Вы когда-нибудь хотели создать красивый сайт, но просто не знали как? Если честно, несколько лет назад это случилось и со мной. Просматривая веб-страницы, я видел так много красивых веб-сайтов и хотел, чтобы у меня были навыки для создания таких дизайнов. Сегодня я могу и собираюсь научить вас, как это сделать! По сути, это требует нескольких навыков Photoshop и внимание к деталям. В этом уроке я укажу на эти крошечные детали, которые делают дизайн сайта красивым. Запустите Photoshop и начнем!

Шаг 1 — Загрузите шаблон Грид-системы 960
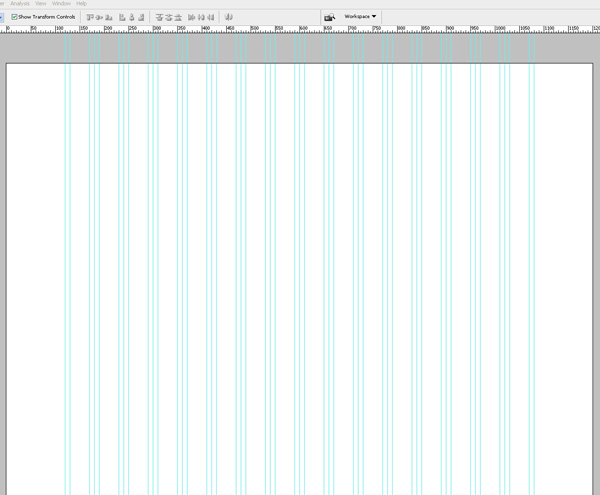
Все проекты, которые я создаю, основаны почти на 960 Grid System. Итак, прежде чем мы начнем, нам нужно скачать сетку шаблонов Photoshop. Вы можете
найдите их на официальном сайте 960.gs. Просто распакуйте zip-файл и найдите PSD шаблоны. Вы увидите, что есть
два разных типа шаблонов: один — 12_col, а другой — 16_col. Разница между этими двумя, как следует из названия, одна состоит из 12 столбцов, а другая с 16 столбцами. Чтобы объяснить это немного, если у вас есть 3 поля в дизайне, вы бы выбрали сетку 12_col, потому что 12 делится на 3; или, если у вас есть 4 поля в вашем дизайне, вы бы выбрали сетку 12_col или 16_col, потому что 12 и 16 делятся на 4. Если вы будете следовать этому уроку, вы увидите это в действии.
Шаг 2 — Определение структуры

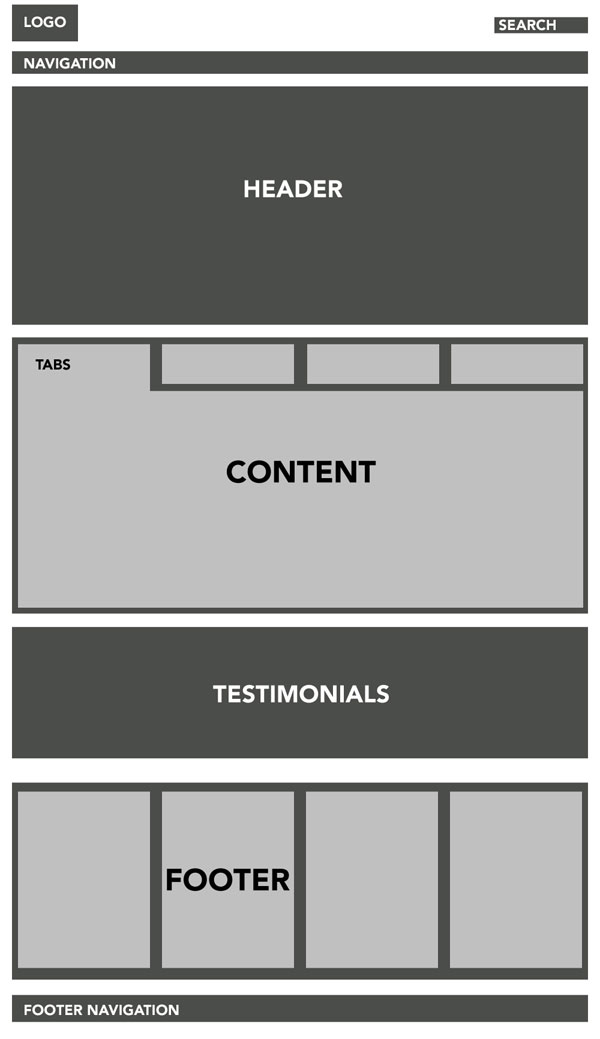
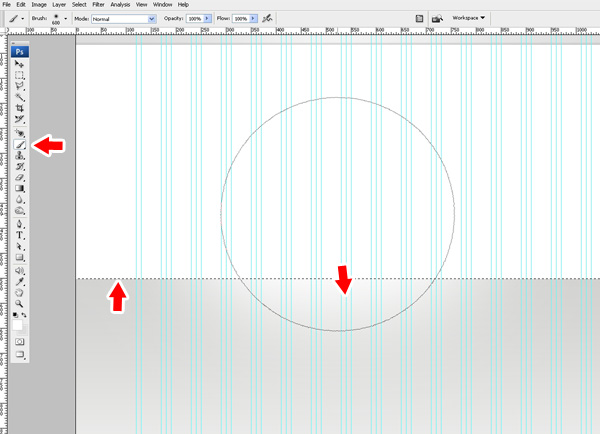
Прежде чем мы откроем наш шаблон сетки PSD и начнем рисовать, нам сначала нужно определить структуру нашего сайта. Это немного более сложная структура, потому что у нас есть макет внутри макета. Вы можете увидеть это на рисунке выше.
Шаг 3

После того, как мы определили структуру нашего сайта, мы готовы двигаться дальше. Откройте свой шаблон 16_col.psd. Перейдите в Изображение> Размер холста. Установите холст шириной 1200 пикселей и высотой 1700 пикселей. Установите цвет фона #ffffff .
Шаг 4

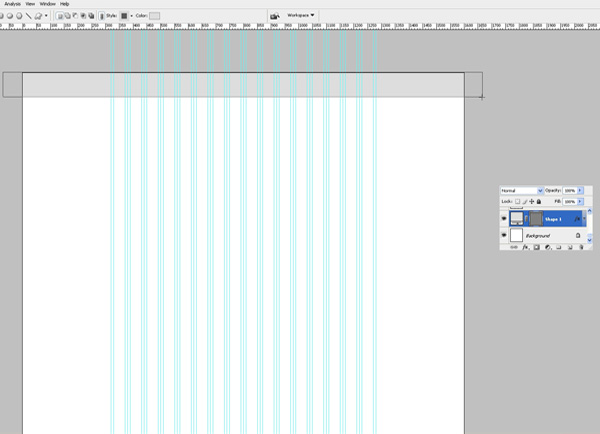
Теперь выберите инструмент «Прямоугольник» и нарисуйте в прямоугольнике полную ширину холста и высоту около 80 пикселей. Заполните его цветом #dddddd .
Шаг 5

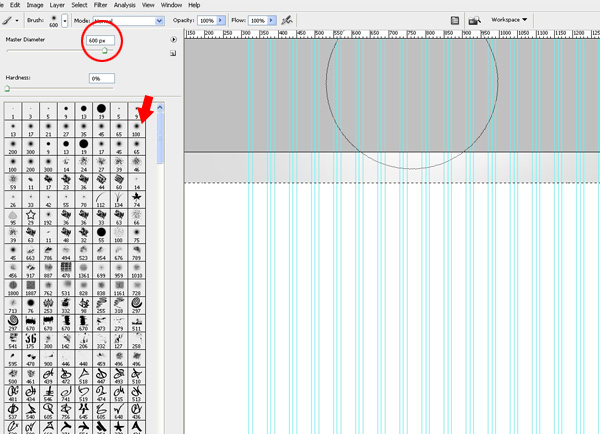
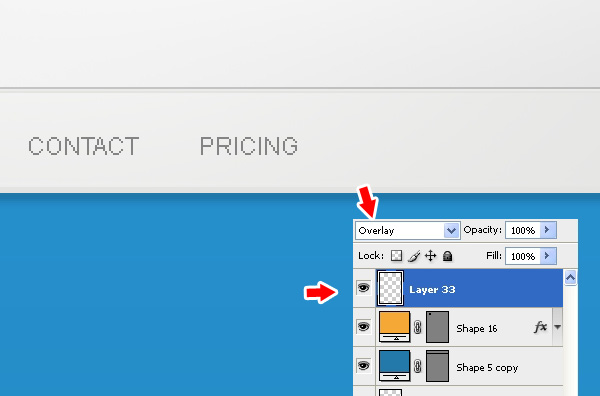
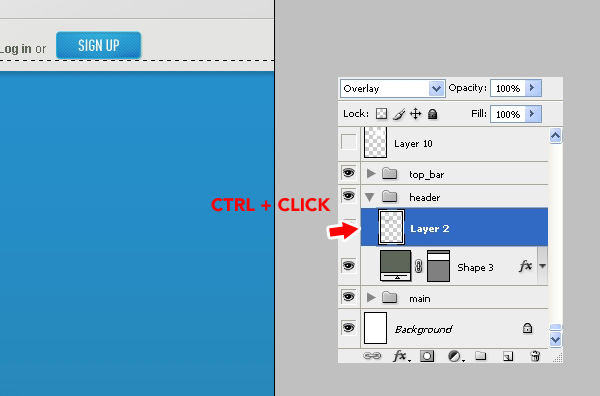
Создайте новый слой над прямоугольником и установите режим слоя на Overlay. Ctrl + клик по слою прямоугольника. Теперь прямоугольник будет выбран. Выберите мягкую кисть размером 600px , установите цвет на белый и несколько раз кликните по краю кисти чуть-чуть над выделением, как показано на рисунке. Таким образом, вы создаете приятный, тонкий световой эффект. Дополнительно вы можете связать эти два слоя.
Шаг 6

