При создании приложения разработчики часто сталкиваются с необходимостью либо сами написать функциональность, либо обратиться к стороннему компоненту, чтобы выполнить работу своевременно. В последнем случае хорошо разработанный компонент может значительно повысить производительность разработчика. Если вы пишете компоненты, вы обязаны убедиться, что ваши компоненты хорошо спроектированы, просты в развертывании и, прежде всего, просты в использовании.
Учебное пособие
- Технология : .NET (C #)
- Сложность: Продвинутый
- Расчетное время завершения: 1 час
Термин «компонент», используемый в данной статье, относится к единственной повторно используемой программе.
структурный элемент. Хотя вполне возможно сгруппировать несколько компонентов вместе
чтобы сформировать один сложный компонент, эта статья обсуждает дизайн простого, одноцелевого
компоненты. Эта статья посвящена и использует C # и .NET для примеров, но вы
может применять те же принципы для любого языка и платформы.
Есть три аспекта, на которые должны обратить внимание авторы компонентов, чтобы написать пригодный для использования
компоненты.
- Определение типа компонента
- Разработка API
- Документация и упаковка
Идентификация типа компонента
Идентификация типа вашего компонента является решающей отправной точкой написания
полезный компонент. Невозможно написать чистый и простой API, а тем более
упаковать его для распространения, без адекватного определения его типа. К счастью,
этот первый шаг прост.
Два основных типа компонентов являются служебными компонентами для выполнения определенного, не визуального
задача, и компоненты пользовательского интерфейса (визуальный), чтобы улучшить пользовательский опыт или сделать
Разработка проще для разработчика. Рассмотрим следующий компонент в качестве примера:
открытый класс HtmlRetriever { публичная статическая строка GetPageSource (строка URL) { // код для получения HTML с указанного URL // код для возврата HTML } }
Это простой компонент, который содержит только этот класс HtmlRetriever. Этот класс
имеет статический метод GetPageSource (), который принимает строковый параметр, содержащий
URL страницы. Этот компонент не содержит визуальных элементов — это просто компонент
который выполняет какую-то функцию. Таким образом, вы можете легко определить этот компонент
в качестве вспомогательного компонента.
Теперь рассмотрим следующий компонент с именем LabelTextBox, который наследует UserControl.
и содержит разметку в файле ASCX:
|
1
2
3
|
<asp:Label ID=»lblLabel» runat=»server»
AssociatedControlID=»txtTextBox» />
<asp:TextBox ID=»txtTextBox» runat=»server» />
|
Тот факт, что этот компонент наследует UserControl, напрямую включает в себя ASP.NET
Контроль и вывод HTML являются очевидными признаками того, что этот компонент является визуальным компонентом.
Поэтому его следует использовать и рассматривать как элемент управления, компонент пользовательского интерфейса ASP.NET.
WebForms.
Как указывалось ранее, идентификация является самым простым шагом в написании используемого компонента,
но это нужно сделать, прежде чем вы сможете адекватно начать писать код. Следуйте этим
Эмпирические правила при определении типа компонента:
- Если ваш компонент включает использование или связан с элементом пользовательского интерфейса, ваш компонент
Сам должен быть разработан как элемент пользовательского интерфейса для платформы, для которой вы разрабатываете.
Если ваша платформа ASP.NET WebForms, компонент должен быть элементом управления. Если ASP.NET
MVC, это должен быть помощник HTML. Если ваша платформа браузер (JavaScript),
компонент должен быть спроектирован так, чтобы вести себя как элемент HTMLE. - Если ваш компонент просто работает с данными и не зависит от пользовательского интерфейса, лучше
служил в качестве служебного класса или ссылочного типа.
Правильный выбор типа компонента, который нужно написать, определяет, как вы
подойти к его API и упаковке.
API и почему это важно
Хорошо продуманный API, естественно, приводит к производительности благодаря своей простоте — разработчики
тратить меньше времени на ознакомление с API и больше времени на написание кода.
Из этой простоты также вытекает удобство обслуживания, так как проектирование вашего API с простотой
помогает сохранить код разработчика простым.
