается CSS, вы должны понимать, как работают селекторы, и знать основные свойства. Опять же, лучший ресурс здесь w3 Schools
- Браузер, очевидно. Я использую Firefox, и если вы хотите, чтобы ваш сайт на каждом шаге выглядел так же, как мои скриншоты, вам тоже следует
раскладка
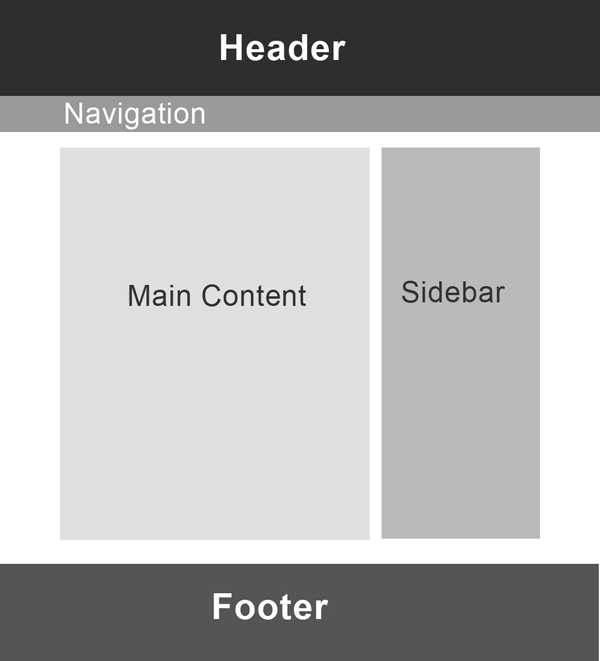
Здесь мы делаем очень простой веб-сайт с четырьмя основными элементами: верхний колонтитул, контент, боковая панель и нижний колонтитул, макет будет выглядеть примерно так:

Перед началом работы на бумаге или в Photoshop рекомендуется заблокировать макет дизайна, чтобы оптимизировать рабочий процесс и упорядочить свои идеи.
Шаг 3 — Начало работы
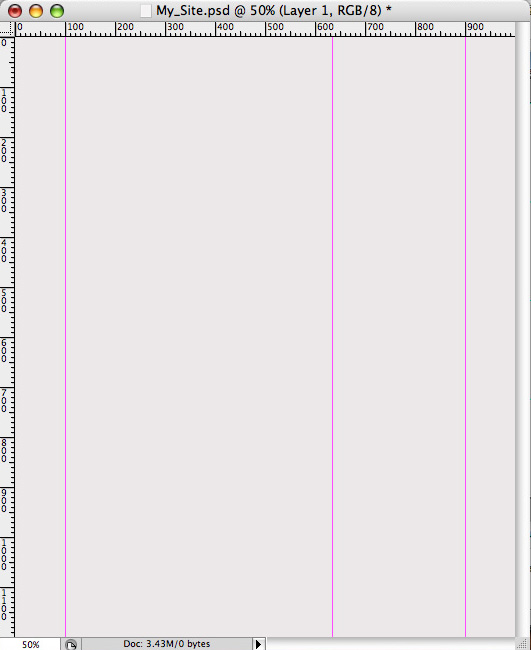
Откройте блестящий новый документ Photoshop, скажем, 1000 на 1200 пикселей. Мы всегда можем обрезать его позже. Я делаю это довольно узко, потому что я работаю над ноутбуком здесь, но не стесняйтесь расширяться, если вам нравится больше места для работы.
Теперь я не буду вдаваться в споры о разрешениях экрана и оптимальной ширине сайта. Все, что вам нужно знать, это то, что содержимое нашей страницы будет иметь ширину 800 пикселей, и это нормально. Итак, в нашем документе шириной 1000 пикселей мы будем перетаскивать направляющие на отметках 100 и 900 пикселей, чтобы установить ширину. У нашего дизайна есть боковая панель, и я решил сделать ее на треть ширины страницы. Две трети из 800 — это около 530, поэтому давайте добавим еще одно руководство на 630 пикселей. Мы также установим хороший цвет фона # ebe8e8.

Шаг 4 — Заголовок
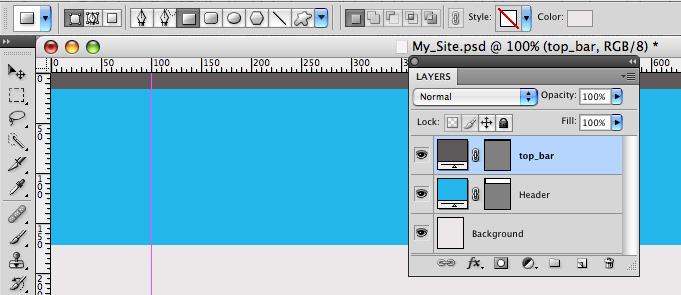
Возьмите инструмент прямоугольник и нарисуйте большую синюю рамку в верхней части документа, моя высота около 170px, а цвет # 23b6eb. Затем нарисуйте тощую темно-серую полосу в самом верху страницы, я использовал # 5d5a5a

Шаг 5 — выделить
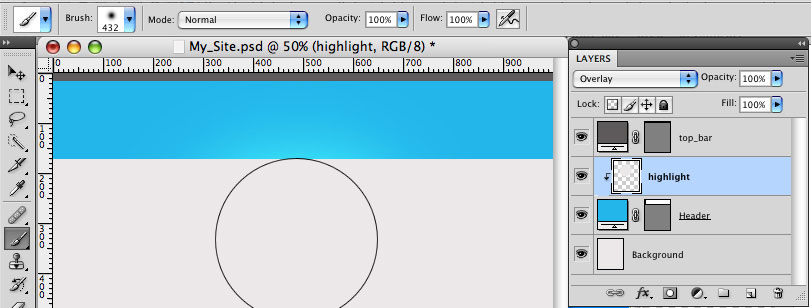
Теперь мы собираемся добавить немного светового эффекта в синюю область заголовка. Создайте обтравочную маску над синим слоем, затем возьмите большую мягкую кисть (шириной 400 пикселей) и выберите цвет, который немного светлее синего фона.
Теперь слегка нажмите на кончик кисти прямо под полоской, вокруг центра документа. Держите это тонким, и постарайтесь не допустить, чтобы более светлый цвет достиг краев страницы (это будет ясно позже). И установите режим смешивания на экран.

Шаг 6 — Панель навигации
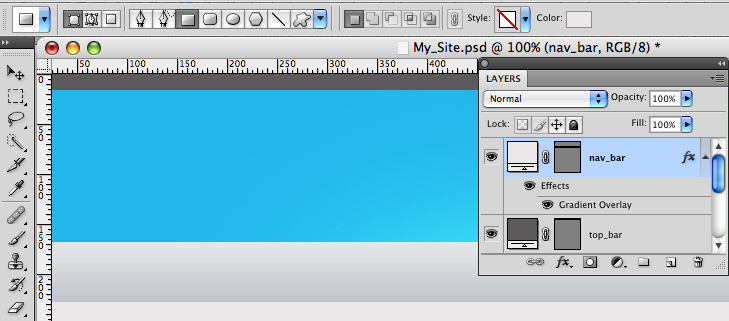
Теперь мы собираемся добавить еще одну полосу к нижней части синей, мы можем сделать ее серой, но мы собираемся добавить наложение градиента, чтобы это не имело значения.
На панели стилей слоя добавьте градиент от # e2e3e4 до #bebdbd при 90 градусах.

Шаг 7 — Нижний колонтитул
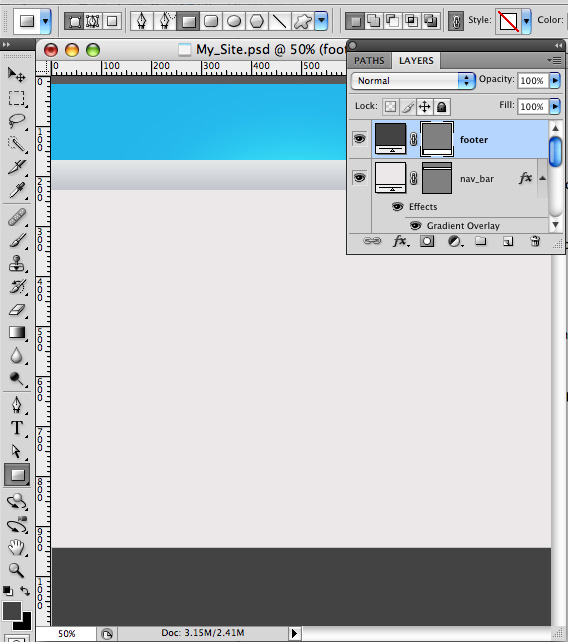
Далее, давайте нарисуем серый прямоугольник внизу страницы, я выбрал цвет немного темнее, чем серый на панели вверху.