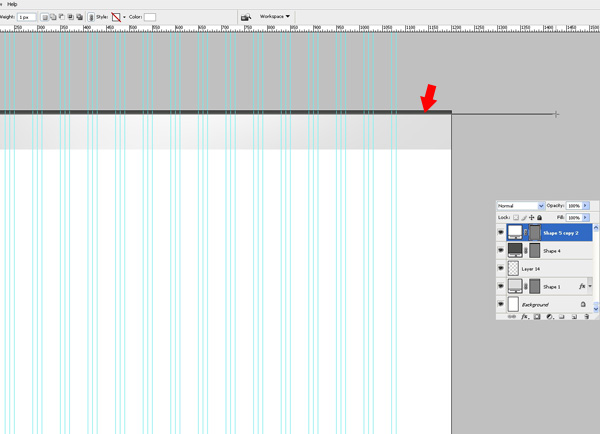
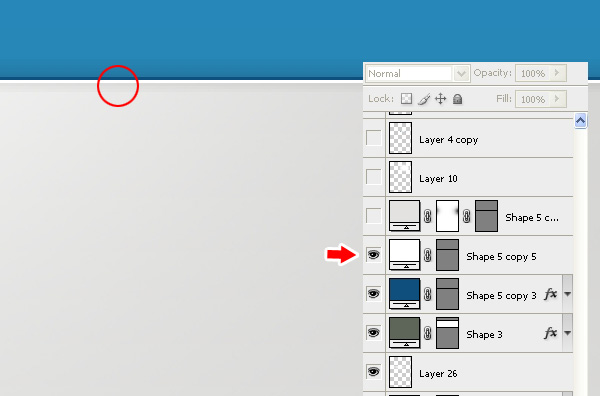
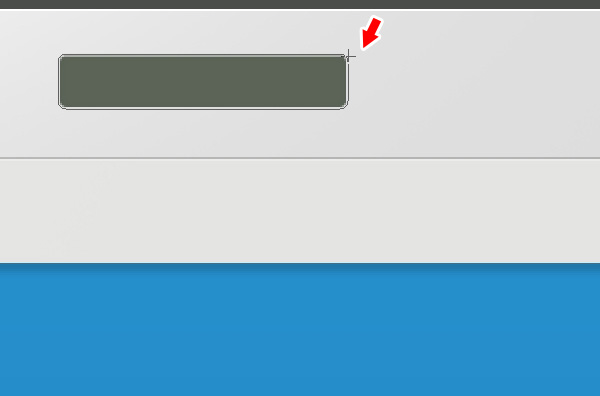
Новый слой. Снова выберите инструмент «Прямоугольник» и нарисуйте тонкий темно-серый прямоугольник, как показано на рисунке.
Шаг 7

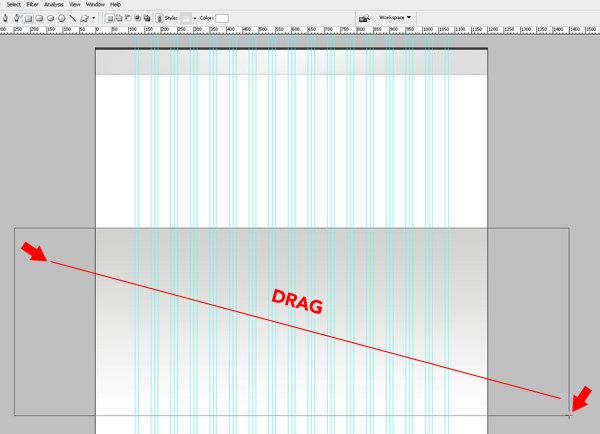
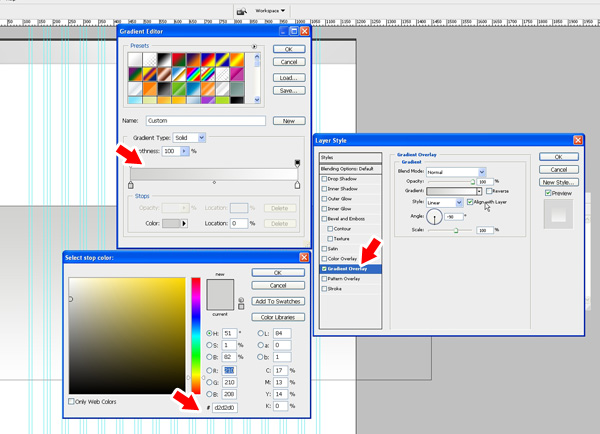
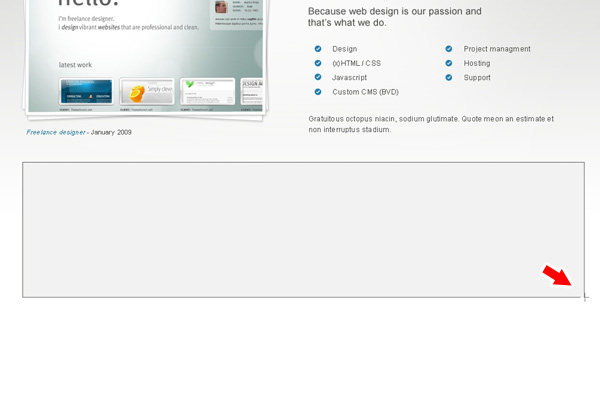
Выбрав инструмент «Прямоугольник», нарисуйте большой прямоугольник размером около 500 пикселей под верхним прямоугольником. Сделайте его высотой 575 пикселей и наложите линейный градиент от # d2d2d0 до #ffffff , направление -90, масштаб 100%.

Шаг 8

Теперь мы собираемся создать такой же световой эффект, как описано в шаге 5 . Мы будем часто использовать эту технику; поэтому в следующий раз я просто отошлю вас к шагу 5 для получения эффекта.
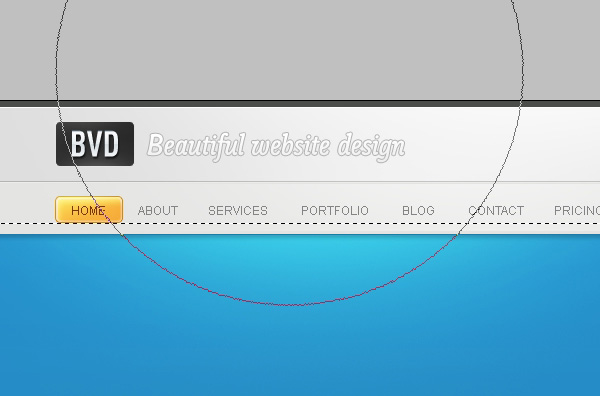
Создайте новый слой над всеми текущими слоями. Ctrl + клик по большому прямоугольнику. Выберите мягкую кисть размером 600px, установите цвет на белый и несколько раз кликните по краю кисти, как показано на рисунке.
Шаг 9

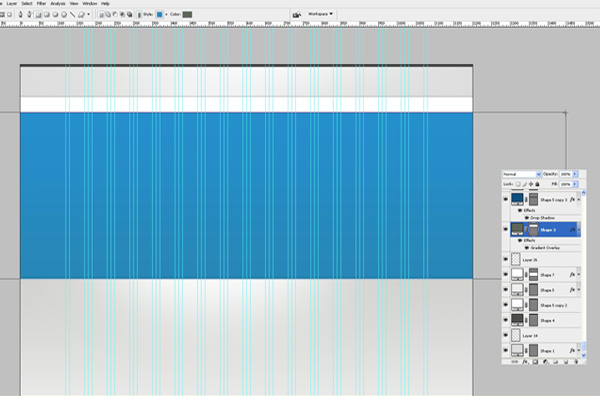
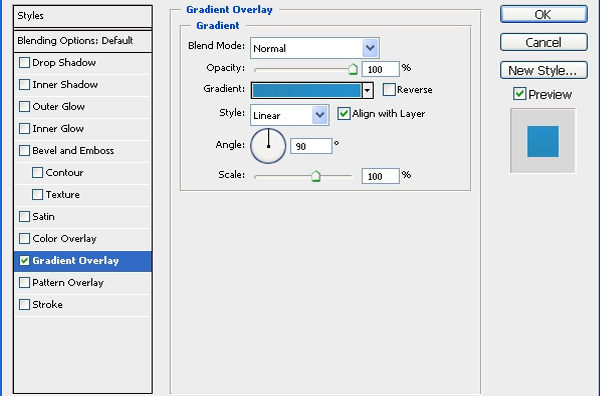
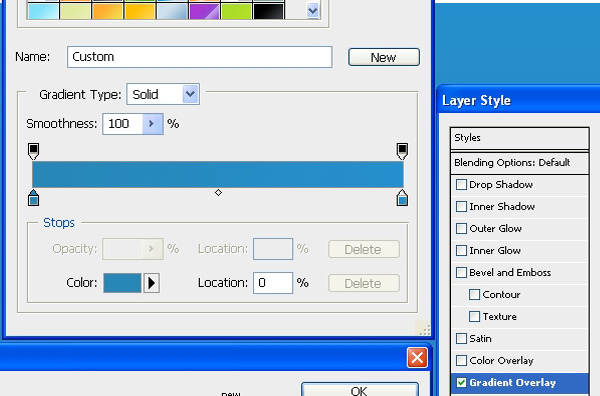
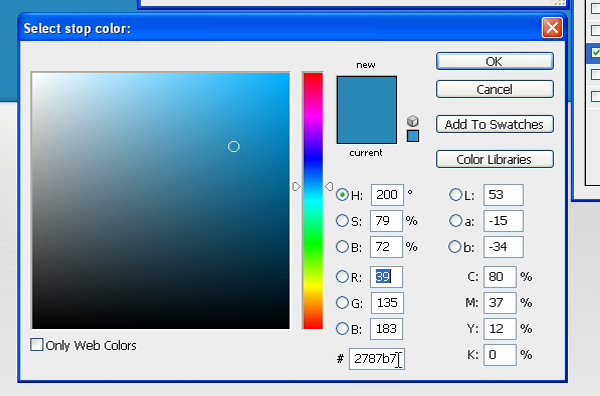
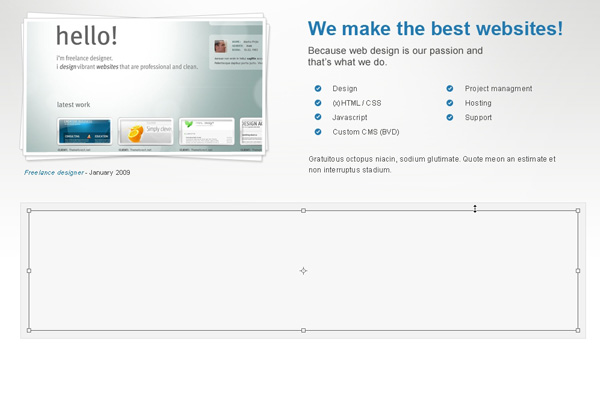
Создайте новый слой и нарисуйте большой прямоугольник высотой около 400 пикселей. Этот используется для нашего заголовка. Заполните его красивым синим градиентом от # 2787b7 до # 258fcd .
Видите, как тонкое изменение цвета?



