В этом кратком совете объясняется, как использовать изображение в качестве фона веб-сайта и масштабировать его пропорционально размеру сцены. Это отлично подходит для случаев, когда вы используете SWF, который имеет полную высоту и полную ширину внутри веб-страницы.
Значок iMac от bobbyperux .
Окончательный результат предварительного просмотра
Посмотрите, над чем мы будем работать . Измените размер окна браузера и нажмите SWF, чтобы автоматически изменить размер изображения.
Шаг 1: Создайте новый файл
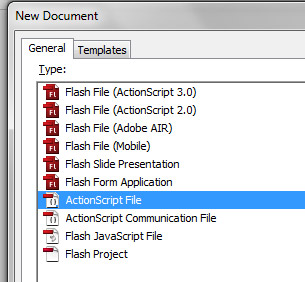
Начнем с создания нового файла Actionscript 3.0. Сохраните его как resize.fla, где вы хотите — я предполагаю, что C: \ resize \ resize.fla

Шаг 2. Настройте папки
Давайте создадим папки, которые нам нужны для этого урока. Если вы знакомы с classpath и у вас есть собственный classpath, создайте в нем папку \ org \ display \ (при условии, что у вас ее еще нет с таким именем).
В противном случае создайте папку \ org \ display в той же папке, что и документ resize.fla (например, C: \ resize \ org \ display ).
Шаг 3: Импортируйте файл изображения
Импортируйте изображение в библиотеку вашего FLA, чтобы мы могли использовать его для проверки эффекта. Нажмите Файл> Импорт> «Импортировать в библиотеку».

В открывшемся диалоговом окне найдите файл, который вы хотите использовать. Изображение неба, которое я выбрал, доступно в исходной загрузке вверху страницы.
Шаг 4. Настройка изображения для экспорта
Далее мы экспортируем наше изображение для ActionScript, чтобы мы могли ссылаться на него в нашем коде.
Сначала откройте свою библиотеку (если вы ее не видите, нажмите «Окно»> «Библиотека»), щелкните правой кнопкой мыши изображение и выберите «Свойства».

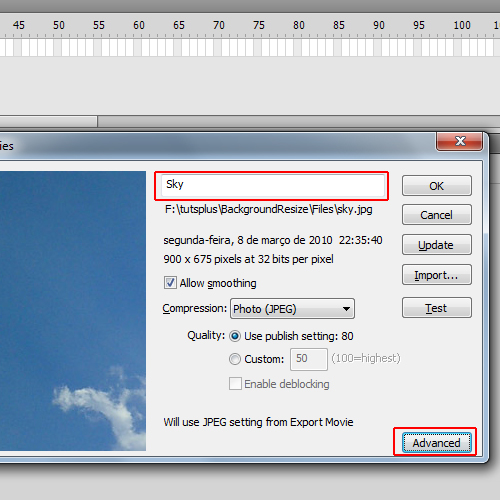
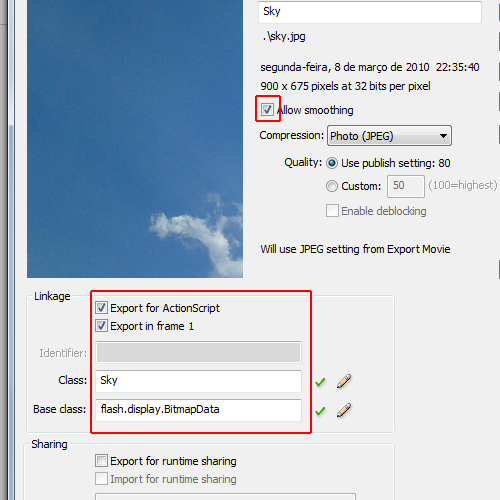
Измените его имя на «Небо».

Если дополнительные параметры не отображаются, нажмите кнопку «Дополнительно» в правом нижнем углу окна «Свойства». Проверьте параметры «Экспорт для ActionScript» и «Экспорт в кадре 1», используя имя Sky для класса и flash.display.BitmapData для базового класса. Также убедитесь, что опция «Разрешить сглаживание» отмечена; эта опция гарантирует, что мы сохраняем хорошее качество изображения при изменении размера изображения.

Нажмите кнопку ОК, чтобы закрыть панель свойств. Итак, теперь мы настроили все в нашем FLA, вы можете сохранить его.
Шаг 5: Пользовательский класс OffsetResize
Теперь давайте создадим новый документ ActionScript и сохраним его в нашей папке \ org \ display \ как OffsetResize.as (например: C: \ resize \ org \ display \ OffsetResize.as ) или внутри папки \ org \ display \ в ваш классный путь.