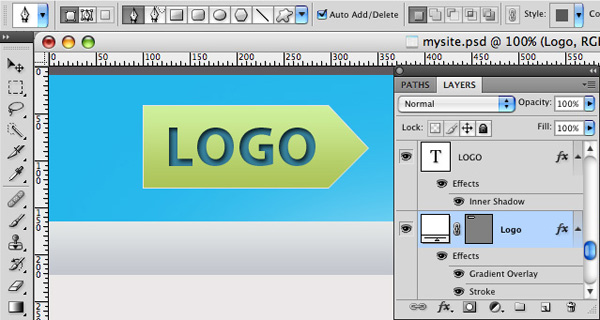
Шаг 8 — Логотип
Фон
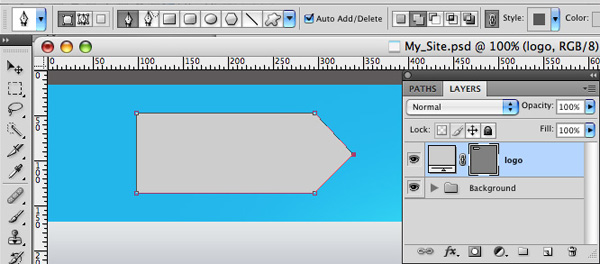
Для логотипа мы собираемся нарисовать прямоугольник и добавить еще одну опорную точку в конце, а затем перетащить его в сторону. Чтобы избавиться от округления, щелкните по опции.

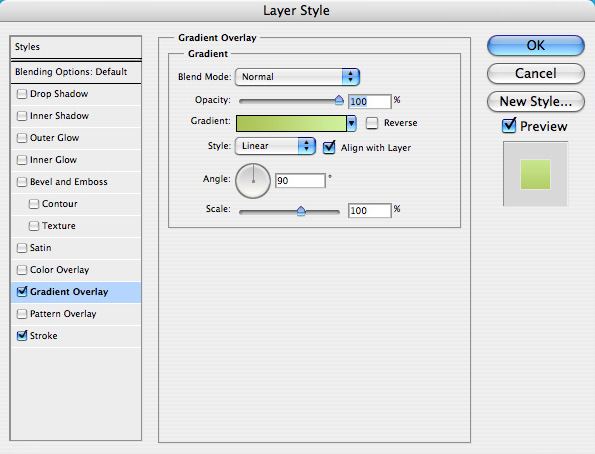
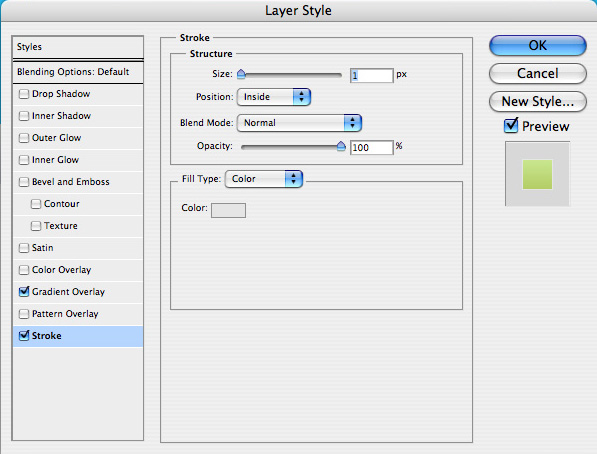
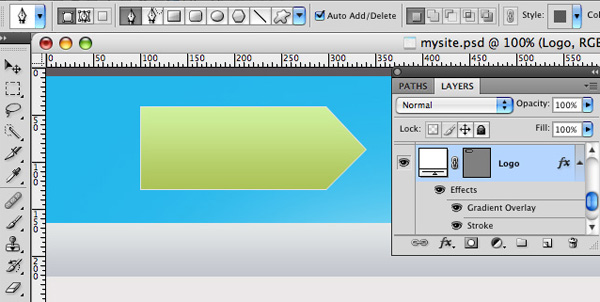
Затем добавьте несколько стилей слоя: наложение градиента и обводку в 1 пиксель: градиент от # aec457 до # cdf399



Текст
Теперь для текста: большой и жирный.
- Шрифт: бесчисленное количество Pro
- Стиль: Жирный
- Размер: 60px
- Цвет: # 36809a
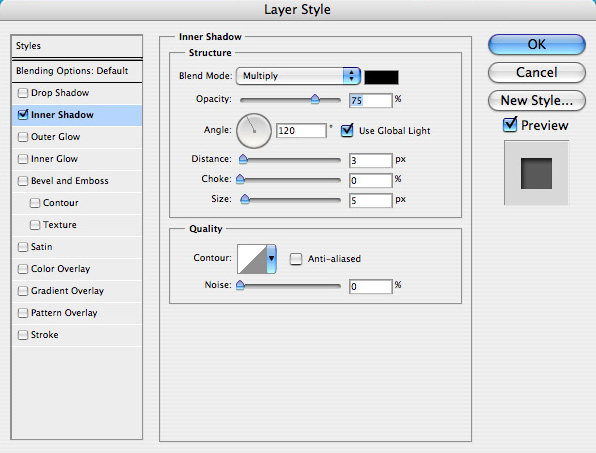
Чтобы придать ему некоторую глубину, добавьте внутреннюю тень:


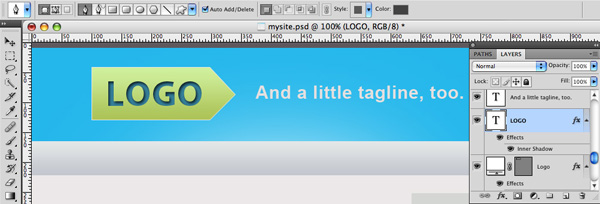
Шаг 9 — Слоган
Далее я просто добавил короткий слоган:
- Шрифт: Arial
- Стиль: Жирный
- Размер: 30pt
- Цвет: # e4dfdf

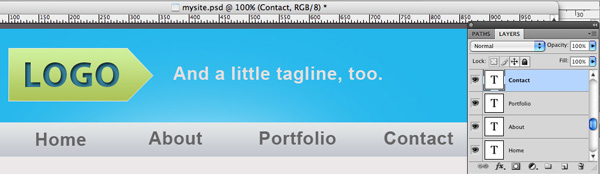
Шаг 10 — Навигация
Пишите в навигационных ссылках красивые и большие, расставьте их и расположите их равномерно.
- Шрифт: Arial
- Стиль: Жирный
- Размер: 30pt
- Цвет: # 676666

Шаг 11 — Основное содержание
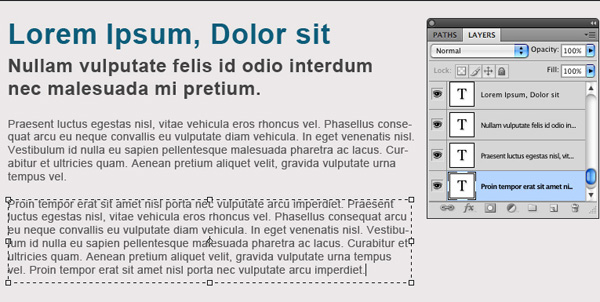
Пришло время вставить какой-нибудь фиктивный контент. Я использовал один битовый заголовок, который будет h2, а меньший — h3-ссылку на html ipsum.
Сделайте текстовые поля шириной около первых двух третей страницы. Стили текста:
Заголовок h2:
- Шрифт: Arial
- Стиль: Жирный
- Размер: 36pt
- Цвет: # 0e5d7a
Заголовок h3:
- Шрифт: Arial
- Стиль: Жирный
- Размер: 24pt
- Цвет: # 444444
Параграф:
- Шрифт: Arial
- Стиль: Нормальный
- Размер: 14pt
- Цвет: # 595858

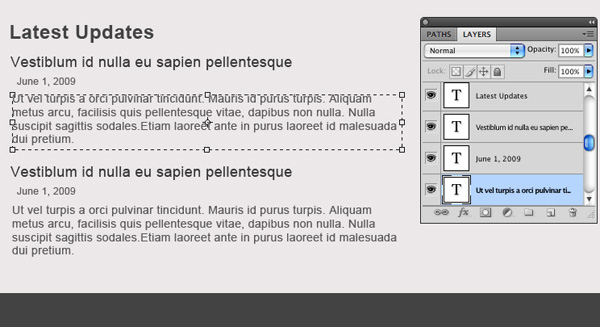
Даты в разделе «последние обновления» будут заключены в небольшой тег, шрифт такой же, как в абзаце, но 12pt. Я дважды скопировал новость, потому что я ленивый.

Шаг 12 — Боковая панель
связи
Затем нарисуйте тощий прямоугольник над нашей областью боковой панели, цвет # d4d6d3, с обводкой 1 px #bebdbd
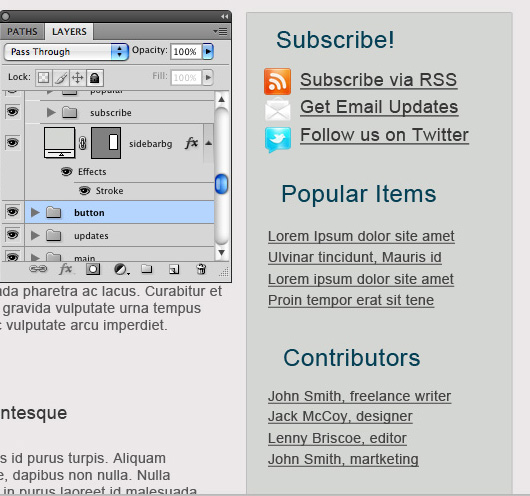
Заполните боковую панель еще одним фиктивным контентом, вы можете получить бесплатные иконки, которые я использовал здесь. Шрифты:
Заголовки h3:
- Шрифт: Arial
- Стиль: Нормальный
- Размер: 24pt
- Цвет: # 044055
Элементы списка:
- Шрифт: Arial
- Стиль: Нормальный
- Размер: 18 / 14pt
- Цвет: # 373737