Шаг 10

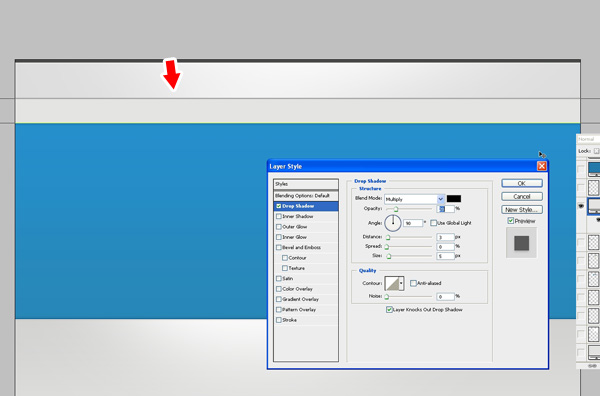
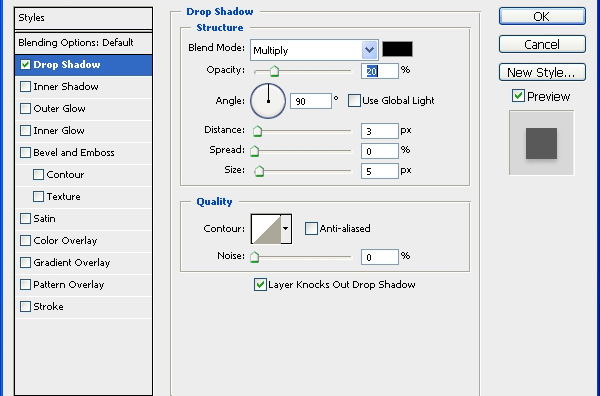
Добавьте темно-синюю линию 1px внизу поля заголовка, примените эффект Drop shadow . Для тени используйте режим наложения: Умножение, Непрозрачность: 65%, Угол: -90, Расстояние: 1px и Размер: 6px. Затем создайте новый слой выше и нарисуйте еще одну белую линию размером 1 пиксель под синей. Таким образом, мы создаем острые края для нашего блока контента. По сути, вы можете применить эту технику границы на каждой рамке в вашем дизайне просто разными цветами.
Шаг 11

Создайте новый слой и с помощью инструмента «Прямоугольник» нарисуйте прямоугольник высотой 50 пикселей в верхней части холста, как показано на рисунке. Это будет использоваться для нашей навигации.

Примените тень . Используйте значения, показанные на картинке.
Шаг 12

Время для навигации. Используйте Rounded Rectangle Tool и установите радиус 5px . Нарисуйте прямоугольник, заполните его # f6a836 и примените следующие эффекты:
- Внутренняя тень — цвет: #ffffff, режим наложения: наложение, непрозрачность: 60%, угол: 120 *, расстояние: 7px, размер: 6px.
- Внутреннее свечение — режим наложения: обычный, цвет: #ffffff, размер: 4px. Все остальное оставь по умолчанию.
- Штрих — Размер: 1px, Положение: внутри, цвет: # ce7e01.

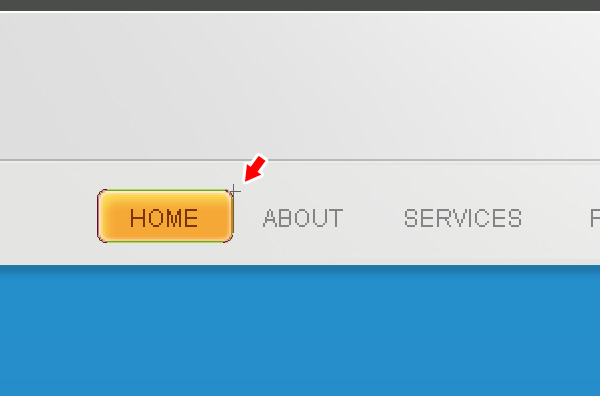
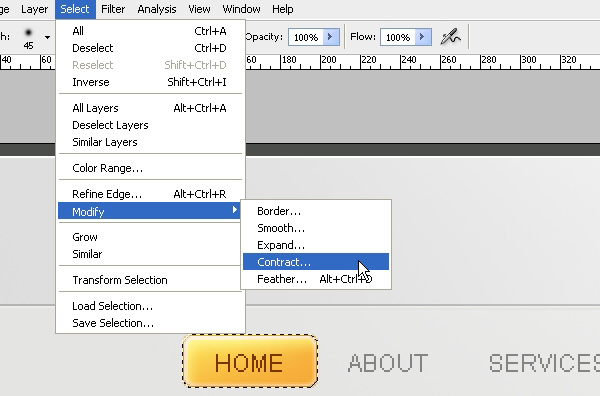
Теперь выберите прямоугольник с помощью Ctrl + клик. Перейдите в Select> Modify> Contract и введите 1px .

Создайте новый слой выше, установите режим наложения на Overlay и создайте эффект, описанный в шаге 5, используя на этот раз меньший размер кисти. Затем добавьте навигационный текст. Я использовал Arial для ссылок навигации, все заглавные буквы и Antialias установлены на «none».
Шаг 13

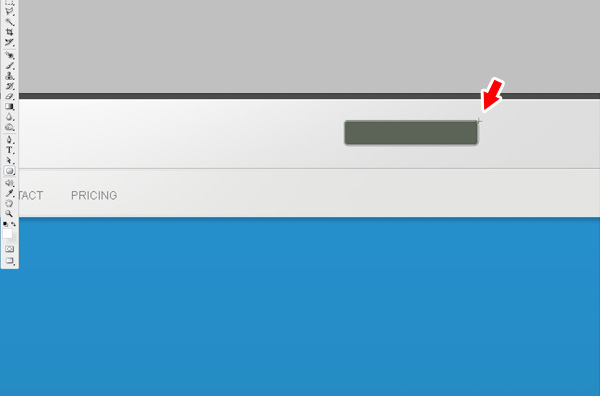
Теперь давайте создадим окно поиска. С помощью инструмента Rounded Rectangle Tool радиусом 5px создайте окно поиска, расположенное справа от макета сетки и в середине верхней серой полосы из шага 4 . Добавьте эти стили слоя:
- Внутренняя тень — цвет: # 000000, режим наложения: Умножение, Непрозрачность: 9%, Угол: 90 *, Расстояние: 0px, Размер: 6px.
- Инсульт — Размер: 1px, Положение: внутри, цвет: #dfdfdf.

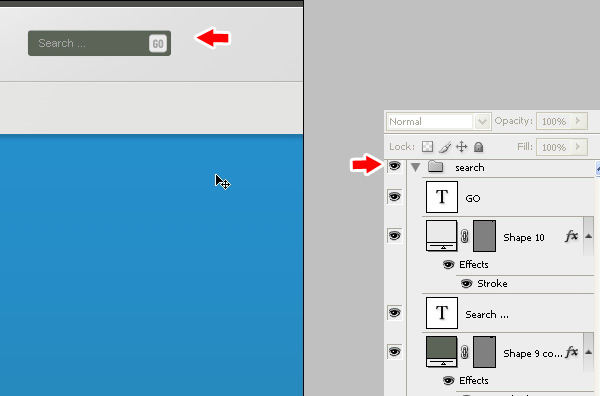
Я добавил текст «поиск» и светло-серую кнопку «GO». Вот как это должно выглядеть.

