Октябрь закончился и какой месяц прошел! Множество вещей происходит в мире веб-разработки. Один контракт закончен, начинается другой. Вот несколько интересных случайных вещей, которые я нашел в сети в октябре 2011 года. Большинство из них относится к веб-разработке, jQuery и JavaScript! Если вам понравилось или вы обнаружили что-то новое, не стесняйтесь оставлять комментарии — вы будете мм мм мм радовать меня! : D
Похожие сообщения:
Chopstakes
Chopstakes выглядит забавно, я хотел бы попробовать это на своем iPad, к сожалению, ценник в 30-40 долларов, кажется, не оправдывает мою покупку! Круто все же.
Анимированные фоновые анимации
jQuery.sprately — это плагин jQuery для создания динамической анимации персонажей и фона в чистом HTML и JavaScript (динамические фоны прокрутки, такие как плагин параллакса изображений ).
JQuery деконструкция
Всегда интересно посмотреть, как работает jQuery за кулисами.
Мастерская Джона Резига Слайды
Удивительно, но я впервые это вижу. Это презентация слайд-шоу Джона, и стоит посмотреть и изучить кое-что.
10 онлайн-инструментов HTML5 для дизайнеров
Это один из нескольких гостевых постов, которые я написал для WDL. В настоящее время я пишу jQuery для журнала Smashing Magazine. Я так рад первоначальному проекту, следите за обновлениями!
Быстрые фоновые рисунки
Мне очень нравится этот онлайн-инструмент для создания bg. Это просто. Легко использовать. Хорошая работа Сергей Лаворский.
3d анимация бекона
Действительно потрясающая работа Стивена Виттенса. Хотя пример с беконом — это весело, эту технику тоже можно использовать !
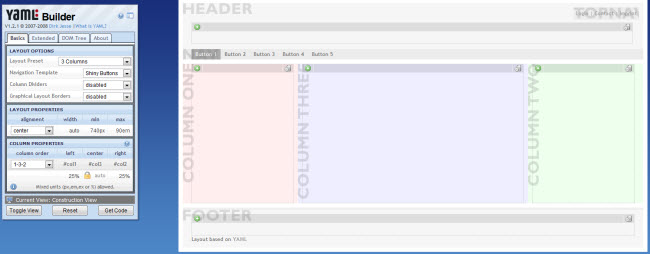
Онлайн-компоновщик HTML-страниц
YAML — очень обширный онлайн-конструктор страниц. После использования я должен сказать, что это немного запутанно. Тем не менее, это может подойти некоторым из вас, у кого нет скелетов.
Подробная статья о плагине jQuery
Эта статья от Addy действительно хорошо написана и точна. Необходимо прочитать для любого разработчика плагинов JQuery!
Spritecow
Spritecow потрясающий. Один из лучших инструментов создания спрайтов, которые я когда-либо видел. Выбор цвета фона может пригодиться тем, кто не хочет спрайтов с прозрачным фоном.
HTML5 Сброс
Таблица стилей, предназначенная для удаления исходных файлов из браузеров, что означает, что вы начинаете с чистого листа.
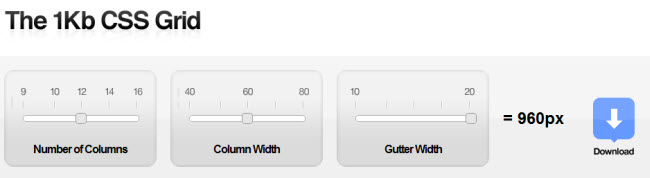
1 КБ сетка
1кб макет сетки, я должен сказать больше? … не очень полезно, просто развлечение.
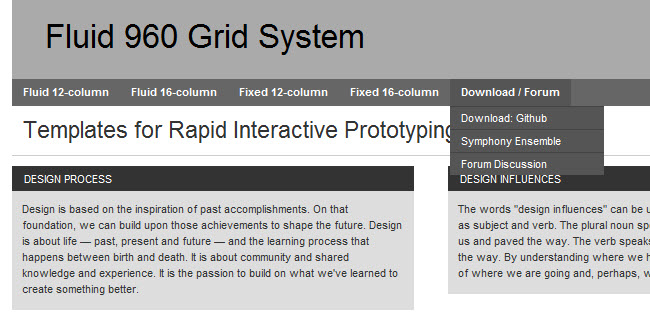
Fluid 960 Grid System
Довольно крутая демо-схема.
Google веб-шрифты
Я должен сказать, что веб-шрифты Google существуют уже некоторое время, но у них новый улучшенный вид (с тех пор как я в последний раз посещал их несколько лет назад! Хе-хе). Я должен сказать, что это очень легко использовать и устанавливать новые профессионально выглядящие шрифты . Проверьте это, вы можете получить новый шрифт для вашего сайта в течение 2 минут.
Поиск иконизатора
Отличный маленький инструмент поиска иконок с 305,410 иконками, созданными до сих пор.
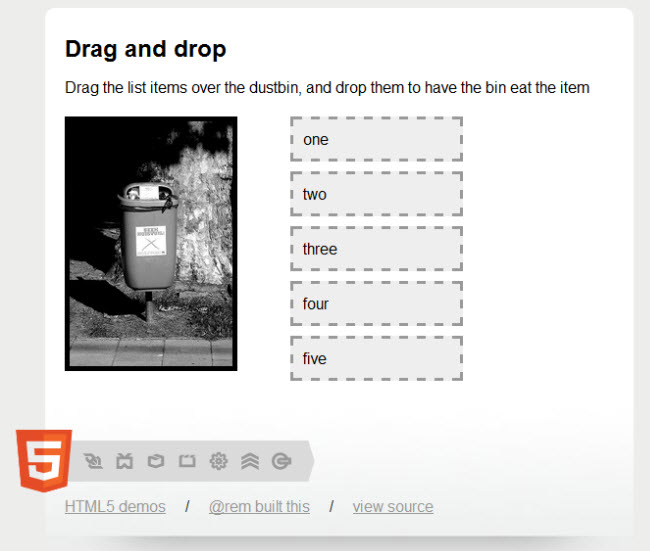
HTML5 Drag
Довольно крутая демонстрация HTML5 Перетащите в действие.
Подписывайся
Подпишитесь на RSS или по электронной почте, чтобы получить в ближайшие месяцы БЕСПЛАТНУЮ редакцию случайных вещей!