Эта статья была спонсирована Симбла . Спасибо за поддержку спонсоров, которые делают возможным использование SitePoint.
За последние несколько лет я пробовал и использовал много разных типов разработчиков сайтов. Я также говорил и работал с несколькими владельцами бизнеса, которые пробовали различные конструкторы сайтов, которые доступны в Интернете.
Одна вещь, которая верна для большинства создателей веб-сайтов, заключается в том, что они могут зайти так далеко. Кажется, что они все в какой-то области терпят неудачу. Их может быть легко использовать для создания великолепных сайтов, но они ужасны для SEO. Они могут позволить вам создавать красивые сайты, но их сложно использовать.
Simbla , новый разработчик веб-сайтов, стремится решить все эти проблемы с помощью комплексного пакета услуг.
Что такое Симбла?
Simbla — это конструктор сайтов, который использует Bootstrap 3 для создания сайтов HTML5, которые отлично выглядят, просты в создании и отлично подходят для SEO (поисковая оптимизация). Это где конкуренты терпят неудачу. Многие разработчики веб-сайтов не выдают результаты, соответствующие веб-стандартам, что затрудняет поисковым системам индексацию или понимание содержимого, отображаемого на их сайтах.
У Simbla есть генератор карт сайта, который создает карту сайта в стандартном формате XML. Вы будете использовать это в Инструментах для веб-мастеров, чтобы Google сканировал ваш сайт. Simbla также использует стандартные метаданные HTML, которые можно ожидать от легального веб-сайта, с заголовками и ключевыми словами. Он также создает удобные для поисковых систем URL-адреса для ваших страниц. Там не будет никаких странных расширений или номеров страниц для вашего сайта. Вы также можете включить отслеживание Google Analytics, как и на любом другом стандартном веб-сайте.
Режимы
Есть два разных режима использования Simbla. Вы сможете выбрать легкий режим и профессиональный режим. Это облегчает начало работы, если у вас нет большого опыта создания веб-сайта, но дает вам уникальную возможность получить доступ ко всем функциям по мере совершенствования своих навыков веб-разработки.
Легкий режим
Простой режим — это как звучит. Вы можете использовать конструктор перетаскивания страниц для перетаскивания структурных элементов на страницу. Удивительно, но в отличие от большинства других разработчиков, использующих эту технику, существует множество гибких полезных модулей, которые вы можете использовать для создания сайтов любого типа. Существует огромное разнообразие готовых разделов на выбор. Каждый предварительный просмотр предварительно заполнен фиктивным контентом, поэтому вы можете видеть, как он должен выглядеть. Затем вы просто нажимаете на каждую часть модуля, чтобы заменить изображения и текст. Я действительно никогда не видел, чтобы это делалось так легко, плавно и быстро. Вы могли бы подумать, что при работе в браузере будет много времени на загрузку и задержку. Это не тот случай. Simbla работает так же гладко, как легкое настольное приложение.
Профессиональный режим
Режим Pro предназначен для тех случаев, когда вы были рядом с блоком и хотите иметь полный контроль над каждой мелочью вашего сайта. Вы включаете его, нажимая кнопку Pro в верхней части экрана, рядом с центром. Вы получите предупреждение о том, что вы входите в Pro Mode, и после подтверждения область холста немного изменится. Модули более упрощены и усовершенствованы для элементов каркаса.
Профессиональный режим более продвинутый и требует знания структуры сайта, включая заголовки, динамический контент и контейнеры. Знание того, как работает структура в Bootstrap, важно для создания сайта с использованием Pro Mode от Simbla.
Элементы по-прежнему настроены с помощью функции перетаскивания, но у вас будет доступ к функциям, которые требуют небольшого опыта. Вы можете настроить свою собственную сетку, давая вам контроль над структурой сайта, но вы также сможете получить доступ и контролировать элементы, которые вы ожидаете, такие как текст, карусели, видео, меню, формы и многое другое. Вы начинаете с чистого холста и воплощаете свое видение в жизнь. Это не похоже на простой режим, когда вы перетаскиваете готовые элементы на холст и меняете их местами.
