Генератор статических сайтов Jekyll известен в кругах веб-дизайна как легкий и «хакерский». Но это только часть правды. Jekyll удивительно мощен с точки зрения того, что вы можете с ним сделать, и насколько удобно для пользователя, если вы не техничные пользователи и клиенты.
В этом кратком совете я покажу, как вы можете создавать HTML-виджеты, которые ваши клиенты или члены команды могут легко настраивать и включать в любом месте проекта Jekyll — не требуется никаких плагинов Ruby, просто Liquid , язык шаблонов с открытым исходным кодом, созданный Shopify, и хороший старый HTML.
Установка переменных
Есть несколько способов установки переменных для настройки. В этой статье я расскажу о двух из них: метод inline и метод Front .
Встроенные переменные
Установка переменных inline — лучший вариант, если есть большая вероятность, что виджет будет включен более одного раза, скажем, в блоге. В этом примере я буду использовать кнопку PayPal.
Сначала создайте новый файл с именем paypal-widget.html в вашей папке _includes . Затем заполните его этим кодом:
<form action="https://www.paypal.com/cgi-bin/webscr" method="post" target="_top"> <input name="cmd" type="hidden" value="_s-xclick"> <input name="hosted_button_id" type="hidden" value="VALUE"> <button class="buy-button" name="submit">Buy Now</button> <img src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" alt="" width="1" height="1" border="0" style="display: none !important;"> </form>
В приведенном выше примере будет сгенерирована простая кнопка «Купить сейчас», позволяющая людям совершать платежи через PayPal. Есть только одна проблема: код статичен и не может быть изменен.
Виджет имеет два элемента, которые вы хотите сохранить динамическими: value hosted_button_id и метку button . Достижение этого с помощью встроенных переменных выполняется быстро:
<form action="https://www.paypal.com/cgi-bin/webscr" method="post" target="_top"> <input name="cmd" type="hidden" value="_s-xclick"> <input name="hosted_button_id" type="hidden" value="{{ include.id }}"> <button class="buy-button" name="submit">{{ include.button }}</button> <img src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" alt="" width="1" height="1" border="0" style="display: none !important;"> </form>
Добавленные переменные включают include.id и include.button . Когда вы будете готовы включить виджет HTML внутри, скажем, поста Markdown, вы можете просто сделать это:
{% include paypal-widget.html id="EXAMPLE-ID" button="Buy Now | $30" %}
Это создаст кнопку с надписью «Купить сейчас | $ 30” . Вы можете включить один и тот же файл несколько раз на одну и ту же страницу, каждый с разными значениями include.id и include.button , так как они устанавливаются по отдельности.
Переменные Front Matter
Для более длинных текстовых строк и виджетов, которые будут включены только один раз в сообщение блога, вы можете установить значения переменных в разделе Front ваших сообщений и страниц. В этом примере вы создадите окно регистрации в рассылке.
Как и прежде, начните с создания нового файла в папке _includes вашего проекта Jekyll, назовите его чем-то значимым, например, signup-widget.html . Затем заполните его этим кодом:
<div class="signup-cta"> <h2>Sign up to the newsletter</h2> <p>Receive daily updates straight to your inbox—just fill out your name and email address and hit Submit!</p> <form method="POST"> <input id="name" placeholder="First name"> <input type="email" placeholder="Email address"> <button type="submit">Submit</button> </form> </div>
В этом примере есть три элемента, которые вы хотите сохранить динамическими: текст h2 текст элемента p под ним и текст button :
<div class="signup-cta"> <h2>{{ page.cta.title }}</h2> <p>{{ page.cta.body }}</p> <form method="POST"> <input id="name" placeholder="First name"> <input type="email" placeholder="Email address"> <button type="submit">{{ page.cta.button }}</button> </form> </div>
Теперь, когда вы включите его в пост или страницу Markdown, определите следующие переменные в Front с помощью Yaml :
--- cta: title: "Get the newsletter" body: "Like this blog post? Sign up to receive more content like this, delivered straight to your inbox every day." button: "Sign me up!" ---
И затем вы можете включить виджет в любом месте текста, так же, как вы сделали с другим примером:
{% include signup-widget.html %}
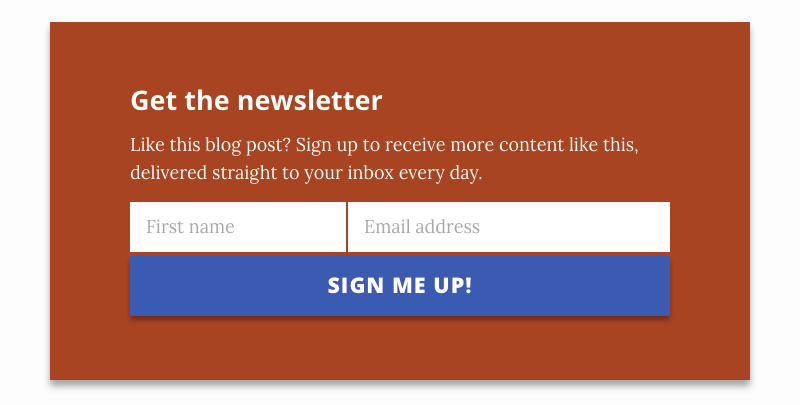
Результат после добавления CSS выглядит следующим образом:
Конечно, вы можете включить это более одного раза в сообщение в блоге, но оба экземпляра будут извлекать значения для своих переменных из одного и того же источника, поэтому они будут выглядеть одинаково. Если вы хотите сделать возможным включение виджета более одного раза на одной странице или в блоге и индивидуальную настройку каждого из них, встроенные переменные — это путь.
Вывод
Ну, вот и все. Два быстрых и простых способа создания мощных модулей для вашего проекта Jekyll. Возможности этого метода безграничны, и я хотел бы услышать, как вы в конечном итоге используете его в комментариях ниже. Я рад ответить на любые ваши вопросы.