Несколько ключевых факторов играют в простой API, и вы можете достичь одного, придерживаясь
к следующим рекомендациям:
- Следуйте правилам именования и общим правилам для вашего языка и платформы.
- Эмулировать API из аналогичного компонента.
- Дизайн для себя.
- Дизайн для гибкости и чистоты.
Соглашения об именах и общие практики
Независимо от того, на каком языке вы пишете или на какую платформу вы нацеливаетесь, самое важное
Правило, которым нужно следовать при разработке вашего API, должно следовать соглашениям об именах и общим
практики, специфичные для вашего языка и платформы. Это способствует единообразию и
таким образом, простота.
В сфере .NET эти соглашения сосредоточены на двух типах оболочек:
- Pascal case — первая буква идентификатора с большой буквы. Если идентификатор
состоит из нескольких слов, тогда каждое слово должно начинаться с заглавной буквы. Пример:
MyClass — это собственное имя для класса. - Верблюжий регистр — первая буква в нижнем регистре, а любое последующее слово в
Идентификатор начинается с заглавной буквы. Пример: myVariable.
Pascal case должен использоваться для всех имен классов, перечислений и их значений, событий,
интерфейсы, методы, пространства имен и свойства.
Случай верблюда должен использоваться для всех параметров и локальных переменных.
Эмулировать другой API
Начиная с нуля, может быть хорошей идеей искать компоненты с
аналогичные утилиты и эмулировать их API, если он это делает, так как для этого. Рассмотрим текст на основе
ASP.NET контролирует в качестве примера. Основная функция элементов управления Label и TextBox
это представить текст пользователю. Таким образом, их свойство по умолчанию является свойством Text.
Если вы создаете другой текстовый элемент управления, он также должен реализовать свойство Text
получить и установить текстовое содержимое элемента управления.
API для компонентов пользовательского интерфейса обычно гораздо проще спроектировать и реализовать, чем
это невизуальных компонентов. Компоненты пользовательского интерфейса вашей целевой платформы будут более
скорее всего имеют общий набор свойств и методов. Для компонентов .NET это
легко достигается простым наследованием System.Web.UI.Control, System.Web.UI.WebControls.WebControl,
или классы System.Web.UI.UserControl.
Крайне важно, чтобы API вашего UI-компонента соответствовал API других компонентов UI.
в вашей целевой платформе. Это способствует единообразию и знакомству для разработчика
— сокращение времени, необходимого для изучения нового API.
Создайте API для себя
Скорее всего, вы создаете компонент для собственных нужд, и вы позже решили
выпустить его в мир. После эмуляции API другой утилиты или элемента управления,
Следующим шагом является добавление свойств и методов, которые вы хотите добавить. В конце концов, вы
построить его для конкретной цели. Вы не только первый собственный потребитель
компонент, вы также лучший ресурс, чтобы снабдить его API. Запомни
сделайте это как можно более простым и логичным. Также не забудьте предоставить свои свойства
и методы с наглядными и понятными именами.
Сделайте это гибким
При разработке API обязательно сделайте его гибким для работы с несколькими сценариями.
Используйте API, который вы создали для себя в качестве основы, и начните планирование для различных
сценарии, которые другие разработчики могут пожелать, чтобы ваш компонент обрабатывал.
Делаем HtmlRetriever гибким
Рассмотрим класс HtmlRetriever из предыдущего раздела. Его GetPageSource ()
метод может работать для вашей первоначальной цели, но также предполагает, что потребители
вашему классу может потребоваться исходный код страницы без тегов элемента. Сделайте это гибким
путем рефакторинга метода в две перегрузки, как в следующем коде:
открытый класс HtmlRetriever { // первая перегрузка по умолчанию публичная статическая строка GetPageSource (строка URL) { return GetPageSource (url, false); } // вторая перегрузка открытая статическая строка GetPageSource (строка URL, bool stripTags) { // код для получения источника HTML здесь if (stripTags) { // код для удаления тегов } // вернуть данные } }
Вы заметите довольно много изменений в этой итерации класса HtmlRetriever
из того, что было представлено в предыдущем разделе. Когда вы читаете этот код, обратите внимание, как
имена методов и имена их параметров носят описательный характер. Здесь нет
догадки здесь; потребители этого класса точно знают, что делает метод и как
параметры меняют свое поведение просто по тому, как они названы.