Далее: код. Проверьте комментарии.
|
1
|
package org.display{ //Import the needed classes for this object import flash.display.Sprite;
|
Теперь вы можете сохранить файл OffsetResize.as. Вы можете закрыть его, если хотите; отныне мы больше не будем его редактировать, просто используя его внутри других классов.
Шаг 6: Настройте класс документа
Теперь переключитесь обратно на FLA и давайте присвоим ему класс документа. (Не знакомы с классами документов? Прочтите это краткое введение .)
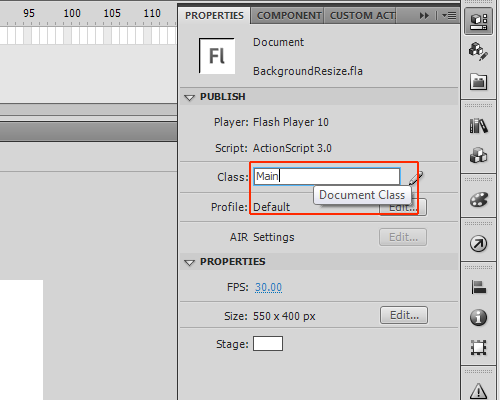
Откройте панель «Свойства» FLA, щелкнув любое пустое пространство на сцене (без выбранных объектов), затем нажмите «Окно»> «Свойства».
На открывшейся панели введите «Основной» для класса (или класса документа в Flash CS3).

Сохраните FLA снова, но не закрывайте его.
Шаг 7: код класса документа
Мы могли бы написать наш код прямо на временной шкале, но это не очень хорошая привычка; цель класса документа состоит в том, чтобы устранить программирование графика времени.
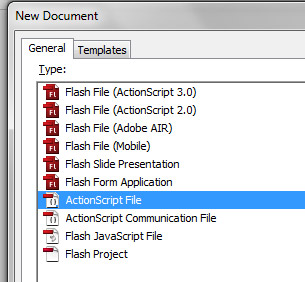
Итак, создайте новый файл ActionScript и сохраните его как «Main.as» в той же папке, что и ваш FLA (например: C: \ resize \ Main.as ).

Давайте закодируем это сейчас (см. Комментарии в коде):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
package{
//Let’s import the needed classes
import org.display.OffsetResize;
import flash.display.Sprite;
import flash.display.Bitmap;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.events.MouseEvent;
//We are extending the Sprite class, rather than MovieClip, since we won’t use any timeline animation here
public class Main extends Sprite{
//This will be the instance of our custom object OffsetResize
private var _bg:OffsetResize;
//The constructor
public function Main():void{
/*
We could use the stage property directly here, but I’m assuming that a lot of people
create a document like «base.swf» which loads the «main.swf» file — in which case our
main.swf wouldn’t have the stage property.
But it checks if there is a stage property.
or without the base.swf;
prepared to use with the latter if we want.
So this line will check if our swf is on the stage, and, if so, call init().
*/
if(stage) init();
//If not on the stage it will call the init() function only when it’s added to the stage
else addEventListener(Event.ADDED_TO_STAGE,init);
}
//The init function is called only when the object is in the stage
//It was explained before whe we are using this in the constructor function
private function init(e:Event=null):void{
//Setting how the stage will scale (it will not scale) and its alignment (top-left corner)
stage.scaleMode=StageScaleMode.NO_SCALE;
stage.align=StageAlign.TOP_LEFT;
//Remember the picture in the library?
//Let’s create a Bitmap object with that image:
var picture:Bitmap=new Bitmap(new Sky(0,0));
//Now we create an instance of the OffsetResize class we coded before.
//The second parameter is optional and can be left blank;
_bg=new OffsetResize(picture,OffsetResize.MIN);
//add the instance of the OffsetResize to the stage at child index 0, so it will be behind everything (it’s a background)
stage.addChildAt(_bg,0);
//The code so far is enough to make this work, but I will show how to change the offsetType dynamically.
//So let’s add a MOUSE_DOWN event, which will call the mouseDown() function when we click on the stage.
stage.addEventListener(MouseEvent.MOUSE_DOWN,mouseDown);
}
//This function is called every time that we click the stage
private function mouseDown(e:MouseEvent):void{
/*
This is the ternary operator, it’s a compact version of this long if statement:
if(_bg.offsetType==OffsetResize.MAX){
_bg.offsetType=OffsetResize.MIN;
}
else{
_bg.offsetType=OffsetResize.MAX;
}
*/
_bg.offsetType = _bg.offsetType==OffsetResize.MAX ?
}
}
}
|
Шаг 8: Проверьте это
Проверьте, все ли в порядке.
- Нам нужно иметь изображение в библиотеке «Sky», которое экспортируется для ActionScript с именем класса Sky и базовым классом flash.display.BitmapData .
- У нас также должен быть установлен класс документа «Main»
- файл Main.as в той же папке, что и FLA
- и файл OffsetResize.as внутри \ org \ display (который находится либо в той же папке, что и файл .fla, либо в пути к классам).
Если все эти требования соблюдены, вы можете проверить это сейчас!
Вывод
Мы создали собственный класс с именем «OffsetResize», который изменяет размеры указанного объекта в соответствии с размером этапа. Если вы создали его в своем classpath, то можете использовать его где угодно: все, что вам нужно сделать, это импортировать объект OffsetResize и использовать его; это расширяемый и многоразовый. Но помните, что он должен использоваться с масштабируемым контентом, например SWF в HTML, который занимает 100% ширины и высоты.
Спасибо за прочтение! Оставляйте любые вопросы в комментариях.