Pro Mode позволяет вам вставлять ваш собственный HTML, и вы можете создавать свои собственные пользовательские меню по своему усмотрению.
Pro Mode немного сложнее для визуализации, но вы всегда можете нажать кнопку предварительного просмотра, чтобы увидеть вашу работу и как она выглядит до сих пор.
Отличительные особенности
гибкость
Мне нравится, что Симбла не загоняет тебя в угол. При использовании Simbla я ожидал, что даже в режиме Pro Mode, когда вы перетаскиваете элементы конструкции, вы не сможете их переместить. Это не может быть более ложным. Я вставил заголовок и форму, а затем понял, что может быть хорошей идеей иметь контейнер. Я легко мог перетащить контейнер на холст, а затем я мог перемещать и перетаскивать элементы внутри холста. Я мог легко вкладывать что-либо в контейнер и перетаскивать любой элемент, который хотел.
Создатель темы
Представьте себе возможность редактировать внешний вид вашего сайта одним щелчком мыши. По сути, это то, что вы можете сделать с создателем тем Симбла.
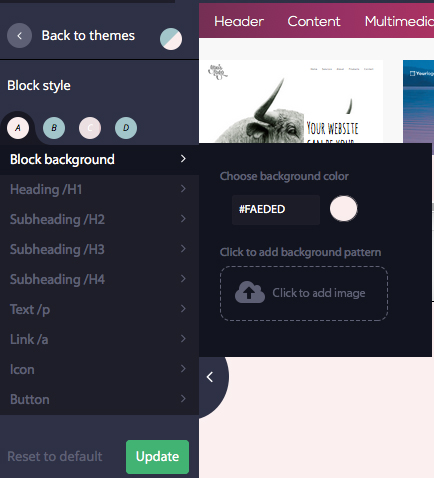
Вы найдете что-то похожее на округлую цветовую палитру с левой стороны. Когда вы нажимаете на нее, появляется полная панель со списком уже созданных тем. Эти темы содержат шрифты, цвета, фоны и многое другое.
При выборе каждой темы вы найдете варианты A, B, C и D. Это варианты этой темы с разбивкой по каждому отдельному разделу контента. Это здорово, потому что вы можете изменить его одним простым кликом. Вы даже можете редактировать существующие темы, чтобы настроить их по своему вкусу.
Вы также можете создавать свои собственные темы. Вы можете управлять заголовками, шрифтами, цветами ссылок, цветами значков, кнопками и фонами. Это позволяет вам настроить весь внешний вид вашего сайта без кода. Вы можете сделать фон сплошным цветом, или вы можете заполнить их узорами. Вы можете уточнить такие элементы, как текст, выбрав вес шрифта, стили, цвета, размер и начальные буквы. Это обеспечивает максимальный опыт гибкости и контроля.
Конструктор форм
Я должен признать, что я ненавижу формы. Для меня разработка форм — это боль, со всеми метками и полями, которые входят в их создание. Simbla упрощает создание форм с возможностью добавления любых типов ввода, включая текстовые поля, текстовые области, переключатели, флажки и раскрывающиеся меню. Вы можете перетащить и изменить положение любого поля в любое время. Вы также можете контролировать, какой тип данных вы собираете, и вы можете стилизовать форму любым удобным для вас способом. Вы можете использовать это несколькими способами. На одной странице у вас может быть анкета для новых клиентов, а на другой странице — полнофункциональная контактная форма.
Быстрые Редизайны
Устали от вашего старого дизайна? Легко редактировать любую страницу и перетаскивать новые макеты на страницу. Перестройте контент, нажмите «Опубликовать», и вы за несколько минут изменили дизайн любой страницы!
