Перемещение элементов вверх и вниз по списку отображения может быть очень полезным при разработке игр и приложений. Научитесь легко управлять глубиной, используя эту подсказку.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Щелкните значок, чтобы выбрать его и перенести в верхнюю часть списка отображения, затем используйте две кнопки, чтобы переместить его ниже в иерархии.
Шаг 1: Краткий обзор
Используя ActionScript 3, мы научимся управлять верхним, нижним и промежуточным уровнями глубины.
Шаг 2: Настройте файл Flash
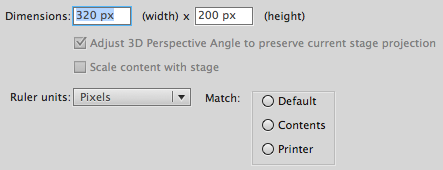
Запустите Flash и создайте новый Flash-документ, установите размер сцены 320x200px и частоту кадров 24fps.
Шаг 3: Интерфейс
Это интерфейс, который мы будем использовать, ряд кнопок на стадии, которые активируют изменение глубины.
Преобразуйте символы в кнопку и назовите логотипы Tuts + следующим образом: nt, at, pt . Для других кнопок имена экземпляров — bottomB и oneB .
Шаг 4: ActionScript
Создайте новый класс ActionScript (Cmd + N), сохраните файл как Main.as и напишите следующие строки, пожалуйста, прочитайте комментарии в коде, чтобы полностью понять поведение класса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.filters.GlowFilter;
public final class Main extends Sprite
{
private var lastItem:Sprite;
private var glow:GlowFilter = new GlowFilter(0xFF9900);// a glow filter to highlight the last item
public final function Main():void
{
lastItem = nt;
addListeners();
}
private final function addListeners():void
{
at.addEventListener(MouseEvent.MOUSE_DOWN, up);
pt.addEventListener(MouseEvent.MOUSE_DOWN, up);
nt.addEventListener(MouseEvent.MOUSE_DOWN, up);
oneB.addEventListener(MouseEvent.MOUSE_UP, downOne);
bottomB.addEventListener(MouseEvent.MOUSE_UP, bottom);
}
private final function up(e:MouseEvent):void
{
lastItem.filters = [];
lastItem = e.target as Sprite;
lastItem.filters = [glow];
setChildIndex(lastItem, numChildren — 1);//get next highest depth
}
private final function downOne(e:MouseEvent):void
{
if(getChildIndex(lastItem) != 0)//prevent out of bounds
{
setChildIndex(lastItem, getChildIndex(lastItem) — 1);//down one level
}
}
private final function bottom(e:MouseEvent):void
{
setChildIndex(lastItem, 0);//bottom
}
}
}
|
Шаг 5: Класс документа
Добавьте имя класса в поле « Класс» в разделе « Публикация » на панели « Свойства», чтобы связать FLA с классом основного документа .
Вывод
Используйте то, что вы узнали из этой подсказки, в своих играх и приложениях!
Надеюсь, вам понравился этот Quick Tip, спасибо за чтение!