Пока что у нас много слоев, и нам нужно немного упорядочить их, поэтому мы создадим новую папку Layer и назовем ее «search». Выберите все слои, которые составляют поле поиска, и просто нажмите + перетащите внутри новой папки. Позже мы собираемся организовать другой контент внутри папок, чтобы у нас была хорошая организованная палитра слоев.
Шаг 14

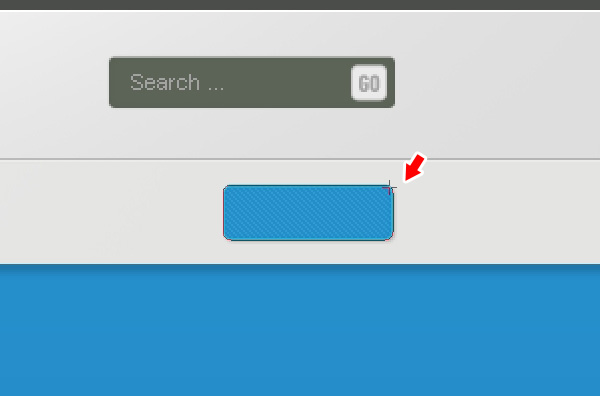
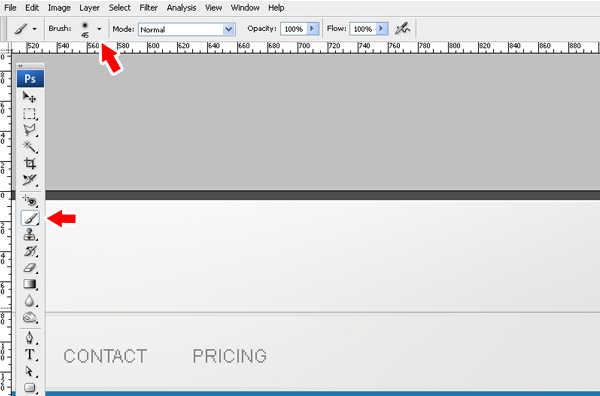
Теперь создайте новый слой и нарисуйте кнопку «Зарегистрироваться» так же, как мы создали поле поиска — только на половину ширины. Разместите его под полем поиска в середине полосы навигации.

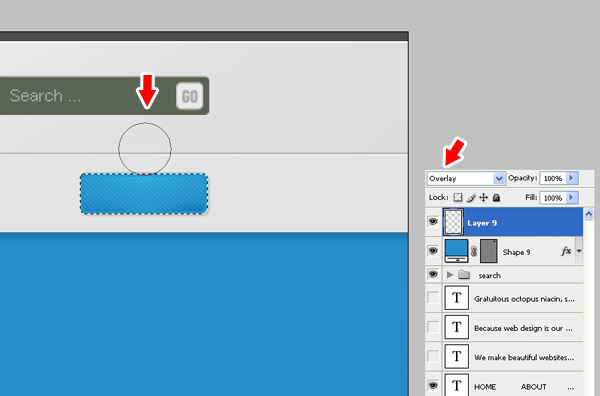
Мы снова создаем эффект из шага 5 .

Используйте мягкую кисть меньшего размера. В этом случае это было 45px.
Шаг 15

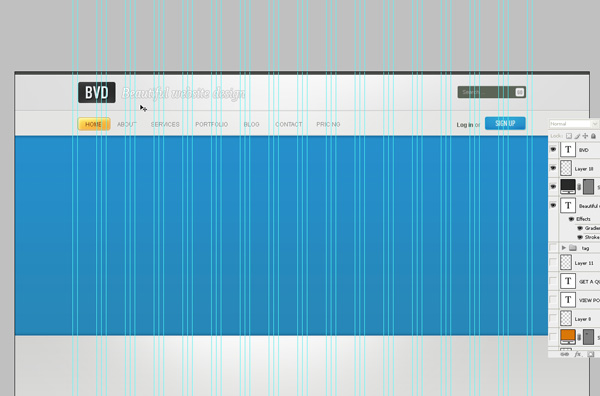
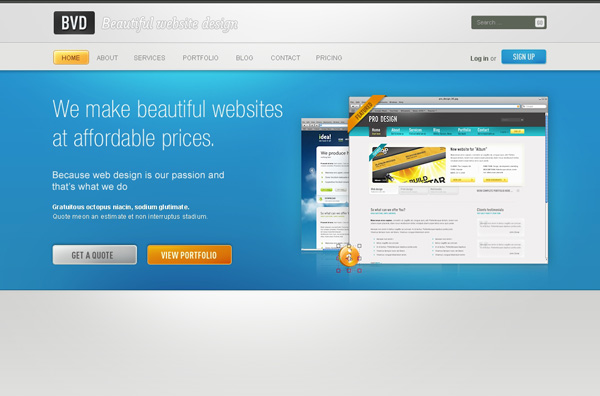
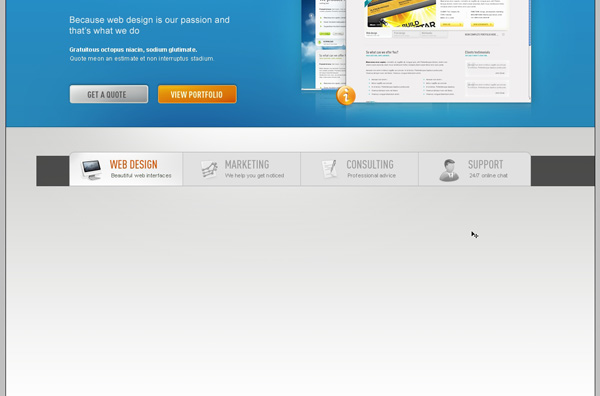
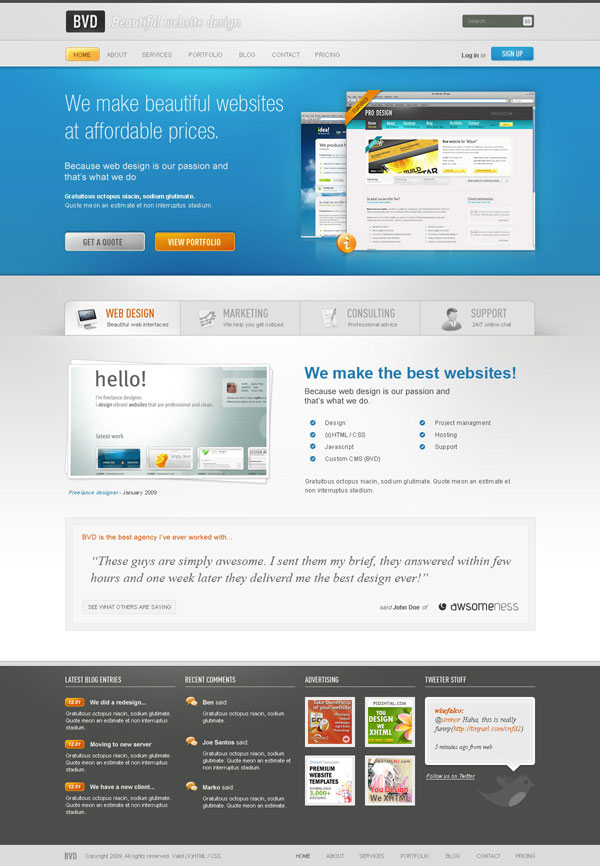
После добавления логотипа и слогана вот так должен выглядеть наш сайт.
Шаг 16

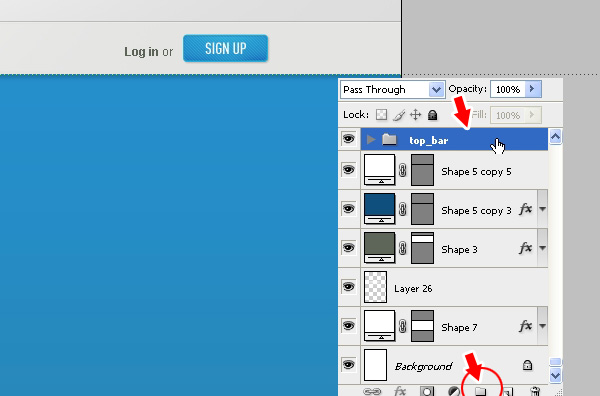
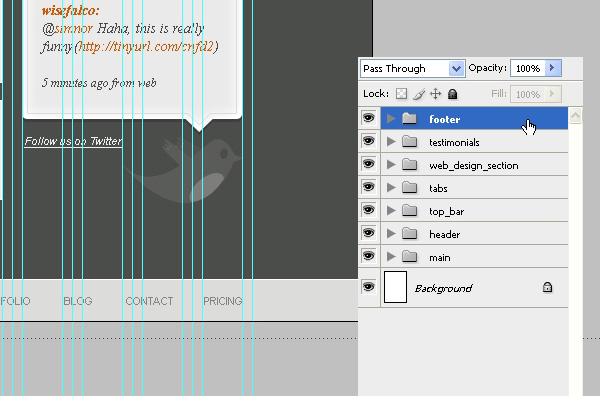
Теперь мы возвращаемся к нашей организации слоев, упомянутой несколькими шагами ранее. Создайте новую пустую папку слоя и назовите ее «top_bar». Переместите всю графику из верхней части макета внутри этой папки (логотип, слоган, поле поиска, кнопка регистрации, навигация и фоны).