True Drag and Drop
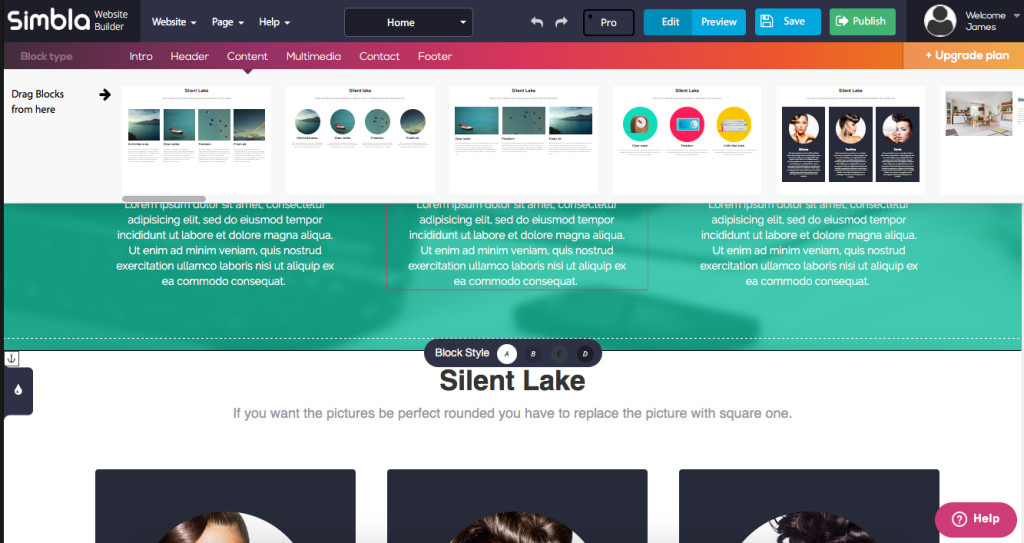
Я пробовал перетаскивать конструкторов сайтов раньше. Обычно они ограничены в том, насколько хорошо они работают. Вы можете перетаскивать модули, но вы застряли с тем, что находится в модуле или как оно расположено. Вы также обычно ограничены количеством и разнообразием доступных макетов. Simbla позволяет вам по-настоящему перетаскивать объекты, позволяя перетаскивать элементы, чтобы переместить их. Ранее я упоминал формы, и вы можете добавлять поля, перетаскивать и изменять их порядок и настраивать практически все, что угодно. Кроме того, как вы можете видеть на изображении выше, некоторые модули контента Simbla имеют опции A, B, C и D, которые на самом деле являются разными цветовыми вариациями.
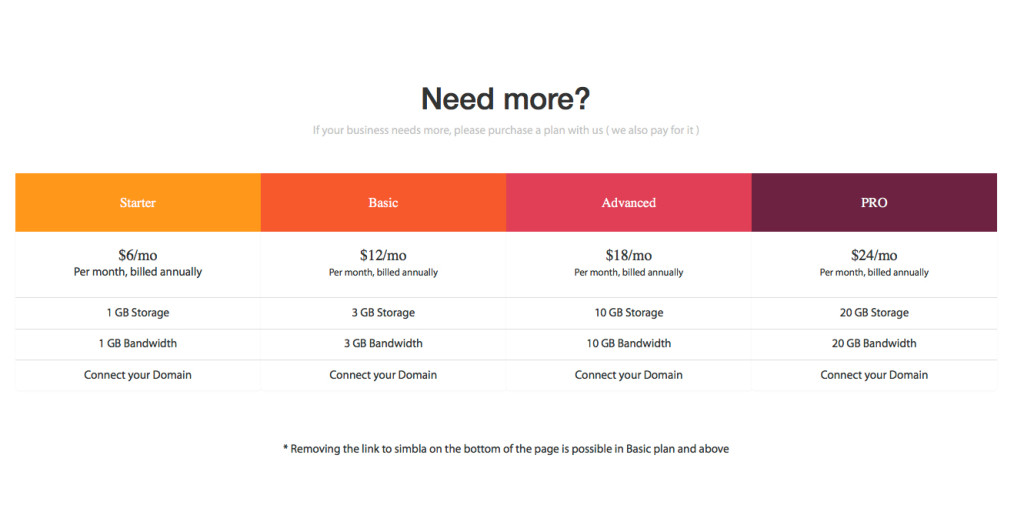
Невероятно доступным
За что-то подобное вы ожидаете платить 100 долларов в месяц или более, особенно благодаря простоте и функциональности того, что вы получаете, но модель ценообразования Simbla позволяет любому владельцу бизнеса или частному лицу создавать и размещать свой собственный веб-сайт. не ломая банк. Хотите верьте, хотите нет, у Simbla есть бесплатная возможность запуска, но если вы хотите иметь собственное доменное имя и беспокоиться о ресурсах, вы можете начать хостинг своего собственного фирменного сайта всего за 6 долларов в месяц. Самые надежные хостинговые компании берут больше, чем это.
