Платформа Adobe Integrated Runtime (AIR) меняет игру для веб-разработчиков, принимая стандартные веб-технологии, такие как HTML, CSS и JavaScript, и перенося их в среду настольных приложений. В этом руководстве я покажу вам, как создать базу данных личных заметок с помощью Adobe AIR .
В этой статье мы собираемся исследовать клиентские возможности Adobe AIR, создавая простую локальную базу данных заметок — думая о ней как о своей личной папке для вставки . Мы пройдем через процесс настройки рабочего процесса разработки AIR, создания базового интерфейса, а затем включим его с помощью многих внешних и внутренних функций AIR.
Если вы новичок в Adobe AIR, прочитайте мою предыдущую статью « Прогулка по AIR: создайте список дел за пять минут» — это даст вам хороший старт. Для приложения, которое мы собираемся создать, я предполагаю, что вы, по крайней мере, испытали затруднения с платформой Adobe AIR, и вы знакомы с HTML и объектно-ориентированным программированием на JavaScript.
Кроме того, если вы планируете играть дома, вам нужно взять архив кода для этой статьи. Я сделал доступными скелетные файлы для запуска, завершенное приложение и окончательно упакованное приложение AIR .
Мощный инструмент для создания приложений AIR
Мы будем использовать Aptana Studio для создания нашего приложения — если вы еще не установили этот инструмент, скачайте и установите Aptana Studio, прежде чем читать дальше.
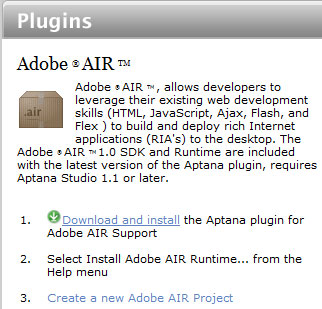
Мы также установим плагин AIR для Aptana. При первом запуске Aptana вам будет предложено выбрать рабочее пространство. Создайте новую папку для хранения ваших проектов AIR (ее всегда можно изменить позже, если потребуется). При загрузке Aptana вы увидите экран приветствия, как показано ниже.
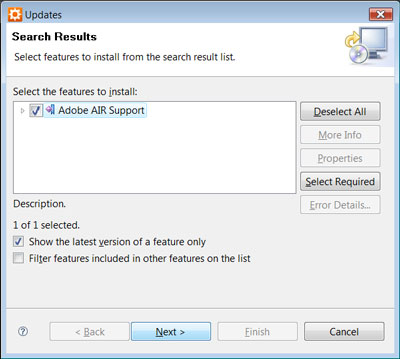
Выберите « Загрузить и установить», чтобы установить плагин AIR, и установите флажок « Поддержка Adobe AIR» , как я это сделал ниже.
Вам нужно будет перезапустить Aptana, чтобы плагин вступил в силу.
Дополнительные инструменты
В моей предыдущей статье я представил инструменты командной строки, которые Adobe делает доступными в составе пакета разработчика программного обеспечения AIR (SDK) . Чтобы освежить вашу память, есть два основных инструмента:
- AIR Debug Launcher (ADL) , который позволяет нам запускать приложения AIR на лету и отслеживать результаты отладки.
- AIR Developer Tool (ADT ), который предоставляет набор инструментов для упаковки приложений для распространения.
Если вы не проданы с использованием Aptana, не стесняйтесь исследовать эти альтернативы. Официальная документация Adobe AIR содержит более подробную информацию .