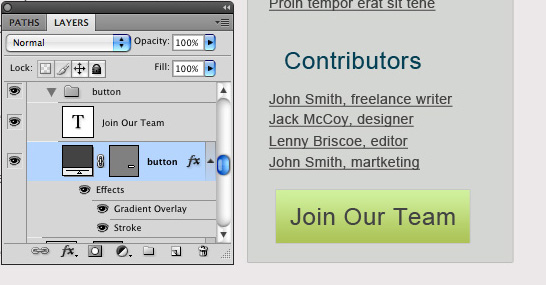
кнопка
Далее мы собираемся добавить кнопку «присоединиться к нашей команде» под ссылками участников. Кнопка представляет собой просто прямоугольник с тем же градиентом, что и логотип, и цвет обводки 1px c7c7c7. Текст таков:
- Шрифт: Arial
- Стиль: Нормальный
- Размер: 24pt
- Цвет: # 434343

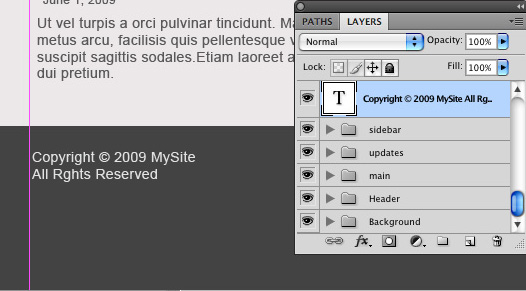
Шаг 13 — Нижний колонтитул
Чтобы закончить макет, просто добавьте в текст нижнего колонтитула немного фиктивного текста об авторских правах, или что вы хотите. Шрифт:
- Шрифт: Arial
- Стиль: Нормальный
- Размер: 14pt
- Цвет: # e0e2e2

И это все для дизайна страницы, в этом нет ничего особенного, но его простота облегчит вам следить за остальной частью процесса.
Нарезка PSD
Теперь, когда у нас есть прекрасный готовый PSD, пришло время разделить его на части, которые мы можем использовать. Идея в том, чтобы использовать как можно меньше изображений и сделать их как можно меньше. Итак, давайте начнем с заголовка. Мы хотим, чтобы он растягивался на весь экран, независимо от его ширины. Чтобы сделать это, мы собираемся взять крошечную полоску заголовка и повторить ее снова и снова по экрану, независимо от его ширины.
Шаг 14 — Инструмент «Срез»
Теперь вам, вероятно, раньше не приходилось использовать инструмент среза, но на самом деле все очень просто. Это просто позволяет вам нарезать ваш файл на крошечные кусочки, которые можно экспортировать для Интернета.
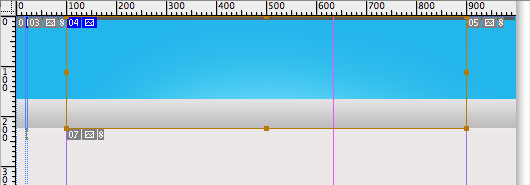
заголовок
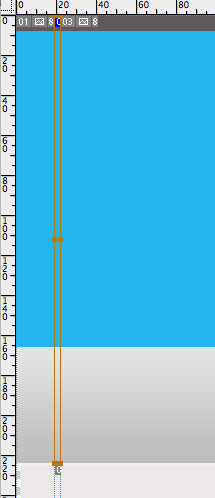
Итак, давайте продолжим и возьмем небольшой кусочек нашего заголовка. Нажмите и перетащите, чтобы создать срез, как инструмент прямоугольного выделения. Будьте осторожны, чтобы взять фрагмент со стороны изображения, чтобы не было никакого выделения.

Теперь, когда у нас есть эта маленькая полоска, мы можем повторить ее вдоль оси X. Однако выделенная область не повторяется, поэтому мы должны вырезать все это. Разрежьте часть заголовка между двумя направляющими, которые обозначают нашу ширину 800 пикселей.

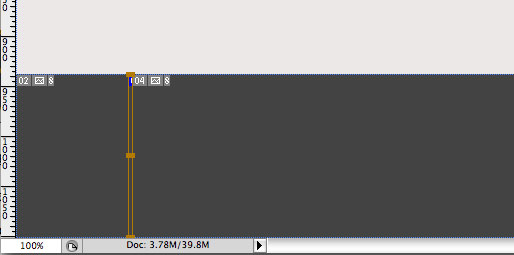
нижний колонтитул
Мы используем точно такой же процесс для нарезки нижнего колонтитула, захватывая тонкий кусок нижнего колонтитула.

Все остальное
Нам просто нужно еще пару изображений: значки «подписаться» и кнопка «присоединиться к нашей команде».
Поскольку значки и логотип имеют неправильную форму, мы собираемся сохранить их в виде прозрачных файлов .png, поэтому мы вернемся и возьмем их отдельно.
Итак, чтобы разрезать кнопку, мы можем использовать ту же технику, что и верхний и нижний колонтитулы, но на этот раз нам нужен только один тонкий срез. Когда вы сделаете срез, убедитесь, что вы не включили обводку в 1 пиксель (мы добавим это позже), вам может понадобиться увеличить его очень близко.

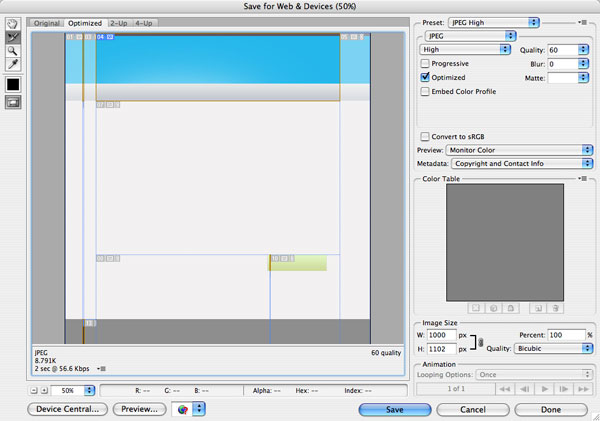
Шаг 15 — Экспорт для Интернета
Теперь, когда у нас все изображения нарезаны, давайте сохраним их как оптимизированные JPEG-файлы и поместим их где-нибудь полезными.
Перейдите в меню «Файл» / «Сохранить» для Интернета и устройств … Во всплывающем окне удерживайте нажатой клавишу «Shift» и щелкните, чтобы выбрать каждый из фрагментов (опять же, возможно, вы захотите увеличить изображение). Проверьте, установлено ли «выпадающее меню» в JPEG-High, снимите флажок «конвертировать в srgb» и нажмите «сохранить»

В следующем всплывающем окне выберите имя и местоположение для ваших изображений, я сейчас просто сохраню их на рабочем столе.
Убедитесь, что установлено «только изображения», «настройки по умолчанию» и «только выбранные фрагменты».

Затем проверьте местоположение, в которое вы сохранили свои файлы. Вместо того, чтобы видеть отдельные изображения, вы просто найдете папку с надписью «изображения», где находятся все ваши изображения. Компьютер даст каждому изображению номер, который не очень полезен. Убедитесь, что у вас есть правильные изображения, а затем назовите их соответствующим образом.
Теперь вернемся к этим отвратительным значкам и логотипу. Обязательно спрячьте все фоновые слои, затем снова выньте инструмент «Срез» и вырежьте красивые квадратики вокруг каждого значка и логотипа.


Теперь мы выполняем тот же процесс экспорта для Интернета, что и с jpegs, только на этот раз обязательно выберите PNG-24 из выпадающего меню «preset» и отметьте флажок «прозрачность». Переименуйте эти файлы тоже, и ваша папка с изображениями должна выглядеть примерно так:

Хорошо, вот и все, мы закончили вырезать наш PSD, и у нас есть все изображения, которые нам нужны. Пока не закрывайте Photoshop, нам все равно нужно будет выбрать цвета, шрифты, размеры и т. Д.
Часть 3 — HTML
Шаг 16 — Начало работы
Хорошо, время погрузиться в некоторые HTML. Первое, что вам нужно, это какой-то редактор кода. Это часто область личных предпочтений,
но я рекомендую начать с бесплатного. Для Mac и ПК я настоятельно рекомендую Komodo edit в качестве первого редактора кода. Он имеет множество функций, которые идеально подходят для начинающих и опытных пользователей.
Одной из лучших функций является проверка синтаксиса, которая похожа на проверку орфографии в текстовых процессорах, которая выявляет и объясняет небольшие ошибки.
Для ПК есть гораздо больше опций, с которыми я не очень хорошо знаком, но зацените статью Эндрю Берджесса 22 Neat Code Editors for Windows
В этом уроке мы будем использовать редактирование Komodo, но принципы одинаковы в каждом редакторе.
Шаг 17 — Настройка наших папок
Перво-наперво, нам нужно настроить место для хранения всех файлов, связанных с нашим сайтом. Создайте папку для вашего сайта, моя называется «MySite», внутри этой папки создайте еще одну папку, содержащую только что вырезанные изображения.
Назовите эту папку «images». Теперь мы открываем наш редактор кода, эта часть будет немного отличаться в зависимости от того, какое программное обеспечение вы используете:
Если вы следуете в Komodo, выберите «создать новый проект» и сохраните / переместите файл .kpf в папку «MySite». Когда вы открываете файл, браузер файлов на стороне Komodo должен отображать содержимое папки.
Затем щелкните правой кнопкой мыши файл проекта, выделите «Добавить» и выберите «Новый файл». В появившемся окне выберите «html (xhtml)» и назовите файл «index.html».


