В этом кратком совете вы узнаете, как создать простую систему начисления очков, которая может быть расширена до ваших собственных игр. Это учебное пособие предназначено для начинающих, и в нем вы узнаете, как создать набор кнопок, по которым игрок может нажимать, чтобы добавлять или вычитать очки к их счету. Просто!
Хотя это руководство предназначено для начинающих программировать во Flash, вам нужно немного узнать об использовании инструментов рисования во Flash Professional. Если вам нужно научиться пользоваться инструментами для рисования, прочитайте эту статью .
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Настройка вашего Flash-файла
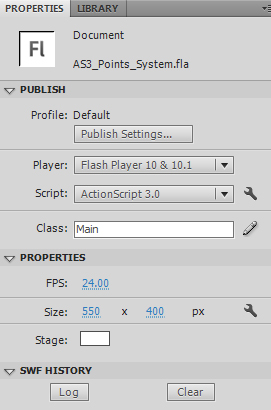
Откройте Flash и создайте новый документ Flash. Установите размер документа 550x400px, FPS (кадров в секунду) — 24 и установите класс документа на Main .

Шаг 2: Создание графики

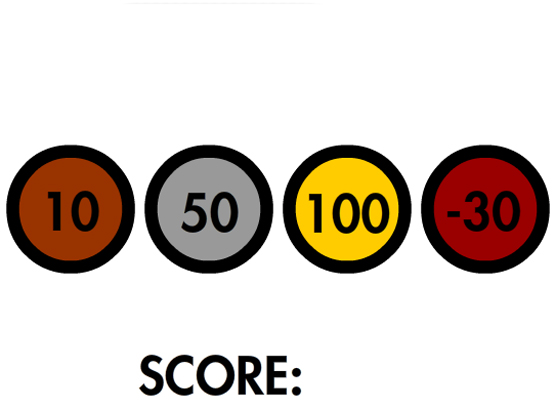
Это графика, которую вам нужно будет создать.
Чтобы создать графику, используйте Овальный инструмент, чтобы создать четыре круга с контуром # 000000 (черный) и размером обводки 12.50.
Каждый круг должен иметь разный цвет заливки. Цвет заливки следующий:
- 10 монет: # 993300
- 50 монет: # 999999
- 100 монет: # FFCC00
- -30 монета: # 990000
После создания монет используйте статические текстовые поля, чтобы написать их соответствующие значения, как показано на рисунке выше. Шрифт, который я буду использовать в этом уроке, — Futura LT Heavy , размером 50, но вы можете использовать свой собственный шрифт и размер шрифта. После выполнения инструкции у вас должно быть 10 монет, 50 монет, 100 монет и -30 монет.
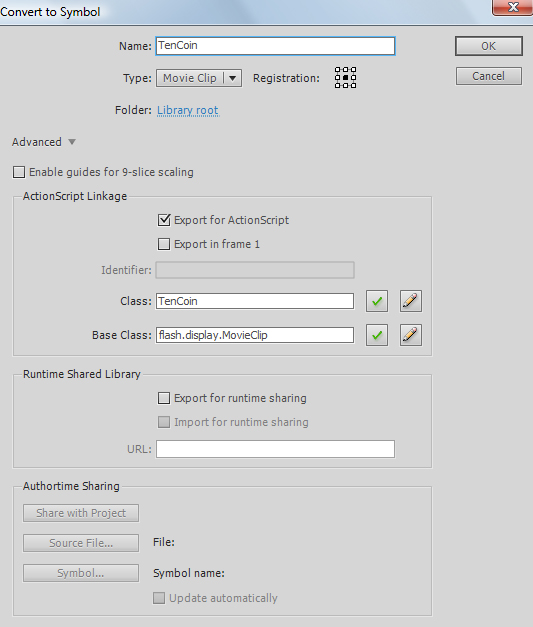
Теперь мы конвертируем каждую монету в мувиклип. Выберите 10 монет и нажмите F8. Вы должны увидеть диалог вроде этого:

На изображении все заполнено. Убедитесь, что вы записываете те же вещи в своем диалоге.
Повторите этот шаг для 50 монет, 100 монет и -30 монет и введите следующие данные в поля «Имя» и «Класс» для каждой монеты:
- 50 монет: FiftyCoin
- 100 монет: сто монет
- -30 Монета: BadCoin
Как только вы создали MovieClips из всех монет, выберите их все и удалите их со сцены. Мы будем добавлять их снова позже, используя код.
Чтобы завершить этот шаг, создайте статическое текстовое поле с текстом «SCORE:» и поместите его со значением X 135 и значением Y 327.
Шаг 3: Настройка пакета и основного класса
На этом этапе мы настроим наш пакет и основной класс.
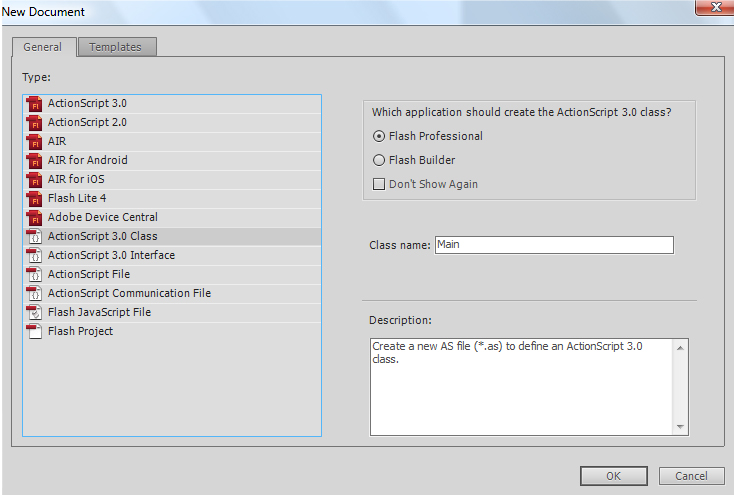
Создайте новый класс ActionScript и под именем класса введите Main . Main.as класс, сохраните его в той же папке, что и файл Flash, и убедитесь, что он сохранен как Main.as