Aptana удобно абстрагирует инструменты ADL и ADT для нас. В SDK есть некоторые дополнительные утилиты, которыми мы также воспользуемся — AIR Introspector и AIR Source Viewer. Когда мы начинаем новый проект AIR, Aptana включает ссылки на JavaScript для этих инструментов в наш раздел <head> HTML:
<!-- Uncomment the following line to add introspection. When running the application hit F12 to bring up the introspector --> <script type="text/javascript" src="AIRIntrospector.js"></script> <!-- Uncomment the following line to use the AIR source viewer --> <script type="text/javascript" src="AIRSourceViewer.js"></script>
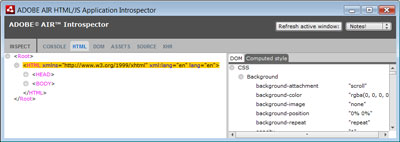
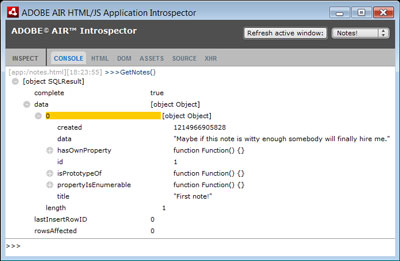
Имея ссылку AIRIntrospector.js , вы можете отобразить интроспектор приложения Adobe AIR HTML / JS, нажав клавишу F12 во время запуска приложения AIR, как показано ниже:
Выглядит знакомо? Думайте о нем как о Firebug для Adobe AIR — в нем есть консоль JavaScript, инспектор страниц с выбором элементов по принципу «укажи и щелкни», инспектор DOM и все обычные инструменты, которые вы ожидаете. Если вы использовали Firebug, вы быстро поднимете этот инструмент; если нет, вы можете проверить документацию Introspector .
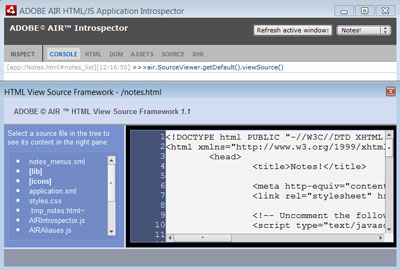
Вот демонстрация инструмента в действии — проверьте средство просмотра исходного кода, используя консоль JS в Introspector, — просто вызовите air.SourceViewer.getDefault().viewSource():
Этот инструмент легко настраивается с помощью JavaScript — проверьте официальную страницу документации для получения более подробной информации.
Работа с базой данных
Мы будем использовать базу данных SQLite в нашем примере приложения, и, к счастью, AIR поставляется со встроенным драйвером SQLite. Хотя мы можем создавать нашу базу данных на лету, более практично (и более эффективно) распространять предварительно заполненную базу данных . Я рекомендую использовать браузер базы данных SQLite с открытым исходным кодом, чтобы быстро начать работу (также доступно как расширение Firefox ). Он работает в Windows, OS X и GNU / Linux, а бинарные пакеты работают прямо из коробки. Получите копию со страницы загрузки SourceForge .
Если вы ранее не использовали SQLite, он функционирует аналогично большинству реляционных баз данных — за некоторыми исключениями; в частности, он применяет типы данных к значениям (ячейкам), а не к контейнерам (столбцам) — узнайте больше о SQLite и типах данных на веб-сайте SQLite .
Создание приложения базы данных личных заметок
ОК, начнем! Для персональной базы данных заметок нам нужно иметь возможность просматривать наши заметки, создавать новые и удалять существующие. При создании этого приложения мы будем использовать множество функций на стороне клиента для мощных функций пользовательского интерфейса в AIR. Мы будем использовать библиотеку jQuery для некоторой базовой работы с интерфейсом, но мы могли бы также использовать Prototype, MooTools или даже Adobe Spry . Большинство сред JavaScript можно надежно использовать в AIR .
Что касается функциональности нашего приложения, мы коснемся каждой из следующих областей:
- родные меню
- управление файловой системой
- локальные базы данных SQLite
- операции с буфером обмена, собственное копирование и вставка
- тонкости пользовательского интерфейса
Мы начнем с создания шаблона для нашего пользовательского интерфейса, а затем постепенно добавим все вышеперечисленные функции.
