В моем последнем быстром совете « Как создавать настраиваемые HTML-виджеты в Jekyll» вы узнали, как создавать собственные динамические виджеты для веб-сайтов Jekyll. Сегодня я собираюсь показать вам, как вы можете использовать эти знания для интеграции вашего веб-сайта на основе Jekyll со службами Gumroad, чтобы добавить действительно мощные функции электронной коммерции всего за несколько секунд.
Что такое Gumroad
Для тех из вас, кто не знает, Gumroad — это стартап электронной коммерции в Сан-Франциско, запущенный в 2012 году. Их сервис направлен на то, чтобы сделать электронную коммерцию легкой для создателей контента.
Кроме того, Gumroad также предлагает полезные инструменты, которые позволяют вам отслеживать продажи и продавать свою продукцию потенциальным клиентам. Вы можете прочитать больше обо всем этом на сайте Gumroad .
Для веб-дизайнеров Gumroad предоставляет некоторые интересные функции, в частности их виджеты, веб-зацепки и API ( интерфейс программирования приложений ).
Встраивание продуктов на ваш сайт
Чтобы включить свой веб-сайт Jekyll с помощью Gumroad, выполните следующие действия.
Возьмите код со страницы виджетов Gumroad
Первый шаг — перейти на страницу виджетов Gumroad, где вы можете получить код, который вы собираетесь использовать для создания своего виджета.
В зависимости от того, как вы хотите, чтобы ваши продукты Gumroad отображались на вашем сайте, выберите « Наложение» или « Внедрить» (или почему бы не создать один виджет для каждого параметра?). В этом руководстве выберите « Вставить» с включенной опцией « Перенаправить на Gumroad» .
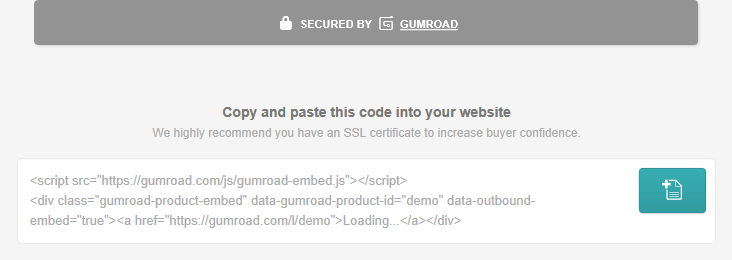
Затем прокрутите вниз до нижней части страницы, где вы найдете автоматически сгенерированный фрагмент кода Gumroad. Этот код состоит из двух частей: элемента <script> элемента <div> обертывающих тег привязки (если вы выбрали вместо этого Overlay , вторая часть будет тегом привязки).
Добавьте скрипт Gumroad на ваш сайт
Начните с копирования и вставки элемента script в файл /_includes/head.html вашего сайта /_includes/head.html . Теперь вы можете просто оставить это так, но если вы не собираетесь показывать продукты Gumroad на каждой странице вашего сайта, нет необходимости всегда загружать файл скрипта. Чтобы оптимизировать время загрузки, просто оберните условный оператор вокруг <script> используя язык Liquid , который автоматически определяет, когда вы фактически используете виджет Gumroad, и только затем загружает скрипт:
{% if page.content contains "gumroad" %} <script src="https://gumroad.com/js/gumroad-embed.js"></script> {% endif %}
Создать виджет
Теперь, когда первая часть закончена, все, что вам нужно сделать, это создать реальный HTML-виджет. Чтобы сделать это, создайте новый файл в вашей папке /_includes/ именем gumroad-embed.html , куда вы скопируете и gumroad-embed.html вторую часть автоматически сгенерированного кода:
<div class="gumroad-product-embed" data-gumroad-product-id="demo" data-outbound-embed="true"> <a href="https://gumroad.com/l/demo">Loading... </a> </div>
Сделайте это динамичным
Тем не менее, вы еще не закончили сборку виджета. Как видите, он по-прежнему связан с демонстрационным продуктом по умолчанию. Вместо этого вы хотите, чтобы он отображал любые продукты по вашему выбору!
Решение состоит в том, чтобы заменить значение демо- id и значение атрибута href ссылки тегом Liquid. В этом уроке вы установите встроенную переменную, которая позволит использовать виджет несколько раз на одной странице (обратитесь к моей предыдущей статье , чтобы узнать больше о других способах установки переменных в Jekyll).
<div class="gumroad-product-embed" data-gumroad-product-id="{{ include.id }}" data-outbound-embed="true"> <a href="https://gumroad.com/l/{{ include.id }}">Loading...</a> </div>
Примечание: если вы используете виджет « Наложение» , вы можете применить ту же технику, чтобы сделать элемент динамическим. Вот как:
<a class="gumroad-button" href="https://gum.co/{{ include.id }}" target="_blank">{{ include.button }}</a>
Выполнено!
И это все! Поздравляем, теперь вы можете легко вставлять продукты в любое место на своем веб-сайте с помощью всего одной строки разметки Liquid:
{% include gumroad-embed.html id="PRODUCT ID HERE" %}
Вы использовали Gumroad на своем веб-сайте Jekyll? Как вы нашли процесс интеграции? Какое ваше любимое решение для электронной коммерции для сайтов Jekyll?
Давайте послушаем все об этом в комментариях ниже.