Убедитесь, что ваш диалог выглядит следующим образом.
Введите приведенный ниже код в файл Main.as, затем сохраните его.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
package {
//imports the necessary classes
import flash.display.MovieClip
import flash.events.MouseEvent;
import flash.text.TextField;
import flash.text.TextFormat;
import flash.text.TextFieldType;
import flash.events.Event;
public class Main extends MovieClip {
var tenCoin:TenCoin = new TenCoin();
var fiftyCoin:FiftyCoin = new FiftyCoin();
var hundredCoin:HundredCoin = new HundredCoin();
var badCoin:BadCoin = new BadCoin();
var score:Number = 0;
var scoreText:TextField = new TextField();
var scoreTextFormat:TextFormat = new TextFormat(«Futura LT Heavy», 50, 0x000000);
public function Main() {
displayObjects();
setUpEventListeners();
}
|
Сначала мы импортируем нужные нам классы, а затем настраиваем класс документов. Затем мы расширяем основной класс из MovieClip; мы могли бы использовать Sprite, но это не имеет значения. После этого мы объявляем используемые нами переменные и добавляем код в нашу функцию Main() (наша «функция конструктора»).
Функция Main() отобразит все монеты, которые мы создали на сцене, а также добавит прослушиватели событий, которые нам нужно использовать.
Примечание. Вам потребуется встроить шрифт в FLA, чтобы он отображался в динамических текстовых полях, если у пользователя нет установленного шрифта. Я не делал этого здесь, чтобы все было просто.
Шаг 4: Кодирование функции displayObjects()
Функция displayObjects() вызывается из функции Main() . Цель этой функции — добавить монеты и текстовое поле счета на сцену и расположить их в нужном месте.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
function displayObjects() {
// Sets the position of the Ten Coin
tenCoin.x = 72;
tenCoin.y = 200;
// Sets the position of the Fifty Coin
fiftyCoin.x = 207;
fiftyCoin.y = 200;
// Sets the position of the Hundred Coin
hundredCoin.x = 342;
hundredCoin.y = 200;
// Sets the position of the -Thirty Coin
badCoin.x = 477;
badCoin.y = 200;
//Positions the score textbox and sets its type to dynamic so that it can be changed through code
scoreText.type = TextFieldType.DYNAMIC;
scoreText.x = 305;
scoreText.y = 327;
scoreText.width = 300;
//Sets the format of the score textbox
scoreText.defaultTextFormat = scoreTextFormat;
//Adds everything to the stage
addChild(tenCoin);
addChild(fiftyCoin);
addChild(hundredCoin);
addChild(badCoin);
addChild(scoreText);
}
|
Шаг 4: Кодирование функции setUpEventListeners() и обработчиков событий
Теперь, когда мы добавили объекты на сцену, мы должны создать функции-обработчики событий, которые запускаются при нажатии на монеты. Нам также понадобится updateScore() чтобы оценка обновлялась и updateScore() неизменной.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function setUpEventListeners() {
//Changes all of our MovieClips into Buttons
tenCoin.buttonMode = true;
fiftyCoin.buttonMode = true;
hundredCoin.buttonMode = true;
badCoin.buttonMode = true;
//Adds the event listeners to add points to the score
tenCoin.addEventListener(MouseEvent.CLICK, addTenPoints);
fiftyCoin.addEventListener(MouseEvent.CLICK, addFiftyPoints);
hundredCoin.addEventListener(MouseEvent.CLICK, addHundredPoints);
badCoin.addEventListener(MouseEvent.CLICK, removeThirtyPoints);
//Adds the update function to update the score
stage.addEventListener(Event.ENTER_FRAME, updateScore);
}
|
Теперь мы должны кодировать функции, которые изменяют и обновляют счет.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
function addTenPoints(evt:MouseEvent){
score += 10;
}
function addFiftyPoints(evt:MouseEvent){
score += 50;
}
function addHundredPoints(evt:MouseEvent){
score += 100;
}
function removeThirtyPoints(evt:MouseEvent){
score -= 30;
// This if statement doesn’t allow the score to go below zero
if(score < 10) {
score -= score;
}
}
function updateScore(evt:Event){
scoreText.text = String(score);
}
} //Closes the class
} //Closes the package
|
Ваш код теперь готов к тестированию. Нажмите CTRL + Enter (CMD + Enter на Mac) и посмотрите, как оживает ваша система начисления очков!
Рассмотрение
Теперь вы можете подумать: «Я потратил впустую свое время, все, чему научил меня этот учебник, — это создание кнопок, которые дают вам очки, когда вы нажимаете на них», — но вы узнали больше, чем это.
Посмотрите на это как на основание для более продвинутой системы очков. Вы узнали, как использовать + = и — = для добавления или вычитания числа, вы узнали, как использовать прослушиватели событий, вы узнали, как создать функцию для обновления объектов во время работы SWF, и вы узнали, как изменить число. в строку и отобразить его в динамическом текстовом поле, которое вы создали полностью с помощью кода!
Вывод
Эта система очков может быть легко расширена в ваши собственные игры. Для тех из вас, кто более опытен во Flash, попробуйте создать игру, которая использует функцию hitTestObject и добавляет очки при попадании в объект.
Я надеюсь, что вы узнали что-то новое сегодня. Спасибо за прочтение!