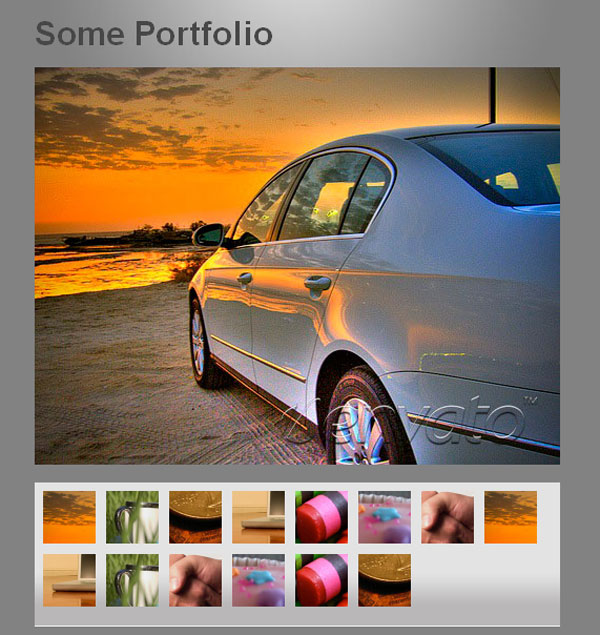
Давайте представим, что вы хотите создать страницу, которая будет отображать снимки ваших последних работ. Один из способов сделать это — жестко закодировать изображения в ваш документ. Очевидным следствием этого является то, что каждый раз, когда вы хотите добавить новый элемент, вы должны вручную обновить HTML-документ. Другой способ — хранить и извлекать информацию из базы данных MYSQL. Это будет отлично работать, хотя для многих сайтов это решение может предложить гораздо больше энергии, чем технически необходимо, не говоря уже об увеличении стоимости хостинга.
В таких случаях лучшее решение — заставить PHP сканировать вашу папку «портфолио» и динамически создавать код для вас. Если вы хотите обновить свою страницу новым снимком, все, что вам нужно сделать, это перетащить изображение и соответствующий эскиз в соответствующие папки — и PHP сделает все остальное. Давайте построим это сейчас!

Наша миссия
Давайте кратко изложим, что нам нужно сделать.
- Используйте PHP для сканирования нашей папки портфолио. Затем он будет пролистывать каждый файл, то есть изображение, и затем отображать его на странице.
- Немного стилизовать наш контент с помощью CSS
- Когда пользователи нажимают на миниатюру, мы будем использовать jQuery для загрузки большой версии изображения на главной панели.
- Если у пользователя отключен JavaScript, он будет просто перенаправлен на новую страницу, которая содержит полноразмерное изображение
Как это использовать
Добавить новое изображение в наше портфолио просто. Сделайте снимок вашего веб-сайта, брошюры, открытки и т. Д. И увеличьте его до 500 x 350 пикселей. Поместите это изображение в папку «images / featured».
Затем создайте миниатюру размером 50px x 50px. Поместите это изображение в папку «images / tn».
Вы должны убедиться, что как у полноразмерных, так и у миниатюрных изображений одинаковое имя файла.
Наш финальный HTML
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Scanning Directories with PHP</title>
<script src=»js/jquery-1.2.6.pack.js» type=»text/javascript»></script>
<script src=»js/scripts.js» type=»text/javascript»></script>
<link href=»default.css» rel=»stylesheet» type=»text/css» />
</head>
<body>
<div id=»container»>
<h1>Some Portfolio</h1>
<div id=»featured»>
<?php
$featured_dir = ‘images/featured/’;
$scan = scandir($featured_dir);
echo ‘<img src=»‘. $featured_dir . $scan[2] . ‘» alt=»image» />’;
?>
</div>
<ul id=»options»>
<?php
$dir = ‘images/tn/’;
$scan = scandir($dir);
for ($i=0; $i<count($scan); $i++) {
if ($scan[$i] != ‘.’ && $scan[$i] != ‘..’) {
echo ‘
<li>
<a href=»‘ . $featured_dir . $scan[$i] . ‘»>
<img src=»‘. $dir . $scan[$i] . ‘» alt=»‘. $scan[$i] . ‘» />
</a>
</li>’;
}
}
?>
</ul>
</div>
</body>
</html>
|
Наш финальный CSS
Компенсация для IE6

К счастью, нам нужно исправить только одну вещь. Если вы посмотрите на изображение выше, то увидите, что неупорядоченный список #options не содержит элементов с плавающим списком. В то время как современные браузеры корректно очищают элементы благодаря нашему «переполнению: скрыто»; стиль, IE6 нужно еще одно правило. Добавьте это к вашей таблице стилей.
|
1
2
3
4
|
ul#options {
…misc styles…
height: 1%;
}
|
Я мог бы установить высоту на что угодно, и это все равно будет работать. Подумайте об этом, как Драго, ударив IE6 по лицу и сказав: «Проснись!». Этот стиль заставляет IE6 расширяться настолько, насколько это необходимо для очистки его дочерних элементов.
Полный Javascript (jQuery)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
$(function() {
$.preloadImage = function(path) {
$(«#featured img»).attr(«src», path);
}
$(‘ul#options li img’).click(function() {
$(‘ul li img’).removeClass(‘selected’);
$(this).addClass(‘selected’);
var imageName = $(this).attr(‘alt’);
$.preloadImage(‘images/featured/’ + imageName);
var chopped = imageName.split(‘.’);
$(‘#featured h2’).remove();
$(‘#featured’)
.prepend(‘<h2 class=»description»>’ + chopped[0] + ‘</h2>’).children(‘h2’).fadeIn(500).fadeTo(200, .6);
});
$(‘ul#options li a’).click(function() {
return false;
});
});
|
Дополнительный кредит
Существуют способы динамического создания миниатюр наших изображений. Попробуйте найти способ заставить PHP сканировать нашу «избранную» папку, а затем динамически создать версию эскиза и сохранить ее в папке «tn».
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