Первая перегрузка служит поведением по умолчанию для GetPageSource () — она возвращает
HTML-код страницы с тегами без изменений. Вторая перегрузка GetPageSource ()
рабочая лошадка перегрузок GetPageSource (). Он принимает URL и логическое значение
значение как его параметры. Он получает исходный код HTML и возвращает его с или без
теги элемента в зависимости от того, какое значение было передано параметру stripTags.
Перегрузка — это фантастическое средство повышения гибкости вашего API. Он также имеет
дополнительное преимущество в том, что ваш API должен быть чистым и свободным от беспорядка.
Добавление API в LabelTextBox
Теперь вернитесь к LabelTextBox. Он наследует класс System.Web.UI.UserControl,
поэтому основа API элемента управления на месте из базового класса. LabelTextBox — это
по сути это обертка вокруг Label и TextBox, поэтому некоторые свойства должны быть записаны
обернуть свойства базовых элементов управления. Первое свойство Text, которое
обтекает свойство TextBox:
публичная строка текст { get {return txtTextBox.Text; } set {txtTextBox.Text = value; } }
Решение сделать свойство Text свойства LabelTextBox таким же, как у TextBox, является
выбор дизайна. TextBox получает наибольшее количество внимания от пользователя;
поэтому имеет смысл сделать свойство Text обернутым вокруг TextBox’s Text
свойство. Чтобы установить свойство Text элемента управления Label, создайте свойство с именем LabelText:
публичная строка LabelText { get {return lblLabel.Text; } set {lblLabel.Text = value; } }
Эти два свойства соответствуют основной потребности этого компонента — получать и устанавливать значения.
Однако разработчик, использующий этот компонент, может использовать событие TextChanged.
Это можно легко сделать с помощью следующего кода, который оборачивает TextChanged TextBox
событие:
открытое событие EventHandler TextChanged; защищенная пустота Page_Load (отправитель объекта, EventArgs e) { txtTextBox.TextChanged + = new EventHandler (txtTextBox_TextChanged); } private void txtTextBox_TextChanged (отправитель объекта, EventArgs e) { if (TextChanged! = null) { TextChanged (это, е); } }
Первая строка этого кода определяет делегат EventHandler с именем TextChanged,
позволяя разработчикам добавлять обработчики событий для обработки события TextChanged. Следующий,
в Page_Load () событие TextChanged объекта TextBox обрабатывается функцией txtTextBox_TextChanged ()
метод. Это позволяет вам проверить, есть ли у TextChanged какие-либо подписчики, и если да,
выполнить эти обработчики событий.
Вы можете продолжить эмуляцию свойств и методов TextBox для этого элемента управления.
Для краткости, это то, насколько эмуляция API пойдет в этой статье.
Так что теперь API этого компонента состоит из знакомых членов, таких как свойство Text
и событие TextChanged, а также пользовательские свойства (LabelText), чтобы соответствовать
необходимо. Вы можете добавить больше настраиваемости, например, предоставление функциональных возможностей для динамически
добавьте элемент управления для проверки текста в TextBox. Возможности,
и, следовательно, API, ограничены только вашим воображением. Просто убедитесь, что сами, как
Как и у любого другого, у вас есть соответствующие инструменты, чтобы получить максимальную отдачу от вашего компонента.
Последние штрихи: документация и упаковка
То, как вы документируете и упаковываете свой компонент, так же важно для его удобства
как его API. Вся тяжелая работа, которую вы вкладываете в свой компонент, ни к чему, если его документация
беден и его трудно добавить в проект. Следуйте инструкциям в этом разделе,
и ваш компонент может быть легко добавлен в проект.
Использовать комментарии XML
Скорее всего, вы полагаетесь на Intellisense при экспериментировании с кусочками
.NET Framework, с которым вы никогда раньше не работали. Большинство разработчиков
сделать то же самое. Intellisense — фантастический инструмент, и ваш компонент может поддерживать
Intellisense, если вы используете комментарии XML и создаете файл документации XML.