Начиная
У вас есть два варианта на выбор при создании вашего сайта. Вы можете начать с шаблона, или вы можете использовать мастер Симбла. Любой из них невероятно прост, и каждый из них занимает всего несколько минут, чтобы настроить. Давайте посмотрим на каждый метод.
Используйте готовый шаблон
Когда вы выбираете эту опцию, вы можете выбрать из десятков различных готовых шаблонов для разных стилей веб-сайтов. Выберите тот, который соответствует вашему видению, и введите имя вашего сайта, которое перенесет выбранный вами шаблон в раздел для разработчиков.
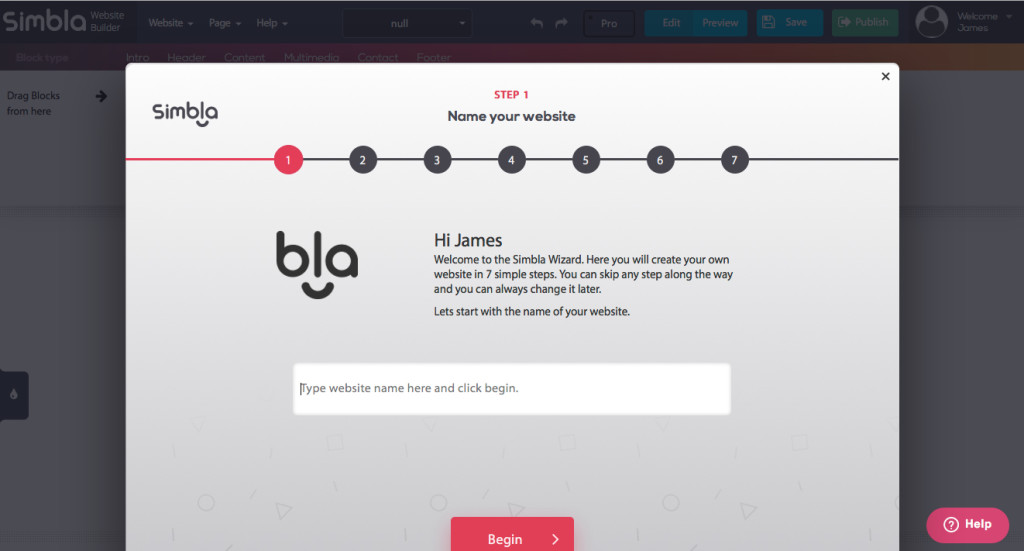
Используйте Волшебника
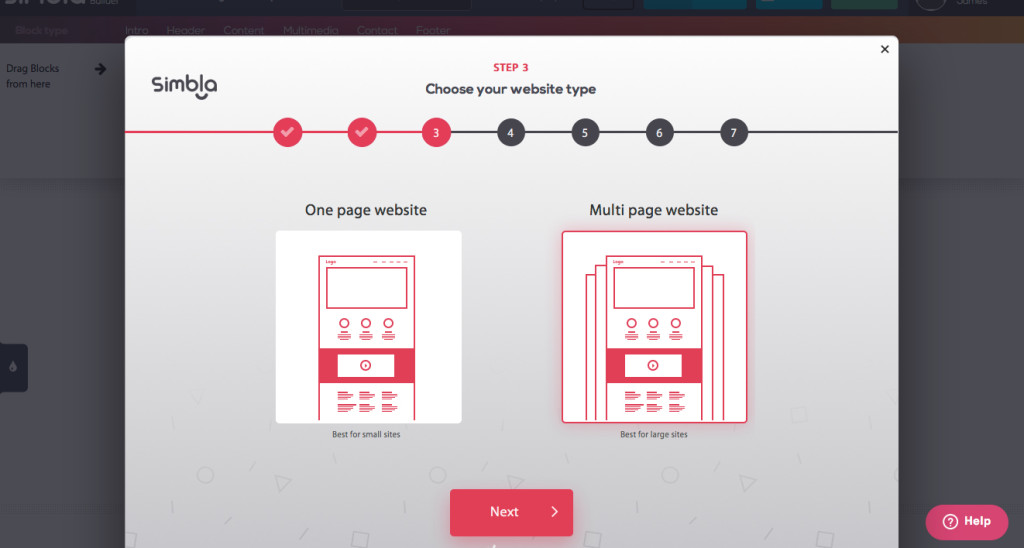
Мастер — это простой способ настроить ваш сайт. Он задает вам ряд вопросов, например, «как называется ваш сайт?», И спрашивает, какие страницы вам нужны на вашем сайте. Вы также можете выбрать простой одностраничный сайт или многостраничный сайт для получения дополнительной информации. Вы можете легко нажимать и выбирать разные страницы, строить главное меню и порядок пунктов вашего меню.