Если вы используете другой редактор, процесс должен быть похожим, но суть та же: вам нужно создать файл index.html, и он должен находиться в папке «MySite» вместе с папкой images.
Шаг 18 — Настройка нашего файла index.html
Первое, что нам нужно сделать, это объявить тип документа, кодировку символов и создать теги <html>. Многие редакторы сделают это для вас, но если нет, то это должно выглядеть примерно так:
|
1
2
3
4
|
<?xml version=»1.0″ encoding=»UTF-8″?>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» lang=»en»>
</html>
|
между html-тегами нам нужен раздел «head», который содержит все виды важной информации о сайте, которая не отображается в теле сайта.
Для нас на данный момент все, что он будет содержать, это заголовок страницы, например так:
|
1
2
3
|
<head>
<title>MySite</title>
</head>
|
логически, ниже головы мы добавляем тело, также содержащееся в тегах <html>. Хорошо, пока у нас есть:
|
01
02
03
04
05
06
07
08
09
10
|
<?xml version=»1.0″ encoding=»UTF-8″?>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» xml:lang=»en» lang=»en»>
<head>
<title>MySite</title>
</head>
<body>
<!— content goes here —>
</body>
</html>
|
Это базовая настройка страницы, вы можете сохранить этот клип где-нибудь для дальнейшего использования.
Помните, когда мы сказали, что у нас будут разделы заголовка, содержимого, боковой панели и нижнего колонтитула?
Хорошо, теперь каждый из них будет в пределах своего <div>, и ему будет присвоен соответствующий идентификатор.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<body>
<div id=»header»>
</div><!—end header —>
<div id=»content»>
</div><!—end content—>
<div id=»sidebar»>
</div><!—end sidebar—>
<div id=»footer»>
</div><!—end footer—>
</body>
|
ПРИМЕЧАНИЕ. Это хорошая идея, особенно при первом запуске, добавлять комментарии на каждом </ div>, чтобы вы могли отслеживать иерархию элементов div.
Теперь давайте еще раз посмотрим на наш PSD — помните, как мы хотим, чтобы срезы нижнего колонтитула и заголовка повторялись бесконечно в стороны?
Нам понадобится способ растянуть эти элементы, но в то же время нам нужен основной контент («контент», «боковая панель»).
находиться в пределах указанной ширины в центре экрана.
Чтобы справиться с этим, нам нужен большой div, содержащий наши расширяющиеся элементы, и div для содержания основного содержимого.
Мы также должны заметить, что текст нижнего колонтитула тоже центрирован, поэтому нам нужно повторить тот же процесс для нижнего колонтитула.
Для этого нам нужно обернуть некоторые элементы div теми, что у нас уже есть. У нас есть два основных раздела: основной раздел и раздел нижнего колонтитула.
Каждый будет содержаться в пределах одного большого недисциплинированного div с неопределенной шириной,
и содержимое каждого будет заключено в отдельные div, которые определяют ширину и центрирование.
Мы хотим использовать одни и те же правила для основного и нижнего содержимого, поэтому вместо (или в дополнение к) определенным идентификаторам у них будут определенные классы,
Это означает, что вы можете создать набор правил для определения всех div с одним и тем же классом.
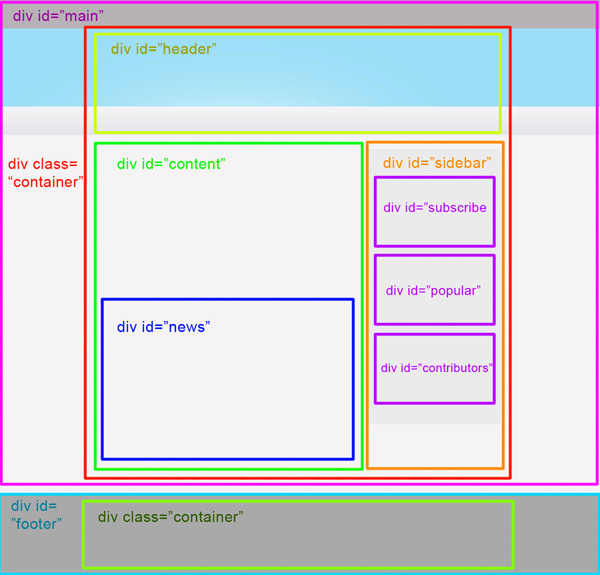
Таким образом, основное содержимое будет заключено в элемент div с идентификатором «main», а нижний колонтитул будет заключен в элемент div с идентификатором «footer». Если это помогает визуализировать структуру, вот диаграмма:

И разметка выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<body>
<div id=»main»>
<div id=»header»>
</div><!—end header —>
<div id=»content»>
</div><!—end content—>
<div id=»sidebar»>
</div><!—end sidebar—>
</div><!—end main—>
<div id=»footer»>
</div><!—end footer—>
</body>
|
Теперь мы заключаем каждый раздел в содержащий div с классом «container».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<div id=»main»>
<div class=»container»>
<div id=»header»>
</div><!—end header —>
<div id=»content»>
</div><!—end content—>
<div id=»sidebar»>
</div><!—end sidebar—>
</div><!—end main container—>
</div><!—end main—>
<div id=»footer»>
<div class=»container»>
</div><!—end footer container—>
</div><!—end footer—>
|
Я знаю, что все эти оберточные дивы кажутся излишними, но они станут актуальными, когда мы начнем стилизовать страницу.
Шаг 19 — Добавление контента
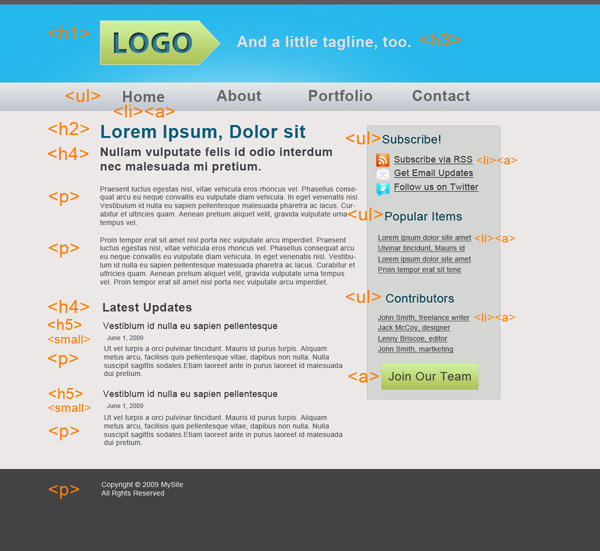
Теперь, когда структура нашей страницы установлена, мы можем начать добавлять контент сверху вниз. Вот схема элементов HTML, которые будут составлять нашу страницу:

заголовок
В самом верху у нас есть заголовок, а внутри заголовка есть 3 основных элемента: логотип, слоган и меню навигации.
Итак, давайте создадим div для нашего заголовка, и чтобы сохранить его в чистоте, мы поместим логотип и слоган в их собственные div.
|
1
2
3
4
5
6
|
<div id=»header»>
<div id=»logo»>
</div>
<div id=»tagline»>
</div>
</div><!—end header —>
|
Поскольку это самый важный заголовок страницы, логотип находится внутри тега <h1>. У нас есть больше вариантов для слогана, в зависимости от того, насколько он актуален для вашего сайта. В этом случае я использую тег <h3>.
Для навигации стандартной практикой является размещение пунктов меню в неупорядоченном списке, где каждый элемент списка содержит тег привязки.
Итак, мы имеем:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div id=»header»>
<div id=»logo»>
<h1>Logo</h1>
</div>
<div id=»tagline»>
<h3>And a little tagline, too.</h3>
</div>
<ul id=»menu»>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>About</a></li>
<li><a href=»#»>Portfolio</a></li>
<li><a href=»#»>Contact</a></li>
</ul>
</div><!—end header —>
|
ПРИМЕЧАНИЕ: значение «href» в тегах привязки обычно указывает, куда идет ссылка, но в этом случае символ фунта означает просто «ссылка на верх страницы».
Основное содержание
Глядя на нашу основную область контента, у нас есть 4 различных стиля типа: большой заголовок сверху, меньший,
и еще меньший заголовок для заголовков новостей, плюс несколько абзацев и небольшие маленькие даты на новостях.
Мы будем называть их <h2>, <h3>, <h4>, <p> и <small> соответственно. Теперь это просто вставка в ваш контент, что не очень весело, но довольно просто.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div id=»content»>
<h2>Lorem ipsum, Dolor sit</h2>
<h3>Nullam vulputate felis id odio interdum nec malesuada mi pretium.
<p>Praesent luctus egestas nisl, vitae vehicula eros rhoncus vel.
Phasellus consequat arcu eu neque convallis eu vulputate diam vehicula.
Vestibulum id nulla eu sapien pellentesque malesuada pharetra ac lacus.
Curabitur et ultricies quam.
<p>Proin tempor erat sit amet nisl porta nec vulputate arcu imperdiet.
Phasellus consequat arcu eu neque convallis eu vulputate diam vehicula.
Vestibulum id nulla eu sapien pellentesque malesuada pharetra ac lacus.
gravida vulputate urna tempus vel.
<div id=»news»>
<h3>Latest Updates</h3>
<h4>Vestibulum id nulla eu sapien pellentesque</h4>
<small>June 1, 2009</small>
<p>Ut vel turpis a orci pulvinar tincidunt.
facilisis quis pellentesque vitae, dapibus non nulla.
Etiam laoreet ante in purus laoreet id malesuada dui pretium.<a href=»#»> Read More</a></p>
<h4>Vestibulum id nulla eu sapien pellentesque</h4>
<small>June 1, 2009</small>
<p>Ut vel turpis a orci pulvinar tincidunt.
facilisis quis pellentesque vitae, dapibus non nulla.
Etiam laoreet ante in purus laoreet id malesuada dui pretium.<a href=»#»> Read More</a></p>
</div><!—end news—>
</div><!—end content—>
|
Я добавил теги привязки со значением «Подробнее» в конце каждого элемента новостей.
Боковая панель
На боковой панели сейчас. Боковая панель имеет три элемента, каждый из которых будет заключен в свой элемент div.
Каждый div будет содержать заголовок <h3> и неупорядоченный список, а каждый элемент списка снова будет содержать тег привязки.
Итак, скопируйте и вставьте свой текст, и он должен выглядеть примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div id=»sidebar»>
<div id=»subscribe»>
<h3>Subscribe!</h3>
<ul>
<li><a href=»#»>Subscribe via RSS</a></li>
<li><a href=»#»>Get Email Updates</a></li>
<li><a href=»#»>Follow us on Twitter</a></li>
</ul>
</div>
<div id=»popular»>
<h3>Popular Items</h3>
<ul>
<li><a href=»#»>Lorem ipsum dolor site amet</a></li>
<li><a href=»#»>Ulvinar tincidunt, Mauris id</a></li>
<li><a href=»#»>Lorem ipsum dolor site amet</a></li>
<li><a href=»#»>Proin tempor erat sit tene</a></li>
</ul>
</div>
<div id=»contributors»>
<h3>Contributors</h3>
<ul>
<li><a href=»#»>John Smith, freelance writer</a></li>
<li><a href=»#»>Jack McCoy, designer</a></li>
<li><a href=»#»>Lenny Briscoe, editor</a></li>
<li><a href=»#»>John Smith, martketing</a></li>
</ul>
<a href=»#»>Join Our Team</a>
</div>
</div><!—end sidebar—>
|
нижний колонтитул
Мы можем также поставить нижний колонтитул перед проверкой в браузере, это займет всего секунду.
Стоит отметить, что любые символы, которые вы хотите использовать в своем тексте, имеют специальные коды в формате HTML, например, символ авторского права кодируется как ©
|
1
2
3
4
5
6
|
<div id=»footer»>
<div class=»container»>
<p>Copyright © 2009 MySite <br />
All Rights Reserved</p>
</div><!—end footer container—>
</div><!—end footer—>
|
И вот об этом для разметки, давайте посмотрим:

выглядит довольно хорошо, нет? Ну нет, пока нет. Но он содержит всю необходимую нам информацию и готов к стилизации.
Часть четвертая — CSS
Шаг 20 — Добавление CSS
Вот где происходит магия.
Создайте новый файл в папке нашего сайта и назовите его «style.css».
Теперь нам нужен способ сообщить браузеру, что этот CSS-файл принадлежит нашему файлу index.html, поэтому мы ссылаемся на него с помощью тега «link href». Поместите эту строку кода в раздел <head> под заголовком.
|
1
|
<link href=»style.css» rel=»stylesheet» type=»text/css» media=»screen» />
|
Теперь наш html-файл может получить доступ к нашему css-файлу, поэтому любые изменения, которые мы вносим в css, будут влиять на html-файл.
Шаг 21 — Основная очистка
На нашем сайте есть пара уродливых вещей, которые мы можем исправить сразу: мы хотим изменить шрифт по умолчанию, мы хотим, чтобы контент был шириной 800px и центрирован, и мы хотим избавиться от всех этих пробелов между элементами.
Сначала мы выберем шрифт для всего текста в теле страницы, который будет отображаться, если не указано иное:
|
1
|
body { font-family: Arial, Helvetica, sans-serif;
|
Далее, давайте определим ширину и поля нашего div-класса «контейнера».
|
1
2
3
4
|
.container {
width: 800px;
margin: 0 auto;
}
|
Свойство margin: 0 auto является условным обозначением, означающим, что в верхней части поля нет и что оно будет автоматически отцентрировано по горизонтали.
Давайте взглянем.

Намного лучше. Следующий шаг заставит все выглядеть намного хуже, но оставайтесь со мной.
Сброс CSS
Все браузеры используют отступы по умолчанию и значения полей для каждого элемента, что делает страницы без стилей красивыми, но для нас они просто мешают нашим собственным стилям.
Чтобы избавиться от всех этих беспорядочных полей, мы собираемся использовать очень простой сброс CSS, который является просто правилом, которое избавляет от отступов по умолчанию и полей для элементов, которые мы используем. Поместите это в начало вашего CSS-файла:
|
1
2
|
‘
body, div, h1, h2, h3, h4, h5, h6, p, ul, img {margin:0px;
|
теперь давайте посмотрим:

Шаг 22 — Заголовок
Ладно, так что все в порядке и мы готовы манипулировать! Теперь мы можем начать добавлять свои собственные стили, опять же, сверху вниз.
Давайте сначала разберемся с непростой задачей: установим фоновые изображения для заголовка.
Мы начнем с повторяющегося фрагмента заголовка. Повторяющееся изображение будет находиться в пределах «основного» div, который имеет неопределенную ширину. Нам нужно сообщить браузеру, где находится изображение и что с ним делать (повторять, не повторять), чтобы установить фоновое изображение, мы используем свойство «background» и указываем местоположение изображения или «url»: в нашем случае изображение находится в нашей папке с изображениями, поэтому мы указываем расположение следующим образом:
|
1
|
url (images/header_slice.jpg)
|
затем укажите, что мы хотим, чтобы это повторялось по оси X:
|
1
2
3
|
#main {
background: url(images/header_slice.jpg) repeat-x;
}
|
Проверьте это:

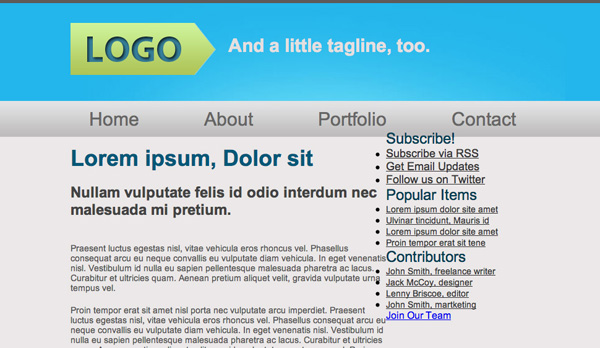
офигенно, верно? Попробуйте растянуть свой браузер, он просто продолжается и продолжается и продолжается … Но мы все еще пропускаем выделение на синей полосе, и, поскольку мы вырезали часть нашего заголовка размером 800px, мы можем поместить его в наш «контейнер». «Див. Проблема в том, что у нас есть два из них (один для основного div, один для нижнего колонтитула), поэтому нам нужно указать, что мы хотим, чтобы div с классом «container» лежал внутри div с id «main»
установить изображение так же, как и раньше, но на этот раз нам нужно указать «no-repeat»:
|
1
2
3
|
#main .container {
background: url(images/header.jpg) no-repeat;
}
|
Взглянем:

отличный! основной момент сидит именно там, где мы хотим, и сливаясь с повторяющимися сторонами.
Шаг 23 — Замена логотипа
Наш логотип довольно сложный, верно? мы используем фоновое изображение и не-HTML-шрифт с внутренней тенью. Мы не можем сделать это в CSS, поэтому мы должны заменить текст на изображение.
«почему бы просто не поместить изображение вместо строки <h1>?»
Вы можете спросить. Что ж, в Интернете заголовок <h1> — это, по сути, «имя» вашей страницы, и важные, мощные роботы (google) сканируют это свойство при поиске по ключевым словам. Если у вас нет заголовка <h1>, ваш сайт может называться kalamazoo, но он не будет найден при поиске именно этого слова.
Существуют различные другие методы, которые имеют свои преимущества перед этим (см. Здесь , особенно метод № 8), но это самый простой и наиболее подходящий метод для этой ситуации.
Итак, чтобы решить эту проблему, мы используем хитрую маленькую технику, называемую «замена изображения», чтобы использовать изображение, которое мы хотим, сохраняя заголовок <h1> в нашей разметке. Сначала давайте добавим изображение в качестве фона для #logo div.
|
1
2
3
|
#logo {
background: url(images/logo.png) no-repeat;
}
|
если вы посмотрите на свой браузер, то увидите, что наш логотип был разрезан пополам. Это потому, что мы не предоставили ему места, мы можем решить эту проблему, указав размеры изображения:
|
1
2
3
4
5
|
#logo {
background: url(images/logo.png) no-repeat;
height: 84px;
width: 235px;
}
|

Лучше, но у нас все еще есть оригинальный текст <h1>, но мы можем это исправить! Все, что мы собираемся сделать, это установить значение text-indent на что-то нелепое, например, -9999px, далеко от страницы, так что никто никогда не увидит его, кроме роботов поисковых систем.
|
1
2
3
|
#logo h1 {
text-indent: -9999px;
}
|
Теперь взгляните, и наше изображение логотипа счастливо расположено там, где раньше был текст <h1>. Но это все еще выглядит довольно плохо, там все тесно. Когда мы хотим переместить элемент из его исходного положения на странице, мы можем использовать свойства padding и margin. Мы собираемся попробовать оба, чтобы увидеть разницу
Сначала попробуем добавить поле в верхнюю часть тега h1. Мы можем узнать, насколько велика эта задача, используя инструмент линейки в Photoshop.
|
1
2
3
4
|
#logo h1 {
text-indent: -9999px;
margin-top: 40px;
}
|