Определение пользовательского интерфейса
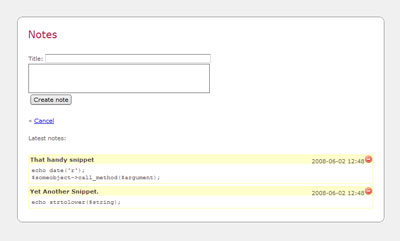
Встроенный браузер AIR использует механизм рендеринга WebKit, который выполняет фантастическую работу по соблюдению веб-стандартов. Я считаю целесообразным создать прототип моего интерфейса в HTML, а затем протестировать его в Firefox. Это означает, что я могу положиться на вечно полезный инструмент Firebug, чтобы сгладить любые изгибы. Я смоделировал базовый интерфейс для нашего приложения Notes в HTML, который показан ниже. Он включает в себя форму новой заметки , которую мы будем скрывать, когда она не нужна.
Как видите, это довольно простая схема; каждая заметка содержит:
- Заголовок
- распечатка в коробке
- отметка времени, когда он был создан
- красная кнопка « Удалить» со знаком минус (любезно предоставлено « Шелковый значок» )
Для нас, разработчиков, которые пишут много кода, возможность хранить моноширинные текстовые заметки была бы очень полезна, поэтому мы окружим наше фактическое содержание заметок тегами <pre> .
Я сделал это в Firefox, но сам снимок экрана я сделал в самом окне AIR. Обратите внимание, как AIR добавляет некоторый хром по умолчанию к некоторым элементам (эта серая область по краю). Это необязательно (см. Документацию AIR для получения более подробной информации). Мы также показываем контейнеры с закругленными углами в нашем приложении; так как мы знаем, что наше приложение всегда будет работать в окне AIR, у нас нет таких проблем с кросс-браузерной совместимостью, как в Интернете. Поэтому мы можем использовать многие специальные CSS-свойства WebKit — в данном случае, свойство –webkit-border-radius .
Создание базы данных
Для хранения наших заметок мы будем использовать простую базу данных SQLite с одной таблицей. Нам нужно четыре поля в нашей таблице:
-
id -
title -
created -
data
created поле относится к моменту создания заметки и сохраняется в секундах (во времени UNIX , которое является количеством секунд, прошедших с 1 января 1970 года). Поле data будет BLOB (Большой двоичный объект) , так что мы можем вписаться практически во что угодно. Мы сделаем наше поле id INTEGER PRIMARY KEY, наше title будет TEXT, а created поле будет INTEGER («NUMERIC» в браузере баз данных SQLite).
Теория использования баз данных SQL в приложениях AIR выходит за рамки данной статьи, но Adobe предоставляет некоторую хорошую документацию по стратегиям работы с базами данных SQL , которую, безусловно, стоит прочитать.
Работает на AIR
Как только у нас будет базовый интерфейс и база данных, мы готовы приступить к добавлению реальных функций в наше приложение.
Если вы еще этого не сделали, загрузите и распакуйте архив кода, содержащий файлы скелетов для этой статьи ( air1-notesdb-base.zip ).
В файле .zip вы увидите следующие файлы:
- notes.html
- notes_base.db
- styles.css
- Значки / delete.png
- Lib / notes.js
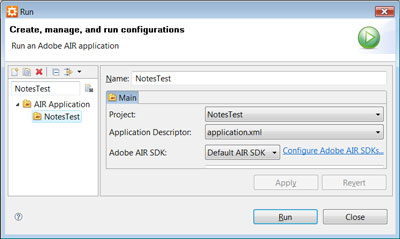
Затем создайте новый проект AIR в Aptana и назовите его NotesTest . Укажите папку, в которую вы извлекли файлы из архива кода, в качестве местоположения . Когда вы нажмете Далее , вы увидите диалоговое окно для ввода свойств дескриптора приложения. Выберите подходящий идентификатор (я использовал com.sitepoint.example.NotesTest), снова нажмите « Далее» , затем установите размер окна по умолчанию равным 800 x 600 пикселей. Снова нажмите кнопку Далее и в диалоговом окне « Импорт библиотеки JavaScript » выберите jQuery и, наконец, нажмите кнопку « Готово» .