следующий код добавляет XML-комментарий к свойству Text LabelTextBox:
/// <summary> /// Получает или задает текст, содержащийся в текстовом поле. /// </ summary> публичная строка текст { get {return txtTextBox.Text; } set {txtTextBox.Text = value; } }
Тройной слэш не опечатка. Просто введите косую черту три раза над классом,
свойство или метод автоматически вставляет комментарии XML для этого идентификатора.
Единственная информация, которую вы должны предоставить — это то, что делает этот идентификатор.
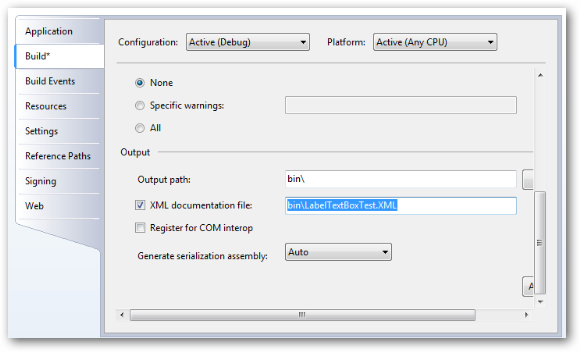
Выполните следующие шаги, чтобы включить генерацию файла документации XML:
- Откройте страницы свойств вашего проекта.
- Нажмите на вкладку Build.
- Прокрутите вниз и установите флажок рядом с файлом документации XML.

Распределение невизуальных компонентов
Компоненты утилит лучше всего распространять в виде библиотек классов. Это дает разработчику
быстрый и простой способ добавить свой компонент в свой проект. Все они должны
сделать, это добавить ссылку на DLL в свой проект, и они могут начать использовать его.
Также возможно выпустить ваш компонент в виде файлов кода, если
код в файлах относится только к вашему компоненту. Встраивание кода в
программный код, или какой-либо другой тип исходного файла, является непрофессиональным и вызывает потребителей
вашего компонента, чтобы скопировать и вставить код в отдельные файлы кода.
Лучшее из двух миров: выпустить DLL и файлы кода вместе. Если хочешь
Чтобы продать свой компонент, на некоторых торговых площадках может потребоваться указать источник
код. Предоставление предварительно скомпилированной DLL является бонусом для разработчиков, поскольку они могут просто
брось это в свой проект.
Распределение компонентов пользовательского интерфейса
Распределение компонентов пользовательского интерфейса может осуществляться по одному из двух сценариев. Компонент LabelTextBox
в этой статье обсуждается UserControl (ASCX). Распространение этого компонента как
ASCX в порядке. Это дает разработчикам возможность легко расширить контроль
соответствовать их потребностям благодаря разметке части файлов ASCX.
Альтернативой является получение из Control или WebControl, в этом случае у вас есть
вручную кодировать элемент управления без использования разметки. Для простых элементов управления, таких как LabelTextBox,
это не большая проблема. Однако более сложные элементы управления требуют больше кода для
написать выходной HTML с Render () и RenderControl (). Этот подход делает распределение
гораздо проще, так как единственным дополнением к проекту является файл DLL (или файл кода) в виде
в отличие от ASCX и его файла с выделенным кодом.
Никогда, никогда, никогда не выпускайте свой код без упаковки.
Немного вещей больше расстраивают разработчика, чем копировать и вставлять несколько
строки кода из кода ASPX или, что еще хуже, файла разметки ASPX. Как компонент
автор, вы несете ответственность за то, чтобы потребители вашего кода могли использовать ваш компонент
как можно быстрее. Все, что угодно, кроме добавления файла или ссылки на проект
быстро отвлекает разработчика от вашего компонента. Будь проще!
закрытие
Написание компонентов — благородное дело. Вы тратите (бесчисленные) часы на написание кода
облегчить работу другого разработчика. Гордитесь написанием полезных компонентов.
Чем профессиональнее и удобнее вы их делаете, тем больше разработчиков захотят
используй их.
Продавать сценарии ASP.NET на CodeCanyon
Знаете ли вы, что вы можете продавать свои сценарии и компоненты ASP.NET на CodeCanyon ? Просто зарегистрируйтесь на бесплатную учетную запись автора и начните продавать!
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.