К сожалению! Нам удалось переместить логотип, но он занял всю страницу вместе с ним! Давайте попробуем настроить отступы:
|
1
2
3
4
|
#logo h1 {
text-indent: -9999px;
padding-top: 40px;
}
|
Теперь взгляните, и эта чертова вещь вернулась туда, где и началась! Это связано с тем, что свойство margin перемещает весь элемент, а отступы перемещает только содержимое элемента, оставляя фон там, где он находится. Итак, если бы наш экран был, скажем, шириной 19999 пикселей, мы бы увидели, что наш заголовок outcast <h1> опустился бы на 40 пикселей, но это не то, к чему мы стремились.
Итак, чтобы переместить фоновое изображение логотипа, нам нужно переместить div над ним, потому что весь div логотипа является «содержимым» div заголовка. давайте попробуем это:
|
1
2
3
4
5
6
7
|
#logo h1 {
text-indent: -9999px;
}
#header {
padding-top: 40px;
}
|

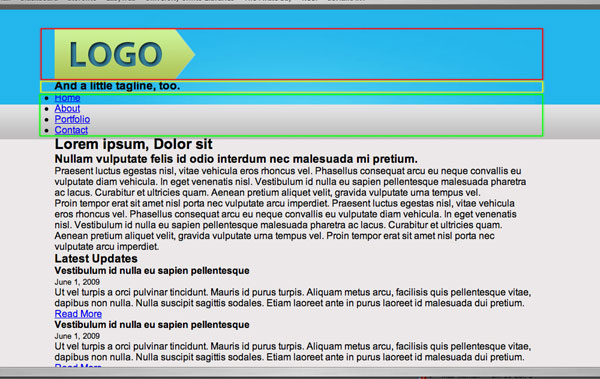
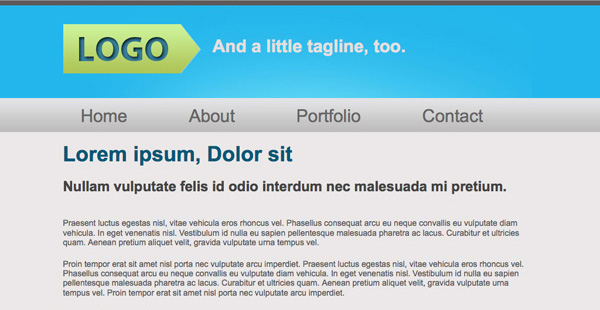
Намного лучше! Теперь наш логотип выглядит точно так же, как на нашем PSD, в правильном месте. Если бы мы только могли исправить этот слоган …
Шаг 24 — Плавающий слоган
Итак, теперь нам нужно найти способ вывести этот слоган рядом с логотипом. Проблема в том, что HTML-элементы естественным образом располагаются вертикально, толкая друг друга вверх и вниз по странице.
У нас есть несколько вариантов, чтобы это исправить, но я собираюсь использовать поплавки, которые немного хитры, но серьезно полезны, как только вы их освоите.
Хорошо, а что такое поплавок? Ну, это сложно. По сути, когда вы указываете элементу «плавать», он прикрепляет его к стороне страницы или элемента, а также выводит его из обычного «потока» страницы. Смущенный? Позвольте мне продемонстрировать.
|
1
2
3
4
5
6
|
#logo {
background: url(images/logo.png) no-repeat;
height: 84px;
width: 235px;
float: left;
}
|

Ну, как вы видите, нам удалось вывести наш слоган в сторону, но он взял с собой навигационное меню.
Я думаю об этом так: обычный элемент (например, div, или заголовок h1, или изображение), даже если он действительно маленький, незаметно занимает все пространство сбоку от него, как одна большая длинная горизонтальная полоса ,

Вот почему все остальные элементы остаются под ним, а не уютно рядом. Когда вы перемещаете элемент, вы убираете все лишнее пространство в сторону и ограничиваете его только тем пространством, которое он непосредственно занимает, позволяя другим элементам оборачиваться вокруг него.
Теперь, когда вы знаете, как работают поплавки, как мы можем исправить нашу нынешнюю ситуацию? Во-первых, мы должны выделить слоган в собственное плавающее выражение, чтобы он тоже лежал вне обычного «потока» страницы:
|
1
2
3
|
#tagline {
float: left;
}
|
Загляните в браузер и посмотрите, что еще хуже. Теперь пункты меню окружают наш слоган! Здесь нам нужно восстановить нормальный поток документов после плавающих элементов. Есть несколько способов сделать это, но мы используем самый простой метод. Вернитесь к своему файлу index.html и добавьте новый div под нашими плавающими div. Вместо добавления класса или идентификатора к этому div, мы собираемся дать ему стиль (да, это встроенный стиль, но только маленький), ясно: оба.
|
1
2
3
4
5
6
7
8
9
|
<div id=»header»>
<div id=»logo»>
<h1>Logo</h1>
</div>
<div id=»tagline»>
<h3>And a little tagline, too.</h3>
</div>
<div style=»clear:both»></div>
|
Сохраните html-файл и проверьте его в браузере: рядом с логотипом вы должны увидеть слоган с меню ниже. Теперь все, что нам нужно сделать, это привести этот слоган в форму и поместить его туда, где он должен. Давайте начнем с копирования стилей шрифтов из Photoshop:
|
1
|
#tagline h3 {font-size: 30px;
|
и затем добавьте немного отступа сверху и слева:
|
1
2
3
4
5
|
#tagline {
float: left;
padding-top: 20px;
padding-left: 20px;
}
|
посмотрите: теперь мы куда-то добираемся!

Шаг 25 — Панель навигации
Теперь нам нужно вывести наше меню навигации по прямой линии. Перво-наперво, однако, мы собираемся стилизовать шрифт, чтобы мы могли соответственно расставить все по местам. Когда вы стилизуете шрифт списка тегов привязки, вам нужно указать не только то, что вы ссылаетесь на элементы списка, но и на привязки внутри них. Мы указываем наш конкретный неупорядоченный список, чтобы мы могли иметь дело с другими отдельно. Нам также нужно избавиться от подчеркиваний и точек маркера.
|
1
2
3
4
5
6
7
8
9
|
ul#menu {
list-style: none;
}
ul#menu li a {
font-size: 30px;
color: #676666;
text-decoration: none;
}
|
Отлично, теперь нам нужно найти способ получить все наши ссылки подряд. Как? Больше поплавков! Мы собираемся установить элементы списка так, чтобы они плавали влево, чтобы каждый элемент придерживался того, что рядом с ним.
|
1
2
3
|
ul#menu li {
float: left;
}
|
Если вы заглянете в свой браузер, вы заметите ту же проблему, что и раньше, с плавающими элементами: другие элементы обертывают его. Как и раньше, мы можем вставить наш очищающий div сразу после неупорядоченного списка.
|
1
2
3
4
5
6
7
8
|
<ul id=»menu»>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>About</a></li>
<li><a href=»#»>Portfolio</a></li>
<li><a href=»#»>Contact</a></li>
</ul>
<div style=»clear:both»></div>
</div><!—end header —>
|
Все наши элементы списка теперь должны быть в строке, нам просто нужно их разнести и немного переместить меню вниз. Поэтому сначала измерьте расстояние от нижней части нашего логотипа до верхней части текста меню, и мы получим около 55 пикселей.
первый элемент составляет около 30 пикселей слева от нашего руководства, поэтому давайте установим заполнение элемента списка на 30 пикселей слева.
|
1
2
3
4
5
6
7
8
9
|
ul#menu {
list-style: none;
padding-top: 55px;
}
ul#menu li {
float: left;
padding-left: 30px;
}
|
Нам все еще нужно разместить больше места между каждым элементом, если мы измеряем пространство в нашем psd, оно составляет около 105 пикселей, но, поскольку у нас уже есть отступ между 30 пикселями, нам нужно добавить только 75 пикселей справа от каждого элемента.
|
1
2
3
4
5
|
ul#menu li {
float: left;
padding-left: 30px;
padding-right: 75px;
}
|
И наконец, полюбуйтесь нашей работой:

Отлично! Наше меню так же, как PSD. На содержание!
Шаг 26 — Содержание
Верхняя область
Первое, что мы собираемся сделать здесь, это установить все шрифты, чтобы мы могли видеть интервал, с которым нам нужно работать. просто вставьте информацию о шрифте из Photoshop:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
#content h2 {
font-size: 36px;
color: #015878;
}
#content h3 {
font-size: 24px;
color: #444444;
}
#content h4 {
font-size: 18px;
color: #373737;
font-weight: normal;
}
#content p {
font-size: 14px;
color: #595858;
}
#content small {
font-size: 12px;
color: #373737;
}
#content a {
color: #0f6c8d;
font-weight: bold;
text-decoration: none;
}
|
Мы получаем что-то вроде этого:

В этот момент вы можете заметить, что мы еще не установили цвет фона для области содержимого. Это потому что … я забыл. Итак, давайте просто сделаем это сейчас, не так ли?
|
1
2
3
4
|
body {
font-family: Arial, Helvetica, sans-serif;
background: #ebe8e8;
}
|
Хорошо, теперь мы готовы добавить некоторые отступы для разметки.
Во-первых, расстояние от нижней части навигационного меню до верхней части заголовка h2 составляет около 25 пикселей:
|
1
2
3
4
5
|
#content h2 {
font-size: 36px;
color: #015878;
padding-top: 25px;
}
|
Далее, расстояние от нижней части заголовка h2 до верхней части заголовка h3 также составляет около 25 пикселей, поэтому повторите в основном тот же код:
|
1
2
3
4
5
|
#content h3 {
font-size: 24px;
color: #444444;
padding-top: 20px;
}
|
Теперь расстояние от нижней части заголовка h3 до вершины первого абзаца составляет около 45px, но если мы установим для padding-top значение 40px, мы также получим 40px отступа между двумя абзацами. Поскольку абзацы разделены только на 20 пикселей, нам нужно разделить отступы на верх и низ: добавить 20 пикселей отступов к нижней части заголовка h3 и 20 пикселей отступов к верху абзаца.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
#content h3 {
font-size: 24px;
color: #444444;
padding-top: 20px;
padding-bottom: 20px;
}
#content p {
font-size: 14px;
color: #595858;
padding-top: 20px;
}
|
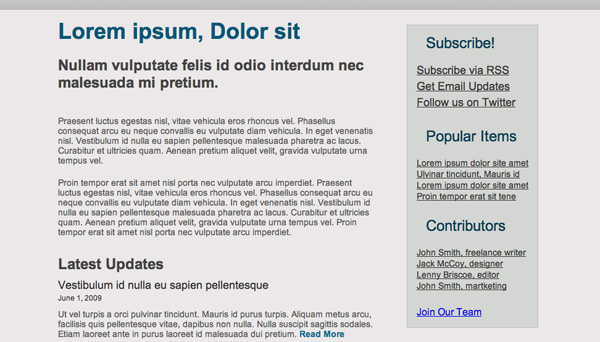
Проверьте результаты:

Раздел новостей
Интервал немного отличается в новостном разделе, во-первых, нам нужно немного толкнуть его вниз по странице. Также есть слишком много отступов под заголовком h3, поэтому мы собираемся немного убрать.
Нам также нужно уменьшить отступы над абзацами и добавить некоторые отступы между двумя новостями.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
#news {
padding-top: 10px;
}
#news h3 {
padding-bottom: 10px;
}
#news p {
padding-top: 10px;
padding-bottom: 14px;
}
|
Который выглядит так:

Теперь все, что нам нужно сделать, это вывести боковую панель в сторону, и мы закончили основной контент.
Шаг 27 — Плавающая боковая панель
во-первых, нам нужно установить ширину для раздела контента:
|
1
2
3
|
#content {
width: 510px;
}
|
Теперь, чтобы получить боковую панель, мы снова будем использовать поплавки, установив область содержимого и боковую панель, чтобы они плавали влево.
|
1
2
3
4
5
6
7
8
|
#content {
width: 510px;
float: left;
}
#sidebar {
float: left;
}
|
Если вы посмотрите в своем браузере, вы заметите, что наш текст нижнего колонтитула обернут вокруг боковой панели. Мы уже знаем, как справиться с этой проблемой: нам просто нужно добавить наш маленький очищающий div в разметку:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<div id=»contributors»>
<h3>Contributors</h3>
<ul>
<li><a href=»#»>John Smith, freelance writer</a></li>
<li><a href="#">Jack McCoy, designer</a></li> <li><a href="#">Lenny Briscoe, editor</a></li> <li><a href="#">John Smith, martketing</a></li> </ul>
<a href="#">Join Our Team</a> </div>
</div><!--end sidebar--><div style=»clear:both»></div>
</div><!--end main container--></div><!--end main--> |
Хорошо, следующий шаг — просто скопировать стили шрифта с нашего psd для боковой панели:
|
01
02
03
04
05
06
07
08
09
10
|
#sidebar h3 { font-size: 24px;
color: #044055; font-weight: normal;
}
#sidebar ul li a { font-size: 14px;
color: #393838; }
|
Помните, что для стилизации шрифта ссылок в неупорядоченном списке нам нужно обратиться к тегу привязки, а не к самому элементу списка.
Теперь, если мы снова посмотрим на наш psd, мы заметим, что текст для элементов списка в виджете «подписка» немного больше, чем в остальной части боковой панели. Чтобы это исправить, нам нужно указать целевой неупорядоченный список, поэтому нам нужно добавить значение id в подписку ul в нашей разметке:
|
1
2
3
4
5
|
<ul id="subscribe"> <li><a href="#">Subscribe via RSS</a></li> <li><a href="#">Get Email Updates</a></li> <li><a href="#">Follow us on Twitter</a></li></ul>
|
Тогда мы можем сослаться на это в нашем CSS:
|
1
2
3
|
ul#subscribe li a { font-size: 18px;
}
|

Теперь нам нужно оформить нашу боковую панель: добавить отступы, поля, фоны и границы. Сначала давайте избавимся от пуль:
|
1
2
3
|
#sidebar ul { list-style: none;
}
|
Хорошо, так что это все еще в неправильном месте, так что давайте исправим это, добавив поля сверху и слева. Измеряя в своем PSD, измерьте, где начинается граница боковой панели.
|
1
2
3
4
5
|
#sidebar {
float: left;
margin-left: 55px;
margin-top: 35px;
}
|
Теперь для фона: под свойством margin-top добавьте свойства background и border:
|
1
2
|
background: #d4d6d3;
border: 1px solid #BEBDBD;
|
Далее мы добавим 15 пикселей отступов со всех сторон:
|
1
|
padding: 15px;
|
А затем добавьте отступы к нашим стилям текста, чтобы разметить наше меню:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
#sidebar h3 {
font-size: 24px;
color: #044055;
font-weight: normal;
padding-bottom: 20px;
padding-left: 15px;
}
#sidebar ul {
list-style: none;
padding-bottom: 25px;
}
#sidebar ul li a {
font-size: 14px;
color: #393838;
}
ul#subscribe li {
padding-bottom: 5px;
}
ul#subscribe li a {
font-size: 18px;
}
|

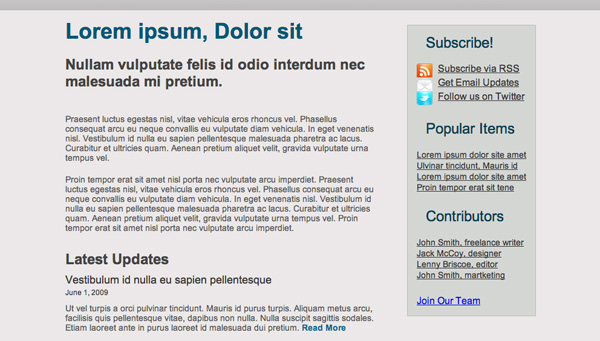
Наша боковая панель уже выглядит почти идеально, нам просто нужно добавить значки в разделе подписки и стиль, который присоединяет нас к тегу привязки.
Ладно, так давайте эти иконки заработаем. Добавление изображений в неупорядоченный список может показаться запутанным, но если вы будете действовать шаг за шагом, это имеет смысл. Но это немного утомительно.
Для начала нам нужно освободить место для иконок. Мы собираемся установить их в качестве фоновых изображений, поэтому, если мы используем свойство padding для небольшого перемещения элементов списка, изображения не будут затронуты. Иконки имеют ширину около 26 пикселей, поэтому мы добавим отступ слева от элементов списка:
|
1
2
3
4
|
ul#subscribe li {
padding-bottom: 5px;
padding-left: 30px;
}
|
Теперь нам нужен способ нацеливания на каждый отдельный элемент списка, поэтому мы добавим несколько идентификаторов в разметку:
|
1
2
3
4
5
|
<ul id=»subscribe»>
<li id=»rss»><a href=»#»>Subscribe via RSS</a></li>
<li id=»email»><a href=»#»>Get Email Updates</a></li>
<li id=»twitter»><a href=»#»>Follow us on Twitter</a></li>
</ul>
|
Теперь мы добавляем фоновые изображения к каждому элементу списка:
|
01
02
03
04
05
06
07
08
09
10
11
|
li#rss {
background: url(images/rss_icon.png) no-repeat;
}
li#email {
background: url(images/email_icon.png) no-repeat;
}
li#twitter {
background: url(images/twitter_icon.png) no-repeat;
}
|
В этот момент мне пришло в голову, что, возможно, 18px было слишком большим для ссылок здесь, поэтому я уменьшил его до менее драматичного 16px, что позволило мне добавить немного больше отступов слева, не растягивая боковую панель.
|
1
2
3
4
|
ul#subscribe li {
padding-bottom: 5px;
padding-left: 35px;
}
|

Наша спартанская маленькая боковая панель почти готова! Теперь для стиля нашей кнопки:
Нам нужно нацелиться на кнопку, поэтому давайте добавим класс в разметку: (на этот раз я использую класс вместо id, что является обычной практикой, поскольку мы могли бы гипотетически добавить больше кнопок позже)
|
1
|
<a href=»#» class=»button»>Join Our Team</a>
|
Так что давайте просто исправим стиль текста и добавим в наш повторяющийся фоновый фрагмент:
|
1
2
3
4
5
|
a.button {
color: #393838;
text-decoration: none;
background: url(images/button_slice.jpg) repeat-x;
}
|

Как вы можете видеть, наше фоновое изображение есть, но оно появляется только позади текста, нам нужно дать ему пространство для разметки. Во-первых, давайте дадим ему поле, чтобы поместить его в центр боковой панели:
|
1
|
margin-left: 30px;
|
и некоторые отступы с каждой стороны, чтобы наша кнопка распространилась:
|
1
|
padding: 13px 23px;
|
Это краткий способ записи свойств заполнения, и он полностью приемлем и даже приветствуется, поскольку экономит место. В этом случае он задает 13px отступа сверху и снизу и 23px отступа слева и справа.

