Для тех из вас, кто хотел создать действительно уникальный и привлекательный эффект для вашего сайта, тогда это для вас! Этот список плагинов jQuery Web Page Zoom включает анимацию, которая увеличивает определенную часть страницы, когда вы нажимаете на нее, и вы найдете ее очень полезной.
Обновление 12.12.13: Добавлено 6. Zoomerang, 7. CloudZoom.
Похожие сообщения:
1. Zoomooz.js
Плагин jQuery для увеличения масштаба элементов веб-страницы. Его можно использовать для создания слайд-шоу в стиле Prezi, а также для увеличения изображений или других деталей.

Исходный Демо
2. Плагин jQuery Gzoom
Особенности: нажмите на плюс и минус, чтобы увеличить. Перетащите ползунок, чтобы увеличить. Увеличивайте изображение с помощью колесика мыши. При наведении курсора мыши изображение меняет панораму. Нажмите на изображение, чтобы показать в стиле лайтбокс. JQuery.UI рамки в стиле.

Источник + Демо
3. Zoom Gallery
Создайте Awesome Zooming Web Page с помощью jQuery.

Исходный Демо
4. Простое увеличение изображения
Этот плагин настраивается с несколькими опциями и простыми определениями CSS. С точки зрения CSS все, что вам нужно сделать, это определить размер, положение и внешний вид вновь созданного элемента масштабирования изображения.

Исходный Демо
5. AJAX-ZOOM
Мощный плагин для масштабирования и панорамирования изображений с возможностью поворота на 360 °, галереей изображений jQuery на основе jQuery (JavaScript) и PHP.

Исходный Демо
6. Zoomerang.
это встроенная библиотека, которая позволяет вашим пользователям увеличивать (почти) любой элемент на вашей существующей странице. Нет настройки, произвольный стиль.

Источник + Демо
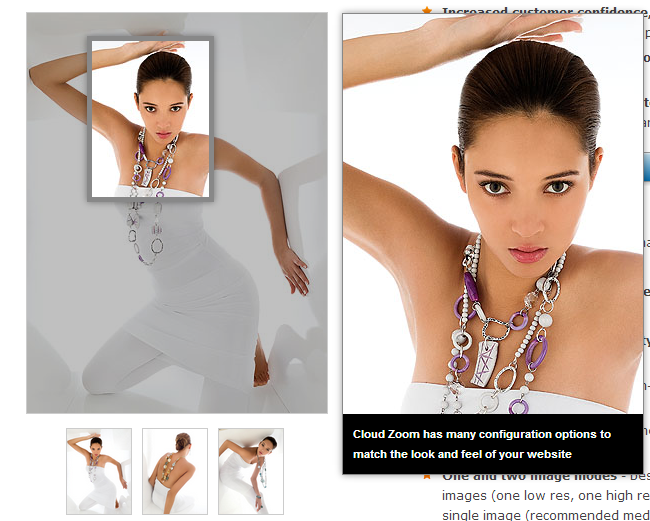
7. CloudZoom
Cloud Zoom — это популярный плагин jQuery для масштабирования изображений, используемый на многих известных розничных сайтах.

Источник + Демо