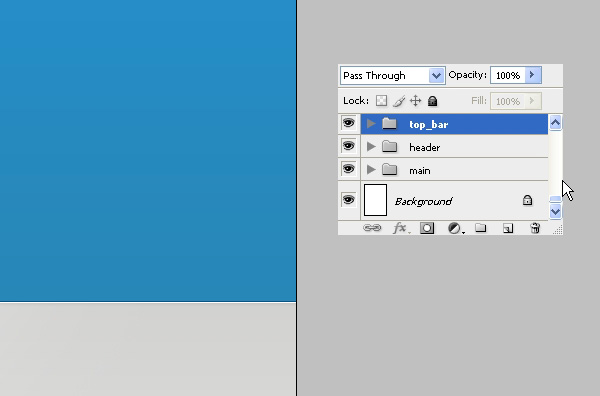
Создайте еще одну пустую папку слоя и назовите ее «header». Это где мы будем помещать нашу графику заголовка. Вот как это должно выглядеть.
Шаг 17

Наш заголовок выглядит немного проще прямо сейчас, поэтому мы собираемся добавить один и тот же эффект освещения повсюду на сайте. Выберите поле заголовка (синее). Создайте новый пустой слой выше и установите режим наложения .

Выберите большую мягкую кисть 600px , цвет #ffffff и несколько раз нажмите в области под навигацией. Кроме того, чтобы получить больше глубины, мы можем переключить цвет на черный и сделать то же самое только в нижней части заголовка. Попробуйте!
Шаг 18

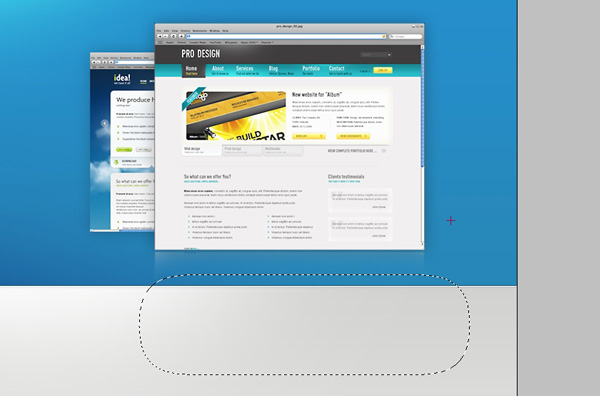
На этом шаге я объясню вам, как я создал отражение для изображений заголовка. Возьмите два изображения по вашему выбору, я использовал скриншоты Safari двух других шаблонов, уменьшил один и поместил его позади большего. Скопируйте оба слоя и с помощью Free Transform Tool переверните первое изображение, а затем другое. Сдвиньте оба изображения на несколько пикселей вниз. Теперь сделайте выделение снаружи от нижней части до середины первого перевернутого изображения с помощью инструмента « Прямоугольная область» . Выберите «Выделение»> «Изменить»> «Перо» и введите 30px или более. У вас должен быть выбор, подобный показанному на картинке. Нажмите клавишу удаления несколько раз, и вы создадите красивое блеклое отражение от исходного изображения. Повторите этот шаг для второго изображения.

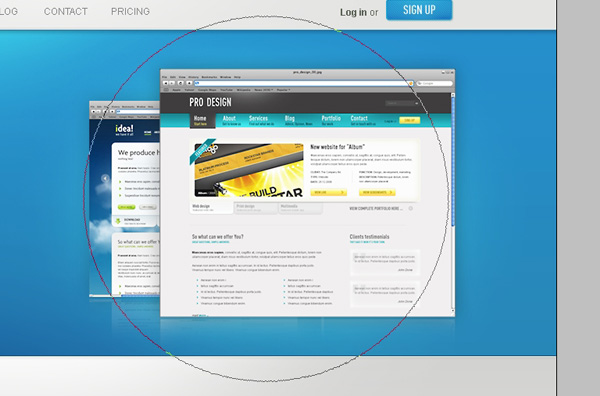
Теперь, чтобы эти два изображения немного выделялись, создайте новый слой и установите режим наложения . Создайте эффект, описанный в шаге 5 .

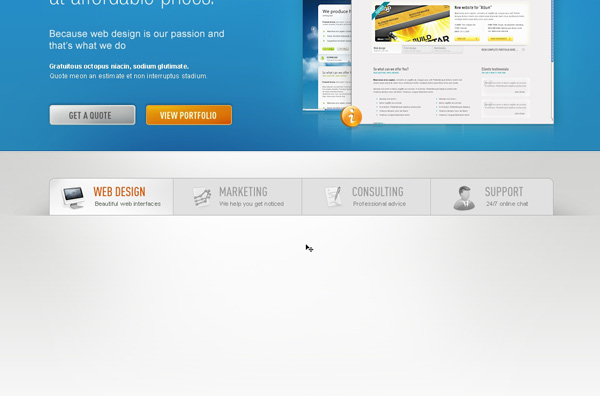
Вот как должен выглядеть наш заголовок после добавления хорошего слогана и нескольких кнопок. Не забудьте поместить всю эту графику в слой «header»
папка для хранения вещей здесь;)
Шаг 19

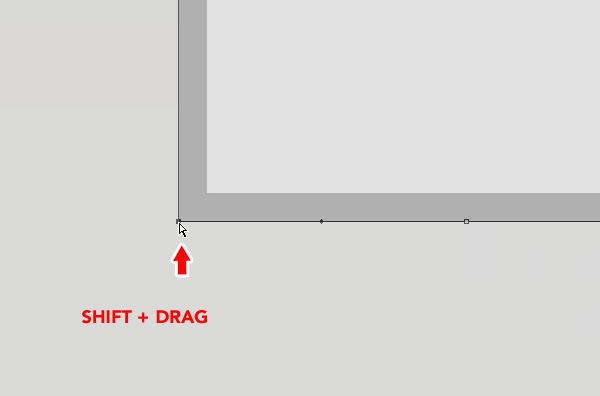
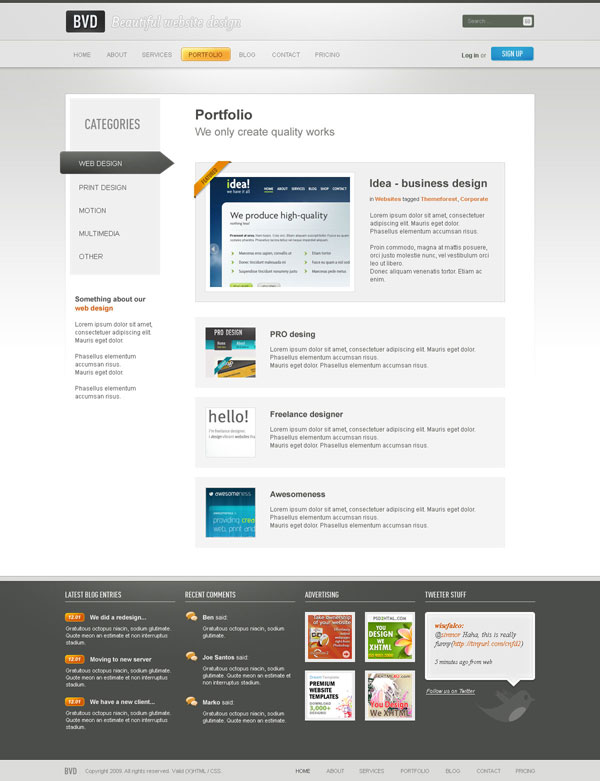
Если вы посмотрите на окончательный предварительный просмотр изображения, вы увидите, что у нас есть хорошие вкладки в области содержимого. Чтобы создать эти вкладки, нам нужно выполнить несколько дополнительных шагов, но это определенно стоит того. Сначала создайте большую форму прямоугольника с помощью инструмента Rounded Rectangle Tool . Сделайте его высотой 70px и радиусом 10px или больше, если хотите. Теперь нам нужно избавиться от нижнего радиуса и сделать из него идеальный угол. Выберите инструмент Direct Selection Tool и нажмите на форму фигуры. Щелкните по вертикальной точке и перетащите ее вниз, удерживая клавишу Shift, пока она не достигнет того же уровня, что и горизонтальная ось. Пока все хорошо, но все еще деформировано. Вы видите маленькую ручку. Нажмите на него и переместите вверх к точке пути.

Теперь мы создали идеальный уголок. Вот как это должно выглядеть. Повторите этот шаг для правого нижнего угла.
Шаг 20

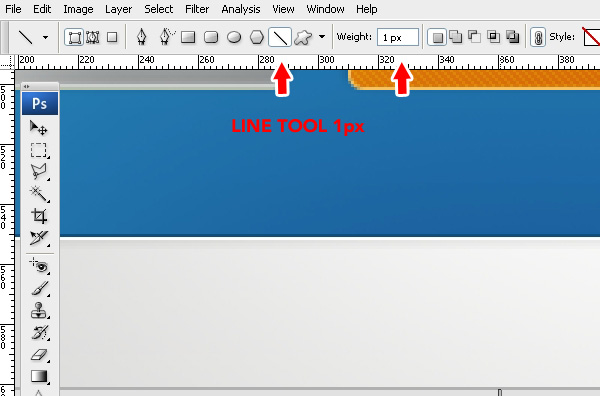
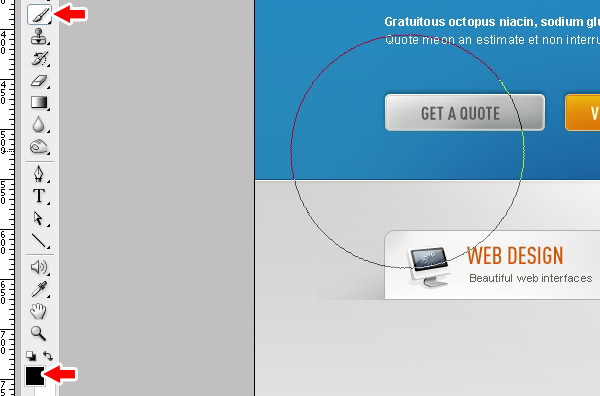
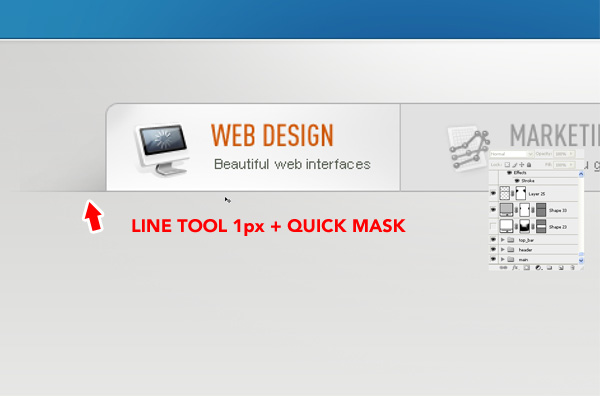
Выберите инструмент «Линия» и установите его на 1 пиксель .
Шаг 21