Aptana создаст несколько примеров файлов для вас, чтобы опробовать вашу среду; Вы можете безопасно удалить некоторые из них, включая NotesTest.html , sample.css , LocalFile.txt , jquery_sample.html и jquery_sample.js . Нам нужно сообщить Aptana, что корнем нашего приложения AIR должен быть наш новый файл notes.html . Откройте файл application.xml и найдите следующее (оно должно быть в строке 36 или около нее):
<!-- The main HTML file of the application. Required. --> <content>NotesTest.html</content>
Измените NotesTest.html на notes.html и сохраните файл. В меню « Выполнить» выберите « Выполнить…» . Выберите ваш проект NotesTest на левой панели и нажмите кнопку « Выполнить» :
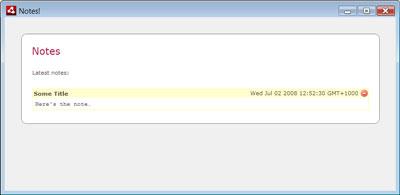
Ваше приложение AIR будет отображаться в своем собственном окне с прототипом HTML, который мы создали ранее. Это должно выглядеть примерно так:
Это хорошее начало! Давайте сделаем это приложение немного более полезным.
меню
Сначала мы поместим интерфейс на место. Мы будем хранить наш код JavaScript в lib / notes.js . Вот как выглядит наш шаблон на данный момент:
// Bootstrap $(document).ready(function(){ BindEvents(); }); function BindEvents() { $("#new_note_form").hide(); $("a.notes_list").click(HideNewNote); } function HideNewNote() { $("#new_note_form").hide(); } function ShowNewNote() { $("#new_note_form").show(); }
Этот фрагмент jQuery ожидает, пока DOM не будет готов для работы, затем скрывает форму создания заметки и привязывается к событию click ссылки Cancel в той же форме. Если вам нужен учебник по jQuery, ознакомьтесь с разделом «jQuery 101» этой статьи .
AIR предоставляет обширный API для создания меню из сложных структур данных. Однако все, что нам действительно нужно, — это базовое меню, которое запускает события JavaScript, когда выбираются определенные пункты меню. В AIR 1.1 мы можем использовать платформу AIR Menu Builder , которая позволяет нам определять меню в XML и просто загружать их в конструктор меню для их волшебного создания. Создайте новый файл notes_menus.xml внутри вашего проекта NotesTest, который выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?> <root> <menuitem label="File"> <menuitem label="_New Note" onSelect="ShowNewNote" /> </menuitem> </root>
Используя XML, мы можем определить каждый пункт меню как узел menuitem . Если узел содержит дочерние menuitems (дополнительные menuitems ), тогда родительский узел становится подменю.
Сохраните notes_menus.xml и откройте файл lib / notes.js . Давайте создадим новую функцию CreateMenus , которая содержит следующий код:
// UI function CreateMenus() { var menu = air.ui.Menu.createFromXML("notes_menus.xml"); air.ui.Menu.setAsMenu(menu); }
Поместите эту функцию сразу после нашей функции $(document) .ready. Затем мы сделаем вызов в конце этой функции, как я сделал здесь:
// Bootstrap $(document).ready(function(){ BindEvents(); CreateMenus(); });
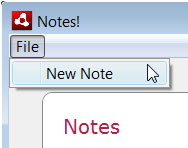
Теперь, когда мы снова запустим наше приложение AIR, наши меню появятся в окне приложения (или в строке меню OS X на Mac).
Примечание: быстрые сочетания клавиш Aptana s
Нажмите Ctrl + F11 (Cmd-Shift-F11 на Mac), чтобы запустить приложение AIR, используя ту же конфигурацию, что и в прошлый раз.
Существует ряд возможных атрибутов, которые может принимать каждый из наших узлов меню, но единственный, который нас интересует, это onSelect . Когда выбран пункт меню, это свойство определяет, какая функция JavaScript должна быть запущена:
<menuitem label="_New Note" onSelect="ShowNewNote" /> function ShowNewNote() { ...
Приведенный выше фрагмент XML-кода определяет, что при ShowNewNote New Note (щелчком мыши или вводом с клавиатуры) должна быть вызвана функция JavaScript ShowNewNote .