кнопка выглядит отлично, но упс! он переместился вправо на 23 пикселя, поэтому давайте немного уменьшим нашу маржу, чтобы компенсировать:
|
1
|
margin-left: 14px;
|
Теперь давайте оставим немного места под ним, добавив padding ко всему div боковой панели:
|
1
2
3
4
5
6
7
8
|
#sidebar {
float: left;
margin-left: 55px;
margin-top: 35px;
background: #d4d6d3;
border: 1px solid #BEBDBD;
padding: 15px 15px 30px 15px;
}
|
вот снова это сокращенное свойство: оно идет в следующем порядке: сверху, слева, снизу, справа. Так что здесь написано 15px со всех сторон, кроме нижней, что должно быть 30px.
наконец, нам просто нужно добавить границу размером 1 пиксель в класс кнопки:
|
1
|
border: 1px solid #c7c7c7;
|

И у нас это есть, одна боковая панель!
Шаг 28 — Нижний колонтитул
И последнее, но не менее важное, наш простой маленький колонтитул. Мы установим нижний колонтитул так же, как и заголовок:
Использование повторяющегося среза в элементе div с неопределенной шириной, а затем добавление содержимого внутри центрированного элемента div с фиксированной шириной.
Здесь наш .container div пригодится, потому что нам не нужно указывать 800px или margin: auto на этот раз, потому что это уже сделано.
Давайте начнем с повторяющегося фрагмента:
|
1
2
3
|
#footer {
background: url(images/footer_slice.jpg) repeat-x;
}
|

Это начало, но оно действительно крошечное. давайте добавим немного отступов и сделаем текст белым:
|
1
2
3
4
5
6
7
|
#footer {
background: url(images/footer_slice.jpg) repeat-x;
padding-top: 20px;
padding-bottom:60px;
margin-top: 40px;
color: #fff;
}
|

и все это:

Шаг 29 — Маленькие изменения
В браузере все выглядит немного иначе, чем в Photoshop, поэтому мы можем внести некоторые незначительные изменения. Например, я бы хотел немного больше отступов над основным контентом и боковой панелью. Мы добавим его в конец меню.
|
1
|
ul#menu {padding-bottom: 50px}
|
Я также решил, что хочу, чтобы меню выровнялось по левому краю, поэтому я собираюсь удалить отступ слева. Теперь элементы расположены ближе друг к другу, потому что у нас было отступы 75 пикселей справа и 30 пикселей слева, всего 105. Теперь, когда мы убрали отступ слева, нам нужно добавить его справа, чтобы сделать различия:
|
1
2
3
4
5
|
ul#menu li {
float: left;
padding-right: 105px;
width: 95px;
}
|
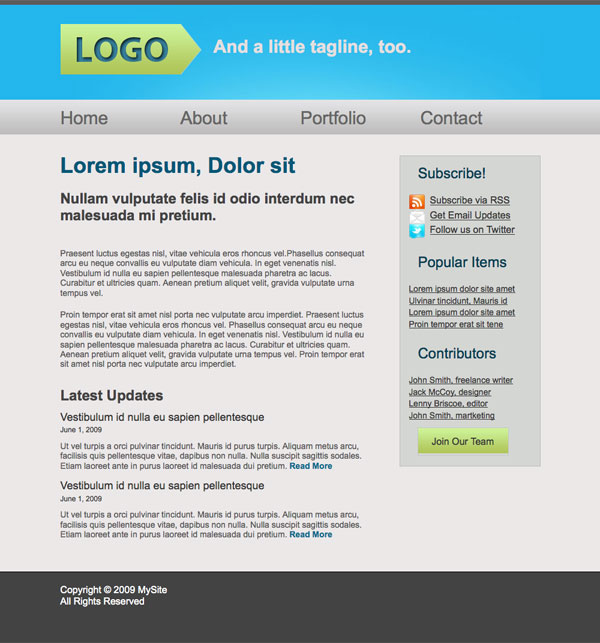
И грандиозный финал:

Так что дальше … подожди? что? были сделаны?
Были сделаны!
Теперь немного о домашнем хозяйстве: Валидация.
Шаг 30 — Проверка
В настоящее время валидация является важным шагом в дизайне сайта, я не буду вдаваться в бесконечные причины, потому что эта статья делает это для меня. Здесь я просто собираюсь пройти через процесс:
Проверка HTML
Перейдите в службу валидации w3.org , выберите «Подтвердить по загрузке файла», выберите файл index.html и нажмите «проверить».
Далее … Момент истины:
КРАСНЫЙ (красный это плохо!)
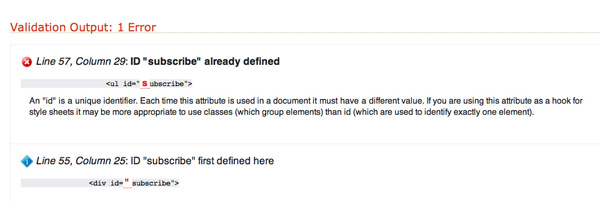
Не волнуйся, все не так плохо; давайте рассмотрим, что пошло не так:
похоже у меня только одна ошибка:

Они поймали меня, используя один и тот же тег id дважды, что могло вызвать серьезную путаницу Так как у нас есть много стилей, определенных для ul с идентификатором «подписка», мы просто собираемся изменить имя div вместо этого: давайте назовем его «feeds»
Теперь нам нужно проверить, что мы не определили никаких стилей для #subscribe, и у нас нет!
Чтобы быть в безопасности, давайте перезагрузим нашу страницу, чтобы убедиться, что не было непреднамеренных изменений.
Выглядит хорошо! Теперь давайте снова запустим проверку:
Успех! Наша страница теперь действительна в формате XHTML. Вы даже можете скачать иконку, если хотите похвастаться.
Примечание: я был приятно удивлен, обнаружив только одну ошибку, если вам не повезло, прочитайте предлагаемую информацию на w3 shcools или прочитайте эту статью Глена Стэнсберри.
Кажется, мы закончили! Ах, но если бы это было так просто. Мы все еще должны проверить наш CSS!
Проверка CSS
Перейдите к W3 CSS Validator и выполните тот же процесс, что и с html, только на этот раз выберите свой файл style.css. Проверка …
Мы действительны!
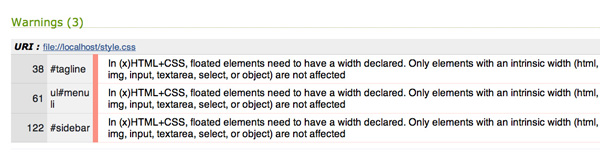
Тем не менее, мы получили пару предупреждений. Чтобы оставаться в благодати церкви, мы должны обязательно обратить на них внимание:

Это всего лишь несколько небольших проблем: мы должны были объявить ширину для всех наших плавающих элементов. Опять же, эти предложения не являются обязательными, но лучше выслушать конструктивную критику.
Очистка: наш слоган, элементы неупорядоченного списка меню и боковая панель должны иметь объявленную ширину. Мы также хотим сделать это без изменения внешнего вида страницы.
Прежде всего, слоган. Мы можем просто сделать приблизительное предположение об этом, его ширина составляет около 400 пикселей.
|
1
2
3
4
5
6
|
#tagline {
float: left;
padding-top: 20px;
padding-left: 20px;
width: 400px;
}
|
И перезагрузка: без изменений, отлично. Далее пункты меню. это немного сложнее: наша страница имеет ширину 800px, так что это максимальная общая ширина всех элементов списка вместе взятых. Если мы разделим на четыре элемента списка и установим ширину в 200 пикселей, элементы будут перепутаны и составлены по вертикали. Это потому, что у нас есть отступы с каждой стороны каждого элемента списка: 30 пикселей слева и 75 пикселей справа. Вычтите это 105 из 200, и оставшаяся ширина будет 95px.
|
1
2
3
4
5
6
|
ul#menu li {
float: left;
padding-left: 30px;
padding-right: 75px;
width: 95px;
}
|
Та же идея с боковой панелью: давайте сначала посмотрим на ширину области содержимого: 510 пикселей. Остаток на нашей странице в 800px составляет 290px, но сначала нам нужно вычесть все отступы слева и справа: 290-30 = 260. Затем вычтите левое поле, и у нас останется 205px. Последняя проблема: наша граница в 1 пиксель, поэтому давайте вычтем еще 2 пикселя и установим ширину боковой панели в 203 пикселя. Проверьте это снова, без изменений.
Отлично, если мы проверим снова, без ошибок, даже без предупреждения!
Наш веб-сайт, что касается стандартов w3c, идеален.
Вывод
Итак, вот он, один очень простой, хорошо закодированный сайт. В этом уроке я надеюсь, что вы приобрели некоторые ценные навыки для применения в своих собственных проектах и теперь готовы приступить к написанию кода для своих сайтов. Развивайте свои навыки веб-дизайна или работайте с одним из наших готовых к использованию шаблонов веб-сайтов , которые быстро адаптируются и адаптируются к потребностям вашего проекта.