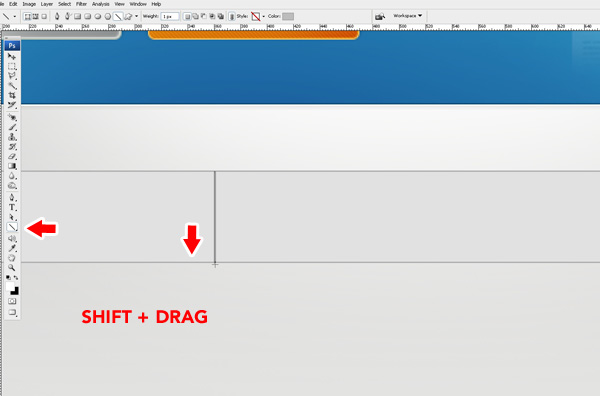
Нарисуйте серые разделители, удерживая клавишу Shift .
Шаг 22

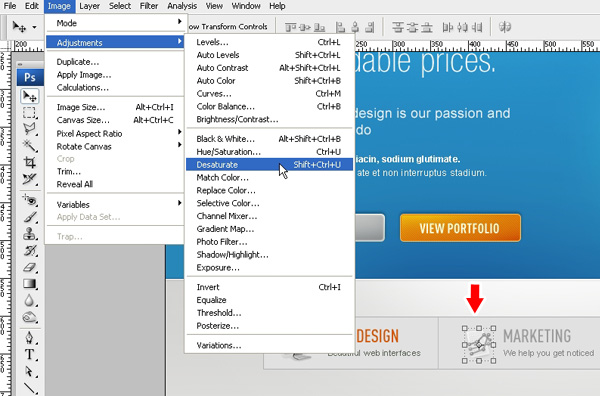
Поместите несколько значков, заголовков и описание для каждой вкладки. Я использовал иконки Ray Cheung, доступные на — WebAppers.com. Обычно одна вкладка всегда активна, а другие неактивны. Чтобы сделать это ясно в нашем
дизайн, нам нужно найти способ сделать это. Я ненасыщен другими значками и уменьшил непрозрачность заголовков и текста, оставив первую активную вкладку красочной и яркой.
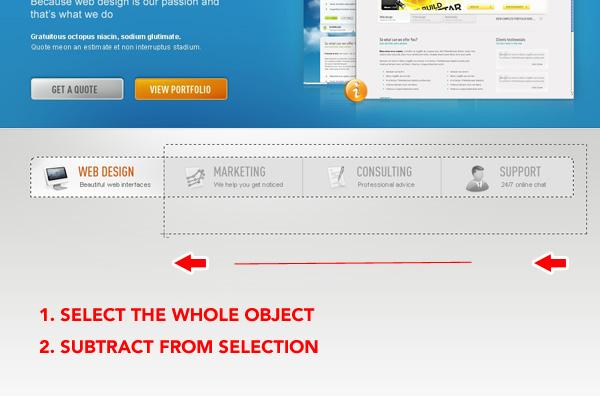
Шаг 23

Чтобы сделать активную вкладку более заметной, мы выделим ее блеклым белым фоном. Для этого сначала выберите весь объект, а затем вычтите из выделения, чтобы получить только первую выбранную вкладку.

Вот как должен выглядеть ваш выбор.

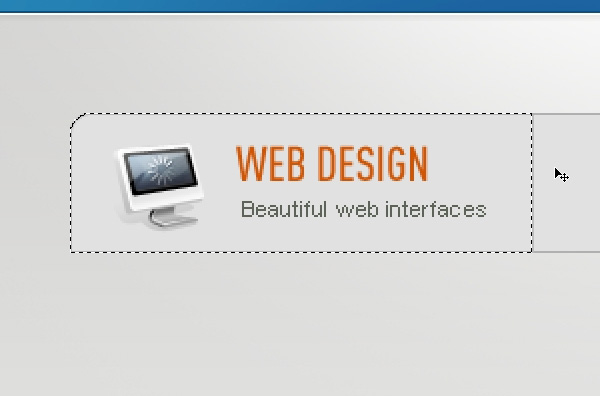
С помощью мягкой кисти поменьше нарисуйте белый фон.
Шаг 24

Добавьте тень. Создайте темно-серый прямоугольник за вкладками, как показано на рисунке.

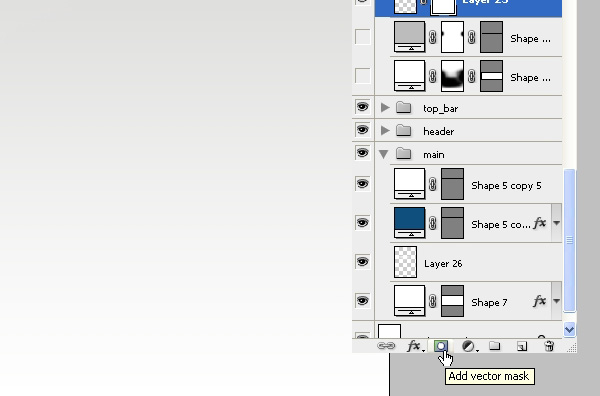
Добавьте векторную маску , щелкнув по маленькому значку внизу палитры слоев.

Установите черный цвет, выберите большую мягкую кисть и начните удалять части прямоугольника. В результате мы получаем хороший эффект поддельной тени за нашими вкладками.

Окончательно внимание к деталям. Нарисуйте 1px серую линию в нижней части вкладок. Снова замаскируйте слой, как описано ранее, и большой мягкой кистью удалите левый и правый конец линии. Теперь мы получаем красиво выцветшую линию, которая следует за нашей тенью за вкладками.

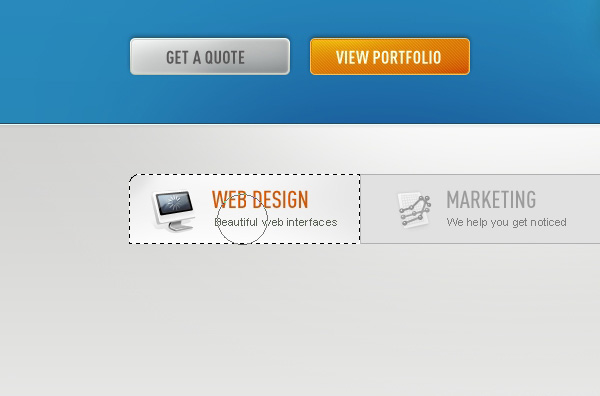
Вот как должны выглядеть наши вкладки.
Шаг 25

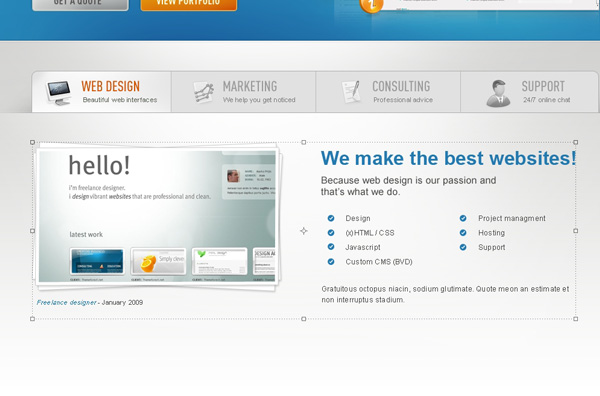
Пришло время разработать контент для нашей первой вкладки. Нам нужно отличительное изображение, хороший заголовок и немного текста. Сначала мы
создаст лучшее изображение Я подумала, что было бы неплохо преодолеть остроту дизайна, создав хороший эффект для фотографий с накоплением.
Рекомендуемое изображение дизайна. Для этого нарисуйте белый прямоугольник со светло-серой рамкой размером 1 пиксель и очень тонким эффектом тени .

Теперь скопируйте этот слой и слегка поверните его с помощью Free Transform Tool . Сделай это еще раз.