Мы также можем добавить специальные возможности в наши меню — например, мы можем добавить сочетания клавиш, сочетания клавиш указываются с помощью символа подчеркивания, как я сделал в свойстве label :
<menuitem label="_New Note" onSelect="ShowNewNote" />
Изучение файловой системы
Теперь давайте посмотрим на хранение и манипулирование нашими данными. Мы собираемся взглянуть на базы данных и API файловой системы вместе, поскольку реализация AIR локальных баз данных SQL в значительной степени зависит от обеих сторон. Базы данных SQLite являются независимыми файлами, и вместо обращения к ним через сервер базы данных они напрямую обрабатываются приложением. В этом случае AIR играет роль сервера базы данных для нас. Однако для начала нам нужно сообщить AIR, где найти файл базы данных, указав файл .db .
Все API файловой системы air.File пространстве имен air.File . Для нашего приложения AIR существует два важных предопределенных пути: каталог приложения и каталог хранилища приложения.
- Каталог приложения — это папка, в которой хранится само приложение.
- Каталог хранения приложения — это папка, созданная AIR для этого конкретного приложения (и только для этого приложения) для хранения данных.
Каталог приложения фактически доступен только для чтения, поэтому, если мы хотим отредактировать нашу базу данных, нам нужно поместить файл базы данных в каталог хранения. Поскольку мы распространяем нашу скелетную базу данных как часть приложения, нам нужно будет скопировать наш шаблон базы данных ( notes_base.db ) в каталог хранения на лету.
Подключение к базе данных
Чтобы открыть соединение с базой данных, мы используем следующий код:
var db = new air.SQLConnection(); try { db.open(air.File.applicationStorageDirectory.resolvePath("notes.db")); } catch (error) { air.trace("DB error:", error.message); air.trace("Details:", error.details); }
Примечание. Печать отчетов трассировки в AIR
Для печати на консоли отладки AIR или в представлении консоли в Aptana используйте функцию air.trace ().
В приведенном выше коде мы используем функцию resolvePath чтобы открыть файл с именем notes.db в каталоге хранилища приложения. Однако прежде чем мы сможем получить доступ к этому файлу, нам сначала нужно сделать копию нашей базы данных шаблонов SQLite, которая содержится в файле notes_base.db в каталоге нашего приложения. Следующий код достигает этого:
var dbFile = air.File.applicationStorageDirectory.resolvePath("notes.db"); //In production, uncomment the if block to maintain the database. //if (!dbFile.exists) { var dbTemplate = air.File.applicationDirectory.resolvePath("notes_base.db"); dbTemplate.copyTo(dbFile, true); //}
При использовании resolvePath для разрешения пути в файловой системе нет необходимости сначала проверять, существует ли файл — свойство exists будет указывать, можно ли найти файл. Как вы можете видеть выше, мы проверяем это свойство в готовой версии нашего приложения. В режиме тестирования полезно возвращаться к нашему шаблону базы данных при каждом запуске приложения, но мы, конечно, не хотим заменять базу данных пустым шаблоном при работе с реальными данными!
Давайте SetupDB все эти части вместе в одну функцию под названием SetupDB , которая выглядит следующим образом:
var db = new air.SQLConnection(); function SetupDB() { var dbFile = air.File.applicationStorageDirectory.resolvePath("notes.db"); //In production, uncomment the if block to maintain the database. //if (!dbFile.exists) { var dbTemplate = air.File.applicationDirectory.resolvePath("notes_base.db"); dbTemplate.copyTo(dbFile, true); //} try { db.open(dbFile); } catch (error) { air.trace("DB error:", error.message); air.trace("Details:", error.details); } }
Поместите эту функцию в конец вашего файла notes.js , и пока вы там, добавьте вызов этого нового метода из нашей функции $(document).ready() (которая находится в верхней части файла).
Работа с базами данных
Теперь, когда мы настроили базу данных, мы готовы начать извлекать существующие заметки из базы данных.
Так же, как объект SQLConnection поддерживает соединение с базой данных, SQLStatement поддерживает определенный запрос к базе данных. Эти экземпляры SQLStatement связаны с конкретным соединением через их свойство SQLConnection . Объекты SQLStatement поддерживают подготовленные операторы и несколько различных методов для получения результата каждого запроса; они также могут быть использованы повторно. Проверьте справочную страницу для SQLStatement для получения дополнительной информации.