После того, как вы приняли эти решения, Simbla попросит вас выбрать три основных компонента страницы: верхний колонтитул, область контента и нижний колонтитул. Вы сможете выбрать из различных типов макетов для каждого из этих разделов с предварительным просмотром, содержащим фиктивные изображения и текст. Это дает вам представление о том, как будет выглядеть каждый раздел, прежде чем сделать свой выбор.
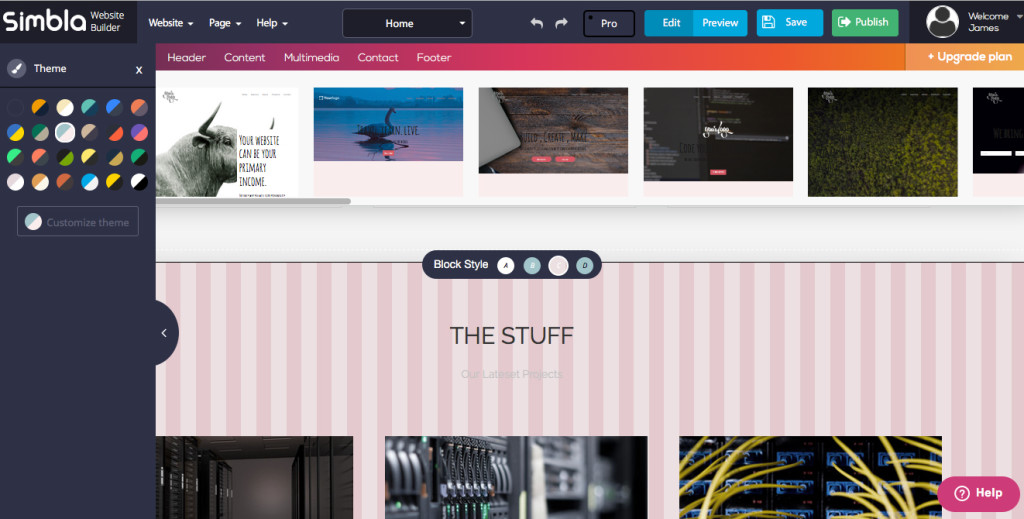
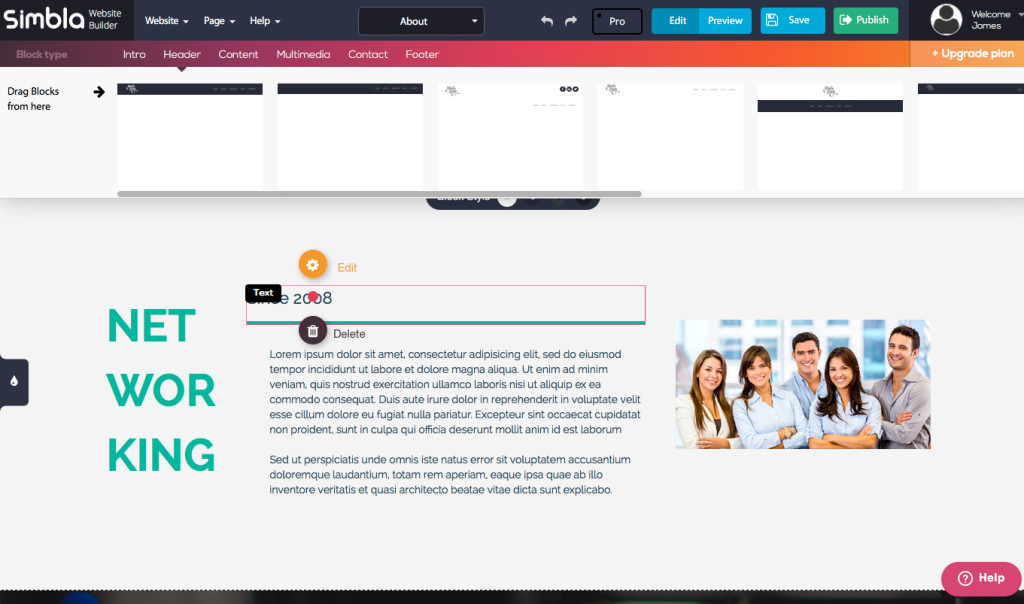
Интерфейс
Когда у вас все настроено, оба метода, упомянутые выше, открывают вам раздел конструктора страниц. Здесь вы можете контролировать все элементы на вашем сайте. В моем примере я хотел изменить логотип. Я получил предупреждение о том, что я редактирую раздел главной страницы и что все, что я здесь разместил, будет отображаться на всех страницах. Это нормально, потому что я хочу, чтобы мой логотип показывался на всех страницах.
Я могу нажать на любой элемент, который выведет параметры для каждого элемента. Значки опций довольно понятны. Вы можете редактировать изображения, текст, цвет и любые специальные настройки, которые могут применяться.
Настройка вашего сайта
Simbla позволяет легко и просто редактировать ваш сайт. Чтобы изменить страницы, есть раскрывающееся меню рядом с центром верхней части области просмотра. Нажмите, чтобы открыть все доступные страницы, и нажмите на другую, чтобы изменить ее. Здесь вы также можете добавить страницу или отредактировать главную страницу.
меню
На панели градиента от фиолетового до оранжевого вы найдете разбивку различных доступных блоков контента. Здесь вы выбираете различные заставки, заголовки, области контента, разделы контактов и макеты нижнего колонтитула для своих страниц. Ваше меню обычно находится в разделе заголовка.
Цвета
Вы можете покрасить практически любой элемент, который не является фотографией. Если его можно стилизовать с помощью CSS, вы можете изменить его цвет в Simbla. Например, чтобы изменить цвет фона раздела, нажмите на него, нажмите на изменение фона, и вы можете использовать изображения или цвет, чтобы изменить его. Вы также можете изменить цвет любого текстового элемента, щелкнув по нему, выбрав изменить или щелкнув значок кисти, а затем выбрав цвет.