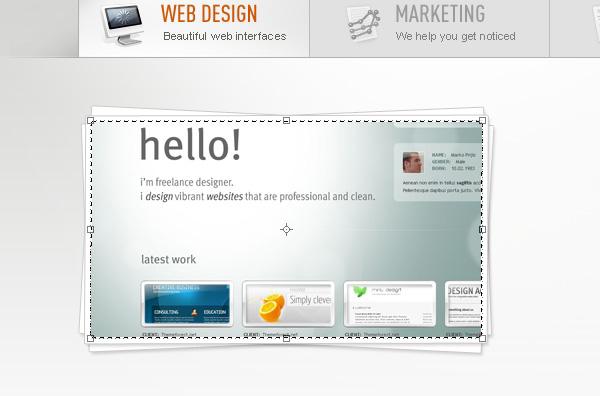
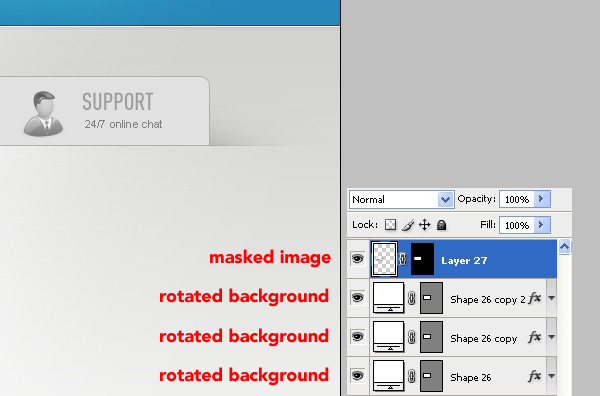
Импортируйте изображение и разместите его над белыми прямоугольниками. Не волнуйтесь, если изображение выходит за рамки, мы это исправим. Сделайте выбор из верхнего прямоугольника, выберите «Выделение»> «Изменить»> «Контракт» и вставьте 5 пикселей . Выбрав слой с изображением, нажмите значок « Быстрая маска» в нижней части палитры слоев. Вы получите эффект граничащего изображения, как показано на рисунке здесь.

Вот так должен выглядеть ваш порядок слоев.
Шаг 26

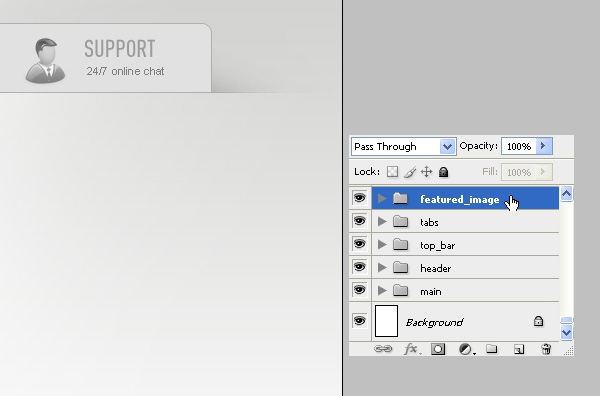
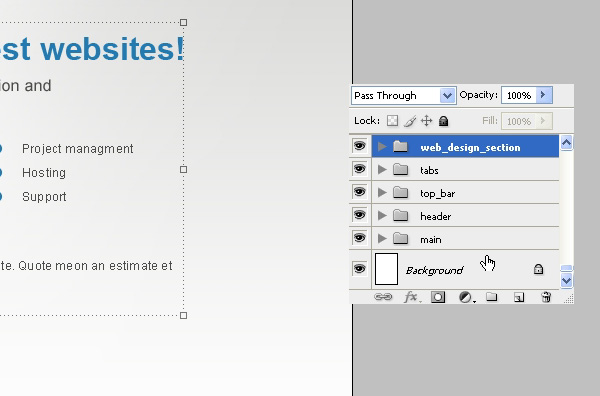
Не забывайте держать вещи организованными. Поэтому создайте больше папок со слоями и упорядочите свою палитру. Вот как я это сделал.

После добавления красивого заголовка, некоторого текста и списков с маркерами наша работа по веб-дизайну завершена. Давайте двигаться дальше.

И снова какая-то слоистая организация.
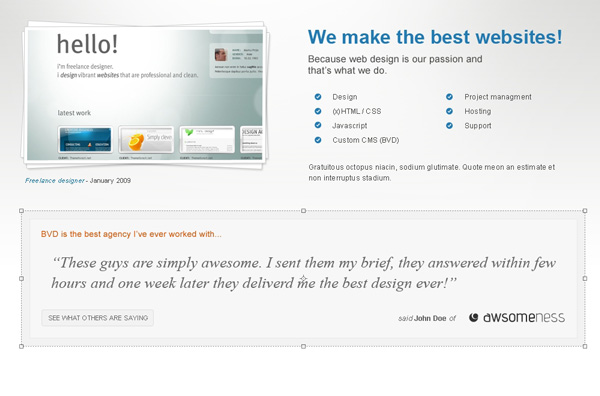
Шаг 27: Отзывы

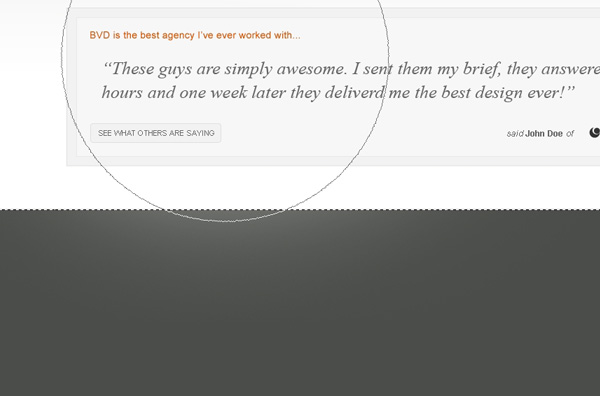
Я думал, что этот должен быть огромным; поэтому я положил это в большую коробку сразу после основного раздела. Сначала нарисуйте большой светло-серый прямоугольник высотой около 220 пикселей. Дайте ему 1px серую рамку .

Затем нарисуйте еще один яркий прямоугольник на 10px меньше со всех сторон. Также добавьте 1px светло-серую рамку .

Наконец, добавьте текст, и все готово!
Шаг 28

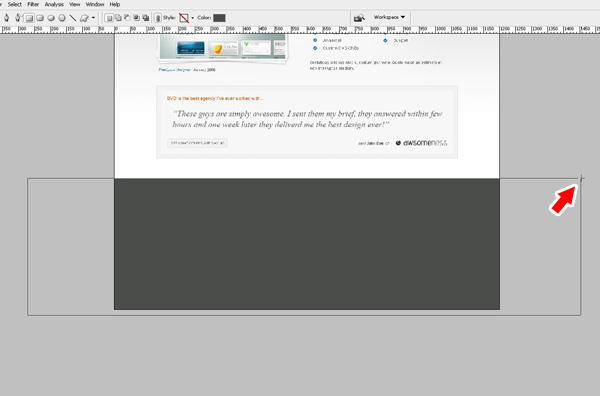
Пришло время для нижнего колонтитула. Нарисуйте большой темно-серый прямоугольник высотой 400px.
Шаг 29

Добавьте световой эффект так же, как описано в шаге 5 .
Шаг 30

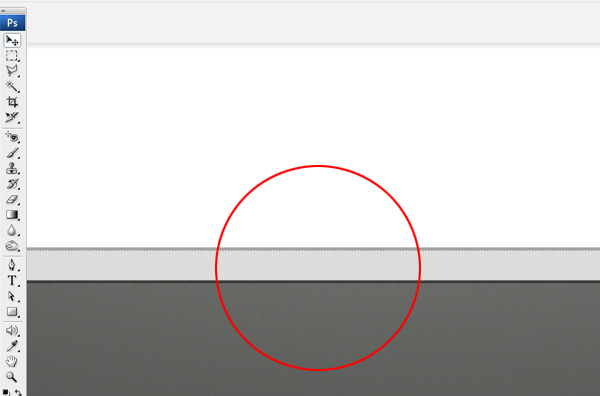
Затем нарисуйте прямоугольник высотой 10 пикселей над нижним колонтитулом и добавьте некоторый тонкий эффект, добавив еще две линии сверху и снизу, как показано на рисунке.
Шаг 31

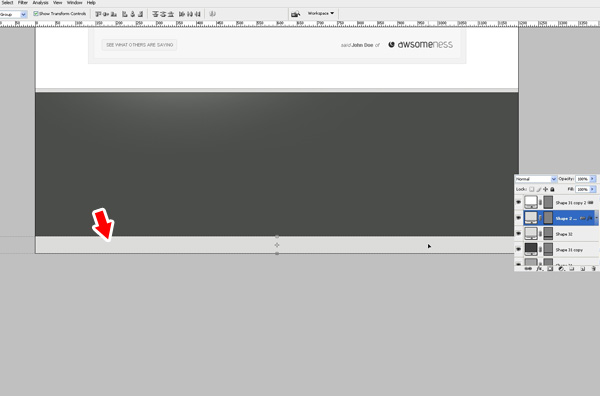
Создайте самую нижнюю часть, где будет размещена повторная навигация. Вы можете скопировать прямоугольник сверху, где навигация
поместите, переместите его вниз и сделайте его высотой около 40 пикселей . Поместите это в самый низ вашего холста. Обратите внимание, что на этом этапе вам может потребоваться расширить свой холст, чтобы соответствовать всей вашей графике. Если вам нужно это сделать, перейдите в « Изображение»> «Размер холста» и установите высоту, чтобы она соответствовала всему макету.
Шаг 32

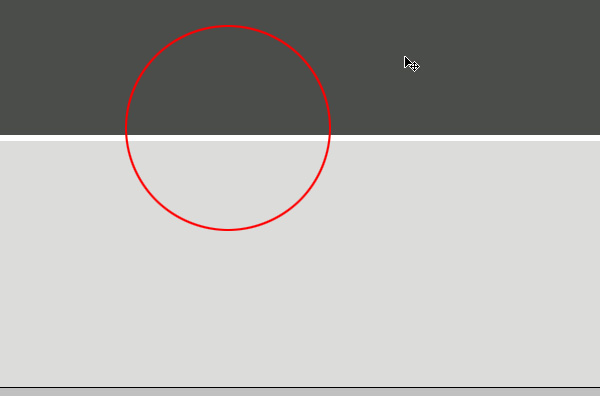
Внимание к деталям снова. Добавьте белую линию размером 1 пиксель над окном навигации нижнего колонтитула, чтобы придать ей приятный эффект границы.
Шаг 33