Давайте создадим функцию GetNotes для извлечения наших заметок. Вот код, который должен быть добавлен в конец вашего файла notes.js .
function GetNotes() { dbQuery = new air.SQLStatement(); dbQuery.sqlConnection = db; dbQuery.text = "SELECT id,title,created,data FROM notes"; try { dbQuery.execute(); } catch (error) { air.trace("Error retrieving notes from DB:", error); air.trace(error.message); return; } return dbQuery.getResult(); }
Этот код достаточно прост; Сначала мы создаем новый оператор SQL и назначаем его свойство SQLConnection для существующего подключения к базе данных. Затем мы устанавливаем фактический текст запроса и запускаем запрос, выявляя возможные ошибки на этом пути. Наконец, мы возвращаем результат в виде объекта SQLResult .
Давайте используем Introspector для проверки типа данных, которые возвращает эта функция. Запустите приложение AIR («Выполнить»> «Выполнить …»), затем нажмите F12, чтобы запустить Introspector, и выполните «GetNotes ()» из консоли JavaScript. Вот вывод:
Здесь для нас важно число «0», которое я выделил на рисунке выше — оно представляет первый элемент в нашей таблице базы данных. Фактически свойство data содержит все строки, возвращаемые запросом к базе данных, начиная с номера индекса 0. Каждый запрос также предоставляет нам свойство length , которое сообщает нам, сколько строк было возвращено. Зная эту информацию, мы можем теперь создать простую процедуру для извлечения каждой заметки из базы данных и распечатки ее на странице:
var notes = GetNotes(); $("#notes").empty(); var numRecords = notes.data.length; for (i=0;i<numRecords;i++) { dateObj = new Date(notes.data[i].created); time = dateObj.getFullYear()+"-"+ String("0"+dateObj.getMonth()).slice(-2)+"-"+ String("0"+dateObj.getDate()).slice(-2)+" "+ String("0"+dateObj.getHours()).slice(-2)+":"+ String("0"+dateObj.getMinutes()).slice(-2); $("<li/>").append('<span class="note_time">'+time+ '<a href="#del/'+notes.data[i].id+'">'+ '<img src="icons/delete.png"/></a></span>') .append('<span class="note_title">'+notes.data[i].title) .append('<pre>'+notes.data[i].data.'</pre>') .appendTo("#notes"); }
Эта процедура проверяет каждую запись, проверяя, когда была создана заметка, и выполняет некоторое базовое форматирование при подготовке к отображению заметки. Мы создаем новый элемент списка для каждой записи и помещаем каждую заметку в конец списка. Мы достигаем всего этого, довольно сильно полагаясь на jQuery, но этого вполне можно достичь с помощью стандартных вызовов DOM.
Удаление заметок
Итак, мы можем отображать наши заметки, но нам все еще не хватает некоторых функций, а именно, добавление и удаление заметок. Давайте включим эту красивую красную кнопку Удалить !
Нам нужно привязать новую функцию к каждой кнопке « Удалить» . Обратите внимание, что фактическое удаление изображений будет окружено ссылками, каждая из которых имеет свой уникальный идентификатор. Мы можем использовать этот факт, чтобы определить, какую заметку мы хотим удалить. Как только мы написали код для этого, код практически идентичен нашей функции GetNotes .