Элементы страницы
Simbla предлагает такой широкий выбор элементов страницы, что вы можете создать практически любой тип сайта, о котором только можете подумать. Вы можете перетащить столько разделов контента на страницу, сколько необходимо, и вы можете настроить изображения и текст каждого из них. Вы можете складывать, перетаскивать и изменять их порядок, упрощая создание макета, который вам нужен для сайта.
Уточнения
Для тех из вас, кому нравится тонко настраивать свои веб-сайты и создавать каждый их аспект, вы можете настроить такие параметры, как высота текста, ширина и высота изображений, а также вращать их в разделе параметров. Вы можете:
- Отступ текста.
- Добавить ссылки в текстовых разделах.
- Добавить ссылки на изображения.
- Добавьте описания изображений.
- Включить цветовые схемы глобально на сайт.
- Добавьте фоновые рисунки.
- Обрезайте изображения или используйте их в полном размере.
- Создайте карту сайта.
- Используйте Инструменты для веб-мастеров.
- Сделайте 301 перенаправление.
- Добавьте значок.
- Управляйте загрузкой файлов и добавляйте их.
- Добавьте опорные точки для быстрой навигации.
- Добавьте намного больше!
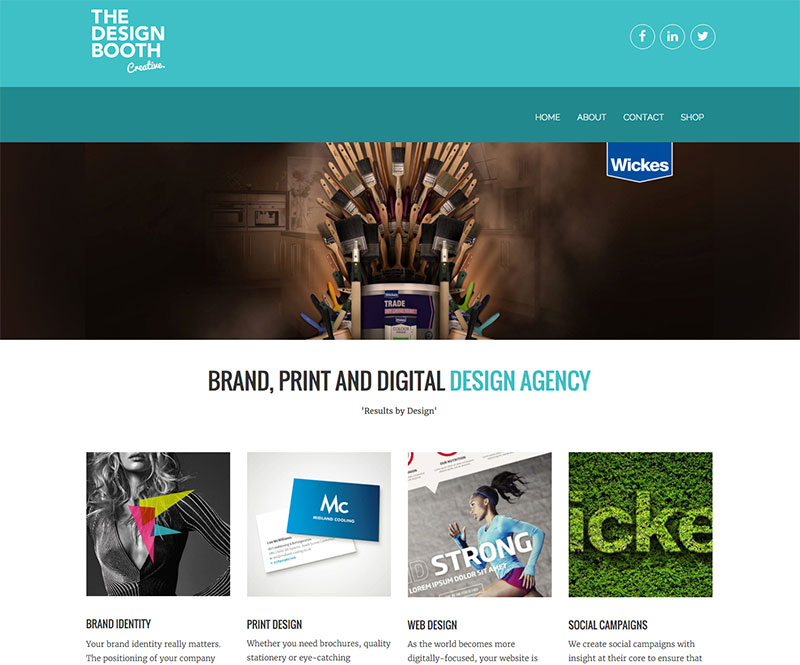
Четыре Великих Сайта, Построенных с Симблой
Теперь, когда у вас есть представление о возможностях Simbla, ознакомьтесь с этими сайтами, созданными клиентами Simbla.
Mybusiness CRM
Дизайн Бут Креатив
StreetCat
Хамаратли Текстиль
Вывод
Simbla проделала большую работу, создав простой в использовании и интуитивно понятный конструктор сайтов, который подойдет как начинающим, так и опытным пользователям. Благодаря бесплатным и супер доступным тарифам, они предоставляют высококачественный продукт с функциями, которые нужны каждому. Вы можете настроить и уточнить свой сайт в отличие от любого другого создателя веб-сайтов, который я видел. Сайты Simbla не только оптимизированы для SEO, но и просты в использовании и создании. Если вы хотите без проблем создать элегантный веб-сайт, Simbla Website Builder , безусловно, является хорошим выбором.