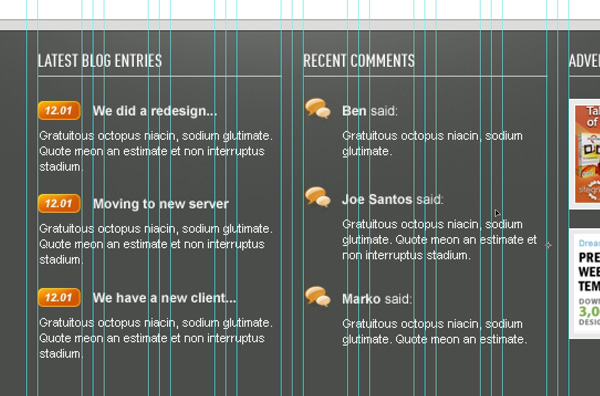
Добавьте немного содержимого нижнего колонтитула и аккуратно разделите его в сетке.
Шаг 34

Наконец, организуйте все свои слои внутри папок слоев. Вот как я это сделал.
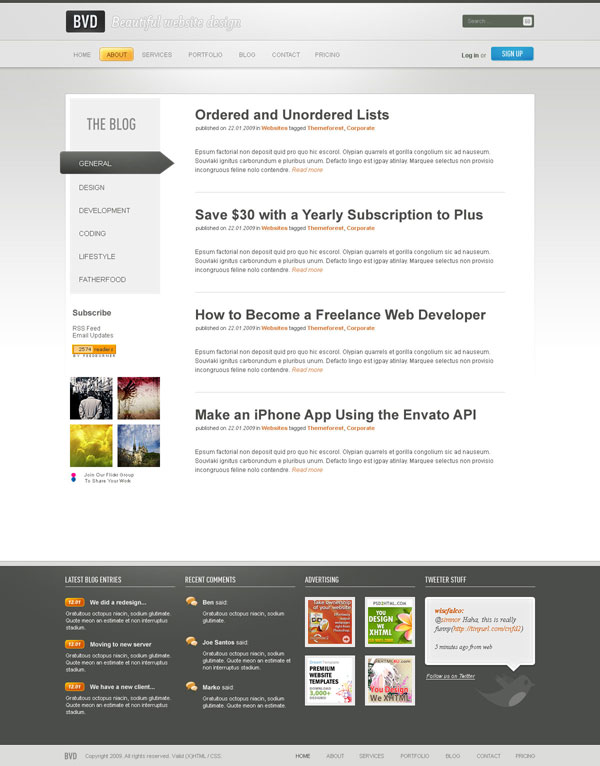
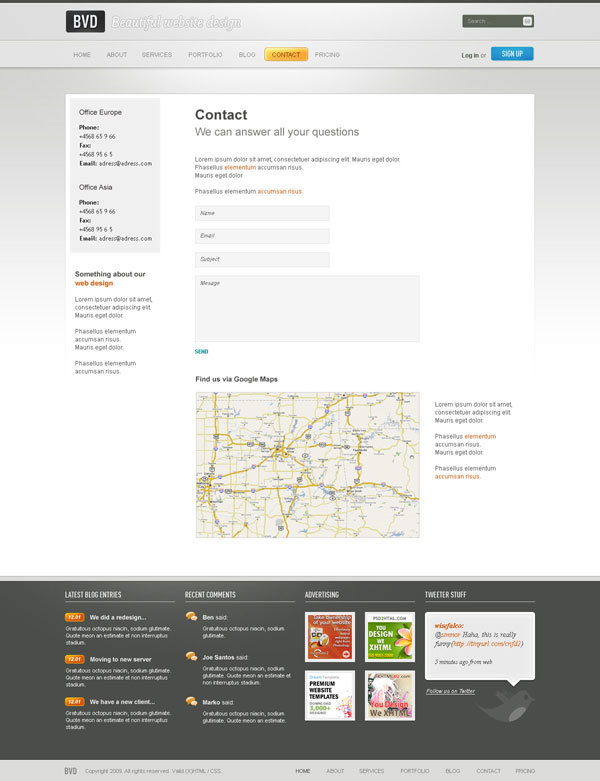
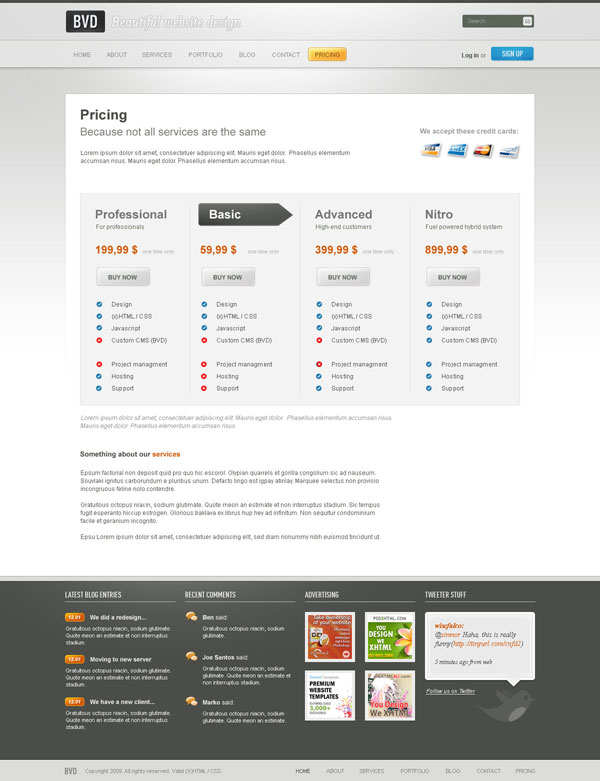
Дизайн






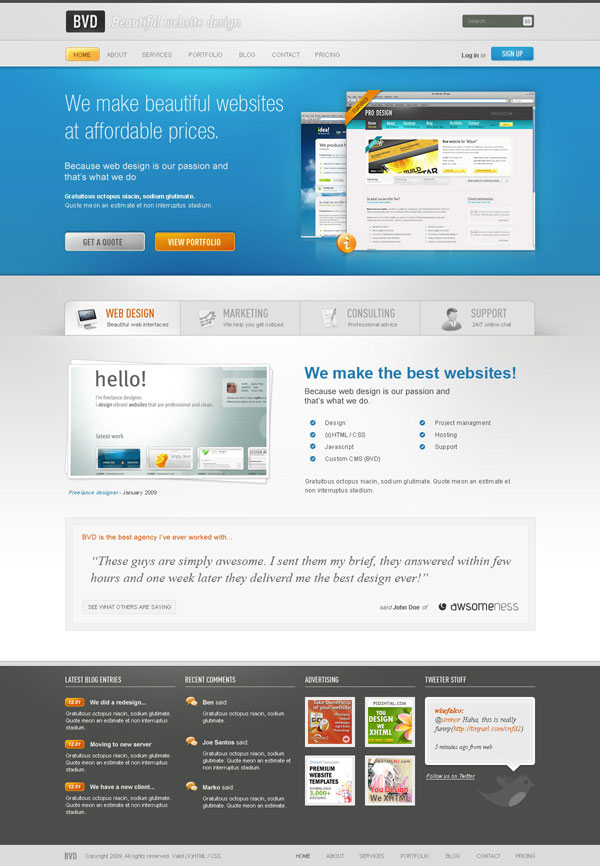
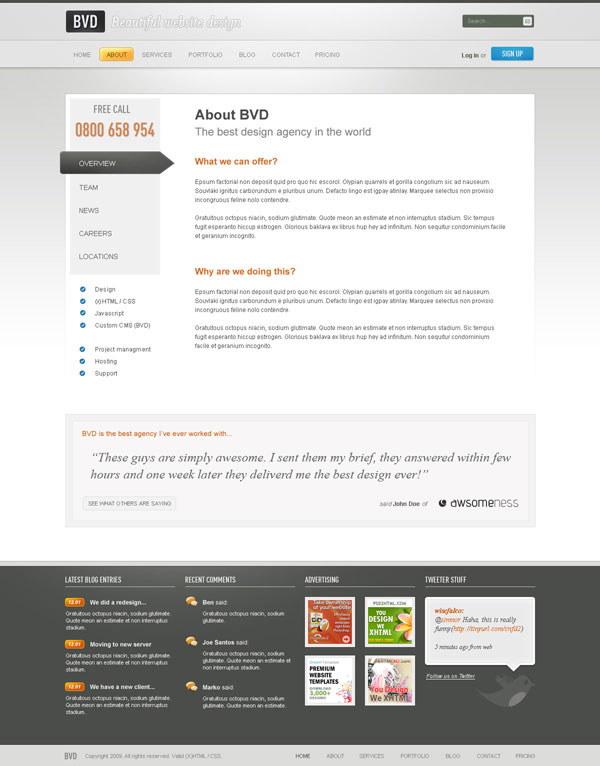
Итак, готовый дизайн, с несколькими вариантами для разных страниц. Окончательные проекты PSD , конечно же, продаются на ThemeForest.net .
Последние мысли
Надеюсь, вам понравился этот урок и вы освоили несколько новых техник. Теперь ваша очередь создавать более великолепные дизайны. Помните, со вниманием к деталям вы сможете создавать красивые веб-сайты с помощью всего двух или трех инструментов Photoshop. Как вы думаете?
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.
Дополнительные ресурсы
Если вам интересно узнать, как профессионалы разрабатывают эффективные целевые страницы, в Envato Studio есть большая коллекция услуг по дизайну и разработке целевых страниц, которые вы могли бы изучить.