Пришло время добавить новый метод ListNotes в конец файла notes.js :
function ListNotes() { var notes = GetNotes(); $("#notes").empty(); var numRecords = notes.data.length; for (i=0;i<numRecords;i++) { dateObj = new Date(notes.data[i].created); time = dateObj.getFullYear()+"-"+ String("0"+dateObj.getMonth()).slice(-2)+"-"+ String("0"+dateObj.getDate()).slice(-2)+" "+ String("0"+dateObj.getHours()).slice(-2)+":"+ String("0"+dateObj.getMinutes()).slice(-2); $("<li/>").append('<span class="note_time">'+time+ '<a href="#del/'+notes.data[i].id+'">'+ '<img src="icons/delete.png"/></a></span>') .append('<span class="note_title">'+unescape(notes.data[i].title)) .append('<pre>'+unescape(notes.data[i].data)+'</pre>') .appendTo("#notes"); } $(".note_time a").click(function(){ var currHash = $(this).attr("href").split('/'); var id = currHash[1]; var dbQuery = new air.SQLStatement(); dbQuery.sqlConnection = db; dbQuery.text = "DELETE FROM notes WHERE id=" + id; try { dbQuery.execute(); } catch (error) { air.trace("Error deleting note from DB:", error); air.trace(error.message); return; } ListNotes(); }); }
Нам также нужно вызвать ListNotes из нашего метода $(document).ready в начале нашего файла notes.js .
Добавление новых заметок
У нас есть еще одна операция с базой данных: пользователи могут добавлять новые заметки. Эта функциональность очень похожа на обе предыдущие операции с базой данных, с двумя исключениями:
- Нам нужно извлечь значения из формы New Note (и определить текущее время во времени UNIX), и
- Нам нужно восстановить список заметок, как только мы закончим.
Вот код, готовый для копирования в конец нашего файла notes.js :
function AddNote() { var title = escape($("#title").val()); var now = new Date(); var created = Date.parse(now.toString()); var data = escape($("#data").val()); dbQuery = new air.SQLStatement(); dbQuery.sqlConnection = db; dbQuery.text = "INSERT INTO notes (title,created,data)"; dbQuery.text += "VALUES ('"+title+"',"+created+",'"+data+"')"; try { dbQuery.execute(); } catch (error) { air.trace("Error inserting new record into database:", error); air.trace(error.message); } HideNewNote(); ListNotes(); }
Первые несколько строк этого кода извлекают значения из каждого поля. Date.parse (функция статической даты) преобразует строку даты в значение времени UNIX. Когда мы создаем запрос к базе данных, мы добавляем пользовательские данные из этих полей формы. Есть только одно небольшое ограничение — нам нужно избежать нашей строки. Несоблюдение этого требования может привести к неправильной строке запроса, отсюда и вызовы escape которые вы видите там.
Нам также нужно привязать эту новую функцию к кнопке « Создать заметку» . Это очень легко с помощью jQuery — просто добавьте следующую строку, выделенную жирным шрифтом, к вашей функции BindEvents :
function BindEvents() { $("#new_note_form").hide(); $("a.notes_list").click(HideNewNote); $("#new_note_btn").click(AddNote); }
Работа с буфером обмена
При создании заметок у пользователя может быть контент, хранящийся в буфере обмена их операционной системы, который он хочет вставить в наше приложение в качестве заметки. AIR обеспечивает доступ к буферу обмена довольно легко, поэтому давайте проверим его при отображении формы New Note . Замените функцию ShowNewNote на следующие строки:
function ShowNewNote() { if (air.Clipboard.generalClipboard.hasFormat( air.ClipboardFormats.TEXT_FORMAT)){ $("#data").val(air.Clipboard.generalClipboard.getData( air.ClipboardFormats.TEXT_FORMAT)); } $("#new_note_form").show(); }
В приведенном выше фрагменте кода, строки 2–4, проверьте, есть ли в буфере обмена какие-либо незашифрованные данные. Если они есть, мы копируем эти данные в основную область содержимого нашей формы « Новая заметка» . Можно было бы расширить эту функциональность, включив в нее и другие форматы данных, включая форматированный текст и HTML — ознакомьтесь с форматами данных буфера обмена в документации AIR, если вы хотите поэкспериментировать еще.
Если бы мы хотели продвинуть это приложение еще дальше, мы могли бы предложить простую функцию «копирования» для каждой отдельной заметки. Эта функциональность уже поддерживается большинством основных браузеров, но AIR делает еще один шаг вперед, позволяя нам напрямую манипулировать содержимым общего буфера обмена. Если вы заинтересованы в изучении этой функциональности, официальная документация по AIR хорошо объясняет, как выполнять чтение и запись в системный буфер обмена , и содержит несколько замечательных примеров кода.
Закрытие заявки
Скорее всего, мы захотим позволить нашему пользователю легко закрыть наше приложение для хранения заметок. Давайте создадим пункт меню File> Exit , чтобы дать нашему приложению ощущение привычного рабочего стола. Сначала откройте файл notes_menus.xml и добавьте строку, выделенную жирным шрифтом ниже:
<?xml version="1.0" encoding="utf-8"?> <root> <menuitem label="File"> <menuitem label="_New Note" onSelect="ShowNewNote" /> <menuitem label="E_xit" onSelect="QuitNotes" /> </menuitem> </root>
Мы установили мнемонику на x «Выход» — обычная практика в настольных приложениях Windows.
Мы можем закрыть приложение, вызвав метод air.NativeApplication.nativeApplication.exit . Однако AIR предоставляет сложную систему событий, предназначенную для работы с более сложными операциями, которые могут потребоваться приложениям. Одной из этих операций является предотвращение действий по умолчанию. Учитывая, что нам может потребоваться временно отключить возможности нашего пользователя по выходу из приложения — например, во время асинхронной операции с базой данных удаления всех заметок — мы будем использовать этот подход вместо этого.
В preventDefault метод air.Event Не удивительно, что AIR не сможет выполнить действие по умолчанию для события. В нашем случае это событие называется air.Event.EXITING , и подпрограммы в нашем приложении должны использовать этот подход. Мы можем проверить, предотвращается ли действие выхода по умолчанию в другой области приложения, с помощью простой процедуры:
function QuitNotes() { var event = new air.Event(air.Event.EXITING, false, true); air.NativeApplication.nativeApplication.dispatchEvent(event); if (!event.isDefaultPrevented()) { air.NativeApplication.nativeApplication.exit(); } }
Поместите эту функцию в конец вашего файла notes.js , и ваш пользователь больше не сможет завершить приложение, когда оно находится в середине чего-то важного. Документы AIR предоставляют дополнительную информацию об обработке завершения приложения .
Заканчивать
Вот и все для нашего приложения для хранения заметок! Если по пути вы столкнетесь с какими-либо препятствиями, вы можете скачать окончательные файлы проекта, чтобы сравнить с вашими собственными. Чтобы использовать эти файлы, просто импортируйте их в новый проект AIR в Aptana (выберите « Файл»> «Импорт»> «Архивный файл» ). Aptana также позволяет легко упаковать приложение в файл AIR для развертывания. Нажмите кнопку воздуха на панели инструментов Aptana. В открывшемся диалоговом окне « Экспортер пакетов Adobe AIR» просто подтвердите, что выбран правильный проект и что дескриптор приложения называется application.xml . Чтобы уменьшить размер файла, не стесняйтесь удалить локализатор AIR и лишние файлы jQuery, затем нажмите « Готово», и пакет AIR будет создан для вас. Вот как должна выглядеть ваша законченная посылка.
дальнейшее чтение
AIR — очень мощная платформа, и благодаря знакомым веб-технологиям она имеет чрезвычайно низкий барьер для входа. В этом руководстве мы использовали наши существующие навыки JavaScript и мощную библиотеку jQuery для создания практического приложения AIR. Попутно мы рассмотрели, как AIR реализует элементы меню, выполняет запись в базу данных, управляет событиями и т. Д.
Если эта статья вдохновила вас на разработку в Adobe AIR, вам повезло — на следующей неделе мы опубликуем дополнительную статью, основанную на принципах, которые мы изучили здесь. Если вы не можете ждать, однако обязательно посетите официальное руководство по AIR на adobe.com, « Разработка приложений HTML / AJAX для Adobe AIR» . Этот ресурс содержит ряд подробных руководств, охватывающих все основные области разработки AIR, а также ссылки на другие замечательные учебные пособия. И после того, как вы исчерпали документацию, отправляйтесь в Adobe AIR Developer Center для HTML и Ajax за некоторыми потрясающими, сфокусированными учебными пособиями. Чего же ты ждешь? Беги по воздуху!